20 Best Javascript Framework To Learn In 2018
Best JavaScript Frameworks: JavaScript is one of the most popular Programming Language and the reason behind it is it's Frameworks. As we know that JavaScript was earlier developed for Front-end Development any. However, after the arrival of JavaScript Frameworks, like - Node.js, it become quite popular among back-end Developers as well. JavaScript frameworks make the developer's work much easier - if chosen right. ... In 2018, the results of a ... Fact-based BitDegree best learning platform reviews, guides and unbiased comparisons are created to save your time and effort. Choose the best online learning platform & upskill yourself!
 Top 10 Javascript Frameworks To Learn In 2020 By Md
Top 10 Javascript Frameworks To Learn In 2020 By Md
If you have another good framework which you think Java and web developers should learn in 2018, then feel free to share it in the comments. 1) Angular This is another JavaScript framework, which...

Best javascript framework to learn in 2018. In this article, we will go through the top JavaScript frameworks list of 2019. This will help you to find out the top and the best JavaScript framework for your amazing application development. LIST OF POPULAR JAVASCRIPT FRAMEWORKS to Learn in 2019. AngularJS. AngularJS is supported by Google. It is available as an open-source, used for ... So lastly, my advice is - just learn a little JavaScript and then move on to using frameworks and libraries to build a really cool app and believe me you'll get hired in your sleep. The following book list is a curated set of known and reputable resources. In this collection, you can find 8 awesome JavaScript frameworks that might be worth your attention in 2019. It's not a comprehensive list by any means, but it can be a good starting point to assess the landscape of JavaScript frameworks and decide what to learn next. 1. React. React is a popular JavaScript framework, created and maintained ...
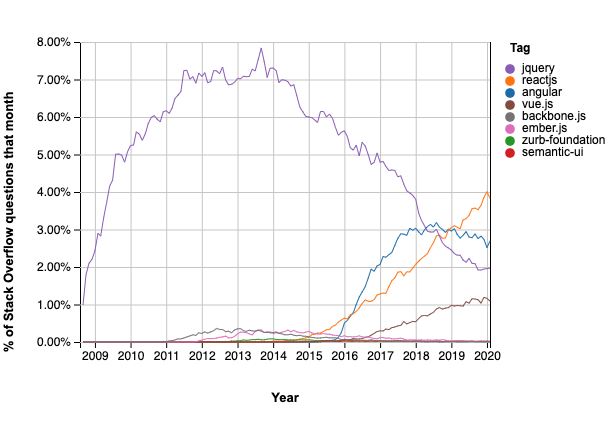
jQuery is a fantastic library for new developers; it is a very accessible way to perform DOM manipulation and takes advantage of existing HTML and CSS skills. As well, it abstracts away the pain points of certain aspects of JavaScript (such as AJA... 39 of the best JavaScript libraries and frameworks to try in 2021 Morgan Smith — December 8, 2020 Popular JavaScript libraries and frameworks are incredibly useful tools for any front-end web designer to be familiar with. Having that in mind, it's safe to say there will be no shortage of JavaScript opportunities in 2018 and beyond. JavaScript knowledge feeds into plenty of front-end frameworks such as Angular, React, Ember, Backbone, and others, as well as the Node.js run-time environment, which allows you to run JavaScript on the backend with high efficiency.
