31 Javascript Listen For Network Requests
Writing WebSocket servers. A WebSocket server is nothing more than an application listening on any port of a TCP server that follows a specific protocol. The task of creating a custom server tends to scare people; however, it can be straightforward to implement a simple WebSocket server on your platform of choice. It's mostly the same as in normal JavaScript running directly inside of a web browser: the only caveat is that the APIs for making network requests are provided by the browser, not by the Figma plugin sandbox itself. You may recall from the execution model section that you will need to create an <iframe> to access browser APIs.
 Writing Middleware For Use In Express Apps
Writing Middleware For Use In Express Apps
Fetch api is modern JavaScript alternative for XMLHttpRequest. it also do the same thing, Network Requests. Fetch api also build into the browser but not supported in every browser specially the...

Javascript listen for network requests. AJAX. Add an AJAX preloader. Check if a file exists via a HEAD request. Displaying the top JavaScript questions of the month from Stack Overflow's API. Listening to AJAX events at a global level. Sending and Receiving JSON Data via POST. Using GET and no parameters. Using GET with parameters. Anti-patterns. DIRECTIONS: Just c/p this onto your page or include it in a .js file or whatever. This will create an object called s_ajaxListener. Whenever an AJAX GET or POST request is made, s_ajaxListener.callback () is called, and the following properties are available: s_ajaxListener.method : The ajax method used. XMLHttpRequest is a built-in browser object in all modern browsers that can be used to make HTTP requests in JavaScript to exchange data between the web browser and the server. Despite the word "XML" in its name, XMLHttpRequest can be used to retrieve any kind of data and not just XML.
It takes the form of a JavaScript file that can control the web-page/site that it is associated with, intercepting and modifying navigation and resource requests, and caching resources in a very granular fashion to give you complete control over how your app behaves in certain situations (the most obvious one being when the network is not available). Pay a request using a web3 wallet: @requestnetwork/request-logic: The Request business logic: properties and actions of requests: @requestnetwork/request-node: Web server that allows easy access to Request system: @requestnetwork/transaction-manager: Creates transactions to be sent to Data Access, managing encryption: @requestnetwork/types 15/12/2013 · If your JavaScript runs very early in loading the page you will be able to get most of the requests from the list. See how cool this article . XMLHttpRequest.prototype.realSend = XMLHttpRequest.prototype.send; XMLHttpRequest.prototype.send = function(value) { this.addEventListener("progress", function(){ console.log("Loading.
DOMContentLoaded (an event we can listen for using JavaScript) fires once the DOM is ready. The Load event which fires when the DOM is ready and resources have finished loading. Timeline view of network requests. You can hover over them for more information. Total size transferred, number of requests, and time taken. XMLHttpRequest (XHR) allows us to listen for various events that can occur while the HTTP request is being processed. This includes error notifications, periodic progress notifications, request abort notifications, and more. In this article, you'll learn how to monitor the file download as well as upload progress using XHR events in JavaScript. To register an event listener for a web request, you use a variation on the usual addListener () function. In addition to specifying a callback function, you have to specify a filter argument and you may specify an optional extra info argument. The three arguments to the web request API's addListener () have the following definitions:
Crosspost from r/node:. I'm currently learning how to capture/intercept network request from a windows machine. The goal is to listen to any application's network request kind of like how glasswire does it then determine/fire up a logic based on the request (allow/deny/log etc). Axios is a very popular JavaScript framework used to perform network requests. Axios works both on the browser and Node.js runtime. Axios is promise based but also allows the modern async/await methods. This article goes through Axios and how to use it to make network request in Node.js. Hypertext Transfer Protocol (HTTP) is an application-layer protocol for transmitting hypermedia documents, such as HTML. It was designed for communication between web browsers and web servers, but it can also be used for other purposes. HTTP follows a classical client-server model, with a client opening a connection to make a request, then waiting until it receives a response.
XMLHttpRequest is a built-in browser object that allows to make HTTP requests in JavaScript. Despite of having the word "XML" in its name, it can operate on any data, not only in XML format. We can upload/download files, track progress and much more. The ServiceWorkerGlobalScope.onfetch event handler listens for the fetch event. When fired, pass a promise that back to the controlled page to FetchEvent.respondWith () . This promise resolves to the first matching URL request in the Cache object. If no match is found, the code fetches a response from the network. Making HTTP/Web Requests in JavaScript. by ... to do anything extra to ensure our request-related code doesn't block or freeze up our app when waiting for a slow network result or processing a large amount of data. ... Retrieve and parse the response from the request; Listen for the onreadystatechange event that helps you react to the status ...
