22 Javascript Send Post To Php
28/4/2018 · Sending Form Data via JavaScript. Right now, clicking submit on the form doesn't go anywhere. Since we don't have an action that leads to a URL, the form will just post to itself by default. Since index.html is an html file, not a PHP file, no form processing can happen on this page. Instead, we'll send the form to PHP through JavaScript. Create a file called upload.js. 1/7/2018 · The only data we send in this example is the user name for which we want to get the two variables and log them in the console. The PHP file starts with the connection string, then receives the username posted from the JavaScript. Next is the SQL query which selects everything in the DB table where the name field matches the current username.
 Ajax Post Request With Jquery And Php Clue Mediator
Ajax Post Request With Jquery And Php Clue Mediator
It's really easy to make a POST request through AJAX using JavaScript and then attach some data to send with that. This technique can be used to communicate ...

Javascript send post to php. A video tutorial showing you how to post JavaScript variables to PHP using AJAXhttp://www.abell12 http://www.twitter /abell12youtubehttp://www.facebook... Alternatively, you can send a POST request with a minimum and maximum value, and receive a random number in the range. This tutorial will show both options in action. The fetch() method returns a promise (and if you are not familiar with the concept, you can learn about JavaScript promises in the following tutorial). Therefore, it can return ... 6/1/2021 · Step 1, Enter the following code into your HTML: <!DOCTYPE html> <html> <head> <title> Passing JavaScript variables to PHP </title> </head> <body> <h1 style="color:green;"> GeeksforGeeks </h1> <form method="get" name="form" action="destination.php"> <input type="text" placeholder="Enter Data" name="data"> <input type="submit" value="Submit"> </form> </body> </html> This code lets the user to your ...Step 2, Enter the following code into your PHP code on your server: <?php …
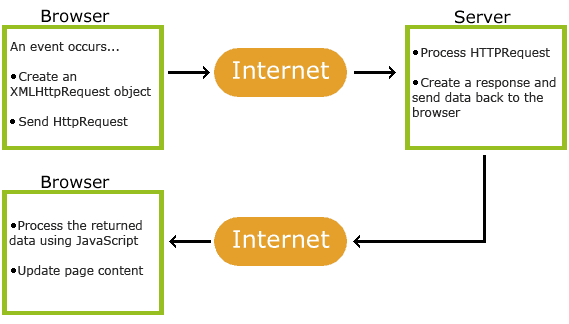
In this short tutorial, we are going to share with you how to create a jQuery Ajax post request with PHP. Also, you can see how to post JSON data with jQuery easily and quickly. After checking out this tutorial, you will be able to create ajax post requests much more easily. What you need is looking through the options below. Let's start to code. It is easier to send AJAX requests using JavaScript libraries or frameworks. But it is also good to know how to send AJAX request with plain Javascript. Use the XMLHttpRequest object to communicate with the server. In this tutorial, I show how you can send GET and POST AJAX requests with JavaScript and handle the request with PHP. 29/5/2019 · The way to pass a JavaScript variable to PHP is through a request. Method 1: This example uses form element and GET/POST method to pass JavaScript variables to PHP. The form of contents can be accessed through the GET and POST actions in PHP. When the form is submitted, the client sends the form data in the form of a URL such as:
JavaScript POST request using the XMLHttpRequest object The XMLHttpRequest is a raw browser object that is used to communicate with the server in pure JavaScript. You can send data to the server or receive data from the server using the XMLHttpRequest object without reloading the entire web page. The XMLHttpRequest is mainly used in AJAX ... 21/5/2017 · Do some thing like this. Send ajax request on profile.phpfile. ON profile.phpfile print_r($_REQUEST)you will get all your form indexes. $(document).ready(function() { $("form").on("submit", function(event) { $.ajax({ type: 'POST', url: 'profile.php', data: $( this ).serialize(), success: function(data) { ... JavaScript. Create uploadFile () function which calls on the Upload button click. Read files of a file element. If a file is selected then create an object of FormData otherwise, alert "Please select a file" message. Append files [0] to 'file' key in formData. To send AJAX request create an object of XMLHttpRequest.
AJAX with POST and PHP Another way to send data from a Web page to the server is via POST method. With Ajax, the request for sending data with POST uses the open () method of the XMLHttpRequest object, its syntax is: open ("POST", URL, bool) We included JQuery, which is a JavaScript library that makes it handy to send Ajax requests. We created an example object called user. This object contains three properties: Two strings and an array. We converted our JavaScript object into a JSON string by using the JSON.stringify method. Finally, we sent an Ajax POST request to a PHP script ... XMLHttpRequest is the safest and most reliable way to make HTTP requests. To send form data with XMLHttpRequest, prepare the data by URL-encoding it, and obey the specifics of form data requests. Let's look at an example: And now the JavaScript: const btn = document.querySelector('button'); function sendData( data ) { console.log( 'Sending data ...
