32 Open A Text File Using Javascript
The possible ways to create and save files in Javascript are: The easiest way to save a file in client-side Javascript is to use FileSaver. var myFile = new File(["CONTENT"], "demo.txt", {type: "text/plain;charset=utf-8"}); saveAs(myFile); Alternatively, manually create a blob and offer a "save as". FileReader. FileReader is an object with the sole purpose of reading data from Blob (and hence File too) objects. It delivers the data using events, as reading from disk may take time. The constructor: let reader = new FileReader(); The main methods: readAsArrayBuffer (blob) - read the data in binary format ArrayBuffer.
 Node Js Fs Module Appending Data To A File
Node Js Fs Module Appending Data To A File
Download JavaScript Data as Files on the Client Side February 09, 2019. When building websites or web apps, creating a "Download as file" link is quite useful. For example if you want to allow user to export some data as JSON, CSV or plain text files so they can open them in external programs or load them back later.

Open a text file using javascript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Open a new window. Use the name property to return the name of the new window: ... // Text in the window that created the new window. Introduction to File Handling in JavaScript. File handling in JavaScript is a technique where file being written in html format using CSS can be either called using external html file or using .js file pointed to that html file. Manipulation of file handling in JavaScript involves opening of file, closing of file, Updating data in file. readAsArrayBuffer(file): Reads the file or blob as an array buffer. One use case is to send large files to a service worker. readAsBinaryString(file): Reads the file as a binary string; readAsText(file, format): Reads the file as USVString (almost like a string), and you can specify an optional format.
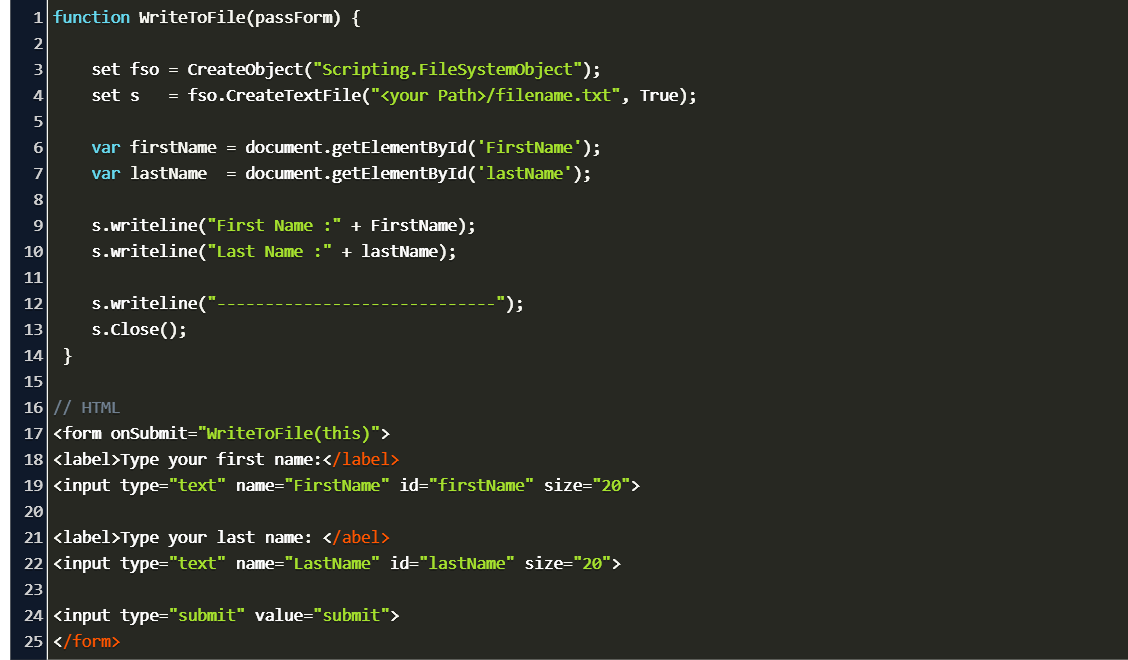
Simple javascript trick on how to open and read text file into web page on load without any input tags. With the help of jQuery we can achieve this easy. ===... Files can be read and written by using java script functions - fopen (),fread () and fwrite (). The function fopen () takes two parameters - 1. Path and 2. Mode (0 for reading and 3 for writing). The fopen () function returns -1, if the file is successfully opened. Example: file=fopen (getScriptPath (),0); The function fread () is used for ... JavaScript write to text file In this section, we are going to create a file and write text into it using JavaScript. In the given example, firstly we have created an ActiveXObject object which is used to enable and return a reference to an Automation object and used it with the CreateTextFile(), a JavaScript method , which generates a file ...
