22 Windows And Frames In Javascript
In addition, we saw that we can ... of the frame pages it specifies, by using the window object's parent property. Once we have a reference to the parent window's window object, we can access its properties and methods in the same way we access the window object of the current page. In addition, we have access to all the JavaScript variables ... frameList = window. frames; frameList is a list of frame objects. It is similar to an array in that it has a length property and its items can be accessed using the [i] notation. frameList === window evaluates to true.
 Windows Frames And Overlays Applied Javascript
Windows Frames And Overlays Applied Javascript
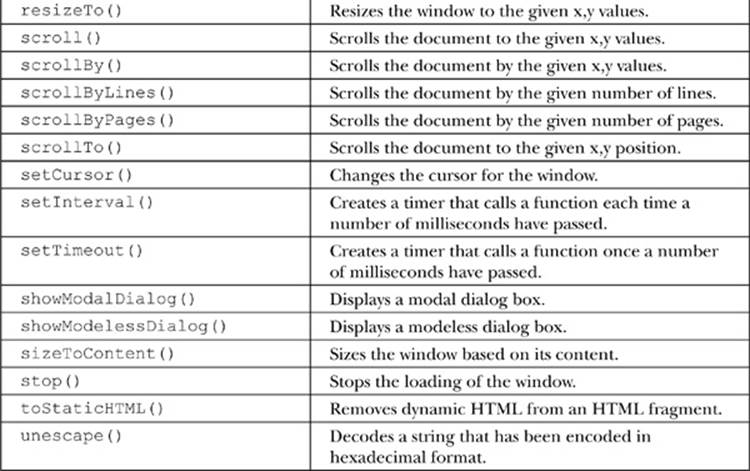
window.frames [i] in Javascript. The Window object defines the following properties. Non-portable, browser-specific properties are listed separately after this list. Note that the Window object is the Global object for client-side JavaScript; therefore the Window object also has the properties listed on the Global reference page.

Windows and frames in javascript. Multiple Windows and Frames A single web browser window on your desktop may contain several tabs. Each tab is an independent browsing context. Each has its own Window object, … - Selection from JavaScript: The Definitive Guide, 6th Edition [Book] Understanding JavaScript's requestAnimationFrame() method for smooth animations. Updated: Nov 1st, 2017. The modern web of today is filled with sights to behold on every page, where menus slide in and out, content gently fade into view, and elements animate around the screen as the user scrolls the page. Cross-window communication. The "Same Origin" (same site) policy limits access of windows and frames to each other. The idea is that if a user has two pages open: one from john-smith , and another one is gmail , then they wouldn't want a script from john-smith to read our mail from gmail . So, the purpose of the "Same ...
Some of the definitions are given below: getIframeContent (frameId): It is used to get the object reference of an iframe. contentWindow: It is a property which returns the window object of the iframe. contentWindow.document: It returns the document object of iframe window. contentWindow.document.body.innerHTML: It returns the HTML content of ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. I built a little javascript program that takes the input from a text box and depending on what's in there, it goes to a certain page. I am using. window.location ("url here"); my problem is that I have this script loaded on a page with frames and this loads in the top frame. When the script is executed, it opens the new page in the top frame ...
The frames property returns an array-like object, which represents all <iframe> elements in the current window. The <iframe> elements can be accessed by index numbers. The index starts at 0. Tip: Use frames.length to find the number of frames. JavaScript includes powerful features for working with browser windows. This lesson explains how to use JavaScript to open new windows, move and resize existing windows, display dialog boxes and prompts, and work with frames. It also explains how you can use timeouts to create self-updating pages. This chapter is from the book May 25, 2016 - Browse other questions tagged javascript html dom frame or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery ... To subscribe to this RSS feed, copy and paste this URL into your ...
The frames property returns an array-like object, which represents all <iframe> elements in the current window. The <iframe> elements can be accessed by index numbers. The index starts at 0. Tip: Use frames.length to find the number of frames. JavaScript DOM Frame Object. 1. Frame Object. Frame object represents an HTML frame which defines one particular window (frame) within a frameset. It defines the set of frame that make up the browser window. It is a property of the window object. It has no end tag but they need to be closed properly. Packs CommonJs/AMD modules for the browser. Allows to split your codebase into multiple bundles, which can be loaded on demand. Support loaders to preprocess files, i.e. json, jsx, es7, css, less, ... and your custom stuff.
