22 Javascript Get Element By Type
Mar 03, 2019 - Libraries like jQuery introduced us to the idea of using CSS selectors to grab elements from the DOM, something that didn’t really exist at the time. Eventually, JavaScript started to catch up by expanding beyond getElementById() to allow for selecting elements by way of things like class ... 1 week ago - When called on an HTML element in an HTML document, getElementsByTagName lower-cases the argument before searching for it. This is undesirable when trying to match camel-cased SVG elements (such as
 Get An Element In A Deep Stack Of Html Elements Stack Overflow
Get An Element In A Deep Stack Of Html Elements Stack Overflow
The getElementsByTagName() method returns a collection of an elements's child elements with the specified tag name, as a NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0.

Javascript get element by type. The easiest way to find an HTML element in the DOM, is by using the element id. This example finds the element with id="intro": Example. const element = document.getElementById("intro"); Try it Yourself ». If the element is found, the method will return the element as an object (in myElement). 24/12/2020 · If an element has the id attribute, we can get the element using the method document.getElementById(id), no matter where it is. For instance: <div id="elem"> <div id="elem-content">Element</div> </div> <script> // get the element let elem = document.getElementById('elem'); // make its background red elem.style.background = 'red'; </script>
Aug 28, 2020 - The getElementsByName() returns a live NodeList of elements with a specified name. The NodeList is an array-like object, not an array object. ... The JavaScript Tutorial website helps you learn JavaScript programming from scratch quickly and effectively. ... Copyright © 2021 by JavaScript ... Aug 28, 2020 - A CSS selector defines elements to which a CSS rule applies. ... The JavaScript Tutorial website helps you learn JavaScript programming from scratch quickly and effectively. ... Copyright © 2021 by JavaScript Tutorial Website. All Right Reserved. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
1 week ago - The HTMLFormElement property elements returns an HTMLFormControlsCollection listing all the form controls contained in the element. Apr 28, 2021 - This post will discuss how to determine an element's type with JavaScript and jQuery... The tagName property returns the element's tag name in upper-case for HTML documents. Nov 25, 2018 - A while ago I was making some test in JavaScript, and played with a code to get the text of all elements with a certain class. Now I was trying to make something like this but obtain all elements by a certain type, for example all elements type="text"
20/10/2016 · Sometimes you want to know the type of an object to perform some action on it. Use the typeof operator to get the type of an object or variable in JavaScript. Jun 14, 2016 - I need a way to determine the type of an HTML element in JavaScript. It has the ID, but the element itself could be a , a , etc. How can I achieve t... Sep 30, 2015 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Such types of Popup windows were overused and exploited by many websites during the earlier days of the web.This resulted in the later versions of browsers blocking popup windows. Eventually, popup windows became almost extinct now. Automatically opening popup windows is considered a very bad ... 13/1/2020 · The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1 let elements = document.getElementsByName (name); Sep 12, 2019 - The task is to get the type of DOM element by having its object reference. Here we are going to use JavaScript to solve the problem. Approach 1:
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Aug 05, 2020 - That's all for getting DOM elements using JavaScript. We have learned so many different methods to access the DOM elements: using id attribute, HTML tag name, name attribute, class attribute and CSS selectors. We also discussed ways to iterate over the generic collection of elements returned by ... document .getElementsByTagName ( "input" ) [ 0 ].value; Live HTMLCollection only includes the matching elements (e.g. class name or tag name) and does not include text nodes. Another method is document.getElementsByName ('name') [wholeNumber].value which returns a live NodeList which is a collection of nodes.
