29 How To Open Javascript In Google Chrome
This page explains how the Chrome DevTools Console makes it easier to develop web pages. The Console has 2 main uses: viewing logged messages and running JavaScript. # Viewing logged messages. Web developers often log messages to the Console to make sure that their JavaScript is working as expected. How To Enable or Disable Javascript In Google Chrome. Find your google chrome app on the android device you're using. Step 1: Tap on it to open it and after that you have to tap on the three dots on the top right corner and then a list appears where you have to tap on the Settings option. Step 2: The settings tab will open.
 How To Enable Javascript On Google Chrome Enablejavascript
How To Enable Javascript On Google Chrome Enablejavascript
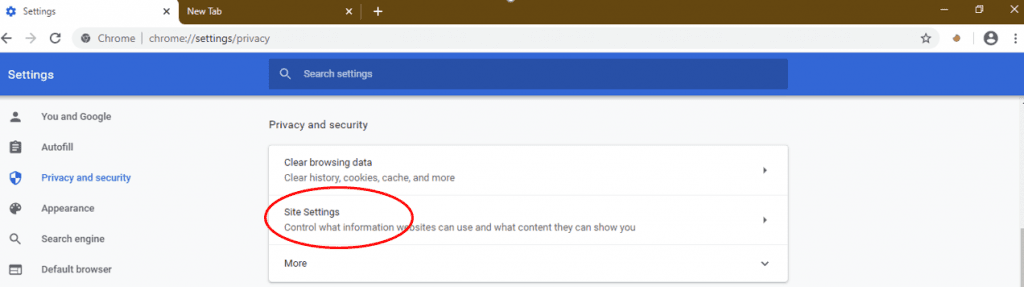
1. Open Chrome browser > click on 3-dots menu > Settings > Site Settings > JavaScript.. 2. On JavaScript screen, make sure JavaScript is Blocked and click on the ADD button under Allow section.. 3. On the next screen, type URL of the website for which you want to Enable JavaScript and click on the ADD button.. Similarly, you can Add more websites for which you want to Allow JavaScript in Chrome.

How to open javascript in google chrome. Webex by Cisco is the leading enterprise solution for video conferencing, online meetings, screen share, and webinars. Web conferencing, cloud calling, and equipment. Jul 03, 2018 - Save it as .html If you type in ... If you want to open a file that is on a server type in file:/// and instead of C:/ the first letter of the server followed by :/. ... Not the answer you're looking for? Browse other questions tagged javascript google-chrome or ask your own ... while this trick does open the window in Chrome, it's unable to load the URL, I get the 'Aw, Snap!', 'Something went wrong while displaying this webpage. To continue, reload or go to another page.'. Event when I reload, I get the same message.
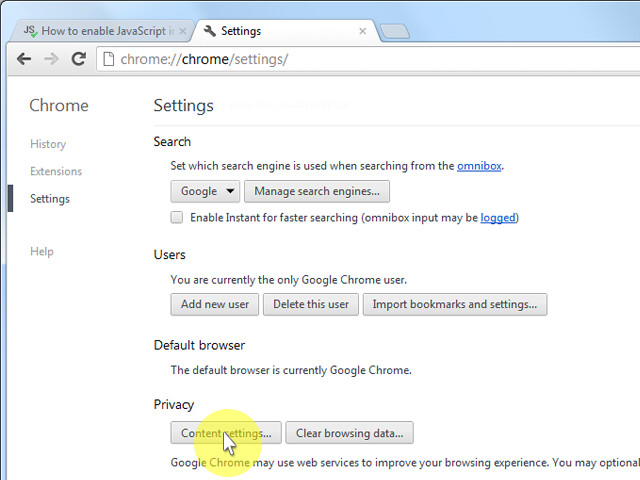
If you are using the Chrome browser, you can follow the below steps to turn on JavaScript in Google Chrome. Step 1. Open your Google Chrome browser on your computer. Step 2. Click the More button on the top right of the interface , which is shaped as an icon of three vertical dots, ... Today, JavaScript is so impressive that it is used by modern web browsers such as Google Chrome, Safari, Mozilla Firefox, Opera, Internet Explorer, Microsoft Edge etc. Popular mobile devices such as Android and iPhone are also able to run JavaScript-based browsers and applications natively. It is a good idea to double-check that JavaScript is still activated if you notice problems displaying Google ads. Additionally, if your JavaScript setting is set to 'Prompt', you may encounter a warning about downloading potentially dangerous scripts from a website that displays Google ads.