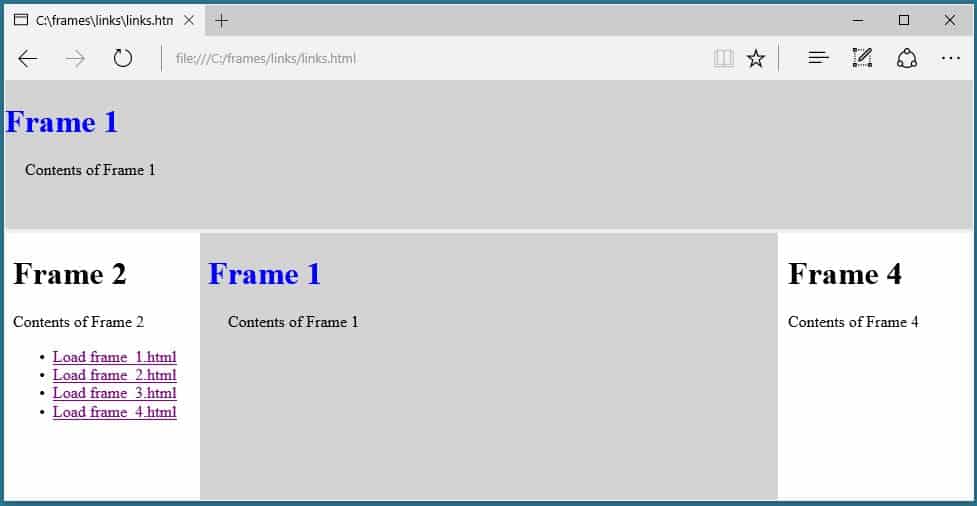
Frames provide the ability to divide a document window into distinct sections, each of which contains different HTML files that can also be manipulated using JavaScript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Using JavaScript Objects for Frames When a window contains multiple frames, each frame is represented in JavaScript by a frame object. This object is equivalent to a window object, but it is used for dealing with that frame. The frame object's name is the same as the NAME attribute you give it in the <frame> tag.
When a frameset is loaded into the main window a frame tree is created. The window, which JavaScript calls top, holds some frames underneath it. If these frames have nested framesets inside themselves, then a further level is added to the tree. A page with frames set up as on the left will have a frame tree as on the right: This property is accessible cross domain, so even if you have a popup or frame reference for a window on a different domain, you can still access crossDomainWindow.frames. Fun fact: window.frames is actually just an alias for window, so window.frames === window, window.frames.length === window.length, and window.frames[0] === window[0]. Named ... Java, JavaScript the definitive guide. (O'REILLY) ... IBA's JavaTeam, Belarus Java Users Group and Belarus (Russian) Java Beans Around the World.
Jul 17, 2021 - The Window.parent property is a reference to the parent of the current window or subframe. The window object is supported by all browsers. It represents the browser's window. All global JavaScript objects, functions, and variables automatically become members of the window object. Global variables are properties of the window object. Global functions are methods of the window object. Even the document object (of the HTML DOM) is a ... For those wondering, I believe I found out why. It seems to you need to name your windows correctly to use it this way. window.name = 'my-frame' window.parent.frames['my-frame'] works `window.name = undefined; window.parent.frames['my-frame'] Uncaught DOMException
Javascript Window Events : onfocus and onblur Event Handlers. When an object on a webpage has the focus, its waiting for some user activity such as click button, link etc. The element over which the mouse cursor hovers has the focus, when the cursor moves out the object loses the focus.i.e blurred. The event handler onfocus is activated when ... This doesn't work for you, because it will return the window object inside of the frame and not the iframe element. If you want to use the name attribute you can use document.getElementsByName("myFrame")[0] but I'd recommend accessing it by id. posted by olgaboukh in Windows & Frames dhtmlxWindows is a JavaScript component which allows you to easily implement nice-looking popup windows. dhtmlxWindows simulate the behaviour of regular OS windows and provide rich possibilities for customization. The dialogs can be closed, minimized/maximized, resized, put on top, dragged, etc.
We want to make this open-source project available for people all around the world · Help to translate the content of this tutorial to your language ajax modal login windows examples Javascript Window Frames. Download JavaScript Window See all features...Example Shadowbox 3b Gallery. Download Free Trial for Windows: Download Free Trial for MAC: DHTML Popup Free Trial can be used for free for a period of 30 days. Javascript Window Object with Iframe. The property to access a frame is window.frames [], which is an array of all the frames. If you only have one iframe you access it by using window.frames [0]. Since the iframe is also a window object, accessing window properties of that frame is done by using window.frames [0].mywindowproperty.
This page provides links to the main subject areas supported by this server. Personal pages · Links to Web Sites previously hosted here: Long-Baseline Neutrino Oscillation Newsletters Neutrino Oscillation Industry The NExT Institute The UK Dark Matter Collaboration A window can be a new window, a new tab, a frame set or individual frame created with JavaScript. In case of multi tab browser, a window object represents a single tab, but some of its properties like innerHeight, innerWidth and methods like resizeTo () will affect the whole browser window. Web development and programming language tutorials for HTML, CSS, Javascript, Bootstrap, PHP, MySQL, Python, Java, Ruby,
The length property contains the number of frame instances in a document created with the tag · java2s | © Demo Source and Support. All rights reserved Code in either HTML or JavaScript to target links so that they open either in new blank windows, in parent frames, in frames within the current page, or in a specific frame within a frameset. For example, to target the top of the current page and break out of any frameset currently in use you would use Aug 26, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
In the real world, JavaScript applications often involve multiple windows or frames. Recall that frames within a window are represented by Window objects; JavaScript makes little distinction between windows and frames. In the most interesting applications, there is JavaScript code that runs independently in each of several windows. Cross window/frame scripting. All Javascript is executed in the scope of one window, the one containing the call to the code in its document. Code in one window can open and close other windows, and it can also access and change the documents of other windows. Accessing other windows or frames Although modern methods of referencing ... frames array to access variables, invoke functions, and reference and modify elements in an iframed document, as an example below demonstrates. A document containing an iframe can obtain a reference to the iframe's window object with ...
