30 Javascript Confirm Box Yes No
I want the confirm dialog box with "yes/no" buttons rather than the default "ok/cancel" buttons of confirm dialog box. what is the syntax for getting that . P.S: one thing don't tell me the about the vbscript embeded in the javascript.it's looking odd "with a vbscript prompt" 18/10/2020 · Confirm box in javascript with yes no option New post to review the JavaScript function confirm, its purpose is to display alert messages on the screen for confirmation or cancellation framed in a small modal window. There are also these JavaScript functions to display alert messages:
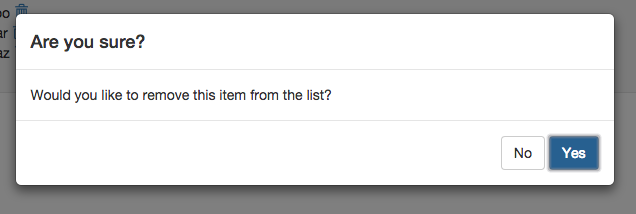
 How To Create A Jquery Confirm Dialog Replacement Tutorialzine
How To Create A Jquery Confirm Dialog Replacement Tutorialzine
Apr 28, 2016 - Now your confirmation dialog will show Yes/No instead of Ok/Cancel. If you click Yes, the control will go to the server side method and if you click No, the server side code will not execute. ... Sabitree Sahu , JavaScript Programmer, Mindfire Solutions.

Javascript confirm box yes no. Aug 30, 2014 - Is there a predefined way to display a Message to the user giving them a Yes and No button that is as easy to code as Alert in JavaScript? What I what to do is provide the user a confirm box after the click the delete button and I want them to have a Yes and No button to click in an alert box ... 23/4/2019 · JavaScript Alert Confirm | Yes-No. A confirm box is often used if you want the user to verify or accept something. Or JavaScript alert box with yes-no option. If the user clicks “OK” ( “Yes” ) returns true otherwise clicks “Cancel”( “No” ) returns false. Let’s see an example of a confirm box in javascript. JavaScript HTML CSS Result Visual: Light Dark Embed snippet Prefer iframe?: No autoresizing to fit the code. Render blocking of the parent ... All code belongs to the poster and no license is enforced. JSFiddle or its authors are not responsible or liable for any loss or damage of any kind during the usage of provided code. Links. Bug tracker
20/12/2018 · If yes or no button is pressed inside the confirm box then pass true or false to javascript callback function and hide the modal. function confirmDialog(message, handler) { $(`<div class="modal fade" id="myModal" role="dialog"> <div class="modal-dialog"> <!--. The confirm () method displays a dialog box with a specified message, along with an OK and a Cancel button. A confirm box is often used if you want the user to verify or accept something. Note: The confirm box takes the focus away from the current window, and forces the browser to read the message. Do not overuse this method, as it prevents the ... The standard JavaScript alert box won't work if you want to customize it. For that, we have a custom alert box, which we're creating using jQuery and styled with CSS. Example. You can try to run the following code to create an alert box with 3 buttons i.e Yes, No and Cancel.
A confirm box is often used if you want the user to verify or accept something. When a confirm box pops up, the user will have to click either "OK" or "Cancel" to proceed. If the user clicks "OK", the box returns true. If the user clicks "Cancel", the box returns false. Here Mudassar Ahmed Khan has explained with an example, how to build a server side confirmation box using JavaScript confirm function in ASP.Net using C# and VB.Net. The JavaScript confirm function allows PostBack when OK is clicked but does nothing when Cancel is clicked and on many occasions we want to do server side operations on both OK and Cancel click events in ASP.Net using C# and VB ... In this article I will show you how you to use JavaScript confirm message from code behind in asp using c# . Server Side (Code Behind) Yes No Confirmation Message Box in ASP.Net or Display Alert Message in ASP.Net from code behind or Javascript confirm message from code behind or asp - Implementing javascript confirm box in code of c# or c# - Show Confirmation Message Yes or No ...