javascript google-chrome-extension google-chrome-devtools. Share. Follow ... In case you're curious like me what Chrome uses itself to open the devtools when you click the "backgroung page" link on an extension page, it's chrome.developerPrivate.openDevTools() - felixfbecker Feb 21 '19 at 10:28. x To get started, you can install and activate the free plugin from WordPress applied to the calculated page URL by the get_page_link fu... C:\Users\yourusername\AppData\Local\Google\Chrome\Application\chrome.exe -disable-javascript. Note: For some reason it seems that using this switch doesn't completely turn JavaScript off. I still experienced some instances in my testing where it worked and others where it didn't. You're better off using the first method listed in this ...
Aug 14, 2020 - This tutorial is designed so that you can open up the demo and try all the workflows yourself. When you physically follow along, you're more likely to remember the workflows later. Press Command+Option+J (Mac) or Control+Shift+J (Windows, Linux, Chrome OS) to open the Console, right here on ... Dear, I would like to open a new tab in chrome browser using javascript. Currently, even-though the call is made after user click, popup blocker doesn't allow new tab to be created. Regards To view Google ads on a website, you need to have JavaScript enabled in your browser. Enable JavaScript in Google Chrome On your computer, open Chrome. At the top right, click More
Similar to other browsers, Google Chrome offers developer tools in order to access the CSS code linked to any particular element on a webpage. Right click on any element on a webpage and choose " Inspect element " or " Inspect " option to open the developer console at the bottom of a webpage as shown in the below picture. Enable JavaScript through the advanced user settings. If disabling the JavaScript-blocking extensions didn't fix your problem, you may need to enable JavaScript from within Firefox's hidden settings: Enter about:config into the Firefox URL bar. Click I accept the risk!. Type javascript.enabled into the search bar below the URL bar. To enable or disable JavaScript on an Android mobile device, you need to access the browser settings. As there are many different browsers on Android devices, you may need to use some intuition to access the settings. The following instructions are for Google Chrome. Open Google Chrome. In the upper-right corner, click the icon.
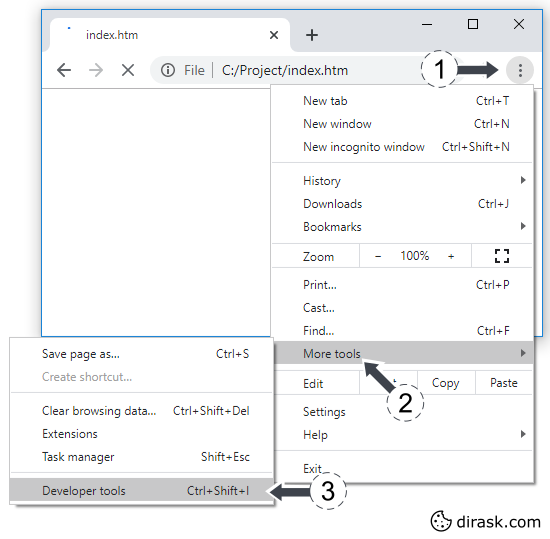
Click on the three-vertical-dot icon in the upper right of Google Chrome. Select More Tools. Select Developer Tools. The tools will usually be docked on the right or bottom of your screen. Make sure that the Console is selected: You may need to drop down the menu to see the Console option: Now type "gobbledygook" in the Console and press Enter ... By enabling JavaScript all features of the web site can be used like theme changing, actions, animations, applications logic, etc. If JavaScript is disabled, we can enable it easily on the Google Chrome browser. JavaScript gives the website owners the ability to run script and code inside our browsers. If JavaScript is enabled on Chrome and you're wanting to see what a specific site looks like without going through the settings menu, you can disable JavaScript from Chrome's DevTools while you're on that site. This should only be used for testing purposes, though, as JavaScript will be re-enabled on the site once you close DevTools.
May 23, 2017 - I have a few html files on our intranet site that link to Google Docs, but it's opening in an IE browser. I need it to open a Chrome browser so the user doesn't have to sign in each time they open the file. I only have control of the html files settings so is there any way to use Javascript to ... This interactive tutorial shows you how to run JavaScript in the Chrome DevTools Console. See Get Started With Logging Messages to learn how to log messages to the Console. See Get Started With Debugging JavaScript to learn how to pause JavaScript code and step through it one line at a time.. Figure 1.The Console. # Overview The Console is a REPL, which stands for Read, Evaluate, Print, and Loop. With JavaScript enabled, you're able to take advantage of most features that make websites around the web great. There may come a time, though, when you want to block ads on certain sites or see how a website looks without JavaScript enabled. In Google Chrome, you can disable JavaScript completely, or on a per-site basis.