This script detects if your page is trapped inside someone else's frames, and automatically breaks out of it! We use it on the frontpage of JavaScript Kit to avoid entrapment by another site. Channel mode window Opener. Opens up a window in channel mode (with the IE channel strip appearing on the left).
Chapter 8 Frames Documents And Windows
 Rectangular Metal Window Frames Rs 3000 Square Feet Bhawani
Rectangular Metal Window Frames Rs 3000 Square Feet Bhawani
 Javascript Kit Windows Remotes Frames Etc Remotes
Javascript Kit Windows Remotes Frames Etc Remotes
 What Are The Different Parts Of A Window
What Are The Different Parts Of A Window
A Horrifying Globalthis Polyfill In Universal Javascript
 How To Solve Window Is Not Defined Errors In React And Next
How To Solve Window Is Not Defined Errors In React And Next
 Html Frames Are Obsolete In Html5 Here S How To Make Them
Html Frames Are Obsolete In Html5 Here S How To Make Them
 Announcing The Latest Improvements For The F12 Developer
Announcing The Latest Improvements For The F12 Developer
 Topic 5 Windows And Frames Goals And
Topic 5 Windows And Frames Goals And
 Chapter 5 Windows And Frames Ppt Video Online Download
Chapter 5 Windows And Frames Ppt Video Online Download
 Sliding Window Invisible Frame From Vitrocsa
Sliding Window Invisible Frame From Vitrocsa
 Windows Frames And Overlays Applied Javascript
Windows Frames And Overlays Applied Javascript
/close-up-of-javascript-on-computer-monitor-660582997-59976780519de2001168fb5e.jpg) How To Open A Link In A New Window Using Javascript
How To Open A Link In A New Window Using Javascript
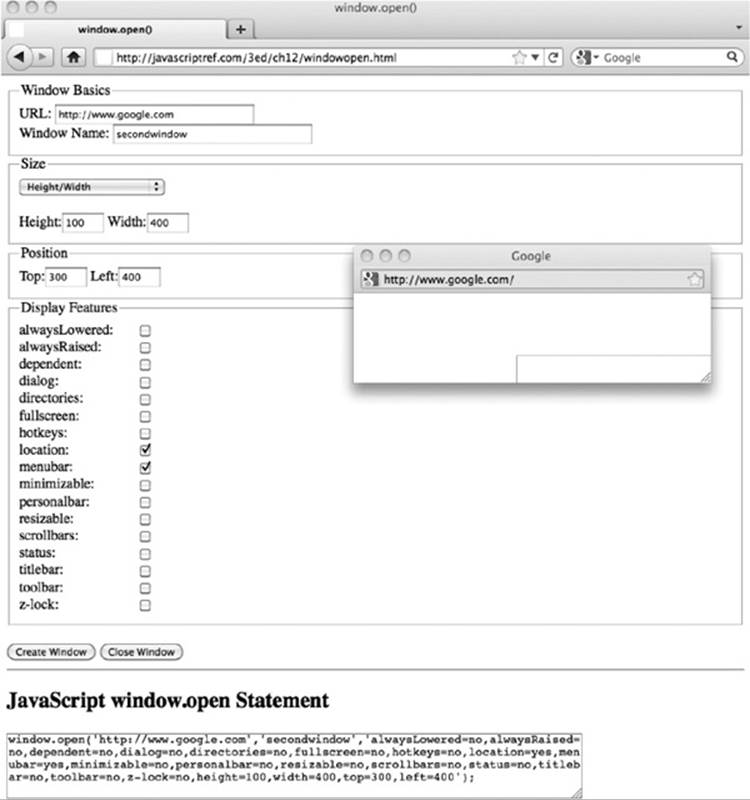
 Javascript Window Open Method Javatpoint
Javascript Window Open Method Javatpoint
 Handling Alert Dialog Popup Windows And Frames Handling
Handling Alert Dialog Popup Windows And Frames Handling
 The Browser Object Model In Java Script Tutorial 31 August
The Browser Object Model In Java Script Tutorial 31 August
 Javaskool Com Javascript Client Side Scripting Window
Javaskool Com Javascript Client Side Scripting Window
 Free Window Vectors 33 000 Images In Ai Eps Format
Free Window Vectors 33 000 Images In Ai Eps Format


0 Response to "22 Windows And Frames In Javascript"
Post a Comment