5 days ago - The querySelector() method of the Element interface returns the first element that is a descendant of the element on which it is invoked that matches the specified group of selectors. 1 week ago - The tagName read-only property of the Element interface returns the tag name of the element on which it's called. 24/10/2010 · Here's how to get element in a HTML. Get Current Script Element document.currentScript Return the current script element. [see DOM: Get Current Script Element] Get Element by Matching the Value of the “id” Attribute document.getElementById(id_string) Return a non-live element object. Returns null if not found. document. getElementById ("xyz"). style.color = "green"; Get Elements by Tag Name
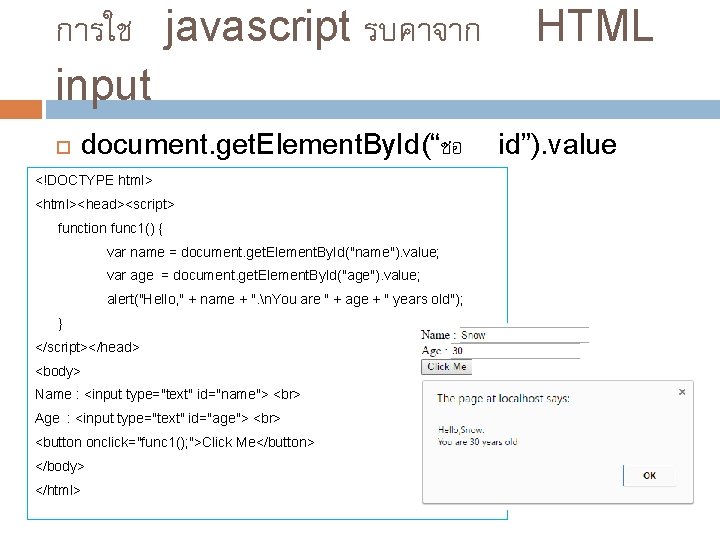
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
How To Get All The Elements Given The Project Oid And The
 Angular Angular Elements Overview
Angular Angular Elements Overview
 Javascript Type Linting You Can Lint You Javascript To Catch
Javascript Type Linting You Can Lint You Javascript To Catch
 Print The Content Of A Div Element Using Javascript
Print The Content Of A Div Element Using Javascript
 How To Access Files Attribute Of A File Element Using
How To Access Files Attribute Of A File Element Using
 How To Get The Type Of Dom Element Using Javascript
How To Get The Type Of Dom Element Using Javascript
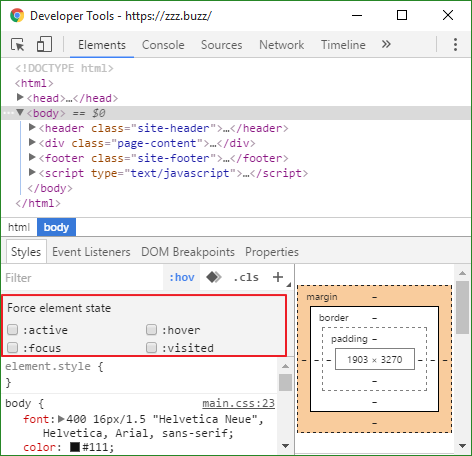
