27 Javascript Css Font Family
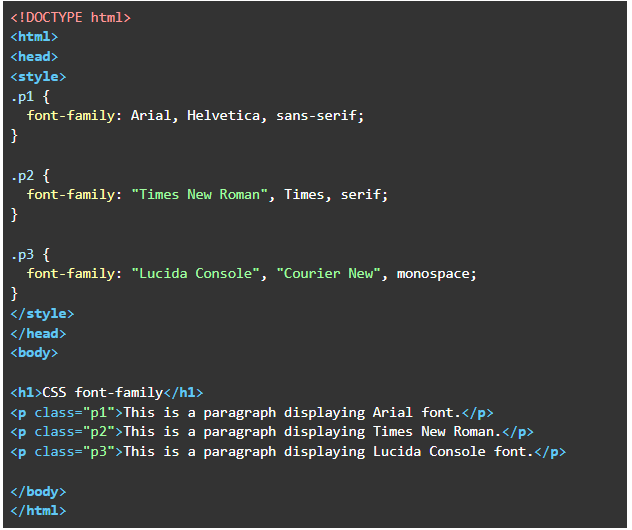
The fontFamily property is a comma separated list of font family names. There are generic family names and others. The generic family names are supported by all browsers on all platforms, other family names are not necessarily. If you specify more than one font family, the browser will use the first from left to right that can be recognized. 2) CSS Font Family. CSS font family can be divided in two types: Generic family: It includes Serif, Sans-serif, and Monospace. Font family: It specifies the font family name like Arial, New Times Roman etc. Serif: Serif fonts include small lines at the end of characters. Example of serif: Times new roman, Georgia etc.
Chapter 14 Introduction To Css Cascading Style Sheets With
When using multiple values, the font-family list of font families defines the priority in which the browser should choose the font family.. The browser will look for each family on the user's computer and in any @font-face resource.. The list is prioritized from left to right: it will use the first value if it's available, or go to the next one, until the end of the list is reached.

Javascript css font family. Font CSS Style Generator. Grumpy wizards make toxic brew for the evil Queen and Jack. Style your web text with this online font CSS generator. Set the desired style for your text in the control panel and get your code instantly. Finding the correct line to declare a CSS font is not always the easiest thing that is in top of people's head. CSS Font color: Used to modify the color of the text. CSS Font family: Used to modify the face of the font. CSS Font size: Used to modify the size of the font. CSS Font style: Used to make the font bold, italic or oblique. CSS Font variant: Used to create a small-caps effect. CSS Font weight: Used to modify the boldness and lightness of the font. font-family The font-family CSS descriptor allows authors to specify the font family for the font specified in an @font-face rule.
Finally, if you're comfortable creating and editing fonts and would rather avoid CSS or JavaScript, a custom font could be a solution for many of the scenarios set out above. There are plenty of free font-editing tools such as Font Forge or Birdfont for those who want to try this more design-focused approach. CSS font-family defines the priority for the browser to choose the font from multiple fonts. There are 2 types of font families which you can use - Specific Font-Family - This is a specific type of font like Arial, Verdana, Tahoma Generic Font-Family - This is a General Font and almost all browsers support this generic font family. The CSS font-family property allows you to specify the style of the text on a web page. For instance, you can use the font-family property to use the "Arial" font, or the "cursive" generic font for all text on a web page.
Change font Family, Style, Size, color using Javascript DOM is always useful for a web developer to dynamically change content inside a webpage. Here is a simple script that provide real time change of font size along with font family, size, style and color The JavaScript Font Encoders listed in Chart 1 are provided with a developer license to any of the IDAutomation Barcode Font Packages. Extract the files from the compressed zip file. Several files are provided for different barcode types (Symbologies) and purposes. Use the file that represents the symbology that is needed. The font-family property specifies the font for an element. The font-family property can hold several font names as a "fallback" system. If the browser does not support the first font, it tries the next font. There are two types of font family names: family-name - The name of a font-family, like "times", "courier", "arial", etc.
