25 Create Divs With Javascript
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Working Demo: http://codifyacademy /youtube/wk09/video-03 Download the source code here: https://github /chrisbrody/Youtube-Videos/tree/master/wk09/vid
 How To Create An Image Element Dynamically Using Javascript
How To Create An Image Element Dynamically Using Javascript
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

Create divs with javascript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In this post we will learn How to Create DIV Dynamically using JavaScript. Here we are using javascript to accomplish this. We have used the appendChild method for document body element. AppendChild method takes one parameter as the name of the object of newChild that you want insert into the specified HTML tag like body tag in the above ... May 21, 2020 - Get code examples like "create div javascript" instantly right from your google search results with the Grepper Chrome Extension.
.animate{ animation: jump 300ms linear; } We're going to use JavaScript to add the class "animate" to our character whenever you click your mouse.. In the script.js file, create a function called jump() that adds the "animate" class to the character div.Create an event listener that listens for the user to click, and then executes the jump function. ... Hi, can you tell me how to dynamically create divs using jQuery. For example, how to make three divs inside body, so every next div will be removed from left 20px? ... JavaScript. godfather999 ... Sep 29, 2020 - The document.createElement() accepts ... new Node with the Element type. ... <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>JS CreateElement Demo</title> </head> <body> </body> </html> ... <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>JS CreateElement Demo</title> </head> <body> <script> let div = ...
So my problem is this, I need to create a grid that in each cell there should be a 0 or a 1. These cells when clicked should toggle between 0 and 1. When hovered It should show the coordinates (ex: 1,5). Now the only way I got this to work was by creating three divs. How to call javascript function specified in a child <frame> How to convert a very large hex number to decimal in javascript Is there such a thing as a catch-all key for a javascript object? Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Also, we used font-family property which allows creating a prioritized list of font family names and/or generic family names for the selected element. css alignment flexbox div Related Resources Here is the link to modify with a javascript action: Do Something. Here is the link to modify with a javascript action: Do Something ... Another thing I like to do is creating an object and then looping thru the object and setting the styles like that because it can be tedious writing every single style one by one. ... how to positioning the divs using the javascript or jquery? See more linked questions. Related. 4663. How to create a GUID / UUID. 7626. How do JavaScript ...
Show/Hide multiple DIVs in Javascript May 9, 2021 June 25, 2021 amine.kouis 0 Comments javascript show hide div onclick toggle , js , onclick show div and hide other div , onclick showhide multiple div , show hide multiple divs javascript , show hide multiple divs with same class , show hide multiple divs with same id Hi, I'm wondering how to create a DIV dynamically. Basicly, I have two labels, and depending on which one is clicked, I want some code to appear inside an existing DIV. Obviously, I will need to do this using javascript and the onClick event. To make things even more complicated, I also want some DIV's inside of the dynamically created DIV. JavaScript event handling is the basis of all client-side applications. When an event occurs on a target element, e.g. a button click, mouse move, form submit etc, a handler function is executed.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. Dynamically Create a DIV tag using Server-Side code or JavaScript Dynamically Create a DIV tag using Server-Side code or JavaScript A user recently sent across a request where he needed to create HTML tags dynamically. Depending on the need, you may use server side code or plain JavaScript. Now that we got the link to each HTML element on the list as a JavaScript object, let's do something with them: /* Add event listeners to all elements by hand */ divs.addEventListener ("click",...
In this article, we will be explaining to you how to create an editable div using HTML, CSS, and JavaScript. An editable div is one on which is you will click then it will generate an editable text area to edit or to write any text on your browser itself. Apr 28, 2021 - This post will discuss how to dynamically create a div element with JavaScript and jQuery... In vanilla JavaScript, you can use the native `appendChild()` method to append the div element to another container. Creating elements using HTML tags isn’t the only way to do it — in fact it’s possible to create, modify and insert elements from JavaScript. Here’s an example that creates a div, adds some text to it and appends it as the last element in the body:
The HTML element is the generic container for flow content. It has no effect on the content or layout until styled in some way using CSS (e.g. styling is directly applied to it, or some kind of layout model like Flexbox is applied to its parent element). JavaScript and localStorage function. To save the text in our two divs, we need to store it in the brower's localStorage. To do that, we first have to get the div ids from the HTML document and set it to a localStorage instance with some default text. Then, we can write a function that checks the innerHTML of both the divs and saves it every ... Creating div element. To create a div element the tagName is going to have a value of div as follows // create div element document.createElement('div') We have created an element however it will not be visible on the document as of now. To make the newly created element visible on the page we need to. enter some content in it
The <div> tag defines a division or a section in an HTML document. The <div> tag is used as a container for HTML elements - which is then styled with CSS or manipulated with JavaScript. The <div> tag is easily styled by using the class or id attribute. Any sort of content can be put inside the <div> tag! JavaScript animations can handle things that CSS can't. For instance, moving along a complex path, with a timing function different from Bezier curves, or an animation on a canvas. Using setInterval. An animation can be implemented as a sequence of frames - usually small changes to HTML/CSS properties. tagName A string that specifies the type of element to be created. The nodeName of the created element is initialized with the value of tagName.Don't use qualified names (like "html:a") with this method. When called on an HTML document, createElement() converts tagName to lower case before creating the element. In Firefox, Opera, and Chrome, createElement(null) works like createElement("null").
