20 Load Javascript Files Asynchronously
Timber.io helps you log better and solve problems faster with easy structured logging. How to load a JavaScript file asynchronously from the server and automatically execute it. Loading an external script asynchronously is simple. Create a script tag, set its src attribute, and inject it into the DOM tree: var script = document. createElement ('script'),
 Asynchronous And Deferred Javascript Loading In Wordpress
Asynchronous And Deferred Javascript Loading In Wordpress
Defer or Load Javascript Asynchronously To load javascript asychronously with the JCH Optimize Pro plugin, simply use the Optimum setting. The plugin will then combine all the javascript files and scripts into one file, places it at the bottom of the document just before the </body> tag and adds the async attribute to the <script/> tag.

Load javascript files asynchronously. Jul 02, 2019 - Scripts that are not critical to initial render should be made asynchronous or deferred until after the first render. Please keep in mind that for this to improve your loading time, you must also optimize CSS delivery. ... External blocking scripts force the browser to wait for the JavaScript to ... Feb 24, 2020 - This is not desirable, especially when the loading of the A/B testing script is taking more time than is acceptable. So in the asynchronous example above, a visitor might see "Hello world" in her browser before script 2 is done loading. If the A/B testing script is not loaded before the webpage ... When a JavaScript file is loaded synchronously in the HEAD of an HTML document, the loading of any other requested files and the parsing of the document must wait until the synchronous download is completed.
Final Thoughts on Loading Pictures with JS. This was a technical overview on how to download an image in the background (asynchronously) with JavaScript in the browser. As with all JavaScript applications, you should use JavaScript code to progressively enhance your site. Making sure that your application gracefully degrades is always a ... Loading scripts that want to access the DOM with async should therefore be used with caution. What is also dangerous is to load several scripts with async, but they are actually interdependent — so it is important in which order they should be executed, because e.g. one of the two scripts is a library that the second script wants to access. Jul 26, 2019 - JavaScript is an essential part of any basic/modern web application and the strategies we decide to load it directly impacts the performance to a greater extent. In this article, we will try…
Loading JavaScript files asynchronously. Ask Question Asked 9 years, 9 months ago. Active 6 years, 9 months ago. Viewed 6k times 6 0 \$\begingroup\$ I need to get some scripts from the different social networking site and cache them. I want the function to be asynchronous, and non-blocking. Load multiple JavaScript files asynchronously The above two code snippets to load JavaScript dynamically involves using the same block of code again-and-again, replacing the src attribute value to your target JS file. The below code snippet will save you a lot of lines of code to achieve the same thing: The LoadCSS.JS library is a Javascript library created for CSS Files to be loaded asynchronously. In order for the relevant CSS Files to be loaded asynchronously, the "LoadCSS.js" file must first be uploaded on the web page. It can be loaded externally or internally in the head section.
Loading the LeadDyno JavaScript asynchronously with JS. In some cases, loading LeadDyno's JavaScript directly your HTML file is not ideal. As an alternative, you can load the JavaScript asynchronously in your app like so: Aug 20, 2020 - Anyone with credentials and access can easily add not just more tags, but any JavaScript they want. Although tag managers can load tags asynchronously, this can still lead to an excess of costly HTTP requests being made and executed. This can be minimized by only allowing one user to publish ... load any external javascript file asynchronously Liraz Siri - Mon, 2014/10/13 - 08:05 - 6 comments Sticking <script></script> tags referring an external resource in the middle of your HTML code will hang the loading of your page while your browser gets the missing script.
Jan 02, 2020 - Until the file has downloaded, rendering on the page stalls which could potentially lose you traffic as people give up waiting. Instead it's a good idea to load the remote Javascript asynchronously so the page can continue to render and the code is downloaded in the background. A simple function for asynchronously loading JavaScript files [c]2014 @scottjehl, Filament Group, Inc. Based on Surefire Dom Element Insertion by Paul Irish; Licensed MIT; Usage. Place the loadJS function inline in the head of your page (it can also be included in an external JavaScript file if preferable). Then call it by passing it a ... 1. <script type="text/javascript" defer></script>. It is also very similar but instead of loading the file asynchronously, it guarantees that the files are executed in the order they occur in the page. It only runs the scripts after parsing is completely finished. But that is not what I was looking for.