Returns the file's id, name and a short-lived download URL for the selected files. share: Returns a read-only sharing URL for the selected files that can be shared with other users. query: Returns metadata only for the selected files. Use the API to perform additional actions on the files accordingly. FileReader - provides methods to read a File or a Blob, and an event model to obtain the results of these reads. URL scheme - for Blob and File reference. In the following Demo, by clicking on the Open button, user can select a text file and load its content to the <textarea>, and the Save button can save text inside the <textarea> to a file. Demo May 05, 2020 - Here is simple example for reading a text file using JavaScript.
Set the file extension to text files only. Get the file object which is selected by the File element. If the file extension is text, then the FileReader object is initialized. The File is then read using readAsText () method of the FileReader object. This Javascript code will allow user to open up any plain text file and print it`s contents on the screen. To do this, we`re gonna need filechooser and some... Aug 04, 2020 - Free source code and tutorials for Software developers and Architects.; Updated: 4 Aug 2020
However, I want to use the file's data in the client side. How can I read local file in JavaScript? ... The HTML5 FileReader facility does allow you to process local files, but these MUST be selected by the user, you cannot go rooting about the users disk looking for files. Allowed memory size of 1610612736 bytes exhausted (tried to allocate 4096 bytes) in phar:///usr/local/Cellar/composer/1.9.1/bin/composer/src/Composer/DependencyResolver/Solver.php on line 223 mac ... File C:\Users\Tariqul\AppData\Roaming\npm\ng.ps1 cannot be loaded because running scripts is ... Sep 09, 2017 - @not2qubit fetching a text file is an async operation. You are getting undefined because you are using the variable before the file is completely read. You have to use it inside the promise callback or use something like javascript "async await" operators.
9/10/2018 · Accept Solution Reject Solution. If you want to read a file stored at server side, use Ajax to read it. Copy Code. xmlHttp.open ( "GET", "file.txt", true ); If you want to read a file stored in local computer, there isn't a direct way to do this. Oct 01, 2018 - Hi, I need help for JS code. I could not read dancers.txt with belowing code. Please don’t say to me about use read(). I tried to in below code block. Also, I have a another problem. In sublime text, .split("\n") is wrong for editor. I did not initialize it. Jun 29, 2020 - Allowed memory size of 1610612736 bytes exhausted (tried to allocate 4096 bytes) in phar:///usr/local/Cellar/composer/1.9.1/bin/composer/src/Composer/DependencyResolver/Solver.php on line 223 mac ... File C:\Users\Tariqul\AppData\Roaming\npm\ng.ps1 cannot be loaded because running scripts is ...
With javascripts, it's not possible to do file IO operations. If it's possible to do with javascripts, there would be a major security breach for web applications. You have to use a technology like silverlight. http://progproblems.blogspot /2009/11/saveread-file-from-silverlight-30-in.html 18/12/2012 · Loading, Editing, and Saving a Text File in HTML5 Using Javascript. Posted on 2012/12/18 by thiscouldbebetter. The HTML and JavaScript code below makes use of some features of HTML5 (specifically the “Blob” object, the File API, and the “download” attribute of the “a” tag) to allow the user to load, edit, and save a text file on their local ... In this tutorial, I will tell you about how you can read and write to text file using JavaScript. As we know JavaScript does not have the ability to access the user's file system so for this we need to run the project on a server. To implement this we use node.js.
The open() method creates a new secondary browser window, similar to choosing New Window from the File menu. The url parameter specifies the URL to be fetched and loaded in the new window. If url is an empty string, then a new blank, empty window (URL about:blank) is created with the default toolbars of the main window. Note that remote URLs won't load immediately. I am trying to load a text file into my JavaScript file and then read the lines from that file in order to get information, and I tried the FileReader but it does not seem to be working. Can anyone help? function analyze(){ var f = new FileReader(); f.onloadend = function(){ console.log("success"); } f.readAsText("cities.txt"); } "open text file in javascript" Code Answer's. read text in txt file js . javascript by Undefined on Apr 03 2021 Donate Comment . 1 how to load localt ext file in js . javascript by Cheerful Cockroach on Jun 03 2020 Comment . 2 ...
