24 How To Use And In Javascript
It's a little hard to google when all you have are symbols ;) The terms to use are "JavaScript conditional operator". If you see any more funny symbols in JavaScript, you should try looking up JavaScript's operators first: Mozilla Developer Center's list of operators. The one exception you're likely to encounter is the $ symbol. Learn JavaScript and Javascript arrays to build interactive websites and pages that adapt to every device. Add dynamic behavior, store information, and handle requests and responses. This course can help marketers and designers upgrade their career and is a starting point for front-end engineers.
How To Use Javascript In Html Page It Training And
A JavaScript class is a type of function. Classes are declared with the class keyword. We will use function expression syntax to initialize a function and class expression syntax to initialize a class. const x = function() {} Copy. const y = class {}

How to use and in javascript. In this article, we will learn how to send mail using Simple Mail Transfer Protocol which is free JavaScript library. It is basically used to send emails, so it only works for outgoing emails. To be able to send emails, you need to provide the correct SMTP server when you set up your email client. How to Use JavaScript in HTML | Web Development Tutorials for Beginners 2017 - Part 4Hello and Welcome to Web Development Tutorial for beginners 2017 Part 4,... Manipulating CSS with JavaScript Summary. In this article we look at the basics of how to manipulate CSS styles using JavaScript. Information: JavaScript. JavaScript is a programming language. JavaScript is widely used to provide interactivity in web sites and applications.
The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. Javascript is used to handle HTTP requests and generate contents. When a user is writing thick applications in JavaScript on the client then a user may even write the logic in JavaScript on the server so that cognitive leaps can be done from one language to the other. 5. Web Servers. Using Node JS a web server can be created. External JavaScript in Angular 10 by Example. Let's now see how we can use external JavaScript in Angular 10. We'll make use of the popular jQuery library as an example. Note: Please note that it's not recommended to use jQuery for maniplulating the DOM in Angular. This is simply an example of including an external JS library in Angular.
The "use strict" directive was new in ECMAScript version 5. It is not a statement, but a literal expression, ignored by earlier versions of JavaScript. The purpose of "use strict" is to indicate that the code should be executed in "strict mode". With strict mode, you can not, for example, use undeclared variables. How to check if the object is empty using JavaScript How to get index in a for-of loop in JavaScript How to get the nth character of a string in JavaScript How to implement Bubble sort algorithm in JavaScript How to create two dimensional array in JavaScript Beyond websites and apps, developers can also use JavaScript to build simple web servers and develop the back-end infrastructure using Node.js. 4. Game development. Of course, you can also use JavaScript to create browser games. These are a great way for beginning developers to practice their JavaScript skills.
JavaScript on Azure. The following Microsoft Learn modules teach you how to use Azure with JavaScript: Static Web Apps. Static Web App, JavaScript, CodeTour: Use basketball stats to optimize game play with Visual Studio Code, inspired by SPACE JAM: A NEW LEGACY; Publish an Angular, React, Svelte, or Vue JavaScript app with Azure Static Web Apps Yes, apart from making our websites more attractive, beautiful, we can also use JavaScript to create several kinds of games. So let's see how we can create a game using HTML and JavaScript. To create the game, we will be going to use the HTML Canvas, so before going further, ... @squint Why would a true or false ever be outside of the 32 bit range hence they are only 0 or 1, and btw if you compare numbers just use !!n to get the boolean value. - user2039981 May 26 '16 at 17:17
JavaScript is free to use for everyone. JavaScript References. W3Schools maintains a complete JavaScript reference, including all HTML and browser objects. The reference contains examples for all properties, methods and events, and is continuously updated according to the latest web standards. Learning objectives. In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start. See Work with tables using the Excel JavaScript API for more information. Data protection. Your add-in can control a user's ability to edit data in a worksheet. The worksheet's protection property is a WorksheetProtection object with a protect() method. The following example shows a basic scenario toggling the complete protection of the active ...
JavaScript's Map has in-built properties and methods that make it easy to use. Here are some of the common ones: Use the size property to know how many elements are in a Map: Search an element with the has(key) method: Remove an element with the delete(key) method: Use the clear() method to remove all the elements from the Map at once: Scroll down to Javascript and tick the Allow all sites to run JavaScript circle and click Done. Internet Explorer Open the browser, click the gear icon on the upper right corner and click Internet Options. In the search box, search for javascript.enabled; Toggle the "javascript.enabled" preference (right-click and select "Toggle" or double-click the preference) to change the value from "false" to "true". Click on the "Reload current page" button of the web browser to refresh the page.
