24 Current State Of Javascript
Whenever an event is sent to the service, XState inspects the current state of the application and invokes the appropriate action (or actions). When an action is invoked, XState injects the context... 1 week ago - The History.state property returns a value representing the state at the top of the history stack. This is a way to look at the state without having to wait for a popstate event.
What Makes Javascript So Popular
This article was updated in May 2019 to reflect the current state of JavaScript charting libraries. D3.js — Data-Driven Documents. When we think of charting today, D3.js is the first name that ...

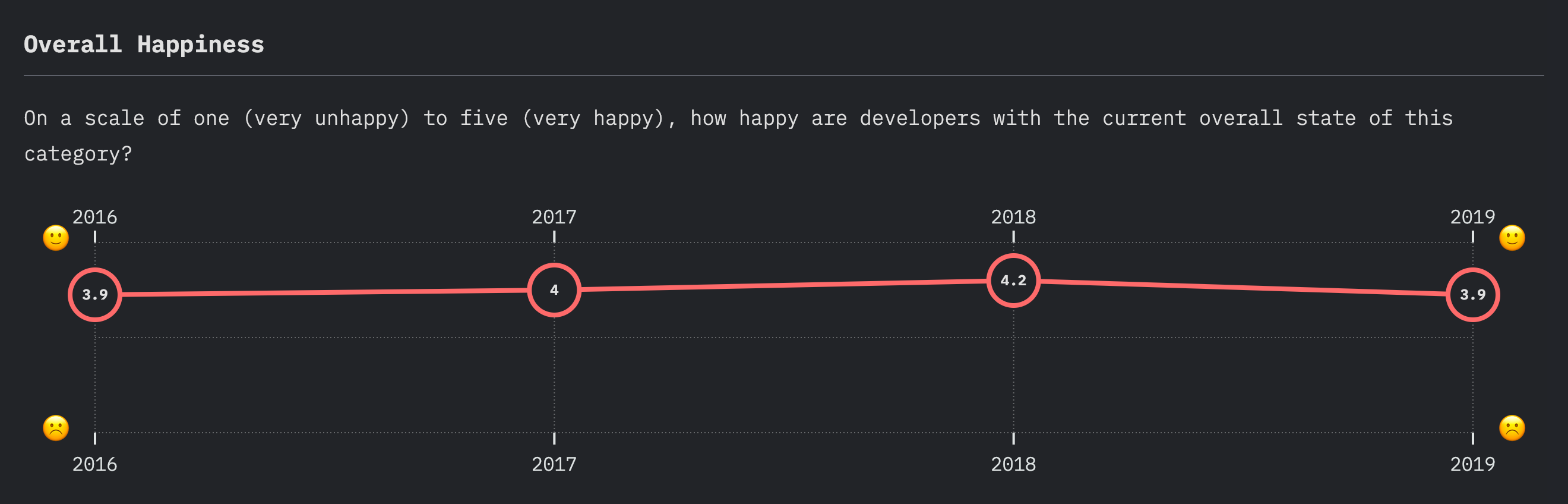
Current state of javascript. No matter how developers feel about JavaScript, one thing is for certain: the programming language keeps evolving year after year. JavaScript developers Raphaël Benitte, Sacha Greif and Michael... Discover the most popular JavaScript features & technologies of the year. State of JavaScript 2019. 0 St 1 Js 2 20 3 19 Back to introduction. ... On a scale of one (very unhappy) to five (very happy), how happy are developers with the current overall state of this category? Aug 30, 2016 - I’ve been very impressed with the success of my State Of JavaScript survey so far. After barely three days, the survey already has over 3000 responses. So I thought it’d be interesting to see what…
A short survey about current popular JavaScript technologies. See the Pen JavaScript - Get the current date-date-ex- 2 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus. Previous: Write a JavaScript function to check whether an 'input' is a date object or not. Next: Write a JavaScript function to get the number of days in a month. The first thing is using the Date () function to create an object in JavaScript: let currentDate = new Date () Then you should use the following script to get the current date in the "m-d-y" format. You can change the format.