There is a built-in Module or in-built library in NodeJs which handles all the reading operations called fs (File-System). It is basically a JavaScript program (fs.js) where function for reading operations is written. Import fs-module in the program and use functions to read text from the files in the system. FileReader.readAsText (): Reads the contents of the specified input file. The result attribute contains the contents of the file as a text string. This method can take encoding version as the second argument (if required). The default encoding is UTF-8. In this case we are using FileReader.readAsText () method to read local .txt file. This code ... const fs = require('fs') fs.readFile("File.txt", (err, data) => { if (err) throw err; console.log(data); })
29/11/2014 · The CSV file is selected in FileUpload control (HTML File Input) and Upload button is clicked and the Upload JavaScript function is called. Inside the function, first a check is performed to verify whether the file is a valid CSV or a text file. Sep 21, 2015 - It's much easier to read an XML file, but if you really want to read a text file, I've done it before. I used this tutorial/guide, and it was very helpful. ... oh ok, I didn't realize javascript was not a simple language to use to read text files... like in regular Java, it is SO easy to read ... In this video tutorial, you will learn how to read text file in javascript line by line.Source Code:https://www.fwait /how-to-read-text-file-in-javascript...
Mar 29, 2021 - For example, an image editing app should only accept images, not text files. To do that, you can add an accept attribute to the input element to specify which files are accepted. <input type="file" id="file-selector" accept=".jpg, .jpeg, .png" ... element is also a drop target, allowing users to ... 16/9/2019 · This can be done on serverside using the fs module in Node.js. It provides sync and async functions to read and write files on the file system. Let us look at the exmaples of reading and writing files using the fs module on node.js. Let us create a js file named main.js having the following code − HTML5-based local storage is a hot topic these days, but JavaScript can also work with the local file system.In fact, things are definitely looking up for the W3C's File API, a new JavaScript API that provides limited access to the local files system in Web applications.Its main functionality is already largely supported in the latest Firefox (version 5+).
11/7/2019 · Step 1 — Allow User to Choose the File. Step 2 — Read File Metadata (Name, Type & Size) using Properties of File Object. Step 3 — Read File Contents using FileReader Object. Other FAQs on Reading a File with Javascript. The OpenTextFile method opens a specified file and returns a TextStream object that can be used to access the file. Javascript read File Javascript read text file is a module that helps in the interaction with the local files so that the user is able to read them. Javascript has a FileReader API which allows the program to read the file. To read a file in javascript, these are the inbuilt methods that can be used.
"how to open a text file in javascript" Code Answer. read text in txt file js . javascript by Undefined on Apr 03 2021 Donate Comment . 1 Add a Grepper Answer . Javascript answers related to "how to open a text file in javascript" javascript write to text file; front javascript read text file from remote ... Mar 01, 2021 - Spread the love Related Posts How to Calculate Text Width with JavaScript?Sometimes, we’ve to calculate the width of text content in our JavaScript code. In this… How to Get File Extensions with JavaScript?Sometimes, we may want to get the file extension from a file path. How to let user save or download text file to their computer with javascriptExample Code: https://jsfiddle /red_stapler/852okutL/FileSaver.js: https://git...
JavaScript cannot read a text file. You need to use server side code, such as ASP.NET or PHP, to process a file and render it to HTML. However, you can store large text strings as JavaScript variables, and use the JavaScript document.write () method to write HTML strings. Writing files using JavaScript and built-in extensions is straightforward: open the file for writing, write to a file and close a file. 1. Read Write to file with javascript. GitHub Gist: instantly share code, notes, and snippets.
Aug 10, 2011 - Things are definitely looking up for the W3C's File API, a new JavaScript API that provides limited access to the local file system in Web applications, In this article we'll learn how to use the FileReader to retrieve file properties and the contents of text files.