No, you cannot create a dialog box with "yes" or "no". A confirmation dialog box in JavaScript has "Ok" and "Cancel" button. To create a dialog with "yes" or "nor", use a custom dialog box. CodeProject, 20 Bay Street, 11th Floor Toronto, Ontario, Canada M5J 2N8 +1 (416) 849-8900 how to create Confirm box with Yes No button in JavaScript how to create Confirm box with Yes No button in JavaScript instead of Ok Cancel
Jun 02, 2017 - Question Deleted - Free source code and tutorials for Software developers and Architects.; Updated: 26 Mar 2009 Javascript Confirm dialog box is used to prompt some message & retrieve some type of user interaction for further use on the webpage. In this process, Lets consider the following scenario.Before deleting some file, if user need to be confirmed of doing it, confirm box throws a message like.."Are you sure want to delete this… How to create javascript confirm box yes no. If someone click on cancel button then our HTML body color will be Red and if some click on Ok button then our h...
Jan 02, 2013 - Find answers to How to replace confirm dialog box OK/Cancel with YES/NO in Javascript from the expert community at Experts Exchange Answers: the very specific answer to the point is confirm dialogue. Js Function: confirm ('Do you really want to do so'); It show dialogue box with ok cancel buttons,to replace these button with yes no is not so simple task,for that you need to write jQuery function. Tags: button, java, javascript. "Confirm" in Javascript stops the whole process until it gets a mouse response on its buttons. If that is what you are looking for, you can refer jquery-ui but if you have nothing running behind your process while receiving the response and you control the flow programatically, take a look at this.
Now your confirmation dialog will show Yes/No instead of Ok/Cancel. The buttons in a confirmation box cannot be changed by Javascript. I would suggest rolling your own in the form of an inline popup. Just create a div with position:absolute; in the centre of the page and then show/hide it. If we want to change the button options Ok, Cancel to Yes, No or if we want to change the style of Confirmation box we don't have any chance to change the default style of our confirmation box. If we want to customize confirmation box we need to implement our own style of confirmation message box. Write a function that checks whether a person can watch an MA15+ rated movie javascript One of the following two conditions is required for admittance: checkbox Type 'Event' is not assignable to type 'boolean'.
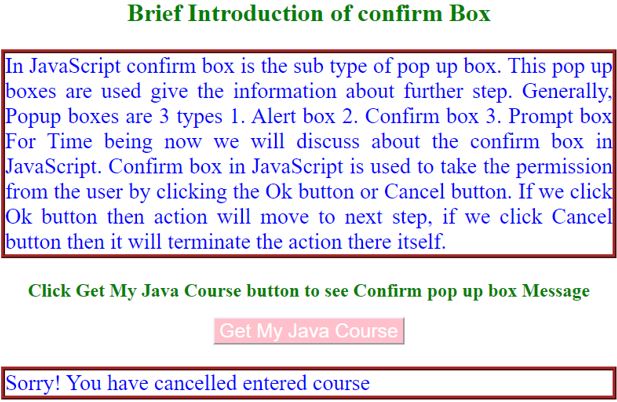
Confirm box in JavaScript is used to take the permission from the user by clicking the Ok button or Cancel button. If we click the Ok button then action will move to the next step, if we click the Cancel button then it will terminate the action there itself. Real-time Example: Let suppose we have an online application form for payment method. 5 days ago - window.confirm() instructs the browser to display a dialog with an optional message, and to wait until the user either confirms or cancels the dialog. JavaScript execution is halted until the user makes a choice and dismisses the confirmation dialog box. So that's how you can use the confirm method in JavaScript to present a yes or no selection dialog box. Confirm Yes or No With a Hidden Div There are some drawbacks of using the confirm method to get user confirmation.
Dec 16, 2020 - With worked in JavaScript, you get just three kinds of JavaScript alert popups, and those are : · Presently, the issue with these predefined JavaScript cautions is, you can't redo it, you can't change the worth or its plan function doConfirm(msg, yesFn, noFn) { var confirmBox = $("#confirmBox"); confirmBox.find(".message").text(msg); confirmBox.find(".yes,.no").unbind().click(function() { confirmBox.hide(); }); confirmBox.find(".yes").click(yesFn); confirmBox.find(".no").click(noFn); confirmBox.show(); } So nice too.. pretty simple, pure javascript and not so much css. Like it :D ... Confirm boxes should disappear once an item is pressed. Also, you should use classes, not IDs.
