26 Javascript Code To Capture Image From Webcam
PHP Webcam Capture Image and Save from Camera. by asdevil666. May 1, 2021. in PHP Programming. 18 0. 0. 6. SHARES. 38. VIEWS. Share on Facebook Share on Twitter. If you want to take a picture of user from webcam or mobile camera then you can use javascript webcam library for capture image form camera and save it in php. 25/8/2014 · This post is a part 12 of Capturing Webcam Image Using JavaScript post series. In getUserMedia article I explained how we can retrieve webcam video using JavaScript. Developers started applying different techniques to retrieve a single frame out of the stream which would result in a captured image.
 Capture Image Using Javascript Webcam And Upload It In Your
Capture Image Using Javascript Webcam And Upload It In Your
Oct 16, 2014 - This is used to capture image through webcam which is done using Javascript and that image can be further processed using base64.

Javascript code to capture image from webcam. Apr 13, 2021 - Most browsers can get access to the user's camera. Apr 14, 2021 - Hello, guys In this tutorial we will try to solve the mentioned query. and also we will learn how to... Usually they're used to capture video of the person but they can also be used to capture still pictures. Nowadays most browsers help capturing Webcam photographs with none special platform specific drivers, so any Web software can capture pictures with some HTML and JavaScript code and upload the images to the server.
Capture image from webcam and convert to base64 in javascript. Ask Question Asked 1 year, 4 months ago. Active 1 year, 4 months ago. Viewed 3k times 4 1. I need to capture an image from a web camera and convert to base64. Should be able to capture multiple frames and concatenate them and again convert to base 64. ... This code works well for ... Use getUserMedia () method to get access to the user's webcam. Display the camera stream in a <video> element on the page. Capture a video frame in a <canvas> element. Convert the <canvas> to an image. 19/6/2019 · In this precedent code, we will utilize getUserMedia() strategy to review webcam video with HTML5 and take pictures from a webcam with HTML5 utilizing JavaScript. HTML Code. The accompanying HTML inserts the video component and draws the image on the webpage. The HTML5 < video > element is used to embed a video in a webpage. The HTML < canvas > element is used to draw a snapshot of the webcam video on a webpage. The button (snap) trigger the canvas API to generate an image …
visolveemr (ViSolve) December 21, 2017, 7:36am #2. @Sombi_Willingtone, We checked your code which you shared above for web cam access ,we understand that. 1.You are capturing the image by clicking the "take screen-shot" button. 2.Once the image is captured that will be saved in local using 'saveimage.php' . Now, let's add a View to this Capture action method. Adding Capture View. In this part, we are going to add Capture View. To add a View, just right click inside the "Capture" action method, a new dialog will pop up for configuring the View. In that, we are going to just enter the View name as "Capture" and uncheck the layout checkbox. Last in this function, we convert the canvas into a PNG image and call photo.setAttribute() to make our captured still box display the image. Capturing a frame from the stream There's one last function to define, and it's the point to the entire exercise: the takepicture() function, whose job it is to capture the currently displayed video frame ...
This is a quick guide and example of how to capture photos with a webcam in Javascript. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Capture Image from the Webcam through HTML5 - JSFiddle - Code Playground Close Webcam.js is an Open Source JavaScript library that allows us to capture a picture from the webcam. It uses HTML5 getUserMedia API to capture the picture. Webcam Js Quick Start Guide We need to host the webcam.js and webcam.swf files on your web server, and drop in this HTML snippet:
I have viewed several codes online on how to capture an image and save to file but none seem to be working properly using C#. Please does anyone have a working code that can do this. 20/4/2020 · Just call webcam.snap () function to capture snapshot of the webcam. The function returns a data URI containing a representation of the image in the format of PNG. By setting the an html <a> link’s ‘href’ attribute to the image data return, the user can download and save the snapshot. 1. Hello Guys!This is a very unique video as in this video I have shown how to access the webcams of your laptops or computers using just a few lines of code an...
