34 Javascript Multi Level Dropdown Menu
Next, we need to write some custom JavaScript, which will make the nested dropdown menus show on mouse hover. Note that we added a multilevel class to our dropdown from the attributes panel. This way the JS code below will affect only dropdowns that are multilevel. Next, we need to write some custom JavaScript, which will make the nested dropdown menus show on mouse hover. Note that we added a multilevel class to our dropdown from the attributes panel. This way the JS code below will affect only dropdowns that are multilevel.
 Multilevel Dropdown Menu Plugin For Bootstrap Dropdown On
Multilevel Dropdown Menu Plugin For Bootstrap Dropdown On
Next step is to create the flyout functionality in our multi level mega menu. In the previous step, we hid all siblings of links with flyouts. First, let's add the required layout which will ...

Javascript multi level dropdown menu. The Responsive menu can contain multi level dropdown menus. This plugin is suitable for use in different web projects. With the existing options you can configure the menu according to your needs with minimal effort. The menu can be positioned horizontally (e.g. top full width menu) or vertically like a sidebar menu. Nov 06, 2015 - One of the biggest accessibility issues I see, and face myself, are with navigation menus, particularly multi-level drop-down menus. So this week, I decided to work on creating the most accessible multi-level dropdown menu I could. Live Demo / Github project Aims There were four things I was ... An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
Javascript multi level dropdown menu. Ask Question. Asked 6 years, 9 months ago. Active 6 years, 9 months ago. Viewed 6k times. 1. HTML code: <ul class="nav-menu"> <li id="no" onmouseover="dropDown ()" onmouseout="reverseDropDown ()"> <a href="#" >Birds</a> <ul class="menu"> <li id="no2" ><a href="#" onmouseover="dropDown2 ()" ... Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. Drop Down Tabs is a horizontal CSS tabs menu that supports a second level drop down menu for each of its tabs. 2) Professional Dropdown 3) Multi-level effect menu Is a very configurable javascript/css hybrid dropdown menu that is capable of producing simple menus (both horizontal and vertical).
30/11/2016 · tidy-menu is a small and zero-dependency JavaScript library for creating horizontal & vertical multi-level dropdown menus with CSS3 animations. How to use it: Load the required files for the tidy menu. <link rel="stylesheet" href="menu.css"> <script src="menu.js"></script> In this example, we have created a .dropdown-submenu class for multi-level dropdowns (see style section above). Note that we have added jQuery to open the multi-level dropdown on click (see script section below). 30/7/2018 · The jQuery menu.js plugin transforms the regular multi-level dropdown menu into a fullscreen hamburger navigation that will slide out or fade in when toggled. Supports desktop, tablet, and mobile devices. Compatible with most browsers. See it in action:
Pure JavaScript multi-level drop-down menu. At it's core, Droppy adds or removes CSS classes. This way you are able to control the menu appearance, just editing the .droppy_drop and .droppy__drop--active CSS classes. A jQuery script to extend the native Bootstrap 4 dropdowns component that allows you to toggle the unlimited level of sub-dropdowns on click or hover. A great solution to create a multi-level dropdown menu on the Bootstrap navbar without breaking the native HTML markup. The Bootstrap 5 version is now Available Here. How to use it: However, for simple multi-level drop-downs, it's probably overkill. In fact, you can make one yourself using HTML, JavaScript, and some CSS. In today's article, we'll learn how, by adding a level to the Drop-down Menu that we recently transformed into a custom Angular 11 component.
By webcodeflow Dropdown Menu is a vanilla JavaScript library that facilitates the creation of responsive, mobile-friendly, and multi-level dropdown menus for the cross-platform web app navigation bar. How to make use of it: 1. Responsive CSS3 Multi-Level, Drop-Down Menu (no JavaScript) This version has been replaced by a version with better support for tap-activated sub-menus on touchscreen. This responsive menu is a step on from the CSS3 Multi-Level, Off-Canvas Mobile Menu (no JavaScript) and provides both a mobile and desktop view of the menu. The "vegas-nav" is a lightweight jQuery plugin that allows you to create a responsive multi level dropdown menu. The plugin renders a horizontal menu bar that converts into a hamburger menu on mobile devices. It supports up to three level submenus in both the left and right direction.