So long as you've got DevTools open, it will record network activity in the Network Log. To demonstrate this, first look at the bottom of the Network Log and make a mental note of the last activity.. Now, click the Get Data button in the demo.. Look at the bottom of the Network Log again. There's a new resource called getstarted.json.Clicking the Get Data button caused the page to request this ... (Note how this differs from the Java and Python servers we saw earlier, where use-once was the default and we had to write an explicit loop to make multiple requests.) Exercise : Experiment with the socket's setEncoding method, which will allow you to avoid explicit encoding on every socket read. JS: Listen to ajax calls from Javascript. GitHub Gist: instantly share code, notes, and snippets.
The JavaScript language; Browser: Document, Events, Interfaces; Frames and windows; Binary data, files; Network requests; Storing data in the browser; Animation; Web components; Regular expressions How share() can reduce network requests ... As soon as the first one subscribes, it will listen to the Http observable and thus trigger one backend request. Everybody else who starts listening afterwards, will get the same result. Hence we only see a single request to the swapi.co API. The listener function will be called only for requests to URLs matching the targetPage pattern. Also note that we've again passed "blocking" as an option. We've also passed "requestHeaders", which means that the listener will be passed an array
The app.listen () function is used to bind and listen the connections on the specified host and port. This method is identical to Node's http.Server.listen () method. If the port number is omitted or is 0, the operating system will assign an arbitrary unused port, which is useful