35 Javascript On Window Resize
Methods. Description. resizeBy (dx, dy) Resizes a window by the specified amount in pixels. resizeTo (x y) Resizes a window to the specified pixel values. Note that in most browsers, resizing a window to below 100 by 100 in pixels require permission using signed script (for security reasons). Let's cut straight to the chase now, and show some ... window.resizeTo (width,height) can be used to resize a window. In my case I want it to be for the tall window: window.resizeTo (1016,650) and for the short window; window.resizeTo (1016,165) I'm also aware that you can tell a button (or anything else) to execute javascript. I'm having trouble making it work, tough.
To add a resize event to the window, we can use the onresize () function in JavaScript. This function is used to specify what will happen if the size of a window is being changed. For example, let's add an event to the object window to get its width and height and show it on the web page. See the code below. HTML.

Javascript on window resize. Topic: JavaScript / jQuery Prev|Next. Answer: Use the addEventListener() Method. You can simply use the addEventListener() method to register an event handler to listen for the browser window resize event, such as window.addEventListener('resize', ...). The following example will display the current width and height of the browser window on resize. The window resize event occurs whenever the size of the browser window gets changed. We can listen to the resize event in two ways: Using onresize event. Using Resize Observer API. Method 1: Using resize event: We can add an event listener to the body element which fires every time when the window size is resized. JavaScript onresize event. The onresize event in JavaScript generally occurs when the window has been resized. To get the size of the window, we can use the JavaScript's window.outerWidth and window.outerHeight events. We can also use the JavaScript's properties such as innerWidth, innerHeight, clientWidth, ClientHeight, offsetWidth ...
Feb 27, 2015 - See the Pen Debouncing Example by Ben Centra (@bencentra) on CodePen. Throttling and debouncing can be applied to other JavaScript events as well. If you don’t want to implement them yourself, several libraries have implementations and many plugins already exist. Tags: window, resize, javascript, ... For instance, we can write: window.addEventListener('resize', (event) => { console.log(event) }); The event parameter is the same one as we assigned to the onresize method in the example before.. ResizeObserver. A more modern way to watch for resizing of an element is to use the ResizeObserver constructor.. It lets us create an object with tyhe observe method that takes the element we want to ... Apr 23, 2015 - Loading · ×Sorry to interrupt · Refresh
In JavaScript: object.onresize = function() {myScript}; Try it Yourself ». In JavaScript, using the addEventListener () method: object.addEventListener("resize", myScript); Try it Yourself ». Note: The addEventListener () method is not supported in Internet Explorer 8 and earlier versions. For instance, if you resize your browser window manually, JavaScript can alert you to that event. You’ll need to set up an event handler to do that, as shown below: window1.onresize=function() { alert("Resize event occurred"); }; This code tells JavaScript to execute the code within the function whenever a window resizes. Window: resize event. The resize event fires when the document view (window) has been resized. In some earlier browsers it was possible to register resize event handlers on any HTML element. It is still possible to set onresize attributes or use addEventListener () to set a handler on any element. However, resize events are only fired on the ...
This function resizes the window so that it takes up one quarter of the available screen. See the Screen.availWidth and Screen.availHeight properties. function quarter() { window.resizeTo( window. screen. availWidth / 2, window. screen. availHeight / 2 ); } Copy to Clipboard. Oct 31, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Occurs when the size of an object has changed. To get the size of an object, use the clientWidth, clientHeight, innerWidth, innerHeight, offsetWidth and offsetHeight properties. In Firefox, Opera, Google Chrome and Safari, the onresize event is fired only when the size of the browser window ...
