21 How To Make Animations With Javascript
Learn how to use JavaScript to create some simple animation, as well as a stopwatch and a fortune telling app, all in under an hour. Links: files used in thi... With CSS3 you can make animation, but still JavaScript offers a wider range of control. So today we will work on a simple fade in, fade out animation, very similar to the one found in jQuery. What it does is change the opacity of an element until it becomes invisible. Then we make the actual element disappear all together form the page flow.
 Create Interactive Visuals With Javascript And Html5 Canvas
Create Interactive Visuals With Javascript And Html5 Canvas
The HTML <canvas> element provides a blank container on which we can draw graphics. We can draw shapes and lines on it via the Canvas API, which allows for drawing graphics via JavaScript. A canvas...

How to make animations with javascript. Nov 18, 2020 - At over 20K stars, Anime is a JavaScript animation library that works with CSS Properties, individual CSS transforms, SVG or any DOM attributes, and JavaScript Objects. This library lets you chain multiple animation properties, synchronize multiple instances together, create timelines and more. This is a somewhat advanced tutorial on creating a javascript animation from scratch. I'll walk you through the steps on creating on moving a div x amount of... CSS animations make it possible to do simple animations without JavaScript at all. JavaScript can be used to control CSS animations and make them even better, with little code. CSS transitions. The idea of CSS transitions is simple. We describe a property and how its changes should be animated. When the property changes, the browser paints the ...
JavaScript animations are implemented by adding gradual changes to an element's style. You can add them in-line as part of your code, or include them in other objects. When rendering, these changes are called up by a timer. Also, you can control the continuity of the animations by adjusting the time interval of the changes. The lengths that people have to go to make extremely basic animations work, and even then in the end most of them have issues, makes them unusable in a lot of situations. The fact that an animator needs to understand (relatively) advanced javascript to make a circle go round, and glitchy at that, is a sad state of affairs for the web. p.s. Now let us write some basic JavaScript code within the JavaScript section of the JSFiddle. We begin by writing a JavaScript function that we will call animateScript (), which will look something...
It relies mostly on JavaScript and was created by developer Georgi Nikoloff as a way to play with the HTML5 canvas element. It uses Noto Serif as a font base and converts letters into malleable elements inside the canvas element. JavaScript breaks up the letters into smaller dots and these form the basis of the animation. Lesson Code: http://www.developphp /video/JavaScript/Transform-Rotate-Image-Spin-Smooth-Animation-Tutorial Learn to program any CSS property animations yo... Mar 17, 2013 - Besides tiring out your fingers from clicking the move button repeatedly, this example is a good test of your familiarity with some of the basic HTML, CSS, and JS concepts you need to know to make the rest of what you'll see around animating in JavaScript less confusing.
We make use of JavaScript to control CSS animations and make it even better with a little code. See the Pen Form Validation with Html, Css & Javascript by Olawanle Joel (@olawanlejoel) on CodePen. In the above code, I created a form to collect user details, but I want the form fields to shake if there is no input. Purchase the full course here! https://developedbyed /In this episode we are going to be using Three.js to create and add 3D models to our websites. With ... Here, .bubble is the styling class for the random circle that appears on the dom and .bubble-bust is the class that we add to the bubble right before the bubble dissaper, to make the animation better. that's it for HTML, and CSS part. this is enough for application. lets go to javascript slowly.
JavaScript provides the following two functions to be frequently used in animation programs. setTimeout ( function, duration) − This function calls function after duration milliseconds from now. setInterval (function, duration) − This function calls function after every duration milliseconds. clearTimeout (setTimeout_variable) − This ... Aug 06, 2019 - Doing this provides a nice balance to your apps. You can focus on managing state with JavaScript, and simply set the appropriate classes on the target elements, leaving the browser to handle the animations. If you go down this route, you can listen to transitionend events on the element, but ... We want to make this open-source project available for people all around the world. Help to translate the content of this tutorial to your language! ... CSS and JavaScript animations.
In the examples below, we'll use the window.requestAnimationFrame() method to control the animation. The requestAnimationFrame method provides a smoother and more efficient way for animating by calling the animation frame when the system is ready to paint the frame. The number of callbacks is usually 60 times per second and may be reduced to a lower rate when running in background tabs. Dec 05, 2020 - We want to make this open-source project available for people all around the world. Help to translate the content of this tutorial to your language! ... JavaScript animations can handle things that CSS can’t. For instance, moving along a complex path, with a timing function different from ... Make a Website Make a Website (W3.CSS) ... (BS4) Make a WebBook Center Website Contact Section About Page Big Header Example Website ... 2 Column Layout 3 Column Layout 4 Column Layout Expanding Grid List Grid View Mixed Column Layout Column Cards Zig Zag Layout Blog Layout ... Learn how to create animations using JavaScript...