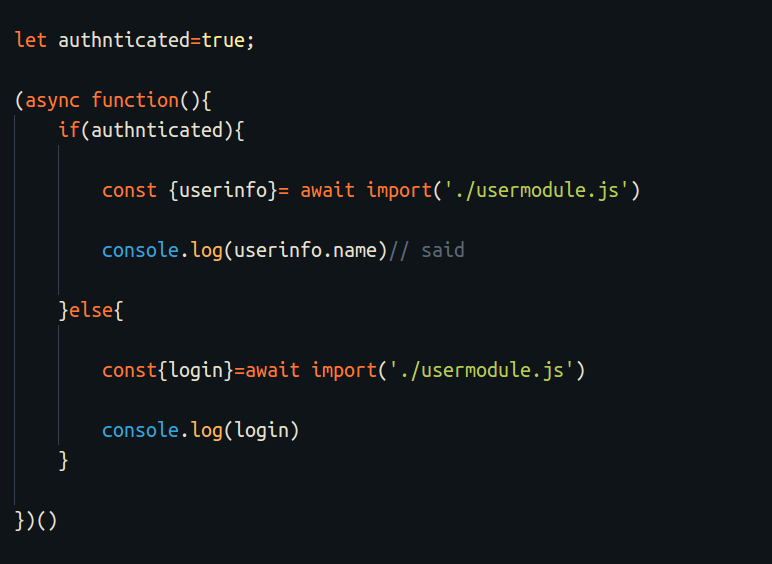
defaultExport. Name that will refer to the default export from the module. module-name. The module to import from. This is often a relative or absolute path name to the .js file containing the module. Certain bundlers may permit or require the use of the extension; check your environment. Next, we can quickly create a JavaScript snippet using the axios library with requests to the desired endpoint and test its work in the browser console. 3. Make your first JavaScript app with API. After we check the endpoints, we can start creating an application, including the necessary API calls. We can use JavaScript for storing information, games, and security. Here we have seen the steps to Install JavaScript. PyCharm is the editor used for writing scripts. Here we have shown the steps to install it and how it works. Recommended Articles. This has been a guide on How to Install JavaScript?. Here we have discussed basic instructions ...
In terms of syntax, JavaScript objects are similar to JSON, but the keys in JavaScript objects are not strings in quotes. Also, JavaScript objects are less limited in terms of types passed to values, so they can use functions as values. Let's look at an example of a JavaScript object of the website user Sammy Shark who is currently online. If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer: JavaScript has access to the DOM (Document Object Model), i.e. the structure of HTML elements in your page. It is by accessing the DOM that JavaScript manipulates HTML elements and produces animations, transitions, visual cues, etc. In section 4, we'll show you concrete examples of how to use JS in the browser!
JavaScript is a programming language that adds interactivity to your website. This happens in games, in the behavior of responses when buttons are pressed or with data entry on forms; with dynamic styling; with animation, etc. This article helps you get started with JavaScript and furthers your understanding of what is possible. What About this?. The handling of this is also different in arrow functions compared to regular functions.. In short, with arrow functions there are no binding of this. In regular functions the this keyword represented the object that called the function, which could be the window, the document, a button or whatever.. With arrow functions the this keyword always represents the object that ... It has different values depending on where it is used: In a method, this refers to the owner object. Alone, this refers to the global object. In a function, this refers to the global object. In a function, in strict mode, this is undefined. In an event, this refers to the element that received the event. Methods like call(), and apply() can refer this to any object.