Aug 25, 2016 - A quick tutorial that covers a pure-JavaScript way to take photos directly in the browser using various native APIs and interesting JS techniques. 11/5/2020 · In this article, we will share a very simple JavaScript code snippet through which you can easily integrate your webcam into an HTML5 web page. Now, a day most of the website provides real-time webcam integration for profile picture upload or any account verification step. First, create an HTML DOM structure using the following code snippet. Jun 26, 2019 - Explains all the steps required to capture an image or snapshot from the camera and upload the image to the server.
You can utilize getUserMedia () API to provoke discourse to get consent from the client and s tream webcam video utilizing HTML5. In this precedent code, we will utilize getUserMedia () strategy to review webcam video with HTML5 and take pictures from a webcam with HTML5 utilizing JavaScript. Welcome to a tutorial on how to capture photos with a webcam in Javascript. Yes, the Stone Age of the Internet is long over, and it is totally possible to take photos straight from using Javascript… Although it is not so straightforward and requires quite a bit of coding. Just how do we do it? Read on to find out! Jun 17, 2018 - Learn how the element combined with the getUserMedia function can help you display your webcam's video stream in the browser.
Generally, the software is used to access webcam and stream video in the device. You can use JavaScript API to steam webcam video on the webpage without any third-party software. The getUserMedia () method in HTML5, helps to display a preview of the webcam video using JavaScript. Read Tutorial and Download source code from CodexWorld - https://www.codexworld /access-webcam-capture-image-take-picture-html5-javascript/Webcam prev... Feb 22, 2012 - Capture audio and video using the getUserMedia() API.
1. HTML : Take a video tag and set it to autoplay to see the live screen and a canvas tag to display captured image. Take two buttons -> start and Capture. Take a form with save button and set action name to save captured image. 2. JAVASCRIPT : On click of start button a code for detecting webcam is executed. 26/6/2020 · Capture Photo using the device camera in Javascript. In the HTML code, we will define a section for streaming the video captured from the camera, where the user will see their live video, to pose, and finally capture a photo. We will have a Take Photo button, which will trigger the photo capturing. And another section in which we will display the output. First, the method isOpened () tests whether the webcam is opened or not and then the method isread () function returns whether the image captured read or not. If read then stored as a image in bufferedImage class. Then the image converted into a writable image using Writable class. Save the captured image in a file if you want to.
16. I want to make a program on the web which will capture an image via the user's webcam. I am using the getUserMedia Web API. Here is my code, but it does not work. How can I change it to capture the webcam image? <div id="container"> <video autoplay="true" id="videoElement"> </video> </div> <script> </script>. There is the JS: Now here is the main part. below is our JavaScript code to add all the functionalities: Webcam.attach( '#camContainer' ); function take_snapshot() { Webcam.snap( function(img_data_url) { document.getElementById('picture_from_cam').innerHTML = '<img src="'+img_data_url+'"/>'; } ); } HTML5 Webcam Image Capture Library with Flash Fallback - GitHub - jhuckaby/webcamjs: HTML5 Webcam Image Capture Library with Flash Fallback
How to capture image by webcam and display into picture box using VB.NET 2008 in VB language How Do I Capture A Signature In Asp.Net Using C# And Save Image To Sql Database from a webform How to capture image using Webcam and Show in Win Application Picturebox using vb To capture static images from the live webcam, I have a button (input element of type button) whose click event calls a JavaScript function named takeSnapShot (). Its a user-defined function. takeSnapShot = function () { } Apr 24, 2020 - Introduce to npm module webcam-easy.js, which provides an easy to use JavaScript library that can access desktop and mobile webcam and take snapshot photo.
WebcamCaptureCSharp.zip. Today I am going to show you how to capture images from the webcam using JavaScript and HTML5 and upload on the server using a simple Ajax call using C#. For your reference I have attached zip file of the MVC project with this article. Below are the steps to perform this requirment. Access Webcam by taking permission ... Aug 24, 2016 - I recently needed to take a picture from a web browser using webcam. As this is a basic need, I thought it would be quite easy. Yet, solution is not trivial, and implies both using new user media HTML5 API and some canvas manipulation. Here is a reminder which may be useful to everyone. This library will help us invoke a Python method using kernel.invokeFunction function from our JavaScript code. The image captured from webcam is converted to Base64 format. This Base64 image is passed to a Python callback method, which we will define later.
