32 Javascript For Loop Performance
There's not much performance difference between the two loops, and you can use whatever better fit's the algorithm. Unlike in AssemblyScript, micro-optimizations of the for loop don't make sense for arrays in JavaScript. V8 already does a great job and probably even eliminates the boundary checks as well. One main reason why I would use the for loop is if I needed to break out of a loop early. If you wanted to only return a certain food in your array, you could use an if statement to check if your criteria matches, and then break out from the loop. The forEach method would iterate over each food, which could lead to performance issues.
 Javascript Spread Operator Geeksforgeeks
Javascript Spread Operator Geeksforgeeks
As part of exploring JavaScript performance, I started wondering if the particular method of looping made a difference to performance. After all, one of the most often repeated bits of advice is that JavaScript is much faster if you loop backwards through an array instead of forwards and the slow part of my code was a loop.

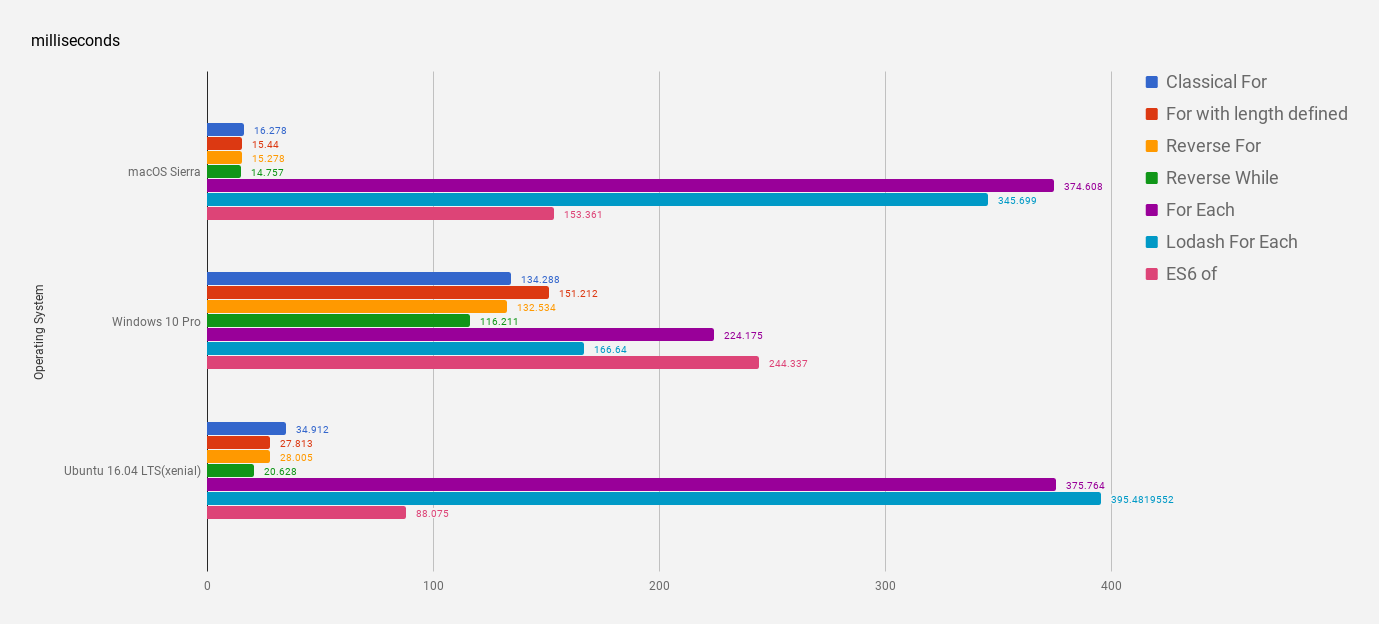
Javascript for loop performance. 9/5/2018 · We all know that for loop are faster than for each or javascript function, since under the hood of javascript functions might be using for loops or something else which I’m not sure. I did a simple test with an array of object and doing some operation via for loop/ foreach / javascript functions and observing the time it … Let's Compare the Performance of JS Loops For the experiment, I have selected seven types of JavaScript Loops and used them to read an array with 100000 items and reassign them to a new Array. I ran each of these Loops in both Chrome and Firefox browsers and used console.time to measure the performance. So after thinking about this for a while, I decided to perform a more fair comparison: Array.forEach () vs for loop. The results were that Array.forEach () is still slower, but not by as much as .map () (550-700ms). My guess is that .map () performs some additional logic that slows it down significantly compared to a raw for loop.
