32 Why Use Promise In Javascript
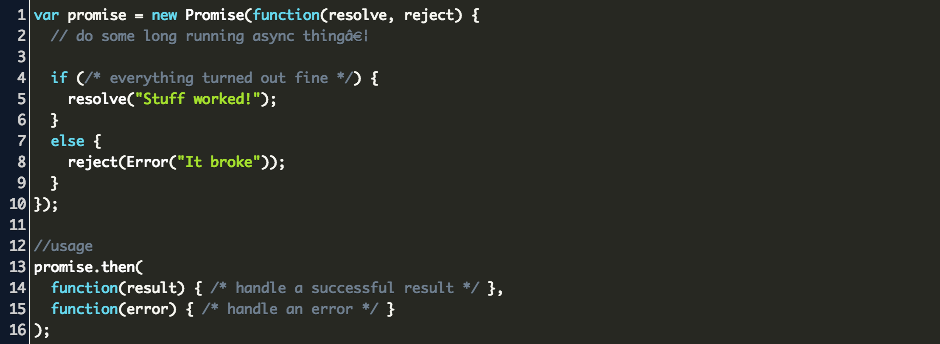
Dec 02, 2019 - JavaScript promises started out in the DOM as "Futures", renamed to "Promises", and finally moved into JavaScript. Having them in JavaScript rather than the DOM is great because they'll be available in non-browser JS contexts such as Node.js (whether they make use of them in their core APIs ... Mar 01, 2020 - Promises in JavaScript are very similar to the promises you make in real life. As promises in real life are either kept or broken, JavaScript Promises get either resolved or rejected. However…
 Angular 12 Promises Example Handle Http Requests Positronx Io
Angular 12 Promises Example Handle Http Requests Positronx Io
6 days ago - Note: Several other languages have mechanisms for lazy evaluation and deferring a computation, which they also call "promises", e.g. Scheme. Promises in JavaScript represent processes that are already happening, which can be chained with callback functions. If you are looking to lazily evaluate ...

Why use promise in javascript. 2/1/2019 · Promises are used to handle asynchronous operations in JavaScript. They are easy to manage when dealing with multiple asynchronous operations where callbacks can create callback hell leading to unmanageable code. Prior to promises events and callback functions were used but they had limited functionalities and created unmanageable code. Jun 08, 2017 - There is nothing that can be done using Promises which cannot be done in "standard" JavaScript. It's a very powerful abstraction over async actions, resulting in cleaner code. Still, completely optional. – m90 Aug 17 '16 at 19:28 · Also, if it's only one layer of nesting, I feel like it's easier to just use ... Jan 18, 2021 - JavaScript promises started out in the DOM as "Futures", renamed to "Promises", and finally moved into JavaScript. Having them in JavaScript rather than the DOM is great because they'll be available in non-browser JS contexts such as Node.js (whether they make use of them in their core APIs ...
31/7/2019 · A promise is basically an advancement of callbacks in Node. While developing an application you may encounter that you are using a lot of nested callback functions. dboper.insertDocument (db, { name: "Test", description: "Test"}, "test", (result) => {. console.log ("Insert Document:\n", result.ops); dboper.findDocuments (db, "test", (docs) => {. 31/3/2021 · A promise is a special JavaScript object that links the “producing code” and the “consuming code” together. In terms of our analogy: this is the “subscription list”. The “producing code” takes whatever time it needs to produce the promised result, and the “promise” makes that result available to all of the subscribed code when it’s ready. Sep 21, 2020 - Get yourself familiar with callbacks and promises. Understand them and use them. Don’t worry about Observables, just yet. All three can factor into your development depending on the situation. That’s it. Hopefully this article smoothen your path to tame the JavaScript promises. Happy coding!
ECMAScript 2015, also known as ES6, introduced the JavaScript Promise object. 2 days ago - Promises are a comparatively new feature of the JavaScript language that allow you to defer further actions until after a previous action has completed, or respond to its failure. This is useful for setting up a sequence of async operations to work correctly. This article shows you how promises work, how you'll see them in ... 2 weeks ago - This is one of the greatest advantages of using Promises, but why? ... Callback functions have been used alone for asynchronous operations in JavaScript for many years. But in some cases, using Promises can be a better option.
