23 Html Form To Csv File Javascript
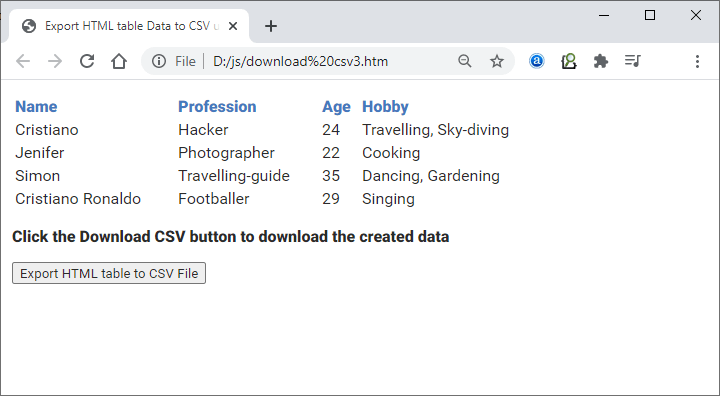
Change Fiddle listing shows latest version. The fiddle listings (Public, Private, Titled, etc) will now display latest versions instead of the ones saved as Base versions - this was causing more confusion than good, so we decided to change this long-standing behavior. Previous update Got it. Settings. The download_csv function that is triggered by the click of the button, will create a string that will become the content of the file on the disk of the user. In the first line we add the header row and finish it with a newline ( \n ). Then using a forEach loop we add additional lines separating the values with comma (, ).
 How To Handle Csv With Php Read Write Import Export With
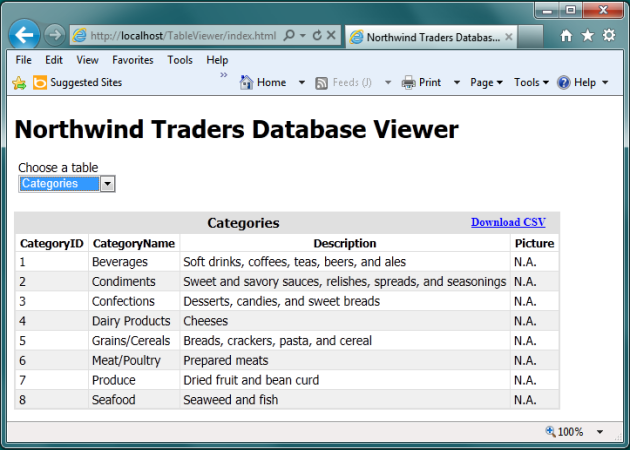
How To Handle Csv With Php Read Write Import Export With
Just Share How To Convert HTML Table To CSV File Using Javascript. Hanya Share Bagaimana Melakukan konversi Table HTML dan Download Sebagai CSV File Dengan M...

