26 Html Canvas To Image Javascript
Get a reference to an HTMLImageElement object or to another canvas element as a source. It is also possible to use images by providing a URL. Draw the image on the canvas using the drawImage () function. Let's take a look at how to do this. let canvas = document.getElementById("myCanvas"); let ctx = canvas.getContext("2d"); const drawImage = (url) => { const image = new Image(); image.src = url; image.onload = => { ctx.drawImage(image, 0, 0) } }
 Html5 Canvas Tutorial For Beginners How To Draw Shapes With
Html5 Canvas Tutorial For Beginners How To Draw Shapes With
9/2/2021 · Using HTML Canvas. Once your images and fonts are loaded, you can begin composing your dynamic image in HTML Canvas. Our image is very simple. We’ll want to first initialize a canvas the size of our poster image, which is 888x1332. Then we’ll draw the poster image onto the canvas.

Html canvas to image javascript. Convert an html page into image using html2canvas JavaScript library. When user click on preview button, the html2canvas () function called and this function also call another function which append the preview of canvas image. When user click on Download button, then first change the document into image format and then start downloading it ... JavaScript The source image is taken from the coordinates (33, 71), with a width of 104 and a height of 124. It is drawn to the canvas at (21, 20), where it is given a width of 87 and a height of 104. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Canvas - Images. To draw an image on a canvas, use the following method: drawImage(image,x,y) Example. JavaScript:
In this video I'll be showing you how to convert an HTML5 Canvas into a downloadable or view-able PNG or JPG image. It's super easy to do with Data URIs and ... 11/5/2020 · function convertCanvasToImage() { let canvas = document.getElementById("canvas"); let image = new Image(); image.src = canvas.toDataURL(); return image; } let pnGImage = convertCanvasToImage(); document.appendChild(pnGImage); This code will append image element into your browser document. Different image quality with jpegs format type The HTMLCanvasElement.toDataURL () method returns a data URI containing a representation of the image in the format specified by the type parameter (defaults to PNG). The returned image is in a resolution of 96 dpi. If the height or width of the canvas is 0 or larger than the maximum canvas size, the string "data:," is returned.
The HTML <canvas> element is used to draw graphics, on the fly, via JavaScript. The <canvas> element is only a container for graphics. You must use JavaScript to actually draw the graphics. Canvas has several methods for drawing paths, boxes, circles, text, and adding images. Draw an image in canvas using Javascript ⌨️. We will create an app that allows user to upload an image and we will display it in the canvas.. 22/9/2015 · In this article I will explain with an example, how to convert (save) HTML5 Canvas to Image using Canvas toDataURL function in JavaScript. The drawing will be done using the jQuery Sketch plugin’s HTML5 Canvas Sketchpad (Drawing) App and later the drawing will be saved as an Image using the HTML5 Canvas toDataURL function in JavaScript.
index.html. <p> Showing how to use transform methods on the HTML5 Canvas Context to selectively zoom in and out. Drag to pan. Click to zoom at that location. Shift-click to zoom out. Mousewheel up/down over the canvas to zoom in to/out from that location. </p>. <canvas></canvas>. That's basic HTML5 canvas setup, nothing new. Next is to bind an event listener to a right click on img#mirror. In this function, we'll parse the canvas to a data URL and set it as the image src. When the user chooses Save as in the context menu, the browser will show a file dialog, allowing the user to save the canvas visual to his computer. HTMLCanvasElement.toBlob () The HTMLCanvasElement.toBlob () method creates a Blob object representing the image contained in the canvas; this file may be cached on the disk or stored in memory at the discretion of the user agent. The created image is in a resolution of 96dpi.
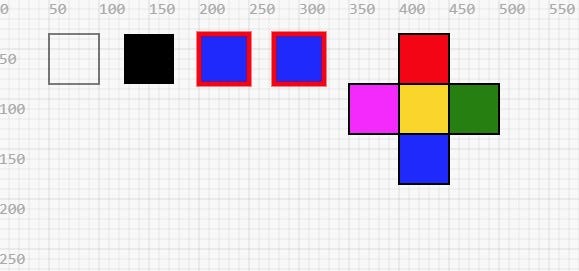
Create a Drawing App with HTML5 Canvas and JavaScript. by William Malone. This tutorial will take you step by step through the development of a simple web drawing application using HTML5 canvas and its partner JavaScript. The aim of this article is to explore the process of creating a simple app along the way learn: By admin | Last updated on Jan 29, 2016 HTML canvas element (HTML5) be used to draw 2D shapes using Javascript. Once a shape is drawn, it can also be converted to an image (png, jpeg, etc.) and can be embedded in the HTML page using <img> tag and hence can also be downloaded. Here are the steps to achieve this: Definition and Usage. The drawImage () method draws an image, canvas, or video onto the canvas. The drawImage () method can also draw parts of an image, and/or increase/reduce the image size. Note: You cannot call the drawImage () method before the image has loaded. To ensure that the image has been loaded, you can call drawImage () from window ...
