24 Build A Quiz App Javascript
Want to improve your knowledge of HTML, CSS, and JavaScript? In this course, you're going to learn how to build a Quiz application without the assistance of libraries or frameworks. Here are some of the topic we will cover! Save high scores in Local Storage; Create a progress bar; Create a spinning loader icon; Dynamically generate HTML in JavaScript "How do I make a JavaScript quiz?" is one of the most common questions asked by people learning web development, and for good reason. ... and how to use one to build an app with Nx, Next.js ...
 How To Create A Javascript Quiz Code Coding Ninjas Blog
How To Create A Javascript Quiz Code Coding Ninjas Blog
React is a JavaScript library used to develop interactive user interfaces. It is managed by Facebook and a community of individual developers and companies. react mainly focus on developing single-page web or mobile applications. here, we will create a quiz app to understand the basics of reactjs. Modules required: npm; React; React Bootstrap

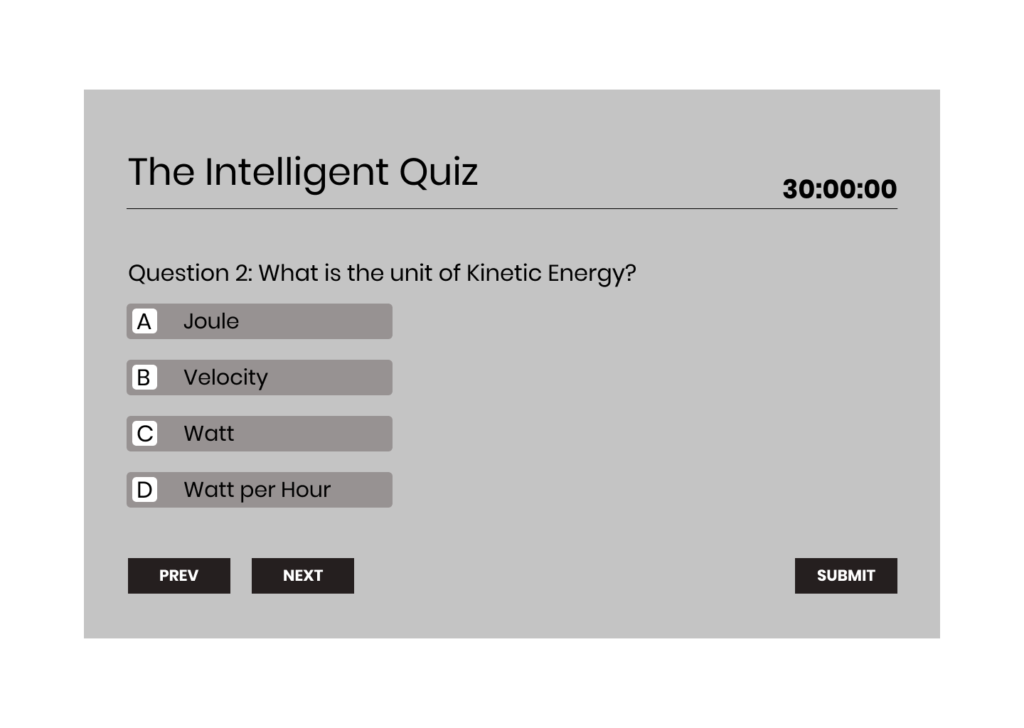
Build a quiz app javascript. Description of Build Quiz app in Javascript course. After learning the theory of every programming language, it's great to practice it. Creating a Quiz app using pure Javascript will help you to understand the basic concepts of this programming language and will give you great beginner training. Create free account and start learning! To create this program (Quiz Application with Timer). First, you need to create four Files one HTML File, CSS File and the other two are JavaScript files. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes in your HTML file. This article is about building a simple quiz web application using HTML, CSS and pure JavaScript, I plan on making this short and simple as possible. An image of final result can been seen below; firstly, we'd need to create 3 files, index.html //to hold our html codes index.css //to hold our css codes index.js //to hold our javascript codes ...