Introduction. Resize Observer is a new JavaScript API that's very similar to other observer APIs like the Intersection Observer API.It allows for elements to be notified when their size changes. The most frequent reason for an element's size to change is when the viewport is resized or the device's direction changes between portrait and landscape. javascript window resize event . javascript by Grepper on Jul 31 2019 Donate Comment . 12 trigger window resize . javascript by Talented Tiger on Apr 11 2020 Donate Comment . 1. Source: stackoverflow . javascript resize event . javascript by TC5550 on Jul 04 2020 ... Jun 03, 2020 - Cannot assign to read only property 'value' of object '[object Object] js ... how to write a program that displays a message “It’s Fun day” if it's Saturday or Sunday today in javascript
javascript window-resize. Share. Follow edited Sep 7 '20 at 20:15. Kamil Kiełczewski. 57.9k 22 22 gold badges 276 276 silver badges 254 254 bronze badges. asked Mar 13 '09 at 8:50. Dead account Dead account. 18.4k 13 13 gold badges 49 49 silver badges 79 79 bronze badges. 1. 8. Thanks everyone. I dont care about IE, I was thinking more about ... Definition and Usage. The resizeTo () method resizes a window to the specified width and height. resizeBy () - Resizes the window by the specified pixels. moveBy () - Moves a window relative to its current position. moveTo () - Moves a window to the specified position. Resize a window: 11. Resize a window to a specified size: 12. Scroll the window: 13. New Window Laboratory: 14. Creating an always Raised Window: 15. Window Property Picker: 16. Creating a New Window: 17. Window Resize Methods: 18. Window focus and blur() 19. Opening and Closing Windows: 20. Opening a New Window: 21. A Main Window Document: 22 ...
This is helpful, as I often bind event handlers to window resize in order to handle some responsive layout on resizing (like, sticky elements). Most of the times the resizing tends to be slow, mainly because of overcalling the event handler. this debounce function comes in handy to fix that. May 02, 2017 - Starting with Windows Internet Explorer 9, the behavior of the HTMLWindowEvents::onresize event varies according to the document mode of the webpage and the registration of the event. For webpages displayed in IE9 standards mode or later (including interoperable quirks mode), the resize event ... The HTML Window resizeTo() method resize a window relative to its current size by the specified values. Syntax. Following is the syntax −. window.resizeTo(w,h) Here w and h define the value of resizing the window width and height in pixels respectively. Let us see an example of HTML Window resizeTo() Method −. Example. Live Demo
Apr 28, 2021 - That’s all about triggering the window’s resize event in JavaScript and jQuery. ... Average rating 5/5. Vote count: 20 · No votes so far! Be the first to rate this post. We are sorry that this post was not useful for you! ... Thanks for reading. Please use our online compiler to post code ... This is how to check the viewport width in vanilla JavaScript. [code block] That works for the initial width, but you also need to account for when the viewport is resized. How to Resize an SVG When the Window is Resized in d3.js Posted by AJ Welch Scalable Vector Graphics, or SVG , is a markup language that describes and generates two-dimensional vector graphics, primarily for the web and viewed on modern browsers.
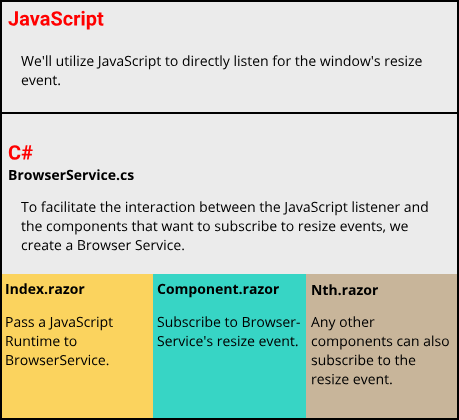
Using matchMedia to update when the window goes over/under 700px; Using an event listener on the resize event to update at every window change; You can also use window.matchMedia() without event listeners. You can also use matchMedia without the event listeners to see if the window currently matches a query string: A JavaScript Runtime; A resize event handler; We need to set any methods as JavaScript invokable [JSInvokable] that we want to be called from our JavaScript code. I create an Init method, which kicks off the JavaScript code that listens to the window resize event. We only need this called once. Apr 28, 2020 - The following example will display the current width and height of the browser window on resize.