Using the insertAdjacentHTML () method HTML code can be appended to a div using the insertAdjacentHTML () method. However, you need to select an element inside the div to add the code. This method takes two parameters: Mar 26, 2021 - That was the HTML example. Now let’s create the same div with JavaScript (assuming that the styles are in the HTML/CSS already). ... Most of the time we need to create element nodes, such as the div for the message. Use any element to open the dropdown menu, e.g. a <button>, <a> or <p> element. Use a container element (like <div>) to create the dropdown menu and add the dropdown links inside it. Wrap a <div> element around the button and the <div> to position the dropdown menu correctly with CSS. Step 2) Add CSS:
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Apr 22, 2017 - Connect and share knowledge within a single location that is structured and easy to search. ... I am trying to create a <div> dynamically, with an appended <div> inside. I have this so far which works: I agree with everything in Guy Incognito's answer.I also see another possible improvement: DocumentFragment. One possible optimization is adding the child elements to a DocumentFragment to avoid reflows after each element is added.. The key difference is that because the document fragment isn't part of the active document tree structure, changes made to the fragment don't affect the document ...
hello,I am new to web programming and asked to show multiple divs dynamically using javaScript this is the code i am trying but no output is showing: HTML < html ... Create multiple divs dynamically inside a div using angular2. Make Div display block in Javascript. In this tutorial you will learn how to create a simple dropdown menu with vanilla Javascript, HTML and CSS. We will walk through the HTML, CSS and Javascript code, but paying more attention to the programming, since this is a JS tutorial. We'll use just plain JS and CSS, with no frameworks or preprocessors. Aug 19, 2019 - To add a new element to the HTML DOM, we have to create it first and then we need to append it to the existing element.Steps to follow1) First, create a div sec ...
Javascript Element How to - Create array of DIV's with specific ID tag. Back to Div ↑ Question. We would like to know how to create array of DIV's with specific ID tag. Answer!--f r o m w w w. j a v a 2 s. c o m--> <! All that remains is to insert our new block into its container, which is done here. The appendChild() method places block_to_insert as the last child of container_block. (That is, our new DIV will be placed after all other HTML elements, if any, in container_block.). The above is the bare minimum that you will typically need to do to inject a DIV block into a web page. ← Prev Next → With document.createElement () method you can create a specified HTML element dynamically in JavaScript. Once created, you can insert (or add) the element to your web page, or add it to a pre-defined element or a dynamically created element. In fact, you can create an entire form dynamically using this method.
Jun 01, 2020 - A quick guide on how selectors affect your codeWhile working on a project, I ran into an issue in my code. I was attempting to define multiple HTML elements into a collection and then change those elements based on some preset conditions. I struggled for roughly four hours of coding Create divs with javascript not working. user2059810 Published at Dev. 3. user2059810 I am trying to create divs when another div is clicked, but nothing is happening, and the console says nothing. I have done research and haven't been able to find anything on this. Any help would be greatly appreciated. How to create divs with separate classes in jQuery/JavaScript? 320. ... I'm trying to make a shooter type game for a school project and I'm running in to trouble creating multiple divs with different classes associated with them. I'm a pretty new programmer so any help would be appreciated. $(document).ready(function(){ var targetColor; var ...