Name Window.confirm( ): ask a yes-or-no question — JavaScript 1.0: Synopsis window.confirm(question) Arguments question The plain-text (not HTML) string to be displayed in the dialog box. It … - Selection from JavaScript: The Definitive Guide, 5th Edition [Book] 23/3/2012 · It works only with IE browser. So, as the cross browser solution, JQuery code is recommended as follows: XML. Copy Code. $ ("#yesno").easyconfirm ( {locale: { title: 'Select Yes or No', button: ['No','Yes']}}); $ ("#yesno").click (function () { alert ("You clicked yes"); }); <a href="#" id="yesno"> Test Confirm Box with yes and no </a>. Search Options · Search Answer Titles · Search Code · browse snippets » · Loading · Hmm, looks like we don’t have any results for this search term. Try searching for a related term below · or Browse Code Snippets · Related Searches · Grepper · Features Reviews Code Answers Search ...
For example- if you make a confirm alert box in JavaScript, it'd make a confirmation box with an OK or Cancel box. Now suppose you are making a quiz or some sort of web application, and you want to make a JavaScript alert with a Yes or No box instead of Ok or Cancel box, how are you going to do it? JavaScript confirm: Main Tips. The JavaScript confirm() method displays a specified message in a dialog box, containing OK and CANCEL buttons. A confirm box is used to accept or verify something. The confirm JavaScript box forces the browser to read the message. By doing so, it takes the focus off the current window. 27/7/2021 · Jquery confirmBox. see this example: https://jsfiddle /kevalbhatt18/6uauqLn6/. <div id= "confirmBox" > <div class = "message" ></div> <span class = "yes" >Yes</span> <span class = "no" >No</span> </div> function doConfirm(msg, yesFn, noFn) { var confirmBox = $ ( "#confirmBox" ); confirmBox.find ( ".message" ).text (msg); confirmBox.find ( ".