The annual survey about the latest trends in the JavaScript ecosystem. State of JS 2020 0 St 1 Js 2 20 3 20 [en-US] general.back_to_intro [en-US] general.close_nav Rome offers a promising rethink to perhaps remove cruft from the current state of JavaScript development and tooling, though it is far too early to determine if this approach will change the ... Aug 26, 2020 - Immer makes it easy to operate on JavaScript objects without mutating them. Redux is a state management tool. ... There are several emerging technologies which are set to make a dramatic impact on human life over the course of the next decade. Here’s a rundown of the current state of the ...
Discover the most popular JavaScript features & technologies of the year. Feb 13, 2020 - Based on the current state of JavaScript, these are some of our expectations for trends emerging in 2017. Dec 24, 2019 - As the annual survey held by Stack Overflow shows, about 70 percent of 72.525 professional developers stated they use JavaScript. Moreover, it’s one of the most wanted languages meaning that 17.8% of respondents have not yet used it but want to learn it.
Much more than an intro, you'll start from the ground up, getting all the way to using the latest features in React, including hooks, effects, context, and portals. React For Beginners. Wes Bos. React For Beginners. Upgrade your JavaScript skills to learn React.js in just a couple of afternoons. Dec 20, 2019 - The State of JavaScript 2019 surveyed over 21,000 JS devs about their favorite frameworks, tools, and features. See what came up on top this year. JavaScript State Design Pattern with Example Code.
The current state of dependency inversion in JavaScript. Learn about the past, present and future of dependency inversion in JavaScript. Over the last year and a half, I've been reading a lot about dependency inversion and taking a look to the source code of many open-source IoC containers for JavaScript. State vs. derived data. Let's say we have a circle. Circles are commonly represented (e.g. SVG, etc.) with three values, x, y, and r (radius). These three values can represent the state of the circle, change any one of them and you have a new circle.. Every other property or way of representing that same circle can be derived from these three values, e.g.: According to the HTML specification the button element doesn't have a state. If a button is currently pressed or not is a matter of CSS. The CSS specification defines that the :active pseudo-class applies while an element is being activated by the user. So the questions boils down to how to get that class with javascript. This can be done with
Jan 18, 2021 - The latest State of JavaScript report reveals that while React and Vue are still the most popular JavaScript frameworks, Svelte is starting to establish itself too. Dec 21, 2017 - In the 2017 edition of the "State of JavaScript", over 28,000 developers responded, supplying the community with a diverse dataset to analyze, and enabling a myriad of discoveries about how JavaScript is being used. JavaScript continues to change at a fever pace with some industry stalwarts ... State of JavaScript 2020. Geoff Graham on Jan 18, 2021. Learn Development at Frontend Masters. We rounded up a bunch of published 2020 annual reports right before the year ended and compiled them into a big ol' list. The end of the list called out a couple of in-progress surveys, one of which was the 2020 State of JavaScript.
The current state of JavaScript SEO. JS crawling and indexing across different frameworks and Search Engines. Slideshare uses cookies to improve functionality and performance, and to provide you with relevant advertising. The State Pattern with Vanilla JavaScript. Patrick Ackerman. Feb 10, 2017 · 5 min read. The third in a series of JavaScript oriented design pattern articles. Now that we've augmented our MVC ... Javascript Syntax. Adoption Mainstream Niche Maturity Early Established Flow Flow Vanilla Vanilla TypeScript TypeScript CoffeeScript CoffeeScript Babel Babel ES2015 ES2015 ES2016 ES2016 ES2018 ES2018. last updated February 21, 2018. Link.
Dec 06, 2017 - by Sacha Greif A Look Back at the State of JavaScript in 2017In advance of the 2017 State of JS survey results, our panel of experts looks back on the past yearOne of the highlights of last year’s State of JavaScript survey results was the great panel of experts The current state of JavaScript If you have develop ed any web applications and written more than a few lines of code in JavaScript, you will have encountered one of the many quirks of JavaScript. Web application development has gone through some major changes in the last decade or so. HTML Audio/Video Properties. Property. Description. audioTracks. Returns an AudioTrackList object representing available audio tracks. autoplay. Sets or returns whether the audio/video should start playing as soon as it is loaded. buffered. Returns a TimeRanges object representing the buffered parts of the audio/video.
