29 Javascript Alert Box Position
JavaScript Popup Boxes Previous Next JavaScript has three kind of popup boxes: Alert box, Confirm box, and Prompt box. Alert Box. An alert box is often used if you want to make sure information comes through to the user. When an alert box pops up, the user will have to click "OK" to proceed. "position alert box javascript" Code Answer's. giving alert in javascript . java by Emperors of programing on Jul 16 2021 Comment . 1 how to alert in javascript . javascript by Troubled Tuatara on Sep 10 2020 Comment . 0 ...
 Feature Rich Dialog Popup Plugin In Jquery Messi Free
Feature Rich Dialog Popup Plugin In Jquery Messi Free
3/4/2002 · Make a nice function, all you have to do is pass it a string, and x-pos, and a y-pos, just like the alert! Why, you could say myAlert("Hello World!", 45, 670);

Javascript alert box position. Build various JavaScript dialog boxes on the fly. dhtmlxMessage allows you to easily create any dialog box you need: JavaScript confirm and alert boxes, notification messages, and HTML5 tooltips. These small components help you to inform end users about what's happening in your app. 3/2/2018 · How to customize the position of an alert box using JavaScript? Javascript Web Development Front End Technology. To customize the position of an alert box, use the CSS “top” and “left” properties. We have a custom alert box, which we’ve created using jQuery and styled with CSS. Quick Reach 1 Alerts in JavaScript 2 Alert box syntax 2.1 An alert example 2.2 An alert with new line example 2.3 The alert with variable example 2.4 JavaScript alert title 3 JavaScript confirm box 4 JavaScript prompt example 5 Related Alerts in JavaScript The alert is the way to […]
JavaScript alert () The alert () method in JavaScript is used to display a virtual alert box. It is mostly used to give a warning message to the users. It displays an alert dialog box that consists of some specified message (which is optional) and an OK button. When the dialog box pops up, we have to click "OK" to proceed. JavaScript confirm alert box: fancy and simple with 5 online demos. The confirm alert in JavaScript. A confirm alert is a type of alert box where a user is asked before taking a certain action. A simple JavaScript confirm dialogue can be created by using the following code: 1. 18/4/2014 · Afaik you cannot control the positon of alert message box. You can try creating your customizable alert messages. One suggestion is to take a look at Jquery UI Dialog Box
The div for the body of the alert box was created next. We assigned the alertBox ID to it. We then set the modal to be at the centre of the page, while also setting the style to be visible. Create Alert Dialog Box Using JavaScript. Alert dialog box is a pop-up window appearing on the browser only with a "OK" button to inform a very small message to the users. Alert box shall be used to display a warning message or an information message. For example: A welcome message to the user when the site is loaded 26/2/2016 · The any kind of message box (alert or prompt) in javascript are displayed at top in google chrome, while they are displayed at center in moz. Firefox and Microsoft edge. If you want to display it anyhow at center location of browsing window independent of browser, then take help of java script.
29/4/2015 · 1. In css you can do this with the #alert class: #alert { position:absolute; top:0; left:0; right:0; bottom:0; margin:0; width:600px; height:250px; border:1px solid #a1a1a1; margin:auto; overflow-y:auto; } So in this article, we will discuss about different example of alert box with message that comes with varieties of animations and style achieved using HTMl, CSS, Javascript(Jquery) and Bootstrap. The Awesome CSS alert box is useful to caution your customers to something noteworthy. Custom Alert Box Programming Tutorial. In these next 3 JavaScript programming video lessons you will be learning to create custom dynamic dialog boxes (alert, confirm, prompt). You can use the same box over and over for many different types of dialog. Dialog boxes are used to render messages that must be acknowledged, ask user to confirm ...
Hello, The title says it! Thanks in advance… The native JavaScript alert, confirm and prompt dialogs are pretty easy to use. The alert method has a single parameter, message, which is rendered in the middle of a dialog. The alert dialog is good when you just need to convey something important to the user. But if you need to collect a true/false answer you need to use the confirm dialog. Here is the code to see the array structure using alert () . Here below few techniques. First take the values in a variable (lets arr). Pass the array name in the alert () . We can directly use the array name because arrayName automatically converted to arrayName.toString () Example 1: This example follows the approach discussed above.
Alert Message Box Popup. A popup is a sticky (think 'sticks' to the page, not sticky like candy) message box that appears in the browser that does not require immediate interaction or ... 18/8/2021 · Home › chrome javascript alert box position › javascript alert box placement › javascript alert box position 35 Javascript Alert Box Position Written By An alert box is mainly used to share or take input information with users. JavaScript Alert box will pop up on the website when some action or interaction happened. Users can cancel it or agree with the information in the alert box. Just use a JavaScript alert method inside <script> tag.