for cases like automated tasks (tests, etc.). The WebSocket protocol, described in the specification RFC 6455 provides a way to exchange data between browser and server via a persistent connection. The data can be passed in both directions as "packets", without breaking the connection and additional HTTP-requests. WebSocket is especially great for services that require continuous data exchange, e.g. online games, real-time trading ... How to easily listen for xhr requests with Javascript? Ask Question Asked 10 years, 9 months ago. Active 1 year, 10 months ago. Viewed 9k times 7 1. I am working on a Firefox extension and I want to know when a page initiates a xhr request, I saw a few codes but they were pretty big, is there any simple sample to achieve this? ... Hot Network ...
In modern JavaScript, we use a function called fetch for network requests. It uses ES6 Promises and it's more flexible and powerful. Check out my article on fetch and Promises to learn how to... mount(req, res) }).listen(port, () => { javascript. The Network Information API gives an idea of the underlying network that is device is using. Getting the type of the network, whether cellular or broadband, or getting the network speed may help your application in giving a suitable experience to the end user. For example if the application finds out that the current network speed ...
 Apache Jmeter User S Manual Component Reference
Apache Jmeter User S Manual Component Reference
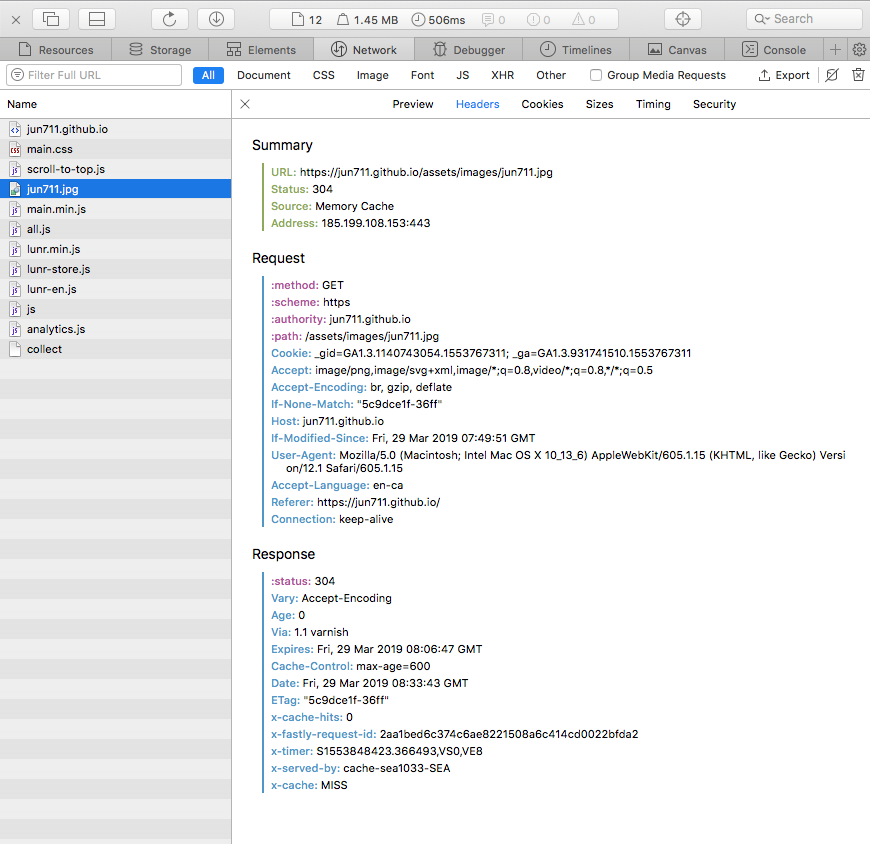
 How To Inspect Request And Response Headers On Safari
How To Inspect Request And Response Headers On Safari

 4 1 Ways For Making Http Requests With Node Js Async Await
4 1 Ways For Making Http Requests With Node Js Async Await
 Javascript Http Get Request Code Example
Javascript Http Get Request Code Example