I am a developer and I need open chrome setting by javascript. How can I do it? If it doesn't support because of security reason. Please give me a link to google that mentions this problem. I need send it to my customer. Google Chrome browser provides a JavaScript Console. This console is directly connected to the currently active DOM or web page where it can use this page functions, libraries, and every resource. Open Console From Menu. We can open the JavaScript Console of theGoogle Chrome from the right menu. It's a good idea to enable JavaScript in Google Chrome on your Windows 10 device so you can fully experience apps and websites. Hollis Johnson/Business Insider
When the dialog window opens, look for the "JavaScript" section and select "Allow all sites to run JavaScript (recommended)". Click on the "OK" or "Done" button to close it and close the "Settings" tab. Click on the "Reload this page" button of the web browser to refresh the page. Learn How to Enable Javascript on Google Chrome on Windows 10. It is simple process to allow and turn on javascript on google chrome on Windows 10, follow th... Dec 05, 2019 - You should enable JavaScript in Google Chrome on your Windows 10 device to fully experience websites and apps.
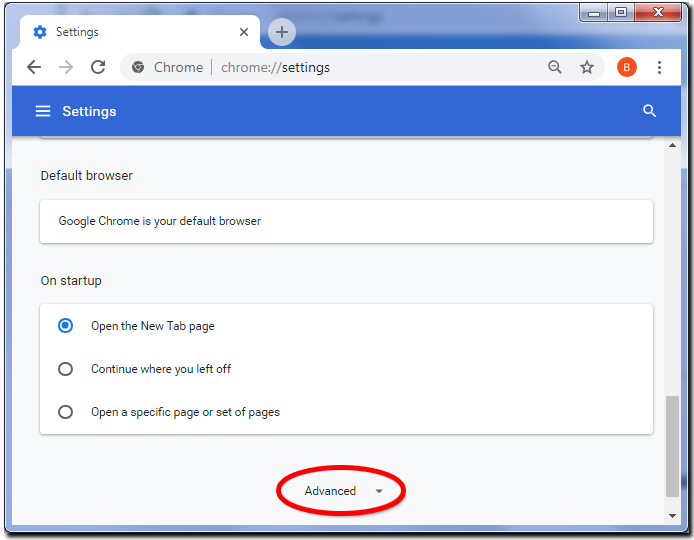
Jun 09, 2021 - An error (if dev tools are open and the button is “on”). When paused, we can debug – examine variables and trace the code to see where the execution goes wrong. There are many more options in developer tools than covered here. The full manual is at https://developers.google /web/tools/chrome... Nov 08, 2011 - JavaScript Console. Or if the Chrome Developer Tools are already open, press the ‘Console’ tab. ... JavaScript Console. ... Now google chrome has introduce new feature. By Using this feature You can edit you code in chrome browse. (Permanent change on code location) Open Google Chrome browser on your Windows 10 PC/Laptop. Click on the Menu icon (vertical three dots) located at the top-right corner of your browser's interface. Select "Settings" from the drop-down - it's usually the third option from the bottom.
Jul 20, 2021 - If you’re experiencing issues with your interactive functionality this may be due to JavaScript errors or conflicts. For example, your flyout menus may be broken, your metaboxes don’t d… Simple and convenient screenshot tool. Select an area, edit your screenshot and upload it to the server. Tag Assistant helps to troubleshoot installation of various Google tags including Google Analytics, Google Tag Manager and more. Fun cool cursors for Chrome™. Use a big collection of free cursors or upload your own. With your question I assume that you want to write some javascript function and run it to check its output. If that's the case: To do so you can press F12 (Or may be Func + F12) from your keyboard that will open up developer console (You can also ...
Aug 14, 2020 - Or press Command+Option+C (Mac) or Control+Shift+C (Windows, Linux, Chrome OS). See Get Started With Viewing And Changing CSS. Open the Console panel to view logged messages or run JavaScript Google Chrome. Back. 9/10/16. Original Poster. Matt Hill. How to turn JavaScript off and on. Hi Everyone! Chrome allows you to turn JavaScript off and on for websites. To do so, follow these steps: If you'd like to turn JavaScript off or on for all sites: Click the Chrome menu in the top right hand corner of your browser; Select Settings; Click ... Chrome is a great web browser but to get the most out of it you'll need to enable JavaScript so that websites can use all of their features. We've got detailed guides showing you how to get JavaScript enabled.