Aug 26, 2018 - In this quick read, you’ll learn about the ins and outs of Promises and the use of Async/Await, as well as our opinion on how the two compare. ... Promises vs. Callbacks 🥊 · As a JavaScript or Node.js developer, properly understanding the difference between Promises and Callbacks and ... In addition to your own code and libraries code, promises are used by standard modern Web APIs such as: ... It's unlikely that in modern JavaScript you'll find yourself not using promises, so let's start diving right into them. The reason behind using promises is, as we know that javascript is a single threaded language meaning that only one script can run at a time, even if you had to run mutiple tasks at a time they can only be qeued and execute one after the other. And there are certain cases where we need to check before-hand weather a certain task is completed or ...
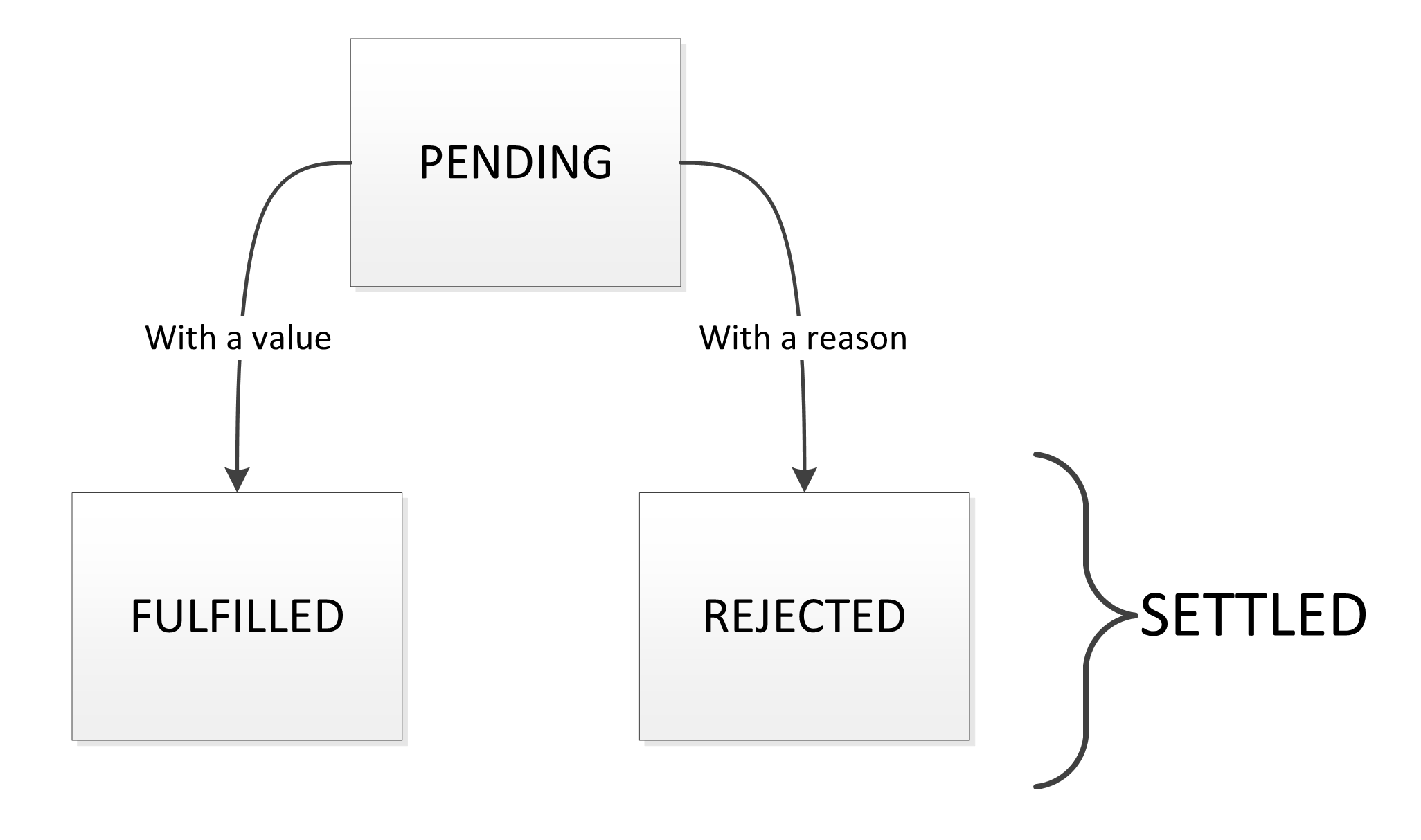
Aug 05, 2019 - One of the most important questions I faced in interviews was how promises are implemented. Since async/await is becoming more popular, you need to understand promises. What is a Promise?A promise is an object which represents the result of an asynchronous operation which is either resolved ... The Promise object supports two properties: state and result. While a Promise object is "pending" (working), the result is undefined. When a Promise object is "fulfilled", the result is a value. When a Promise object is "rejected", the result is an error object. Mar 11, 2020 - In this tutorial, you will learn how to use JavaScript promises to improve asynchronous programming.
