29 Javascript Operator Three Dots
It's a reasonably new feature of JavaScript that came with ECMA2015 (or ES6, if you prefer, although the former is technically correct!) — or for those unfamiliar with these terms — a recent standard update of JavaScript. So, What is the Spread Operator? Three dots: ... Jul 28, 2021 - 750 million+ members | Manage your professional identity. Build and engage with your professional network. Access knowledge, insights and opportunities.
 Three Dots In Javascript By Sagar Gavhane Bits
Three Dots In Javascript By Sagar Gavhane Bits
Spread syntax (three dots) in JavaScript Spread syntax which is used by typing three dots (…) in JavaScript. It allows an array expression or string or anything which can be iterating to be expanded in places where zero or more arguments for function calls or elements for array are expected.

Javascript operator three dots. Spread syntax can be used when all elements from an object or array need to be included in a list of some kind. In the above example, the defined function takes x, y, and z as arguments and returns the sum of these values. An array value is also defined. When we invoke the function, we pass it all the values in the array using the spread syntax ... Aug 15, 2019 - In this article, we are going to discuss a feature introduced in ES6 that is spread operator and rest operator. 🔥 🔥 🔥 · I've become a big fan of the three dots that may change your style of solving the problem within JavaScript. We can use three dots … in two different ways as spread ... Javascript's three dots ( ... ): Spread vs rest operators. Javascript's ECMA6 came out with some cool new features; ... is one of these new Javascript functionalities. It can be used in two different ways; as a spread operator OR as a rest parameter. Rest parameter: collects all remaining elements into an array.
Khi three dots (…) ở cuối các function parameters, đó là "Rest operator" và tập hợp phần còn lại của danh sách các đối số thành một mảng Khi three dots (…) xảy ra trong một function call hoặc tương tự, nó được gọi là "Spread operator" và mở rộng một mảng thành một list. Rest operator When used within the signature of a function, where the function's arguments should be, either replacing the arguments completely or alongside the function's arguments, the three dots are also called the rest operator. In JavaScript, spread syntax refers to the use of an ellipsis of three dots (…) to expand an iterable object into the list of arguments. The spread operator was added to JavaScript in ES6 ...
/ Javascript / javascript ... operator three dots function sum(x, y, z) { return x + y + z; } const numbers = [1, 2, 3]; console.log(sum(...numbers)); // expected output: 6 console.log(sum.apply(null, numbers)); // expected output: 6 /* Spread syntax (...) allows an iterable such as an array expression or string to be expanded in places where ... Dec 16, 2020 - dot net core 3.1 The type or namespace name 'TestClassAttribute' could not be found (are you missing a using directive or an assembly reference?) ... Microsoft Flight Simulator. ... Error: EPERM: operation not permitted, mkdir 'C:\Users\SHUBHAM~KUNWAR' command not found: create-react-app Introduction to the JavaScript spread operator ES6 provides a new operator called spread operator that consists of three dots (...). The spread operator allows you to spread out elements of an iterable object such as an array,a map, or a set.
Nov 15, 2019 - The three consecutive dots have two meanings: the spread operator and the rest operator. What are the three dots you see in javascript code snippets? The three dots are called the spread operator. It's a new feature brought in with ES6. In this post I will show you some examples where you can use it. One upon a time, there was a significant upgrade to the Javascript language called ES6/ES2015. It introduced many different new features. One of them was the three consecutive dots that we can write in front of any compatible container (objects, arrays, strings, sets, maps). These tiny little dots enable us to write a more elegant and concise code.
Nov 08, 2019 - The three consecutive dots have two meanings: the spread operator and the rest operator. Become a faster developer and check out this guide to shorthand JavaScript coding techniques, with longhand versions for comparison. ... The spread operator is simply a series of three dots. Longhand Bit operators work on 32 bits numbers. Any numeric operand in the operation is converted into a 32 bit number. The result is converted back to a JavaScript number. The examples above uses 4 bits unsigned examples. But JavaScript uses 32-bit signed numbers. Because of this, in JavaScript, ~ 5 will not return 10. It will return -6.