The while loop also consists of test condition, code to execute, and updater. The main advantage of while loop is that it can run a long time until the condition is met, but on the other hand it's very easy to forget that if we don't provide the condition which will have the false result finally there will be an infinite loop and will cause the freeze of the application. Loops in NodeJs — Performance Optimization. Loops plays a vital role in an application performance. Most commonly used loops, execution impact is measured with huge sample of data. A few days ... Since iterations take up so much processing time, they provide a great starting point for optimizing your code. Removing unnecessary loops or calls within loops will speed up your JavaScript performance. 5. Unorganized code. JavaScript's loose nature is both an asset and a liability.
I did a simple test with an array of objects and doing some operation via for loop/ for each / javascript functions and observing the time it takes to execute. These results are from small examples and may vary as per the operation performed, the choice of execution env. and choice of VM. Among the goodies introduced to JavaScript in ES6, we saw the introduction of Sets and Maps. ... Performance Tests. ... when using a for loop to create our original object and map. Reduce Activity in Loops. Loops are often used in programming. Each statement in a loop, including the for statement, is executed for each iteration of the loop. Statements or assignments that can be placed outside the loop will make the loop run faster.
JavaScript Array Loops. There are different ways to loop over arrays in JavaScript, but it can be difficult choosing the right one. Plus keeping each method straight can drive a developer nuts. There is a classic JavaScript for loop, JavaScript forEach method and a collection of libraries with forEach and each helper methods. The for loop's efficiency is dwarfed by the cost of allocating the memory for a new array and copying over all the values. With a small array and with most javascript applications this cost is going to be negligible, but it's not "Efficient". A simple decrementing for loop avoids the cost of this all-together. Under these specific circumstances, if you need the benefit of around half a second of performance per-10,000,000 elements in Chrome you might be better off using a for loop for now.
Loop 3 (for in) — 1591 (1615.9) Chrome. Loop 1 (for ;;) — 180 (191.2) Loop 2 (do - while) — 159 (167.6) Loop 3 (for in) — 585 (610.2) JavaScript traditional for loop is the fastest. I am really surprised with these results. I knew that Mozilla had made some trick to make for loops fast, but I didn't imagine that Firefox would beat ... 29/11/2012 · The For/In loop, simply loops through all properties in an object. Since you are not specifying the number of iterations the loop needs to take, it simply 'guesses' at it, and continues on until there are no more objects. With the second loop, you are specifying all possible variable... The for loop takes 3 statements. The first statement let i = 0; is executed before the loop starts. The second statement i < 3 defines the condition for running the block of code. The third statement runs after each loop. The result is that this loop will execute the console.log() statement 3 times with the values 0, 1, and 2.. Let's say we have an array of animals:
11/4/2008 · When developing JavaScript, performance is one of the vital things. Therefore, I thought I’d share the performance of loops with JavaScript, and give some advice. Three different loop approaches Loop 1 The most common way to write a loop, and without a doubt the first way people learn how to do it, is like this: […] My go-to forEach wasn't much better. Even the newest for-of (ES6) provides inferior performance. It turns out, the good old for loop (and also while) provides the best performance by far — 10x better! How can the newest and recommended solution make JavaScript so much slower? Reversing loop order is a common performance optimization in programming languages but generally isn't very well understood. In JavaScript, reversing a loop does result in a small performance improvement for loops, provided that you eliminate extra operations as a result:
Nested loops are expensive when they both iterate over independent data in a "criss-cross" fashion, because they may represent a O(n^2) algorithm that can be made more efficient. You may think of such loops as describing the program "for every element in X, loop over every element in Y again".. This is not one of those cases. Vanilla JavaScript reversed for-loops are still the most efficient though. So it turns out when there is a lot of data to treat, the best thing to do would be to go for a simple reversed loop. You may think that the difference is really slight, but the reversed for-loop is still 13 times faster than the ES6's for-of loop. Loop performance. When it comes to loop performance, the debate is always about which loop to use. Which is the fastest and most performant? The truth is that, of the four loop types provided by JavaScript, only one of them is significantly slower than the others — for-in loop.