3/2/2018 · To center the JavaScript alert box, you need to use the custom alert box. Under that, style it accordingly and position it to the center. Use the “top” and “left” CSS properties to achieve this. Set them as 50%, but as you can see the button below, so the property to 40% for correct alignment. As a default, an alert box pops up in center of page, Now I want it at some custom position, for example I have 4 textbox to be validated, textbox-3 has some incorrect data, I want the alert to be presented just above the textbox-3 instead of center of page. JavaScript Fundamentals; 8th September 2020. Interaction: alert, prompt, confirm. As we'll be using the browser as our demo environment, let's see a couple of functions to interact with the user: alert, prompt and confirm. alert. This one we've seen already. It shows a message and waits for the user to press "OK".
I have a script that open a javascript alert box - what I would like to do is after clicking the "OK" button is to direct the user to a new page. the alert is working, just when I click the ok button, nothing happens. Any help would be aprreciated, thanks. The alert () method displays an alert box with a specified message and an OK button. An alert box is often used if you want to make sure information comes through to the user. Note: The alert box takes the focus away from the current window, and forces the browser to read the message. Here's a fun little alert box created from scratch by developer Luca Moser. It uses lots of CSS and a good bit of JavaScript to create the animation effect. This is unique because the trigger element is an input button, which means you could tie this function into a form much like the previous snippet.