 Working With Pseudo Classes In Javascript
Working With Pseudo Classes In Javascript
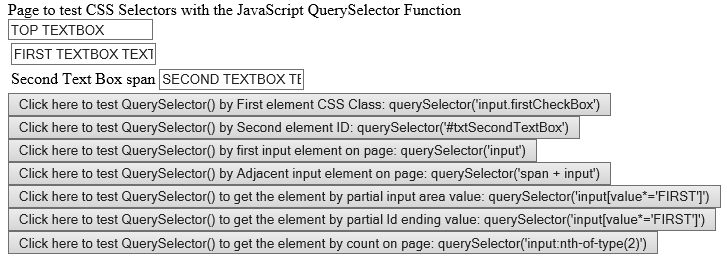
 A Basic Look At Using The Javascript Queryselector Function
A Basic Look At Using The Javascript Queryselector Function
 Workarounds Manipulating A Survey At Runtime Using
Workarounds Manipulating A Survey At Runtime Using
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
 Get The Closest Element By Selector
Get The Closest Element By Selector
 Javascript Jquery 030523315 Web Programming And Web Database
Javascript Jquery 030523315 Web Programming And Web Database
 Javascript Get Child Element By Name Stack Overflow
Javascript Get Child Element By Name Stack Overflow
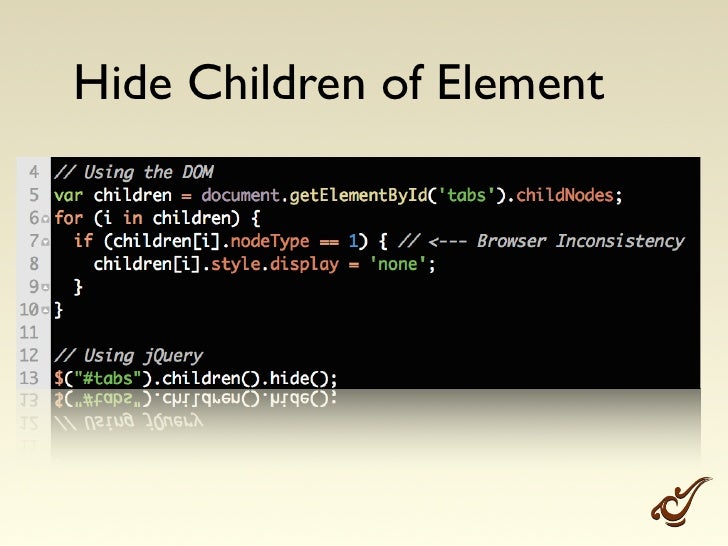
 How To Get The Child Element Of A Parent Using Javascript
How To Get The Child Element Of A Parent Using Javascript
 The Html5 Input Types Learn Web Development Mdn
The Html5 Input Types Learn Web Development Mdn
 Tools Qa Array In Javascript And Common Operations On
Tools Qa Array In Javascript And Common Operations On
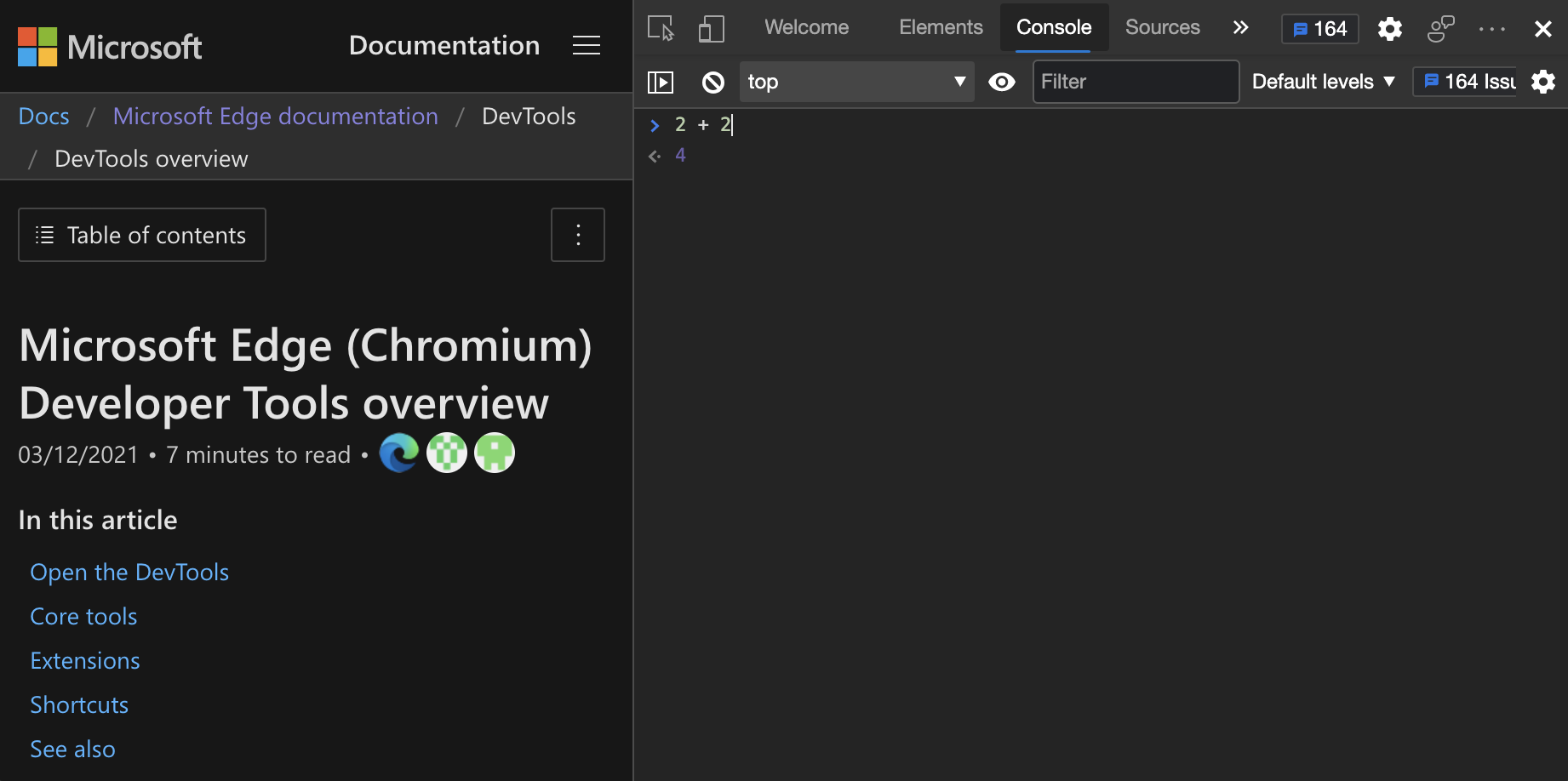
 The Console As A Javascript Environment Microsoft Edge
The Console As A Javascript Environment Microsoft Edge
 Javascript Get Element By Class Accessing Elements In The
Javascript Get Element By Class Accessing Elements In The

0 Response to "22 Javascript Get Element By Type"
Post a Comment