32 Div Drag And Drop Javascript
JavaScript Drag/Drop a Div on a Web Page [duplicate] Ask Question Asked 8 years, 4 months ago. Active 1 year, 9 months ago. Viewed 3k times 1 1. This question already has answers here: HTML5 Drag and Drop anywhere on the screen (3 answers) Closed 8 years ago. I am trying to code up some JavaScript that will allow me to move a div on a web page. ... Apr 25, 2017 - Browse other questions tagged javascript html css drag-and-drop or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery ... HTML5 Canvas vs. SVG vs. div
 Drag And Drop Elements With Vue Draggable Vue Js Feed
Drag And Drop Elements With Vue Draggable Vue Js Feed
One of the greatest interface solutions of JavaScript is known as "Drag and Drop". In this chapter, we are going to find out what it is mainly used for, and why it should be an essential part of your work.

Div drag and drop javascript. There are several commands available which change, if passed to SET_DHTML(), the behavior of JavaScript Drag n' Drop items. Scripting Drag Drop Elements For example, reading the current coordinates of a certain drag-drop item and then calling its moveTo() method offers an easy way to animate images and layers. Dragula provides the easiest possible API to make cross-browser (IE7 included!) drag-and-drop a breeze in your applications. Apr 26, 2018 - Learn how to easily drag an element around using either the mouse or touch.
The grandparent (green) div behaves as expected, receiving no drop events. Whenever you drop the "Drag Me" (gray) span onto the parent or child divs, a new <p> element is appended to it indicating that a drop event occurred, and what the id of the drop target was. Once you've done this, those programmatically-generated <p> nodes are ... By webcodeflow. Dragula, it includes support for Framework Vanilla JavaScript, Angular, and React. Browser support includes both the sane browser and IE7 +. dragula.js is a simple, dependency-free, touch-enabled JavaScript library that provides drag-and-drop functionality for DOM elements. Drag and Drop Implementation: Now, let's see how you can make the element draggable. The function MakeElementDraggable is fired on the window.onload event. The parameter of the MakeElementDraggable is the element which, is to be dragged. In this case the element is a DIV element whose id is "a".
Javascript using native drag-n-drop to reorder for each screen size on desktop and mobile. Layout Grid is a plugin that allows you to build a static responsive grid with pure css and using Javascript to provide native drag-n-drop support to reorder for each screen size on desktop and mobile. 4. 🚨 IMPORTANT:1 Year Free Hosting: https://www.atlantic /webdevsimplifiedUse code KYLE for an additional $50Drag and drop is something that nearly every we... Using JavaScript it is possible to make drag&drop div element with handle, inside another draggable element in the following way. drag&drop with nested draggable elements - JavaScript 1.
27/5/2013 · <head> <style type="text/css"> #div1 { width:350px; height:70px; padding:10px; border:1px solid #aaaaaa; } #div2 { width:350px; height:70px; padding:10px; border:1px solid #aaaaaa; } </style> <script> function allowDrop(ev) { ev.preventDefault(); } function drag(ev) { var child = ev.target; var parents = child.parentNode; ev.dataTransfer.setData("child1", child.id); ev.dataTransfer.setData("parent1", parents.id); } function drop… 20/2/2021 · Javascript Drag and drop change div dragDrop. February 20, 2021 by admin. How can drag and drop to replace the elements I dragstart, drop all implemented.only I can’t replace the div. the function that can be replaced can be replaced . Only javascript.please help me. const dragAndDrop = () => { const zono1 = document.querySelector ('.zono-1 ... The Drag and Drop API is one of the new JavaScript APIs that let us add dynamic effects to our sites. There are two flavors of Drag & Drop: 1. Dragging elements into other elements, as defined in ...
HTML Drag and Drop interfaces enable web applications to drag and drop files on a web page. This document describes how an application can accept one or more files that are dragged from the underlying platform's file manager and dropped on a web page.. The main steps to drag and drop are to define a drop zone (i.e. a target element for the file drop) and to define event handlers for the drop ... I'm doing a Drag and Drop project where when dropping an image in another Div, it has to stay in the same place where I left it. The problem is the img are lining up the left. HTML CODE : ... Home › div drag and drop javascript › drag and drop div using javascript › javascript sortable div drag and drop. 34 Div Drag And Drop Javascript Written By Leah J Stevenson. Sunday, August 8, 2021 Add Comment Edit. Div drag and drop javascript. Drag And Drop A Div From The Inside Of Another Div Stack.