All Languages >> Javascript >> Next.js >> confirm box in javascript with yes no option "confirm box in javascript with yes no option" Code Answer's. javascript confirm yes no . javascript by Scriper on May 02 2020 Comment . 21 ... 3/3/2021 · You can create a JavaScript confirmation box that offers “yes” and “no” options by using the confirm () method. The confirm () method will display a dialog box with a custom message that you can specify as its parameter. The dialog will also have “OK” and “Cancel” buttons, which return the boolean value true or false. Javascript confirm Yes No Alert Dialog example You can't do that with the native confirm () as it is the browser's method. You have to create a plugin for a confirm box (or try one created by someone else). And they often look better, too.
 Confirmation Message Box In Controller In Asp Net Mvc Using
Confirmation Message Box In Controller In Asp Net Mvc Using
 Custom Jquery Confirm Dialog In Asp Net
Custom Jquery Confirm Dialog In Asp Net
 How To Alert In Javascript With Yes No
How To Alert In Javascript With Yes No
 Javascript Alert Yes No Jquery Confirm Dialog Yes No
Javascript Alert Yes No Jquery Confirm Dialog Yes No
 Javascript How To Select Cancel By Default In Confirm Box
Javascript How To Select Cancel By Default In Confirm Box
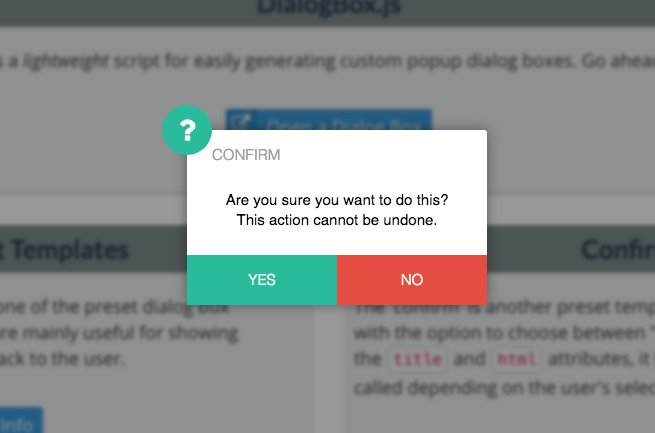
 Promise Confirmation Dialog In Pure Javascript Exconfirmbox
Promise Confirmation Dialog In Pure Javascript Exconfirmbox
 Javascript Confirm How Confirm Box Work In Javascript
Javascript Confirm How Confirm Box Work In Javascript
 Beautiful Confirm Window With React Arkency Blog
Beautiful Confirm Window With React Arkency Blog
 Handle Alert Amp Popup Boxes Using Selenium With Python
Handle Alert Amp Popup Boxes Using Selenium With Python
 Javascript Create Confirmation Box With Yes And No Options
Javascript Create Confirmation Box With Yes And No Options
