31 Edit Span Text Javascript
The <span> tag is an inline container used to mark up a part of a text, or a part of a document. The <span> tag is easily styled by CSS or manipulated with JavaScript using the class or id attribute. The <span> tag is much like the <div> element, but <div> is a block-level element and <span> is … Rather than storing both the original text and the text to swap in their own data attributes and using if/else logic to choose which one to show, you could just use a single data attribute to store whichever text is not currently being shown, and then just swap the values. Less markup required.
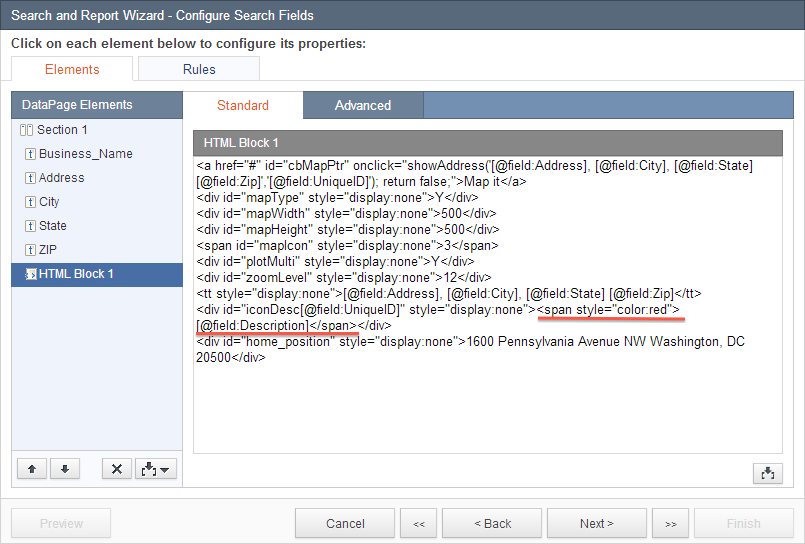
 How To Change Text Color Or Style In The Map Bubble Caspio
How To Change Text Color Or Style In The Map Bubble Caspio
Creating the editor. Let's start off with creating our actual text editor where we will be typing our text. For that, we'll be using a standard 'div' tag, and we will be setting the contenteditable attribute to 'true'. The contenteditable attribute turns any container into an editable text field with default styling set by the browser.

Edit span text javascript. 3. Click on "New Item". 4. Click on gear icon on the top left side of new item page and click Edit Page. 5. List will open in edited mode, Click on Insert - Media and Content editor as shown below and click on Add button. 6. Click on Edit web part and paste path of JavaScript file which will create in site asset folder of same root site. 7. 15/1/2021 · Use textContent with getElementById method to get span element text in JavaScript. You can also innerHTML but it’s not recommended to use as it introduces an XSS vulnerability when the new text is user input. For modern browsers you should use: document.getElementById ("spanId").textContent="newtext"; JavaScript | Change the text of a span element. 22, May 19. How to find span elements inside paragraph and reverts the selection back in jQuery ? 21, Apr 21. How to hide span element if anchor href attribute is empty using JavaScript ? 09, Sep 20. How to show a span element for each rows clicked in AngularJS?
Solution 1. You have to pass value from spantext to hiddentext before submit button click. When you click on submit button, during that time hidden input value is null. So, you have to provide value to hiddentext before button click. For this, you can use mouseover event on button. And change your script as: The span text changes, ... <script type="text/javascript"> document.getElementById('button1').onChange = function { document.getElementById('hidden_field_id').value = document.getElementById('span_id').innerHTML; } </script> ... I'll delete my old comment since I can't edit it. Mozilla must have updated their page since when I was looking at it ... JavaScript - Get the text of a span element. To get the text of the span element in JavaScript, the code is as follows −.
In this first article of a series on working within HTML and the Web API, I'll show you how to add, edit, and delete data in an HTML table using JavaScript and jQuery, but no post-backs. In subsequent articles, you'll learn how to take that data and use the Web API to retrieve and modify this data. By Ashok Nalam on 14 Mar 2013 | Category: JavaScript & Jquery | Tagged: string Add Comment | Rate this resource [Rated 4.00 /5 by 1 people] Javascript provides us with the textContent property that we can use to change the text inside an element.