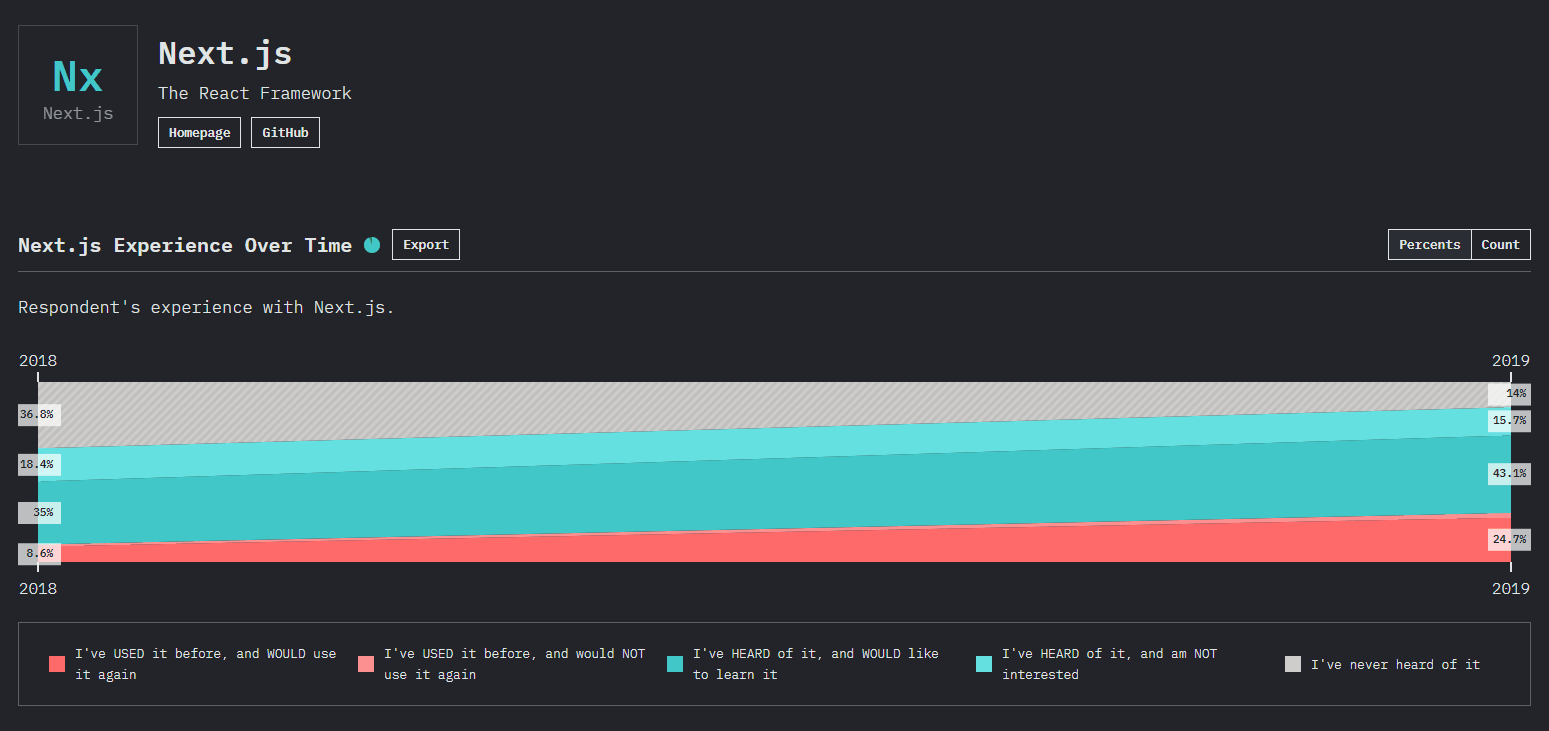
Beginners should not touch frameworks or libraries, if possible. Devs without knowledge about proper VanillaJS will start learning framework after framework, never stopping to learn frameworks. Knowledge in VanillaJS, though, opens up the world of frameworks easily without much learning. Vue and React are libraries, not frameworks. Tensorflow.js At the TensorFlow Dev Summit 2018, Google announced the JavaScript implementation of TensorFlow, their machine learning framework, called TensorFlow.js. It is the successor of deeplearn.js, which was released in August 2017, and is now named as TensorFlow.js Core. So pure JavaScript manipulates the DOM in your app. Its also called a Disappearing framework as there is no work of framework in the browser. Svelte files has .svelte extension. We can write CSS in the svelte files itself within the style tags. It uses Rollup as a bundler. The syntax of the svelte is somewhat different and simple to learn.