Three Dots (…) which are know as Spread or Rest operator in JavaScript were introduced as an ES6 feature. Let's first try to understand how three dots work as Spread operator in JavaScript. Spread Operator In JavaScript As the word Spread suggests the three dots (…) can be used to spread the contents on an array. 25/6/2015 · The three dots in JavaScript are the spread / rest operator. Spread operator. The spread syntax allows an expression to be expanded in places where multiple arguments are expected. myFunction(...iterableObj); [...iterableObj, 4, 5, 6] [...Array(10)] Rest parameters. The rest parameter syntax is used for functions with a variable number of arguments. 18/3/2016 · I tried a simple example with Babel to understand it ( view the example ), but it seems that: ES6 syntax. let myArray = [1, 2, 3, ...18]; console.log (myArray); // [1, 2, 3] console.log (myArray [4]);// undefined console.log (myArray.length); // 3. is the same as this ES5 syntax:
Jun 20, 2021 - When used within the signature of a function, where the function’s arguments should be, either replacing the arguments completely or alongside the function’s arguments, the three dots are also called the rest operator. In ES6, JavaScript introduced three dots that is used for spread operator and rest operator. Speared Operator: Speared Operator in object can be seem as taking all properties from an object and create a new object with these properties while allowing developers to overwrite these properties. The Rest Operator in JavaScript As we mentionned before, both the Spread and Rest operator uses the three dots syntax prepended at the name of the symbol. In the previous section, we've seen various examples of the Spread operator which expands iterables into their elements. Now, let's see the Rest operator by example.
When we see three dots (…) in the code, it's either rest parameters or the spread operator. There's an easy way to distinguish between them: When three dots (…) is at the end of function parameters, it's "rest parameters" and gathers the rest of the list of arguments into an array. Answer: That's property spread notation. It was added in ES2018 (spread for arrays/iterables was earlier, ES2015), but it's been supported in React projects for a long time via transpilation (as " JSX spread attributes " even though you could do it elsewhere, too, not just attributes). What is the Spread Operator in JavaScript? Spread means spreading or expanding. And the spread operator in JavaScript is denoted by three dots. This spread operator has many different uses. Let's see them one by one. Spread Operator Examples. Let's say we have two arrays and we want to merge them.
Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career! Jan 18, 2020 - The three dots operator ... fixes many of these situations. The operator is introduced by ECMAScript 6 and in my opinion, is a noticeable improvement. This article walks through ... operator use cases and shows how to solve similar problems. ... The JavaScript rest operator collects the arguments ... Top free images & vectors for Javascript operator three dots array in png, vector, file, black and white, logo, clipart, cartoon and transparent. Javascript operator three dots array. Login. Search results for Filter: best match Most downloaded Newest Home Crop Tool Find Stock Become a VIP Contact Game station .
Javascript's three dots ( ): Spread vs rest operators Rest parameters. From the definition we saw earlier, rest parameters collect all the remaining elements into an array. Spread operators. The spread operator allows us to expand elements. With rest parameters we were able to get a list of . JavaScript logical operators. JavaScript Comparison ... Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career! Sometimes, three dots together is actually rest syntax, not spread syntax. Here's the difference: if we use... on an array or object, it's spread syntax and we get its individual values. But, if we...
dot net core 3.1 The type or namespace name 'TestClassAttribute' could not be found (are you missing a using directive or an assembly reference?) ... Microsoft Flight Simulator. ... Error: EPERM: operation not permitted, mkdir 'C:\Users\SHUBHAM~KUNWAR' command not found: create-react-app Jul 31, 2021 - Three dots ... is called spread operator in Javascript and Typescript. This is useful when we want tocreate a copy of a JavaScript Spread Operator. Javascript Web Development Object Oriented Programming. The JavaScript spread operator allows us to expand an array into individual array elements. To use the spread operator three dots (…) should be preceded by the array name. Following is the code for the JavaScript spread operator −.