Lesson Code: http://www.developphp /video/JavaScript/Custom-Alert-Box-Programming-TutorialJavaScript comes equipped with stock dialog boxes that work well... JavaScript alert - Dialog box. Description. alert() is a simple function to display a message to a dialog box (also called alert box). Here is a simple example to display a text in the alert box. function showValue(sender, value) { // sender is the alert box that the event was called from // value is the value that was passed from the pressed button} Skins/Themes. The .js file contains little to no information regarding the design of the alert box, only the layout. Since users may have different requirements in the design on a per alert box basis, and to separate design from code, the ...
The alert dialog should be used for messages which do not require any response on the part of the user, other than the acknowledgement of the message. The following text is shared between this article, DOM:window.prompt and DOM:window.confirm Dialog boxes are modal windows - they prevent the user from accessing the rest of the program's ... Bootstrap Alert Box: With these alerts one can send easy notifications to the user about the proceedings and make things get right attention from user point of view. These alert notification and messages conveys right action to the user about the information. Green box is one default view how the bootstrap alert message shows. But the JavaScript alert box is a system object not the subject of CSS. To design the alert box we need jQuery then by using the only CSS we can do that. In this article, we will design the alert box. Normal alert box design: Below example illustrate the complete approach: Example 1: Double button alert dialog box design. In this example we ...

 Javascript Alert Box User Experience Stack Exchange
Javascript Alert Box User Experience Stack Exchange
 How To Pop An Alert Message Box Using Php Geeksforgeeks
How To Pop An Alert Message Box Using Php Geeksforgeeks
 Alert Confirm Prompt Dialog Box In Javascript
Alert Confirm Prompt Dialog Box In Javascript

 Html5 Javascript Dialog Control Modal Dialog Popup Syncfusion
Html5 Javascript Dialog Control Modal Dialog Popup Syncfusion
