24 How To Use Setattribute In Javascript
This will work regardless how the SVG is added to the page or where the JS is. Note that these functions are slightly different from the standard getAttribute and setAttribute methods because the elements are not HTML elements, rather in the SVG namespace (NS stands for namespace). All this means is that you have to pass an additional parameter to each method, which can just be null. setAttribute( , ); // ex var aElement = document.querySelector("a"); aElement. ... Javascript answers related to “how to use setattribute in javascript”.
 How To Add Readonly Attribute To An Input Tag In Javascript
How To Add Readonly Attribute To An Input Tag In Javascript
Use setAttribute() Method to add the readonly attribute to the form input field using JavaScript. setAttribute() Method: This method adds the defined attribute to an element, and gives it the defined value. If the specified attribute already present, then the value is being set or changed. Syntax: element.setAttribute( attributeName ...

How to use setattribute in javascript. The setAttribute () method is used to set an attribute on the specified element. If the attribute already exists on the element, the value is updated; otherwise a new attribute is added with the specified name and value. The JavaScript code in the following example will add a class and a disabled attribute to the <button> element. Set up all properties/attributes before you append the element to the document. Simply put, complete all setup of the HTMLElement's properties/attributes you create via document.createElement () before you call HTMLElement.appendChild () to append it to the document. This should work consistent across all browsers. Servlet setAttribute & getAttribute method example. In this tutorial you will learn about how to use the setAttribute () & getAttribute () method in servlet. In the example given below I want to carry some information from one servlet to another servlet. For this solution first I created two servlet in one of which I used the setAttribute ...
You should always use the direct.attributeform (but see the quirksmode link below) if you want programmatic access in JavaScript. It should handle the different types of attributes (think "onload") correctly. Use getAttribute/setAttributewhen you wish to deal with the DOM as it is (e.g. literal text only). Different browsers confuse the two. Using setAttribute () to modify certain attributes, most notably value in XUL, works inconsistently, as the attribute specifies the default value. To access or modify the current values, you should use the properties. For example, use Element.value instead of Element.setAttribute (). Found a problem with this page? Alternatively, you can invoke the setAttribute() method on the img object with two arguments: the attribute name and the value. img.setAttribute("id", "img-rounded-border"); 7.
To set the inline style of an element, you use the style property of that element: element.style. Code language: CSS (css) The style property returns the read-only CSSStyleDeclaration object that contains a list of CSS properties. For example, to set the color of an element to red, you use the following code: element.style.color = 'red'; JavaScript DOM — Set the value of an attribute. To set the value of an attribute on an HTML element, you can use the setAttribute () method. This method adds the specified attribute to an HTML and gives it the specified value. If the attribute already exists, it only changes the value. Although the setAttribute () method sets the style ... 12/11/2015 · var SELECT = document.createElement('SELECT'); var OPT1 = document.createElement('OPTION'); OPT1.setAttribute('value', 0); var OPT2 = document.createElement('OPTION'); OPT2.setAttribute('value', 0); OPT2.setAttribute('selected', 'selected'); // also you can set use .selected as a property // OPT2.selected = true; …
Definition and Usage The setAttribute() method adds the specified attribute to an element, and gives it the specified value. If the specified attribute already exists, only the value is set/changed. 27/5/2006 · used by the renderer, you must assign to the property. Also, it is improper to use setAttribute in such a way: input.setAttribute ('onchange', mychangefunction) Yes. The value must be of type DOMString. There isn't really a standardized connection between, e.g., the HTML. onclick attribute and a DOM attribute. JavaScript setAttributeNS () method use for set specified attribute instead of old attribute and give specified value in specefied namespace. If both attribute are same then only value will be change.
To set a value of an attribute on an element, you use the setAttribute () method: element.setAttribute ( name, value ); Code language: CSS (css) For example, to set the title attribute of the anchor element, you use the following code: let link = document .querySelector ( 'a' ); link.setAttribute ( 'title', 'JavaScript DOM setAttribute' ); There are 2 ways to set the data attribute of an element using Javascript. The way I typically set the data attribute is with the dataset property, and the other way is using the setAttribute() method. dataset Property. To set the data attribute with the dataset property do the following: Grab the element (i.e let ele = document.querySelector ... How it works: First, select the button with the id btnSend by using the querySelector () method. Second, set the value of the name attribute to send using the setAttribute () method. Third, set the value of the disabled attribute so that when users click the button, it will do nothing.