It's more complex to create animations with JavaScript, but you will have more power. You can write them inline as part of your webpage or encapsulate them inside libraries. So, if you like to be in total control of an element's styles, use JavaScript. Apr 22, 2019 - There are two ways to do animation on browser; with CSS and with Javascript. Learn how to use the JavaScript language and the ProcessingJS library to create fun drawings and animations. Our mission is to provide a free, world-class education to anyone, anywhere. Khan Academy is a 501(c)(3) nonprofit organization.
JavaScript Animation: Summary You can use JavaScript to create HTML animations. It is important to pay attention to and set the right value to the position property. You can use style to style the elements of your JavaScript animations in any way you like. How can I create the CSS animation below in JavaScript? I've looked all over Google, and tried multiple times to create this but I couldn't figure out how to do this. @keyframes fadeIn { 0% { opacity: 0; } 100% { opacity: 100; } } To run this, I know I can use what is shown below, but I don't know how to create this animation. How To Create A Particle Trail Animation In JavaScript Anna Prenzel. 2020-04-14T11:00:00+00:00 2020-04-15T06:05:36+00:00. Have you ever thought about distracting visitors of your website with a fancy, glittering particle animation for a few moments, while some data is loaded in the background?
Today we follow on from our last video and create JavaScript animations. We create a preloader that uses keyframes, JavaScript positioning and we animate som... Animation Code JavaScript animations are done by programming gradual changes in an element's style. The changes are called by a timer. When the timer interval is small, the animation looks continuous. In this tutorial you will learn about some of the basic operations supported by the <canvas> element and create a simple animation using JavaScript. Canvas was first introduced by Apple in 2004 ...
JavaScript animations aren't difficult to write. Once you learn a few main ideas, you can create complex animations that take up as much or as little of the browser window as you like, including interactive content that degrades well for people who don't have JavaScript enabled. A goofy interactive Javascript Fireworks experiment, with animation and sound. ... A Javascript/CSS experiment which gives you a score based on what Web 2.0-related sites you may have recently visited. (Written in 2006.) ... A new, fancier version of a Javascript sound project allowing people to add sound, or make ... May 12, 2020 - To create animations using JavaScript, the code is as follows −Example Live Demo body{ font-family: 'Segoe UI ...
Animations that allow the user to pause or rewind should also be animated with JavaScript. JavaScript is necessary to implement certain effects like parallax scrolling. With the help of the Web Animations API, you can create complex animations for object-oriented applications. You can also use JavaScript to control CSS animations. Animation in the web browser using HTML CSS and JavaScript. It became an instrument with excellent potential from the chaotic mess of tiny white dots scattered throughout the canvas. I guess you are being fade up trying the same animation time and again so, why not you try it. just have a look with this demo and create your own eye-catching ... Implementing Animations with Javascript. Now let's see how to implement, from scratch and using vanilla Javascript, a custom scroll movement, smoother and suitable for the animations planned. All this we will achieve without trying to reimplement all the work associated with the scroll that the web browser does.
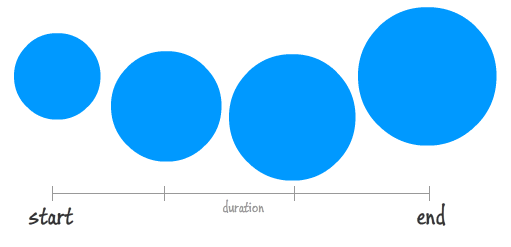
Nov 07, 2007 - Once you learn a few main ideas, ... have JavaScript enabled. What’s more, the content inside your animations will be available to search engines because the content is in machine-readable (X)HTML. In this tutorial we’ll start out with the basics of animation, how to make things move, ... Create an animation on the HTML5 canvas and make it run smooth, no matter the frame rate. Learn how to apply time and easing functions. By the end of this tutorial, you can create a basic animation with the use JavaScript. Creating web animations It works with CSS properties, SVG, DOM attributes and JavaScript Objects. ... Follow through animations made easy. ... Anime's built-in staggering system makes complex follow through and overlapping animations simple. It can be used on both timings and properties.