You can use this as an unquoted font family name in CSS: Standard CSS character escape sequences for supplementary Unicode characters aren't currently supported in WebKit, though. It's better to leave these characters unescaped. You can use it with quotes: If used unquoted, this font-family name contains a keyword in CSS, and it refers to ... A FontFaceSet object is basically a set of fonts. For the Javascript document object, document.fonts holds the FontFaceSet. After the loaded FontFace object has been added, you can use this font in the CSS font-family property. 11/8/2016 · You can't use animations or transitions with font-family. This means, you actually can do this, but it would change the font-family immediately instead of morphing from one font-family to another. But I found a good workaround for this : You could do the following: have two divs, each with the same text but different font.
CSS font-family Property The font-family property allows creating a prioritized list of font family names and/or generic family names for the selected element. We use commas to separate the values and show them as alternatives. The browser will select the first font to use if it is available. The font-family property defines the font that is applied to the selected element. The font that is selected is not a single font face, but a "family", and thus may be dependent on other typographic property values to select the correct face within the family. body { font-family: Arial, Helvetica, sans-serif; } CSS font-family This CSS property is used to provide a comma-separated list of font families. It sets the font-face for the text content of an element. This property can hold multiple font names as a fallback system, i.e., if one font is unsupported in the browser, then others can be used.