The same for all other social JavaScript files that were loading. Since two days ago I have again started to play a bit with Cloudflare CDN, I then noticed that it had a nice little option called Rocket Loader™ (Web optimization). This does the actual asynchronously load of JavaScript files, exactly in the same order these were found on the page. The page content shows up immediately: async doesn't block it. DOMContentLoaded may happen both before and after async, no guarantees here.; A smaller script small.js goes second, but probably loads before long.js, so small.js runs first. Although, it might be that long.js loads first, if cached, then it runs first. In other words, async scripts run in the "load-first" order. Usually when we need to include a JavaScript file on an HTML page we just do this: And with modern JavaScript maybe we throw an async or defer attribute on that script tag for a little extra performance. Better yet, we could set type="module" to use the JavaScript module system. If we are using JavaScript … Continue reading Load JavaScript files dynamically
Jul 06, 2016 - Simple template library for CodeIgniter 3. Contribute to terrylinooo/codeigniter-simple-template-library development by creating an account on GitHub. You can load external Javascript asynchronously either using async or defer attributes or loading external scripts when document finishes loading. Using async or defer attributes Since the defer and async attributes are ways of telling the browser that the linked script does not use the document.write () method. JS files can be loaded asynchronously using attributes defer or an async tag script. In both cases, loading JS files does not delay the display of the page. The difference lies at the moment the script is executed. SCRIPT Tag Without Attributes (Synchronous JS loading)
Javascript is normally loaded in the order of top-to-bottom, left-to-right. One script has to be fully loaded and executed before the next can proceed. When set to defer, the script will load in the background and run only after the page is loaded (but before DOMContentLoaded). When set to async, the script becomes "independent". load-script Component which asynchronously loads a JavaScript file by appending a script tag to the DOM. I believe browsers have a cache that's why it takes a long time to load the page for the first time and the next time it is quick. so what I am thinking of doing is replacing my index.html page with a page that loads all this files asynchronously. when ajax is done loading all those files redirect to the page that I plan on using. when using ...
An Introduction Of How To Load Asynchronously JavaScript Files. Posted on October 10, 2014 by Patrick Desjardins. JavaScript files are loaded synchronously from the top to the bottom of the script tag in your html page. This has the advantage to handle correctly references. You can use from a file that is loaded later functions from a file that ... In my case whenever we load the 'helper.js' file, we always want to execute the helper() function immediately after the load. In this case, it is one of the functions loaded, but it could equally well be a function defined before the load. So, we simply make the last line of the 'helper.js' file a call to the helper() function. Then it will ... Mar 27, 2016 - Here's the rub: when you load JavaScript from a third party you should do it asynchronously. You might want to load your own scripts asynchronously too,
Apr 21, 2020 - Using this approach, not only can separate JavaScript tags load independently from each other, the asynchronous method minimizes the impact of loading external JavaScript files on the page rendering process. Example of loading the utag.js library asynchronously: As all the js and CSS loaded asynchronously, your page will load amazingly fast which will improve your page speed also. Also if you call all your js and CSS in the head, a user will see an empty page since all the resources being loaded completely. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Use async or defer # Because synchronous scripts delay DOM construction and rendering, you should always load third-party scripts asynchronously unless the script has to run before the page can be rendered. In this article, you'll learn how to load an external script file asynchronously in the browser using JavaScript. The idea is to create a function that takes the script URL as a parameter and load it asynchronously using a Promise. The promise will be resolved successfully when the script is loaded, otherwise rejected. Loading JavaScript is one of the biggest performance bottlenecks. Under normal circumstances, a script tag causes the browser to halt rendering, load a file, and run the code. The browser is ...