8/9/2017 · Look at the code example below. That's the standard way of writing JavaScript setAttribute function: element.setAttribute (attributeName, attributeValue) You can see two parameters need to be added to the parentheses. In this case, these arguments … In the Sevlet example I will use the HttpServletRequest reference to set the attribute using setAttribute() method. HttpServletRequest is an interface and it extends the ServletRequest interface that's why the concept of inheritance we can use the setAttribute() method using reference of HttpServletRequest object. 3/4/2020 · This method setAttribute is used to add specific attributes to an element by giving the attribute a certain value. If the specific attribute is already present/ assigned, the value in it will be updated or overwritten else new attribute is added with specified value and name.
JavaScript - How to Use setAttribute in JavaScript Attributes are components of HTML tags which can be used to help control the behavior of the element to which they are assigned. Some attributes apply to all HTML elements (e.g. all fields can have an id attribute), while others only work for specific elements (e.g. the attribute action is only available on the <form> tag). 31 Mar 2018 — Note that setAttribute will not work for style in IE, or event handlers (you shouldn't anyway). The code above handles style , but not ...13 answers · Top answer: You could make a helper function: function setAttributes(el, attrs) { for(var key in ... JavaScript DOM Element setAttribute () Method. JavaScript setAttribute () method use for set specified attribute instead of old attribute and give specified value. If both attribute are same then only value will be change.
JavaScript setAttribute () The setAttribute () method is used to set or add an attribute to a particular element and provides a value to it. If the attribute already exists, it only set or changes the value of the attribute. So, we can also use the setAttribute () method to update the existing attribute's value. JavaScript getAttribute () method. The getAttribute () method is used to get the value of an attribute of the particular element. If the attribute exists, it returns the string representing the value of the corresponding attribute. If the corresponding attribute does not exist, it will return an empty string or null. Basically I'm just learning JavaScript and I want to just figure out why this isn't working can anyone help me? I'm expecting on load that image1 will be replaced with image2. ... (first.src == 'image1.jpg') rather than get/setAttribute, which are a bit inconsistent and even buggy in some older browers. - RobG Jun 3 '14 at 4:49. Add a comment ...
Note that you have to set new width and height along with the unit value px or pixel, inside the single or double quotes.. ele.style.height = '50px'; Using style property to get inline style of an Element. The style property will only return inline style of an element. Inline CSS style applies to an element or when assigned using the style attribute like this. 29/3/2019 · When request. setAttribute (position, nameOfObj) is used to transfer values between different pages, it will only be passed from A. JSP to B. JSP once, and then the request will lose its scope, and then another request. setAttribute () will be set for further transmission. Using session. setAttribute () keeps this value throughout the process. Definition and Usage The setAttribute () method adds a new attribute. If an attribute with that name already exists in the element, its value is changed to be that of the value parameter
If you'd like to modify an attribute of an Element on the fly, you can do so within your Javascript code using the Element.setAttribute method.In this video ... We can use the inbuilt setAttribute() function of JavaScript. Syntax: var elementVar = document.getElementById("element_id"); elementVar.setAttribute("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute() to modify its attribute. One case I found where setAttribute is necessary is when changing ARIA attributes, since there are no corresponding properties. For example. x.setAttribute('aria-label', 'Test'); x.getAttribute('aria-label'); There's no x.arialabel or anything like that, so you have to use setAttribute.. Edit: x["aria-label"] does not work.You really do need setAttribute.
setAttribute method This method adds the specified attribute to an element, and set it's specified value. If the attribute already present, then it's value is set/changed.