node.textContent = text Property values: It contains single value text which specifies the text content of the specified node. Return value: It returns a string, representing the text of node and all its descendants. It returns null if the element is a document, a document type, or a notation. HTML DOM innerText Property: This property set/return the text content of defined node, and all its ... textContent returns: " This element has extra spacing and contains a span element." The innerText property returns just the text, without spacing and inner element tags. The innerHTML property returns the text, including all spacing and inner element tags. The textContent property returns the text with spacing, but without inner element tags. Define a button that is used to call a function. It acts as a switch to change the text in the label element. Define a javaScript function, that will update the label text. Use the innerHTML property to change the text inside the label.
return the element's text content: $(selector).text() set the element's text content to content: $(selector).text(content) set the element's text content using a callback function: $(selector).text(function(index, curContent)) JQuery - Change the text of a span element I need to set the text of the span to be << instead of its current text Prev. ... Yes edit this in Answer which make your answer more help because just posting a code snippet is not right way to answer any question.Thanks ... Why does my JavaScript code receive a "No 'Access-Control-Allow-Origin' header is present on the requested resource ... This attribute will be used to make read-only HTML elements into the text editor. After adding this attribute you can easily edit the text inside the element same as a Textarea. The contentEditable attribute takes - empty string, inherit, true, or false. Define contentEditable attribute with value true to make an element editable.
30/6/2017 · How to set color for the span by using javascript call to css. Please suggest me. What I have tried: Copy Code. function setColors (args) { var textClientData = DashboardViewer.GetItemData ( "textBoxDashboardItem1" ); var value = textClientData.GetMeasureValue (textClientData.GetMeasures () [2].Id).GetValue (); if ( value == "J" ) var result = ... Change Label Text on Button Click using jQuery. jQuery too provides two separate methods to assign or change an element’s text. The methods are html () and text (). The function of the methods are quite similar to the JavaScript properties that I have explained in the above section. There are various methods used to change the span elements which are discussed below: jQuery text () Method: This method set/return the text content of specified elements. If this method is used to return content, it returns the text content of all matched elements (HTML tags will be removed). If this method is used to set content, it ...
JavaScript | Change the text of a span element. Given an HTML document and the task is to change the text of span element. There are two property used to change the content. HTML DOM textContent Property: This property set/return the text content of the defined node, and all its descendants. By setting the textContent property, the child nodes ... you can use DOMSubtreeModified to track changes on your span element i.e (if text of your span element changes dynamically). $ ('.user-location').on ('DOMSubtreeModified',function () { alert ('changed') }) check out the followinf link https://jsbin /volilewiwi/edit?html,js,output #text-display. We want to style the text display too don't we? So the ID applied to the text division is styled. There's a font-size, some borders and text alignment going on here..blue. That's just a class that was used to change some words blue; just messing around with presentation. Step 5: The fun part: Adding the JavaScript
home Front End HTML CSS JavaScript HTML5 Schema php.js Twitter Bootstrap Responsive Web Design tutorial Zurb Foundation 3 tutorials Pure CSS HTML5 Canvas JavaScript Course Icon Angular React Vue Jest Mocha NPM Yarn Back End PHP Python Java Node.js Ruby C programming PHP Composer Laravel PHPUnit ASP.NET Database SQL(2003 standard of ANSI ... Project Introduction: In this article, we will learn how to make a simple text editor JavaScript application where we can manipulate the user input in different styles, edit the input, capitalize, etc many string operations. Let's see the implementation. EDIT: This was written in 2014. You probably don't care about IE8 anymore and can forget about using innerText. Just use textContent and be done with it, hooray. If you are the one supplying the text and no part of the text is supplied by the user (or some other source that you don't control), then setting innerHTML might be acceptable:
On this page, we'll demonstrate how to vertically align a text within an HTML element. Use the CSS align-items, text-align, or vertical-align properties. Code language: HTML, XML (xml) JavaScript change Event for Input Element. Message: In this example, if you type some text on the <input> element and move focus to the button, the change event fires to show the entered text. Note that if you want to handle every change of the value, you use the input event instead. Using JavaScript you should be able to set or overwrite the value with: document.querySelector('.valueDisplay span').value = 'MyValue'; Or you can use JQuery (if your browser supports it): $('.valueDisplay span').value("MyValue"); In these examples I'm using CSS / class names instead of XPath. (I personaly find it more readble).
Find out how to align a element to the right of the element in this tutorial. We'll explain how you can do this with the CSS float property. HTMLElement.innerText. The innerText property of the HTMLElement interface represents the "rendered" text content of a node and its descendants. As a getter, it approximates the text the user would get if they highlighted the contents of the element with the cursor and then copied it to the clipboard. Note: innerText is easily confused with ... If you are the one supplying the text and no part of the text is supplied by the user (or some other source that you don't control), then setting innerHTML is fine: // * Fine for hardcoded text strings like this one or strings you otherwise // control.
