21 How To Test Javascript Performance
Questions: CPU Cycles, Memory Usage, Execution Time, etc.? Added: Is there a quantitative way of testing performance in JavaScript besides just perception of how fast the code runs? Answers: Profilers are definitely a good way to get numbers, but in my experience, perceived performance is all that matters to the user/client. For example, we had ... test-forEach: 6.156005859375ms test-forEach: 8.01416015625ms test-for: 4.371337890625ms test-for: 4.31298828125ms That's because Chrome and Firefox have different JavaScript engines have a different kind of performance optimizations.
 How Do You Performance Test Javascript Code Stack Overflow
How Do You Performance Test Javascript Code Stack Overflow
AurelioD javascript JavaScript functions performance performance testing performance timing understanding-performance Peter Bengtsson Peter is a full-stack Web Developer at Mozilla where he works ...

How to test javascript performance. This is a straight forward method which uses Date object to find the code run time. ... let endTime = new Date();let runTime = endTime - startTime; console.log( ... #Root activities. Here's an explanation of the root activities concept that's mentioned in the Call Tree tab, Bottom-Up tab, and Event Log sections.. Root activities are those which cause the browser to do some work. For example, when you click a page, the browser fires an Event activity as the root activity. That Event might cause a handler to execute, and so on. It is important to use an application performance management tool when it comes to JavaScript performance testing. Chrome allows you to use the "More Tools" option to check the memory and CPU usage by each tab. You can also go for an advanced analysis by using the developer tools performance view in Chrome or Firefox to analyse various metrics.
5 Dec 2019 — function test() { for(let i =0 ; i < 100000; i++) { //operation; } · console.time("test");test();console. · console.time("test1"); test(); console. Animations can be really costly for performance. A lot of JavaScript libraries provide animation capabilities programmed by JavaScript, but it is much more cost effective to do the animations via native browser features like CSS Animations (or the nascent Web Animations API) than JavaScript. 22/10/2018 · 3. Karma + Jasmine + Google Chrome. Karma is a tool that lets you test JavaScript code in a browser for a lot of testing purposes. However, it does not test the code itself. It executes the code ...
Trying to do performance tests and optimizations for all versions of all Javascript engines is not feasible in practice. But, it is not a good practice to do testing in a single environment, as this can give you partial results. So, it's important to establish multiple well-defined environments and test that the code works on them. 3. As engineers added more and more tests though, we noticed the performance of Jest wasn't going to scale. Additionally, in the last year the JavaScript ecosystem has changed dramatically with the introduction of things like npm3 and Babel, which we hadn't anticipated. The performance improvements are pretty substantial. Our test case goes from half a second to less than one tenth of a second. Keep in mind that the performance characteristics of a given piece of code vary by JavaScript engine, so for real performance tests you should check in each browser you support.
Both performance.now and Date.now can be used to test for JavaScript performance. There isn't a major difference between these two methods though. When testing on Chrome, make sure you use predefined functions. Don't define functions on the fly or you'll get inaccurate tests. Delay JavaScript Loading. Putting your scripts at the bottom of the page body lets the browser load the page first. While a script is downloading, the browser will not start any other downloads. In addition all parsing and rendering activity might be blocked. The HTTP specification defines that browsers should not download more than two ... k6 is a developer-centric load and performance testing tool. You can use it to describe performance-based user journeys or scenarios and have k6 run them. k6 runs tests with any number of users ramping up and down in any pattern that you desire to measure how well the target system can cope with the amount of traffic you're throwing at it.
JavaScript adds a new performance test layer to browsers, which allows us to measure the turnaround time of an application. This is a critical step, as the turnaround time has a huge impact on the users. According to numerous customer experience studies, the expected time to load a website should be under 3 seconds. After 3 seconds, the chances ... Browser-Based Load Testing — Google Chrome's DevTools is one of the best ways to measure JavaScript performance and debug any bottlenecks. You can open ... Step 2: Create a Node.js performance test profile. A performance test profile, as above, is a definition of how your performance test will run. You'll want to mimic how your production traffic does or is expected to, behave, if possible to do accurate Node.js performance tuning.