In the head section, reference a JavaScript file containing the code for the quiz - the file will be called quiz.js. You need to add some HTML code in the body section of an html file which will create a heading (in this example it is a h2 size heading) with an id of ' test_status ' and a div with an id of ' test '. To make a simple JavaScript quiz, there are four steps: Set up the structure. Show the questions. On submit, show the results. Put it all together. The point of this tutorial is to make the simplest possible JavaScript quiz without any external code needed. We'll also avoid animations, excessive styles, and anything else that will distract from ... Simple Quiz With Javascript - Free Code Download. Welcome to a tutorial on how to create a simple quiz using Javascript. So you have mastered the ways of "hello world", and looking for the next piece of the action? A simple quiz is a good place to start, and let us walk through an example in this guide - Read on!
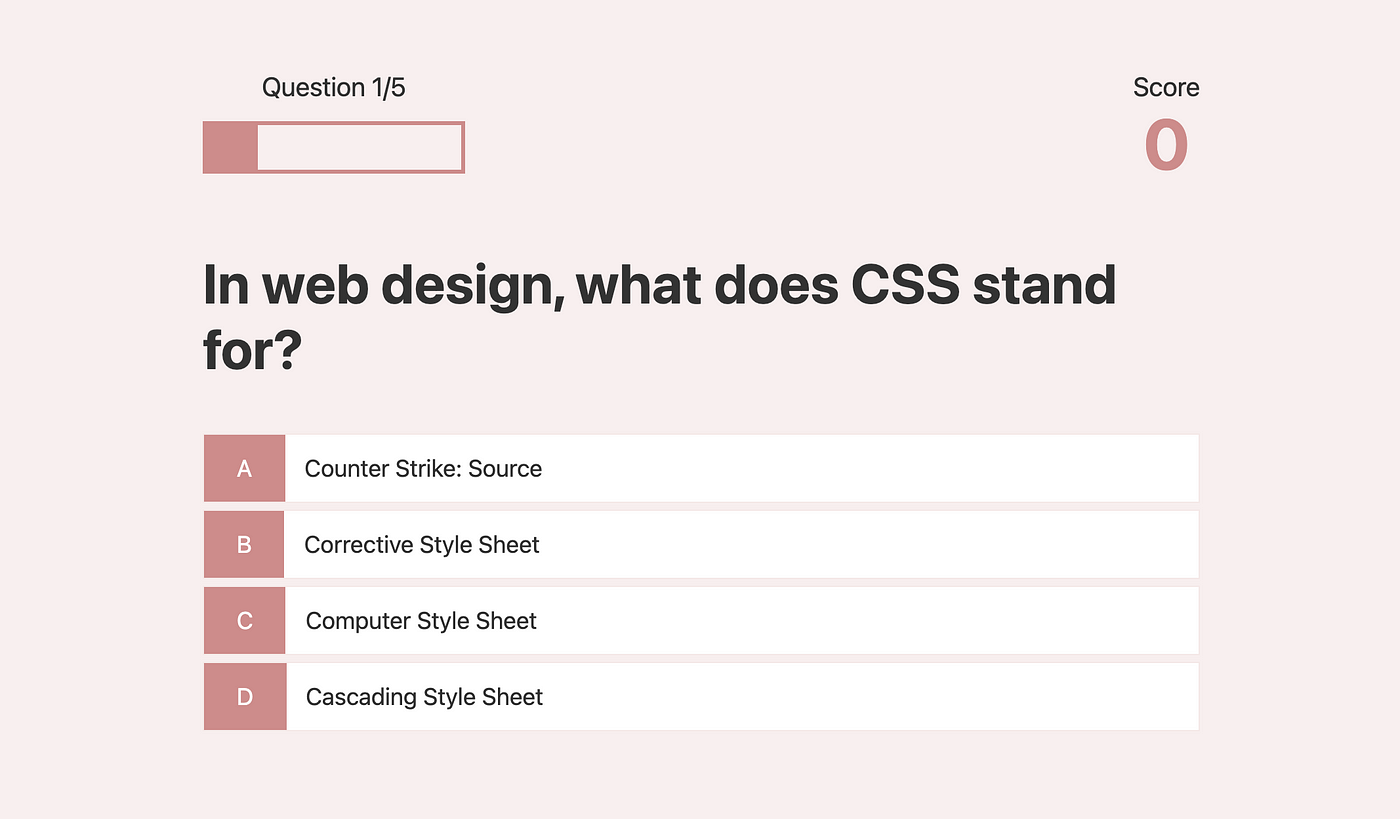
See the Pen Simple JavaScript Quiz by Yaphi (@yaphi1) on CodePen. To make a simple JavaScript quiz, there are four steps: Quiz App in JavaScript - Step by Step with all Codes. by kindsonthegenius March 27, 2020. In this tutorial, i would teach you how to build a complete Quiz Application in JavaScript. This would be a step-by-step. You'll have all the source codes you need and it's really gonna be fun. In this tutorial, you'll learn. 