3/7/2016 · Promise.all-This method is useful for when you want to wait for more than one promise to complete or The Promise.all(iterable) method returns a promise that resolves when all of the promises in the iterable argument have resolved, or rejects with the reason of the first passed promise that rejects. 16/8/2021 · A promise in JavaScript is asynchronous, meaning it takes time to resolve or finish. Just as the search for the applicant's resume takes time to complete. For that reason, the interviewer decides not to sit around doing nothing, so they begin interviewing the candidate based on the promise of a … Aug 12, 2019 - I have an article here that dives deeper into these concepts: Thrown For a Loop: Understanding Loops and Timeouts in JavaScript. ... Using a promise is also called consuming a promise. In our example above, our function returns a promise object. This allows us to use method chaining with our ...
1 week ago - Async functions are stage 3 at the time of this writing, but I predict that they will soon become a very popular, very commonly used solution for asynchronous programming in JavaScript — which means that learning to appreciate promises is going to be even more important to JavaScript developers ... Despite all this mess of error ... hanging around. Promises help you naturally handle errors, and write cleaner code by not having callback parameters, and without modifying the underlying architecture (i.e. you can implement them in pure JavaScript and use them to wrap existing ... May 29, 2019 - You can use the materials linked to from this page, but some of the content may be out of date. We're still working on updating written materials, but check out our new codelabs and videos. ... Promises offer a better way to handle asynchronous code in JavaScript.