Javascript can change the styling of elements. 1) With HTML, create an h3 tag and give it the text: Change the paragraph below. A paragraph tag below can have the text: Click all 4 buttons to see the changes. The paragraph tag can have the id of "font". 2) In the script section, create a button tag with the type: "button". font-family. The font-family CSS property specifies a prioritized list of one or more font family names and/or generic family names for the selected element. Values are separated by commas to indicate that they are alternatives. CSS font-family property. This is the currently selected item. Challenge: Fancy font families. CSS font-size property. Challenge: Great big font sizes. CSS font styles and shorthand. Challenge: Famous font formats. More CSS text properties. Practice: Using CSS text properties. CSS inheritance.
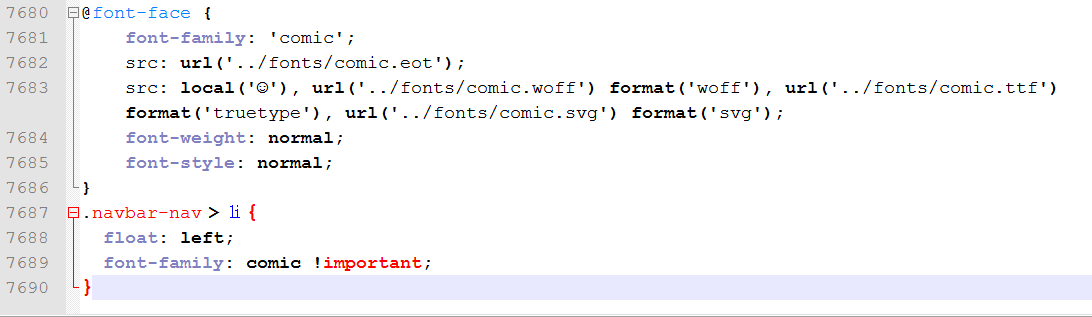
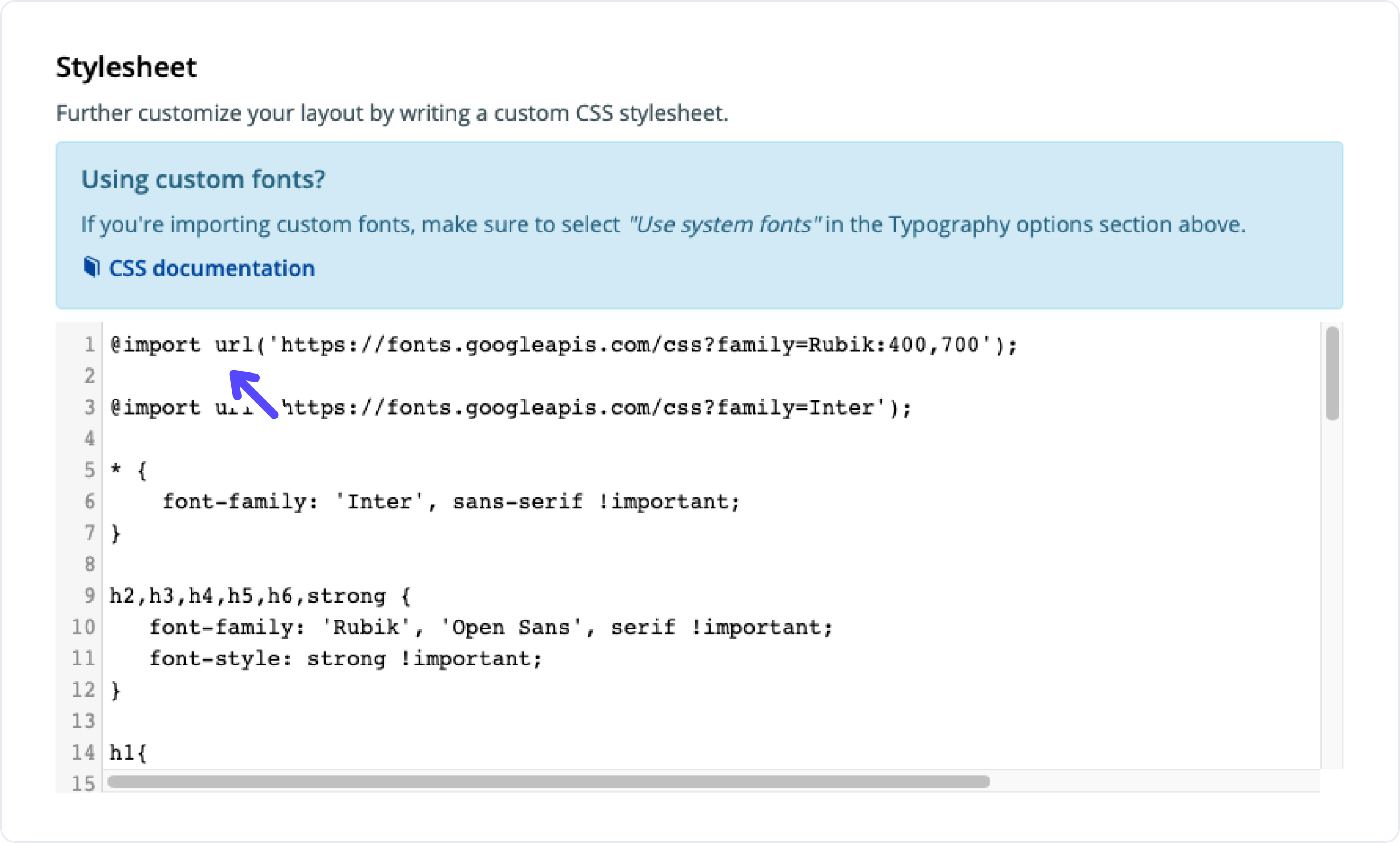
CSS font-family list - Examples: font-family: ... HTML CSS JAVASCRIPT JQUERY PHP. There are many types of fonts but not all are enabled on all browsers and computers. CSS provides a system of fallbacks, where you list the font that you want first, then fonts that might fill in for the first if it is unavailable, and you should end the list with ... CSS font family explained. By default, you can only choose from a handful of web-safe fonts to use in CSS. While they are practical and popular, they might not be of much use if you want to create a unique design. To be able to add a custom CSS font family and use it in your document, you need to use the @font-face rule: Font families. After the color, the font is probably the most basic property of a page. On this page I won't show any "tricks," but I will show the range of font variations that CSS allows. Since not all fonts are available on all computers (there are thousands of fonts, and most are not free), CSS provides a system of fallbacks.