1/10/2015 · 1 image. so lets start with basic. first of all create html page and write following code into that page: <html> <head> <title>Tj’s Solution for drag and drop</title> </head> <body> <div id="drop_container" ondrop="drop (event)" ondragover="DopHere (event)"></div> <img id="image_drag" src="https://www.tejasrana /wp-content/uploads/2015/06/TR. jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice. I have a fixed div which I am trying to center vertically and horizontally. Yes, I know there are many question and tutorials to perform this. I checked and followed the instructions. Here's one that I implemented: #draggable { position: fixed; top: 50%; left: 50%; transform: translate(-50%, ...
We can drag and drop these building blocks onto our JavaScript editor. Once we drag an element, we will make it appear differently. The actual content of our blocks will be placed in a hidden div. HTML Structure for draggable item permalink. First we will build our HTML5 structure for this Vanilla JS drag and drop tutorial: < div class ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Jun 01, 2021 - One of the more satisfying experiences in the interface of modern operating systems is dragging-and-dropping. It’s incredibly intuitive and looks quite smooth. I wanted to add this functionality to…
Draggable Touch is a jQuery based mobile-first drag and drop library that makes any DOM elements draggable via touch events.. Supports draggable multiple elements and even children elements at the same time. The plugin also has a fallback that uses mouse events, in case the device doesn't support touch events. Document: drag event. The drag event is fired every few hundred milliseconds as an element or text selection is being dragged by the user. Continue the drag & drop operation. First, create a new folder called drag-n-drop-basics. Inside this folder, create two subfolders called css and js. Second, create a new file called app.js in the js folder, style.css in the css folder, and index.html in the drag-n-drop-basics folder. Third, place the link to the style.css and script tag that links to the app.js in the index.html file like this:
After spending all day trying to vanilla code a drag and drop feature into two seperate divs, I thought I would do a deep dive into the vast world of Javascript libraries, and one specific one, I… The ondragover event specifies where the dragged data can be dropped. By default, data/elements cannot be dropped in other elements. To allow a drop, we must prevent the default handling of the element. This is done by calling the event.preventDefault () method for the ondragover event: #3 has a boundary for DIV, see full feature in #4...
Drag and Drop Sortable List With Javascript - A Simple Example By W.S. Toh / Tips & Tutorials - Javascript / January 4, 2021 January 29, 2021 Welcome to a quick tutorial on how to create a drag and drop sortable list with HTML and Javascript. More dragging properties #. The dataTransfer object exposes properties to provide visual feedback to the user during the drag process. These properties can also be used to control how each drop target responds to a particular data type. dataTransfer.effectAllowed restricts what 'type of drag' the user can perform on the element. It is used in the drag-and-drop processing model to initialize ... With HTML5 and JavaScript, you can implement native drag and drop functions within the Web browser. This is one of the emerging HTML5 tools that promises to make websites more interactive without relying on additional technologies such as Flash. In this tutorial we will create a simple page with images the user can drag and drop into designated ...
Aug 08, 2018 - I want to make a div inside of my movable div that acts like a window that can hold content and carries the same width as the draggable div. Exactly like a program on your computer works/looks like... 6 days ago - HTML Drag and Drop interfaces enable applications to use drag-and-drop features in browsers. Dragging-and-dropping is a common user interaction that you can find in many graphical user interfaces. There are pre-existing JavaScript libraries for adding a drag-and-drop feature to your app. However, there may be situations where a library is not available or introduces an overhead or dependency that your project does not need.
The ondrop event occurs when a draggable element or text selection is dropped on a valid drop target. Drag and drop is a very common feature in HTML5. It is when you "grab" an object and drag it to a different location. For more information, see our HTML Tutorial on HTML5 Drag and Drop. Note: To make an element draggable, use the global HTML5 ... Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. /* The dragging code for '.draggable' from the demo above * applies to this demo as well so it doesn't have to be repeated. */ // enable draggables to be dropped into this interact ('.dropzone'). dropzone ({// only accept elements matching this CSS selector accept: '#yes-drop', // Require a 75% element overlap for a drop to be possible overlap: 0.75, // listen for drop related events: ondropactivate: function (event) {// add active dropzone feedback event. target. classList. add ('drop ...