Jan 04, 2020 - 1. Introduction Multi-Level-Dropdown-Menu is a jQuery plugin for the multi-level dropdown menu. The plugin allows you allows you to build infinitely n... ReactJS multi level dropdown menu - JSFiddle - Code Playground. xxxxxxxxxx. 75. 1. class DropdownMenu extends React.Component {. 2. . 3. getMenuItemTitle = ( menuItem, index, … November 24, 2015. by Steven Slack. For some time now I have been using a pure javascript drop down menu script called Drop in my WordPress themes for simple mobile friendly multi-level navigation. I really like it because it doesn't rely on any external libraries like jQuery. The library was created and is maintained by Chris Ferdindandi.
Click on a header to bring up the corresponding sub menu. Vanilla JavaScript and CSS3 powered. Flex Level Popup Menu FF1+ IE7+ Chrome Enhance arbitrary links on your page with some multi level powers with jQuery Popup Menu! It lets you associate a multi level drop down menu to any link on the ... The JavaScript function presented in this page can be used to create Multi-Level Menu. The function has three parameters: - parentId - the ID of the parent /category with sub-categories. - ctgLists - an object with parents and their direct child-lists (array with their IDs). - ctgData - an object with data (name, link-URL) of each list /anchor ... Multi-level Effect Menu 1 Multi-level Effect Menu 1 - Mult-level effect menu is a very configurable javascript/css hybrid dropdown menu. It is capable of producing simple menus (both horizontal and Horizontal Multi Level Drop Down Sub Menu Links Blogger H orizontal Multi Level Drop Down Sub Menu Links Blogger,you can show submenus in drop down form in top menu of your blogger as this …
21/12/2016 · Stellarnav is an elegant, responsive, mobile-friendly dropdown menu plugin for jQuery that supports infinite levels of sub menus and auto switches to a small screen friendly toggle menu when the window width reaches a specified breakpoint. More features: 3 themes: plain, light and dark. 4 position modes: top, static, left or right. No more onmouseover or onmouseout or, worse, multidimensional array of elements in a .js file. The HTML code of the menu is a simple treelike unordered list: After the script is included, this multi-level unordered list becomes Multi-Level Drop-Down Menu (MLDDM). The visual appearance is specified ... 4/6/2013 · Creating Multi Level Dropdown Menu CSS & jQuery. I've been playing with a layout that needed an good looking dropdown menu, so I've decided to create one myself, and also created this tutorial, hopefully it will prove to be useful to those who needs similar drop down menu. We will be creating 3 level sub menus in pure CSS, it should work without ...
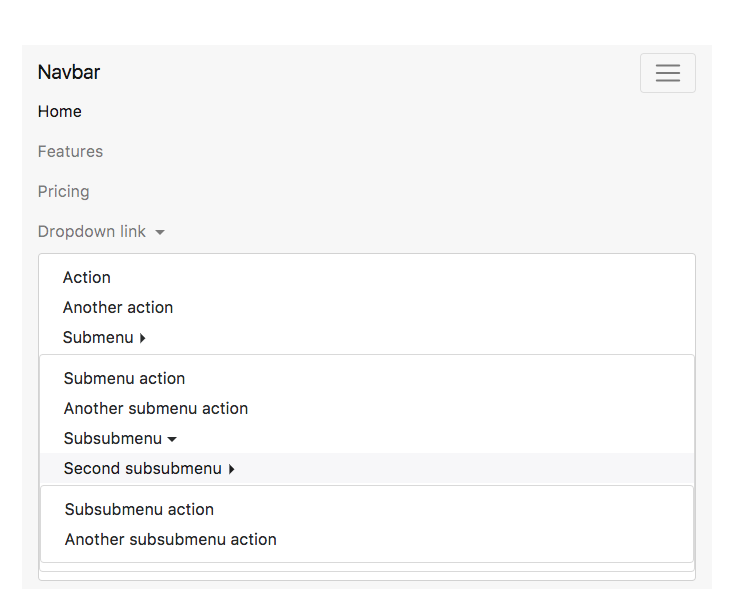
Bootstrap nested (multilevel) Dropdown - examples & tutorial. Examples of nested dropdowns built with the latest Bootstrap 5. By adding a few lines of additional CSS you can add extra levels of submenu to your dropdown. You can apply this to the dropdown in a simple button or within the navbar. To learn more about dropdowns read Dropdown Docs . This multi-level drop down menu script weighs in at only 1.2 KB. It features animation, active header persistence, easy implementation and multiple instance support. To initialize a drop down menu use the following code: var menu=new menu.dd('menu'); menu.init('menu','menuhover'); You must create a new menu object before initialization. This is a minimal pure css multilevel dropdown menu. :)...