2.2 Save data. 3. Send JSON from JavaScript to PHP (Ajax) 4. JSON in JavaScript. 5. Conclusion. JSON stands for J ava S cript O bject N otation and is a very simple and compact data format to store and send data. Data can be exchanged between the user (client) and the server. Bonus: PHP example. This one took me a while to figure out, but capturing the POST variables from your fetch function in a PHP script is not as obvious as it initially seems! The key is using php://input - which is a readable stream which contains the data as a JSON string (as sent with the fetch function). This can be decoded using the native ... To Send JavaScript Object Here the data is send using POST method. The default method of sending data to the server is GET. Before sending data to the server from the web applications convert the data in the form of JSON text and send it to the server. Program for sending JavaScript Object jsonsend.php
PHP runs on the server before the page is sent to the user, JavaScript is run on the user's computer once it is received, so the PHP script has already executed. If you want to pass a JavaScript value to a PHP script, you'd have to do an XMLHttpRequest to send the data back to the server. JavaScript has great modules and methods to make HTTP requests that can be used to send or receive data from a server side resource. In this article, we are going to look at a few popular ways to make HTTP requests in JavaScript. AjaxAjax is the traditional way to make However, always use POST requests when: A cached file is not an option (update a file or database on the server). Sending a large amount of data to the server (POST has no size limitations). Sending user input (which can contain unknown characters), POST is more robust and secure than GET.
To send post data in JavaScript with XMLHTTPRequest, first, we have to create an XMLHTTPRequest object: var http = new XMLHttpRequest(); After that initialize it with the open() method with the request URL. We also pass the method "post" and set the asynchronous to true. Below is the code: http.open("POST", "login_request.php", true); JavaScript to PHP On the JavaScript side the way you typically pass a value from JavaScript to PHP is through the request. Either the URL as a parameter (which PHP will see come in through the array $_GET) or through a post request (like when someone submits a login form and PHP will see it come in through the array $_POST). It's a common task for JavaScript developers to send GET and POST requests to retrieve or submit data. There are libraries like Axios that help you do that with beautiful syntax. There are libraries like Axios that help you do that with beautiful syntax.
After hours trying to post to a download php, yours is the solution that worked!!! I need to send the query string, a couple of arrays with field names, etc and couldn't figure it out with ajax/jquery (the download php would send back all the stuff to the calling program) and a form was overkill. But yours is delightful. 15/6/2014 · We packaged the data up into an object, converted it quickly to JSON, sent it via POST, accepted it in PHP and decoded it into PHP objects we can use. We also briefly touched on some pitfalls to this process including the idea that functions can’t be included when we send the JavaScript, security limitations with AJAX and browser limitations regarding the JSON.stringify method. How to Post Array From HTML Form To PHP - Simple Examples By W.S. Toh / Tips & Tutorials - HTML & CSS , Tips & Tutorials - PHP / December 7, 2020 January 27, 2021 Welcome to a tutorial on how to post an array from an HTML form to PHP.
The POST method. The POST method is a little different. It's the method the browser uses to talk to the server when asking for a response that takes into account the data provided in the body of the HTTP request: "Hey server, take a look at this data and send me back an appropriate result." XMLHttpRequest.send () The XMLHttpRequest method send () sends the request to the server. If the request is asynchronous (which is the default), this method returns as soon as the request is sent and the result is delivered using events. If the request is synchronous, this method doesn't return until the response has arrived. I have an image cropper that crops the uploaded image, Before sending it to the server using PHP and AJAX. Here is a live fiddle to preview a working cropping example. Here is the code: // C...
However, always use POST requests when: A cached file is not an option (update a file or database on the server). Sending a large amount of data to the server (POST has no size limitations). Sending user input (which can contain unknown characters), POST is more robust and secure than GET. Ajax Post to PHP File XMLHttpRequest Object Return Data Tutorial. Learn to program the javascript XMLHttpRequest Object to easily send post method Ajax HTTP requests to your PHP parsing scripts, and get return data from submitted forms or any type of interaction that takes place on your website. We establish the request object and simply access the ...