Html form to csv file javascript. This is new post on PHP web development tutorial and this We have describe topic like How to store HTML Form data in CSV file by using PHP script. We all knwo CSV is a comma-seperated value file in which it stores tabular data in plain text format. It store one record in one line and for second record it will store in second line. With the help of JavaScript, you can collect the data from the HTML page and create a CSV file or also create the data manually. You can open the CSV file in MS-Excel and see the data present inside it. Almost every database requires CSV files to back up the data. To export the data from the website, programmers use CSV files. CSV files can be created and downloaded using JavaScript. To convert or parse CSV data into an array, you need to use JavaScript's FileReader class, which contains a method called readAsText () that will read a CSV file content and parse the results as string text. First, you need to have an HTML form that accepts a CSV file using an <input> element. Here's a simple way to create one:
Creating CSV Files in Javascript. To create a CSV file, we need a data source that creates a CSV file. The data source that we encounter most often is an array of data types. Besides that, there is also a collection of objects in an array. See the following code to create a CSV file in Javascript. Table2csv plugin is a javascript library that used when needed to export the table to a downloadable CSV file analyze and output the table data in CSV format. How to make use of it: 1. Insert the table2csv.min.js file into the HTML web page. 18/7/2012 · < html > < head > < script language =" javascript" > function WriteToFile(passForm) { var fso = new ActiveXObject(" Scripting.FileSystemObject"); var fileLoc = " D:\\sample.csv"; var file = fso.CreateTextFile(fileLoc, true); file.writeline(passForm.FirstName.value + ',' + passForm.LastName.value); file.Close(); alert(' File created successfully at location: ' + fileLoc); } < / script > < /head > < body > < p > create a csv file with following details - < /p > < form …
In this script we will not upload CSV file on our system but we will only give CSV file into Ajax request. So Via Ajax request we can get data from CSV file and by using JavaScript we will converted into HTML table code. Here we have perform all operation at client side, so no load has been come on our server. Mediante Javascript, puedes fácilmante exportar tus datos a CSV sin tener que utilizar un plugin de jQuery. En este tutorial veremos cómo exportar una tabla HTML a CSV utilizando Javascript. En este ejemplo veremos cómo exportar una tabla de clientes a CSV, pero tú lo puedes aplicar para los menesteres que desees. In this video we have read CSV (Comman Seperated Values) file data using Jquery Ajax and display into HTML table without any plugin. We have simply read pars...
The CSV file is selected in FileUpload control (HTML File Input) and Upload button is clicked and the Upload JavaScript function is called. Inside the function, first a check is performed to verify whether the file is a valid CSV or a text file. Then a check is performed to make sure whether the browser supports HTML5 File API. In this video we will see how to export html table data into a CSV file.I will use jQuery and JQuery plugin called table2csv.Download table2csv plugin here:h... i am developing mobile web app for conducting survey in html5. i need to save user responses in file preferably in csv format. How can do it? i am stuck with storing part..... please please help me. I cannot use activex for dat purpose coz app needs to work on android+ windows tablet. thanx in advance.
The CSV (Comma Separated Values) file format is a popular way of exchanging data between applications. In this quick tip, we'll learn how JavaScript can help us visualize the data of a CSV file. Creating a CSV File. To begin with, let's create a simple CSV file. To do this, we'll take advantage of Mockaroo, an online test data generator ... Link to code:https://codepen.io/dcode-software/pen/WBGOydIn this video I'll be showing how to export an HTML table to a CSV file that downloads automatically... I have explained the Javascript code above line by line in comments. When the Button is clicked, the ProceeFile JavaScript function is called. Inside the function, first a check is performed to verify whether the file is a valid CSV or a text file. Then a check is performed to make sure whether the browser supports HTML5 File API.
9/2/2017 · On clicking the button, exportTableToCSV() method is called to export table data to CSV file. Also, the desired filename for download CSV file is passed to this function. < button onclick = "exportTableToCSV('members.csv')" >Export HTML Table To CSV File</ button > Conclusion. Hope using our minimal JavaScript code you can easily export table data to CSV. MY C++ APPLICATION is reading data form device.e.g Temperature sensor. Sensor is transmitting update after 1 seconds. But I want to insert the sensor update data only when temperature changed with current timestump into CSV file using java script.For the first time i need to create a new file and afterwords just update the previous file. Export HTML table as a CSV file on the front end. This demo illustrates how you can add a 'Download to CSV' button to your Formidable Forms Views and allow users to export a HTML table to a CSV file. This concept was adapted from an original article on CodexWorld to work with Formidable Forms Pro.. This added function can be used in a number of ways to allow front-end exporting of table ...
text/html 7/1/2014 6:31:10 AM Sameel Nawaz 0. 0. Sign in to vote. I have saved excel file as .csv know I want to import that data into HTML table e.g. the data in the .csv file is as. Name,Father's Name,Roll No.,Attendance. abc,xyz,11011519-059,P. cdf,ijk,11011519-007,A. Then I want to save it as excel file. After downloading csv file in google chrome, on filename seletion it is showing data in preview section only in right pane of window. but after opening the file it is showing only header with NO data. Please help me with this. 26/12/2012 · function makeFile () {. var fso = newActiveXObject ("Scripting.FileSystemObject"); var fileLoc = "E:\sample.csv"; var file = fso.CreateTextFile (fileLoc, true); file.writeline (); file.Close (); alert ('File created successfully at location: ' + fileLoc); } <form name="form1" action="http://bytes /" method="get">.