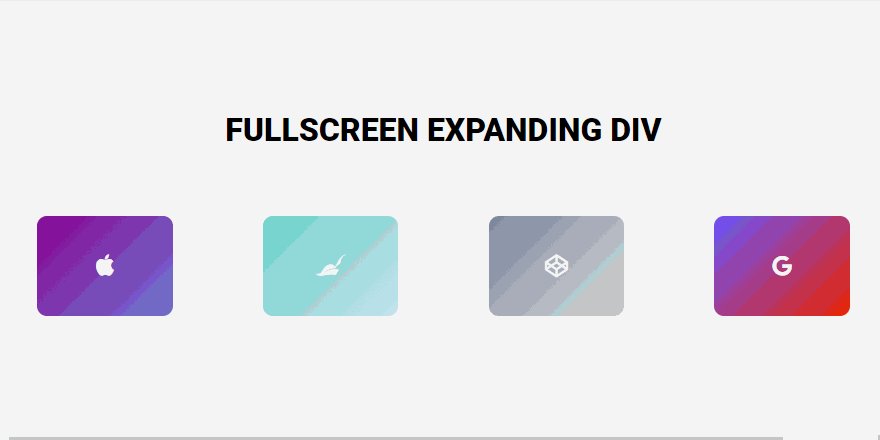
 Div To Fullscreen On Click Codemyui
Div To Fullscreen On Click Codemyui
 Javascript Html Amp Css How To Make Divs Responsive Creating
Javascript Html Amp Css How To Make Divs Responsive Creating
 Animating More Elements Along Svg Paths With Javascript Part
Animating More Elements Along Svg Paths With Javascript Part
 Create Element Inside Div Javascript Code Example
Create Element Inside Div Javascript Code Example
How To Create A Css Grid Step By Step Developer Drive
How To Make A Div So That You Can T Click The Underlying
 How To Append Html Code To A Div Using Javascript
How To Append Html Code To A Div Using Javascript
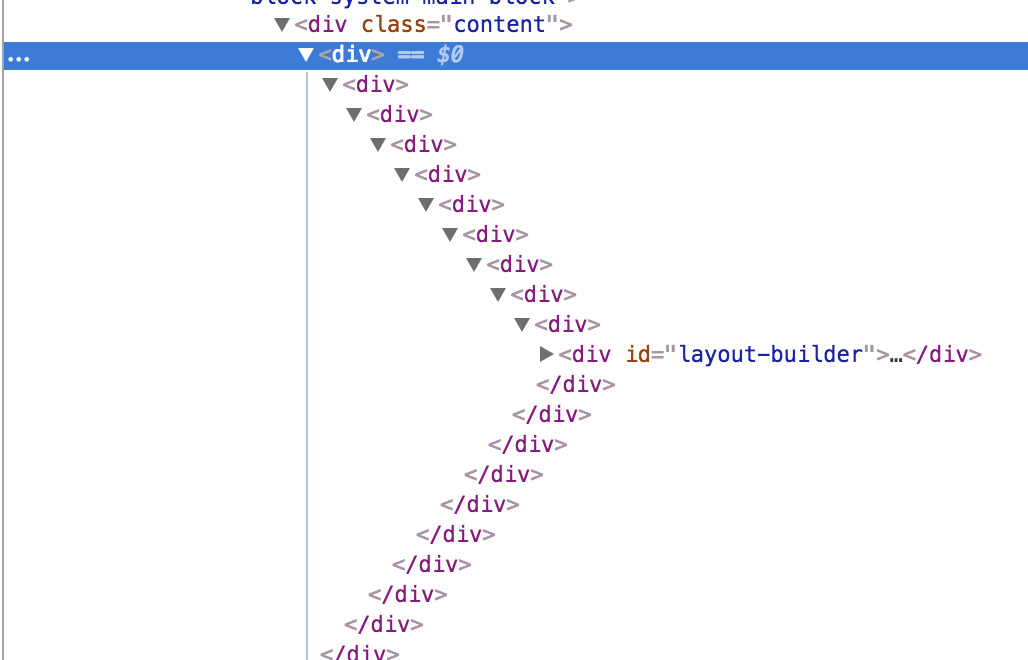
 Ajax Js Insert Command Sometimes Wraps Content In A Div
Ajax Js Insert Command Sometimes Wraps Content In A Div
A Javascript Library Allowing The Creation Of Manually
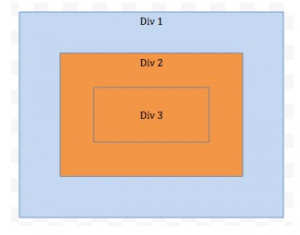
 The Overlapping Rectangles Using Css And Javascript
The Overlapping Rectangles Using Css And Javascript
 Infinite Pure Javascript Slider Click And Touch Events By
Infinite Pure Javascript Slider Click And Touch Events By
 Advance Jquery Show Hide With Multiple Div Javascript
Advance Jquery Show Hide With Multiple Div Javascript