JavaScript Arrays are great when you only have a few items, but when you have a large amount of data or want to do complex transformations with lots of map, filter, and reduce method calls, you'll see a significant slowdown in performance using Array.prototype methods. JMeter performance testing includes load test and stress test of web application. Apache JMeter testing tool offers following benefit in Performance Testing JMeter can be used to test the performance of both static resources such as JavaScript and HTML, as well as dynamic resources, such as JSP, Servlets, and AJAX. “javascript performance test” Code Answer's. test load function benchmark javascript. javascript by Restu Wahyu Saputra on May 04 2020 Donate Comment.
Javascript unit tests for frontend mainly run on actual or headless browsers These tests focus on testing the usability and responsiveness of the application. The backend unit testing frameworks focus on testing business logic and service endpoints for NodeJS based backend code. Some open-source functional test tools can be leveraged to gather some high-level performance info that should help your team. Cypress has a method that can capture Google Chrome's performance data for test runs. This allows you to find and fix common performance issues such as slow-time-to-first-byte. HTML/JavaScript mouse input performance tests. Instructions: Move the mouse around in the box below in a consistent motion. The difference between hardware cursor (mouse pointer) and last recorded mouse position (red box) is mouse input lag. The red circle represents 'two frames' of input lag. Gray horizontal lines are every 5ms.
21/9/2008 · Performance testing JS. Ideally, the best perf test would be using your own application with your own workload switching what you need to test: different libraries, machines, etc. If this is not feasible (and usually it is not). The first important step: define your workload. It should reflect your application's workload. Using Benchmark.js to Test Functions in Node. The purpose of this post is to share one way I use Benchmark.js as a framework for quickly testing the most performant way to complete an operation in our code. In our upcoming release slated for late October, we spent a lot of time pulling out our file system code and putting it behind a data layer ... To find out if JavaScript is slowing down your website, run a JavaScript performance test at WebsitePageTest . Just plug in the URL for your home page and hit "Test" - it's that simple! You can also run separate tests for any other highly trafficked (or otherwise important) pages, such as a catalog page on an eCommerce site.
Test results depend on different parameters (like CPU, browser, plugins/addons, operating system, system memory, number and kind of processes running in parallel and many more). The test will give you a reference value for the performance of your soft- and hardware. For consistent results run it when all other activity of your computer is low. DEFER. delete case. run single case. move up. ready. DEFER. Test Case - click to add another test case. Teardown JS - click to add teardown JavaScript. Output (DOM) - click to monitor output (DOM) while test is running. The foundation for understanding performance is the RAIL model. This model teaches you the performance metrics that are most important to your users. See Measure Performance With The RAIL Model to learn more. To get more comfortable with the Performance panel, practice makes perfect. Try profiling your own pages and analyzing the results.
The performance API has 3 functions we can use for this: performance.getEntries() - Returns everything stored in the performance entry buffer, like marks or measures. performance.getEntriesByName('name') - Only returns entries that match the given name. performance.getEntriesByType('type') - Only returns entries of a specific type (like measure ... This guide will explore the causes of JavaScript performance issues and provide a list of best practices for optimizing JavaScript code. Common JavaScript performance problems. The first step to fixing any problem is identifying the root cause. Here are a few things that can cause JavaScript performance to falter: 1. Too many interactions with ... July 26, 2019 How to test vanilla JS performance I've written a few articles lately on the performance of various vanilla JS approaches. I've also gotten some interesting responses from folks asking about the performance of other approaches.. Today, I wanted to teach you how to write your own performance tests.