 Migrate Sharepoint Javascript Customizations To Sharepoint
Migrate Sharepoint Javascript Customizations To Sharepoint
 How To Load External Data With Javascript Troikatronix
How To Load External Data With Javascript Troikatronix
 How To Generate Text File With Javascript Red Stapler
How To Generate Text File With Javascript Red Stapler
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 Read Locally Txt File Use Fetch Method In Javascript By
Read Locally Txt File Use Fetch Method In Javascript By
 Python File Handling How To Create Text File Read Write
Python File Handling How To Create Text File Read Write
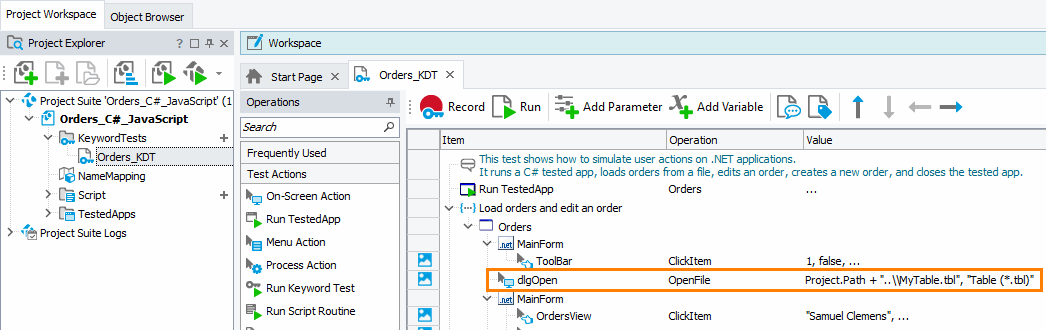
 Working With Open File And Save File Dialogs Testcomplete
Working With Open File And Save File Dialogs Testcomplete
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 How To Write To Text File In Python
How To Write To Text File In Python
 Using Javascript To Display Open File Dialog Returns The
Using Javascript To Display Open File Dialog Returns The
 How To Create A File And Generate A Download With Javascript
How To Create A File And Generate A Download With Javascript
 Ltspice Importing Amp Exporting Pwl Data Analog Devices
Ltspice Importing Amp Exporting Pwl Data Analog Devices
 How To Read Data From External Json File In Javascript
How To Read Data From External Json File In Javascript
 Input Type File Gt Html Hypertext Markup Language Mdn
Input Type File Gt Html Hypertext Markup Language Mdn
 Javascript Jquery Open And Read Text File