The For Loop. The for loop has the following syntax: for ( statement 1; statement 2; statement 3) {. // code block to be executed. } Statement 1 is executed (one time) before the execution of the code block. Statement 2 defines the condition for executing the code block. Statement 3 is executed (every time) after the code block has been executed. This loop logs only enumerable properties of the iterable object, in arbitrary order. It doesn't log array elements 3, 5, 7 or hello because those are not enumerable properties, in fact they are not properties at all, they are values.It logs array indexes as well as arrCustom and objCustom, which are.If you're not sure why these properties are iterated over, there's a more thorough explanation ... Screenshot by the Author, Aman Bhimani. Library: Benchmark.js. To our surprise, for-loops are much faster than the Array.filter method. To be precise, the Filter method is 77% slower than for loop. Why is this? One reason could be that for-loops run synchronously, and the filter method is creating 1 new function for each element in the array.
For each iteration of the loop, JavaScript is retrieving the arr.length, a key-lookup costing operations on each cycle. There is no reason why this shouldn't be: for (var i=0, n=arr.length; i < n; ++i) {} This does the same thing, but only retrieves arr.length once, caching the variable and optimizing your code.
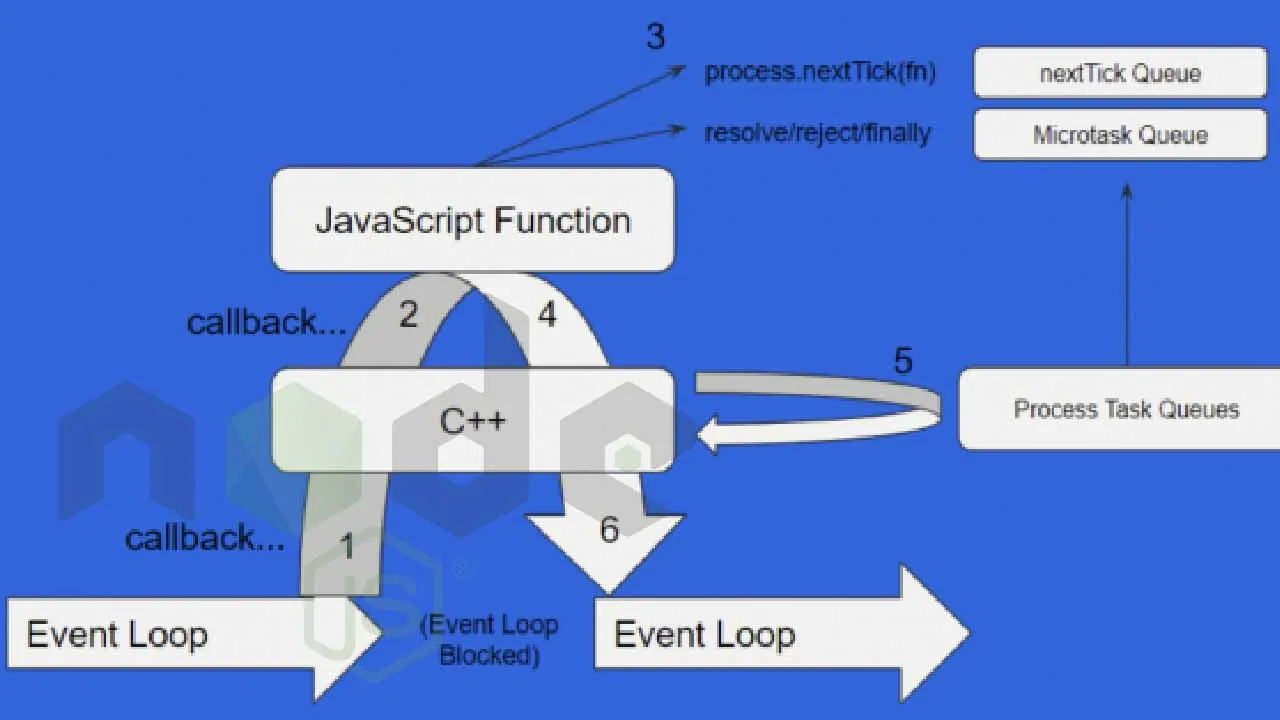
 Node Js Performance Monitoring Part 3 Diagnosing The Event
Node Js Performance Monitoring Part 3 Diagnosing The Event
 Performance Check On Different Type Of For Loops Available In
Performance Check On Different Type Of For Loops Available In
Performance Don T Block The Event Loop Issue 294
 Faster Loop Foreach Vs Some Performance Of Jsperf Is
Faster Loop Foreach Vs Some Performance Of Jsperf Is
 Which Is The Fastest While For Foreach For Of By
Which Is The Fastest While For Foreach For Of By
 You Don T Know Js About Sharepoint Mastering Javascript
You Don T Know Js About Sharepoint Mastering Javascript

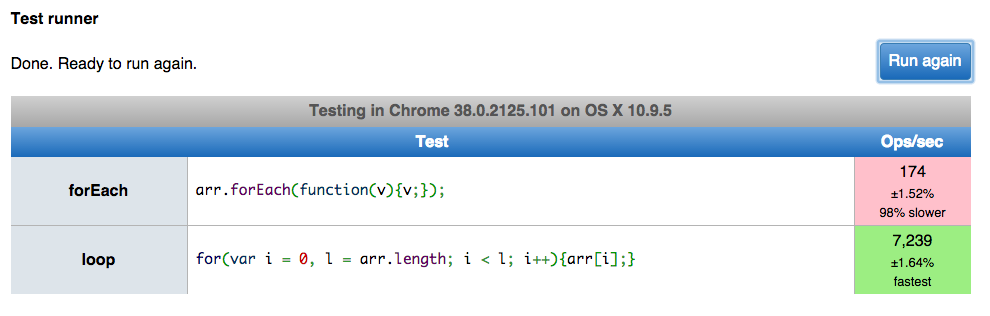
 Javascript Performance For Vs Foreach Joseph Scott
Javascript Performance For Vs Foreach Joseph Scott
 While And Do While In Javascript With Special Use Case