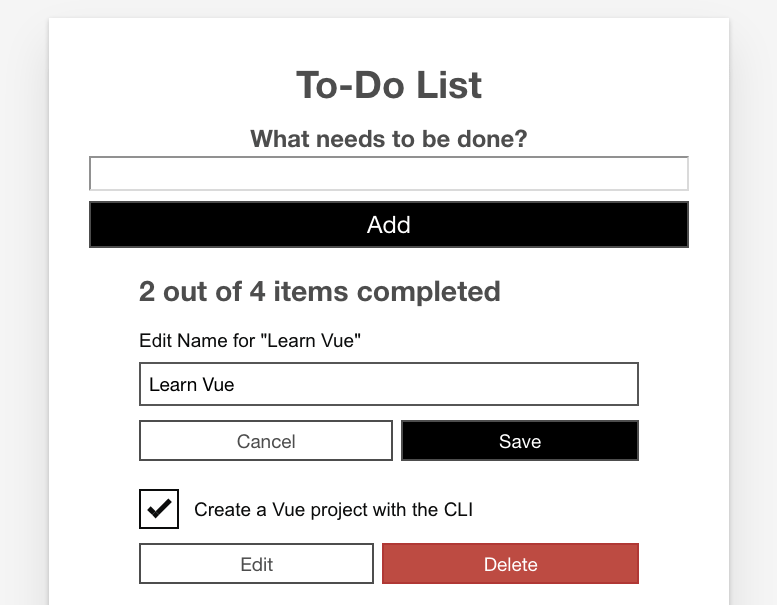
 Vue Conditional Rendering Editing Existing Todos Learn Web
Vue Conditional Rendering Editing Existing Todos Learn Web
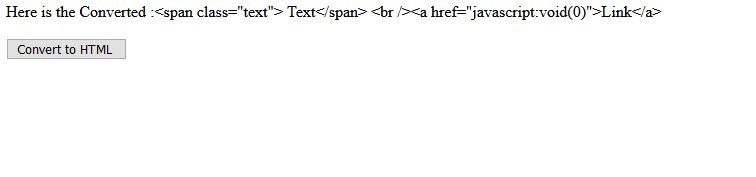
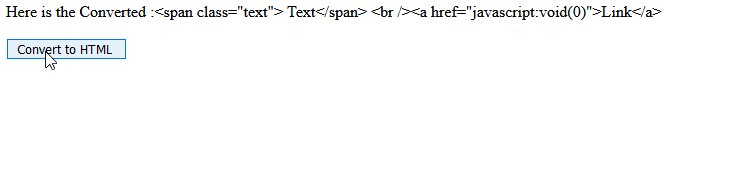
 Javascript Convert Text To Html Using Javascript Qa With
Javascript Convert Text To Html Using Javascript Qa With
 Circle Text With Css And Javascript Dzone Web Dev
Circle Text With Css And Javascript Dzone Web Dev
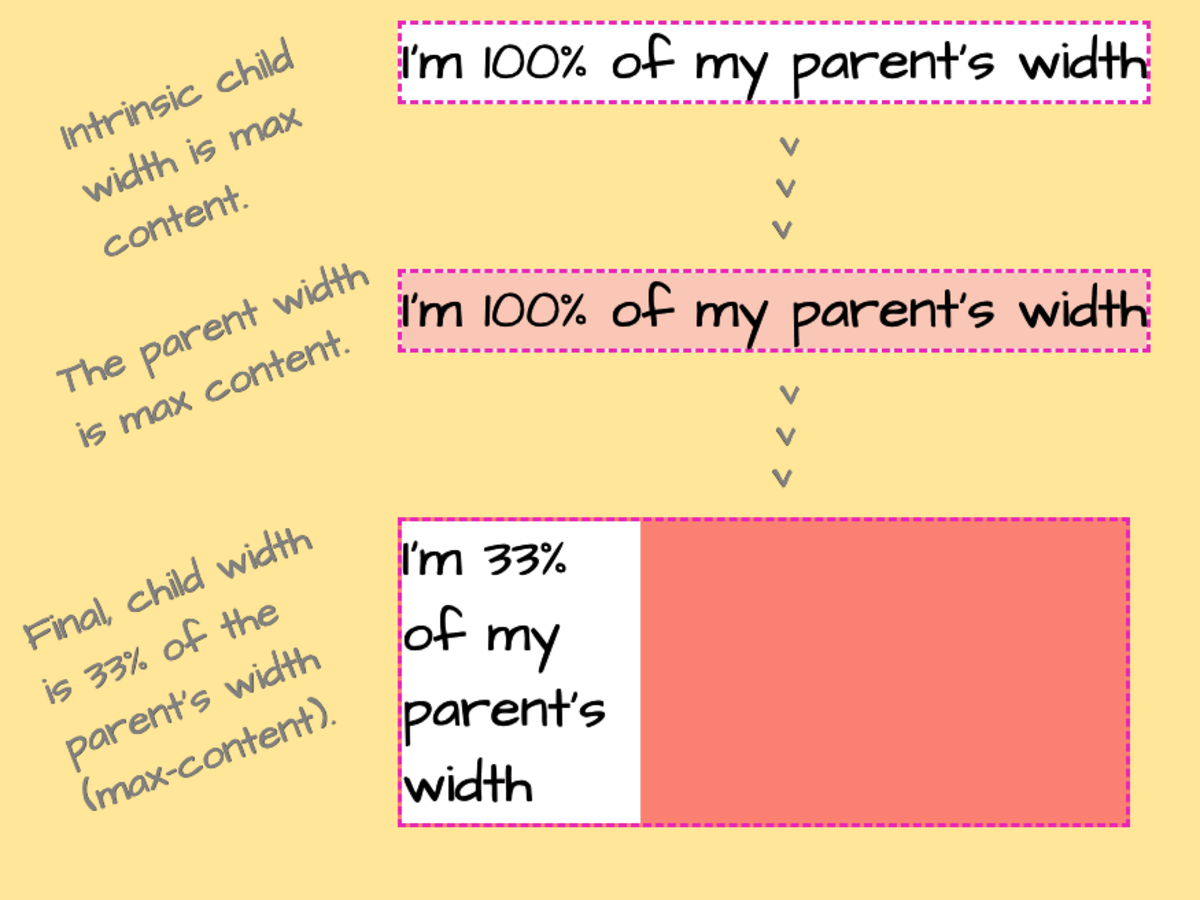
 Exploring The Complexities Of Width And Height In Css Css
Exploring The Complexities Of Width And Height In Css Css
 Javascript Change The Text Of A Span Element Geeksforgeeks
Javascript Change The Text Of A Span Element Geeksforgeeks
