35 Javascript Ajax Call Jquery
post( [settings ] ). settings. Type: PlainObject. A set of key/value pairs that configure the Ajax request. All properties except for ... This directs jQuery to execute the anonymous function when the $.ajax() method completes, passing the data result from the completed AJAX request. Create the Application Page Now that you have a jQuery controller, you will create the HTML page that will load the client into the user's web browser:
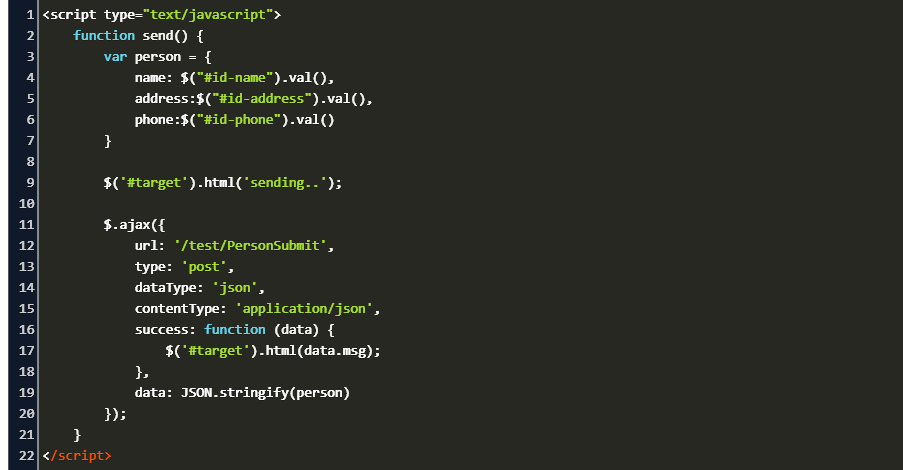
 Sending Json Data As Post Ajax Request Code Example
Sending Json Data As Post Ajax Request Code Example
jQuery continues its slogan "write less do more" in the case of AJAX as well. jQuery provides a handy set of methods to work with AJAX requests that otherwise needs a lot of coding in case you are making JavaScript AJAX call. This chapter explains how to use AJAX methods with examples. AJAX examples in this tutorial

Javascript ajax call jquery. Two commonly used methods for a request-response between a client and server are: GET and POST. GET - Requests data from a specified resource. POST - Submits data to be processed to a specified resource. GET is basically used for just getting (retrieving) some data from the server. Note: The GET method may return cached data. Mar 31, 2019 - That's all folks, hope it was useful and see you next time when I'll show you how much easier it is to do all of this with a jQuery. Sure sure, in some later posts we'll come to the fetch API as well. But first, baby steps 💪 · edit: The second post is here: Making AJAX calls using jQuery To implemented the solution using wrapper for the callback function of the Ajax call. The wrapper checks the speicfic element is exist then returned HTML chunk. If the element was found then the wrapper executed a redirection. Otherwise, the wrapper forwarded the call to the actual callback function.
9/2/2017 · One of the best features of jQuery AJAX Method is to load data from external website by calling APIs, and get the response in JSON or XML formats. In this example I will show you how easy it is to make such API calls in jQuery AJAX. OpenWeatherMap API. The OpenWeatherMap API provides the complete weather information for any location on Earth including over 200,000 cities. If you have more than one AJAX task in a website, you should create one function for executing the XMLHttpRequest object, and one callback function for each AJAX task. The function call should contain the URL and what function to call when the response is ready. Normally, an AJAX call is something you simply "do," not something you assign to a variable. jQuery allows us to treat an AJAX call as a value. This value translates to an object that has properties and methods.
You cannot implicitly call a function without actually writing a call even once (!) in JavaScript. So, better to call it in actual AJAX and for that you can use beforeSend property of ajaxRequest like following, hence there will be no need to call checkConnection () seperately: 14 answersFrom the jQuery documentation: you specify the asynchronous option to be false to get a synchronous Ajax request. Then your callback can set some data ... 24 Feb 2012 — $.ajax({ url: "test.html", cache: false, success: function(html){ ... You can find more information at jQuery website. Update:.2 answers · Top answer: You can try this: $.ajax({ url: "test.html", cache: false, success: function(html){ $("#results").a ...