Webcam Capture in VB.NET Source code and Tutorial. Problem. Create a Windows Form Application program in Visual Basic.Net that will allow users to capture and save an image from a webcam. Description. This tutorial will allow the user to select a video device, a video resolution and video input. Once set upped, the user can click the capture ... Today, We want to share with you jQuery Capture Webcam Image Using Web Camera in PHP.In this post we will show you Capture Webcam Image with PHP and jQuery, hear for capture image using webcam and save to database in php and html5 we will give you demo and example for implement.In this post, we will learn about How to Use a Webcam to take Pictures in PHP Application with an example. A webcam allows users to capture images and video streams in real-time. It is usually built into a laptop or physically connected to a computer via a USB port. Webcams can be used in many scenarios, including video conference calls, face recognition, security surveillance, etc.
Sep 05, 2014 - WebcamJS is a small (~3K minified and gzipped) standalone JavaScript library for capturing still images from your computer's camera, and delivering them to you as JPEG or PNG Data URIs. The images can then be displayed in your web page, rendered into a canvas, or submitted to your server. In this post I am going to show how you can capture an image from a webcam via JavaScript and convert it to a Data URI which can then be saved in a database or displayed in an IMG tag. Note: This is more of a proof of concept rather than a best practices example so the code is a bit messy and hacked together from various sources. Last updated on July 30, 2021 by Yogesh Singh Webcam.js is a JavaScript library that allows us to capture a picture from the webcam. It uses HTML5 getUserMedia API to capture the picture. Flash is only used if the browser doesn't support getUserMedia.
Access Webcam With Nodejs Want To Create A Web Application
 Webcam Image With Php And Jquery Codingbin
Webcam Image With Php And Jquery Codingbin
 A Comprehensive Guide To Capture Images From Webcam In Javascript
A Comprehensive Guide To Capture Images From Webcam In Javascript
 How To Access A Webcam And Take A Picture With Javascript
How To Access A Webcam And Take A Picture With Javascript
 Node Js Webcam Easy Js Library To Take Photos From Webcam In