javascript. This code will simply listen for the window resize event and console log something like "resized to: 1024 x 768". Re-render on Resize. But the above code will not yet re-render anything when the resize event is detected. We still have to tell React itself that something has changed in order to trigger a re-render. Move the window to coordinates (x,y) on the screen. win.resizeBy(width,height) Resize the window by given width/height relative to the current size. Negative values are allowed. win.resizeTo(width,height) Resize the window to the given size. There's also window.onresize event. canvas.width = window.innerWidth canvas.height = window.innerHeight. And we do the same thing in the resize event listener, which we added with the addEventListener method. When the canvas resizes the content disappears, so they have to be drawn again whenever we resize the canvas by setting the width and height properties. Set the Size with CSS
close ajax popup javascript Javascript On Window Resize. Download JavaScript Window See all features...Polaroid Shadow Box Art. Download Free Trial for Windows: Download Free Trial for MAC: DHTML Popup Free Trial can be used for free for a period of 30 days. window.scrollBy (0,10) The method scrollTo (pageX,pageY) scrolls the page to absolute coordinates, so that the top-left corner of the visible part has coordinates (pageX, pageY) relative to the document's top-left corner. It's like setting scrollLeft/scrollTop. To scroll to the very beginning, we can use scrollTo (0,0). When we resize the browser window, the "resize" event is fired continuously, multiple times while resizing. We want the "resize" event to only be fired once we are done resizing. Prerequisite: To solve this problem we use two functions: setTimeout () function. clearTimeOut () function. Example: We will use setTimeout () so that they ...
Using the addEventListener() method to attach the "resize" event on the window object. ... Tabs Dropdowns Accordions Convert Weights Animated Buttons Side Navigation Top Navigation Modal Boxes Progress Bars Parallax Login Form HTML Includes Google Maps Range Sliders Tooltips Slideshow Filter List Sort List ... HTML, CSS, JavaScript... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. version added: 1.0 .resize () This signature does not accept any arguments. This method is a shortcut for .on ('resize', handler) in the first and second variations, and .trigger ( "resize" ) in the third. The resize event is sent to the window element when the size of the browser window changes: Now whenever the browser window's size is ...
 Picture In Picture On Iphone How To Enable Disable Resize
Picture In Picture On Iphone How To Enable Disable Resize
 Javascript How To Get The Window Width And Height Stack
Javascript How To Get The Window Width And Height Stack
 Background Color Does Not Cover Whole Window On Resize
Background Color Does Not Cover Whole Window On Resize
 Xiaomi Miui Now Supports Window Resizing Amp Custom Shortcut
Xiaomi Miui Now Supports Window Resizing Amp Custom Shortcut
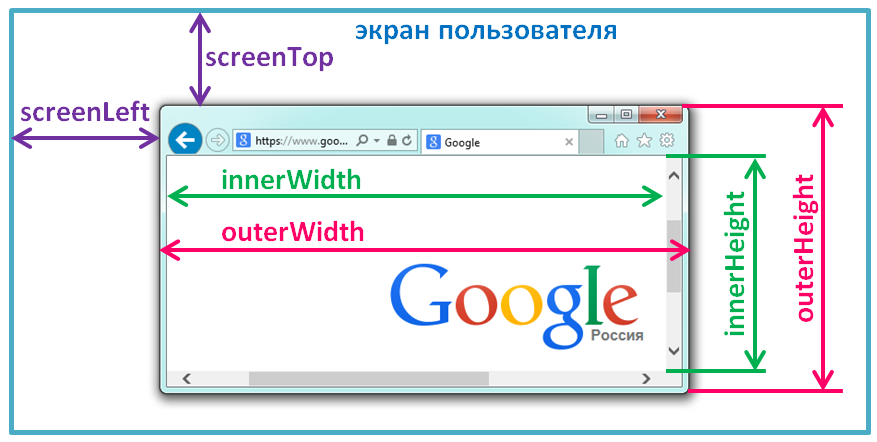
 How To Get The Screen Window And Web Page Sizes In Javascript