Aug 21, 2015 - The onload event looks like the success callback on jQuery, does it not? It’s time to set the 5 lb dumbbells aside and move on to arm curls. ... jQuery sets request headers under the covers so your back-end technology knows it is an Ajax request. In general, the back-end doesn’t care where ... jQuery provides several methods for AJAX functionality. With the jQuery AJAX methods, you can request text, HTML, XML, or JSON from a remote server using both HTTP Get and HTTP Post - And you can load the external data directly into the selected HTML elements of your web page! Without jQuery, AJAX coding can be a bit tricky! This tutorial shows how to send ajax request using jQuery ajax() method. The jQuery ajax() method provides core functionality of Ajax in jQuery. It sends asynchronous HTTP requests to the server.
How to Promisify an Ajax Call. By Tania Rascia on August 08, 2018. javascript jQuery. Let's say you have an AJAX call, and some other function that depends on the AJAX call loading before it runs. Here's the AJAX function. function doTheThing() { $.ajax({ url: window.location.href, type: 'POST', data: { key: 'value', }, success: function (data ... Hi everyone, I would like to post two variables using an .ajax call. I am currently doing the following, which isn't working: function doAjaxSubmit(formID,status) Sending multiple data using .ajax call - jQuery Forum 18/12/2011 · @PavelPerna, since the example here is a GET, so you can just add them to the request, but to be more general, I'm with you, I really thought of updating the answer to accept request parameters as a parameter to the function here, & also to pass the method (GET or POST), but what stopped me is that I want to keep the answer here as simple as possible for folks to try it as quick as possible.
Usually, jQuery function ajax is used to make an Ajax call. Function ajax can only make one Ajax call. A callback function is executed when the Ajax call is successful. Optionally, another callback function is called when the Ajax call returns an error. David, your code works, but it's unnecessary if you're thinking reusability. If you're going to reuse those AJAX requests in the future, put them in a function and return the promise object for each AJAX call. You'll get all the benefits of promises plus can call the AJAX calls separately if you need it. AJAX is the art of exchanging data with a server, and update parts of a web page - without reloading the whole page. The following table lists all the jQuery ...
This is a shorthand Ajax function, which is equivalent to: ... text string, JavaScript file, or JSON object, depending on the MIME type of the response. May 05, 2020 - Ajax is a technology that allows developers to make asynchronous HTTP requests without the need for a full page refresh. To make the process less cumbersome than it would be in pure JavaScript, devs have been using the jQuery library for years. In my article An Introduction to jQuery’s Shorthand ... Above function will make all jQuery ajax requests from application to be HTTP POST methods by default. So anytime, you want to send a HTTP GET method, you must set it explicitly in that particular $.ajax() call like below: $.ajax({ url : "/app-url/relative-url", type : "GET" }); $.ajaxPrefilter() to filter Ajax Requests
Apr 28, 2021 - I will be sharing bite sized learnings about JavaScript regularly in this series. We'll cover JS fundamentals, browsers, DOM, system design, domain architecture and frameworks. Fetch is an interface for making an AJAX request in JavaScript. It is implemented widely by modern browsers and is ... AJAX is an acronym standing for Asynchronous JavaScript and XML and this technology helps us to load data from the server without a browser page refresh. ... JQuery AJAX Events. You can call various JQuery methods during the life cycle of AJAX call progress. Based on different events/stages following methods are available − Jul 29, 2021 - This article shows how to start working with both XHR and Fetch to fetch data from the server.
Jul 01, 2015 - I am new to Ajax and Javascript so i need this example to be converted into ajax using pure javascript.How I can call this javascript as ajax and its functionality.need method like Common.prototyp... You make one ajax call and on its success callback you make the next one. To do this just add them all to a queue and have a wrapper around it that sends them one by one. I wrote one a few days ago. I'll show you an implementation in a second. As of jQuery 1.5, jQuery.Ajax () is a Promise-Compatible object meaning, it will return a resolved promise object deferred.then () is a handler to be called when the deferred object is resolved, rejected or still in progress Now, combining the above concepts, we can make two ajax requests one after the other as shown below.
