27 Javascript For Loop Example
JavaScript for Loop: Syntax. Following is the syntax for the for loop: for (initialization; condition; iteration) { // statements } The idea here is to initialize a counter, set a condition until which the loop will run, and keep on incrementing or decrementing the counter so that after certain iteration the condition fails, and the loop exits. Syntax. The syntax of 'for..in' loop is −. for (variablename in object) { statement or block to execute } In each iteration, one property from object is assigned to variablename and this loop continues till all the properties of the object are exhausted.
 Javascript Loops For Loop While Loop And Do While Loop
Javascript Loops For Loop While Loop And Do While Loop
In the given example, the code in the loop will run over and over again, as long as a variable (i) is less than 10. You can use break and continue in a while loop. But when you use the while loop you should take into account the increment for the next iteration. If you do not, then it may result in an infinite loop. forEach()

Javascript for loop example. for loop javascript examples; for loop in js; for loop in java script; for loop syntax javascript; advance for loop syntax js; for sstatement in js; foor loop javascript; loop javascrièt; how to do a for loop in javascript; w3 schools for loop; for loop with javascript; for loops in javascript; javascript i; javascript loop for; java script ... 1 week ago - This chapter of the JavaScript Guide introduces the different iteration statements available to JavaScript. You can think of a loop as a computerized version of the game where you tell someone to take X steps in one direction, then Y steps in another. For example, the idea "Go five steps to ... In this tutorial, we will learn-How to use Loop? Different Types of Loops; for loop; while loop; do…while loop; How to use Loop? Loops are useful when you have to execute the same lines of code repeatedly, for a specific number of times or as long as a specific condition is true.
6 Ways to Loop Through an Array in JavaScript. Dealing with arrays is everyday work for every developer. In this article, we are going to see 6 different approaches to how you can iterate through in Javascript. for Loop. The for loop statement has three expressions: ... loop syntax. Example of map(): Dec 29, 2020 - We’ll also discuss the for… in and for…of JavaScript loops, and use a few examples to illustrate how these loops work in JavaScript. ... A for loop runs the same code repeatedly as long as a condition is met. Each iteration of a loop runs the same code with a different value. Try the following example to learn how a for loop works in JavaScript.
In the above example, we initialized the for loop with let i = 0, which begins the loop at 0. We set the condition to be i < 4 , meaning that as long as i evaluates as less than 4 , the loop will continue to run. Exit Controlled Loops: In this type of loops the test condition is tested or evaluated at the end of loop body. Therefore, the loop body will execute atleast once, irrespective of whether the test condition is true or false. do - while loop is exit controlled loop. JavaScript mainly provides three ways for executing the loops. Home » Javascript for loop example. Basics. Javascript for loop example. by maxguy71 10 July 2021. The for loop iterates through the elements for the fixed number of times. It should be used if number of iteration is known. The syntax of for loop is given below. Syntax.
for...in with Arrays. You can also use for...in with arrays. For example, // define array const arr = [ 'hello', 1, 'JavaScript' ]; // using for...in loop for (let x in arr) { console.log (arr [x]); } JavaScript Loop example, for loop example, javascript loop through array object, javascript while loop example Javascript loop syntax example Learn how to write loops in JavaScript , loop is very useful when you want to perform same task repeatedly with different parameter for any collection, in JavaScript we can loop through array or any ... 1 week ago - The for...in statement iterates over all enumerable properties of an object that are keyed by strings (ignoring ones keyed by Symbols), including inherited enumerable properties.
JavaScript for Loop. JavaScript includes for loop like Java or C#. Use for loop to execute code repeatedly. Syntax: for (initializer; condition; iteration) { // Code to be executed } The for loop requires following three parts. Initializer: Initialize a counter variable to start with. When developers talk about iteration or iterating over, say, an array, it is the same as looping. ... JavaScript offers several options to repeatedly run a block of code, including while, do while, for and for-in. Here is an example of a JavaScript while loop. The JavaScript do while loop iterates the elements for the infinite number of times like while loop. But, code is executed at least once whether condition is true or false. The syntax of do while loop is given below. do {. code to be executed. }while (condition); do { code to be executed }while (condition); Let's see the simple example of do ...