How To Use Javascript Events Gdevelop Wiki
 Custom Javascript Code Eazybi For Jira
Custom Javascript Code Eazybi For Jira
 How To Use Ecmascript Modules To Build Modular Components In
How To Use Ecmascript Modules To Build Modular Components In
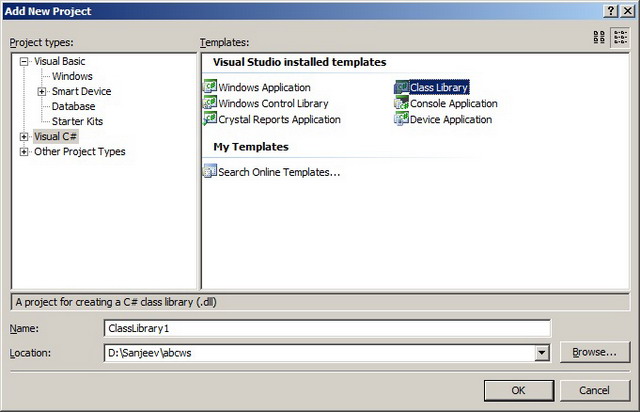
 How To Add And Use Javascript Files S Functions In Dll
How To Add And Use Javascript Files S Functions In Dll
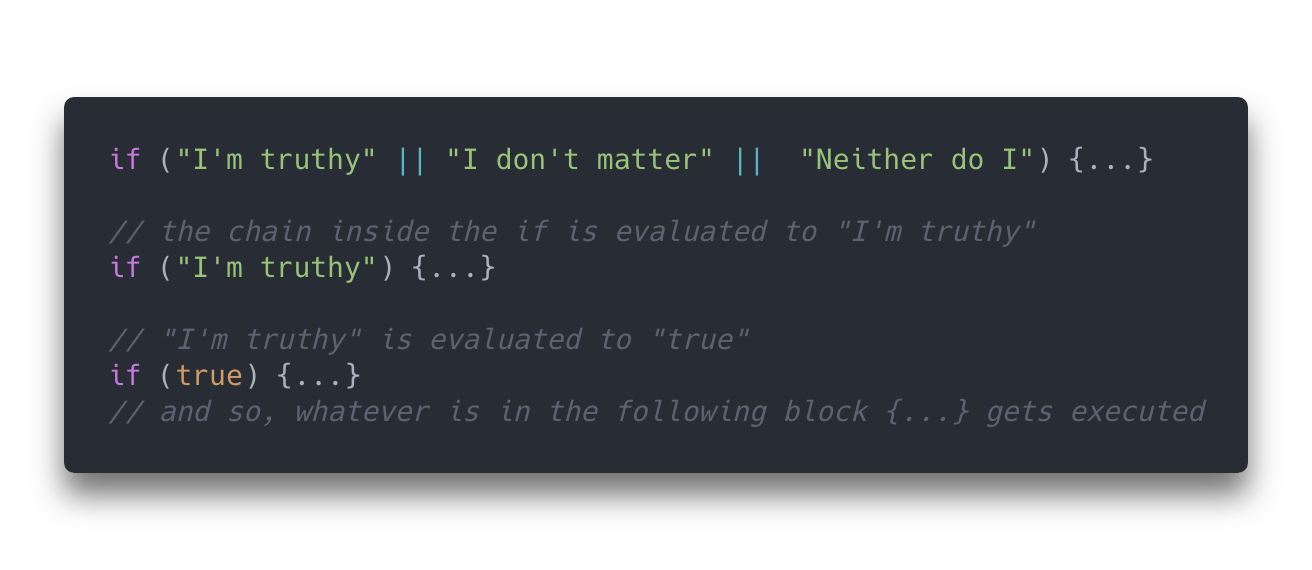
 Mastering Javascript S Amp Amp And Logical Operators By
Mastering Javascript S Amp Amp And Logical Operators By
 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide
 The Difference Between And In Javascript Learn To
The Difference Between And In Javascript Learn To
 Use Javascript Function In C Windows Application
Use Javascript Function In C Windows Application
 How To Use Right And Left Function In Javascript
How To Use Right And Left Function In Javascript
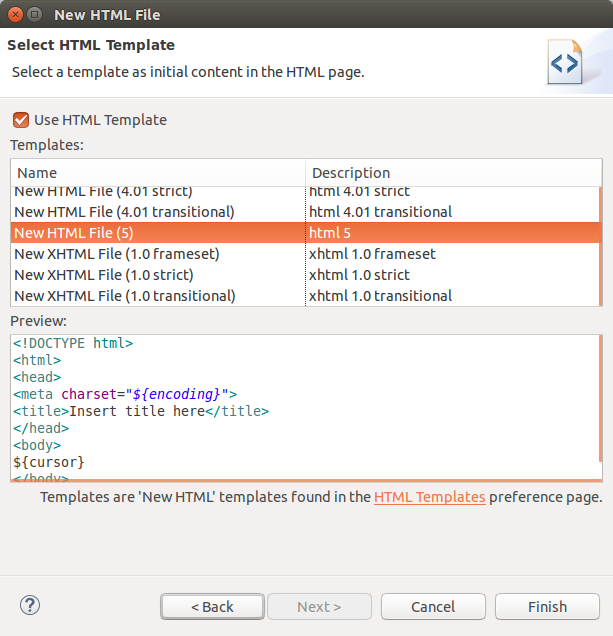
 Using Javascript With Eclipse Tutorial
Using Javascript With Eclipse Tutorial
 Javascript Syntax How To Use It In A Html Document Ppt
Javascript Syntax How To Use It In A Html Document Ppt