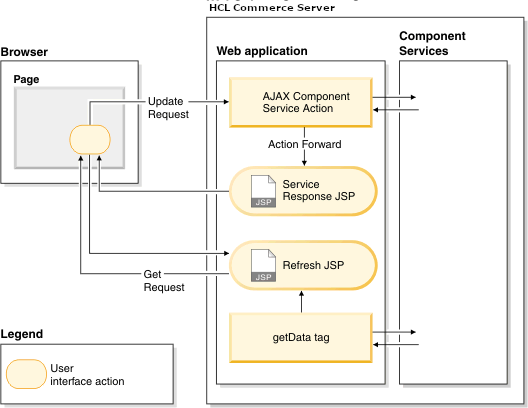
Aug 24, 2017 - Overview of how to use an AJAX javascript call to insert personalized content into dynamic website pages. Browse other questions tagged javascript jquery json ajax curl or ask your own question. The Overflow Blog ... How to manage a redirect request after a jQuery Ajax call. 4347. Setting “checked” for a checkbox with jQuery. 1913. Abort Ajax requests using jQuery. 2885. Make an AJAX call without jQuery - We know this is a fairly old question, but there is now a nicer APWE available natively in newer browsers. The fetch() method allow we to make web requests.
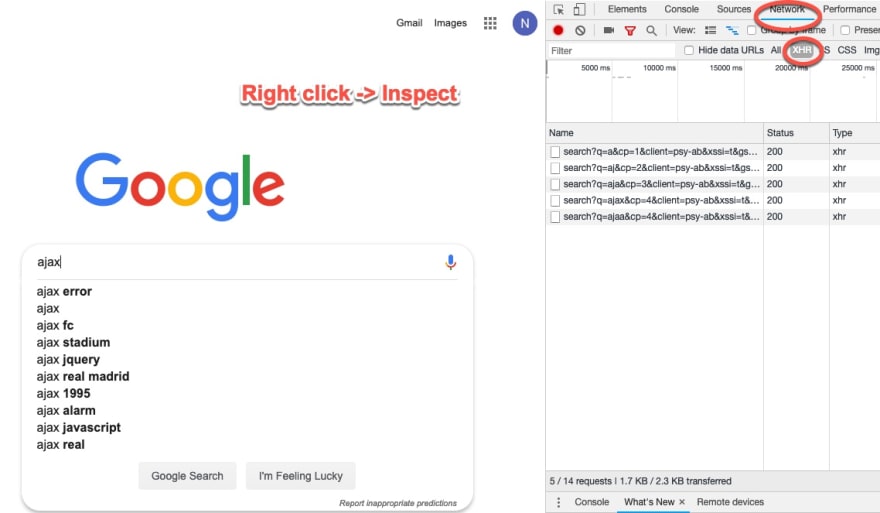
The jQuery XMLHttpRequest (jqXHR) object returned by $.ajax() as of jQuery 1.5 is a superset of the browser's native XMLHttpRequest object. For example, it contains responseText and responseXML properties, as well as a getResponseHeader() method. Calling Google News RESTful Web Service with JavaScript / jQuery. This guide walks you through writing a simple javascript/jquery to calling rest web service. When we call Google News API and web service with the help of javascript and jquery then we will get the JSON response given below. "description": "The number of people killed in China by ... Through trial and error, we can inspect each of the individual calls being made via JavaScript as the page is getting loaded until we reach a useful one. GetDataLayer is the one we need. This is one of the few calls that return JSON data rather than text or HTML, indicating it’s used to populate ...
Dec 14, 2014 - For modern browsers, all of the work is delegated to the server. The browser does everything else for you. Your code for a cross-origin ajax request in a modern browser is identical to a same-origin ajax request. So, I won’t bother showing that in jQuery or native JavaScript. I'm dealing with the project where I need to collect data from user and display on the same page. I've successfully completed the Ajax call using JavaScript, but now I want using Jquery. This is my JavaScript Code: The Promise interface in jQuery 1.5 also allows jQuery's Ajax methods, including $.getJSON (), to chain multiple .done (), .always (), and .fail () callbacks on a single request, and even to assign these callbacks after the request may have completed. If the request is already complete, the callback is fired immediately.