The HTML aspect of the multilevel menu is just lists within lists. But the CSS is what makes it look so attractive and user-friendly. This is how the webpage looks with pure HTML. By using CSS, we can add a navigation bar for the main list and vertical dropdown lists for sublists. The main lists respond to hover and open up the sublist embedded ... May 14, 2019 - A jQuery, CSS3 animated and ul based dropdown menu that uses JavaScript to dynamically adds ARIA attributes to help make your dropdown more accessible. ... A fully responsive, mobile-friendly, multi-level drop down menu made using jQuery, Html5, JavaScript and several CSS3 properties. And there you go. Your standard single-level dropdown menu. Multi-level Dropdowns. The original Suckerfish Dropdowns article covered only single-level dropdown menus, but with a bit of an extension of the cascading logic, it is quite possible to create multi-level dropdowns with CSS too.
I've been playing with a design that required an attractive seeking advanced multi level dropdown menu using CSS. So today, I decided to write a tutorial and show you such menu. I also want to remind you that, I've created a similar kind of menu before which has the multi-level navigation bar with a dropdown that based on CSS only. Similar to Flex Level Pop Up Menu above, this flexible menu script lets you add a multi level drop down menu to any link on the page Best Dropdown menus available on internet | Tutorials On Web This article presents over 25 (horizontal and vertical) multilevel drop down menu built using Javascript and CSSwhich you can use Horizontal and ... Create a nested nav list for the multi-level dropdown menu. 2. Style the dropdown menu in the CSS. 3. Make the dropdown menu more user-friendly on mobile devices (screen size less than 700px). 4. Add the needed jQuery library to your web page. 5. Append a toggle button to the dropdown menu on mobile devices.
CSS Dropdowns. A not-uncommon flavor of navigation is the dropdown menu, where sub-navigation lists only appear when the cursor passes over a link. HTML Dog has a long history with dropdowns — we highlighted the popular Suckerfish Dropdowns method back in 2003. Standards and browsers have come a long way since then, though, and now we can ... Create multi level dropdown menu with submenu with bootstrap 5 Stack Overflow is the largest, most trusted online community for developers to learn, share their programming knowledge, and build their careers.
Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. A jQuery and CSS powered responsive multi-level dropdown menu that utilizes media queries to detect the screen size and collapses the dropdown menu into an off-canvas push menu on mobile viewport sizes ( less than 767px). How to use it: 1. Create a hamburger toggle for the off-canvas menu (Requires Font Awesome loaded in the header). 27/8/2018 · ReactJS multi level dropdown menu. I'm trying to build a multi level ReactJs dropdown menu. I'm using the following post/code as base: the following post and this jsfiddle code as starting point of my ReactJs component: class DropdownMenu extends Component { static propTypes = { config: PropTypes.array.isRequired }; getMenuItemTitle = ...
This multi-level drop down menu script weighs in at only 1.2 KB. It features animation, active header persistence, easy implementation and multiple instance support.