How To Get The Screen Window And Web Page Sizes In Javascript
 Cross Browser Window Resize Event Using Javascript Jquery
Cross Browser Window Resize Event Using Javascript Jquery
 Detecting Browser Resize In Server Side Blazor Apps By Jake
Detecting Browser Resize In Server Side Blazor Apps By Jake
 Natural Window Resize Event Invalidating Layout In Chrome
Natural Window Resize Event Invalidating Layout In Chrome
 Google Charts Re Draw Charts After Resizing Viewport Or
Google Charts Re Draw Charts After Resizing Viewport Or
 How To Open New Browser Window Not Tab And Then Resize It
How To Open New Browser Window Not Tab And Then Resize It
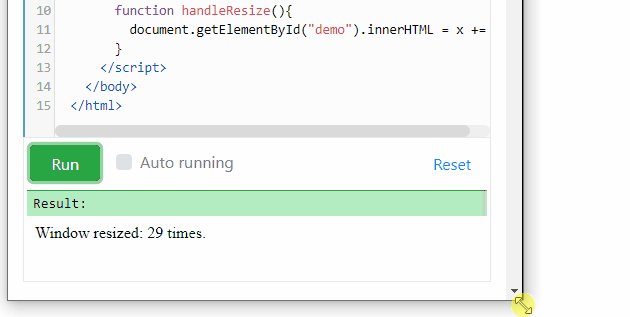
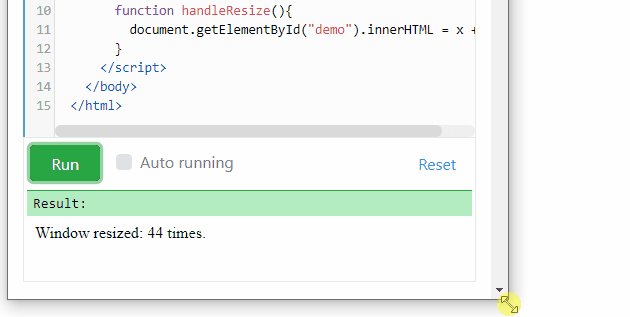
![]() Window Resize Javascript Function Does Not Work In V7 Even
Window Resize Javascript Function Does Not Work In V7 Even
 Javascript Resize Event Example Dirask
Javascript Resize Event Example Dirask
 Javascript Runtime Error On Vf Page While Using Blob Html
Javascript Runtime Error On Vf Page While Using Blob Html
 How To Detect When The Window Size Is Resized Using
How To Detect When The Window Size Is Resized Using
 How To Resize A Window 6 Steps With Pictures Wikihow
How To Resize A Window 6 Steps With Pictures Wikihow
 Javascript Window Resize Callback With Timeout Ricard
Javascript Window Resize Callback With Timeout Ricard
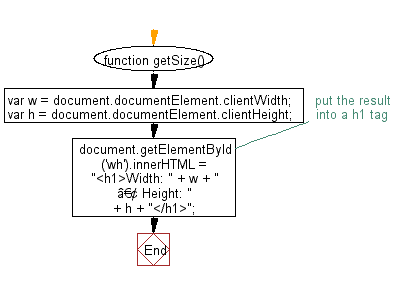
 Javascript Dom Get The Width And Height Of A Window Online
Javascript Dom Get The Width And Height Of A Window Online
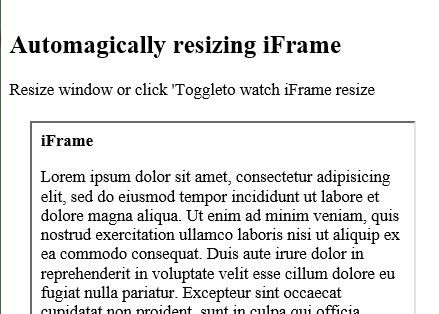