In this tutorial, I explained how to send Cross Domain AJAX Request with jQuery and best viagra prices PHP. Different methods of handling cross domain AJAX requests are covered in this article. Cross-domain AJAX request is possible in two ways 1). Using JSONP 2). Using CORS (Cross-origin resource sharing) 1).Using JSONP AJAX stands for Asynchronous Javascript And XML. It was created during 2005 when XML used to be primary format of data exchange between server & client. ... JQuery does all that and calls success ... jQuery allows you to call Server Side ASP methods from client side without any PostBack. Actually it is an AJAX call to the server but it allows us to call the method or function defined server side.
1 week ago - Sending JSON request payload and receiving the JSON response object are very common tasks while dealing with AJAX and remote REST APIs. Jun 21, 2014 - Unless you host your webpage and jquery on the same website, this is a cross domain call. Your website needs to explicitly allow cross domain calls and you need to enable it in the AJAX call as well (add crossDomain: "true"). – Gone Coding Sep 25 '13 at 22:02 It returns a response, which is a JavaScript XMLHttpRequest object. The following example shows how this method is used in Windchill to reset a hidden field in the DOM called “itemTypeInstanceId” when the user changes the value in the object type picker of an object creation wizard.
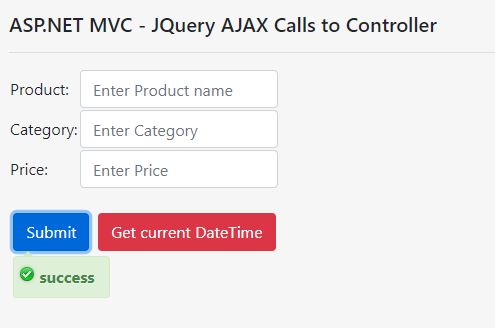
Now when a user presses the Submit button on the form, the JavaScript code will retrieve all the input values and send a POST request to process.php. Note: You will be using the.done callback to handle a successful AJAX request. This used to be called.success, but that has since been deprecated in jQuery 1.8+. Hi i am developing web application in visual studio 