10/11/2019 · Note: to download the completed simple quiz app code in JavaScript, scroll to the bottom of the article. Image by codingexercises. What we’ll be building. We’ll begin this tutorial by building the very basics of a quiz app, using: variable assignment; prompt function; switch statement; I’ve also recorded a video of the process, you can see it below:
To start, we will create the page with the questions. We’ll then add the form elements. Later, we’ll make it interactive, so it can score the quiz. While we're at it, we'll use the quiz content to refresh your memory on some JavaScript concepts. Let's begin with a basic HTML page to get ... 12/01/2021 We have made updates to our Privacy Notice, please take time to read it. Privacy Notice Dismiss message · Published by Laura Burt on 2021-08-13 24/3/2019 · Creating a JavaScript quiz is a cool learning exercise. It teaches you how to use events, manipulate the DOM, handle user input. In this article you will learn to create a javascript quiz app for your basic needs after that, you can use it on your website. Today you will learn to create a similar quiz program with javascript.
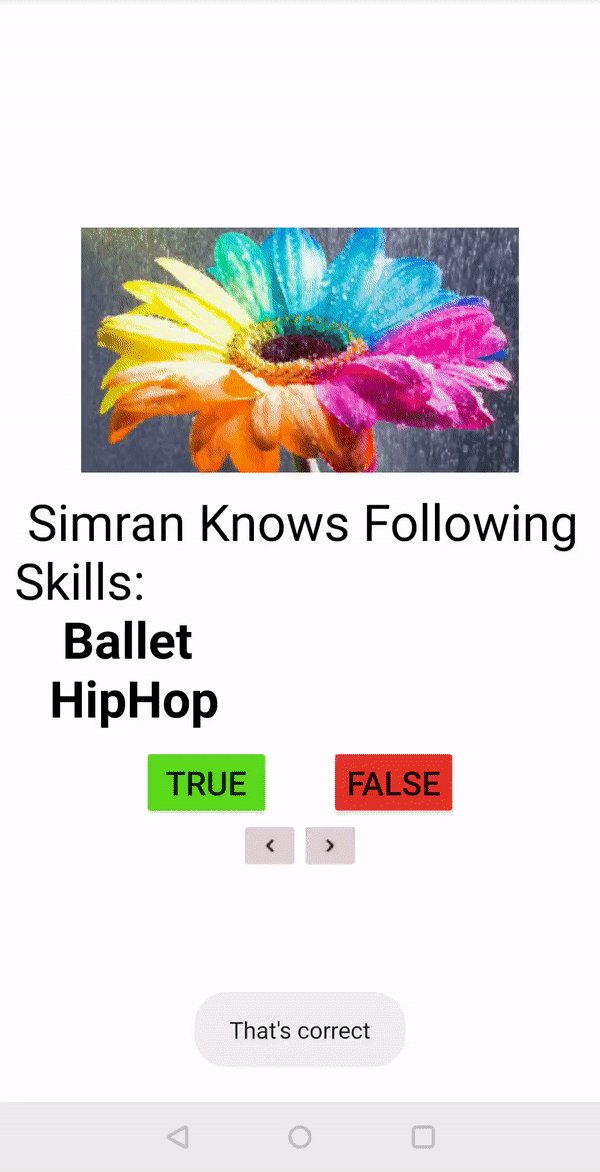
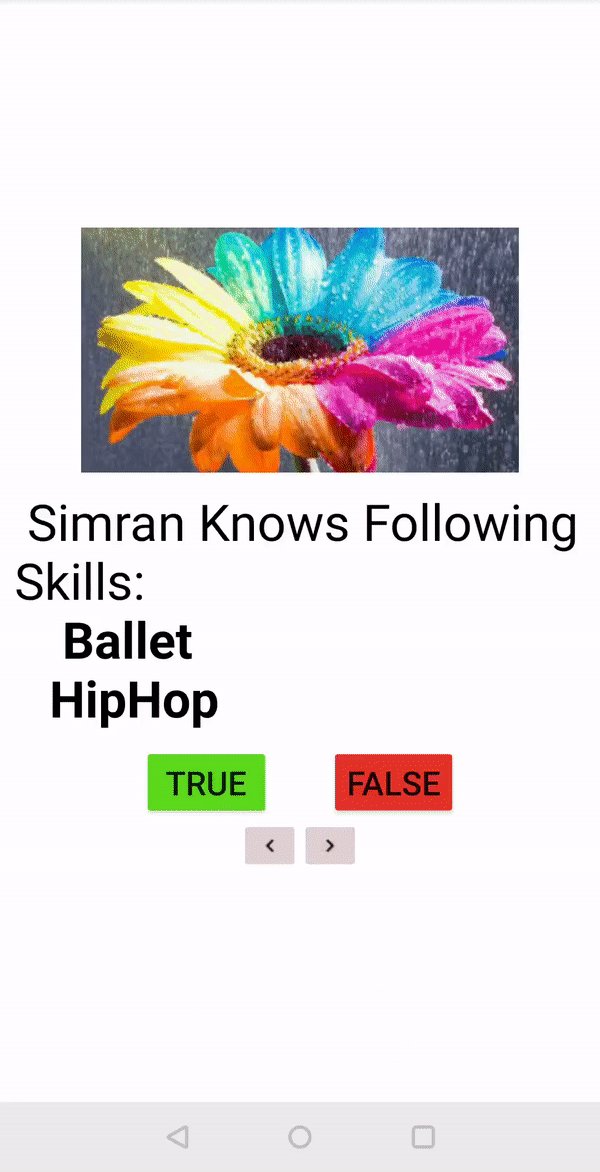
JavaScript is useful for making any web page a dynamic one. In this article, we are going to see how we can make a simple Quiz Web App using JavaScript. This Quiz Web App will have the following features. User Interface for Question and four interactive options. Navigation between questions. Evaluation in the form of True or False output values. Understand how object oriented programming works in building real world applicationss. Build a completely dynamic real world quiz app with Javascript, HTML5 and CSS3 with a randomized question pulling feature. Build a fully featured timer for your quiz. Build a colored answer tracker for your quiz. Know how front end web app development works ... The JavaScript Quiz is one of the essential projects you should build as a web developer if you wish to add fun interactivity to your web pages later. JavaScript is a powerful language that makes everything possible.
In this Blog, we will understand how to make a CLI Quiz App using Javascript. I'm using JavaScript because is one of the most used programming language today… that's the 1st reason. The 2nd reason is that I find it really fun to work. But don't worry if you haven't used it as I'm going to explain step by step the entire process Sep 22, 2020 - My goal is to take you on a trip from planning to building a quiz application. For that, we will use vanilla JavaScript, CSS, and HTML. No additional libraries or packages. Let’s get started by… Today we're going to create a multiple choice quiz using JavaScript, in this quiz, the user will have to choose the correct answer out of three choices, in less than 10 seconds, if the user didn't answer didn't answer the question in 10sec, it will go to the next question automatically, and the question is marked wrong. the user has a progress bar, that shows the total number of question, and ...