 Don T Code Today What You Can T Debug Tomorrow Javascript
Don T Code Today What You Can T Debug Tomorrow Javascript
 How To Run Javascript Performance Tests The Ultimate Guide
How To Run Javascript Performance Tests The Ultimate Guide
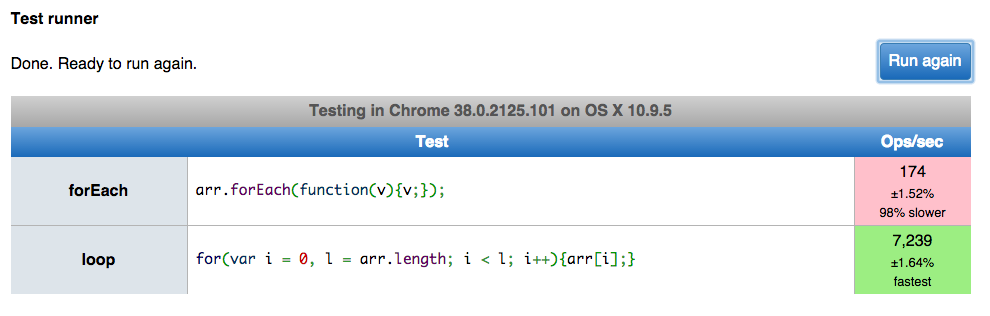
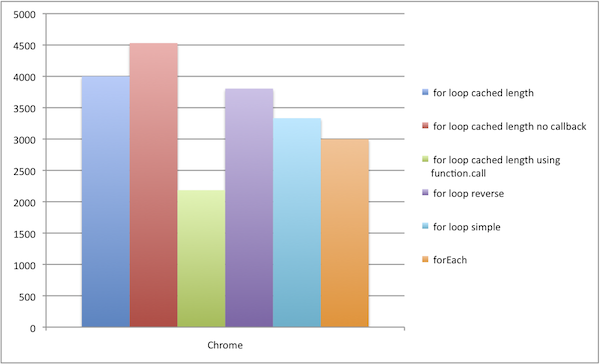
 Javascript Performance For Vs Foreach Joseph Scott
Javascript Performance For Vs Foreach Joseph Scott
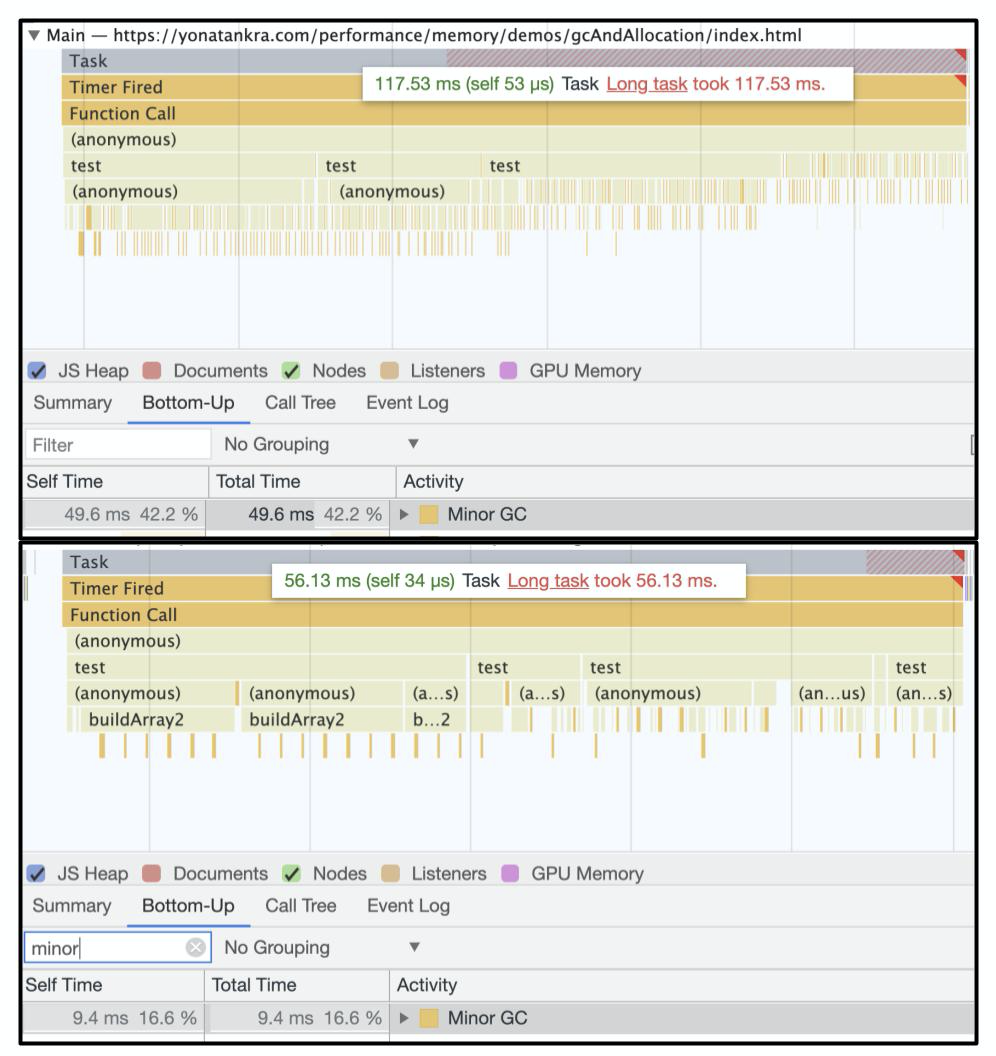
 Analyze Runtime Performance Chrome Developers
Analyze Runtime Performance Chrome Developers
 Java Script Performance When Java Script Was First
Java Script Performance When Java Script Was First
Github Jeresig Dromaeo Javascript Performance Test Suite