16/1/2020 · Step 2: Created HTML form markup to upload file into index.html file. <form class="form-inline"> <div class="form-group"> <label for="files">Upload a CSV formatted file:</label> <input type="file" id="files" class="form-control" accept=".csv" required /> </div> <div class="form-group"> <button type="submit" id="submit-file" class="btn btn-primary">Upload File</button> </div> </form> 9/2/2016 · Javascript to save form data to CSV file -----> <script language="javascript"> function WriteToFile(passForm) { var fso = new ActiveXObject("Scripting.FileSystemObject"); var fileLoc = "\\SOMEPLACE\\SOMEWHERE"; var file = fso.CreateTextFile(fileLoc, true); file.writeline( passForm.Username.value + ',' + passForm.Hostname.value + ',' + passForm.Description.value + ',' + … Read CSV file using JavaScript. Upload a CSV formatted file: Upload File. Back to Tutorial ...
24/5/2016 · The Javascript is in the header of the html file and it is: <script type="text/javascript"> function addToCSVFile() { var csvData = new Array(); // To collect the names var csvFilePath = "Data.csv"; // File name // Collect General Information csvData[0] = document.getElementById('id_number').value; csvData[1] = document.getElementById('first_name').value; var fso = new ActiveXObject('Scripting.FileSystemObject'); var … 4/9/2018 · Here Mudassar Ahmed Khan has explained with an example, how to import CSV File to HTML Table using JavaScript and HTML5 File API. First the CSV File i.e. Comma separated Text file, will be read using HTML5 FileReader API as String. Then the String will be parsed into Rows and Columns and will be displayed in HTML Table. TAGs: JavaScript, HTML, HTML5, CSV, Table 24/4/2020 · Solution: We are explaining a easy way how you can save your form data in a text file or in a .txt file using JavaScript A web form generally has multiple elements, in most cases input fields. You are able to extract data from these elements and save it such as SQL server, or just convert it into a JSON file.
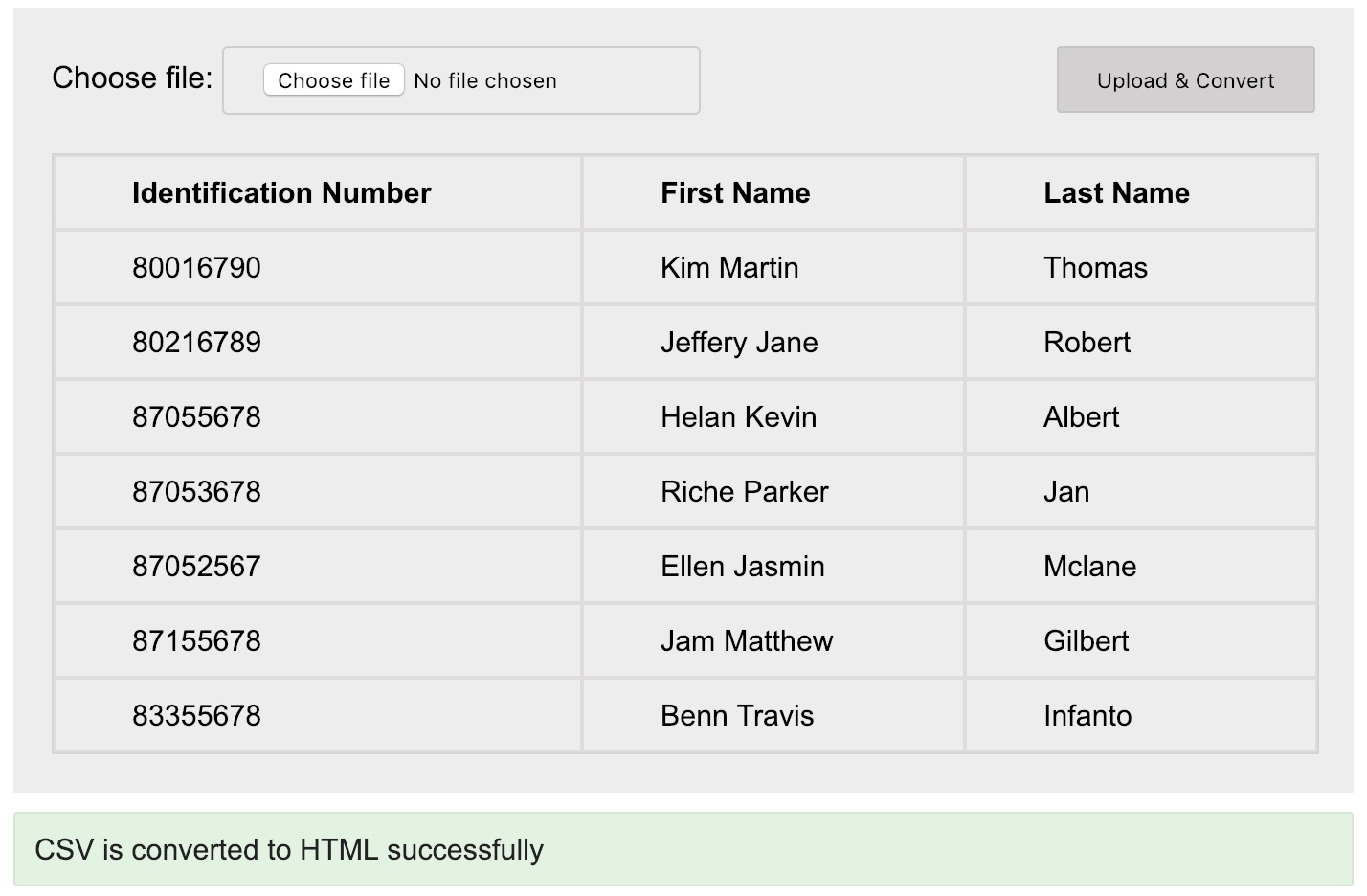
 Convert Html Table Into Csv File In Python Geeksforgeeks
Convert Html Table Into Csv File In Python Geeksforgeeks
 How To Convert Html Form Field Values To Json Object Using
How To Convert Html Form Field Values To Json Object Using