 Cool On Scroll Animations Made Easy With The Aos Library
Cool On Scroll Animations Made Easy With The Aos Library
 Add Cool Javascript Effects On Your Website With Animation
Add Cool Javascript Effects On Your Website With Animation
 Create Animated Gauges With Javascript Svg Gauge Css Script
Create Animated Gauges With Javascript Svg Gauge Css Script
 How To Build A Game With Html Css And Javascript
How To Build A Game With Html Css And Javascript
 Learnhow Create Simple Animation With Javascript
Learnhow Create Simple Animation With Javascript
 Letter Animations Using Javascript Library Anime Js Ib
Letter Animations Using Javascript Library Anime Js Ib
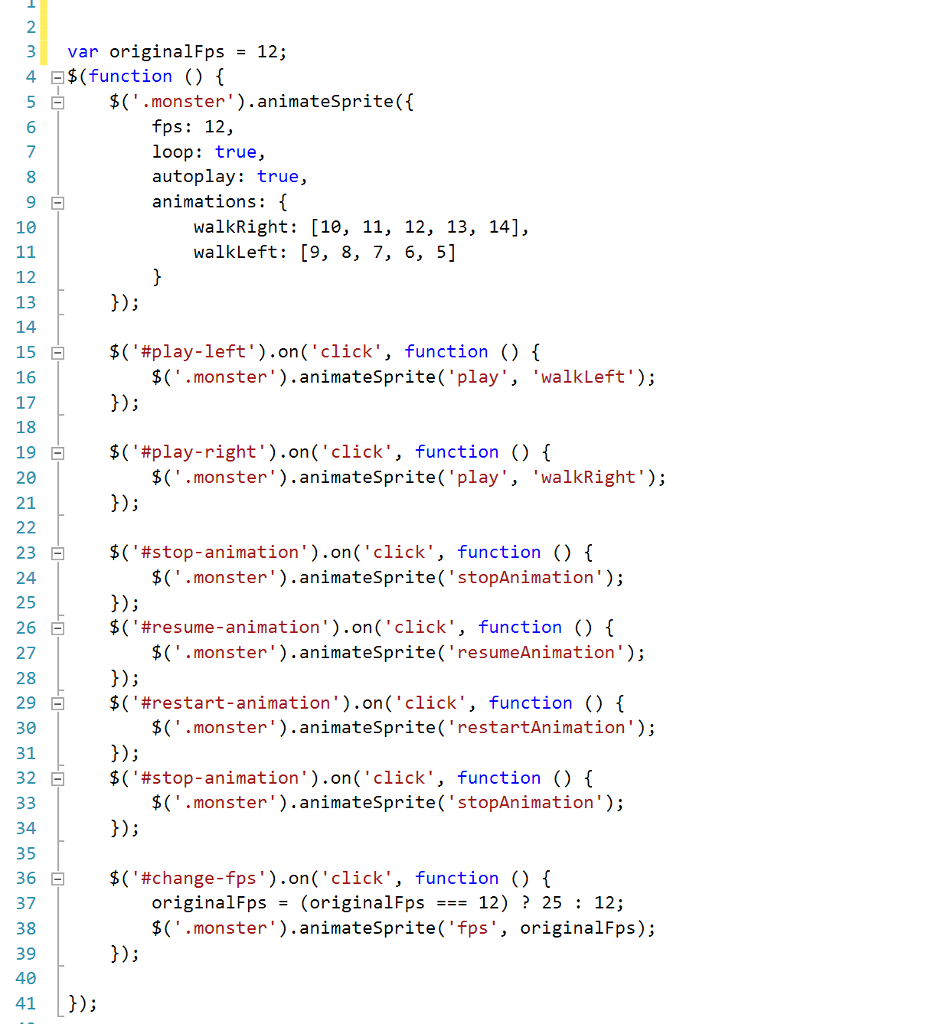
 How To Make The Animation Character Moves Across The Chegg Com
How To Make The Animation Character Moves Across The Chegg Com
 Simple Typewriter Effect In Pure Javascript Typewriterjs
Simple Typewriter Effect In Pure Javascript Typewriterjs
 Animated Particles Background With Pure Javascript Css Script
Animated Particles Background With Pure Javascript Css Script
 Create Beautiful Html5 Animations With The Canvas Element