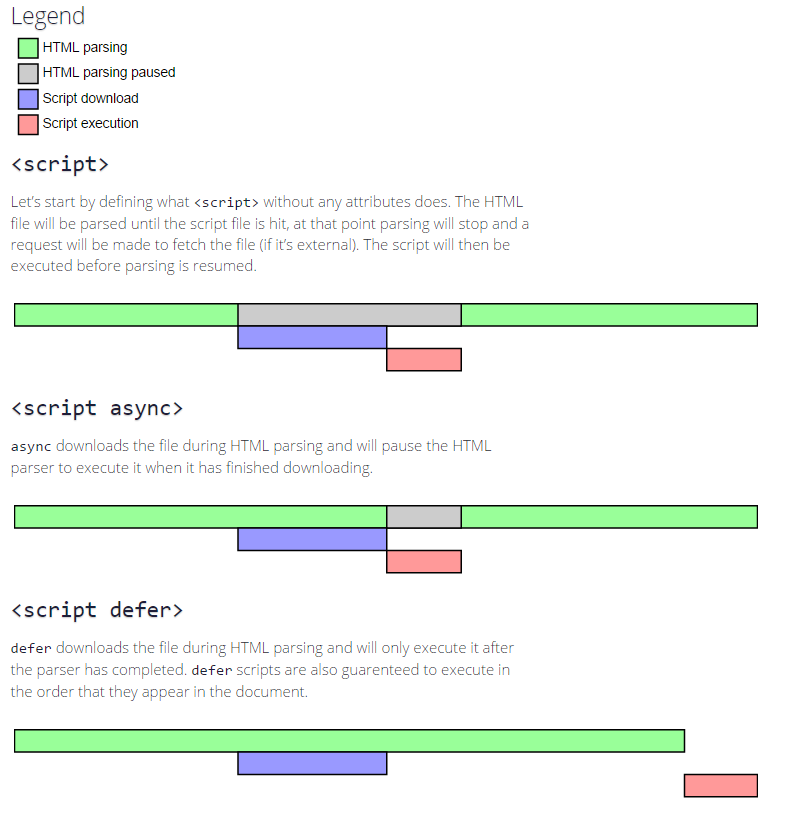
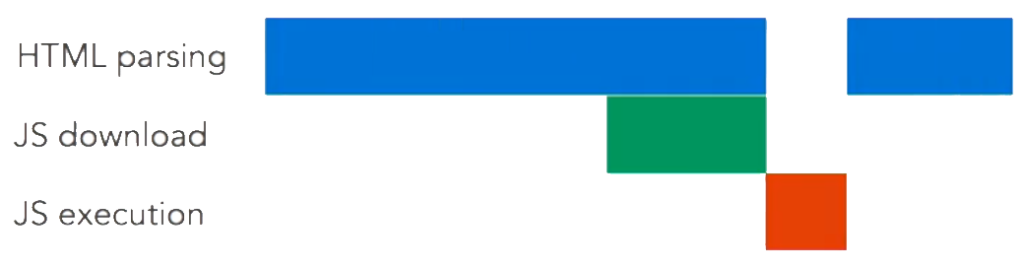
With async, in the head. Here's how a page loads a script with async, put in the head tag: The script is fetched asynchronously, and when it's ready the HTML parsing is paused to execute the script, then it's resumed. With defer, in the head. Here's how a page loads a script with defer, put in the head tag: Sep 14, 2017 - In 2017, the toolbox for making sure your web page loads fast includes everything from minification and asset optimization to caching, CDNs, code splitting and tree shaking. Understanding what goes ... Synchronous to Asynchronous When a JavaScript source file is included in a web page via HTML's '<script>' tag, the loading of the included file is performed to completion before any more of the including page is rendered/executed. That's what synchronous loading is.
Feb 28, 2017 - Since the parser will have finished ... point, JavaScript files don't have much parsing left to block. ... For script files that are not dependent on other files and/or do not have any dependencies themselves, the async attribute is particularly useful. Since we