 How To Serialize Html Form Data To Json In Vanilla Javascript
How To Serialize Html Form Data To Json In Vanilla Javascript
 Export Html Table Data To Csv Using Javascript Codexworld
Export Html Table Data To Csv Using Javascript Codexworld
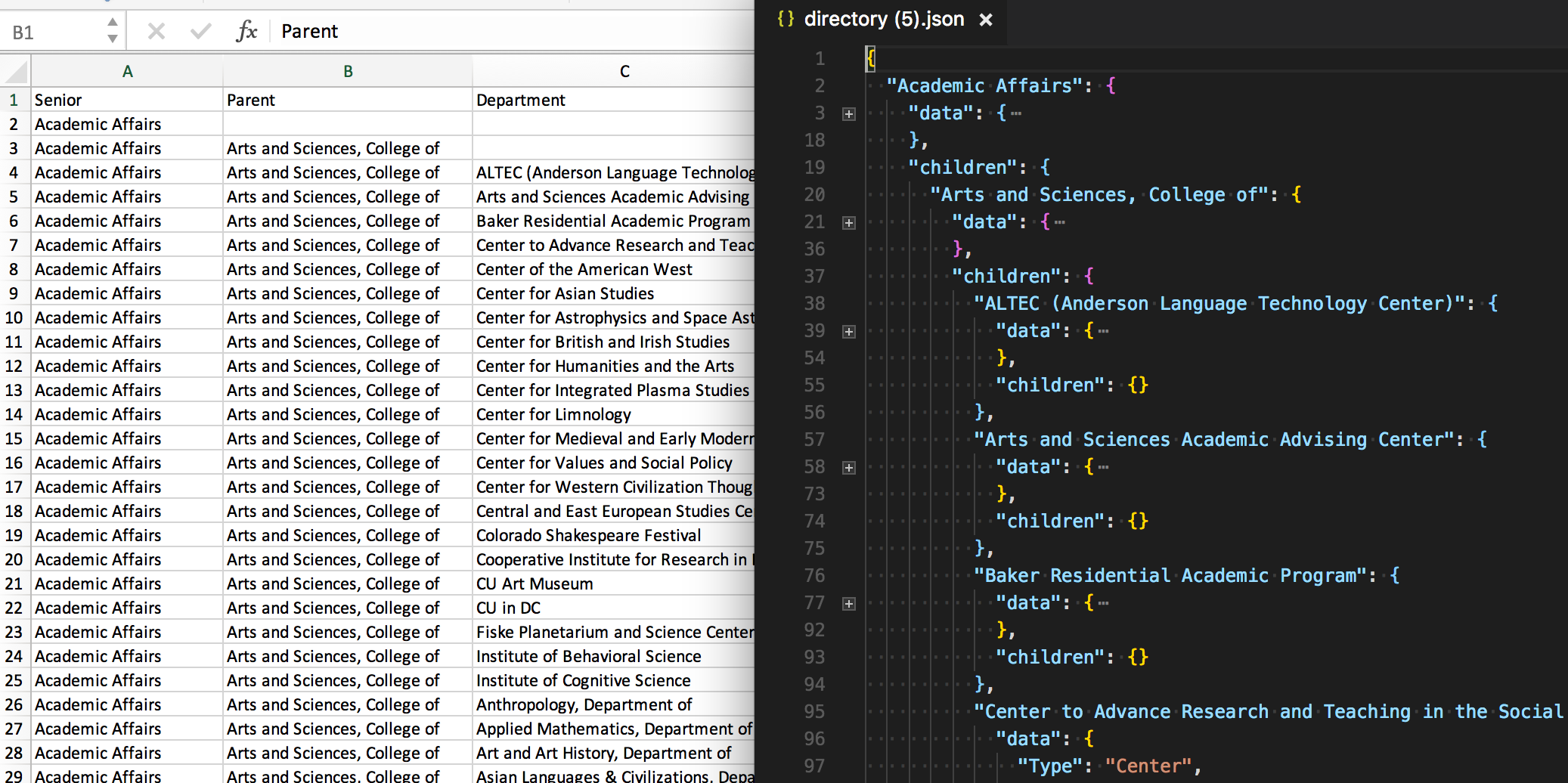
 Creating A Simple Csv To Json Editing Workflow Via Js By
Creating A Simple Csv To Json Editing Workflow Via Js By
 Parsing A Csv File With Javascript
Parsing A Csv File With Javascript
 Php Introduction Html Form New Page And Csv File Youtube
Php Introduction Html Form New Page And Csv File Youtube
 Javascript Create And Download Csv File Javatpoint
Javascript Create And Download Csv File Javatpoint
 Reading And Writing Csv Files In Python Using Module Amp Pandas
Reading And Writing Csv Files In Python Using Module Amp Pandas
 5 Best Methods Mysql Export To Csv Conveniently
5 Best Methods Mysql Export To Csv Conveniently
 Node Js Express Download Csv File From Array Of Objects Using
Node Js Express Download Csv File From Array Of Objects Using
 Jquery Plugin To Convert Csv File Into Data Table Free
Jquery Plugin To Convert Csv File Into Data Table Free