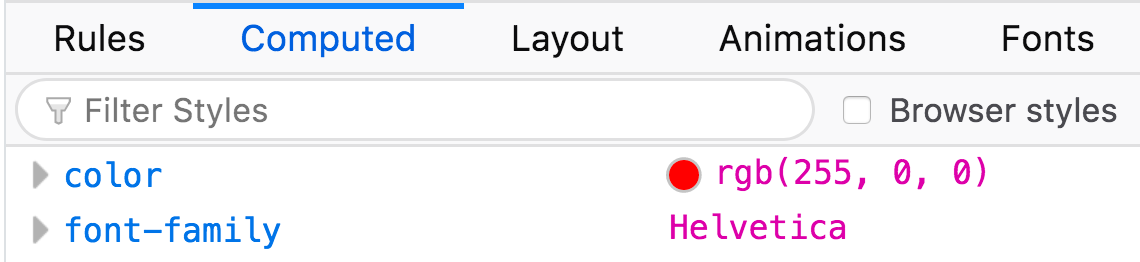
Give a string element and the task is to get the font properties of a particular element using JavaScript. Approach: Store a string to the variable. Then use element.style.property to get the propertyValue of that element property. Example 1: This example gets the font-family of the element [id = 'GFG_UP']. Previous element in container ($) There is an additional special value $, which references the previous sibling within the same container element.When $ appears in an x/y field, it takes the value of the previous sibling's position in that axis, plus the sibling's size (width or height) in the same axis.If there is no previous sibling (i.e. the element is the first child in the container ... This CSS tutorial explains how to use the CSS property called font with syntax and examples. The CSS font property is a shorthand property for setting the font-style, font-variant, font-weight, font-size, line-height, and font-family CSS properties.