 How To Use Javascript To Automate Seo With Scripts
How To Use Javascript To Automate Seo With Scripts

Enhancing Nintex Forms With Javascript
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
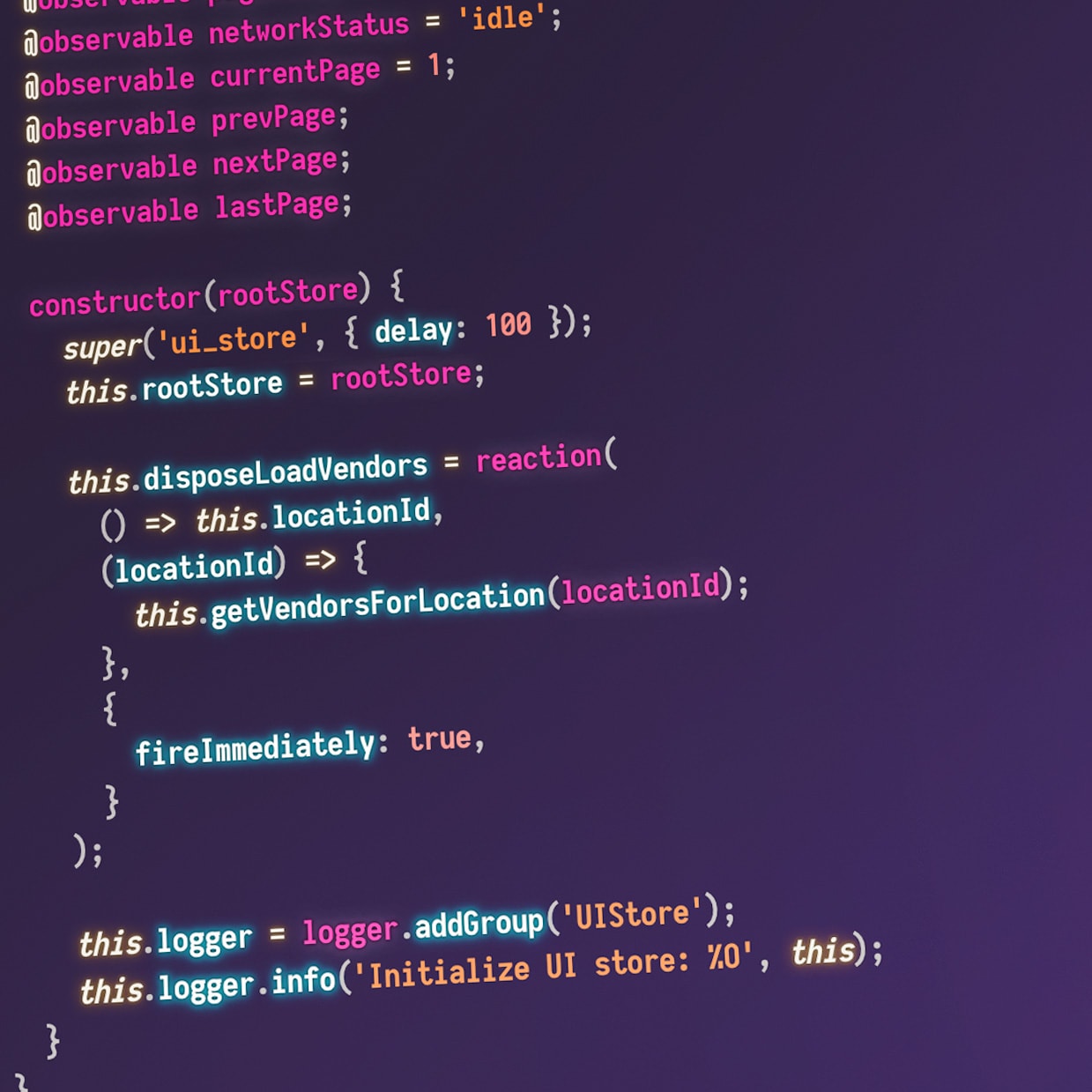
 Understanding Javascript Decorators Javascript Decorators
Understanding Javascript Decorators Javascript Decorators
 Javascript Conditional Statements If Else Else If Example
Javascript Conditional Statements If Else Else If Example
 How To Use Javascript In Html Web Development Tutorials For Beginners 2017 Part 4
How To Use Javascript In Html Web Development Tutorials For Beginners 2017 Part 4
 Workarounds Manipulating A Survey At Runtime Using
Workarounds Manipulating A Survey At Runtime Using
 Importance Of Javascript In Web Development Geekboots
Importance Of Javascript In Web Development Geekboots
 Can I Use Javascript General Discussions Katalon Community
Can I Use Javascript General Discussions Katalon Community
 How To Use Javascript To Move An Object From One List To
How To Use Javascript To Move An Object From One List To

0 Response to "24 How To Use And In Javascript"
Post a Comment