 Applied Component I Unit Ii Introduction Of Java Script Ppt
Applied Component I Unit Ii Introduction Of Java Script Ppt
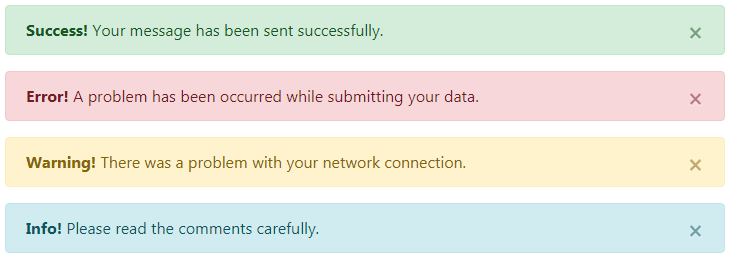
 Bootstrap 4 Warning Info Success And Error Alerts
Bootstrap 4 Warning Info Success And Error Alerts
 15 Javascript Alert Box Design Examples Onaircode
15 Javascript Alert Box Design Examples Onaircode
 Bootstrap Alerts Examples Amp Tutorial
Bootstrap Alerts Examples Amp Tutorial
 How To Change The Style Of Alert Box Stack Overflow
How To Change The Style Of Alert Box Stack Overflow
 Javascript Message Box Alert Tooltip Confirmation
Javascript Message Box Alert Tooltip Confirmation
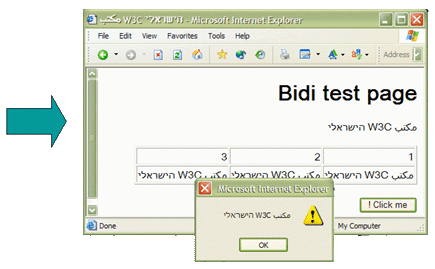
 Structural Markup And Right To Left Text In Html
Structural Markup And Right To Left Text In Html
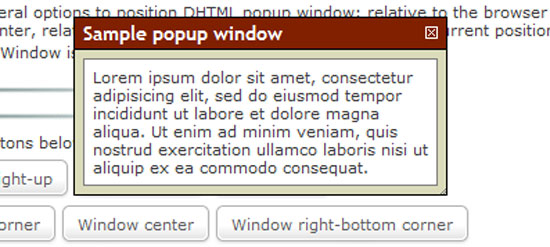
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
 Javascript Popup Boxes In Servicenow Servicenow Guru
Javascript Popup Boxes In Servicenow Servicenow Guru
 What Is Ship Security Alert System Ssas
What Is Ship Security Alert System Ssas
 Angular 10 9 Customized Alerts Confirm And Notification
Angular 10 9 Customized Alerts Confirm And Notification
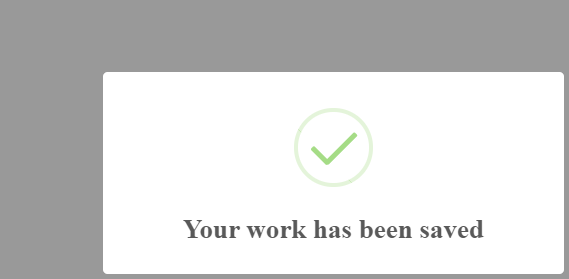
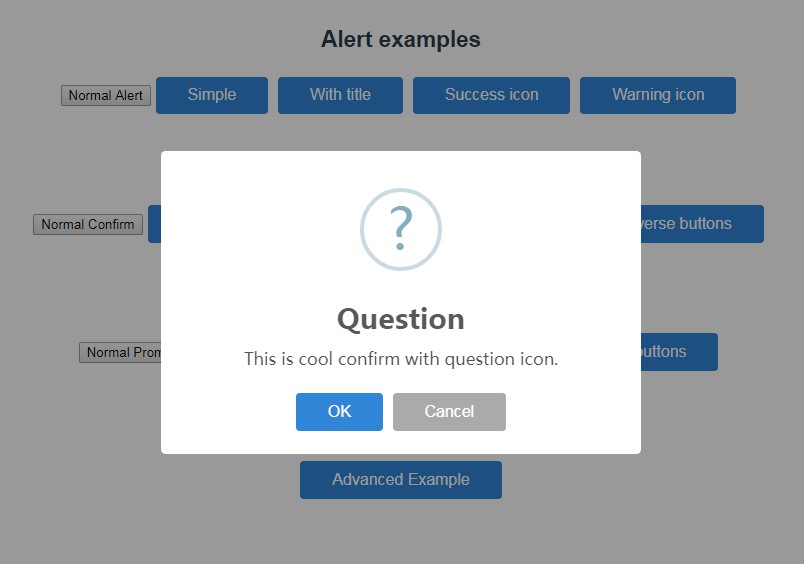
 Creating Pretty Popup Messages Using Sweetalert2
Creating Pretty Popup Messages Using Sweetalert2
 Insert A Button That Gives A Pop Up Additional Information
Insert A Button That Gives A Pop Up Additional Information
 How To Handle Alerts Popups In Selenium Webdriver Selenium
How To Handle Alerts Popups In Selenium Webdriver Selenium
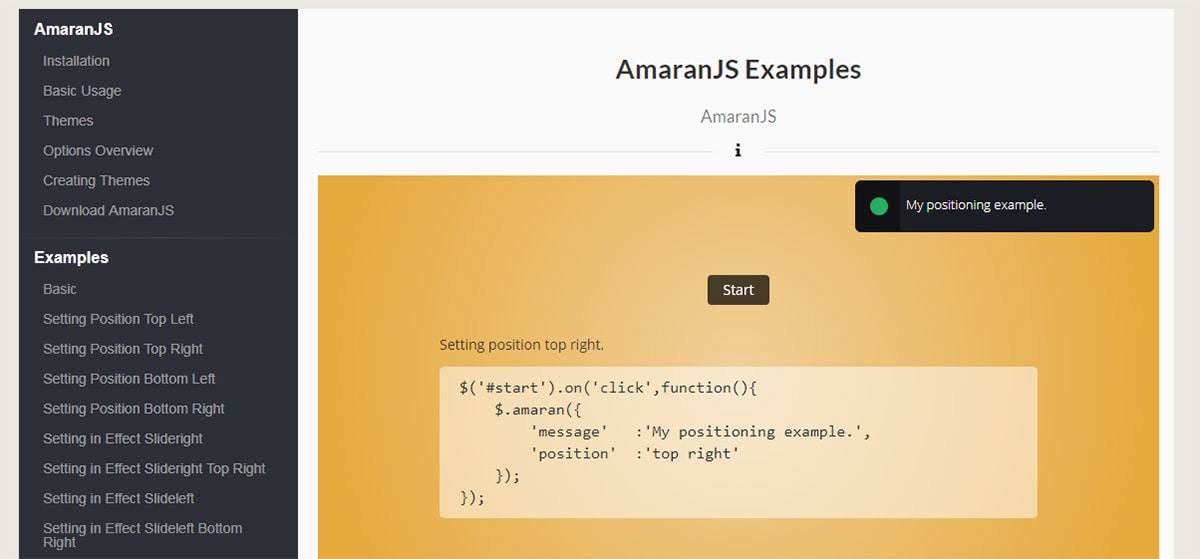
 Free Jquery Notification Message Plugins For Websites
Free Jquery Notification Message Plugins For Websites
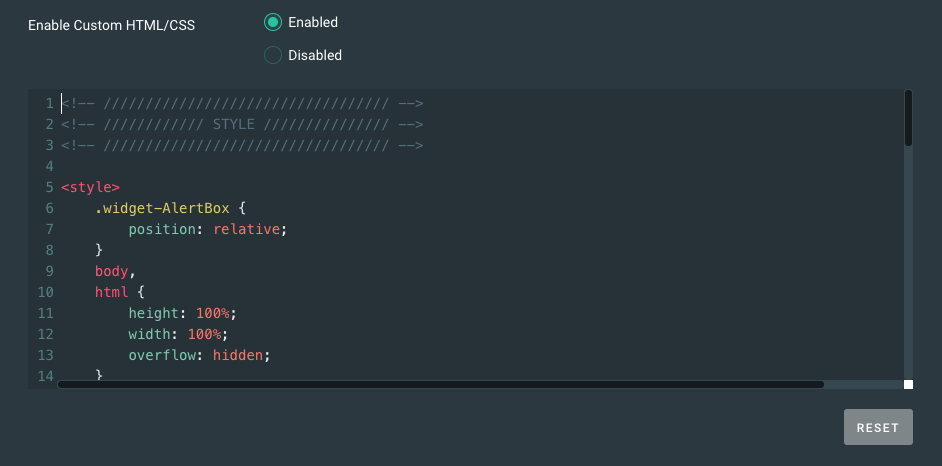
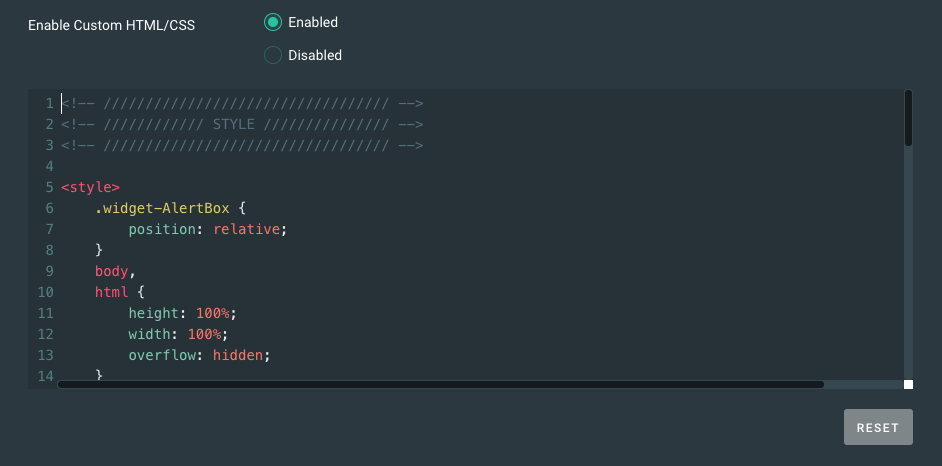
 Alertbox Update Custom Js Css Today We Are Excited To
Alertbox Update Custom Js Css Today We Are Excited To





0 Response to "29 Javascript Alert Box Position"
Post a Comment