The fontFamily property sets or returns a list of font-family names and/or generic-family names for text in an element. The browser will use the first value it recognizes. There are two types of font-family values: font-family: The name of a font-family, like "verdana" or "arial". generic-family: The name of a generic font-family, like "serif" or ... CSS font-family 是 CSS 用來規定網頁字型的標準方法,同時可以設定多組不同的字型,當瀏覽器沒有第一種字型的時候,會自動顯示第二種字型,以此類推,以 font-family 設定網頁字型的方法,優點是快速佈署整個網頁內的字型,搭配整體的設計風格來呈現,同時設定多組不同的字型,提升跨平台的呈現 ... The CSS font-family property defines a prioritized list of font family names to apply to an element.
 Js Animated How To Add And Use Custom Fonts Template
Js Animated How To Add And Use Custom Fonts Template
 Using Web Fonts In Widgets Stackla Developer Portal
Using Web Fonts In Widgets Stackla Developer Portal
 Side Nav Bar In Html Css Code Example
Side Nav Bar In Html Css Code Example
 Fomantic Ui On Twitter Did You Know Using The Cdn Version
Fomantic Ui On Twitter Did You Know Using The Cdn Version
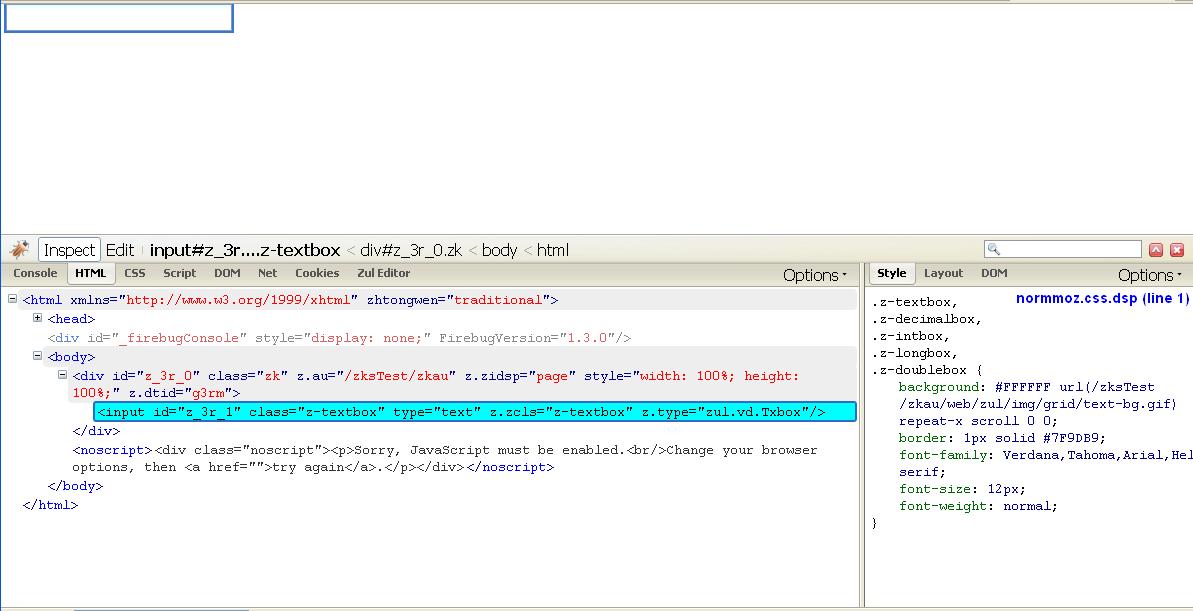
 How To Get Css Values In Javascript Zell Liew
How To Get Css Values In Javascript Zell Liew
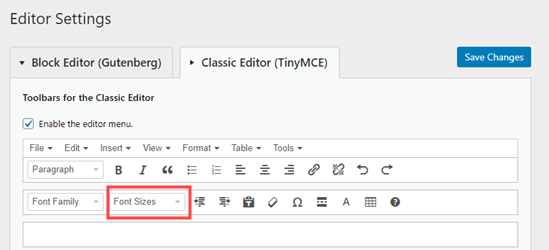
 How To Easily Change The Font Size In Wordpress
How To Easily Change The Font Size In Wordpress
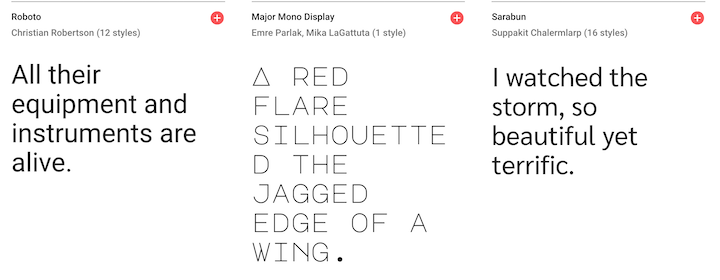
 Add Google Fonts To Html5 Export Kit
Add Google Fonts To Html5 Export Kit
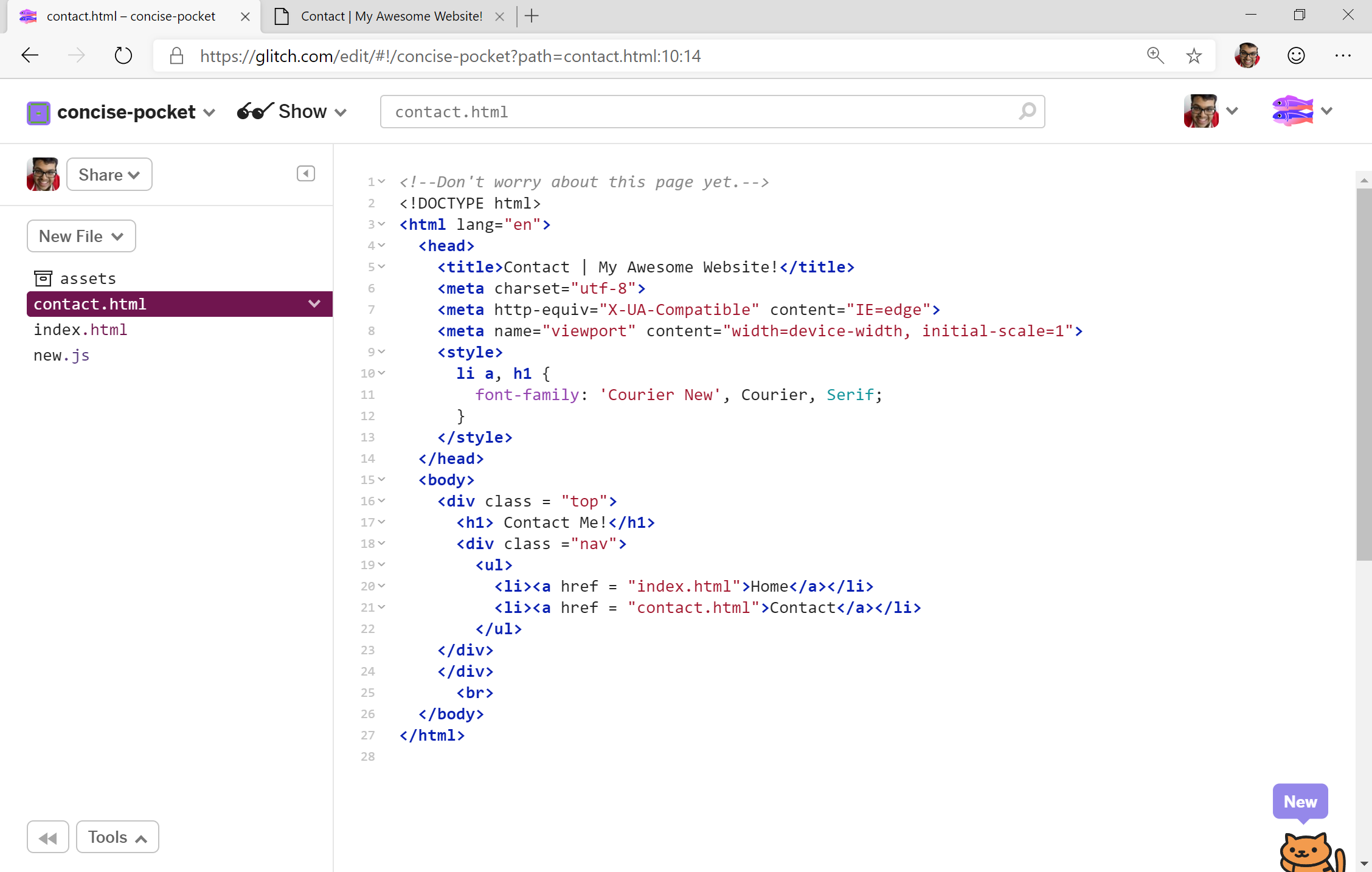
 Live Edit In Html Css And Javascript Appcode
Live Edit In Html Css And Javascript Appcode
Simple Quiz Using Javascript A Simple Quiz Designed By Using
 How To Use Web Fonts In Css A Tutorial With Examples
How To Use Web Fonts In Css A Tutorial With Examples
 An Introduction To Font Families Udacity
An Introduction To Font Families Udacity

 Dynamically Loading Fonts With Javascript