All these websites and web apps that you browser and interact with on a daily basis tap into the power of Javascript. Hence, I'm going to take you on a journey to build an awesome Javascript web app, specifically, in this course I'm going to teach you how to create a complete quiz web app using Javascript. You will be taught how to build a quiz ... In this video I will be breaking down the entire process of building a quiz application using JavaScript. We will also be styling the entire application usin... You can use the URL of any other Pen and it will include the JavaScript from that Pen. ... You can apply a script from anywhere on the web to your Pen. Just put a URL to it here and we'll add it, in the order you have them, before the JavaScript in the Pen itself.
Create a Quiz App with Timer using HTML CSS & JavaScript | Quiz App using JavaScriptIn this video, I have shown you how to create a quiz app using javascrip... You can use the URL of any other Pen and it will include the JavaScript from that Pen. ... You can apply a script from anywhere on the web to your Pen. Just put a URL to it here and we'll add it, in the order you have them, before the JavaScript in the Pen itself. JavaScript Quiz Application. Contribute to ricochen/quiz-app development by creating an account on GitHub.
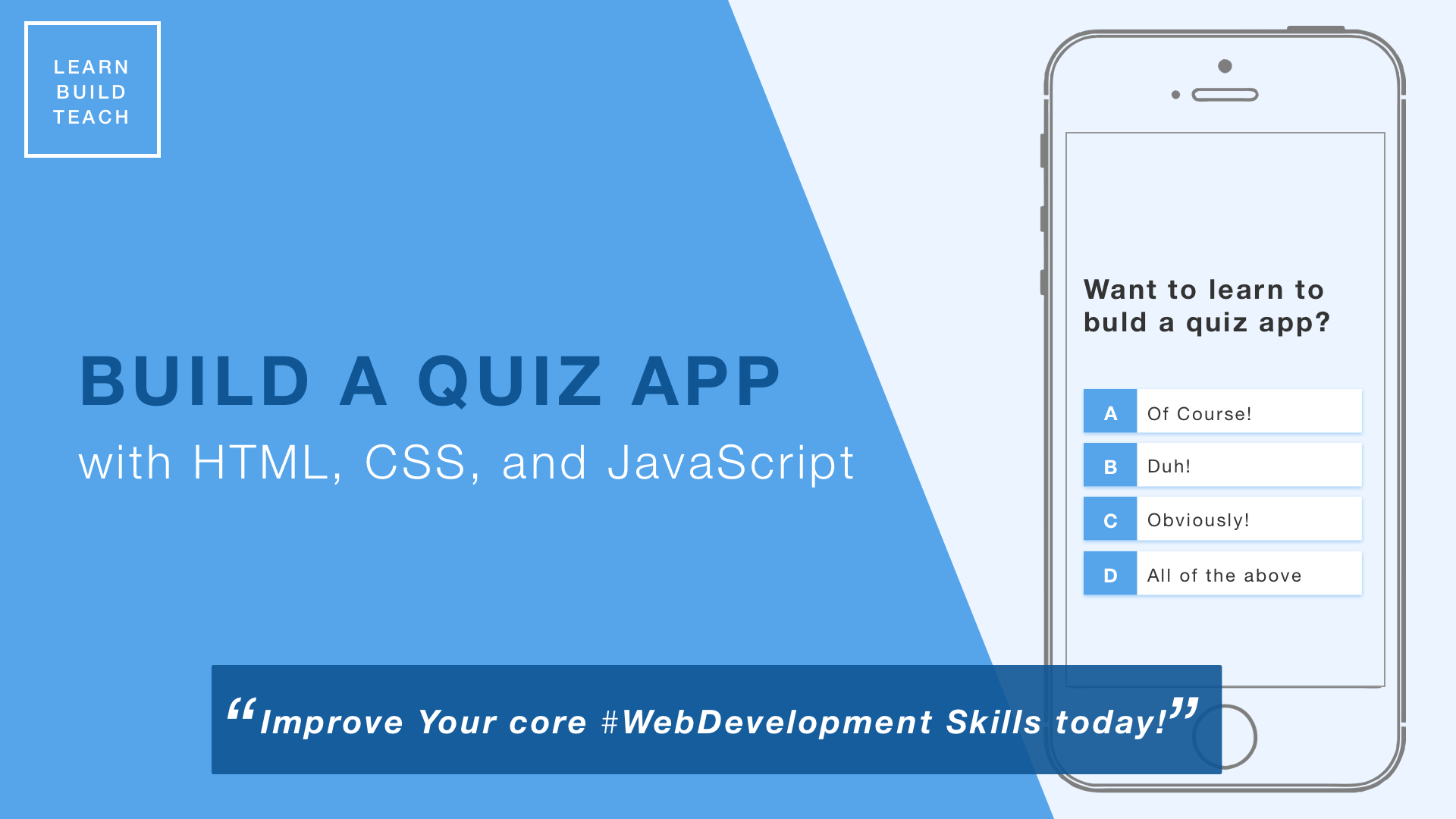
You want to make the quiz start on the click of a play button. In the HTML body tag add the following code. <button onClick="start ()"> play </button>. This adds a button to your page with the word 'start' on it. When the user clicks on it it will run the function 'start'. This function