Promise.resolve() and Promise.reject() are shortcuts to manually create an already resolved or rejected promise respectively. This can be useful at times. Promise.all() and Promise.race() are two composition tools for running asynchronous operations in parallel. We can start operations in parallel and wait for them all to finish like this:
 Async Await Vs Promises A Guide And Cheat Sheet By Kait
Async Await Vs Promises A Guide And Cheat Sheet By Kait
 Learn Javascript Promises And Promise Methods Jarednielsen Com
Learn Javascript Promises And Promise Methods Jarednielsen Com
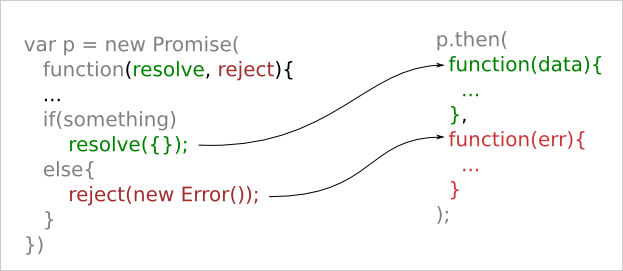
 What S So Special About Promises In Js By John Fritz Medium
What S So Special About Promises In Js By John Fritz Medium
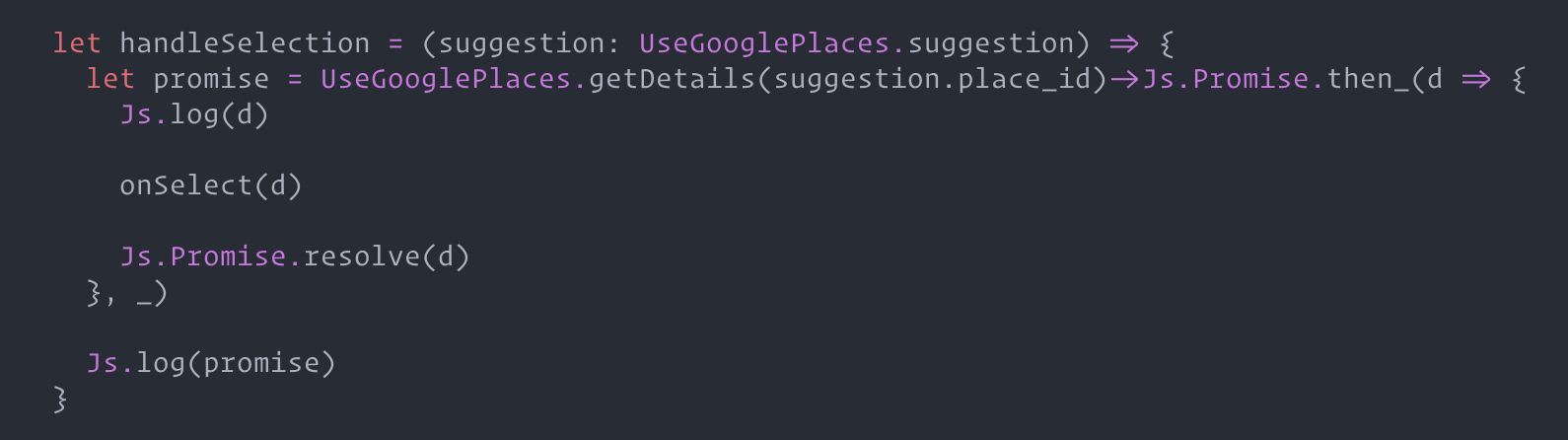
 Simple Promise Resolving Bindings Rescript Forum
Simple Promise Resolving Bindings Rescript Forum
 What Is A Promise In Javascript
What Is A Promise In Javascript
 Asynchronous Javascript Using Async Await Scotch Io
Asynchronous Javascript Using Async Await Scotch Io
 Javascript Promises 101 Dev Community
Javascript Promises 101 Dev Community
 Async Await Vs Promises A Guide And Cheat Sheet By Kait
Async Await Vs Promises A Guide And Cheat Sheet By Kait
 Tools Qa What Are Promises In Javascript And How To Use
Tools Qa What Are Promises In Javascript And How To Use
 An Introduction To Promises In Javascript Promises Are The
An Introduction To Promises In Javascript Promises Are The
 Introduction To The Javascript Promises Our Code World
Introduction To The Javascript Promises Our Code World
 Writing Your Own Javascript Promises Scotch Io
Writing Your Own Javascript Promises Scotch Io