 5 Practical Scenarios For Xss Attacks Pentest Tools Com Blog
5 Practical Scenarios For Xss Attacks Pentest Tools Com Blog
 An Example Ajax File Upload With Pure Javascript Coffee
An Example Ajax File Upload With Pure Javascript Coffee
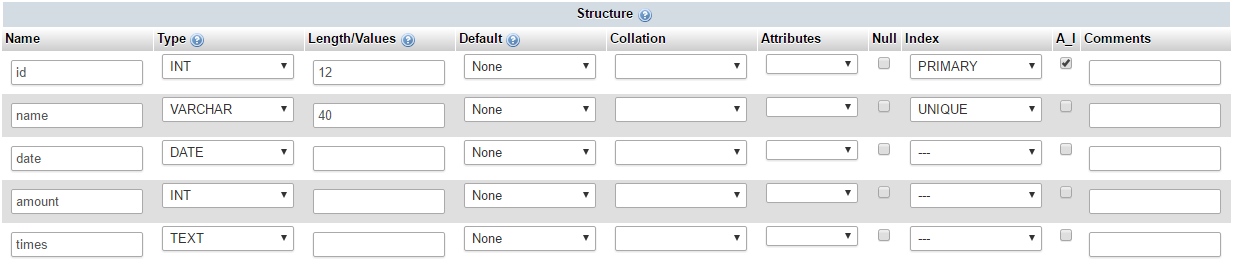
 Save Javascript Variables To Php Mysql Database Securely With
Save Javascript Variables To Php Mysql Database Securely With
 Form Submission Using Ajax Php And Javascript Formget
Form Submission Using Ajax Php And Javascript Formget
 Graphql Via Http In Five Ways Curl Python Javascript Ruby
Graphql Via Http In Five Ways Curl Python Javascript Ruby
 Using Javascript Filereader To Upload Large Files In Chunks
Using Javascript Filereader To Upload Large Files In Chunks
 5 Practical Scenarios For Xss Attacks Pentest Tools Com Blog
5 Practical Scenarios For Xss Attacks Pentest Tools Com Blog
 3 Steps Simple Keylogger With Javascript Php Free Download
3 Steps Simple Keylogger With Javascript Php Free Download
 How To Create Php Contact Form With Mysql Amp Html5 Validation
How To Create Php Contact Form With Mysql Amp Html5 Validation
 Post Data And Redirect To External Web Server With Curl In