The development really has gone crazy for Facebook's incredible JavaScript creation; React JS. If you're part of that trend already, you'll love to learn that this library is made specifically for the React framework. React-vis comes with readily-packed visualization react-components to use at your leisure. The list of best javascript frameworks is incomplete without mentioning Node.js. It is the most largely downloaded open source and cross-platform in the runtime environment for implementing JavaScript code exterior to a browser. It is utilized for developing server-side and networking applications with back-end services along with APIs. The 3rd Edition was the best JavaScript book in 2012, but I would no longer buy that edition since some parts have become outdated. To shorten the waiting time you could take a look at Eloquent JavaScript 3rd Edition. It's free and from 2018. 30. level 2.
Without further ado, let us a look at these in detail. 1. Jest. Rated as number #1 JavaScript automation testing framework for 2018 by the stateofjs survey. Jest was developed by Facebook and used to test JavaScript codes, especially applications developed using React JS. While the original TensorFlow was built on a Python interface with a highly optimised C++ core, in 2018, Google released TensorFlow.js, a JavaScript machine learning framework. It allows programmers to import existing machine learning models, re-train them or build new ones and deploy with Node.js or on the client-side. First of all you have a strong command on JS before dive into the JS Framework, Secondly, If you’ve prior experience with JS then you should learn popular top Frameworks in 2018, like Angular 4, React.
Most frameworks have source language JavaScript. Bearing in mind, above all, the continuous technological development, the needs of the users of the web and mobile applications, and the tendency of the front-end developers to enable them, the topic of this article is the most popular framework. There are two ways to determine the easiest frameworks: the size of the API, and the size of the code itself. Every specific method or permutation of a method increases the API size. Similarly, a framework can increase in size if an API point beco... 3. JavaScript: Understanding the weird parts. This course takes the learning process to a completely different level. It makes JavaScript look fun and easy to learn. It is an advanced JavaScript course for everyone that includes Scope, closures, prototypes, 'this', along with how to build your own framework, and much more.
Today, Vue.js is one of the most popular JavaScript-based Web frameworks. One of the key design goals of Evan You was to lower the barrier into JavaScript-based front-end development. Vue.js is one of the easiest Front-end frameworks where developers can write SPA applications with minor effort. Angular is another amazing JavaScript framework built by our friends at Google. It is arguably the most advanced JavaScript framework ever created. The original authors were Misko Hevery and Adam Abrons. The turning point came to Angular when they moved from Angular.js to Angular. December 19, 2018 Learn JavaScript in 2019 ... and front-end JavaScript frameworks. Unfortunately, ... I have found some of the best opportunities for learning and job opportunities through connections I've made at local meetups and events. A Note on Impostor Syndrome.