1. Select a portion of an image 2. Negative values for sx and sy 3. Select the entire image. Once drawImage has selected the area of image you asked it to - and we'll see soon why selecting an area of the image helps - the next step is to draw the selected portion of the image on the canvas. The ImageData object represents the underlying pixel data of an area of a canvas object. It contains the following read-only attributes: width The width of the image in pixels. height The height of the image in pixels. data A Uint8ClampedArray representing a one-dimensional array containing the data in the RGBA order, with integer values between 0 and 255 (included). The easiest way to access an image is to use ordinary HTML to embed the image in the main page. If you wish, you can hide the tag with CSS code so that only the version in the canvas is visible. Create a JavaScript variable for the image. Use the ordinary document.getElementById () mechanism to create a variable referring to the image.
We create an HTML anchor link in Javascript - var anchor = document.createElement ("a") Set the "download as" filename - anchor.download = "image.png" The magic happens when we do anchor.href = canvas.toDataURL (MIME-TYPE). Yes, the browser creates the image from the canvas and assigns a temporary URL to it. Example #. You can save a canvas to an image file by using the method canvas.toDataURL (), that returns the data URI for the canvas' image data. The method can take two optional parameters canvas.toDataURL (type, encoderOptions): type is the image format (if omitted the default is image/png ); encoderOptions is a number between 0 and 1 ... I want to be able to click on a button on my page and load an image into a canvas at some X,Y coordinates? The following code is what I have below. I would like the image to be in either image/pho...
You can use JavaScript to add an image to an HTML5 Canvas element, dynamically. The <canvas> element is useful for drawing images, to create graphs, animations etc. Here, in this article I’ll show you two different methods on how to add an Image to the <canvas> element using JavaScript. Now that we know how to load images, we want to draw them to the canvas. Drawing images is easy, if we have a context of the canvas and a loaded Image. We use the drawImage function and specify the image, dx and dy parameters to draw an image at a specified x and y position. 1. context. drawImage( image, dx, dy) Now the image is loaded to the canvas and ready for processing. Let's put some red photo filter over the image before we export it. ctx.fillStyle = "rgba(100, 0, 0, 0.5)"; ctx.fillRect(0, 0, img1.width, img1.height); Now if we want to export the image as DOM element, just use toDataURL method. Then attach it to something.
Definition and Usage. The getImageData() method returns an ImageData object that copies the pixel data for the specified rectangle on a canvas. Note: The ImageData object is not a picture, it specifies a part (rectangle) on the canvas, and holds information of every pixel inside that rectangle. For every pixel in an ImageData object there are four pieces of information, the RGBA values: Since we added crop and rotate functionalities, now our library can actually work as plug-and-play with the awesome React cropping library react-easy-crop.Let's add an image modal so a user can interact with the canvas image using react-easy-crop but then using our powerful hook to create an actual image. 5/5/2018 · Retrieving and downloading image data from a canvas using Javascriptlink. There are 2 steps involved in allowing users to download an HTML canvas as an image. First, you must retrieve the image data from the canvas element itself, this can be accomplished using the. canvas.toDataURL ()
JavaScript Syntax. There are two versions of the createImageData () method: 1. This creates a new ImageData object with the specified dimensions (in pixels): JavaScript syntax: var imgData= context .createImageData ( width,height ); 2. This creates a new ImageData object with the same dimensions as the object specified by anotherImageData (this ...