contains the code of the game. Zena Zickuhr on Build a Quiz App - Store Data in Client-Side IndexedDB; Build a Quiz App - Store Data in Client-Side IndexedDB - JavaScript/HTML Tutorial on Quiz App in JavaScript - Step by Step with all Codes; Archives. April 2020; March 2020; January 2020; March 2019; Categories. JavaScript Tutorials; Quiz Applications; Uncategorized Build a Quiz App with HTML, CSS, and JavaScript Improve your core development skills by building a Quiz App with HTML, CSS, and JavaScript Rating: 4.5 out of 5 4.5 (3,184 ratings)
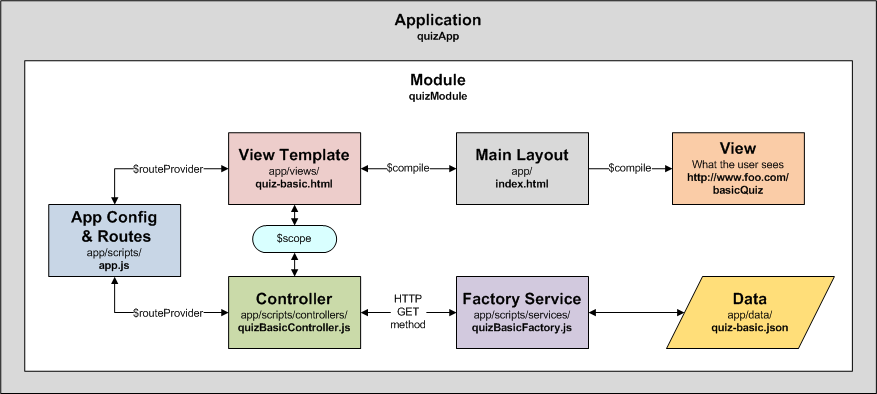
A HTML, CSS, JS repl by resmi This tutorial covers building a quiz in Javascript. The only two interesting things here are the ng-app attribute and the quiz tag. We will define a custom directive for the quiz tag later. Let's go to the template now. The quiz template will replace the quiz tag above. It consists of 2 sections: a quiz section when the quiz is in progress and an intro section when the quiz app is loaded initially.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Build a Quiz App with HTML, CSS, and JavaScript [FREE] August 25, 2021. Free Course Title: Build a Quiz App with HTML, CSS, and JavaScript. Improve your core development skills by building a Quiz App with HTML, CSS, and JavaScript. Advertisement. JavaScript-Quiz-App. Use Git or checkout with SVN using the web URL. Work fast with our official CLI. Learn more . If nothing happens, download GitHub Desktop and try again. If nothing happens, download GitHub Desktop and try again. If nothing happens, download Xcode and try again. Your codespace will open once ready.