 Typescript Vs Javascript What S The Difference
Typescript Vs Javascript What S The Difference
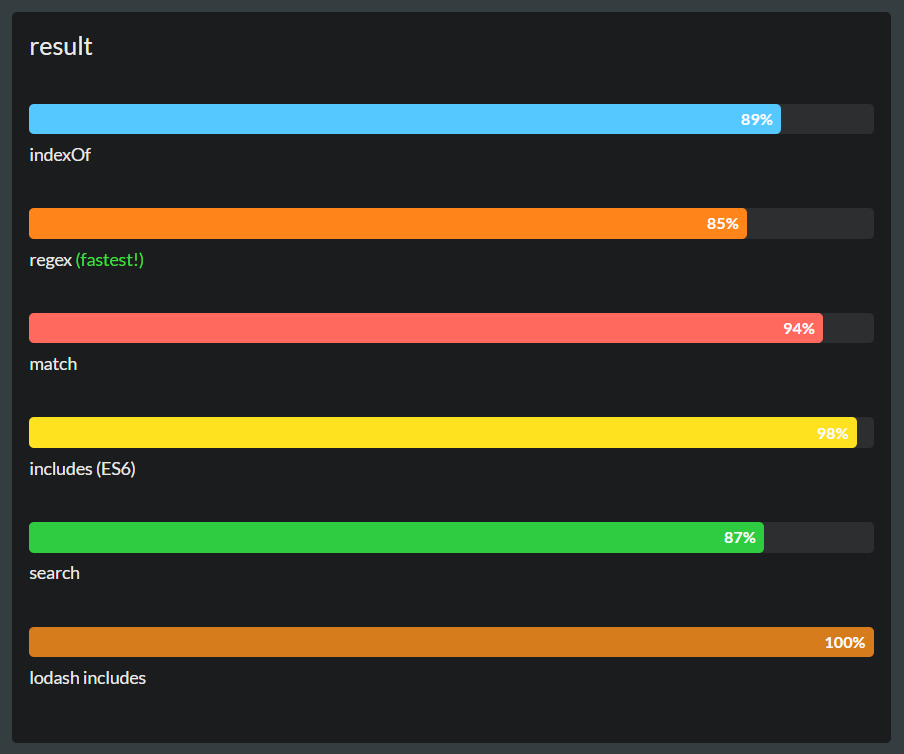
 Top 6 Ways To Search For A String In Javascript And
Top 6 Ways To Search For A String In Javascript And
 Javascript Clipper Wiki Main Demo Performance
Javascript Clipper Wiki Main Demo Performance
 Website Speed Test And Performance Check Dareboost
Website Speed Test And Performance Check Dareboost

 Javascript Performance For Vs Foreach
Javascript Performance For Vs Foreach
 How To Run Javascript Performance Tests The Ultimate Guide
How To Run Javascript Performance Tests The Ultimate Guide
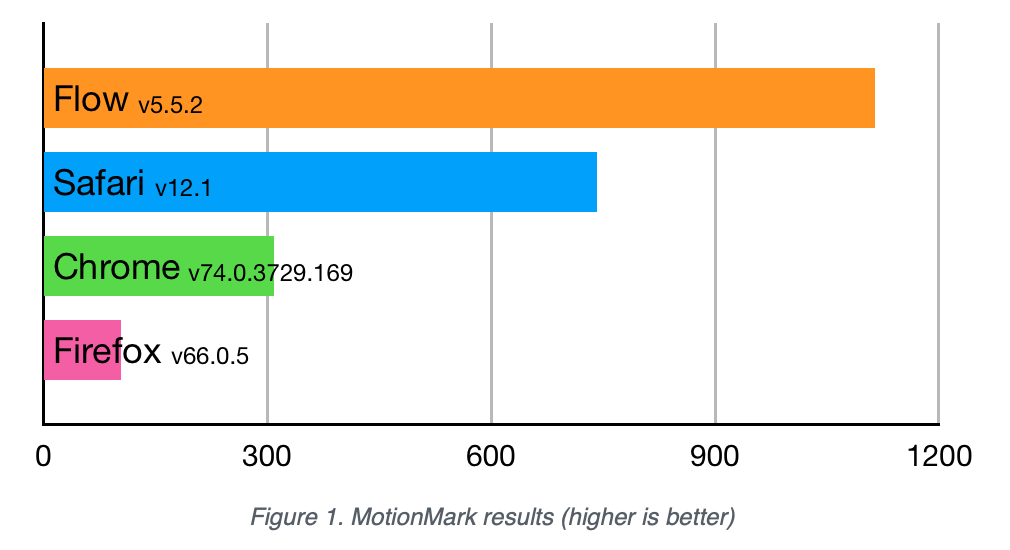
 Ekioh Detail On Flow Perfomance Results With Motionmark
