28 Delete Html Tag Javascript
Removing an element with the plain JavaScript remove () method. As you might know, the DOM does not support removing an element directly. When removing an element with JavaScript, you must go to its parent first instead. This was always odd and not so straightforward. According to DOM level 4 specs, which is the current version in development ... Introduction to Javascript Remove Element. In javascript, remove an element is one of the functions for removing the element in the script code using element id with the help of parent node we can remove its child in the element. The Javascript element has a different set of features and its merits for accessing the script-based web application ...
 Javascript Project How To Create A To Do List Using
Javascript Project How To Create A To Do List Using
EX: <tag id='me'>blahblahblah</tag> 's innerHTML would be blahblahblah, and outerHTML would be the whole thing, <tag id='me'>blahblahblah</tag>. So, for the example, if you want to delete the tag, it's basically deleting its data, so if you change the outerHTML to an empty string, it's like deleting it.

Delete html tag javascript. Usage Here we have explained how to use the strip html tag javascript with the help of a form. When you click remove HTML tags button, it will remove the html tags entered into textbox. Copy the javascript code into the part of your HTML page. delete operator The JavaScript delete operator removes a property from an object; if no more references to the same property are held, it is eventually released automatically. See the Pen JavaScript Remove HTML/XML tags from string-string-ex-35 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus Previous: Write a JavaScript function to convert a string to title case.
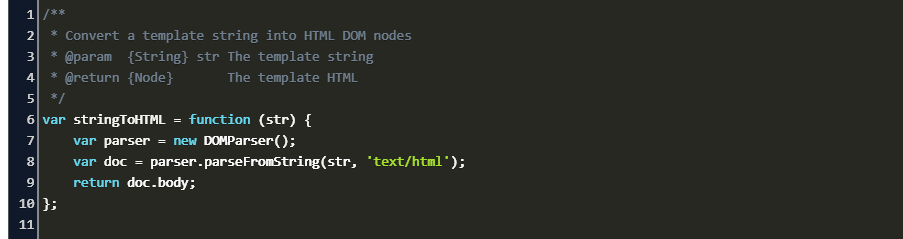
To remove the recent copied element, use the HTML DOM removeChild() method as well as the JavaScript array length property, explained on the code below. Code Please click buttons to try and test the code below, named Copy and Remove. In this article, you learned to create Add, Edit, and Delete rows in an HTML table using JavaScript and jQuery. Having these skills makes your Web pages more responsive and leads you to the next step, which is to use the Web API to send the modified data back to the server. 1. Create a temporary DOM element and retrieve the text. This is the preferred (and recommended) way to strip the HTML from a string with Javascript. The content of a temporary div element, will be the providen HTML string to strip, then from the div element return the innerText property: /** * Returns the text from a HTML string * * @param ...
This method is not supported by Internet Explorer browser. Find out more about remove method on MDN.. 3. innerHTML property. Unlike previous methods, this property's purpose isn't really to remove element.innerHTML property will get or set the HTML markup contained within the element.. But you can utilize this property to "remove" any elements within the container, by setting the value ... 3/9/2020 · Remove and add new HTML Tags with JavaScript? Javascript Web Development Object Oriented Programming. To remove and add new HTML tags, use the concept of hide () and show (). Let’s say the following are our buttons −. <button type="submit" id="hide">Click Me To hide above content </button> <button type="submit" id="show">Click Me To show above ... Get code examples like "remove all html tags from string javascript regex" instantly right from your google search results with the Grepper Chrome Extension.
To remove the html element from a dom tree, we can use the element.remove () method in JavaScript. Because strip_tags() does not actually validate the HTML, partial or broken tags can result in the removal of more text/data than expected. and This function does not modify any attributes on the tags that you allow using allowable_tags, including the style and onmouseover attributes that a mischievous user may abuse when posting text that will ... 19/6/2019 · Removing HTML tags from a string We can remove HTML/XML tags in a string using regular expressions in javascript. HTML elements such as span, div etc. are present between left and right arrows for instance <div>,<span> etc. So replacing the content within the arrows, along with the arrows, with nothing ('') can make our task easy.
I recently needed to remove all HTML tags from text content of my own application to return the clean text. In this case, it was to share a plain text version for meta descriptions. It can also be used for several other outputs. SotToday I'll show you how to remove HTML tags in Javascript. 26/3/2020 · Strip HTML tags in JavaScript - Use JavaScript replace() method with Regex to remove HTML tags from string. Code snippet to extract text from HTML string using JavaScript. Element.remove () is unscopable. The remove () method is not scoped into the with statement. See Symbol.unscopables for more information. with( node) { remove(); } Copy to Clipboard.
In this tutorial, you will learn how to remove HTML tags from string in javascript. Before I start this tutorial, I am assuming your goal is to remove all HTML tags present in a string and get only the plain text in return. 19/6/2020 · To strip out all the HTML tags from a string there are lots of procedures in JavaScript. In order to strip out tags we can use replace () function and can also use .textContent property, .innerText property from HTML DOM. HTML tags are of two types opening tag and closing tag. In this post, I'm going to walk through the simplest possible example of how Javascript enables the creation and deletion of HTML elements. Using a list, we will access elements based on their tag name, add a new item to the list, and delete an item from the list. This tutorial is designed to be beginner friendly.
So let's use the replace () string method and pass: a regex expression of / (< ( [^>]+)>)/ig as the first argument which will remove all the tags such as <> and </> and text inside it. and an empty string as the second argument to say that we just want to replace the matched characters with an empty string. It can be done like this, There are 4 common ways to strip or remove HTML tags in Javascript: Directly extract the text content from an HTML element - var txt = ELEMENT.textContent; Use a library such as String Strip HTML. That should cover the basics, but let us walk through more examples - Read on! ⓘ I have included a zip file with all the source code at the ... element.remove() The DOM is organized in a tree of nodes, where each node has a value, along with a list of references to its child nodes. So element.parentNode.removeChild(element) mimics exactly what is happening internally: First you go the parent node, then remove the reference to the child node.. As of DOM4, a helper function is provided to do the same thing: element.remove().
19/6/2019 · Given an HTML element and the task is to remove the HTML element from the document using JavaScript. Approach: Select the HTML element which need to remove. Use JavaScript remove() and removeChild() method to remove the element from the HTML document. Example 1: This example uses removeChild() method to remove the HTML element. Example. Remove the selected element from the document: var myobj = document.getElementById("demo"); myobj.remove(); Try it Yourself ». To remove elements and content, there are mainly two jQuery methods: remove () - Removes the selected element (and its child elements) empty () - Removes the child elements from the selected element jQuery remove () Method
You're handling the click event on a submit button. If you want to remove the element and not submit the form, handle the submit event on the form instead, and return false from your handler: HTML: <form onsubmit="return removeDummy (); "> <input type="submit" value="Remove DUMMY"/> </form>. JavaScript:
 What Modifications Can I Make To My Page Adobe Target
What Modifications Can I Make To My Page Adobe Target
 Is There Any Way To View A Webpage Without Styles In Chrome
Is There Any Way To View A Webpage Without Styles In Chrome
Find And Replace Regex Html Tag Or Attribute Html Tuts Com
 Remove Type Attribute From Script And Style Tags Added By
Remove Type Attribute From Script And Style Tags Added By
 4 Ways To Strip Amp Remove Html Tags In Javascript
4 Ways To Strip Amp Remove Html Tags In Javascript
 How Do I Delete An Html Tag Or Reassign An Indicator To
How Do I Delete An Html Tag Or Reassign An Indicator To
 Delete Html Element Using Javascript
Delete Html Element Using Javascript
Add Edit And Delete Rows From Table Dynamically Using