 Manipulating Documents Learn Web Development Mdn
Manipulating Documents Learn Web Development Mdn
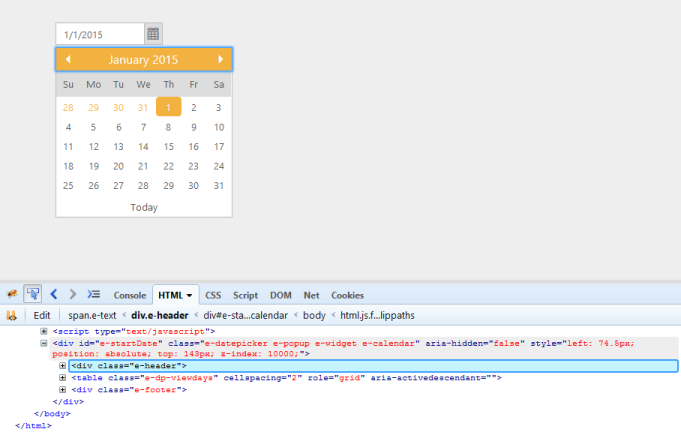
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
Highlight Text Css 7 Cool Css Highlight Text Effects
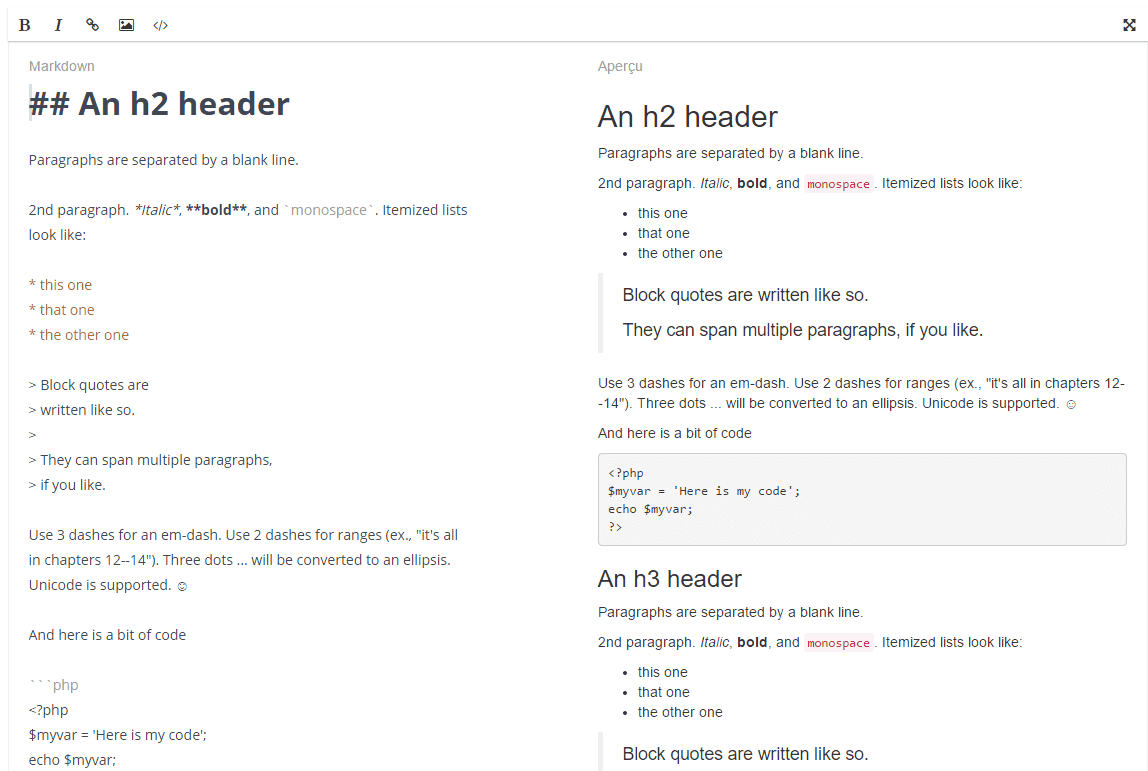
 Top 7 Best Markdown Editors Javascript And Jquery Plugins
Top 7 Best Markdown Editors Javascript And Jquery Plugins
 Monitoring Dynamic Web Applications
Monitoring Dynamic Web Applications

Adding Data Driven Text To A Story Map By James Tedrick
 Front End Developing Apperances Html Css Javascript
Front End Developing Apperances Html Css Javascript
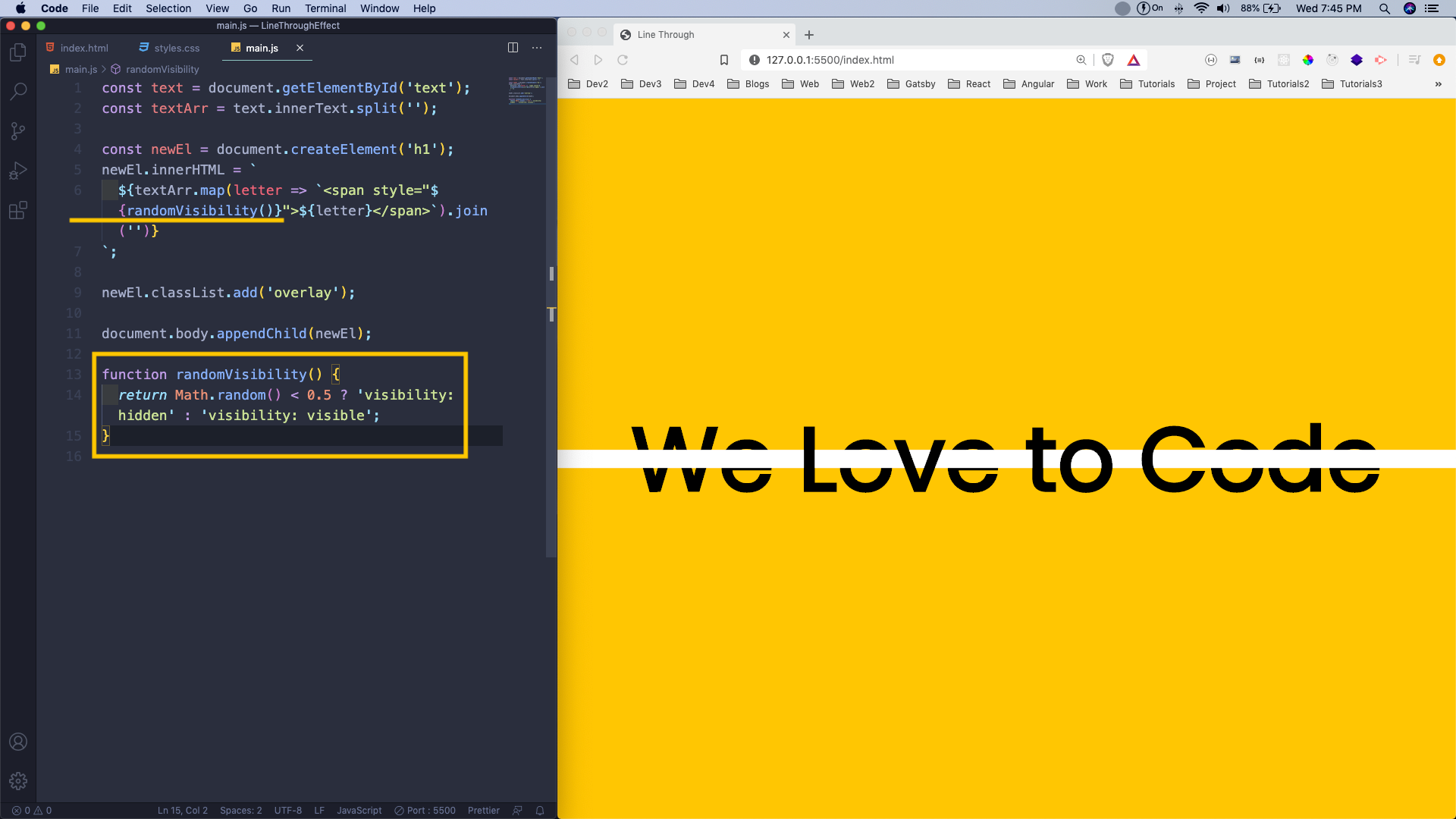
 Create A Line Through Effect With Javascript By Nabendu