Post Data And Redirect To External Web Server With Curl In
 Create Superfast Social Sharing Buttons Without Javascript
Create Superfast Social Sharing Buttons Without Javascript
 Send Pass Get Variables With Php Form Html Amp Java Script Code
Send Pass Get Variables With Php Form Html Amp Java Script Code
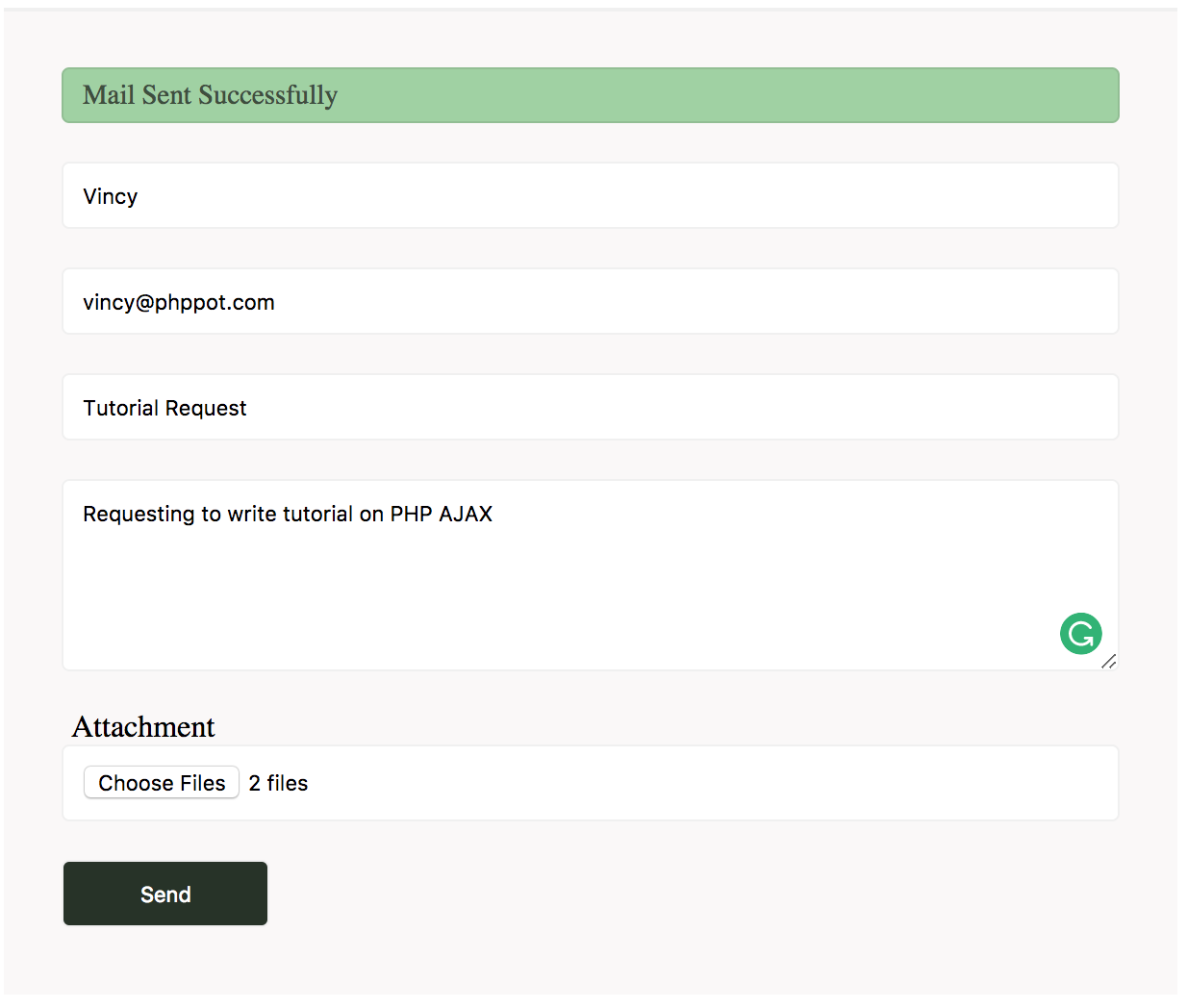
 Send Email With Multiple Attachments Using Php Phppot
Send Email With Multiple Attachments Using Php Phppot
 Submit A Form Without Page Refresh Using Jquery
Submit A Form Without Page Refresh Using Jquery
 Ajax Post How To Use A Js Variable In Php Stack Overflow
Ajax Post How To Use A Js Variable In Php Stack Overflow
 Why Not True Is Sent To The Ajax Request Javascript
Why Not True Is Sent To The Ajax Request Javascript
Create A Simple Instant Comment System Using Ajax May 2020
 Get Vs Post Difference Between Get And Post Method Edureka
Get Vs Post Difference Between Get And Post Method Edureka
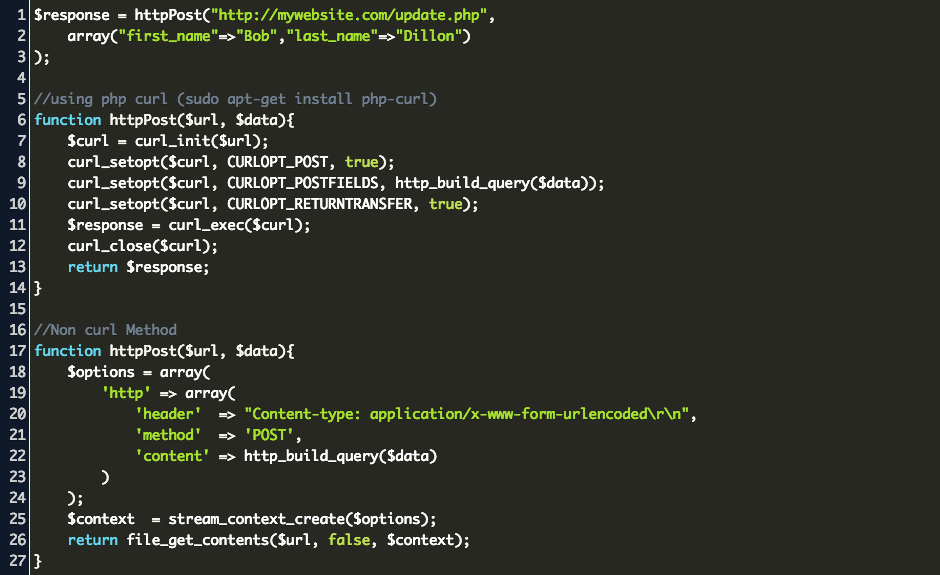
 Php Send Post Request Code Example
Php Send Post Request Code Example


0 Response to "22 Javascript Send Post To Php"
Post a Comment