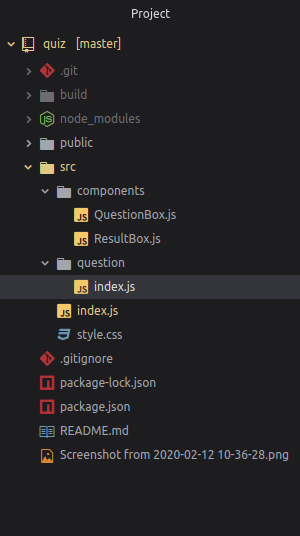
In this video I will be breaking down the entire process of building a quiz application using JavaScript. We will also be styling the entire application usin... Starter Code. Grab it over at GitHub here. Let's go! If you open up the starter code and go to App.js, you'll see I've given you a list of questions/answers, stored as an array called questions.This is our quiz. Our first goal is to take the question data from the array, and display it on the screen. Welcome to "Build a Quiz App with HTML, CSS, and JS". I'm so excited you decided to take the initiative to improve your core Web Development skills! In this course, we are going to use fundamental HTML, CSS, and JavaScript skills to build a quiz application. This application will be able to load questions from a 3rd party API, track and display high scores, and so much more!
Now open your starter code and go to App.js and make your questions and answers and stored it as an array called questions. Our quiz is about to ready. Next task is going to get the question from array and display it on the screen. For this, we have to type {question [0]} to get the first question from the question array. Now, just do {question ... Mar 24, 2019 - learn to create a javascript quiz app for your basic needs after that, you can use it on your website. Javascript quiz program source code.
 Create A Quiz App Using Reactjs Geeksforgeeks
Create A Quiz App Using Reactjs Geeksforgeeks
 Create A Quiz App Using Reactjs Geeksforgeeks
Create A Quiz App Using Reactjs Geeksforgeeks
Build A New Quiz App With Javascript Es6
 Build A Quiz App With Javascript Mini Project For Beginners
Build A Quiz App With Javascript Mini Project For Beginners
 Create A Quiz Web App Using Vanilla Javascript Coursemarks
Create A Quiz Web App Using Vanilla Javascript Coursemarks
 How To Make Quiz App With Timer Using Html Css Amp Javascript
How To Make Quiz App With Timer Using Html Css Amp Javascript

 Udemy 100 Free Build A Quiz App With Html Css And Javascript
Udemy 100 Free Build A Quiz App With Html Css And Javascript
 Javascript Build A Quiz Application By Jessica Lee Nerd
Javascript Build A Quiz Application By Jessica Lee Nerd
 Quiz App In Javascript Step By Step With All Codes
Quiz App In Javascript Step By Step With All Codes
 Reactjs Quiz App Learn React Js
Reactjs Quiz App Learn React Js
 Javascript Quiz Program How To Create Js Quiz App
Javascript Quiz Program How To Create Js Quiz App
 Build A Quiz App With Html Css And Javascript James Q Quick
Build A Quiz App With Html Css And Javascript James Q Quick
 Jamesqquick Build A Quiz App With Html Css And Javascript
Jamesqquick Build A Quiz App With Html Css And Javascript
 Story About Build Quiz App In Javascript Course
Story About Build Quiz App In Javascript Course
Build A Quiz App With Html Css And Javascript Github
 How To Build A Quiz App Using React With Tips And Starter Code
How To Build A Quiz App Using React With Tips And Starter Code
 How To Create Learning Games In The Kahoot App
How To Create Learning Games In The Kahoot App
 Make A Quiz App In Javascript In Few Minutes Pearl Institute
Make A Quiz App In Javascript In Few Minutes Pearl Institute
 How To Create A Quiz App In Android Geeksforgeeks
How To Create A Quiz App In Android Geeksforgeeks
 Learn To Code Html Css And Javascript 7 8 10
Learn To Code Html Css And Javascript 7 8 10


0 Response to "24 Build A Quiz App Javascript"
Post a Comment