Create A Line Through Effect With Javascript By Nabendu
 Using Word To Html Word To Html
Using Word To Html Word To Html
Visual Editor Change Types Optimize Resource Hub
 Integrate Asp Net Core Jquery How To Include 115 Cript Is Pre
Integrate Asp Net Core Jquery How To Include 115 Cript Is Pre
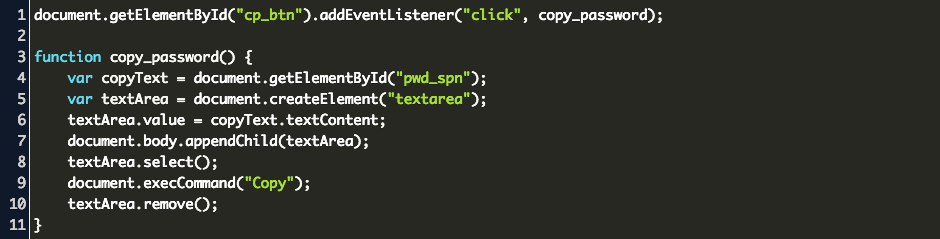
 Js Copy Span Text To Clipboard Code Example
Js Copy Span Text To Clipboard Code Example
 How To Apply Variable Styles To Text Script Designer Ol Learn
How To Apply Variable Styles To Text Script Designer Ol Learn
 Using Syncfusion Essential Js Built In Themes
Using Syncfusion Essential Js Built In Themes
 How To Add Line Height Code For Rich Editor Content Manager
How To Add Line Height Code For Rich Editor Content Manager
 Tiny Html Css Javascript Code Editor Oncode Css Script
Tiny Html Css Javascript Code Editor Oncode Css Script
 Part 6 Decomposing Text Areas Amp Scripts Data Shop Talk
Part 6 Decomposing Text Areas Amp Scripts Data Shop Talk
 Structural Markup And Right To Left Text In Html
Structural Markup And Right To Left Text In Html
 Limit The Size Of A Textarea In Detailview Dev Answers
Limit The Size Of A Textarea In Detailview Dev Answers
 React Editor Kendoreact Ui Library
React Editor Kendoreact Ui Library
 Get Html Input Field Value In Javascript Code Example
Get Html Input Field Value In Javascript Code Example
Power Apps Guide Controls How To Convert Html To Text


0 Response to "31 Edit Span Text Javascript"
Post a Comment