Ekioh Detail On Flow Perfomance Results With Motionmark
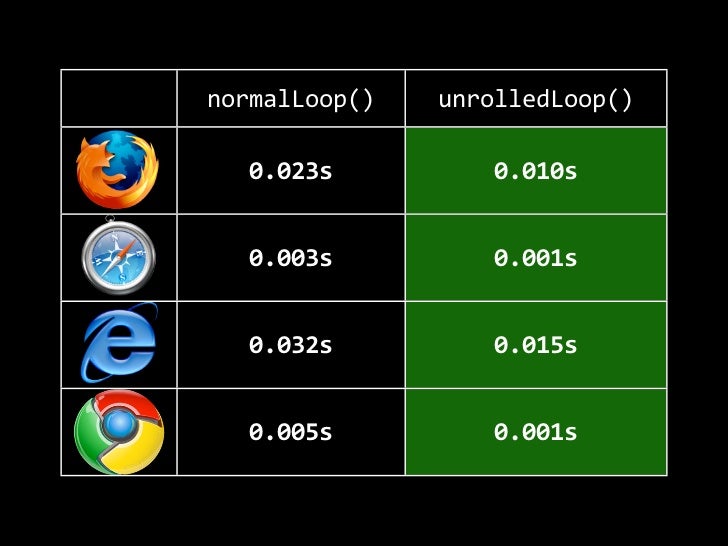
 Extreme Javascript Performance
Extreme Javascript Performance
 Improve Performance With The Object Pool Design Pattern In
Improve Performance With The Object Pool Design Pattern In
 Javascript Start Up Optimization Web Fundamentals
Javascript Start Up Optimization Web Fundamentals
 Salesforce Code Crack How To Test Salesforce Performance And
Salesforce Code Crack How To Test Salesforce Performance And
 Webkit Releases New Sunspider 1 0 Benchmark To Chart The
Webkit Releases New Sunspider 1 0 Benchmark To Chart The

0 Response to "21 How To Test Javascript Performance"
Post a Comment