Javascript Jquery Open And Read Text File
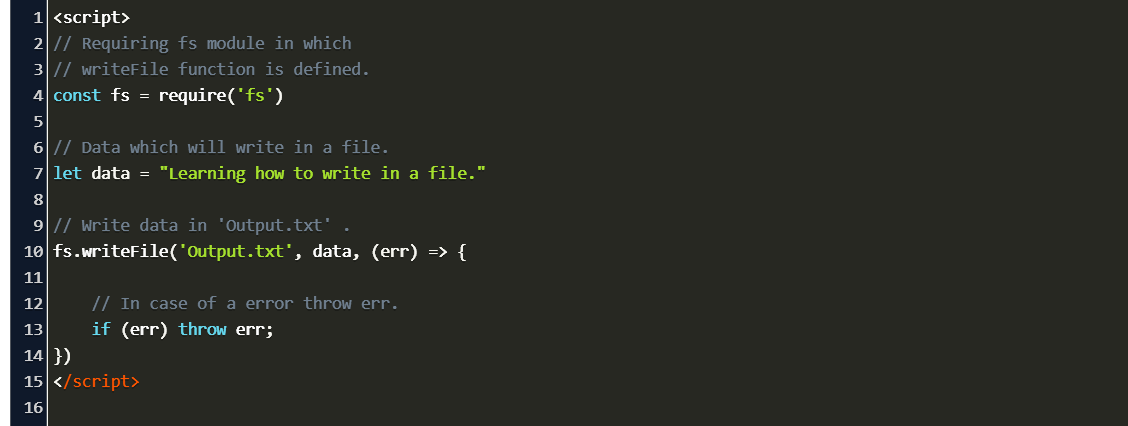
 How To Write In A Text File Using Javascript Code Example
How To Write In A Text File Using Javascript Code Example

 Python Reading A Text File 101 Computing
Python Reading A Text File 101 Computing
 Javascript Read Write Create Text File Code Example
Javascript Read Write Create Text File Code Example
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Python Read Amp Write To Files Learn How To Open Load Read
Python Read Amp Write To Files Learn How To Open Load Read
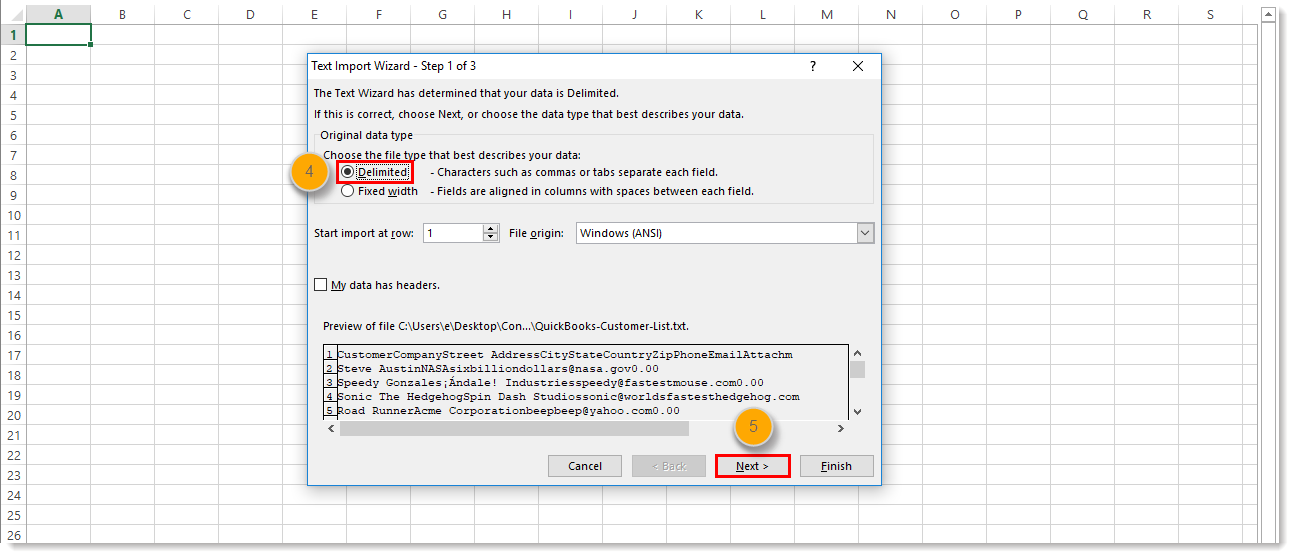
 Convert A Text File Or Csv File Into An Excel Spreadsheet
Convert A Text File Or Csv File Into An Excel Spreadsheet
 Count Number Of Lines In A Text File In Python Geeksforgeeks
Count Number Of Lines In A Text File In Python Geeksforgeeks
 Promises Fetch In Javascript How To Extract Text From Text
Promises Fetch In Javascript How To Extract Text From Text
 How To Create Javascript File Object With Hard Coded File
How To Create Javascript File Object With Hard Coded File
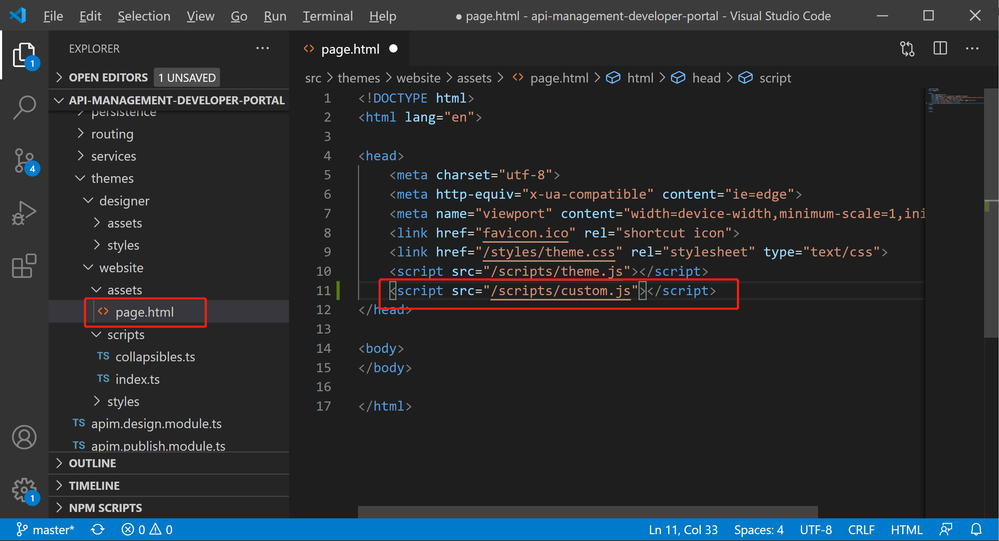
 Embedding Your Javascript Into A Sharepoint Page David Lozzi
Embedding Your Javascript Into A Sharepoint Page David Lozzi
 Reading Uploaded Text File Contents In Html Stack Overflow
Reading Uploaded Text File Contents In Html Stack Overflow
 Python Write To File Open Read Append And Other File
Python Write To File Open Read Append And Other File

0 Response to "32 Open A Text File Using Javascript"
Post a Comment