Create Beautiful Html5 Animations With The Canvas Element
 Creating A Star To Heart Animation With Svg And Vanilla
Creating A Star To Heart Animation With Svg And Vanilla
 Frame By Frame Animation Tutorial With Css And Javascript
Frame By Frame Animation Tutorial With Css And Javascript
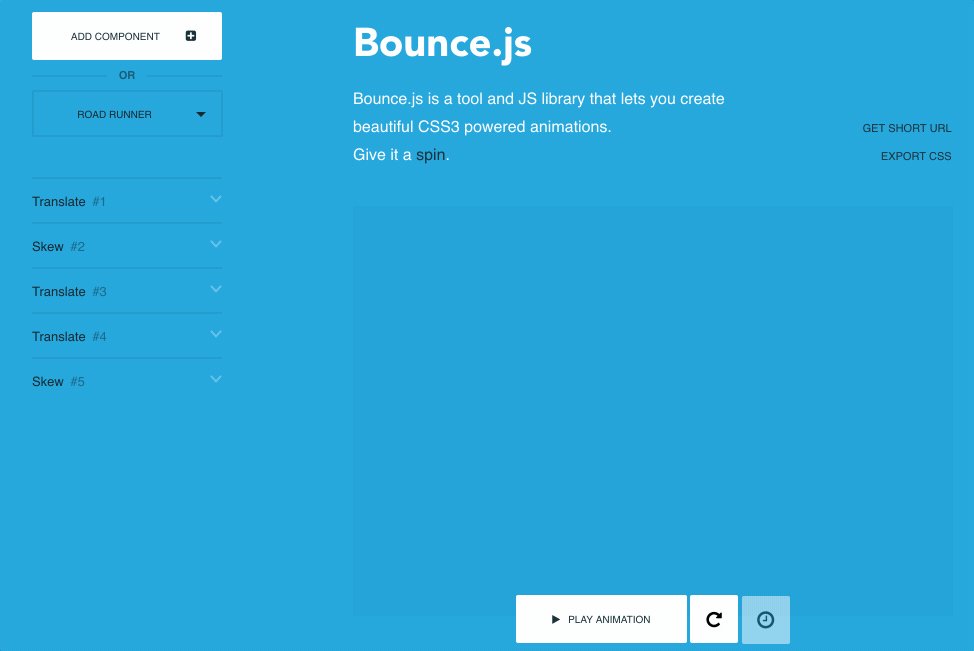
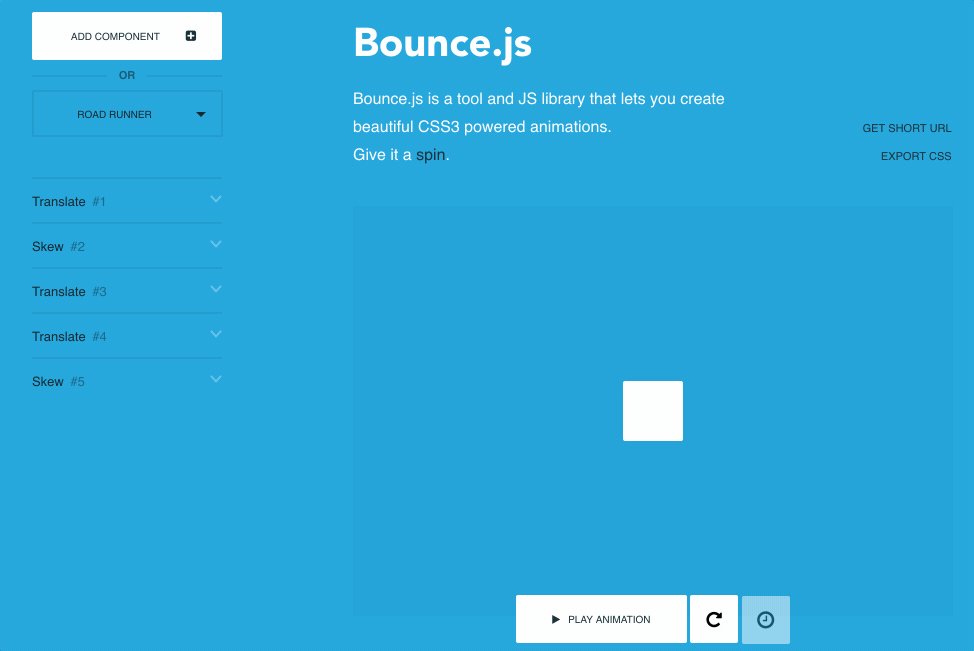
 8 Javascript Animation Libraries You Should Must Try Dev
8 Javascript Animation Libraries You Should Must Try Dev
 Export After Effects Animations To Html5 Creative Bloq
Export After Effects Animations To Html5 Creative Bloq
 Creating Animations In Javascript Kirupa
Creating Animations In Javascript Kirupa
 Animating Like You Just Don T Care With Element Animate
Animating Like You Just Don T Care With Element Animate
 9 Of The Best Animation Libraries For Ui Designers Sitepoint
9 Of The Best Animation Libraries For Ui Designers Sitepoint
 Creating Animations In Javascript Kirupa
Creating Animations In Javascript Kirupa
 11 Javascript Animation Libraries For 2019 By Jonathan
11 Javascript Animation Libraries For 2019 By Jonathan

0 Response to "21 How To Make Animations With Javascript"
Post a Comment