 Create Pixel Effects With Javascript And Html Canvas
Create Pixel Effects With Javascript And Html Canvas
 Create Wiggly Div Using Javascript And Canvas Wiv Js Css
Create Wiggly Div Using Javascript And Canvas Wiv Js Css
 Creating And Drawing On An Html5 Canvas Using Javascript By
Creating And Drawing On An Html5 Canvas Using Javascript By
 The Guide To Html5 Canvas Javascript Libraries
The Guide To Html5 Canvas Javascript Libraries
Draw A Line With Shadow On Html5 Canvas In Javascript
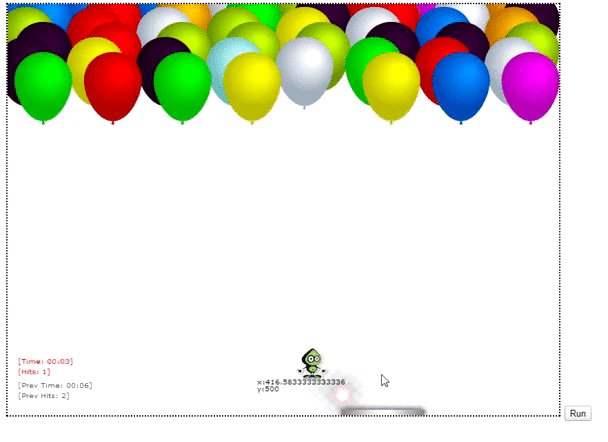
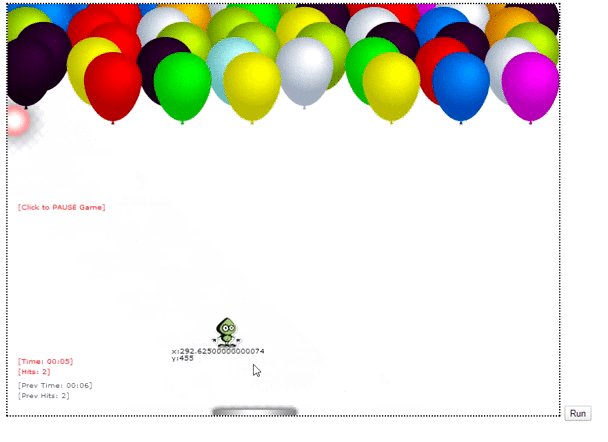
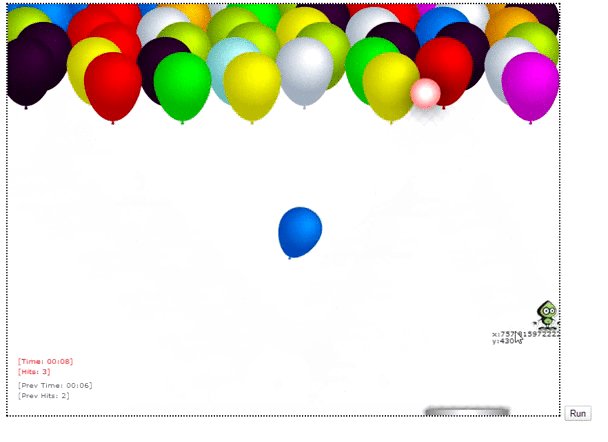
 Html Game Using Canvas And Javascript Codeproject
Html Game Using Canvas And Javascript Codeproject
 How To Create A Smiley Face Using Javascript
How To Create A Smiley Face Using Javascript
Exploring Html5 Canvas Part 1 Introduction Low Code Life
 My Favorite 5 Javascript Canvas Libraries Html5 Crunchify
My Favorite 5 Javascript Canvas Libraries Html5 Crunchify
 How To Use Javascript To Save Canvas Data In Chrome
How To Use Javascript To Save Canvas Data In Chrome
 Downloading And Saving An Html Canvas As An Image Using
Downloading And Saving An Html Canvas As An Image Using
 Draw Points Circles On A Canvas With Javascript Html5 Our
Draw Points Circles On A Canvas With Javascript Html5 Our
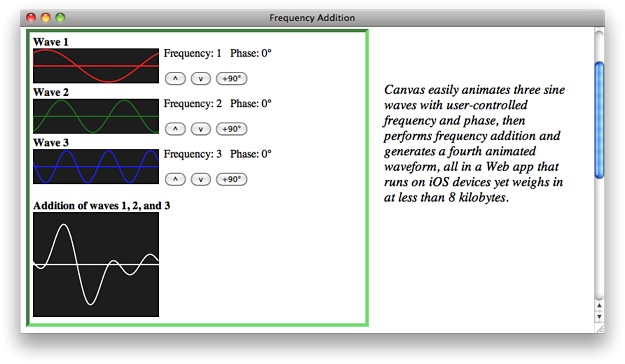
 Html Lt Canvas Gt Animation With Javascript By Hui Wang Medium
Html Lt Canvas Gt Animation With Javascript By Hui Wang Medium

 Convert Html Document Into Image Jpg Png From Canvas Freaky
Convert Html Document Into Image Jpg Png From Canvas Freaky

 Add Click Interaction To Html Canvas Using Javascript Events
Add Click Interaction To Html Canvas Using Javascript Events
 How To Use Javascript To Save Canvas Data In Chrome
How To Use Javascript To Save Canvas Data In Chrome
 Learn Html5 Canvas Drawing With Javascript
Learn Html5 Canvas Drawing With Javascript
 Html5 Canvas Javascript Game University Of Baltimore On Behance
Html5 Canvas Javascript Game University Of Baltimore On Behance
 Convert Html5 Canvas To Image Png Or Jpg Javascript Tutorial
Convert Html5 Canvas To Image Png Or Jpg Javascript Tutorial
 Html Canvas Explained An Intro To Html5 Canvas And
Html Canvas Explained An Intro To Html5 Canvas And



0 Response to "26 Html Canvas To Image Javascript"
Post a Comment