While And Do While In Javascript With Special Use Case
 Javascript Performance For Vs Foreach
Javascript Performance For Vs Foreach
 Measuring Performance Of Different Javascript Loop Types By
Measuring Performance Of Different Javascript Loop Types By
 Node Js Performance Testing And Tuning Stackify
Node Js Performance Testing And Tuning Stackify
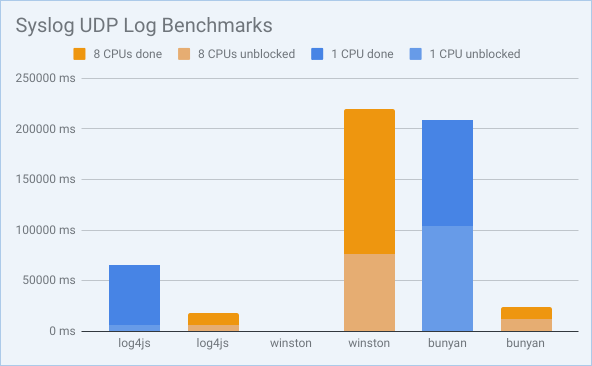
 Benchmarking Popular Node Js Logging Libraries Loggly
Benchmarking Popular Node Js Logging Libraries Loggly
 Javascript For Loop Performance Stack Overflow
Javascript For Loop Performance Stack Overflow
 Loops In Nodejs Performance Optimization By Danish Siddiq
Loops In Nodejs Performance Optimization By Danish Siddiq
The Only Javascript Loop Benchmark That Matters For The Most

 Managing The Event Loop Phases Node Js Performance
Managing The Event Loop Phases Node Js Performance
 Which Is Faster For For Of Or Foreach Loops In Javascript
Which Is Faster For For Of Or Foreach Loops In Javascript
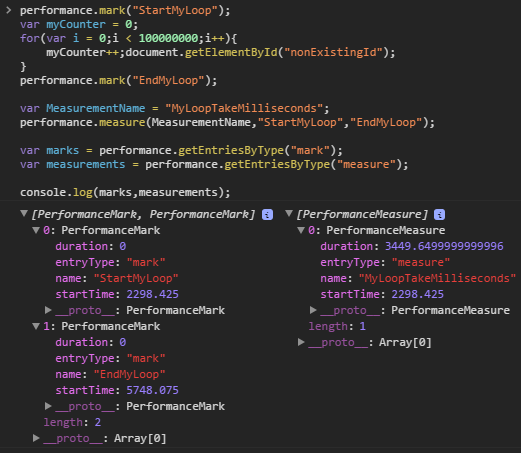
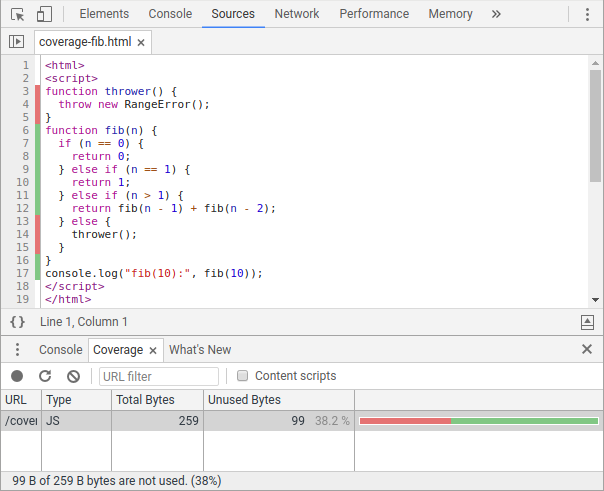
 Measuring The Performance Of A Function With Javascript Using
