29 Html Label Value Javascript
The <select> HTML element represents a control that provides a menu of options: The above example shows typical <select> usage. It is given an id attribute to enable it to be associated with a <label> for accessibility purposes, as well as a name attribute to represent the name of the associated data point submitted to the server. Or you can use document.getElementsByTagName ('tagName') [wholeNumber].value which is also returns a Live HTMLCollection: document.getElementsByTagName ("input") [ 0 ].value; Live HTMLCollection only includes the matching elements (e.g. class name or tag name) and does not include text nodes.
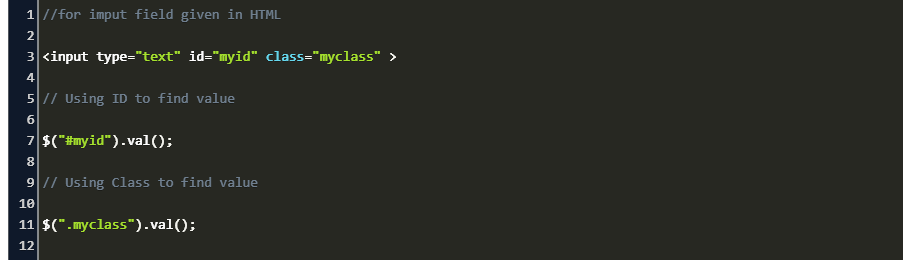
 Programmers Sample Guide Jquery Get Input Text Value Example
Programmers Sample Guide Jquery Get Input Text Value Example
Dec 16, 2013 - Hi, I got a regular Javascript. How to change a label.text from a javascript? Thanks, Gil.
Html label value javascript. JQuery. JQuery is light weight javascript library and main role of jquery easily use javascript on your website. Syntax of jquery: $ (Selector).action (); $ Symbol to access jquery. Selector is used to find HTML element. Action is used for perform action on element. This Article, I want to explain Get and Set value of label using JQuery: How to get gridview label value in javascript. Get Gridview Row Values When Checkbox Selected In Asp Net. How To Create A Simple Crud Application Using Only Javascript. Solved Calculate Gridview Total And Grand Total With Tax. Bind Xml File Data To Gridview By Category And Subcategory In. Getting the label (in Javascript) of a text field in a form (made in PHP) ... PHP programmer, but If you put an ID for your label (ex lblField), you can get or set it via jQuery by $("#lblField").html() hope this can help you. Joan M 10-Jun-11 13:08pm Thank you aidin! I've used the solution that Ed has posted (see below) that is using somehow ...
Definition and Usage. The label property sets or returns the value of the label attribute of the track. The label attribute specifies the label/title of the text track. The title of the text track is used by the browser when listing available text tracks. The HTML <label> for Attribute is used to specify the type of form element a label is bound to. I am sharing two different examples here in this post showing how to change the text of a label on button click using JavaScript or jQuery.
At the basic level, a range input should have at least three attributes: min (the lowest accepted value), max (the highest) and value (the default, or starting value). Form inputs should have associated label elements, meaning that the range should also have an id attribute in most cases. Let's use the example of a volume control: The <label> tag defines a label for several elements: Users who have difficulty clicking on very small regions (such as checkboxes) - because when a user clicks the text within the <label> element, it toggles the input (this increases the hit area). label : statements. Parameters . label: Any JavaScript identifier that is not a reserved word. statements: Group of statements. "Break" can be used with any labeled statement, and "continue" can be used with looping labeled statements. Example: The following web document demonstrates how label statement can be used. HTML Code
Get all marked checkboxes value using querySelectorAll() method. There is one more method to get all selected values from the checkboxes marked by the user. You will now see how to get the value of all checkboxes using the querySelectorAll() method marked by the user. This will fetch the checkboxes values from the HTML form and display the result. 11/9/2019 · Given an HTML document and the task is to change the text of a label using JavaScript. What is a label ? The <label>tag is used to provide a usability improvement for mouse users i.e, if a user clicks on the text within the <label> element, it toggles the control. Approach: Create a label element and assign an id to that element. The for attribute specifies which form element a label is bound to. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript ...