 Responsive Animated Navigation Bar With Multi Level Dropdown
Responsive Animated Navigation Bar With Multi Level Dropdown
 Dropdown Menu Bootstrap Multilevel Stack Overflow
Dropdown Menu Bootstrap Multilevel Stack Overflow
 Multilevel Dropdown Bootstrap Studio
Multilevel Dropdown Bootstrap Studio
 How To Create Responsive Multi Level Drop Down Menu In Bootstrap
How To Create Responsive Multi Level Drop Down Menu In Bootstrap
 Responsive Multi Level Dropdown Menu With Jquery And Css3
Responsive Multi Level Dropdown Menu With Jquery And Css3
 Multilevel Dropdown Menu With Css Techglimpse
Multilevel Dropdown Menu With Css Techglimpse
 How To Implement A Multiple Level Drop Down Menu In Shiny
How To Implement A Multiple Level Drop Down Menu In Shiny
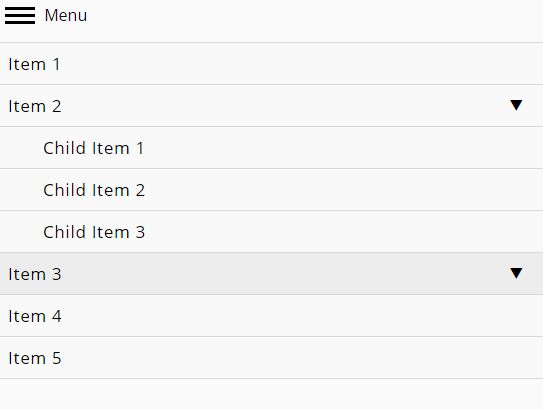
 Mobile Friendly Multi Level Dropdown Navigation Plugin With
Mobile Friendly Multi Level Dropdown Navigation Plugin With
 7 Responsive Jquery Dropdown Menu Plugins Learning Jquery
7 Responsive Jquery Dropdown Menu Plugins Learning Jquery
 How To Create Multilevel Drop Down Menu In Bootstrap
How To Create Multilevel Drop Down Menu In Bootstrap
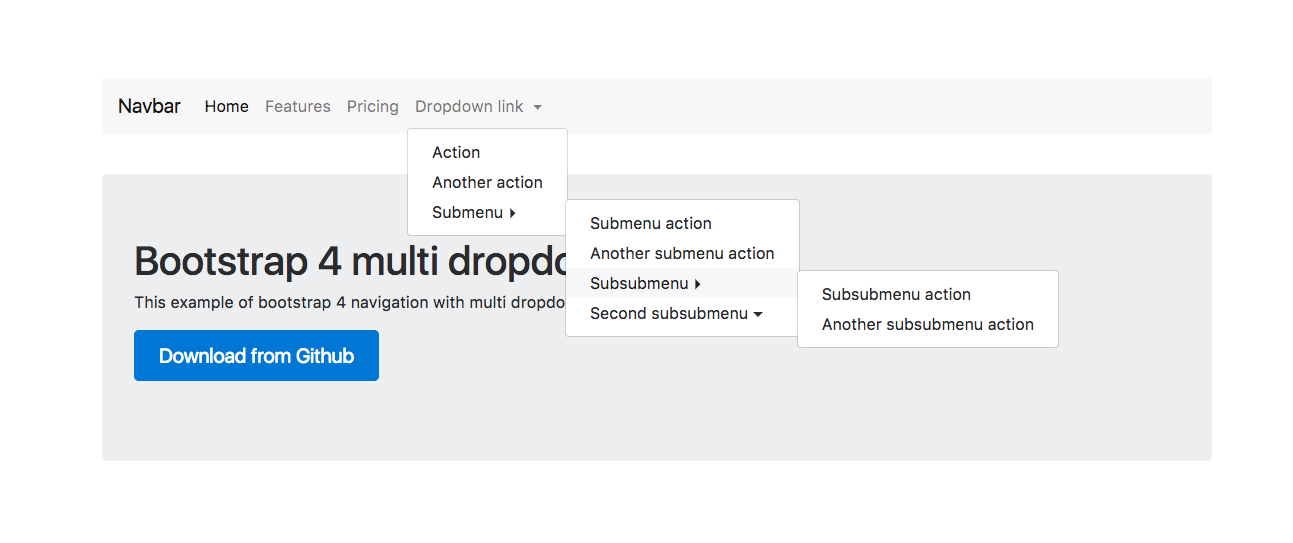
 Github Bootstrapthemesco Bootstrap 4 Multi Dropdown Navbar
Github Bootstrapthemesco Bootstrap 4 Multi Dropdown Navbar
Multi Level Horizontal Menu Code Template
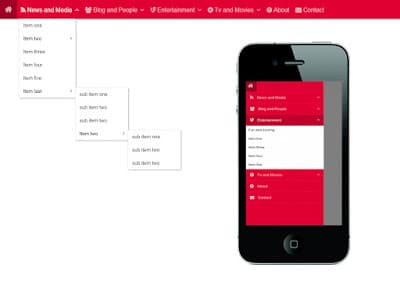
 Big Menus Small Screens Responsive Multi Level Navigation
Big Menus Small Screens Responsive Multi Level Navigation
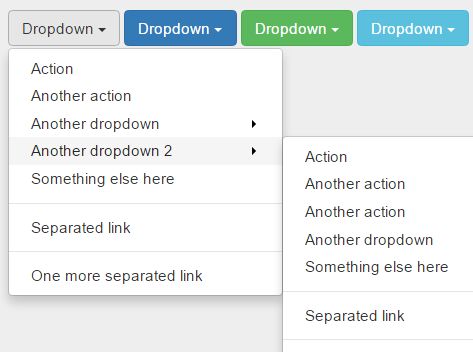
 Multilevel Dropdown In Bootstrap 3 3 5 Stack Overflow
Multilevel Dropdown In Bootstrap 3 3 5 Stack Overflow
Javascript Dropdown Menu With Multi Levels Multi Level
 A Responsive Multi Level Dropdown Menu With Vanilla
A Responsive Multi Level Dropdown Menu With Vanilla