 Print The Content Of A Div Element Using Javascript
Print The Content Of A Div Element Using Javascript
 Create Html With Js Createelement
Create Html With Js Createelement
 Basics Of Creating Parallax Effect Using Html Css And Javascript
Basics Of Creating Parallax Effect Using Html Css And Javascript
 Modern Split View In Javascript Split Js Css Script
Modern Split View In Javascript Split Js Css Script
 Div Based Layout Website Design Using Div Tag Div Vs Table
Div Based Layout Website Design Using Div Tag Div Vs Table
 Stop Using So Many Divs An Intro To Semantic Html Dev
Stop Using So Many Divs An Intro To Semantic Html Dev
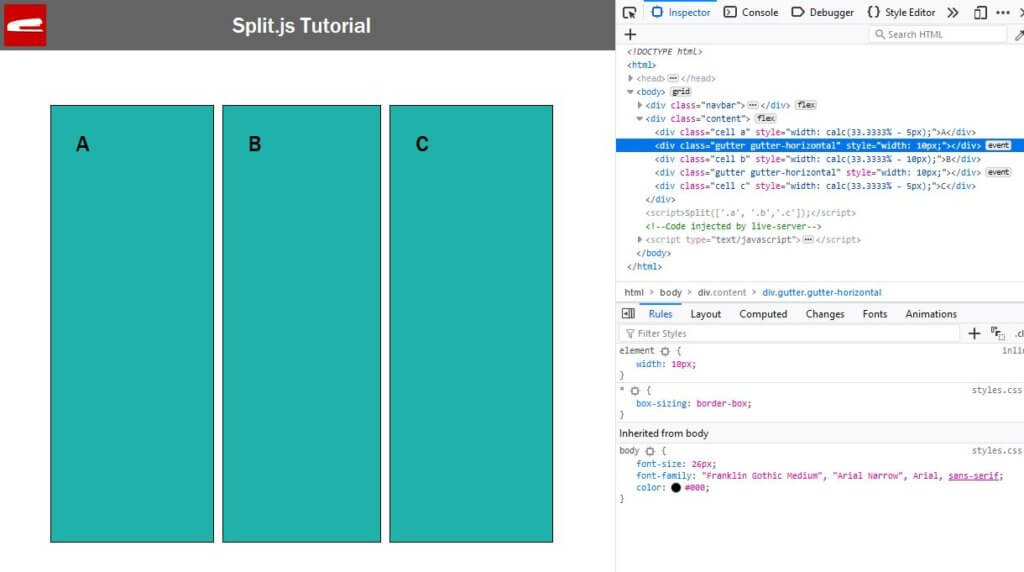
 Split Js Tutorial Create Split Screen Effect On Your
Split Js Tutorial Create Split Screen Effect On Your
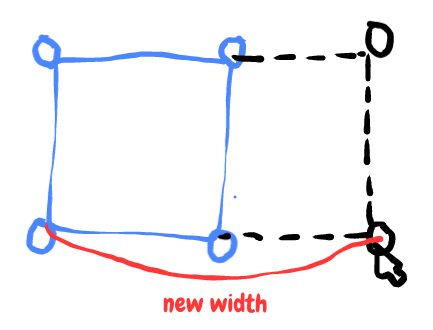
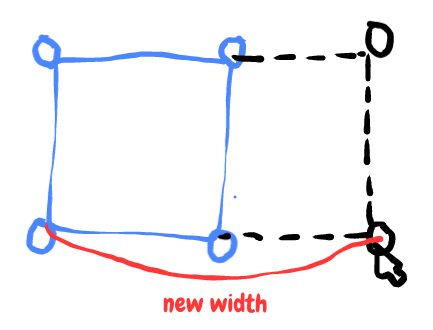
 Making A Resizable Div In Js Is Not Easy As You Think By
Making A Resizable Div In Js Is Not Easy As You Think By
 Create Ul And Li Elements Dynamically Using Javascript
Create Ul And Li Elements Dynamically Using Javascript
How To Center Floated Divs In A Container How To Center A
 Hide And Show Div Using Javascript
Hide And Show Div Using Javascript

0 Response to "25 Create Divs With Javascript"
Post a Comment