Nov 16, 2011 - I was struggling with changing the value of a label as well, until I tried this. If this doesn't solve try inspecting the object to see what properties you can set by logging it to the console with console.dir as shown on this question: How can I log an HTML element as a JavaScript object? There are three ways to display JavaScript variable values in HTML pages: Display the variable using document.write () method Display the variable to an HTML element content using innerHTML property Display the variable using the window.alert () method In this tutorial, we will learn how to create a group of HTML radio buttons and get which one is selected using JavaScript. Creating a Group of Radio Buttons in HTML In HTML radio buttons are grouped by a unique name attribute.
then you can get the value of the above label using javascript using the below code var name = document.getElementById("<%=lblName.ClientID %>").innerHTML; Note: If you notice the selector in the above code, we are using "ClientID" to get the value of the control. This is because Asp.Net controls are rendered as html controls in the browser. I am having one web control label on webform. On chnage of textbox i am settting label.value = "change in textbox" after on chnage event fire i am able to see label text is "change i... Jun 13, 2021 - The HTMLSelectElement.labels read-only property returns a NodeList of the elements associated with the element.
How to set label value in javascript dynamically. Add Or Remove Input Fields Dynamically With Reactjs Clue. How To Create A Grid Dynamically Using Angular. How To Change The Text Of A Label Using Javascript. Dynamically Change Form Action Based On Selection Using Jquery. 30 Jul 2013 — This will get what you want in plain JS. var el = document.getElementById('*spaM4'); text = (el.innerText || el.textContent);.7 answers · Top answer: Try this: document.getElementById('*spaM4').textContent If you need to target < IE9 then ... HTML DOM Option label Property, The click events are used differently in both JavaScript and jQuery. I also have a textbox (input type text) control, which will provide the value for the label. Change Change Label Text on Button Click using JavaScript or jQuery Change Label Text on Button ...
25 Jan 2021 — how to get/set labels for attribute value in javascript. Example 1: //js code labelText = $("#productCode").text() //HTML code <label id=" ... Usually a label would have a value assigned while designing the web page, denoting a name or product description etc. We can set the value of the label dynamically using JavaScript, jQuery or using Asp.Net code behind procedures. Here, I'll show you how you can do this using plain JavaScript. 19/10/2015 · You can have it by document.getElementsByName() var cb = document.getElementsByName('field206451')[0]; // First one. OR. var cb = document.getElementById('txt206451'); And for setting values into hidden use document.getElementsByName()like following. var cb = document.getElementById('txt206451');var label …
Change value of Label on Client Side using JavaScript The following JavaScript function is called when the Button is clicked. It first sets the value of the Label on client side using JavaScript. Then the Label's value is set in the Hidden Field. Feb 23, 2016 - Free source code and tutorials for Software developers and Architects.; Updated: 23 Nov 2017 17/2/2020 · When the Copy Button is clicked, the CopyToLabel JavaScript function is called. First the TextBox and then the Label elements are referenced and then the value of the TextBox is assigned to the Label element using JavaScript. <script type="text/javascript">. function CopyToLabel () {. //Reference the TextBox.
The id of a labelable form-related element in the same document as the <label> element. The first element in the document with an id matching the value of the for attribute is the labeled control for this label element if it is a labelable element. If it is not labelable then the for attribute has no effect. The label property sets or returns the value of the label attribute in an option in a drop-down list. The label attribute specifies a shorter version of an option. The shorter version will be displayed in the drop-down list. 13/6/2014 · JavaScript. Copy Code. <script> function settext () { var name = document .getElementById ( '<%= txtbox1.ClientID %>' ).value; document .getElementById ( 'Label6' ).innerHTML = name; } </script>. Permalink. Posted 13-Jun-14 0:11am. Kriti Sharma 10400841. Updated 13-Jun-14 0:14am. v2. Please Sign up or sign in to vote.
In previous articles I explained Get set asp control values in jQuery, jQuery Set Get textbox control value, jQuery highlight border & background of form controls when validation fails, jQuery get dropdown selected value & text, JavaScript create watermark text for textbox and many articles relating to JQuery, JavaScript, asp , code ... I am trying to pass some values from HTML to HTML without using code behind. I have a function of java script which do the work but not as I want. I want that the values coming from one page to second, can be stored and shown in label instead of openly writing it on HTML page and I am not able to do so. Oct 19, 2019 - Forms: The promising but as-yet-unsupported tag for associating text with a form input element.
