33 How To Use Javascript In Angular 4
Jun 29, 2017 - I have a JavaScript file called abc.js that has a 'public' function called xyz(). I want to call that function in my Angular project. How do I do that? Nov 14, 2017 - I'm submitting a... [x] Bug report Current behavior When I try to import external javascript files into angular, files are loaded on index loading, but when route changes content doesn&...
Angular is a platform for building mobile and desktop web applications. Join the community of millions of developers who build compelling user interfaces with Angular.

How to use javascript in angular 4. Jul 23, 2017 - Do you remember when you were learning AngularJS (version 1), tutorials kept telling you that you don’t need to add JQuery into your project? That still did not change, you don’t need to add JQuery to your Angular 2+ project, but for any reason you might need to use some JavaScript libraries ... With ES6 modules we finally have a mechanism for letting the language deal with loading of dependent files for us. This isn’t baked into JavaScript engines yet. So to solve this problem in Angular we still use the ES6 module loading syntax but leave it to TypeScript to transpile to CommonJS. How to Import and Use jQuery in Angular 4 In this video, I will show you how to download(install) and use jQuery in your angular 4 application. two methods a...
This tutorial is specially designed to help you learn AngularJS as quickly and efficiently as possible. First, you will learn the basics of AngularJS: directives, expressions, filters, modules, and controllers. Then you will learn everything else you need to know about AngularJS: Events, DOM, Forms, Input, Validation, Http, and more. Jun 29, 2017 - I have a JavaScript file called abc.js that has a 'public' function called xyz(). I want to call that function in my Angular project. How do I do that? JavaScript is uniquely beautiful. Angular 2 helps us to write beautiful JavaScript. Having a decent JavaScript API is especially important given this survey. 42.2% or respondents said that they were planning to use ES5 or ES6 to work with Angular 2.
Jul 06, 2017 - We have seen how we can use external JavaScript libraries with TypeScript language when developing applications for the browser or node environments . ... Anguar 12 New Features 10+ Best Anguar 9/10 Templates for Developers 3+ Ways to Add Bootstrap 4 to Angular 10/9 With Example & Tutorial ... Jul 06, 2017 - I have an angular 4 application and I have a javascript component that I created in a javascript file : timeline.js. The javascript component works well but I want to use it with angular 4. So, I p... 3/6/2021 · To use the JavaScript library in an Angular project, install the library via npm and check for its type declaration file. Install the type declaration file from @types/<library-name>, if it is not a part of the source code. import the library in your component and start using it.
Aug 01, 2016 - Use external JavaScript libraries in a TypeScript Angular project. Declare components from external libraries and then use them as normal. 13/11/2019 · Step 2: Open the index.html and add a script tag to add the JavaScript file. <script src="assets/js/nand.js"></script> Step 3: Open the component where you want to use this JS file. Add below line to declare a variable: declare var name: any; Use below line to call the function: new name(); Jun 26, 2019 - If you are creating a large scale app or an enterprise application using Angular 2+, you have components or directives that require certain external JavaScript dependencies, like Stripe.js for…
This may take a few minutes to create the Angular application in TypeScript and install its dependencies. Let's quickly run our Angular application by navigating to the new folder and typing ng serve to start the web server and open the application in a browser: cd my-app ng serve. You should see "Welcome to app!!" on http://localhost:4200 in your browser. May 23, 2017 - How do I properly refer or import external javascript libraries / namespace or functions in Typescript Angular 4? ... ng serve is angular-cli command and related to webpack config initialization. to load external js liblaries you have to use webpack resolvers then import it on your component ... Apr 29, 2018 - One of the most popular questions for new Angular developers seems to be “How do I add CSS and JavaScript to an Angular CLI project?”
May 01, 2018 - When developers are already experienced ... want to deal with just JavaScript. A framework recommends using TS. Such as Angular 2+. You really need that faster performance. ... So what is the deal with all of these version numbers? What is Angular JS, Angular 2, and Angular 4... Dec 18, 2017 - Intro to TypeScript, geared toward devs with Angular.js background. Comparisons, JavaScript tooling landscape + example of TypeScript syntax & structure. Aug 05, 2020 - In this tutorial, we've seen how ... plain JavaScript code and libraries in your Angular 10 (and previous versions) projects which is based on TypeScript. ... Subscribe to our Angular newsletter and get our hands-on Angular book for free! ... Anguar 12 New Features 10+ Best Anguar 9/10 Templates for Developers 3+ Ways to Add Bootstrap 4 to Angular ...