Measuring The Performance Of A Function With Javascript Using
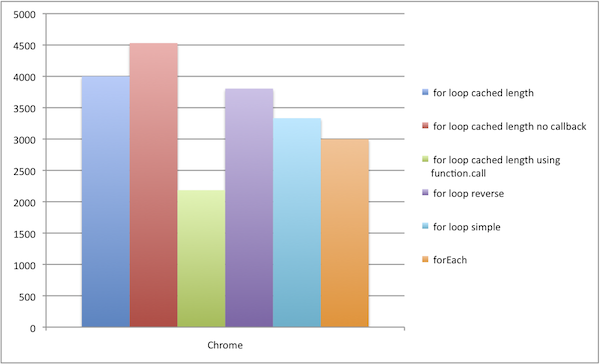
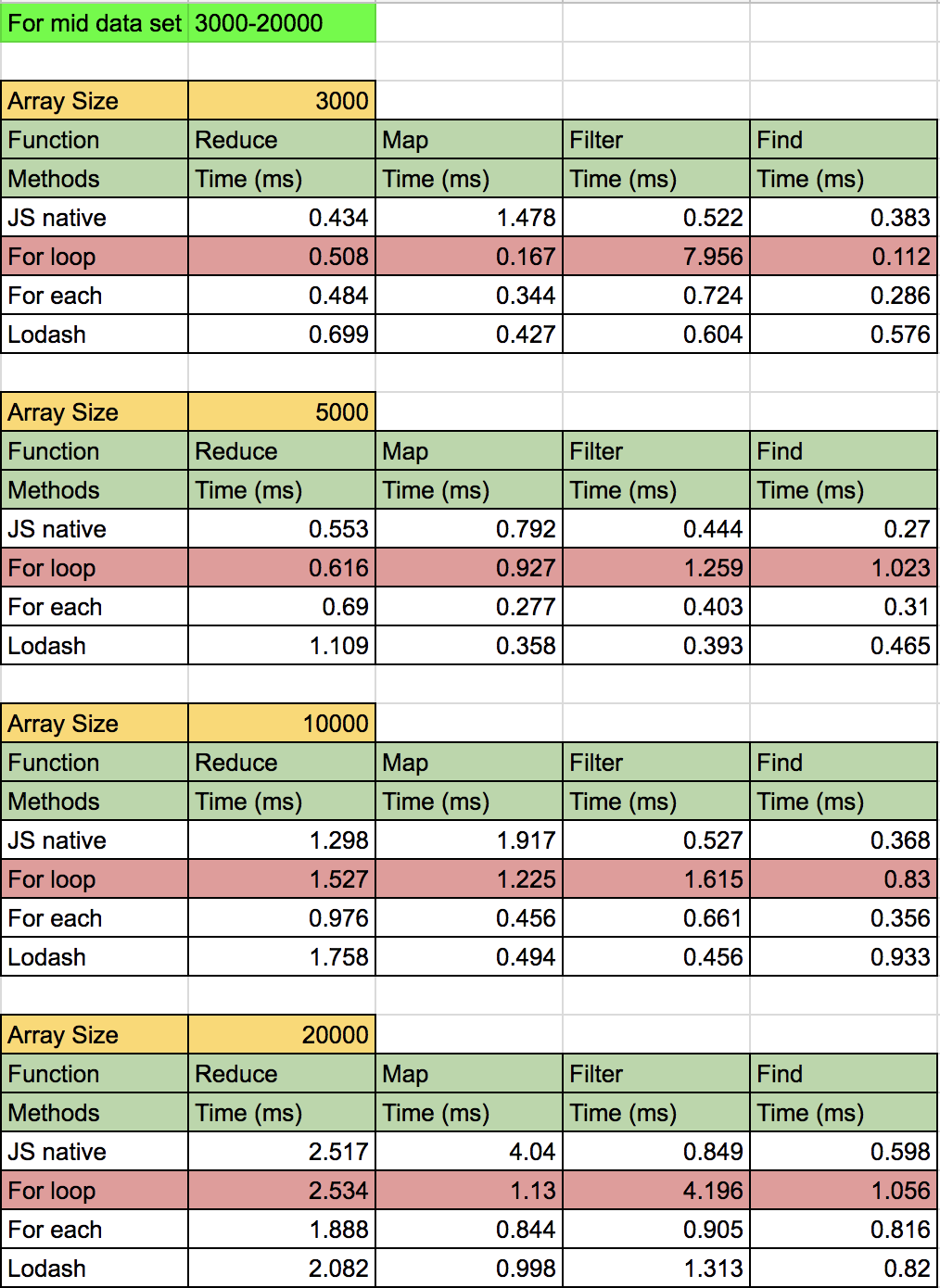
 How To Iterate Over Javascript Arrays Performance Comparison
How To Iterate Over Javascript Arrays Performance Comparison
 Golang And Node Js Comparison Scalability Performance And
Golang And Node Js Comparison Scalability Performance And
 Javascript Array Performance Oddities Thewayofcode
Javascript Array Performance Oddities Thewayofcode
 Master The Art Of Looping In Javascript With These Incredible
Master The Art Of Looping In Javascript With These Incredible
 Why Array Foreach Is Slower Than For Loop In Javascript
Why Array Foreach Is Slower Than For Loop In Javascript
 Optimize Node Js Performance By Avoiding Broken Promises
Optimize Node Js Performance By Avoiding Broken Promises
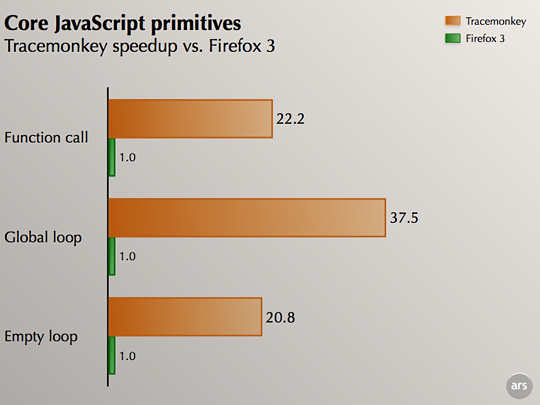
 Firefox To Get Massive Javascript Performance Boost Ars
Firefox To Get Massive Javascript Performance Boost Ars
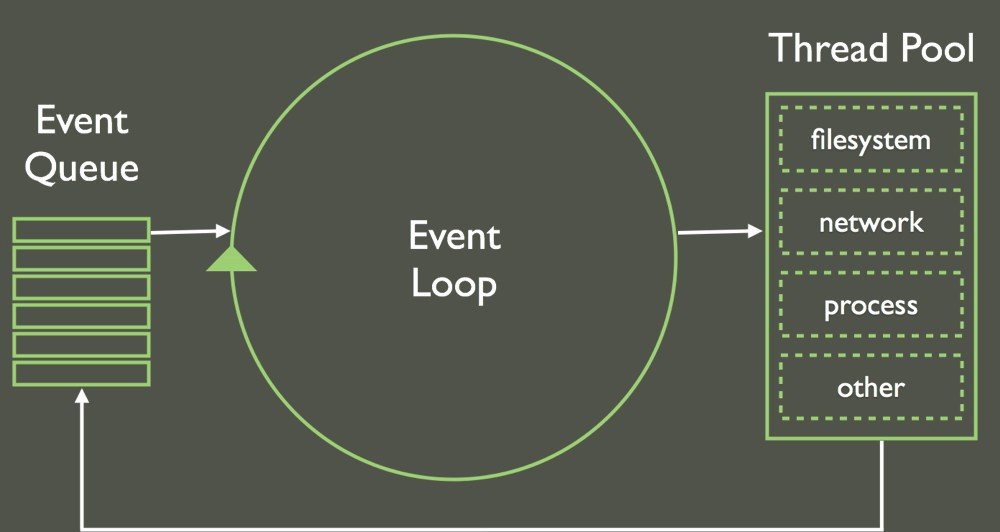
Concurrency Model And The Event Loop Javascript Mdn



0 Response to "32 Javascript For Loop Performance"
Post a Comment