Node Js Webcam Easy Js Library To Take Photos From Webcam In
Webcam Capture Github Topics Github
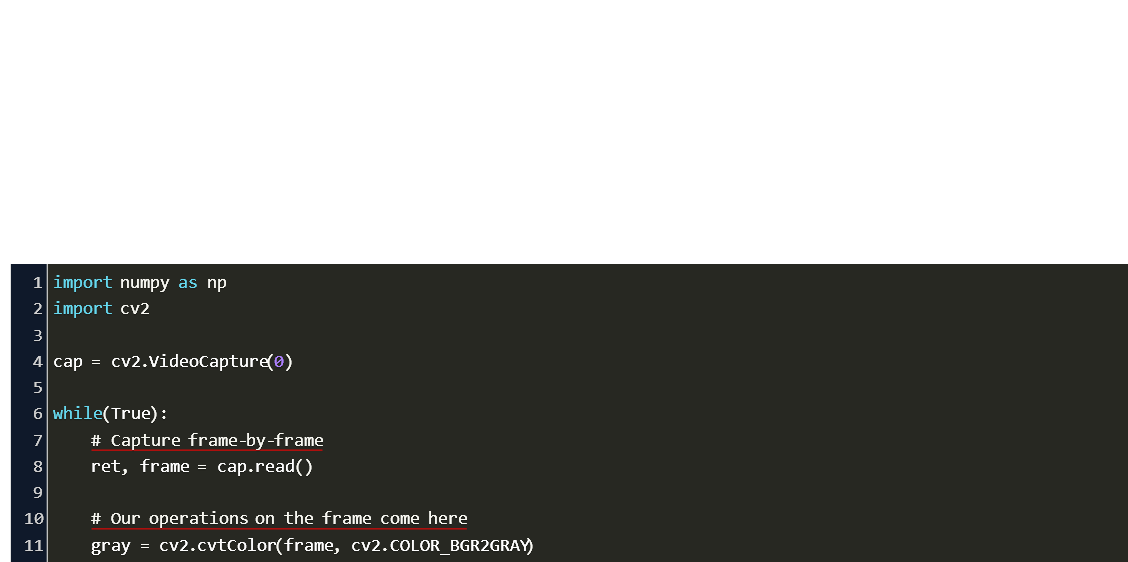
 Opencv Webcam Python Code Example
Opencv Webcam Python Code Example
 Capture Webcam Images From A Browser With Angular
Capture Webcam Images From A Browser With Angular
 Webcam To Canvas Or Data Uri With Html5 And Javascript
Webcam To Canvas Or Data Uri With Html5 And Javascript
 How To Capture Photos With Webcam In Javascript
How To Capture Photos With Webcam In Javascript
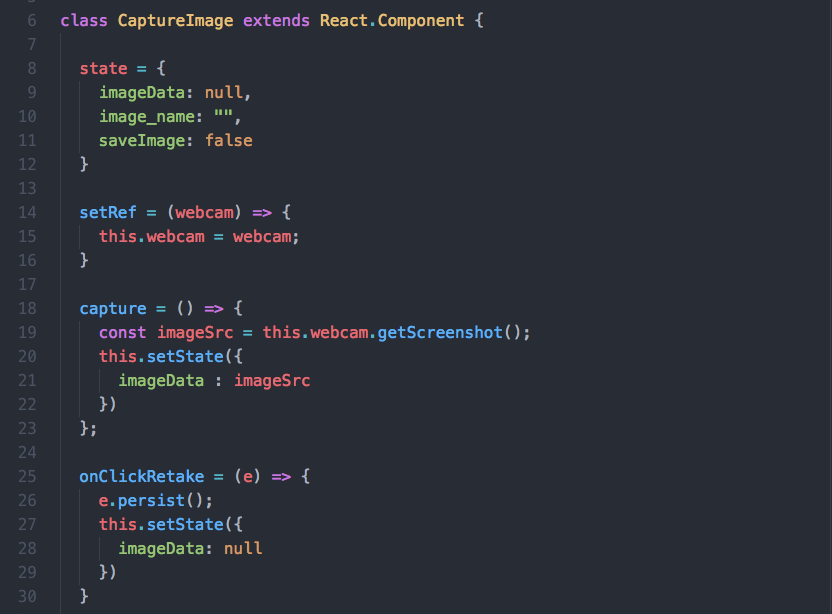
 A Quick And Dirty Primer On Using React Webcam By Razibul
A Quick And Dirty Primer On Using React Webcam By Razibul
 How To Capture Photos With Webcam In Javascript
How To Capture Photos With Webcam In Javascript
 Mobile First Camera App Template Html Css Js And Webrtc
Mobile First Camera App Template Html Css Js And Webrtc
 Vue Js Capture Photo And Video From Webcam Using Vue Media Recorder Library Full Tutorial 2020
Vue Js Capture Photo And Video From Webcam Using Vue Media Recorder Library Full Tutorial 2020
 Webcam Face Detection Using Javascript Php And Mysql Edopedia
Webcam Face Detection Using Javascript Php And Mysql Edopedia
 Using Html5 Canvas Javascript To Take In Browser Screenshots
Using Html5 Canvas Javascript To Take In Browser Screenshots
 Python Opencv Tutorial To Capture Images From Webcam Full
Python Opencv Tutorial To Capture Images From Webcam Full
 Build Machine Learning Model Using Tensorflow Js Python
Build Machine Learning Model Using Tensorflow Js Python
 Capturing Image From Web Cam In Asp Net
Capturing Image From Web Cam In Asp Net
 Capture Picture From Your Webcam In Angular Trung Vo
Capture Picture From Your Webcam In Angular Trung Vo
 How To Capture Picture Using Javascript Webcam Js Tutorial
How To Capture Picture Using Javascript Webcam Js Tutorial
 Capture Videos And Images With Python Part 2 Studytonight
Capture Videos And Images With Python Part 2 Studytonight
 Webcam Js Could Not Access Webcam Constraintnotstatisfied
Webcam Js Could Not Access Webcam Constraintnotstatisfied
 How To Access Webcam And Take Photo With Javascript
How To Access Webcam And Take Photo With Javascript
 Unable To Access The Webcam Stack Overflow
Unable To Access The Webcam Stack Overflow
0 Response to "26 Javascript Code To Capture Image From Webcam"
Post a Comment