Currently, setState is asynchronous inside event handlers. This ensures, for example, that if both Parent and Child call setState during a click event, Child isn't re-rendered twice. Instead, React "flushes" the state updates at the end of the browser event. This results in significant performance improvements in larger apps. Nov 03, 2016 - We have very different definitions of easy. So, with that ritual I finally fetched the data and now I can display it with React right? -Is your application going to handle any state changes? Dec 18, 2020 - The DOM Window object provides access to the browser's session history (not to be confused for WebExtensions history) through the history object. It exposes useful methods and properties that let you navigate back and forth through the user's history, and manipulate the contents of the history ...
CanvasRenderingContext2D.save () The CanvasRenderingContext2D .save () method of the Canvas 2D API saves the entire state of the canvas by pushing the current state onto a stack. A Complete Introduction to State Machines in JavaScript. Oct 9, 2018 · 17 min read. I first started building things for the web in the late 90s, when I was about 11 or 12 years old. For the first several years, I mostly spent my time building sites dedicated to videogames that I was playing. At the time, Microsoft FrontPage was my tool of choice. JavaScript was introduced in 1996, but it was not until 1997 that the ECMAScript (ES) standard, on which JavaScript is based, was created. That was version 1. The next two versions came along fast and offered just minor enhancements. Then from 1999 to 2009, JavaScript entered a slow period where there were no new releases.
What is the current state of JavaScript static type checking? Ask Question Asked 10 years ago. Active 8 years, 2 months ago. Viewed 3k times 19 2. I know that the Google Closure Compiler does type checking—but are there any alternatives, preferably that aren't so tightly coupled with a library and optimizer? If not, is there any way ... Jan 13, 2021 - The Most anticipated and popular State of Javascript 2020 results are out today. So Let’s find out,... The current state of JavaScript is more nuanced. These nuances can be hard to follow for anyone who is less familiar with with how JavaScript works. My hope is to provide a basic framework for anyone working in online marketing or product management, regardless of your current experience with JavaScript.
Changing the state Object. To change a value in the state object, use the this.setState() method. When a value in the state object changes, the component will re-render, meaning that the output will change according to the new value(s). Jul 20, 2021 - Download the free report on frontend development trends. Based on a survey of 4,500 frontend developers, explained by leading software experts. The State of JavaScript 2018: Home. 0 St 1 At 2 E 3 Of 4 Ja 5 Va 6 Sc 7 Ri 8 Pt 9 20 10 18 Start.
Nov 09, 2018 - (For those who haven’t read it, this is a response to How it feels to learn JavaScript in 2016. Unlike other responses it includes complete code for an app like the one asked about.) Hey, I got this… Mar 01, 2018 - One of npm’s primary functions in the JavaScript community is to help people discover libraries and frameworks in the npm Registry that will meet their needs. Our powerful search helps find a set of relevant packages, and built-in documentation and usage statistics help people decide which ... You can run history.pushState() as many times as necessary, or modify the current state using history.replaceState(). When the user clicks back (or forward), the window.onpopstate event is fired.
Jun 12, 2019 - Almost 7,000 developers share their insights on modern technologies, programming languages, frameworks, and tools of choice for software development. JavaScript is gaining much importance as a programming language. It is increasingly the go-to language for building web properties thanks to its proven track record and benefits. In the JavaScript cheat sheet above, we have compiled many of the most basic and important operators, functions, principles, and methods. The State of JavaScript Survey The JavaScript world could use a bit of classification. For the past four years this survey has helped us do just that, by collecting data from over 20,000 developers to identify current and upcoming trends.