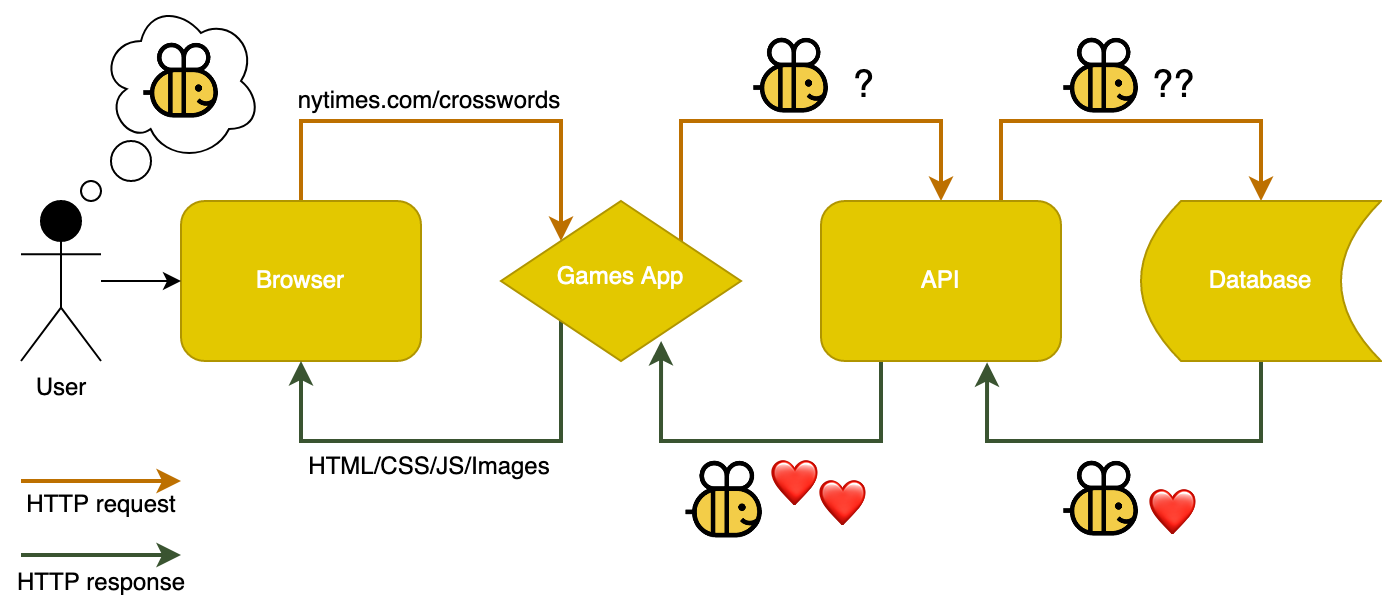
 All About Http In Node Js And 3 Best Ways For Handling Http
All About Http In Node Js And 3 Best Ways For Handling Http

 How To Get The Client Ip Address With Javascript Only Our
How To Get The Client Ip Address With Javascript Only Our
Websockets And Node Js Testing Ws And Sockjs By Building A
 Scalable Network Applications Event Driven Node Js
Scalable Network Applications Event Driven Node Js
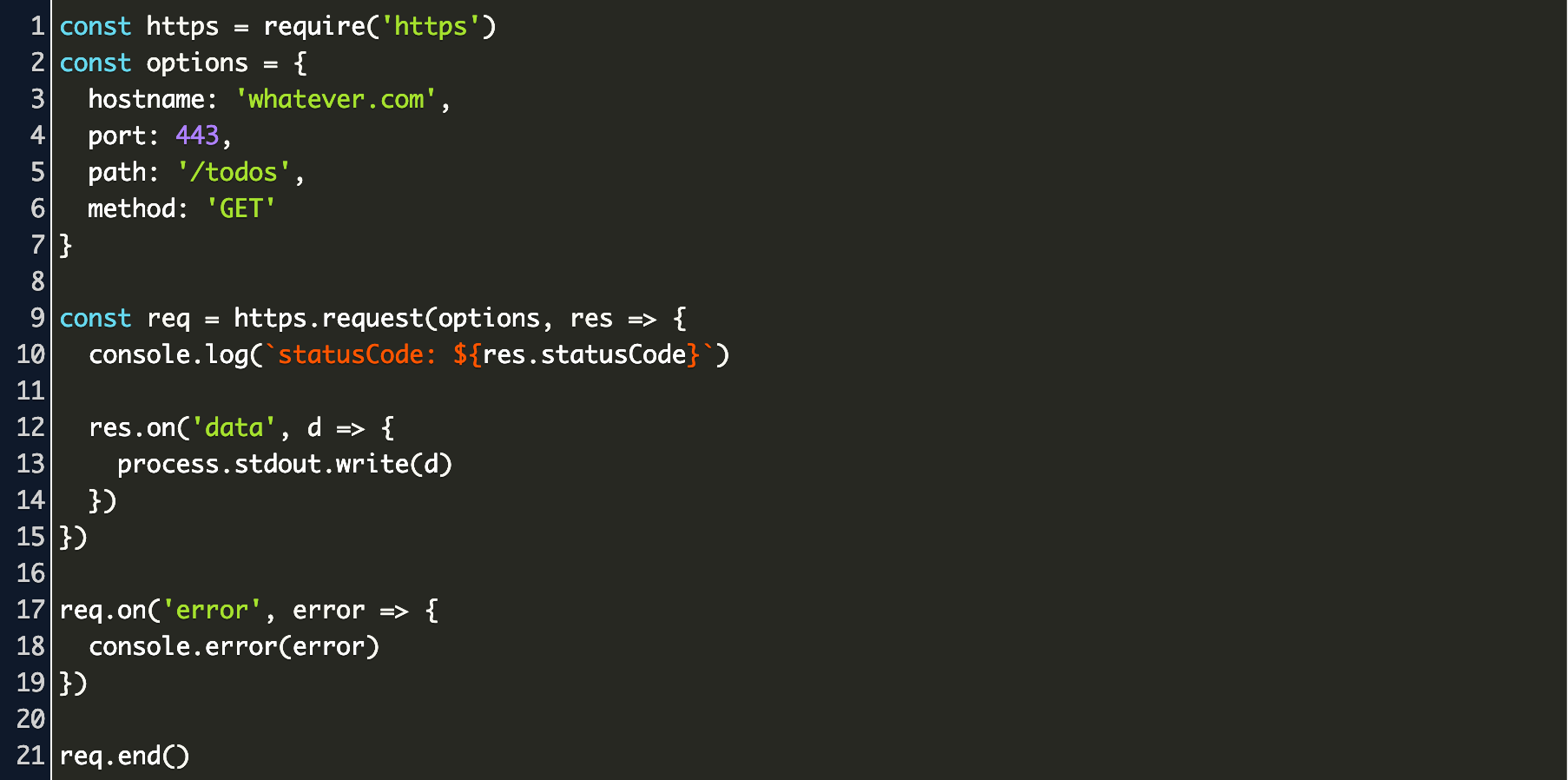
 Making Http Requests In Node Js An Introduction To Server
Making Http Requests In Node Js An Introduction To Server
 How To Get List Of Network Requests Done By Html Stack Overflow
How To Get List Of Network Requests Done By Html Stack Overflow
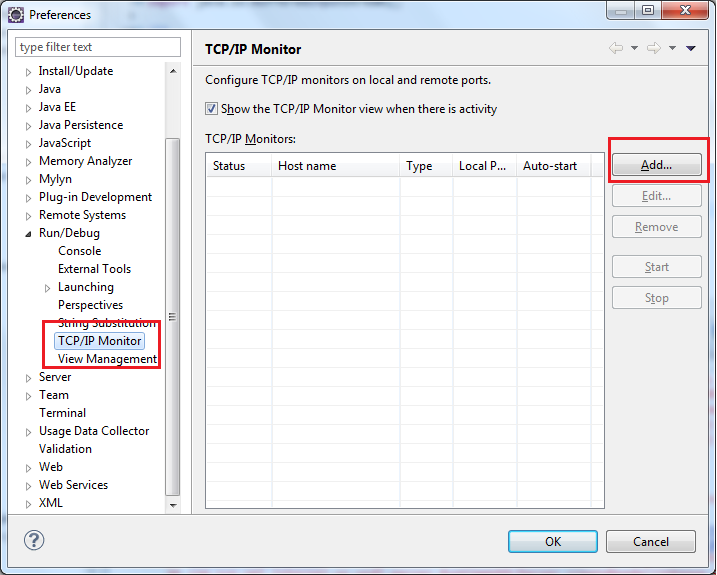
 How To Monitor Http Requests And Responses Using Tcp Ip
How To Monitor Http Requests And Responses Using Tcp Ip