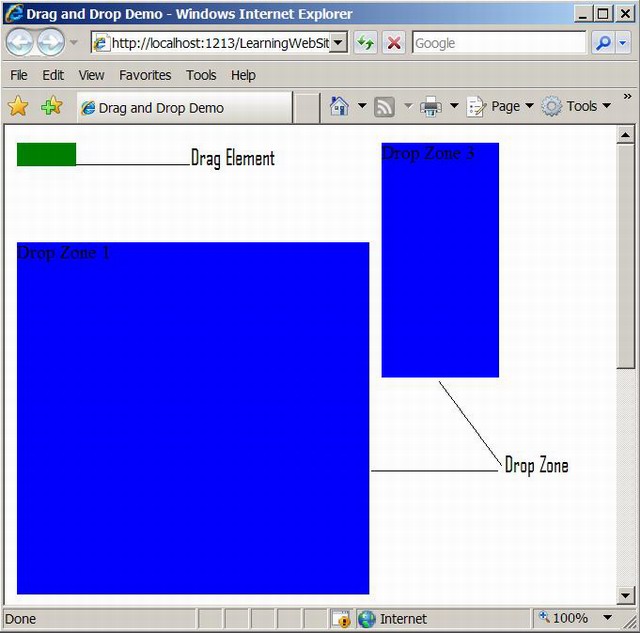
Sep 30, 2010 - At this point you will find that you can drag the items, however nothing else will happen. To add the DnD functionality we need to use the JavaScript API. ... There are a number of different events to attach to for monitoring the entire drag and drop process. // Make the DIV element draggable: dragElement(document.getElementById("mydiv")); function dragElement(elmnt) { var pos1 = 0, pos2 = 0, pos3 = 0, pos4 = 0; if (document.getElementById(elmnt.id + "header")) { // if present, the header is where you move the DIV from: document.getElementById(elmnt.id + "header").onmousedown = dragMouseDown; } else Draggable is a modular drag & drop library, allowing you to start small and build up with the features you need. At its most basic, Draggable gives you drag & drop functionality, fast DOM reordering, accessible markup, and a bundle of events to grab on to. Swappable. The classic switcheroo.
In the modern HTML standard there's a section about Drag and Drop with special events such as dragstart, dragend, and so on. These events allow us to support special kinds of drag'n'drop, such as handling dragging a file from OS file-manager and dropping it into the browser window. Then JavaScript can access the contents of such files. 2 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. In this code we will try to do Simple Drag & Drop Image using JavaScript. The program will enable you to drag and drop an image to different position. The trick of this code is to bind each div element with an id then receive with a binded image in ondragstart event. To learn more about this, just follow the steps below.
 Html Drag And Drop Geeksforgeeks
Html Drag And Drop Geeksforgeeks