Looping through Arrays. Here is the syntax of Array.forEach () method: array.forEach(callback( currentVal [, index [, array]])[, thisVal]) The callback function accepts between one and three arguments: currentVal — The value of the current element in the loop. index — The array index of the current element. The for/in statement loops through the properties of an object. The block of code inside the loop will be executed once for each property. JavaScript supports different kinds of loops: for - loops through a block of code a number of times. for/in - loops through the properties of an object. for/of - loops through the values of an iterable object. $ node jsbyexample.js 0 1 2 3 4 5 6 7 8 9 Cody 28 Louisville, KY 🤠🙃😎 🤠🙃😎 🤠🙃😎 👩🎤 👨🎤
The JavaScript For Loop is used to repeat a block of statements for a given number of times until the given condition is False. JavaScript For loop is one of the most commonly used loops. Let us see the syntax of the for loop in JavaScript Programming language: The JavaScript forEach method is one of the several ways to loop through arrays. Each method has different features, and it is up to you, depending on what you're doing, to decide which one to use. In this post, we are going to take a closer look at the JavaScript forEach method. Considering that we have the following array below: 15/11/2019 · The for loop is generally used when you know the number of iterations in loops. You can use for loops with an array as well. Following is the structure of for loop JavaScript. See an example of for loop Structure of JavaScript for loop. The structure of for loop is: for ( initialization; condition; update_the_counter)
Summary: in this tutorial, you will learn how to use the JavaScript for...in loop to iterate over the enumerable properties of an object. Introduction to JavaScript for...in loop. The for...in loop over the enumerable properties that are keyed by strings of an object. Note that a property can be keyed by a string or a symbol. The JavaScript for/of loop is used to iterate through iterable objects, like arrays and typed arrays, strings, node lists, arguments, maps, and sets. In the example below we use for/of loop to loop through an array and display each item in it: Jan 30, 2020 - This tutorial shows you how to use the JavaScript for loop to create a loop that executes a block of code repeatedly in a specific number of times.
4 days ago - Loops are useful when you have to execute the same lines of code repeatedly, for a specific number of times or as long as a specific condition is true. Suppose you want to type a ‘Hello’ The continue statement can be used to restart a while, do-while, for, or label statement.. When you use continue without a label, it terminates the current iteration of the innermost enclosing while, do-while, or for statement and continues execution of the loop with the next iteration. In contrast to the break statement, continue does not terminate the execution of the loop entirely. for...of The for...of statement creates a loop iterating over iterable objects, including: built-in String, Array, array-like objects (e.g., arguments or NodeList), TypedArray, Map, Set, and user-defined iterables. It invokes a custom iteration hook with statements to be executed for the value of each distinct property of the object.