 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 Convert A String To Html Element In Js Code Example
Convert A String To Html Element In Js Code Example
 Safe Ways To Inject Html Through Javascript Ta Digital Labs
Safe Ways To Inject Html Through Javascript Ta Digital Labs
 Delete Html Element Using Javascript
Delete Html Element Using Javascript
 How To Remove Html Tags Using Javascript And Keep Newline
How To Remove Html Tags Using Javascript And Keep Newline
 Spotfire Developer Overlay Spotfire Controls Values Over
Spotfire Developer Overlay Spotfire Controls Values Over
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 Dynamically Add And Remove Html Elements Using Jquery
Dynamically Add And Remove Html Elements Using Jquery
 How To Transfer Data From Ejs File To App Js And Handle
How To Transfer Data From Ejs File To App Js And Handle
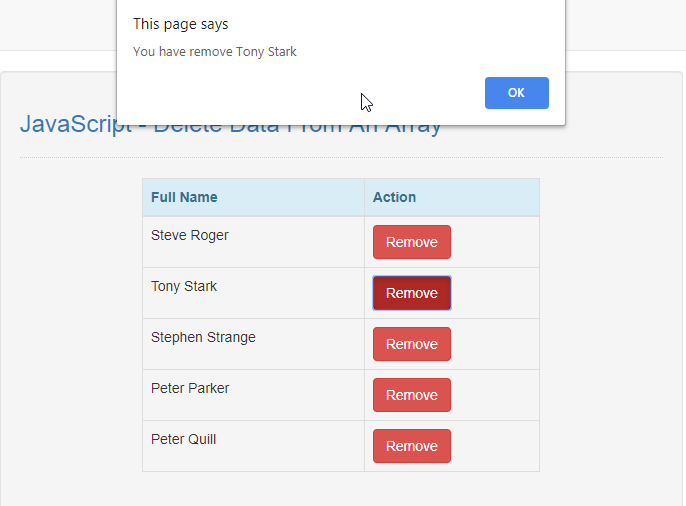
 Javascript Delete Data From An Array Free Source Code
Javascript Delete Data From An Array Free Source Code
 Javascript How To Delete Selected Li From Ul List In Js With Source Code
Javascript How To Delete Selected Li From Ul List In Js With Source Code
 Add Edit Delete Table Row Example Using Jquery
Add Edit Delete Table Row Example Using Jquery
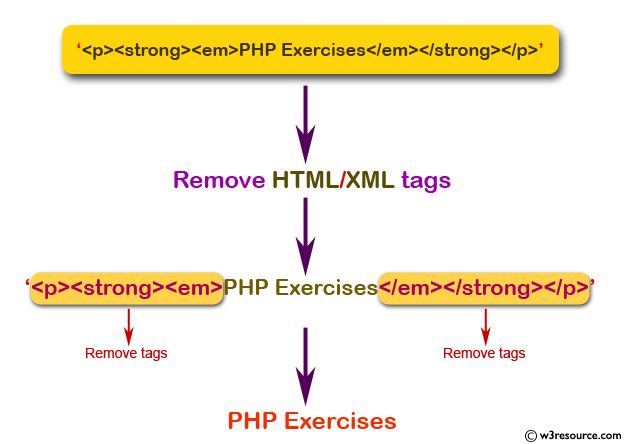
 Javascript Remove Html Xml Tags From String W3resource
Javascript Remove Html Xml Tags From String W3resource



0 Response to "28 Delete Html Tag Javascript"
Post a Comment