 Export Html Table Data To Csv File Using Asp Net And Jquery
Export Html Table Data To Csv File Using Asp Net And Jquery
 Shiny Help Users Upload Files To Your App
Shiny Help Users Upload Files To Your App
 Reading Csv File Using Javascript Coder Example
Reading Csv File Using Javascript Coder Example
 To Create A Remapping Csv File
To Create A Remapping Csv File
 Loizenai Mobile Amp Web Programming Tutorials
Loizenai Mobile Amp Web Programming Tutorials
 Using Ultraedit To Edit Csv Files
Using Ultraedit To Edit Csv Files
 Exporting Html Table To Csv File Using Angularjs Pakainfo
Exporting Html Table To Csv File Using Angularjs Pakainfo
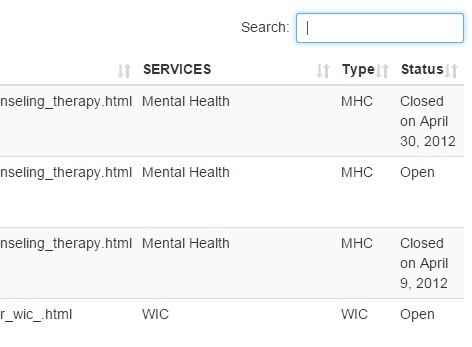
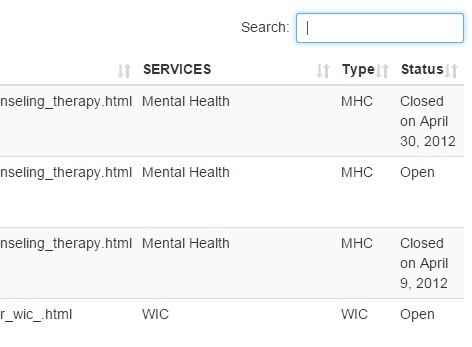
 Csv File To Html Table Using Ajax Jquery Webslesson
Csv File To Html Table Using Ajax Jquery Webslesson
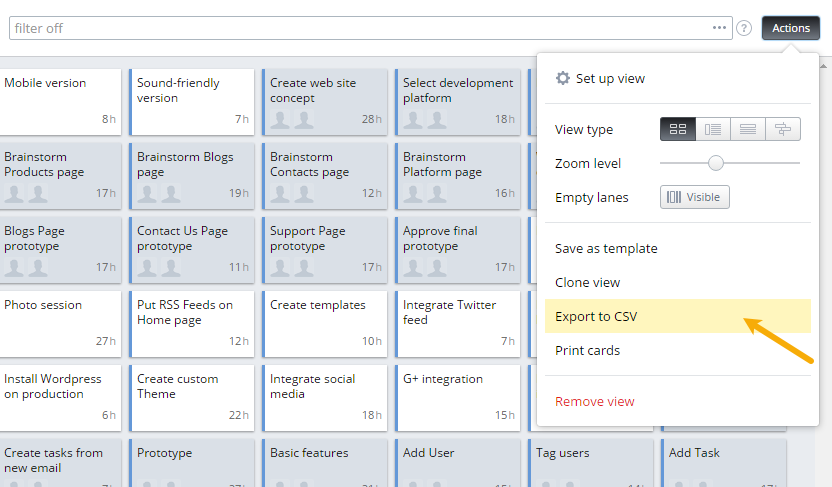
 How To Export Data Into A Csv File Targetprocess
How To Export Data Into A Csv File Targetprocess
 Loizenai Mobile Amp Web Programming Tutorials
Loizenai Mobile Amp Web Programming Tutorials
0 Response to "23 Html Form To Csv File Javascript"
Post a Comment