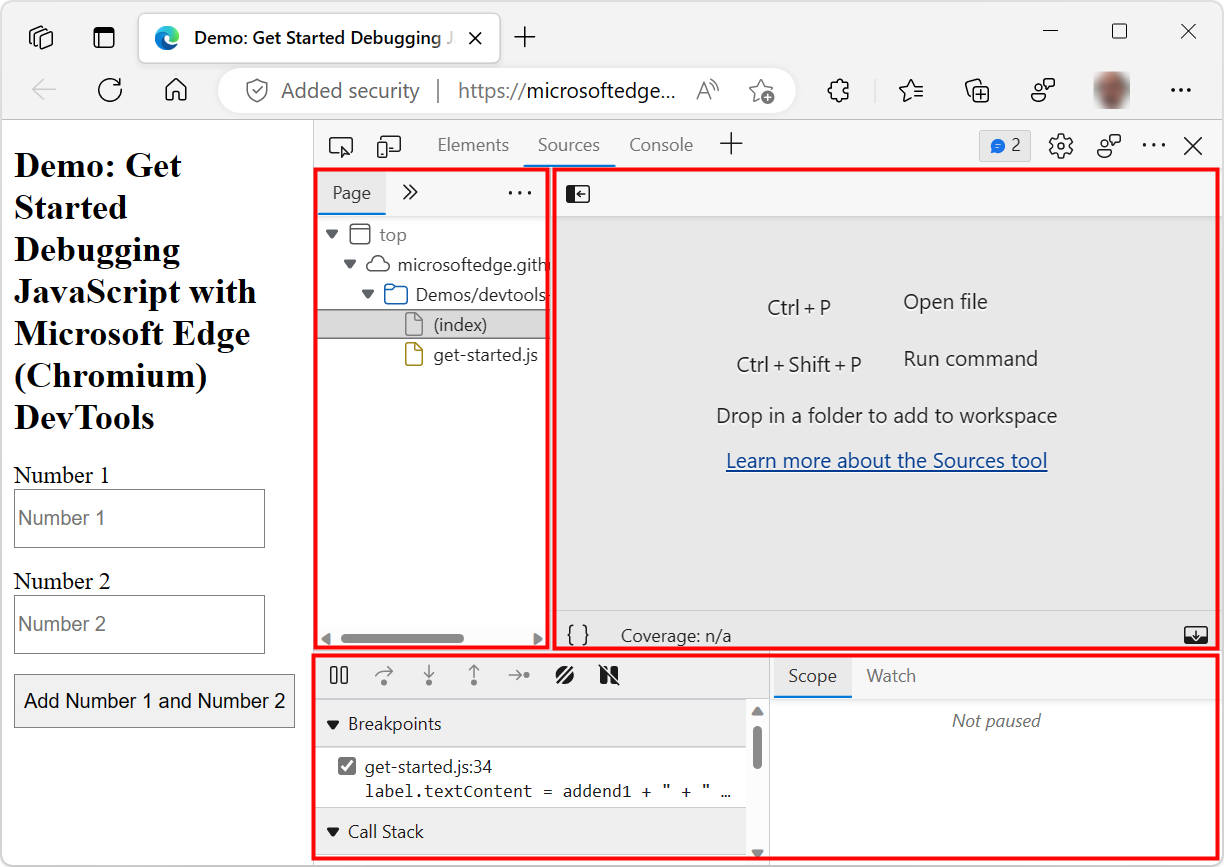
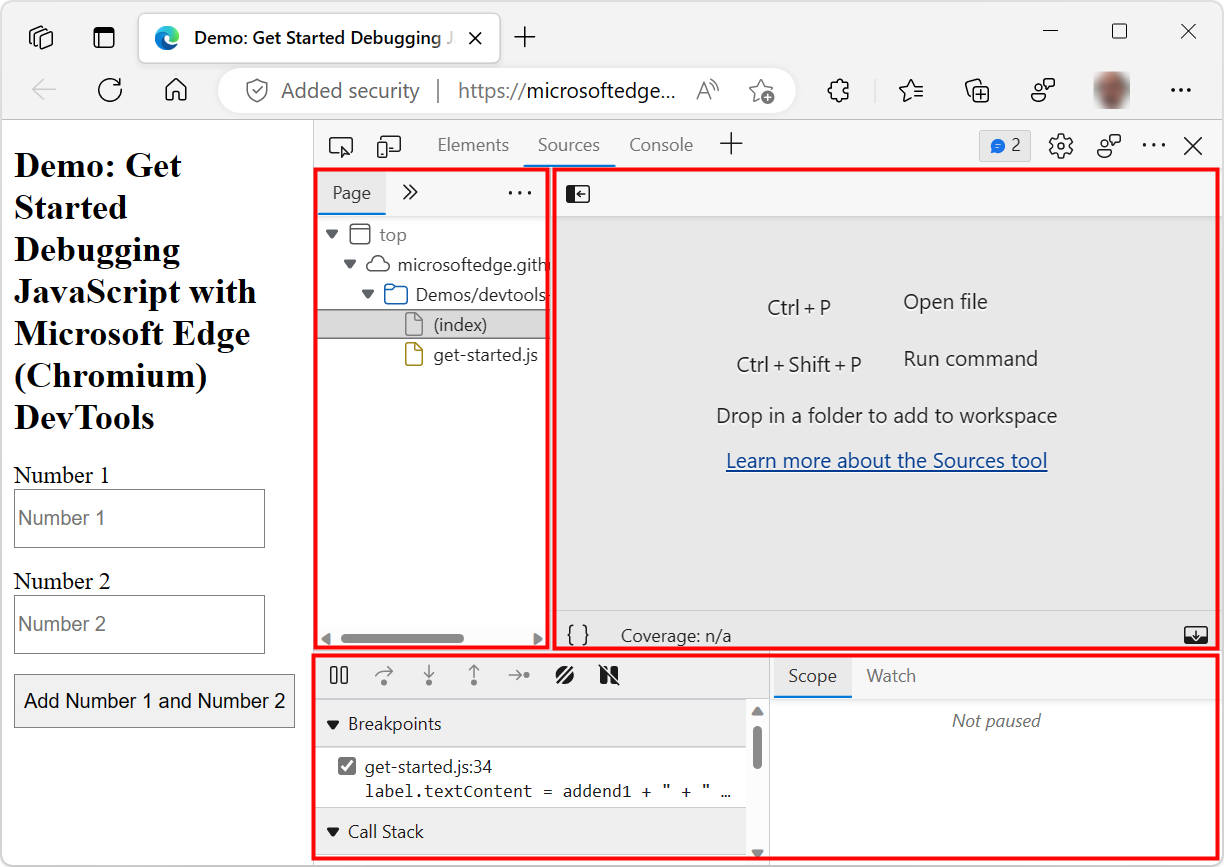
 Get Started With Debugging Javascript In Microsoft Edge
Get Started With Debugging Javascript In Microsoft Edge
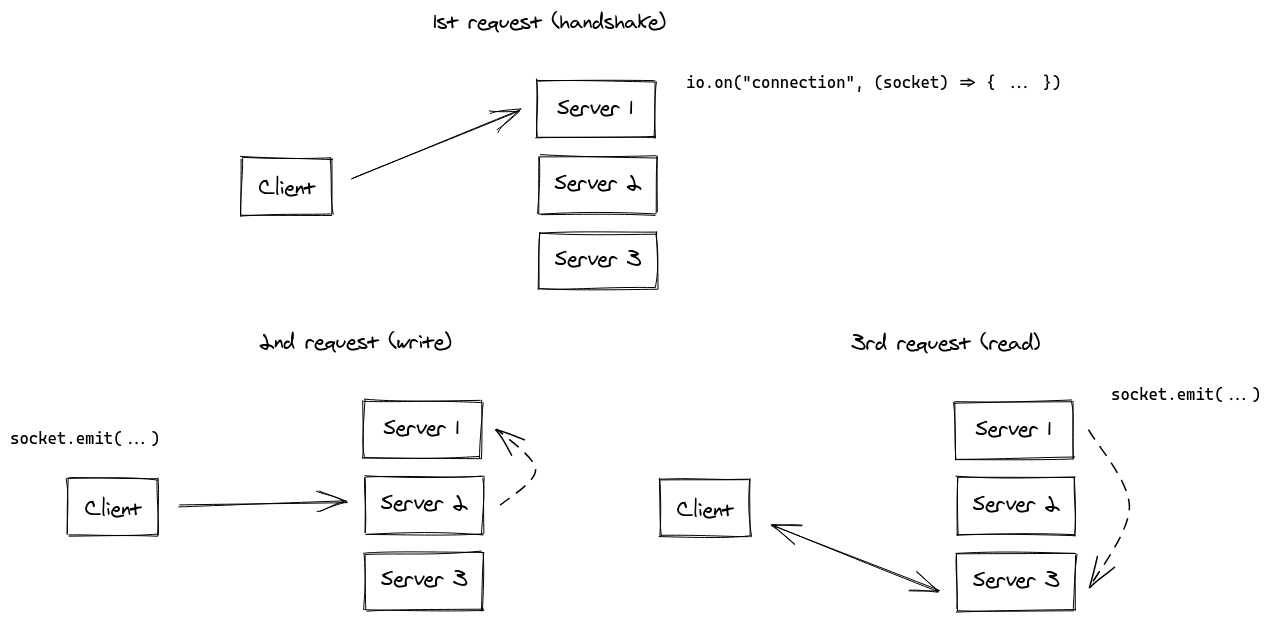
 Using Multiple Nodes Socket Io
Using Multiple Nodes Socket Io
 React File Upload Proper And Easy Way With Nodejs
React File Upload Proper And Easy Way With Nodejs
Making The Move To Server Side Gtm Part Two What Is A Client
 How To Check Internet Connection Status Using Async Javascript
How To Check Internet Connection Status Using Async Javascript
 Express Middleware A Complete Guide Logrocket Blog
Express Middleware A Complete Guide Logrocket Blog
 Nodejs Http Get Request Headers Code Example
Nodejs Http Get Request Headers Code Example
 Understanding Amp Debugging Network Requests By Kait Hoehne
Understanding Amp Debugging Network Requests By Kait Hoehne