2012, ultimate.. and i use ajax -post in jquery to pass values to controller. how to call method in HomeController. cs from jquery ajax - json.. pls give example code to call 25 rows · Definition and Usage. The ajax() method is used to perform an AJAX (asynchronous HTTP) request. All jQuery AJAX methods use the ajax() method. This method is mostly used for requests where the other methods cannot be used.
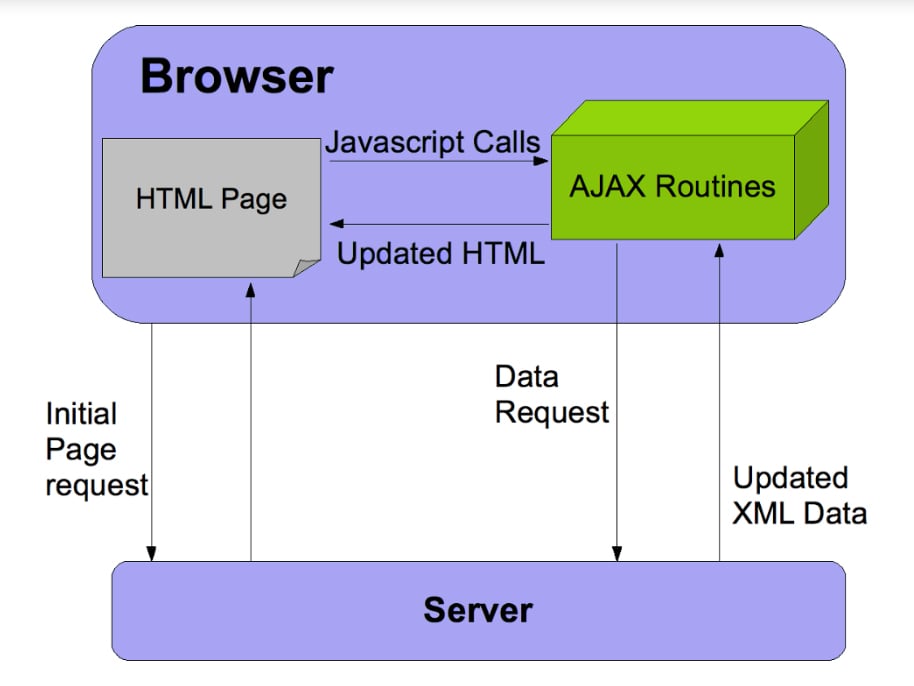
Aug 16, 2011 - The jsonp and jsonpCallback properties of the settings passed to $.ajax() can be used to specify, respectively, the name of the query string parameter and the name of the JSONP callback function. The server should return valid JavaScript that passes the JSON response into the callback function. Jan 04, 2021 - Ajax is a crucial part of web development now, so it’s vital that all web developers have an understanding of its principles. nowadays people tend to depend on JavaScript libraries like jQuery for their ajax needs. I’m not saying we should go anti-jQuery, it has its plus points. JavaScript and HTML DOM (to display or use the data) AJAX is a misleading name. AJAX applications might use XML to transport data, but it is equally common to transport data as plain text or JSON text. AJAX allows web pages to be updated asynchronously by exchanging data with a web server behind the scenes.
Sep 26, 2018 - Today, I will be showing you guys how to make an XHR AJAX request to do RESTful API calls like ‘GET’ and ‘POST’ to your end points. I recently had to do this while creating an admin site at work and… There are so many options in different ways to call Ajax in JavaScript that can improve user experiences drastically like submitting data to the server, checking the username, creating autocomplete... Using async await with jQuery's $.ajax. June 12, 2020 • Photo by Denys Nevozhai on Unsplash • 4 min read. If you're like me, you're probably stuck using jQuery more often than not. It's everywhere, and to be honest it's a solid, mature library. It's also often already loaded on the page, especially if you're working with WordPress.
get() method requests data from the server with an HTTP GET request. Syntax: $.get(URL,callback);. The required URL parameter specifies the URL you wish to ...
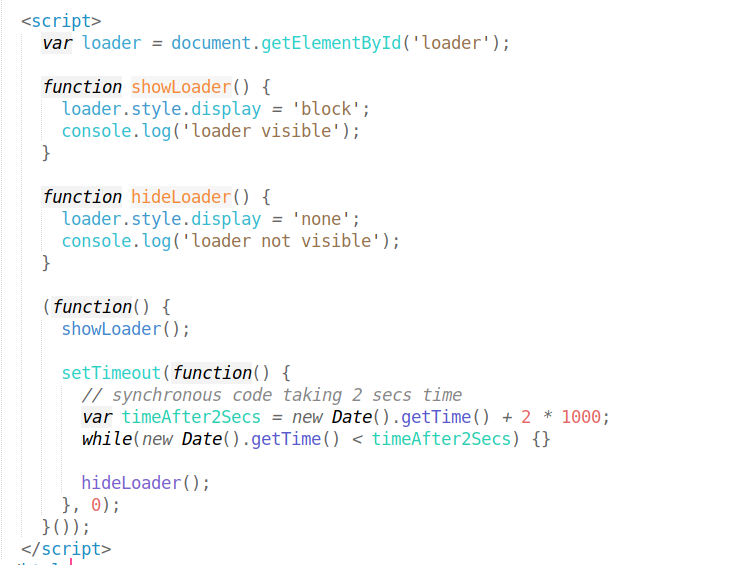
 What Can Go Wrong If You Make Synchronous Ajax Calls Using
What Can Go Wrong If You Make Synchronous Ajax Calls Using

 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
 Sending Ajax Data When User Moves Away Exits From Page
Sending Ajax Data When User Moves Away Exits From Page
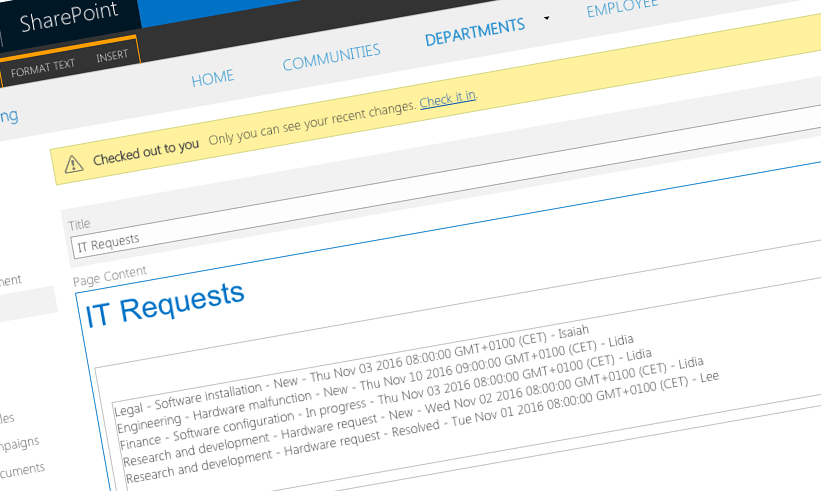
 Migrate Sharepoint Javascript Customizations To Sharepoint
Migrate Sharepoint Javascript Customizations To Sharepoint
 How To Send An Ajax Call With Jquery
How To Send An Ajax Call With Jquery
 Ajax Call From View To Controller In C Net Mvc
Ajax Call From View To Controller In C Net Mvc

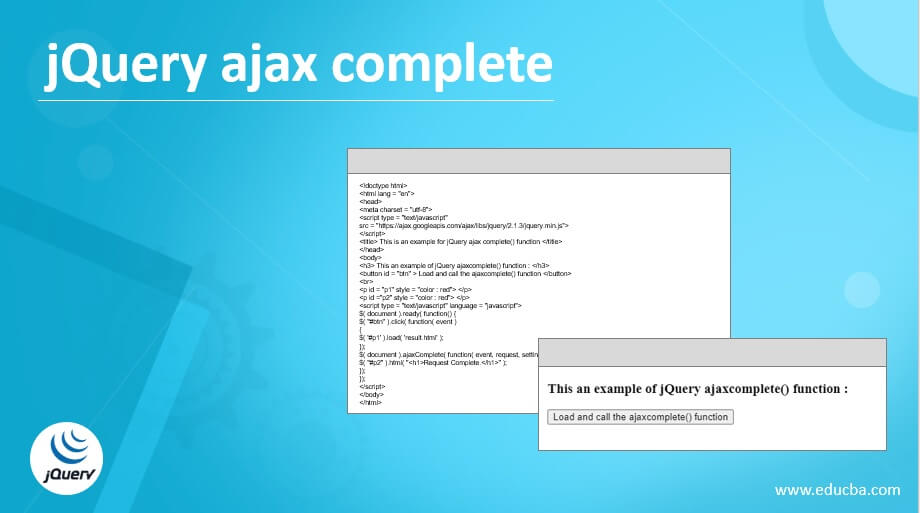
 Jquery Ajax Complete Learn The Examples For The Jquery
Jquery Ajax Complete Learn The Examples For The Jquery
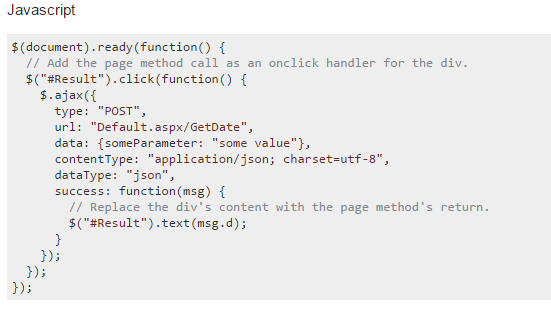
 Call Asp Net Webservice Using Jquery With Parameters
Call Asp Net Webservice Using Jquery With Parameters
 How To Use Ajax And Jquery In Spring Web Mvc Jsp
How To Use Ajax And Jquery In Spring Web Mvc Jsp
 Parsererror After Jquery Ajax Request With Jsonp Content Type
Parsererror After Jquery Ajax Request With Jsonp Content Type
 7 Different Ways To Make Ajax Calls In Javascript In 2019
7 Different Ways To Make Ajax Calls In Javascript In 2019
 How To Use Ajax In Php And Jquery
How To Use Ajax In Php And Jquery