Aug 30, 2014 - Hey, i'd like to have 2 javascript variables that will get its values from 2 labels. The problem is that the values are numbers and i get an error using my code. Any ideas on how this should be done? function load()… HTML CheckBox Label | Checked Value, Group, Disable, onclick, onchange, and Example. HTML CheckBox Label is used to giving a selected option to the user. Where a user can select any one of them. Like a select the gender, then you can give an option to user - Male or Female. Based on the selected option you can get the value from the checkbox. onclick event for label (HTML4 & HTML5) Fires when the element is clicked. ... If you click on ok button then it return input value else it return null. 0 votes. 8k views. ... HTML Element with JavaScript code <a> tag has a "onclick" event that is triggered when clicked. This is a good place to use JavaScript to build nire interactivity into ...
I am having one web control label on webform. On chnage of textbox i am settting label.value = "change in textbox" after on chnage event fire i am able to see label text is "change in textbox" But on click of button when i see label.value Its empty. can anybody tell how i set my label value in javascript 1 Sep 2016 — As your label includes an input and the required text, you can put the text inside a ... html += "<label id='label" + i + "' for='numView" + ...3 answers · 0 votes: To get the "value" from a label, use .text() rather than .val(). var row = $('#label'+selectedData[ ... Use the innerHTML property to get the text value of the label in JavaScript. The innerHTML property sets or returns the HTML content of an element. var value = document.getElementById ('idName').textContent If you need to target < IE9 then you need to use.innerText
19/1/2014 · Event validation is enabled using <pages enableEventValidation="true"/> in configuration or <%@ Page EnableEventValidation="true" %> in a page. For security purposes, this feature verifies that arguments to postback or callback events originate from the server control that originally rendered them. The for attribute specifies which form element a label is bound to. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript ... 8 Oct 2014 — I want to change the label value from '0' to 'thanks' in below label, on checkbox click event. ... The Javascript is as below. var cb = document.6 answers · Top answer: You're taking name in document.getElementById() Your cb should be txt206451 (ID Attribute) ...
Spotfire (HTML + Javascript) : Update a label based on a text Area value. I'm working on Spotfire 7.11.0. I would like to update a label value based on a text Area. The idea is : The user has to enter a path in the text Area, if the text area is empty the following text "Warning no path entered" appears inside the label "# ... label. The purpose of the HTML label attribute is to specify a label for options or option groups within a pull-down menu. Supported elements . HTML label attribute supports option and optgroup elements. Syntax <ElementName label="value" >.....