 Jquery Plugin For Auto Resizing Iframe Iframe Resizer
Jquery Plugin For Auto Resizing Iframe Iframe Resizer
 How To Resize A Window 6 Steps With Pictures Wikihow
How To Resize A Window 6 Steps With Pictures Wikihow
 Addressing The Ios Address Bar In 100vh Layouts By Susie
Addressing The Ios Address Bar In 100vh Layouts By Susie
 How Do I Resize The Firefox Window To A Specific Pixel Width
How Do I Resize The Firefox Window To A Specific Pixel Width
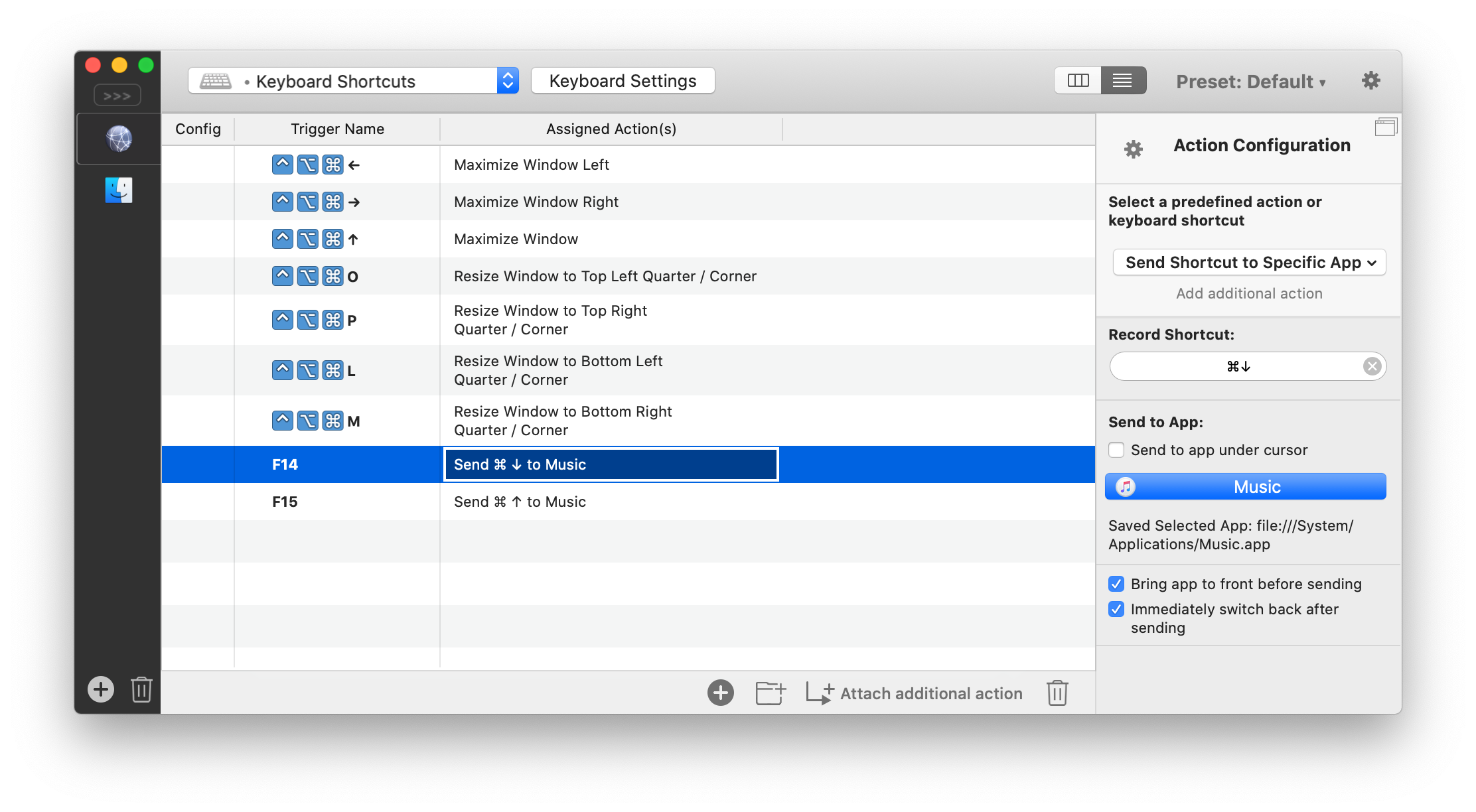
 Using Bettertouchtool As A Window Manager Freek Van Der
Using Bettertouchtool As A Window Manager Freek Van Der
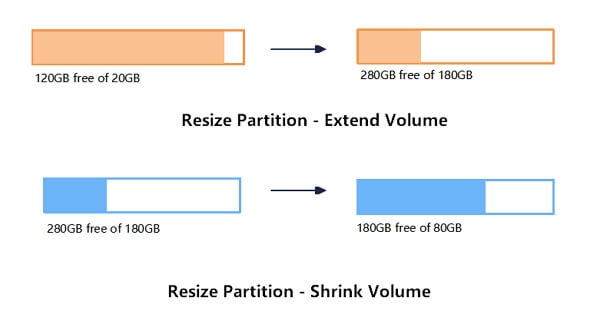
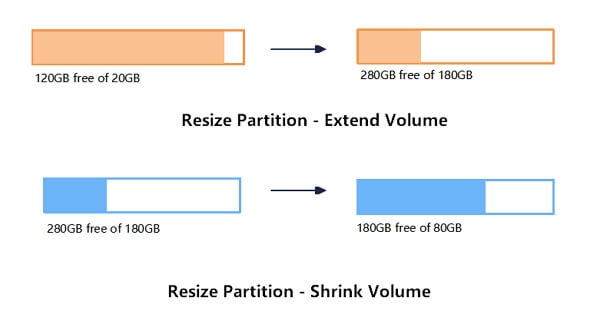
 Resize Partition Windows 11 10 Use 3 Tools To Shrink Extend
Resize Partition Windows 11 10 Use 3 Tools To Shrink Extend
 Resizeobserver It S Like Document Onresize For Elements
Resizeobserver It S Like Document Onresize For Elements
 Javascript Tutorial 9 Writing Responsive Javascript Code
Javascript Tutorial 9 Writing Responsive Javascript Code
 How To Resize A Window 6 Steps With Pictures Wikihow
How To Resize A Window 6 Steps With Pictures Wikihow
 Javascript Resizeby Vps And Vpn
Javascript Resizeby Vps And Vpn
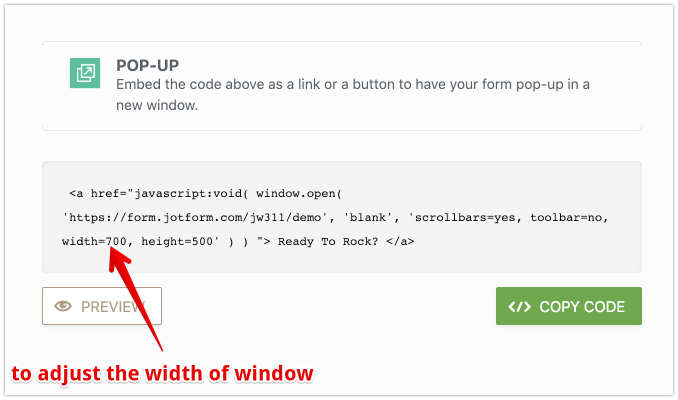
 How To Resize The Popup Window
How To Resize The Popup Window
 Working With Javascript Media Queries Css Tricks
Working With Javascript Media Queries Css Tricks
 The Trick To Viewport Units On Mobile Css Tricks
The Trick To Viewport Units On Mobile Css Tricks



0 Response to "35 Javascript On Window Resize"
Post a Comment