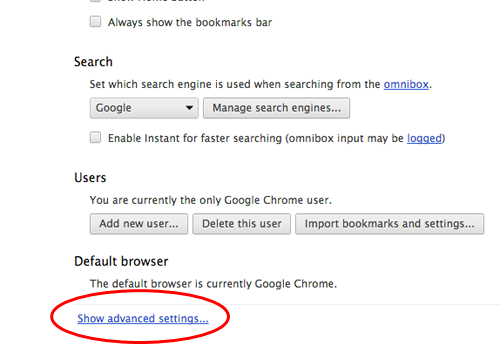
Chrome; iOS; Android; IE & Edge; Firefox; Safari; Opera; Chrome. Follow these instructions to activate and enable JavaScript in the Chrome web browser. PC. To the right of the address bar, click the icon with 3 stacked horizontal lines. From the drop-down menu, select Settings. At the bottom of the page, click the Show advanced settings… link. Aug 14, 2020 - Snippets are small scripts that you can author and execute within the Sources panel of Chrome DevTools. You can access and run them from any page. When you run a Snippet, it executes from the context of the currently open page. Mar 22, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ... Open the Sensors tab and go to the Orientation section. ... Learn how to use Chrome DevTools to find and fix JavaScript bugs.
 How Do You Launch The Javascript Debugger In Google Chrome
How Do You Launch The Javascript Debugger In Google Chrome
 How To Disable And Enable Javascript In Google Chrome
How To Disable And Enable Javascript In Google Chrome
 How To Open A Url In Google Chrome With A Specific Window
How To Open A Url In Google Chrome With A Specific Window