</ElementName> Where ElementName is any supported elements. Type of value. Text. Value. Text. Default ...
 Html Web Code Markup Javascript Programming Coding Script
Html Web Code Markup Javascript Programming Coding Script
 What Is The Simplest Way To Hide Labels And Inputs With
What Is The Simplest Way To Hide Labels And Inputs With

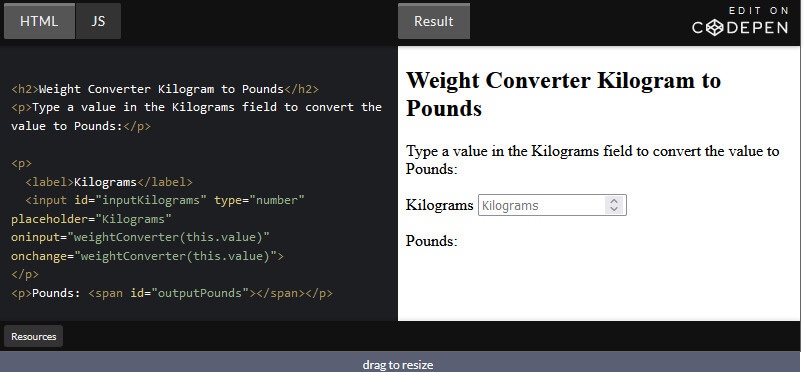
 How To Create Weight Converter Using Html And Javascript
How To Create Weight Converter Using Html And Javascript
 Change Value Of An Input Javascript Code Example
Change Value Of An Input Javascript Code Example

 Search Bar In React Js In Six Simple Steps By Renee Cruz
Search Bar In React Js In Six Simple Steps By Renee Cruz
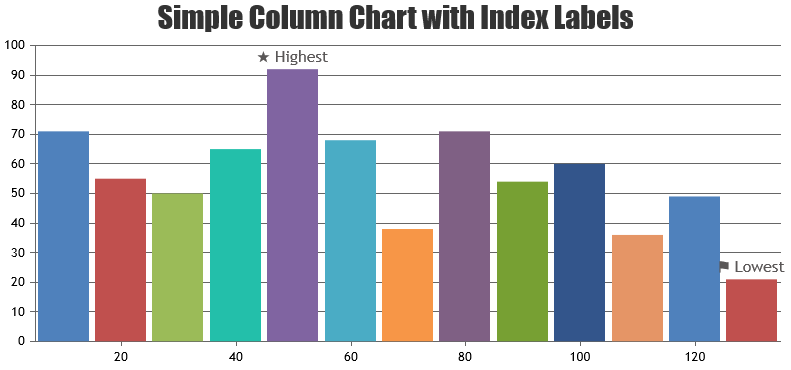
 Javascript Charts Amp Graphs With Index Data Label Canvasjs
Javascript Charts Amp Graphs With Index Data Label Canvasjs
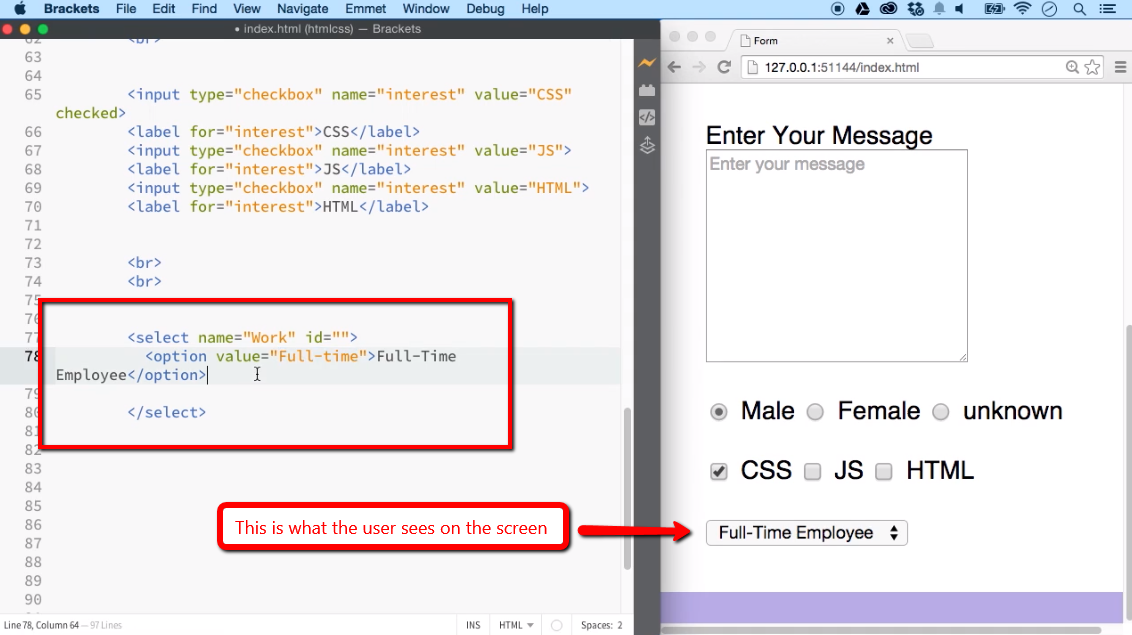
 Form Elements Part 2 Of 2 Ilovecoding
Form Elements Part 2 Of 2 Ilovecoding
 Insert Value To Html Input With Javascript Variable Code Example
Insert Value To Html Input With Javascript Variable Code Example
 Why Does A Red Bar Appear In My Javascript Code When Working
Why Does A Red Bar Appear In My Javascript Code When Working
Building A Search Dialog Building Interfaces Iphone
 30 Javascript Get Label Text Labels Database 2020