 Burp Proxy Options Portswigger
Burp Proxy Options Portswigger
 How Http Post Request Work In Nodejs Geeksforgeeks
How Http Post Request Work In Nodejs Geeksforgeeks
 How We Built A Node Js Middleware To Log Http Api Requests
How We Built A Node Js Middleware To Log Http Api Requests
 Service Workers An Introduction Web Fundamentals
Service Workers An Introduction Web Fundamentals
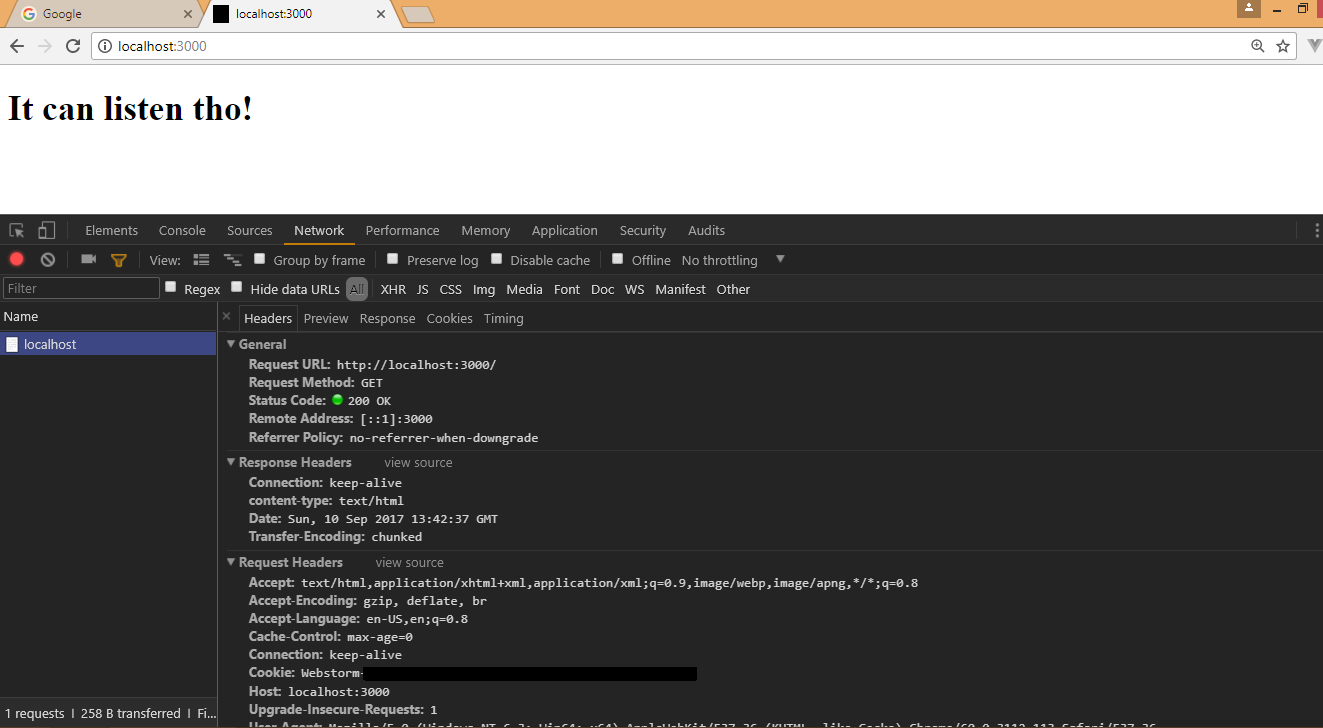
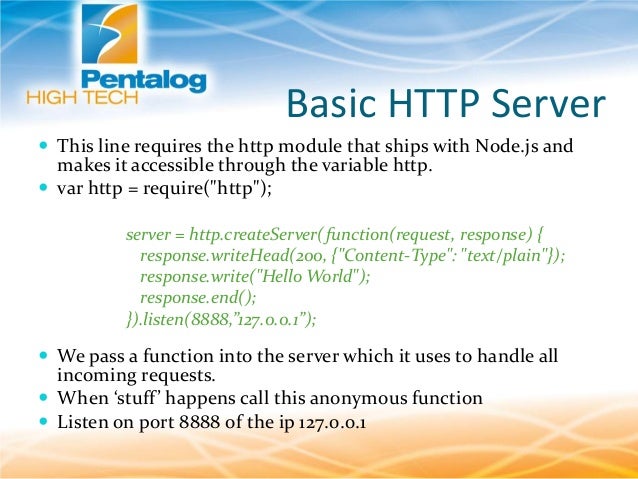
 Create Http Web Server In Node Js Tutorial With Code Example
Create Http Web Server In Node Js Tutorial With Code Example
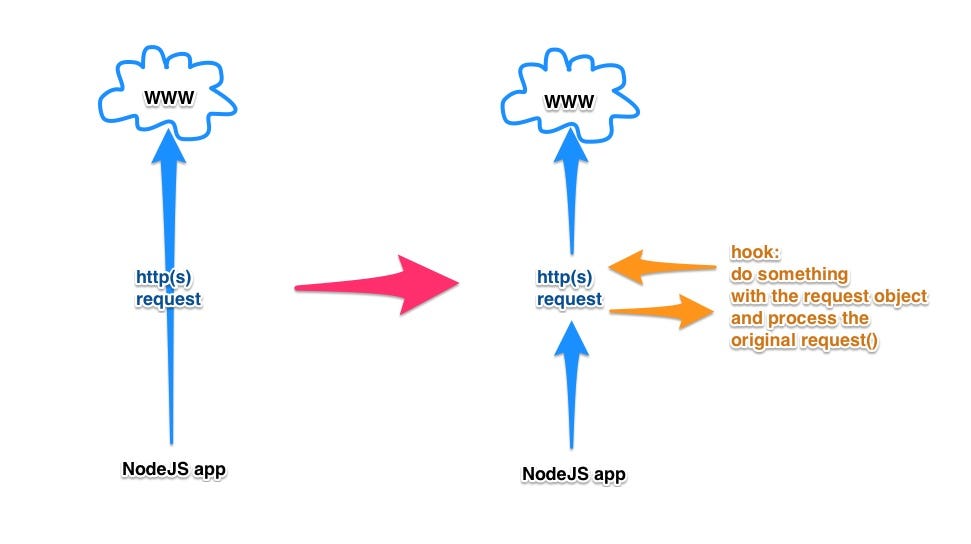
 Track Outgoing Http S Requests In Nodejs By Philipp Holly
Track Outgoing Http S Requests In Nodejs By Philipp Holly
 Performance Features Reference Chrome Developers
Performance Features Reference Chrome Developers

0 Response to "31 Javascript Listen For Network Requests"
Post a Comment