 Asynchronous Adventures In Javascript Promises By Benjamin
Asynchronous Adventures In Javascript Promises By Benjamin
 Promising Asynchronous Functions In Javascript Juvo
Promising Asynchronous Functions In Javascript Juvo
 Asynchronous Javascript Using Promises With Rest Apis In Node Js
Asynchronous Javascript Using Promises With Rest Apis In Node Js
 Understanding Amp Implementing Promise In Javascript Dynamics
Understanding Amp Implementing Promise In Javascript Dynamics
 Javascript My First Promise In Javascript Devrant
Javascript My First Promise In Javascript Devrant
 Asynchronous Javascript Async Await Tutorial Toptal
Asynchronous Javascript Async Await Tutorial Toptal
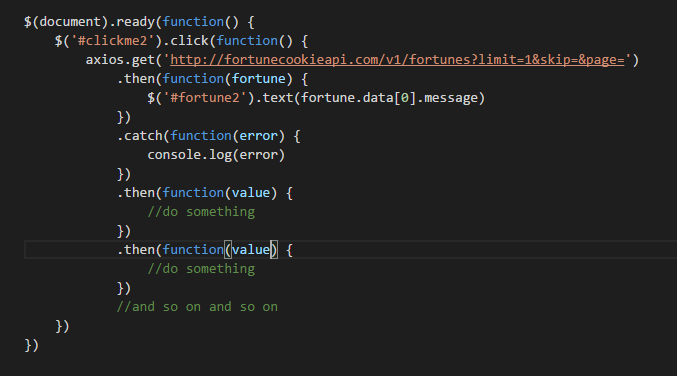
 Vuejs Use Promise To Chain Code Example
Vuejs Use Promise To Chain Code Example
 How To Use Async Await In Javascript Pullrequest Blog
How To Use Async Await In Javascript Pullrequest Blog
 Asynchronous Javascript Introduction To Javascript Promises
Asynchronous Javascript Introduction To Javascript Promises
 The Promise Js Explained In Burger Party Java Journel
The Promise Js Explained In Burger Party Java Journel
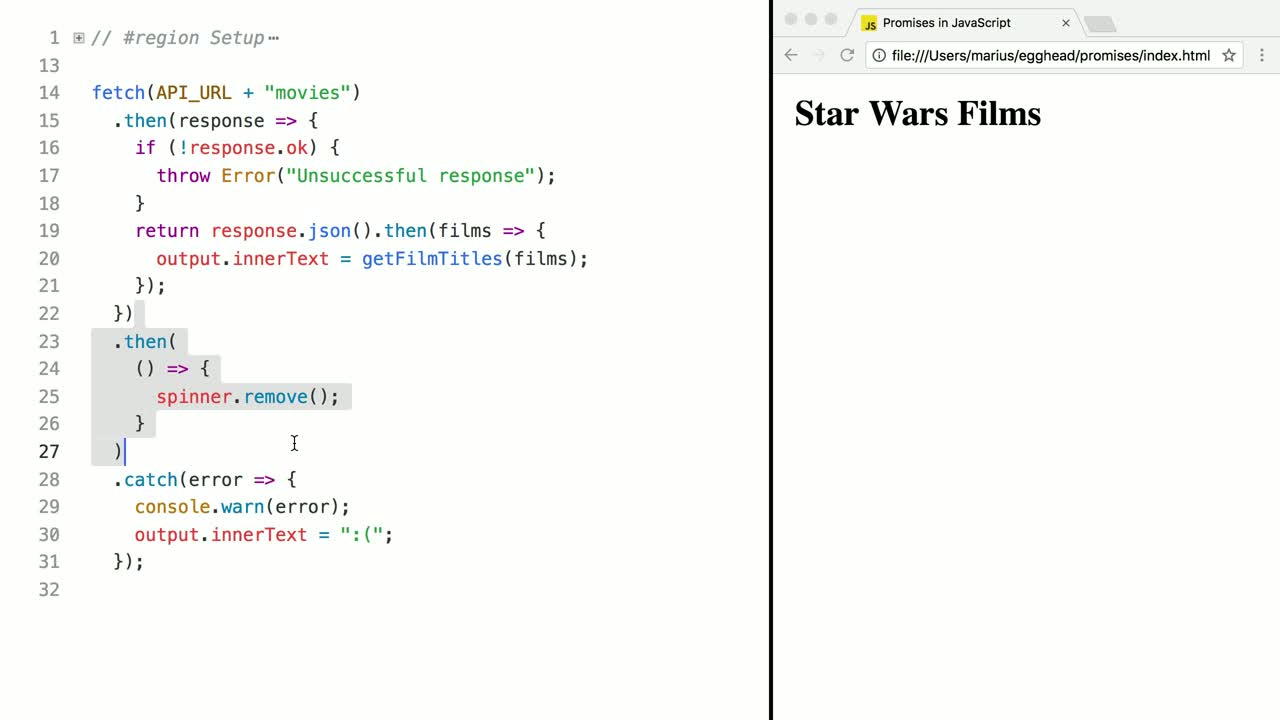
 Execute Cleanup Logic In A Javascript Promise Chain With Promise Prototype Finally
Execute Cleanup Logic In A Javascript Promise Chain With Promise Prototype Finally
 Javascript Promise Code Example
Javascript Promise Code Example
 Promises In Javascript Explained Whimsically By Kevin Kim
Promises In Javascript Explained Whimsically By Kevin Kim
 Promise All Function In Javascript The Complete Guide
Promise All Function In Javascript The Complete Guide
 Understanding Javascript Promises
Understanding Javascript Promises



0 Response to "32 Why Use Promise In Javascript"
Post a Comment