30 Javascript Get Label Text Labels Database 2020
 How To Change Values Of Html Form Elements With Onchange
How To Change Values Of Html Form Elements With Onchange
 How To Call A Javascript Function In Html Javatpoint
How To Call A Javascript Function In Html Javatpoint
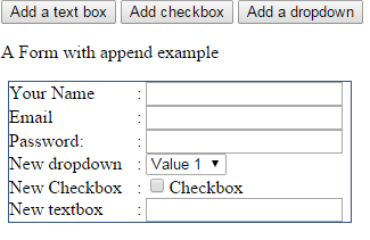
 How To Use Jquery Append To Add Html Or Other Content With
How To Use Jquery Append To Add Html Or Other Content With
 Html Lt Label Gt For Attribute Geeksforgeeks
Html Lt Label Gt For Attribute Geeksforgeeks
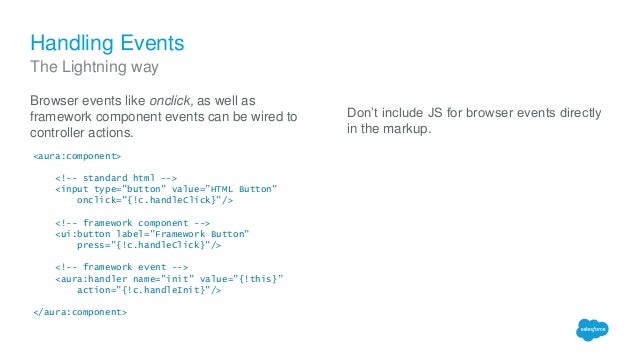
Custom Labels In Lightning Web Component Lwc Salesforce Blog
 Jquery Variable Input Value Code Example
Jquery Variable Input Value Code Example
 Codepen Technical Documentation Page Html And Css Best
Codepen Technical Documentation Page Html And Css Best
 Spotfire Html Javascript Update A Label Based On A Text
Spotfire Html Javascript Update A Label Based On A Text
 Float Labels With Css Css Tricks
Float Labels With Css Css Tricks
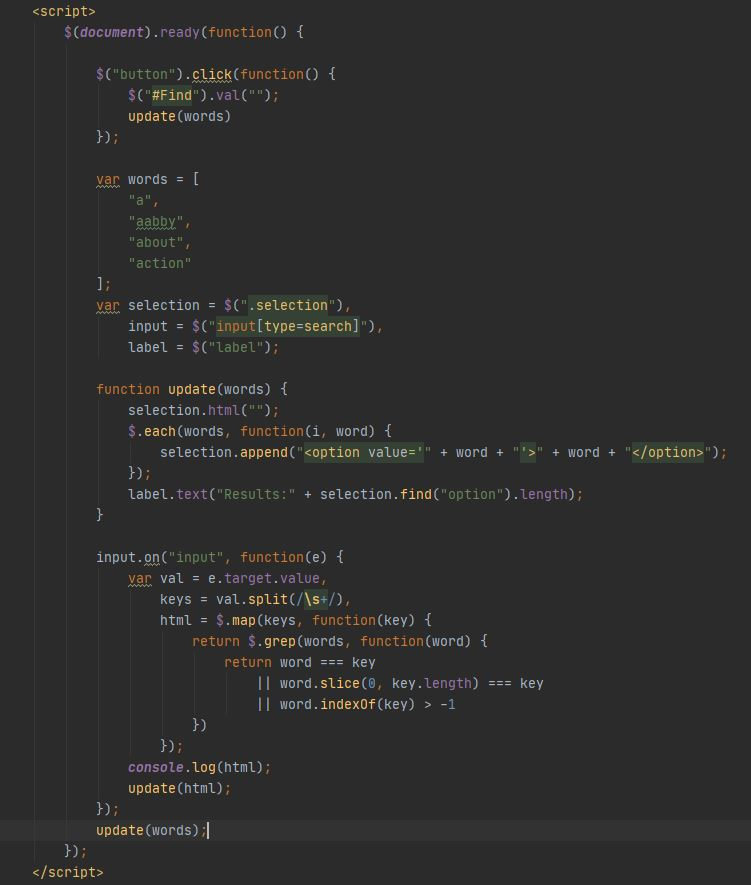
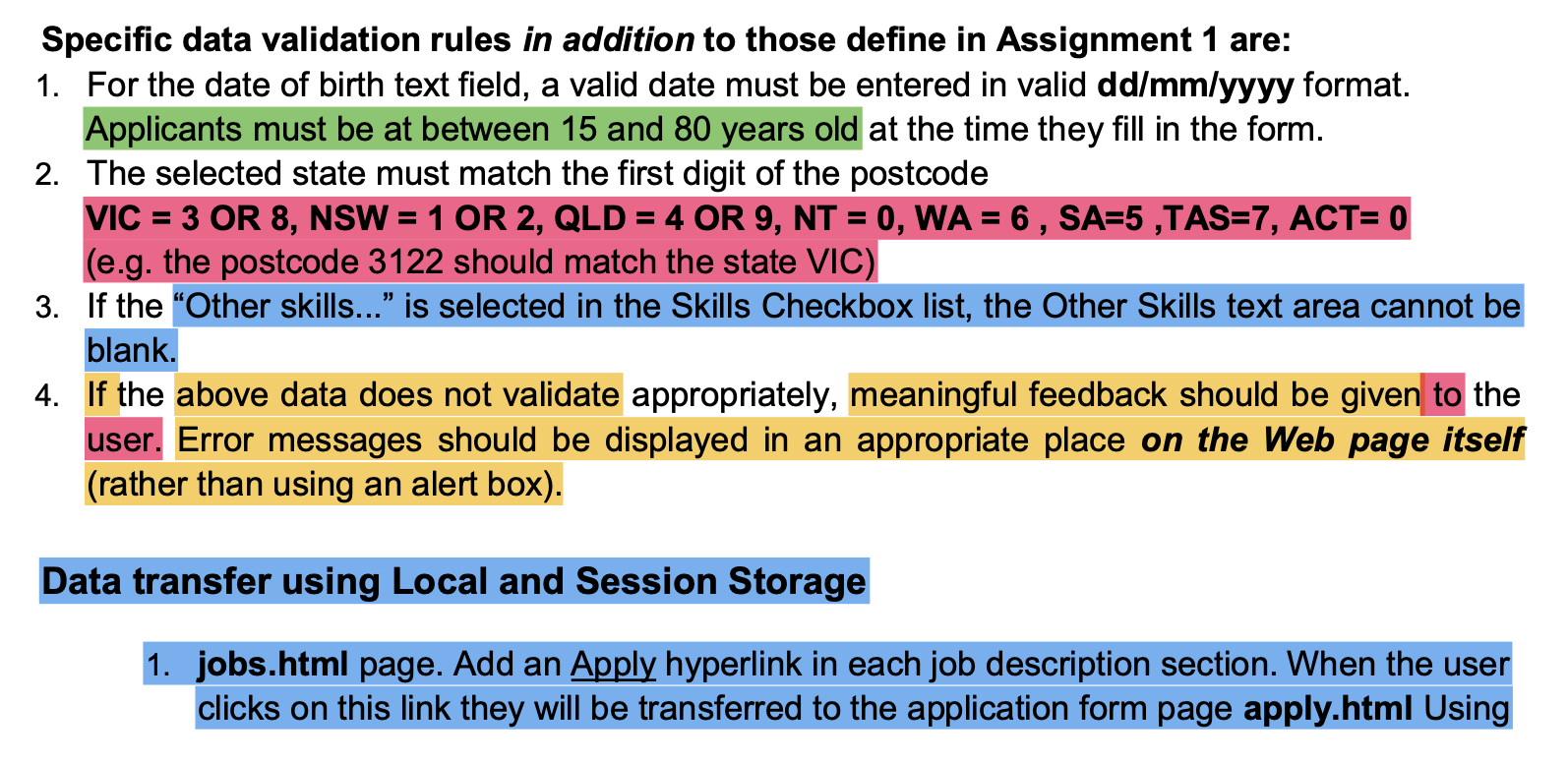
 How Can I Replace The Array Words In This Html File Chegg Com
How Can I Replace The Array Words In This Html File Chegg Com
 The Checkbox Hack And Things You Can Do With It Css Tricks
The Checkbox Hack And Things You Can Do With It Css Tricks
 How Do I Do This On Html And Chegg Com
How Do I Do This On Html And Chegg Com


0 Response to "29 Html Label Value Javascript"
Post a Comment