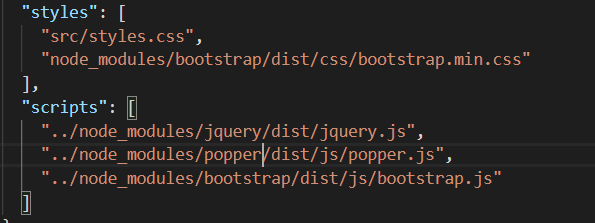
1/2/2019 · After installing this library add them in styles and scripts array in angular.json respectively css and js. You can see in build: { } object. Add custom JavaScript files. If you want to add custom JavaScript file in your application then copy or create own js file in src/assets. AngularJS starts automatically when the web page has loaded. The ng-app directive tells AngularJS that the <div> element is the "owner" of an AngularJS application. The ng-model directive binds the value of the input field to the application variable name. The ng-bind directive binds the content of the <p> element to the application variable name. Enjoy the videos and music you love, upload original content, and share it all with friends, family, and the world on YouTube.
28/6/2017 · Refer the scripts inside the angular-cli.json (angular.json when using angular 6+) file. "scripts": [ "../path" ]; then add in typings.d.ts (create this file in src if it does not already exist) declare var variableName:any; Import it in your file as . import * as variable from 'variableName'; Answer 1. If it is not a must to use Mozilla's PDF.js then you can use ng2-pdf-viewer npm module which uses PDF.js in background. You can start of it with following steps. Install. npm install ng2-pdf-viewer --save. Note: For angular 4 or less use version 3.0.8. Then, import the module in app.module.js. Jun 03, 2017 - Learn all the ways to include external JavaScript libraries in your TypeScript application, whether it is NativeScript, Ionic, Angular, or vanilla.
 Angular 4 Tutorial Angular 4 In 20 Minutes Programming
Angular 4 Tutorial Angular 4 In 20 Minutes Programming