Dynamically Loading Fonts With Javascript
 Do Even More With Css Amp Javascript Help Section
Do Even More With Css Amp Javascript Help Section
 Devtools For Beginners Get Started With Css Microsoft Edge
Devtools For Beginners Get Started With Css Microsoft Edge
 Custom Fonts Are Not Displayed In Stripe Elements Issue
Custom Fonts Are Not Displayed In Stripe Elements Issue
 Add Javascript And Css In Shiny
Add Javascript And Css In Shiny
 Using Google Font Family In Css Support Themeco Forum
Using Google Font Family In Css Support Themeco Forum


Google Fonts Loading Method Elementor
 Css Font Face Doesn T Align Text Vertically Across All
Css Font Face Doesn T Align Text Vertically Across All
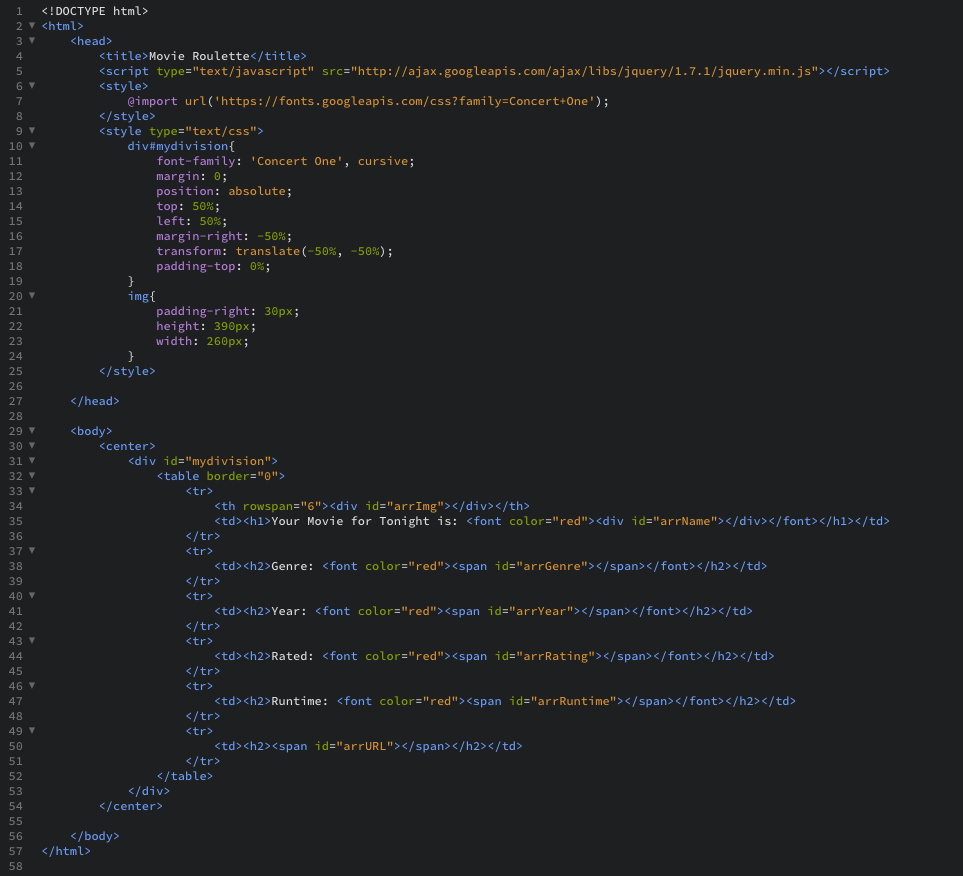
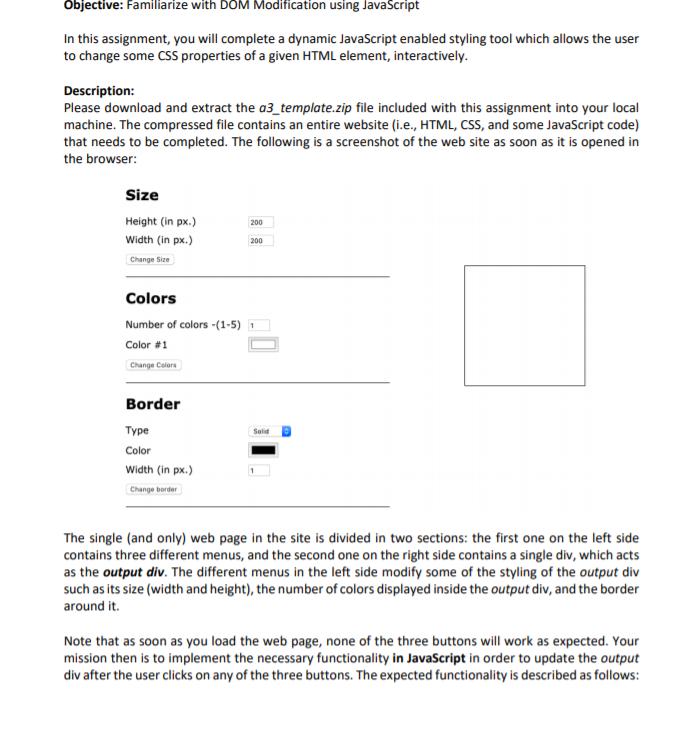
 Css Html Question So I Am Trying Use A Json Chegg Com
Css Html Question So I Am Trying Use A Json Chegg Com

0 Response to "27 Javascript Css Font Family"
Post a Comment