 Custom Confirm Dialog In Javascript Stack Overflow
Custom Confirm Dialog In Javascript Stack Overflow
 Askupa Software On Twitter Dialog Box Reloaded V1 1 0
Askupa Software On Twitter Dialog Box Reloaded V1 1 0
 Minimalist Flat Confirmation Dialog Plugin With Jquery
Minimalist Flat Confirmation Dialog Plugin With Jquery
 Custom Confirm Dialog In Javascript Stack Overflow
Custom Confirm Dialog In Javascript Stack Overflow
 Mac Automation Scripting Guide Displaying Dialogs And Alerts
Mac Automation Scripting Guide Displaying Dialogs And Alerts
 Javascript Alert Yes No Jquery Confirm Dialog Yes No
Javascript Alert Yes No Jquery Confirm Dialog Yes No
 Vanilla Javascript Alert Confirm Modal Dialog Library Modal
Vanilla Javascript Alert Confirm Modal Dialog Library Modal
 Javascript Alert Box Yes No Code Example
Javascript Alert Box Yes No Code Example
 The Alert Box Part 1 Of 5 On Popup Windows
The Alert Box Part 1 Of 5 On Popup Windows
 Minimal Confirmation Modal Dialog In Javascript Confirmo
Minimal Confirmation Modal Dialog In Javascript Confirmo
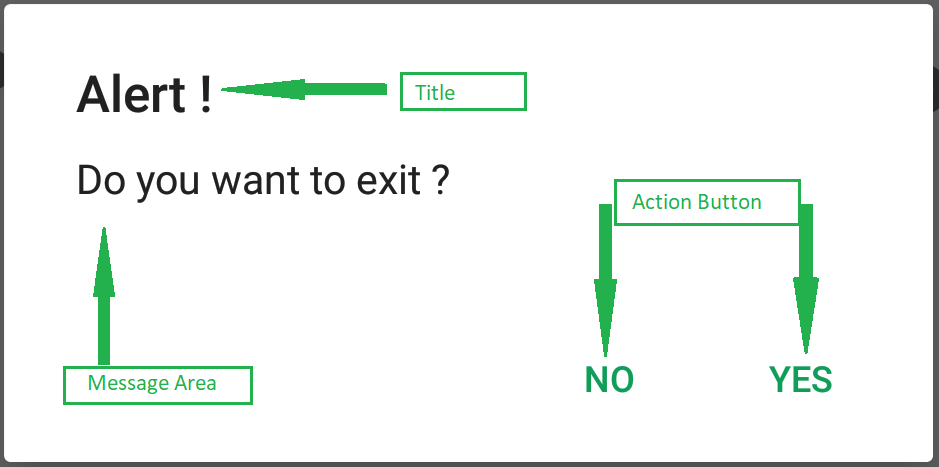
 Android Alert Dialog Box And How To Create It Geeksforgeeks
Android Alert Dialog Box And How To Create It Geeksforgeeks
 Javascript Confirm Box Yes No Button Code Example
Javascript Confirm Box Yes No Button Code Example
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
 Javascript Confirm Replacement Daypilot Code
Javascript Confirm Replacement Daypilot Code
Stylish Javascript Dialog Alert Confirm Prompt Boxes
 Should I Use Yes No Or Ok Cancel On My Message Box User
Should I Use Yes No Or Ok Cancel On My Message Box User
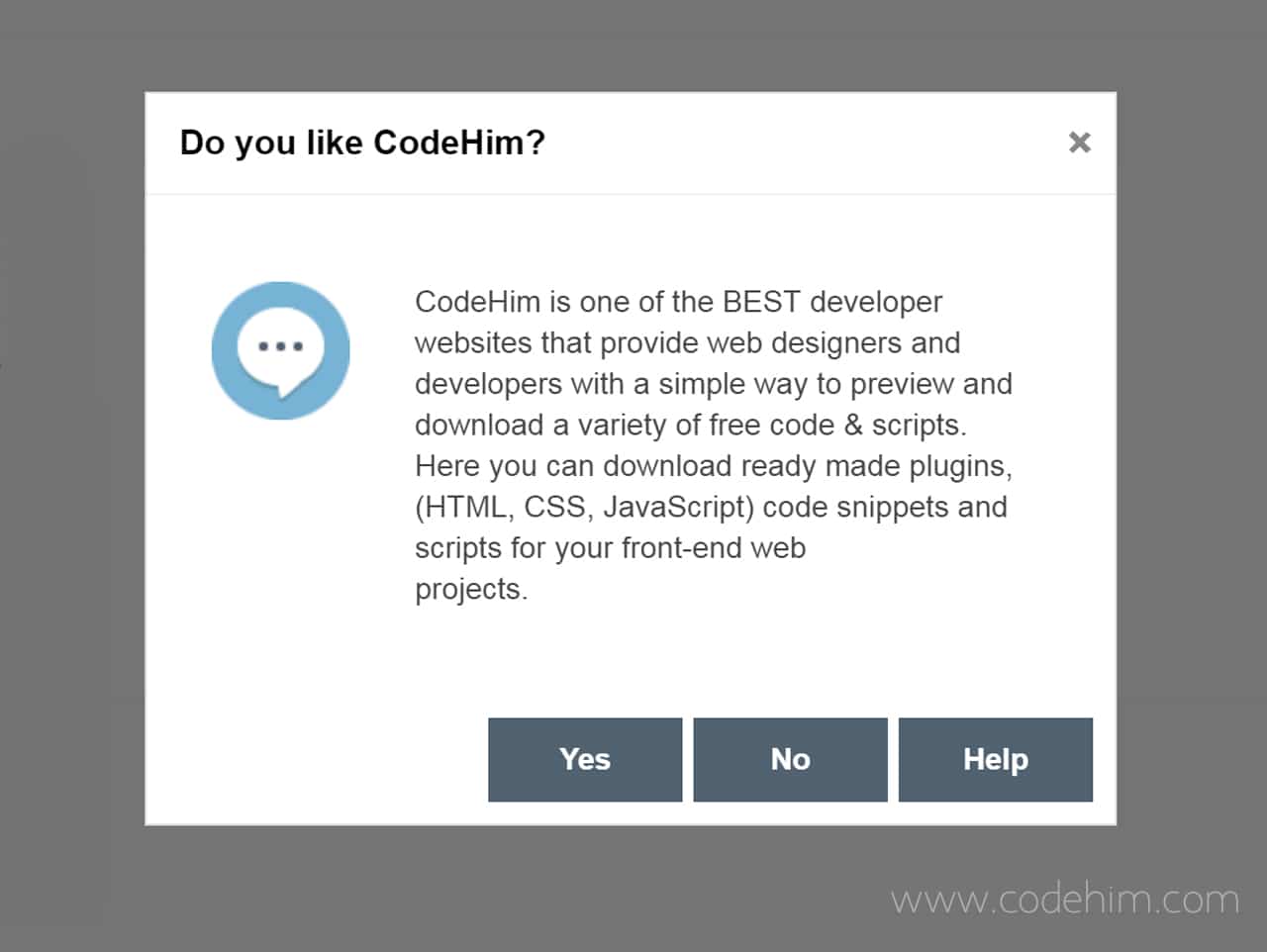
 Confirm Box In Jquery With Yes No Option Zebra Dialog Codehim
Confirm Box In Jquery With Yes No Option Zebra Dialog Codehim

0 Response to "30 Javascript Confirm Box Yes No"
Post a Comment