 Pros And Cons Of Angular Development Framework Altexsoft
Pros And Cons Of Angular Development Framework Altexsoft
 How To Use Jquery With Angular When You Absolutely Have To
How To Use Jquery With Angular When You Absolutely Have To
 Node Js Vs Angular An In Depth Comparison Jaxenter
Node Js Vs Angular An In Depth Comparison Jaxenter
 How To Show Hide Or Toggle Elements In Angular 4
How To Show Hide Or Toggle Elements In Angular 4
 Angularjs Vs Angular 2 Vs Angular 4 Key Differences
Angularjs Vs Angular 2 Vs Angular 4 Key Differences
 How To Use External And Custom Javascript In Angular 8 7
How To Use External And Custom Javascript In Angular 8 7
Creating A Web App Using Angular 4 Codehandbook
 Angular Web Framework Wikipedia
Angular Web Framework Wikipedia
 Javascript Vs Angularjs Which One Is More Useful
Javascript Vs Angularjs Which One Is More Useful
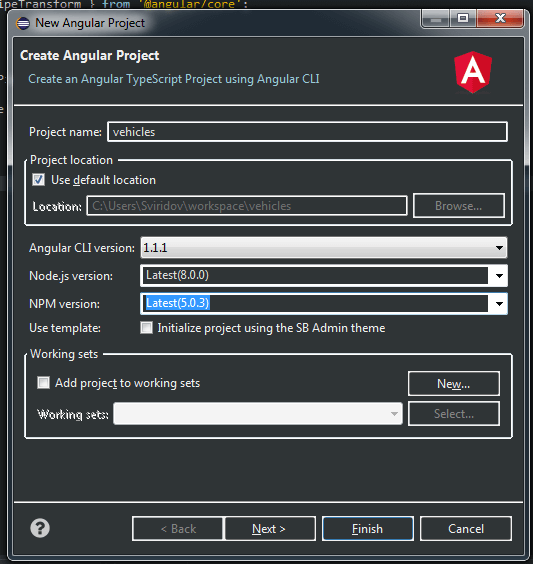
 Creating Your First Angular 4 App Using Angular Ide Genuitec
Creating Your First Angular 4 App Using Angular Ide Genuitec
 Angular Getting Started With Angular
Angular Getting Started With Angular
 How To Use Bootstrap 4 In Angular 2 Geeksforgeeks
How To Use Bootstrap 4 In Angular 2 Geeksforgeeks
 Node Js Vs Angular An In Depth Comparison Jaxenter
Node Js Vs Angular An In Depth Comparison Jaxenter
 Angularjs Vs Angular 2 Vs Angular 4 What S The Difference
Angularjs Vs Angular 2 Vs Angular 4 What S The Difference
 Front End Javascript Frameworks Angular Coursera
Front End Javascript Frameworks Angular Coursera
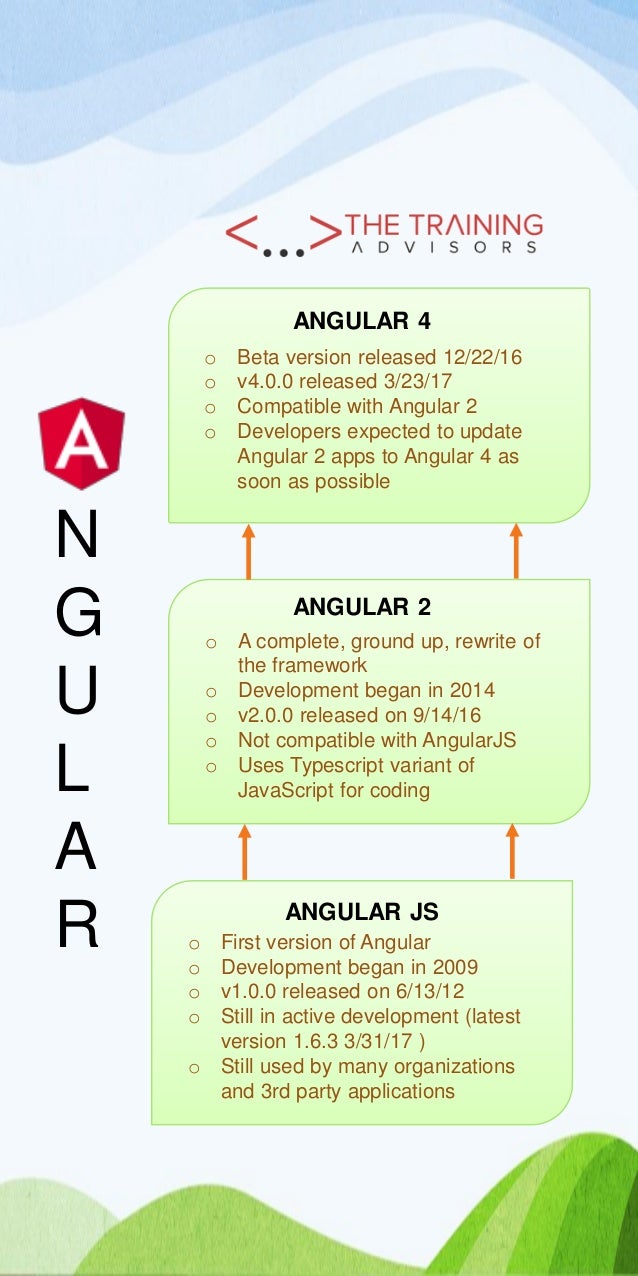
 Angular In A Nutshell Infographic Covering Angular 4 To
Angular In A Nutshell Infographic Covering Angular 4 To