 The State Of Javascript 2019 Mobile Amp Desktop
The State Of Javascript 2019 Mobile Amp Desktop
![]() Current State Of Javascript Game Development
Current State Of Javascript Game Development
Thou Shalt Not Depend On Me Analysing The Use Of Outdated
 Why Use Node Js A Comprehensive Tutorial With Examples Toptal
Why Use Node Js A Comprehensive Tutorial With Examples Toptal
 Node Js And Javascript For Server Development Ruvds Com
Node Js And Javascript For Server Development Ruvds Com
 What Is Javascript Used For Hack Reactor
What Is Javascript Used For Hack Reactor
 The State Of Javascript 2019 Javascript Flavors
The State Of Javascript 2019 Javascript Flavors
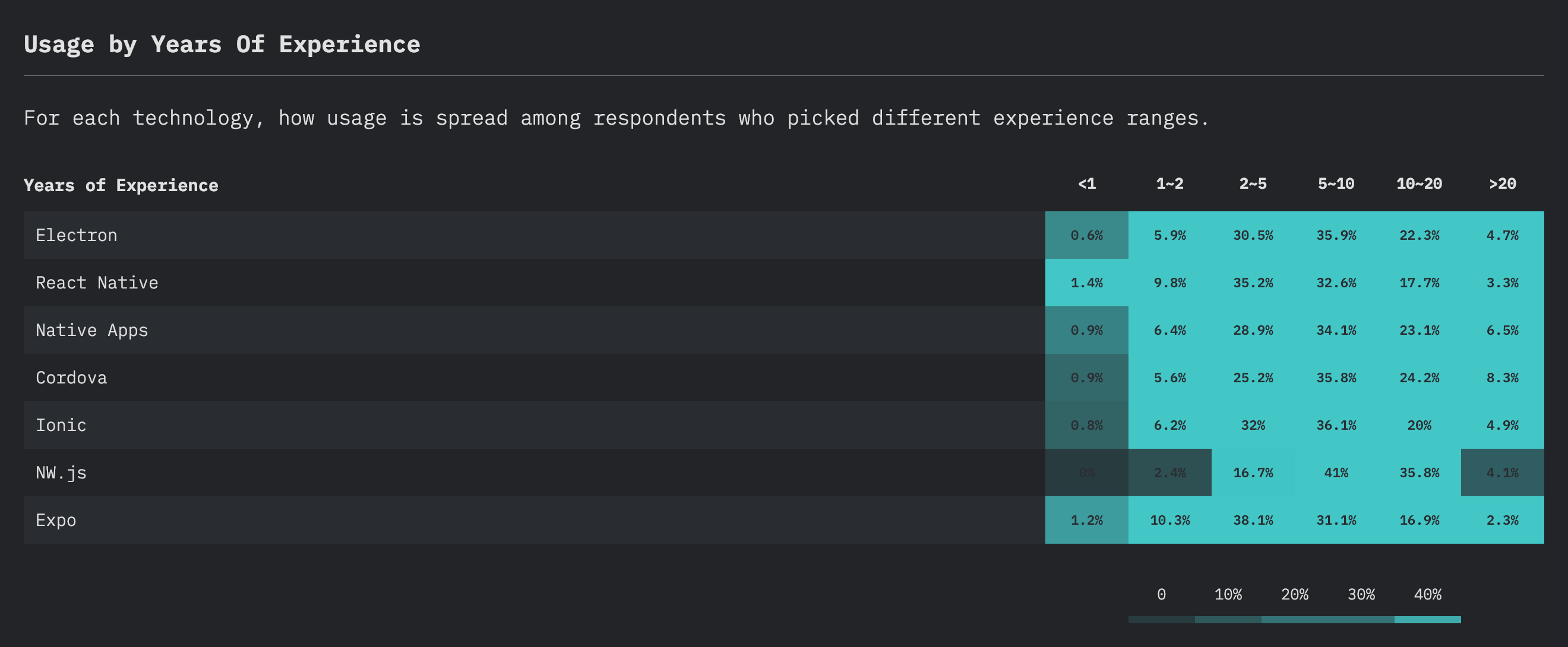
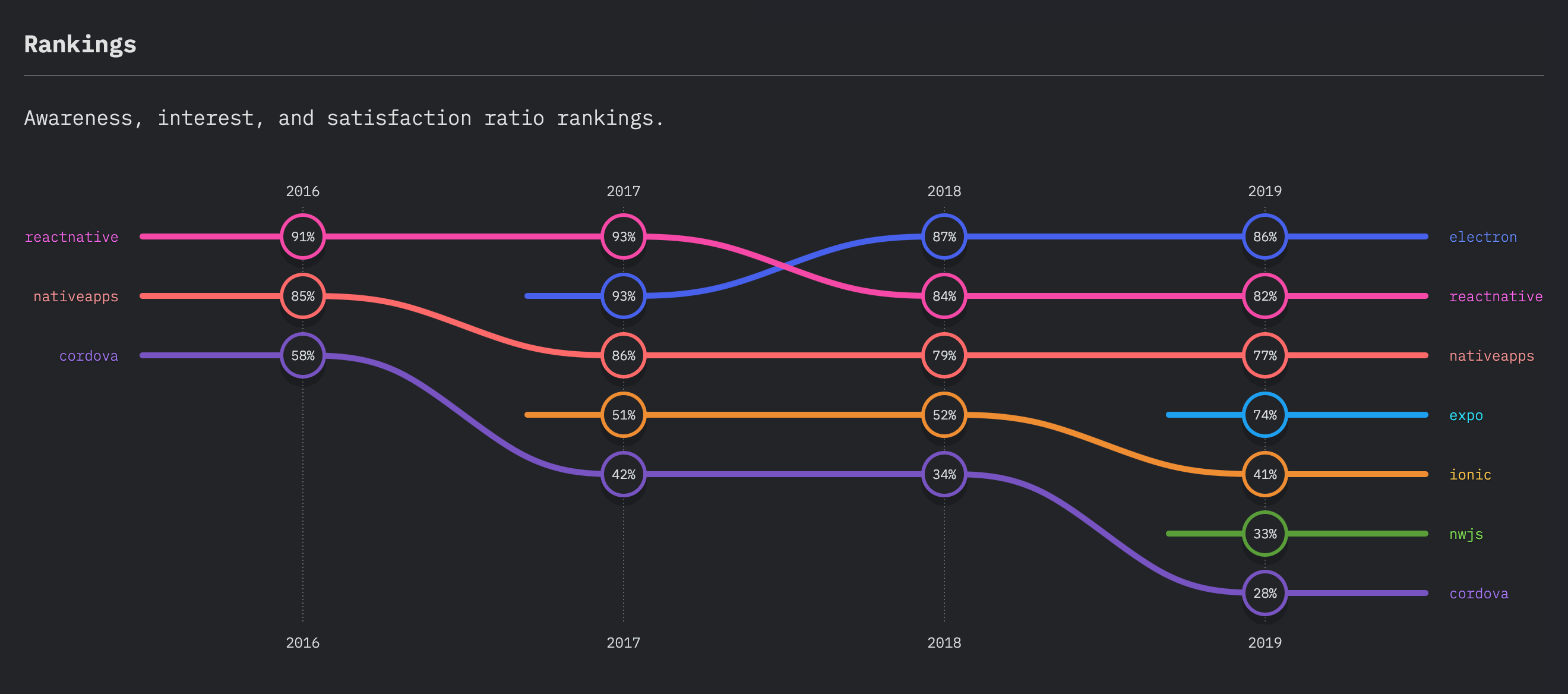
 The State Of Javascript 2019 Mobile Amp Desktop
The State Of Javascript 2019 Mobile Amp Desktop
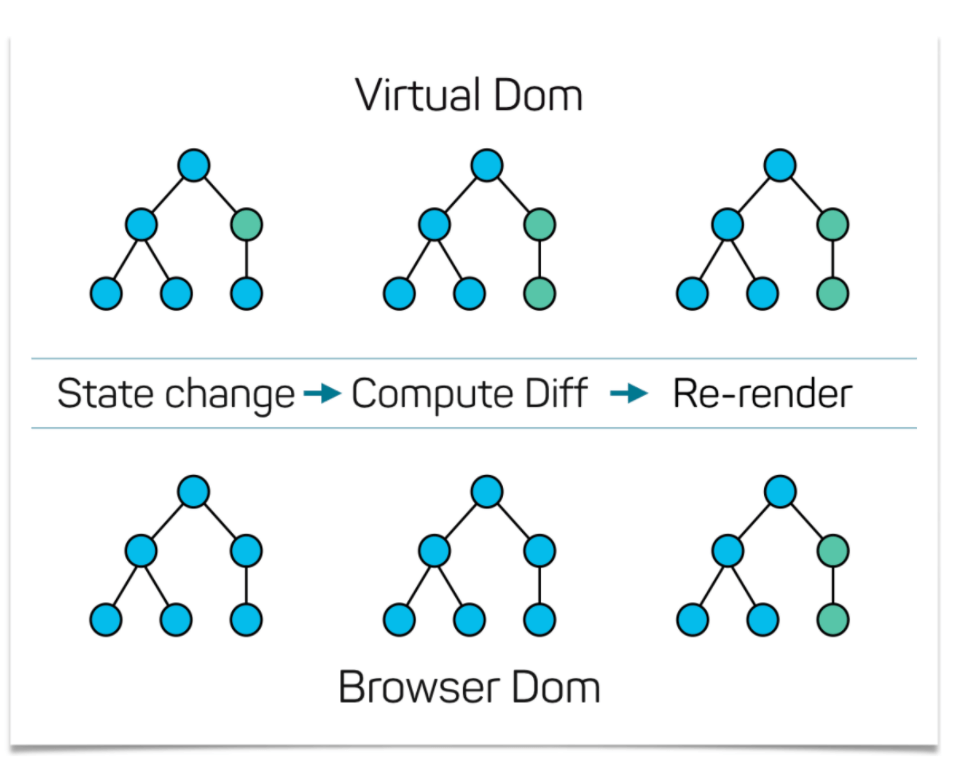
 React A Javascript Library For Building User Interfaces