do not care exactly at which point the file is executed, asynchronous loading is the most ... Mar 01, 2012 - A little advanced javascript loader based on this technique but with a little extra feature that it does not re download a script in any case. https://github /ankit31894/javascript-asynchronous-loader
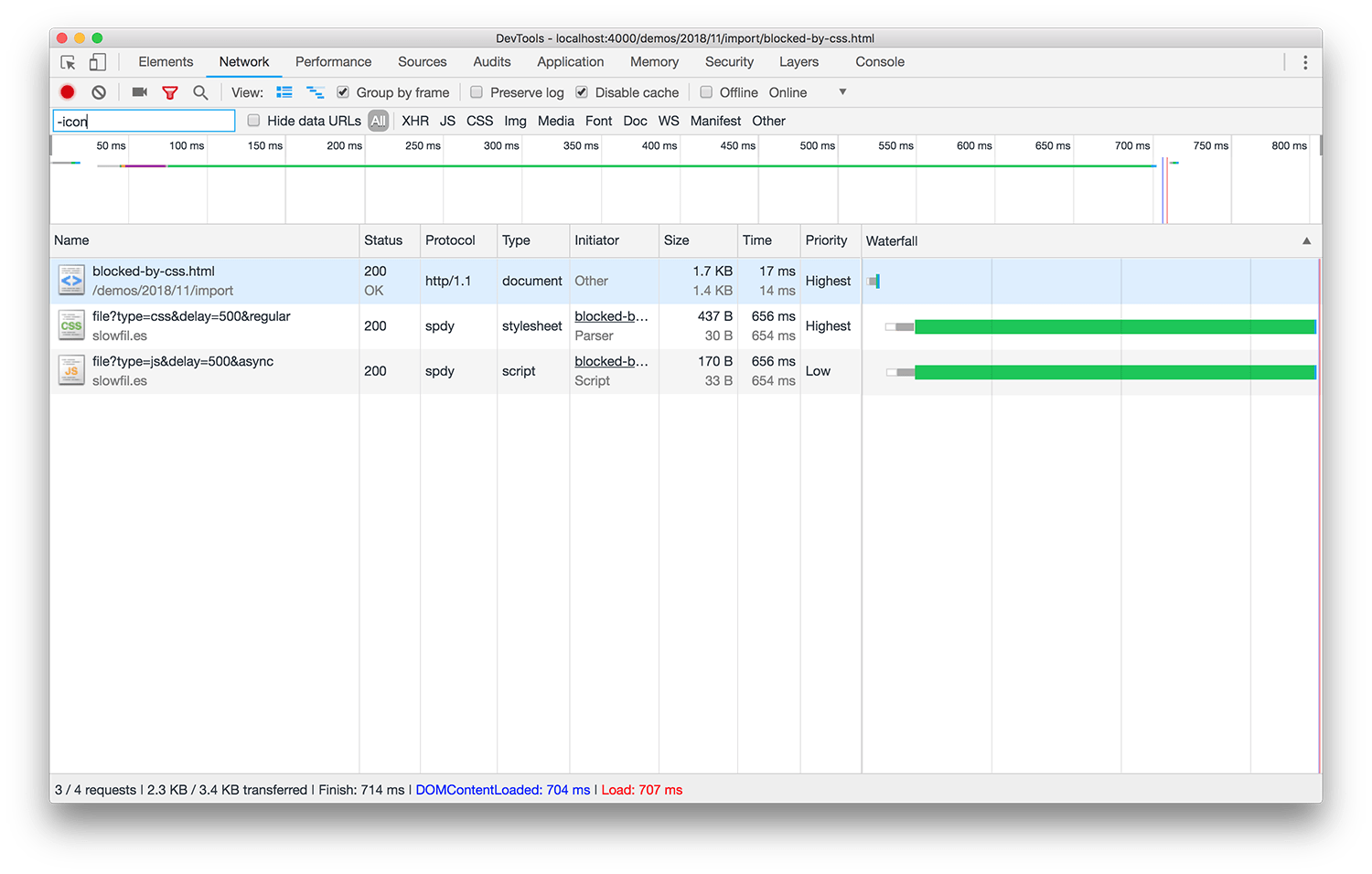
 Css And Network Performance Css Wizardry Web Performance
Css And Network Performance Css Wizardry Web Performance
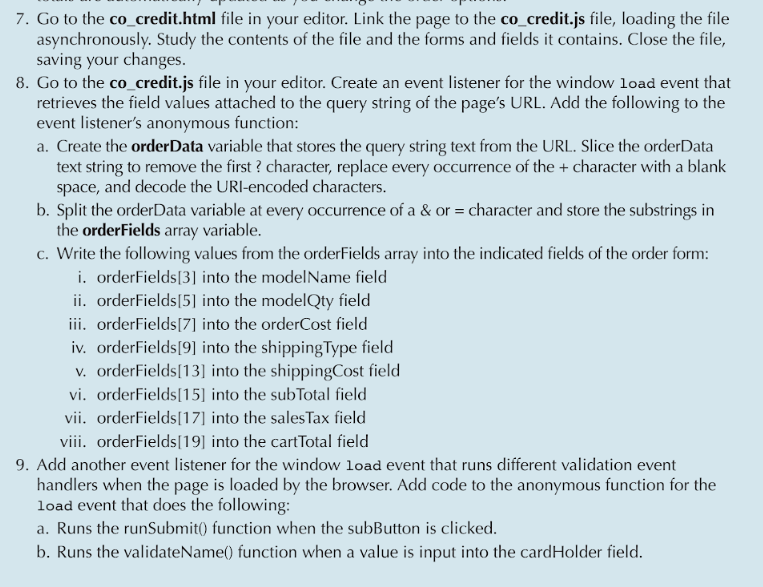
 Solved Please Help Me With Coding Complete The Followin
Solved Please Help Me With Coding Complete The Followin
 Asynchronous Javascript Using Promises With Rest Apis In Node Js
Asynchronous Javascript Using Promises With Rest Apis In Node Js
 Async Javascript Files That Depend On Order Stack Overflow
Async Javascript Files That Depend On Order Stack Overflow
 How To Improve Page Load Speed On Shopify Improving Page Load
How To Improve Page Load Speed On Shopify Improving Page Load
 What Is The Difference Between The Async And Defer Attributes
What Is The Difference Between The Async And Defer Attributes
 Asynchronous Vs Deferred Javascript