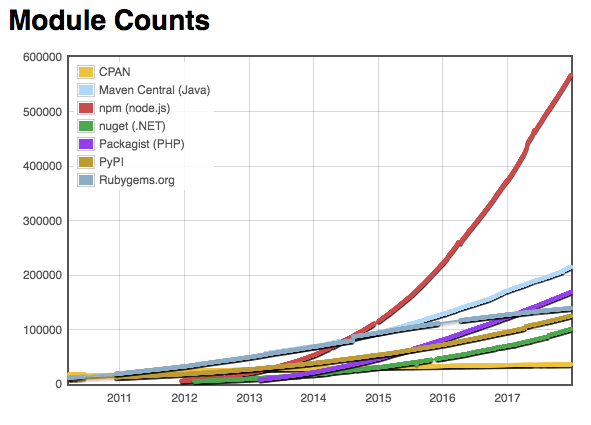
Vue is a progressive, incrementally-adoptable JavaScript framework for building UI on the web. According to Github, Vue is most most Popular JavaScript Library on Earth with 118k+ stars. Vue.js Vue became the most popular front-end GitHub project in 2018, a feat that has followed the framework in 2018 with 117k stars and more than 29k forks (at the time of writing). JavaScript has the most packages, by a landslide. First, software ate the world, the web ate software, and JavaScript ate the web. In 2018, React is eating JavaScript. 2018: The Year of React
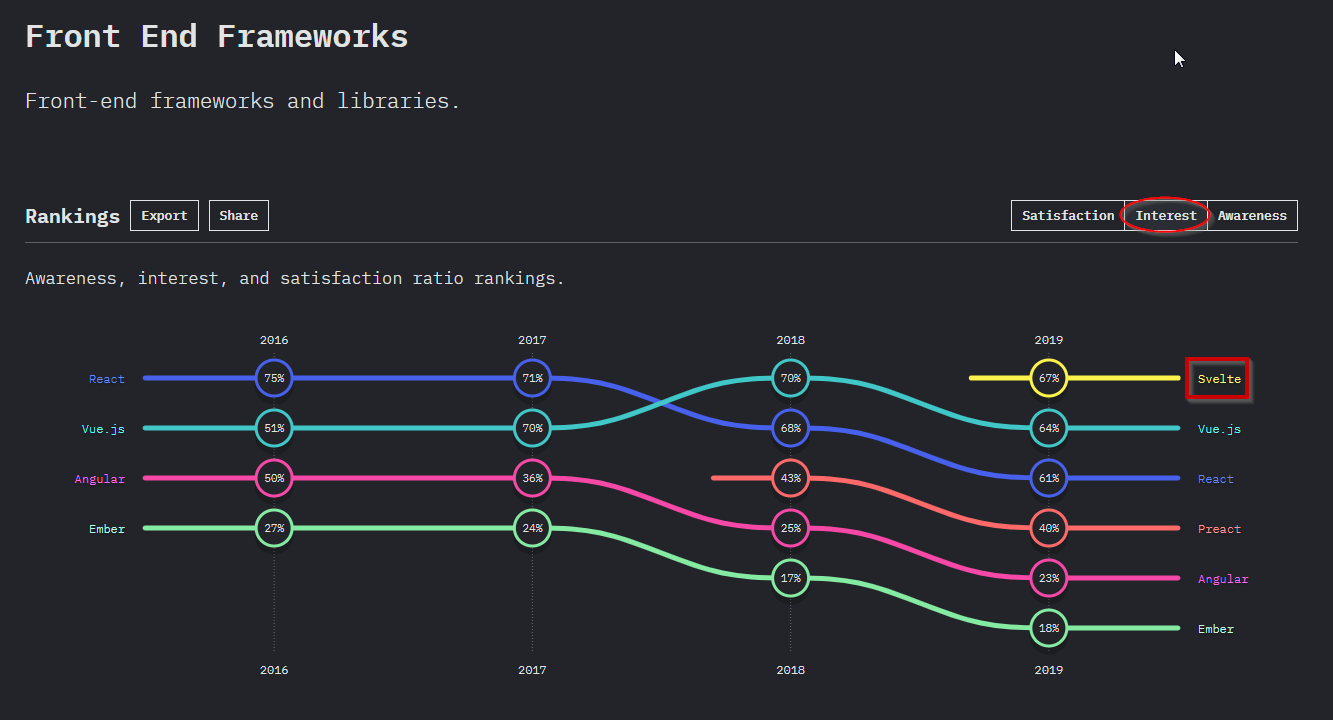
How it feels to learn JavaScript in 2018. Arif Rachim. Follow. Nov 10, 2017 · 5 min read. This is to answer the story written by Jose Aguinaga back in 2016. Making a web application back in 2016 is like going into a forest with nothing but a compass. We know that we are heading in the right direction, it's just that we do not know the ... So, we have collected the top best JavaScript Frameworks. If you want to learn any framework 2018, you may want to know which is the best, most popular and easy-to-use. Therefore, we collected these 5 best frameworks. Furthermore, we show the resources that you can learn these frameworks in the best ways. Angular was ranked as the #3 front end JavaScript framework in State Of JS 2019 survey for the 2nd consecutive year. Angular slipped to number 3 spot in 2018 overtaken by Vue.js, a trend that is likely to continue this year as well.