React A Javascript Library For Building User Interfaces
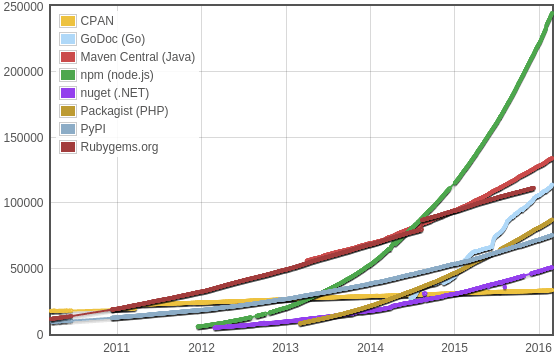
 Libscore Aims To Measure Popularity Of Javascript Libraries
Libscore Aims To Measure Popularity Of Javascript Libraries
 Powered By Javascript Archives Manning
Powered By Javascript Archives Manning
 How To Remove Hash From Window Location With Javascript
How To Remove Hash From Window Location With Javascript
 Smx Munich 2018 Current State Of Javascript Seo
Smx Munich 2018 Current State Of Javascript Seo
 Javascript Frameworks A Futile Attempt At Objectivity
Javascript Frameworks A Futile Attempt At Objectivity
 Javascript Application Development Creating Cross Device
Javascript Application Development Creating Cross Device
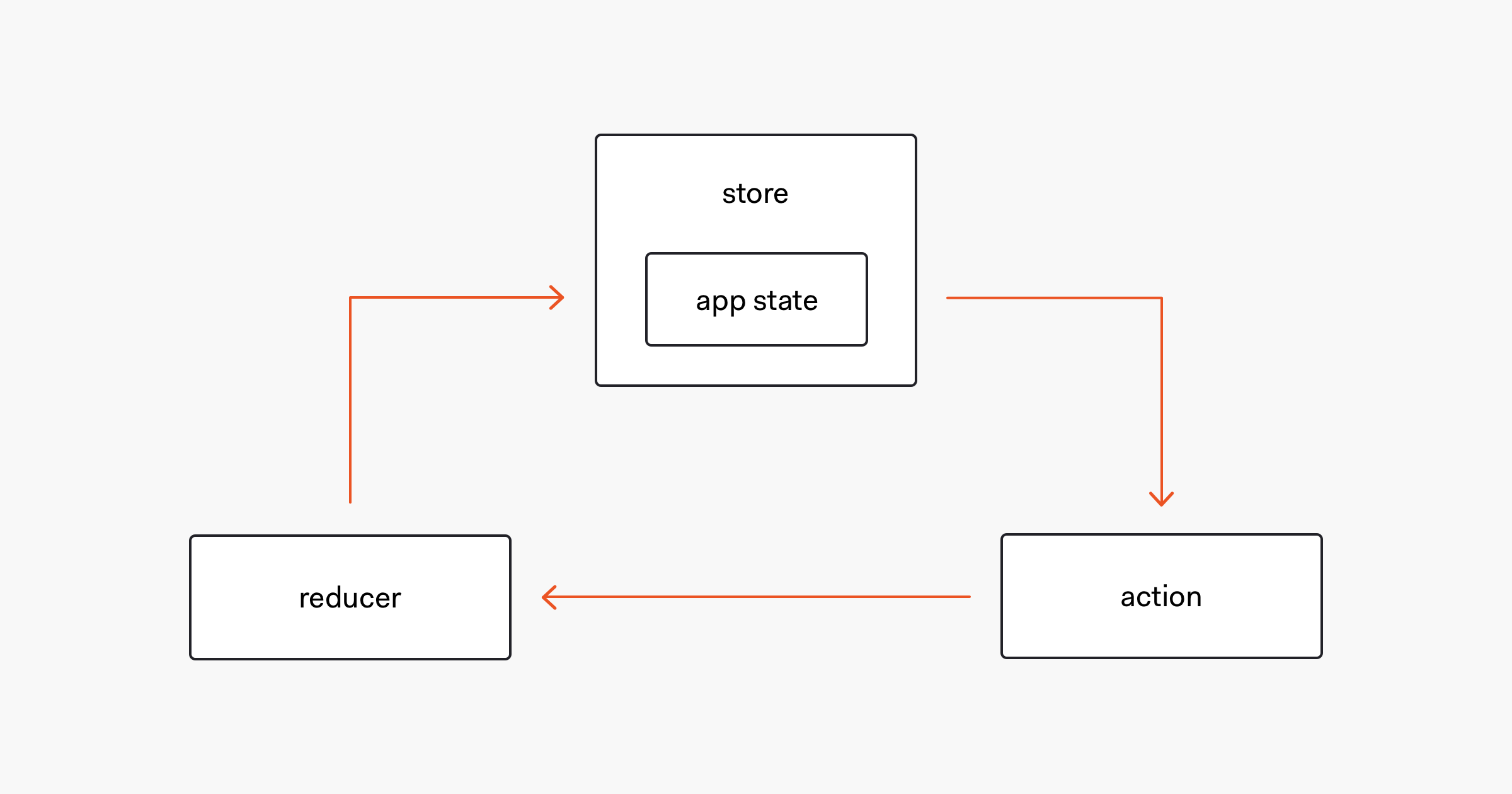
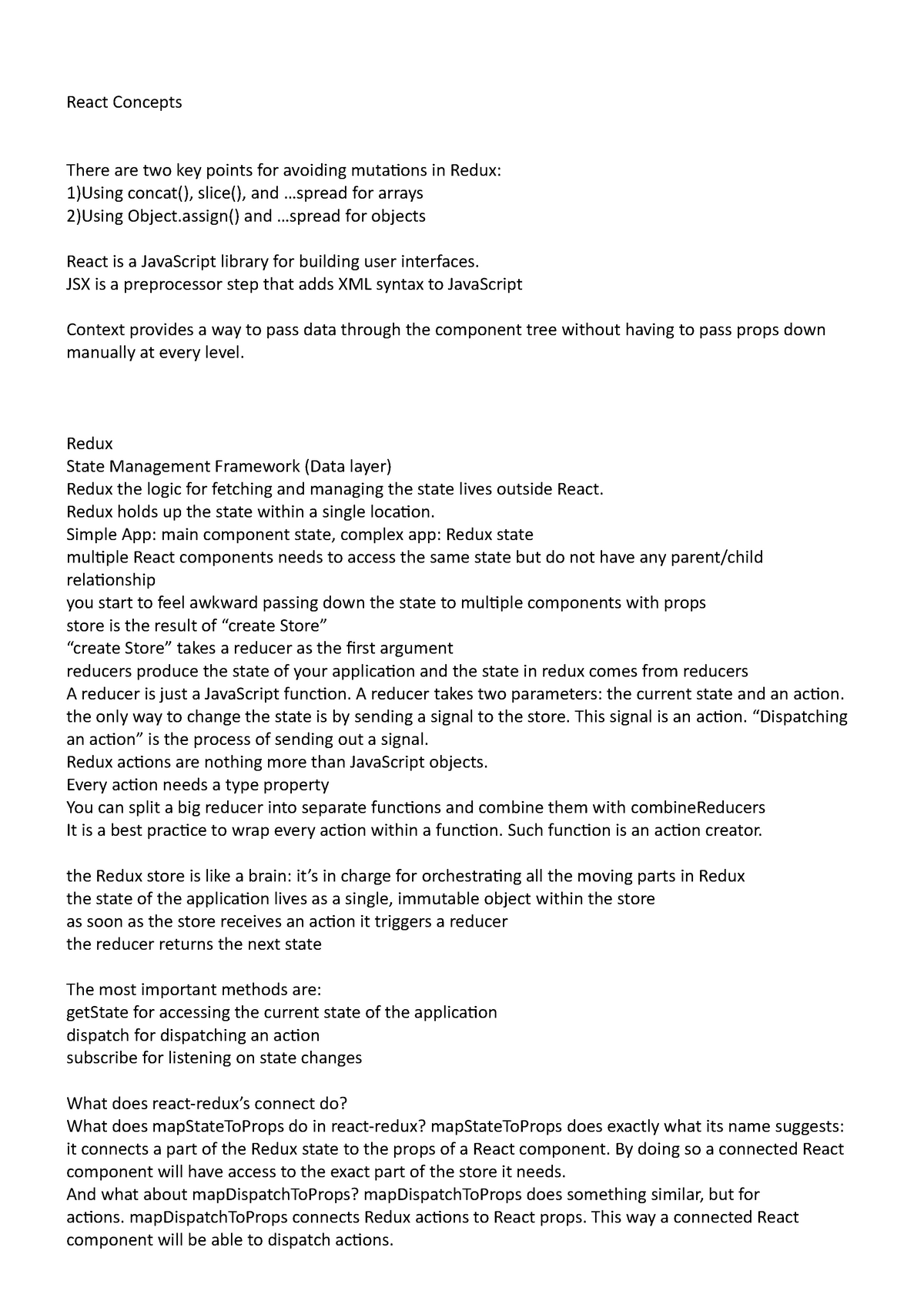
 Redux A Practical Tutorial Dzone Web Dev
Redux A Practical Tutorial Dzone Web Dev
 The Future Of Javascript State Management Is Less State
The Future Of Javascript State Management Is Less State
 Getting Started With React Part 01 By Bawantha Rathnayaka
Getting Started With React Part 01 By Bawantha Rathnayaka
 How To Manage State With Hooks On React Components Digitalocean
How To Manage State With Hooks On React Components Digitalocean

 Css Tricks On Twitter The Developer Experience Bait And
Css Tricks On Twitter The Developer Experience Bait And


0 Response to "24 Current State Of Javascript"
Post a Comment