Asynchronous Vs Deferred Javascript
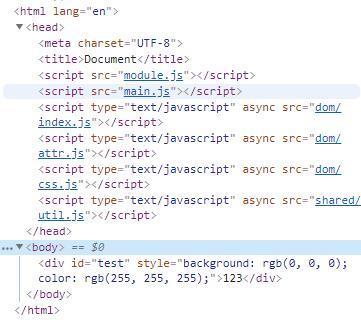
 Without Tools Js Directly Realizes Modularization On Web Pages
Without Tools Js Directly Realizes Modularization On Web Pages
 Css Amp Js Compilers Themefusion Avada Website Builder
Css Amp Js Compilers Themefusion Avada Website Builder
 How To Load Css Asynchronously A Guide Dopinger
How To Load Css Asynchronously A Guide Dopinger
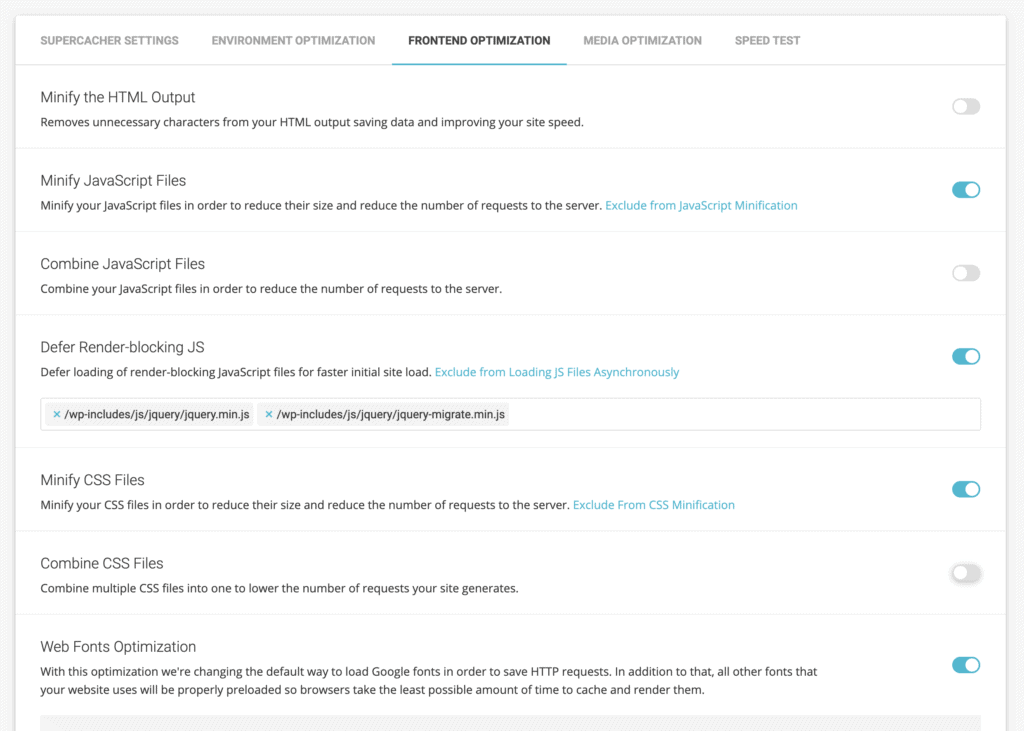
 Learndash Siteground Sg Optimizer Plugin Problems Amp Fixes
Learndash Siteground Sg Optimizer Plugin Problems Amp Fixes
 Load Javascript Deferred Wp Rocket Knowledge Base
Load Javascript Deferred Wp Rocket Knowledge Base
Github Bigcommerce Script Loader Js A Library For Loading
 The Ways Of Loading Javascript Files Onto Your Page
The Ways Of Loading Javascript Files Onto Your Page
 Understanding Async Defer While Loading Javascript Files In
Understanding Async Defer While Loading Javascript Files In
 Building The Dom Faster Speculative Parsing Async Defer
Building The Dom Faster Speculative Parsing Async Defer



0 Response to "20 Load Javascript Files Asynchronously"
Post a Comment