 Bootstrap 4 Navbar Multi Level Dropdown Html Amp Css Snippet
Bootstrap 4 Navbar Multi Level Dropdown Html Amp Css Snippet
Dropdown Menus With More Forgiving Mouse Movement Paths Css
 Responsive Multi Level Dropdown Amp Toggle Menu Plugin With
Responsive Multi Level Dropdown Amp Toggle Menu Plugin With

 Advanced Css Multi Level Dropdown Menu Codeconvey
Advanced Css Multi Level Dropdown Menu Codeconvey
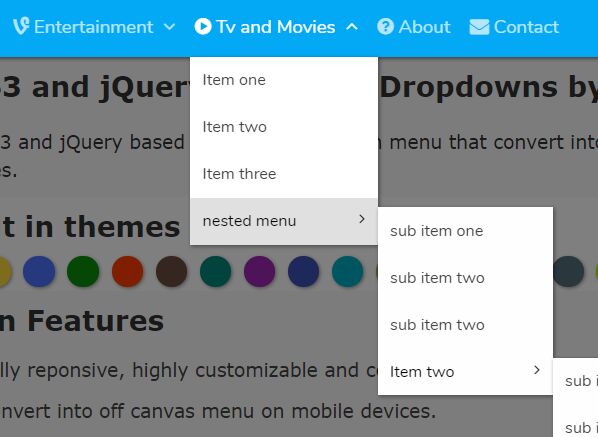
 Responsive Bootstrap 4 Multi Level Dropdown Menu Web Code Flow
Responsive Bootstrap 4 Multi Level Dropdown Menu Web Code Flow
 Multi Level Dropdown Menu With Pure Javascript Tidy Menu
Multi Level Dropdown Menu With Pure Javascript Tidy Menu
 Reactjs Multi Level Navigation Menu With Materialui And
Reactjs Multi Level Navigation Menu With Materialui And
 How To Make Multilevel Drop Down Menu In Navbar Using
How To Make Multilevel Drop Down Menu In Navbar Using
 Bootstrap Snippet Multi Level Dropdown Menu Bs3 Using Html Css
Bootstrap Snippet Multi Level Dropdown Menu Bs3 Using Html Css
 Responsive Mega Menu And Multi Level Dropdown Animations
Responsive Mega Menu And Multi Level Dropdown Animations
 Jquery Responsive Multilevel Dropdowns Menu Codehim
Jquery Responsive Multilevel Dropdowns Menu Codehim
 Github Bootstrapthemesco Bootstrap 4 Multi Dropdown Navbar
Github Bootstrapthemesco Bootstrap 4 Multi Dropdown Navbar
 Multi Level Accordion Menu Using Jquery And Css Multilevel
Multi Level Accordion Menu Using Jquery And Css Multilevel
 Multi Level Dropdown Component For Bootstrap 5 Css Script
Multi Level Dropdown Component For Bootstrap 5 Css Script
 A More Accessible Multi Level Dropdown Navigation
A More Accessible Multi Level Dropdown Navigation

0 Response to "34 Javascript Multi Level Dropdown Menu"
Post a Comment