 How To Make Generic Ajax Call Method For Using On Ajax Async
How To Make Generic Ajax Call Method For Using On Ajax Async
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
 All Possible Ways Of Making An Api Call In Javascript By
All Possible Ways Of Making An Api Call In Javascript By
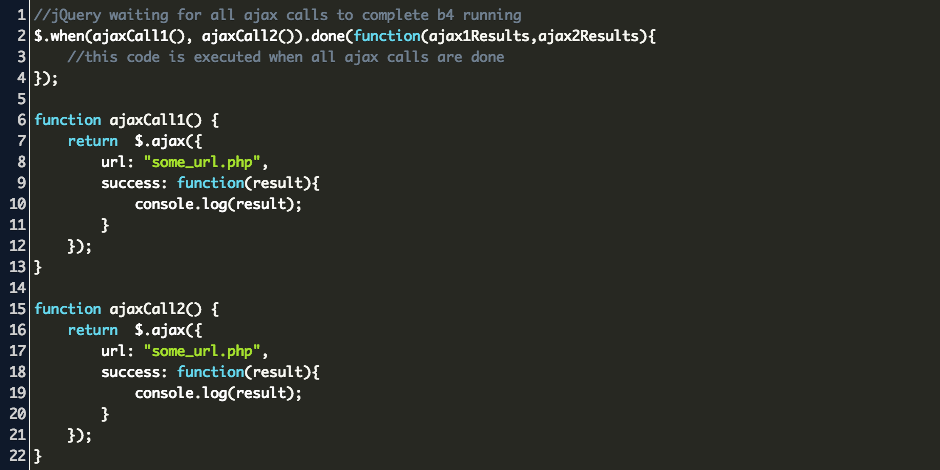
 Jquery Wait For All Ajax Requests To Complete Code Example
Jquery Wait For All Ajax Requests To Complete Code Example
 Ajax In Django Learn How It Works Using Jquery Dataflair
Ajax In Django Learn How It Works Using Jquery Dataflair
 Programmers Sample Guide Jquery Cross Domain Java Servlet
Programmers Sample Guide Jquery Cross Domain Java Servlet
 Making Ajax Calls In Pure Javascript The Old Way Dev Community
Making Ajax Calls In Pure Javascript The Old Way Dev Community
 Jquery Ajax Post Json Code Example
Jquery Ajax Post Json Code Example
 Calling A C Function With Jquery Ajax In Asp Net Mvc
Calling A C Function With Jquery Ajax In Asp Net Mvc
 How To Return Ajax Response From Asynchronous Javascript Call
How To Return Ajax Response From Asynchronous Javascript Call
Jquery Ajax Loading Effect A Simple Way To Display Content
 Ajax Monitoring Interface Of Mobile Browser A Ajax
Ajax Monitoring Interface Of Mobile Browser A Ajax
 Chapter 12 Extending Ajax Extending Jquery
Chapter 12 Extending Ajax Extending Jquery
 Ajax Request In Javascript Jquery Stack Overflow
Ajax Request In Javascript Jquery Stack Overflow
 Migrate Sharepoint Javascript Customizations To Sharepoint
Migrate Sharepoint Javascript Customizations To Sharepoint
 Asp Net Mvc Jquery Ajax Call To Controller Httpget And
Asp Net Mvc Jquery Ajax Call To Controller Httpget And
 How To Get Json Response In Jquery Ajax Request To An
How To Get Json Response In Jquery Ajax Request To An


0 Response to "35 Javascript Ajax Call Jquery"
Post a Comment