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
 How To Auto Hide The Address Bar In Google Chrome And Chromium
How To Auto Hide The Address Bar In Google Chrome And Chromium
 How To Open Urls In Google Chrome Instead Of Mobile Safari On
How To Open Urls In Google Chrome Instead Of Mobile Safari On
 How To Run Javascript Commands In Chrome And Firefox Browsers
How To Run Javascript Commands In Chrome And Firefox Browsers
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Google Chrome On Windows 10
 How To Open And Use Javascript Console In Google Chrome Poftut
How To Open And Use Javascript Console In Google Chrome Poftut
How To Enable Javascript In Google Chrome On Windows 10
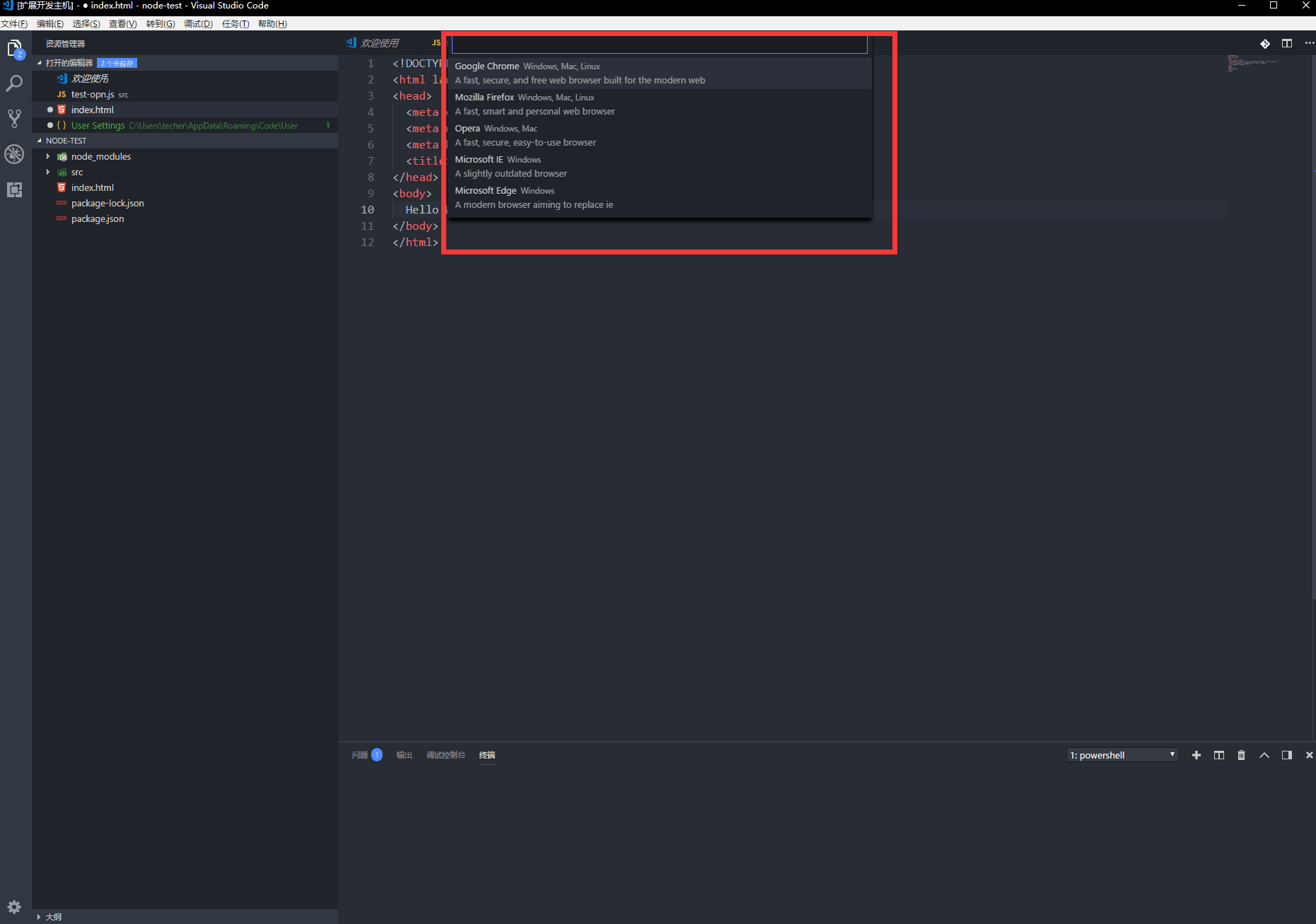
 Open In Browser Visual Studio Marketplace
Open In Browser Visual Studio Marketplace
 Enable Javascript On Chrome Whatismybrowser Com
Enable Javascript On Chrome Whatismybrowser Com
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
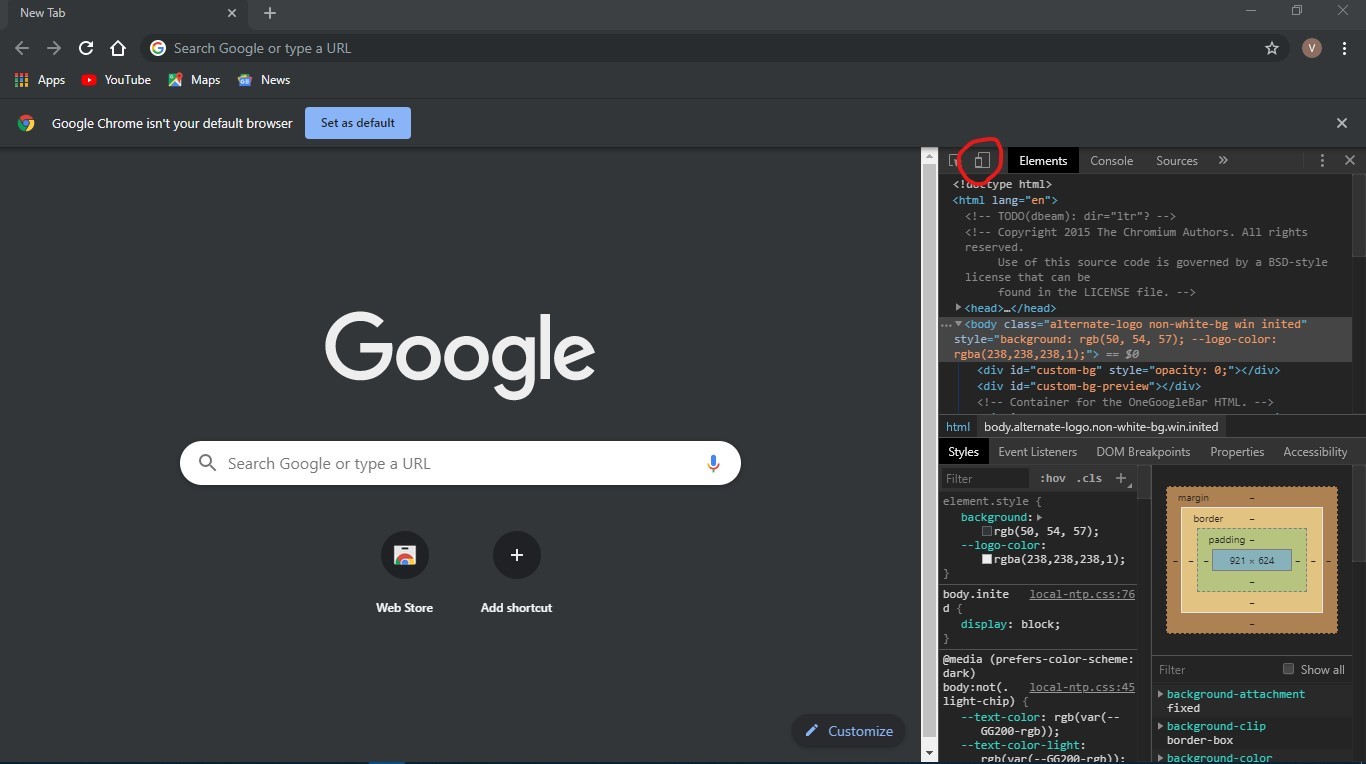
 Chrome Inspect Element Tool Amp Shortcut Geeksforgeeks
Chrome Inspect Element Tool Amp Shortcut Geeksforgeeks
 Introducing Chrome Debugging For Vs Code
Introducing Chrome Debugging For Vs Code