JavaScript includes for loop like Java or C#. Use for loop to execute code repeatedly. ... The for loop requires following three parts. Initializer: Initialize a counter variable to start with · Condition: specify a condition that must evaluate to true for next iteration ... In the above example, ... Here 10 simple javascript For-Loop Exercises to test your introductory-level understanding of Javascript For-Loops. Use for-loops in all of your solutions below. Scroll down to the bottom of the page for an embedded compiler. Exercise 1) Get the sum of two arrays…actually the sum of all their elements. P.S. Each array includes only integer ... 1) Simple for loop examples. The following example uses the for loop statement that shows the numbers from 1 to 5 in the Console window. for ( var counter = 1; counter < 5; counter++) { console .log ( 'Inside the loop:' + counter); } console .log ( 'Outside the loop:' + counter); Code language: JavaScript …
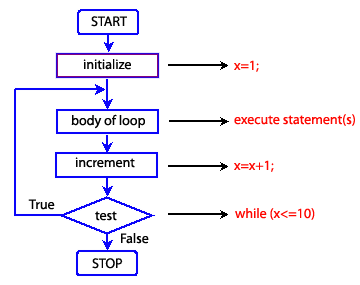
The flow chart of a for loop in JavaScript would be as follows −. Syntax. The syntax of for loop is JavaScript is as follows −. for (initialization; test condition; iteration statement) { Statement(s) to be executed if test condition is true } Example. Try the following example to learn how a for loop works in JavaScript. The for statement is followed by a parentheses (()) which contains 3 expressions: initialization expression, where you declare a variable to be used as the source of the loop condition. Represented as x = 1 in the example. condition expression, where the variable in initialization will be evaluated for a specific condition. Apr 28, 2021 - Loops are used in JavaScript to perform repeated tasks based on a condition. Conditions typically return true or false when analysed. A loop will continue running until the defined condition returns false. The three most common types of loops are forwhiledo whileYou can type js for, js while or js
JavaScript is a text-based scripting language commonly used to add dynamic and interactive elements to static websites to make them visually appealing. Loops have different syntax in each programming language, but the basic concept (logic) remains the same. JavaScript For Loop is explained in this article. Statement 2 defines the condition for the loop to run (i must be less than 5). Statement 3 increases a value (i++) each time the code block in the loop has been executed. ... Normally you will use statement 1 to initialize the variable used in the loop (let i = 0). This is not always the case, JavaScript ... This JavaScript tutorial explains how to use the for loop with syntax and examples. In JavaScript, the for loop is a basic control statement that allows you to execute code repeatedly for a fixed number of times.
The For Loop in JavaScript is the best method to iterate through a series of data at the same time. For loop is an entry-controlled loop in which the test condition is checked before going to the body of the program. For loop is used when we know the number of iterations before entering the loop. Loops are usually used for repeating a series of ... Feb 19, 2019 - How to ignore loop in else condition using JavaScript ? ... Looping in programming languages is a feature which facilitates the execution of a set of instructions/functions repeatedly while some condition evaluates to true. For example, suppose we want to print “Hello World” 10 times.
 Javascript While Loop Example Web Code Geeks 2021
Javascript While Loop Example Web Code Geeks 2021
 Loops In Javascript Assignment Help By Mah
Loops In Javascript Assignment Help By Mah
 Using Javascript For Loop Simply And In Js Arrays
Using Javascript For Loop Simply And In Js Arrays
 Javascript Array Foreach Method Example
Javascript Array Foreach Method Example
 For While And Do While Loop In Javascript With Example
For While And Do While Loop In Javascript With Example
 For Loop Within A For Loop Javascript Stack Overflow
For Loop Within A For Loop Javascript Stack Overflow
 Advanced Looping With Javascript Dummies
Advanced Looping With Javascript Dummies
 While Loop Example In Javascript Youtube
While Loop Example In Javascript Youtube
 Javascript Online Presentation
Javascript Online Presentation
 Javascript Do While Loop W3resource
Javascript Do While Loop W3resource
 The Difference Between For Loops And While Loops In
The Difference Between For Loops And While Loops In
 Javascript Loop Control Top 3 Statements With Real Life
Javascript Loop Control Top 3 Statements With Real Life
 Javascript Loops Learn To Implement Various Types Of Loop
Javascript Loops Learn To Implement Various Types Of Loop
How To Do A Basic String Loop For A For Statement In
 Challenge Iterate With Javascript While Loops Javascript
Challenge Iterate With Javascript While Loops Javascript
 Javascript Loops Learn To Implement Various Types Of Loop
Javascript Loops Learn To Implement Various Types Of Loop
 Javascript Online Presentation
Javascript Online Presentation
 3 Flavors Of The For Loop In Javascript And When To Use Them
3 Flavors Of The For Loop In Javascript And When To Use Them
 Javascript For Loop With Examples
Javascript For Loop With Examples
 Tools Qa Javascript Loop While Do While For And For In
Tools Qa Javascript Loop While Do While For And For In
 Javascript Event Loop William Vincent
Javascript Event Loop William Vincent
 Javascript 14 While Loop And The Difference From For Loop
Javascript 14 While Loop And The Difference From For Loop




0 Response to "27 Javascript For Loop Example"
Post a Comment