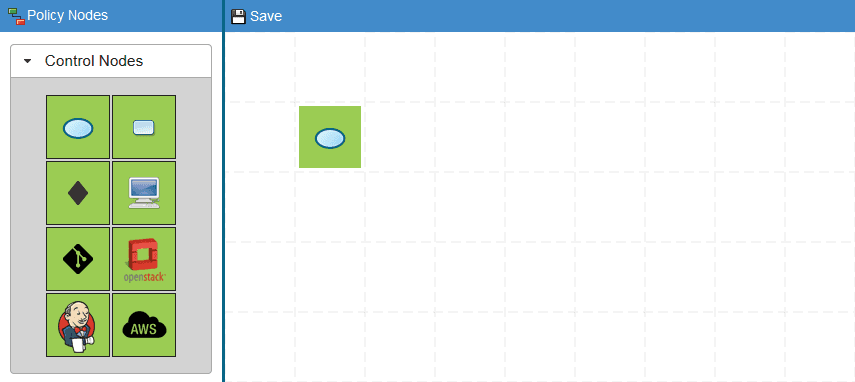
 Drag And Drop Basics With Ext Js Modus Create
Drag And Drop Basics With Ext Js Modus Create
 Github Sortablejs Vue Draggable Vue Drag And Drop
Github Sortablejs Vue Draggable Vue Drag And Drop
 Devextreme New Drag And Drop Utilities V19 2
Devextreme New Drag And Drop Utilities V19 2
 Drag Amp Drop List Using Html Css Amp Javascript Draggable List
Drag Amp Drop List Using Html Css Amp Javascript Draggable List
 10 Best Advanced Drag And Drop Plugins In Javascript 2021
10 Best Advanced Drag And Drop Plugins In Javascript 2021
 Reactjs Drag And Drop Functionality For Mouse And Touch Devices
Reactjs Drag And Drop Functionality For Mouse And Touch Devices
 How To Create Drag And Drop Elements With Vanilla Javascript
How To Create Drag And Drop Elements With Vanilla Javascript
 Html Drag And Drop Geeksforgeeks
Html Drag And Drop Geeksforgeeks
 One Div To An Another Div Drag And Drop Jquery Example
One Div To An Another Div Drag And Drop Jquery Example
 Javascript Drag And Drop Hover Temporary Div Placeholder
Javascript Drag And Drop Hover Temporary Div Placeholder
 Dragged Element Hiding Behind When Using Jquery Ui Draggable
Dragged Element Hiding Behind When Using Jquery Ui Draggable
 Drag And Drop Divs Across Page Stack Overflow
Drag And Drop Divs Across Page Stack Overflow
 Drag And Drop Component For Vue 3 Vue Script
Drag And Drop Component For Vue 3 Vue Script
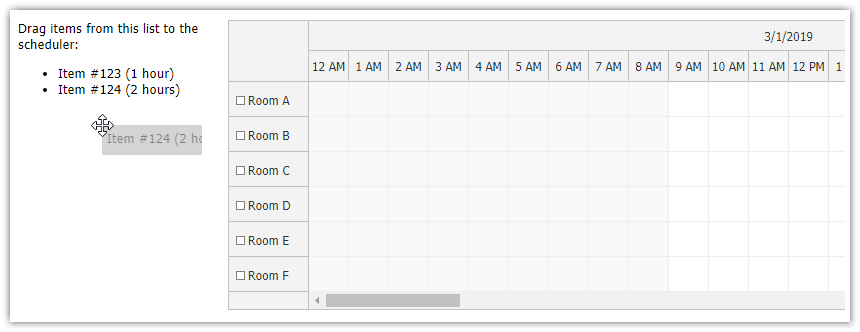
 External Drag And Drop Scheduler Daypilot Documentation
External Drag And Drop Scheduler Daypilot Documentation
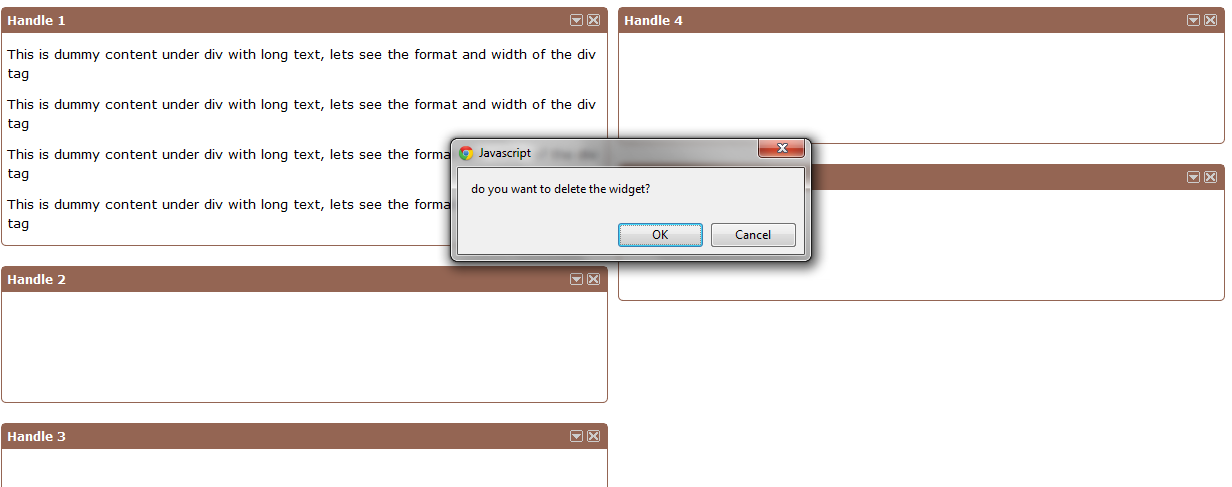
 Drag And Drop Jquery With Clone Remove Item Revert With Close
Drag And Drop Jquery With Clone Remove Item Revert With Close
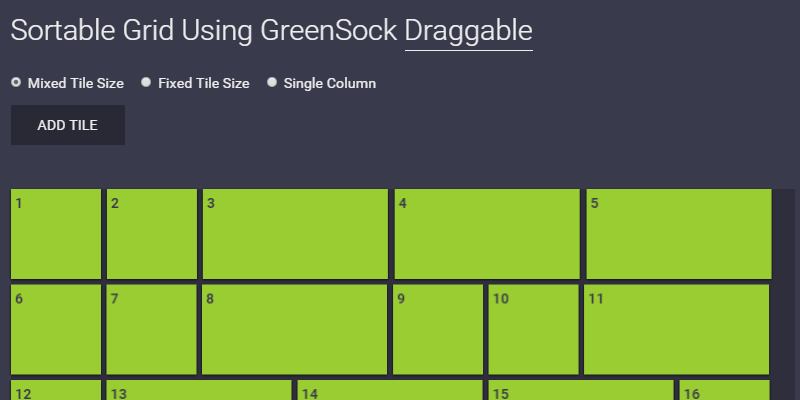