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
 How To Enable Javascript In Google Chrome Poftut
How To Enable Javascript In Google Chrome Poftut
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
 Using Google Chrome Console On Any Mobile Device Dev Community
Using Google Chrome Console On Any Mobile Device Dev Community
How To Enable Javascript In Google Chrome On Windows 10
 Google Chrome Stop Infinite Loop In Javascript Debug
Google Chrome Stop Infinite Loop In Javascript Debug
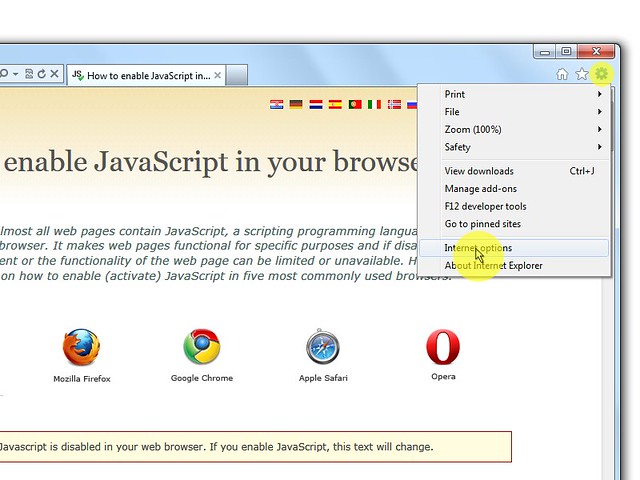
 How To Enable Javascript In Different Browsers Webmoney Wiki
How To Enable Javascript In Different Browsers Webmoney Wiki
 How To Enable Javascript In Google Chrome
How To Enable Javascript In Google Chrome
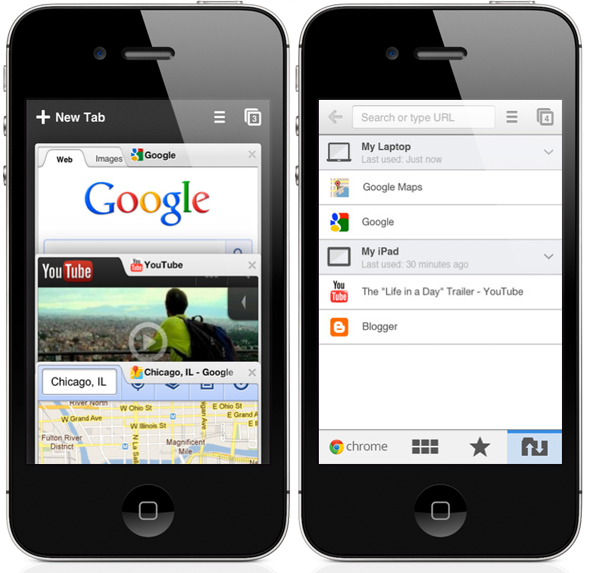
 How To Search Open Tabs On Google Chrome En Buradabiliyorum Com
How To Search Open Tabs On Google Chrome En Buradabiliyorum Com
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
 Google Chrome To Block Javascript Redirects On Web Page Url
Google Chrome To Block Javascript Redirects On Web Page Url
0 Response to "29 How To Open Javascript In Google Chrome"
Post a Comment