JavaScript in 2017 was named among the list of the best programming languages to learn by IBM. It is due to these reasons that there have been some JavaScript front-end frameworks. Hence it becomes necessary that you choose a good JavaScript framework for your website.
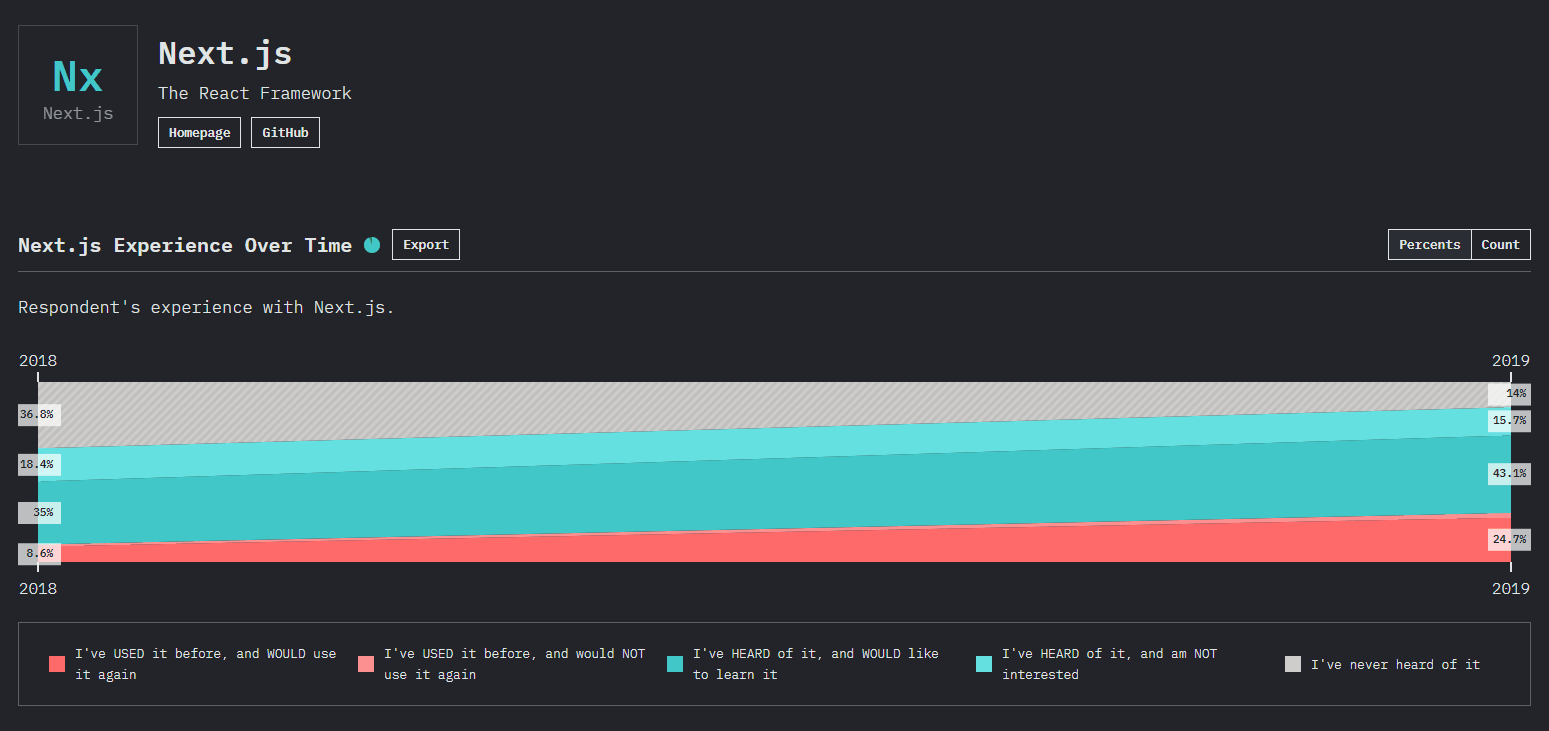
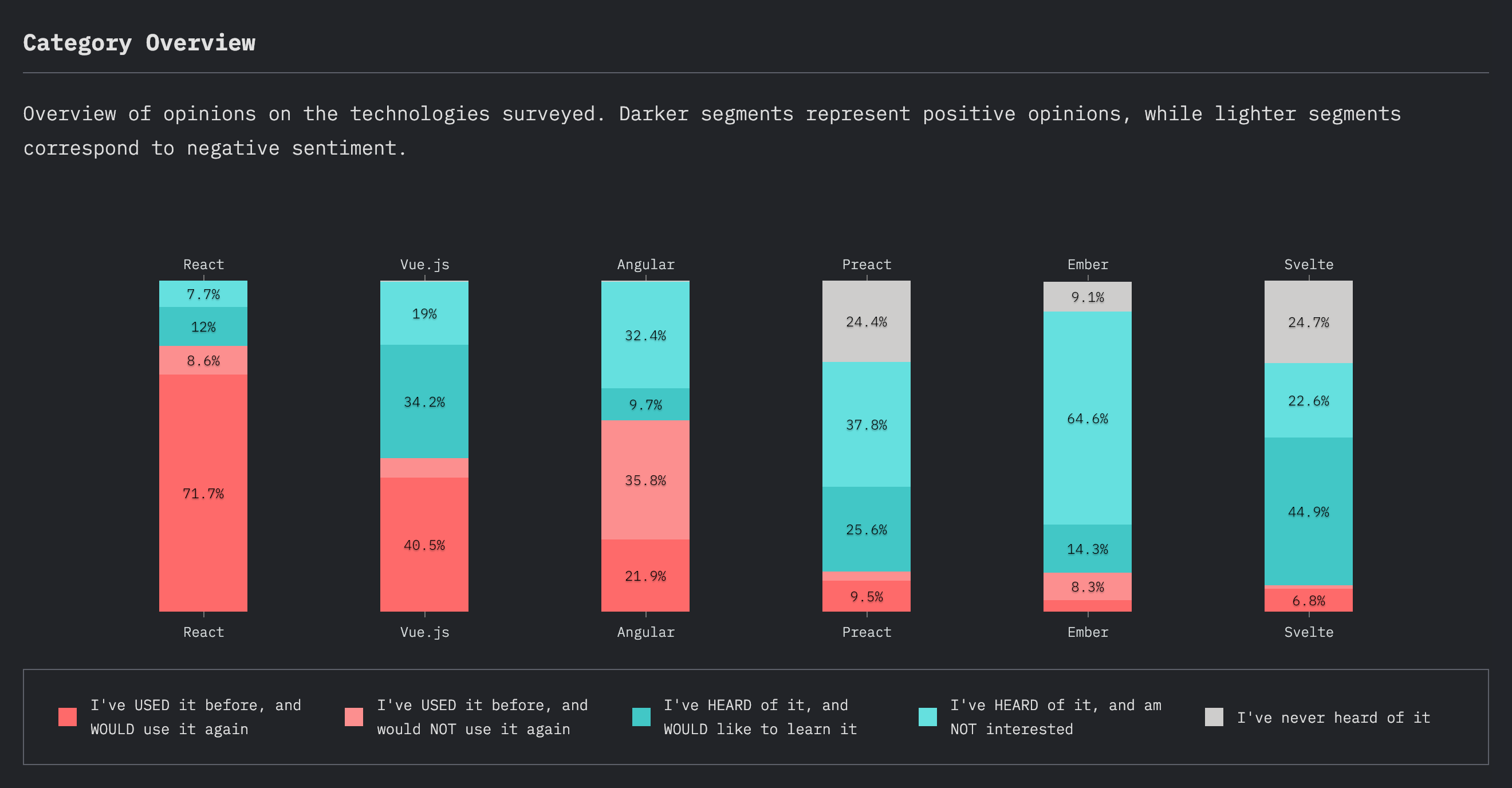
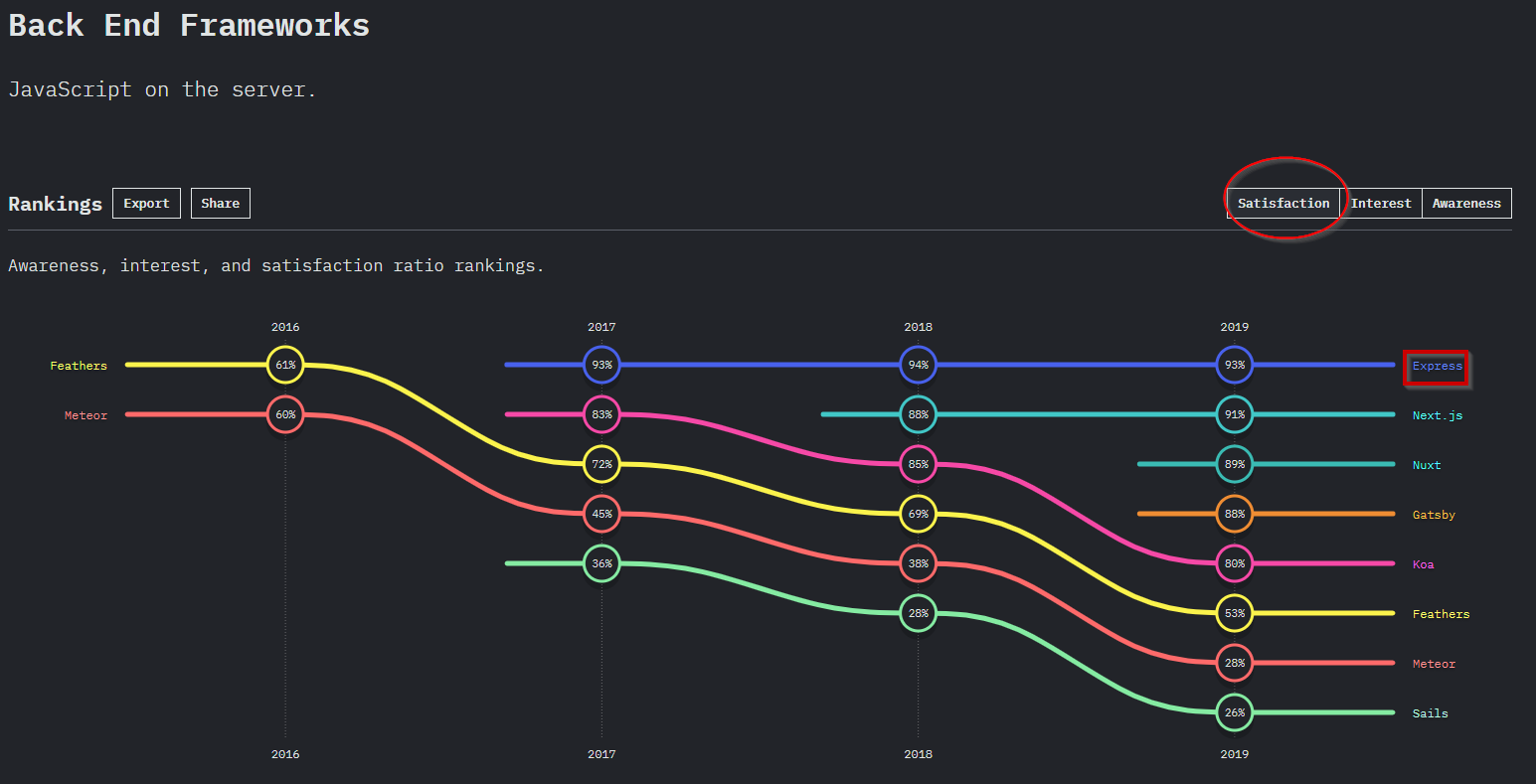
 The State Of Javascript 2019 Front End Frameworks
The State Of Javascript 2019 Front End Frameworks
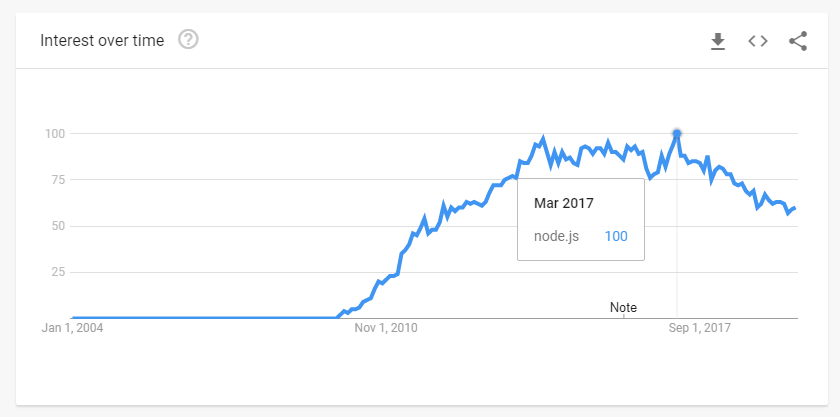
 Pros And Cons Of Node Js Web App Development Altexsoft