 Drag Amp Drop Sortable Grid Bypeople
Drag Amp Drop Sortable Grid Bypeople
 Move Items Between Two Containers With Native Js Drag And
Move Items Between Two Containers With Native Js Drag And
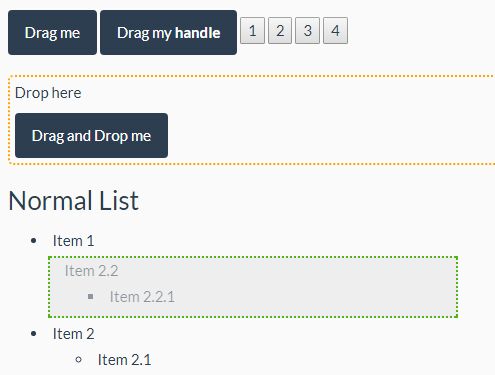
 Drag And Drop With Jquery Your Essential Guide
Drag And Drop With Jquery Your Essential Guide
 Drag Amp Drop Img From A Zone To Another Through Js Code Velo
Drag Amp Drop Img From A Zone To Another Through Js Code Velo
 Drag And Drop Using Javascript Codeproject
Drag And Drop Using Javascript Codeproject
 Jquery Drag And Drop From One List To Another Codehim
Jquery Drag And Drop From One List To Another Codehim
 Create Simple Drag And Drop Widget Like Igoogle Using Jquery
Create Simple Drag And Drop Widget Like Igoogle Using Jquery
 How To Get Dropped Div Name Jquery Drag And Drop Stack Overflow
How To Get Dropped Div Name Jquery Drag And Drop Stack Overflow
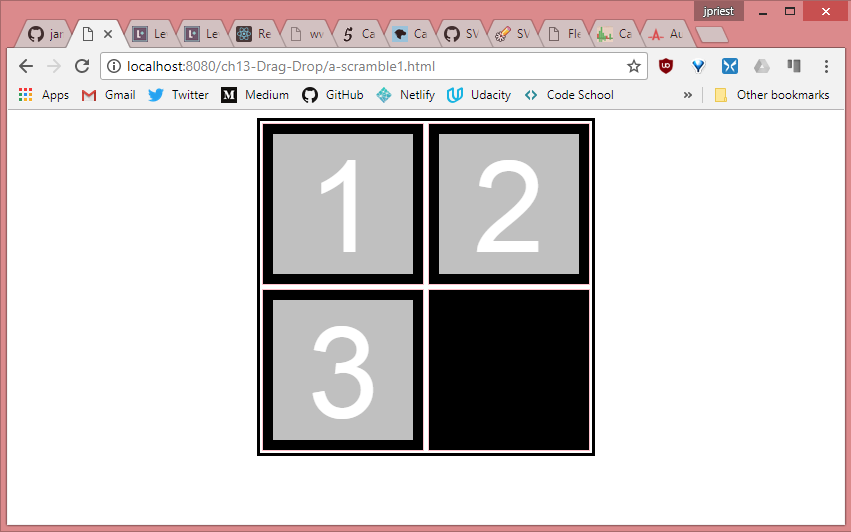
 Html5 Drag And Drop By James Priest
Html5 Drag And Drop By James Priest
 Jquery Drag And Drop Tutorial Step By Step Tutorial Guide
Jquery Drag And Drop Tutorial Step By Step Tutorial Guide
 Create A Client Side Drag And Drop In Phoenix Liveview
Create A Client Side Drag And Drop In Phoenix Liveview
 Drag And Drop Elements With Interact Js Alligator Io
Drag And Drop Elements With Interact Js Alligator Io
 How To Create Drag And Drop Elements With Vanilla Javascript
How To Create Drag And Drop Elements With Vanilla Javascript
 Drag Amp Drop Elements With Vanilla Javascript And Html
Drag Amp Drop Elements With Vanilla Javascript And Html
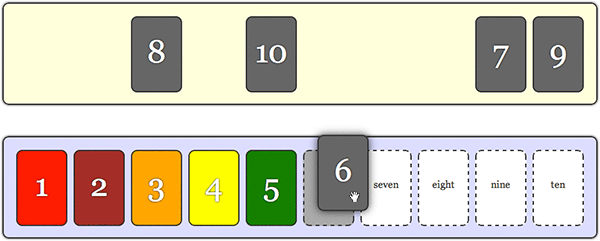
Drag And Drop Table Content With Javascript Redips Spider Net
0 Response to "32 Div Drag And Drop Javascript"
Post a Comment