Jan 28, 2021 - The spread syntax is a new addition ... in JavaScript ES6. It takes in an iterable (e.g an array) and expands it into individual elements. The spread syntax is commonly used to make shallow copies of JS objects. Using this operator makes the code concise and enhances its readability. ... The spread syntax is denoted by three dots, ... dot net core 3.1 The type or namespace name 'TestClassAttribute' could not be found (are you missing a using directive or an assembly reference?) ... Microsoft Flight Simulator. ... Error: EPERM: operation not permitted, mkdir 'C:\Users\SHUBHAM~KUNWAR' command not found: create-react-app
 Javascript Ellipsis Three Dots In Javascript Dev
Javascript Ellipsis Three Dots In Javascript Dev
 Variadic Templates Or The Power Of Three Dots Modernescpp Com
Variadic Templates Or The Power Of Three Dots Modernescpp Com
 An Intro To The Spread Operator And Rest Parameter In
An Intro To The Spread Operator And Rest Parameter In
 Rest Parameter And Spread Operator
Rest Parameter And Spread Operator
 Revisiting Javascript Rest And Spread Operators
Revisiting Javascript Rest And Spread Operators
 6 Ways To Insert Elements To An Array In Javascript
6 Ways To Insert Elements To An Array In Javascript
 My Favorite Javascript Tips And Tricks
My Favorite Javascript Tips And Tricks
 3 Ways To Clone Objects In Javascript Samanthaming Com
3 Ways To Clone Objects In Javascript Samanthaming Com
 Ellipsis Javascript Code Example
Ellipsis Javascript Code Example
 How Three Dots Changed Javascript
How Three Dots Changed Javascript
 Ecmascript 6 Tutorials Spread Operators Three Dot Magic 4
Ecmascript 6 Tutorials Spread Operators Three Dot Magic 4
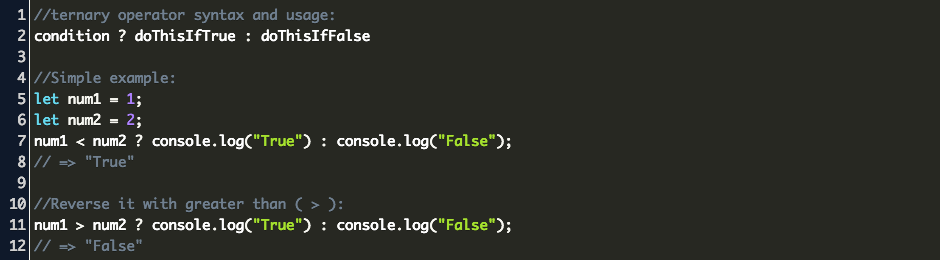
 Javascript Ternary Operator Code Example
Javascript Ternary Operator Code Example
 Es6 Spread Operator Rest Parameters In Javascript
Es6 Spread Operator Rest Parameters In Javascript
 Explain Three Dots Or Spread Operator Jsgrip
Explain Three Dots Or Spread Operator Jsgrip
 Spread Operator In Es6 In Hindi Three Dot Operator Es6 Tutorial 2020 3
Spread Operator In Es6 In Hindi Three Dot Operator Es6 Tutorial 2020 3
 Explain Three Dots Or Spread Operator Jsgrip
Explain Three Dots Or Spread Operator Jsgrip
Use Javascripts Spread Operator To Apply Style Objects
 Javascript Spread Operator Explained Es6 By Cem Eygi
Javascript Spread Operator Explained Es6 By Cem Eygi
 Spread Operator Archives Js Startup
Spread Operator Archives Js Startup
Spread Operator In Javascript Es6 Learn Web Tutorials
 How Three Dots Manipulate Arrays In Javascript By Amy J
How Three Dots Manipulate Arrays In Javascript By Amy J
 How To Use The Spread Operator Or Three Dots In Javascript
How To Use The Spread Operator Or Three Dots In Javascript
 What Does The Three Dots In Typescript Type Mean Stack
What Does The Three Dots In Typescript Type Mean Stack
 The Tale Of Three Dots In Javascript Dev Community
The Tale Of Three Dots In Javascript Dev Community
 What Is In Javascript Three Dots Spread Syntax In
What Is In Javascript Three Dots Spread Syntax In
 Spread Operator In Javascript Clue Mediator
Spread Operator In Javascript Clue Mediator

0 Response to "29 Javascript Operator Three Dots"
Post a Comment