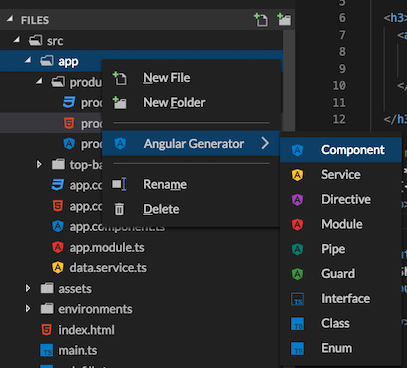
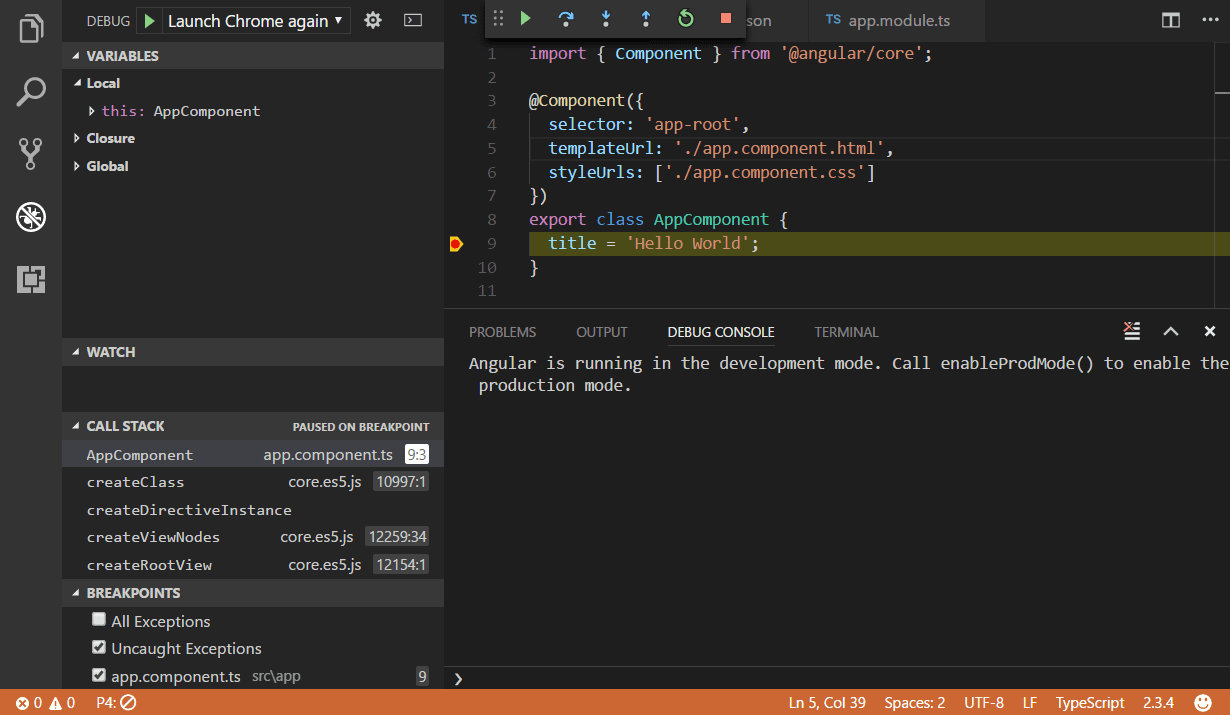
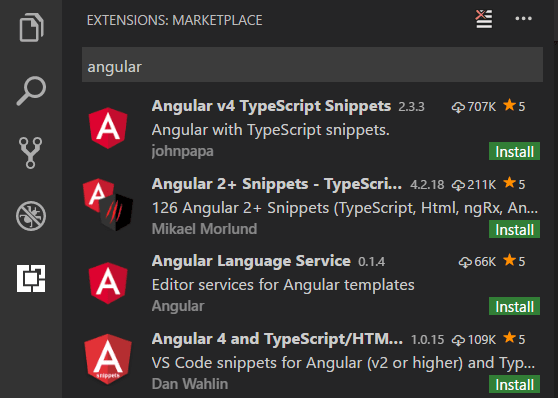
 Angular Javascript Tutorial In Visual Studio Code
Angular Javascript Tutorial In Visual Studio Code
 Recurly Js And Angular 4 Stack Overflow
Recurly Js And Angular 4 Stack Overflow
 How To Use Javascript Libraries In Angular 2 Apps
How To Use Javascript Libraries In Angular 2 Apps
 How To Make Your Angular 4 App Seo Friendly
How To Make Your Angular 4 App Seo Friendly
 Getting Started With Angular 4
Getting Started With Angular 4
 Angular 4 Does Not Execute Javascript Code Stack Overflow
Angular 4 Does Not Execute Javascript Code Stack Overflow
 Should I Learn Angular Js Or Angular 6 Dev Community
Should I Learn Angular Js Or Angular 6 Dev Community
 Angular Javascript Tutorial In Visual Studio Code
Angular Javascript Tutorial In Visual Studio Code
 Styling An Angular Application With Bootstrap Smashing Magazine
Styling An Angular Application With Bootstrap Smashing Magazine
 Angular 4 Grid With Crud Operations Dotnetcurry
Angular 4 Grid With Crud Operations Dotnetcurry
 React Vs Angular What To Choose For Your App
React Vs Angular What To Choose For Your App
 Which Is Better To Learn Angularjs Or Angular 4 Quora
Which Is Better To Learn Angularjs Or Angular 4 Quora
Create A Modern Web Application With Spring Boot Mongodb
 Angular 4 And 5 Kendo Ui Grid And Examples Interview
Angular 4 And 5 Kendo Ui Grid And Examples Interview
 Difference Between Angular Versions Angular Vs Angularjs
Difference Between Angular Versions Angular Vs Angularjs

0 Response to "33 How To Use Javascript In Angular 4"
Post a Comment