 Why I Use Custom Data Attributes For Selecting Elements In
Why I Use Custom Data Attributes For Selecting Elements In
 Create Ul And Li Elements Dynamically Using Javascript
Create Ul And Li Elements Dynamically Using Javascript
 Creating New Html Elements And Setattribute Method
Creating New Html Elements And Setattribute Method
Javascript Dom String Hell And Symbolic Languages
Uncaught Typeerror Cannot Read Property Setattribute Of
 Need Help I Need To Disable The Autocorrections And
Need Help I Need To Disable The Autocorrections And
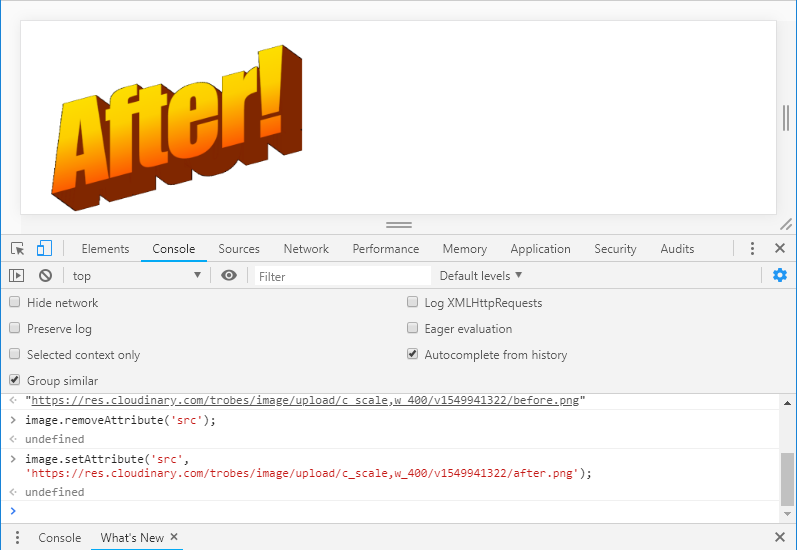
 动态图像未从java脚本显示到html页面 怎么做呢 码农俱乐部
动态图像未从java脚本显示到html页面 怎么做呢 码农俱乐部
 Setattribute Javascript Use Of Setattribute In Javascript
Setattribute Javascript Use Of Setattribute In Javascript
Fwk7 Core V5 7 13 Bug Updating Input Value Using Update
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 Javascript Fundamentals Master The Dom Part 2 By
Javascript Fundamentals Master The Dom Part 2 By
 How To Add Update An Attribute To An Html Element Using
How To Add Update An Attribute To An Html Element Using
 How To Set The Width And Height Of An Element Using Javascript
How To Set The Width And Height Of An Element Using Javascript
 Set Attribute Contenteditable On All Elements With Javascript
Set Attribute Contenteditable On All Elements With Javascript
 5 Ways To Change Override Css With Javascript Simple Examples
5 Ways To Change Override Css With Javascript Simple Examples
 Adding Dynamic Html Attributes With Vuejs Dev Community
Adding Dynamic Html Attributes With Vuejs Dev Community
Load An External Javascript File On Demand Using A Custom
 Angular 6 Error Domexception Failed To Execute
Angular 6 Error Domexception Failed To Execute
Typeerror Node Setattribute Is Not A Function In
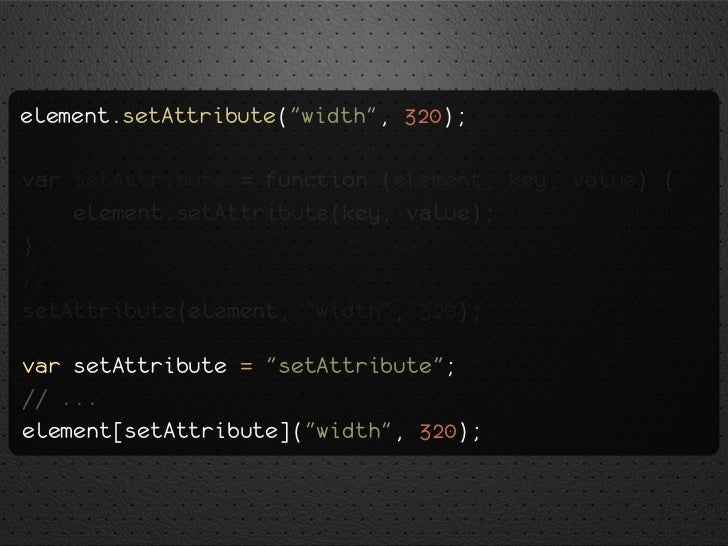
 Element Setattribute Width 320 Var Setattribute
Element Setattribute Width 320 Var Setattribute
 Javascript Bangla Tutorial Setattribute Dom In Javascript
Javascript Bangla Tutorial Setattribute Dom In Javascript
 Javascript Setattribute Javatpoint
Javascript Setattribute Javatpoint
 Setattribute Javascript Use Of Setattribute In Javascript
Setattribute Javascript Use Of Setattribute In Javascript
0 Response to "24 How To Use Setattribute In Javascript"
Post a Comment