Pros And Cons Of Node Js Web App Development Altexsoft
 8 Most Interesting Javascript Frameworks To Learn In 2019
8 Most Interesting Javascript Frameworks To Learn In 2019
 List Of Top 10 Best Javascript Frameworks Techcresendo
List Of Top 10 Best Javascript Frameworks Techcresendo
 13 Best Javascript Frameworks For 2020
13 Best Javascript Frameworks For 2020
 The 5 Best Frontend Frameworks To Learn In 2021 Laptrinhx
The 5 Best Frontend Frameworks To Learn In 2021 Laptrinhx
 Top 10 Javascript Frameworks To Learn In 2020 By Md
Top 10 Javascript Frameworks To Learn In 2020 By Md
 Best Frontend Frameworks Of 2021 For Web Development
Best Frontend Frameworks Of 2021 For Web Development
 Best Javascript Frameworks Top 5 Prime Javascript Framework
Best Javascript Frameworks Top 5 Prime Javascript Framework
 Top 10 Javascript Frameworks To Learn In 2020 By Md
Top 10 Javascript Frameworks To Learn In 2020 By Md
 Top Javascript Libraries Amp Tech To Learn In 2018 By Eric
Top Javascript Libraries Amp Tech To Learn In 2018 By Eric
10 Best Javascript Frameworks To Use In 2021
 Best Javascript Frameworks To Learn In 2018 All You Need To
Best Javascript Frameworks To Learn In 2018 All You Need To
 12 Best Javascript Frameworks You Should Know
12 Best Javascript Frameworks You Should Know
 13 Best Javascript Frameworks For 2020
13 Best Javascript Frameworks For 2020
 How It Feels To Learn Javascript In 2016 Hacker Noon
How It Feels To Learn Javascript In 2016 Hacker Noon
 Top 10 Javascript Frameworks To Learn In 2020 By Md
Top 10 Javascript Frameworks To Learn In 2020 By Md
 The Most Definitive Guide To Javascript Frameworks
The Most Definitive Guide To Javascript Frameworks
Which Javascript Frameworks Should I Learn For 2018 Quora
0 Response to "20 Best Javascript Framework To Learn In 2018"
Post a Comment