24 Create Object Prototype Javascript
3/3/2021 · Below is how you can create another object using the person object as a prototype and using the second argument to set descriptors for age and name to override the prototype equivalent members. const personChild = Object. create ( person , { age : { value: 5 }, name : { get() { return `${this.firstName} ${this.lastName} Jr.` } } }) personChild .age // 5 personChild .name // "John Doe Jr." personChild .greet() // "Hi! Object.create() creates an object where whenever there is a failed property lookup JavaScript knows to look to different a object to see if it can find the property instead of spiting out an ...
Afterward, when we call any method of the object, it is taken from the prototype property. Take a look at this article to learn more about JavaScript classes. Summary. Objects are an important part of JavaScript language. Almost everything in JavaScript is an object. An object is a collection of key-value properties.

Create object prototype javascript. The last (but not the least) way to create a JavaScript object is using the Object.create() method. It's a standard method of JavaScript's pre-built Object object type. The Object.create() method allows you to use an existing object literal as the prototype of a new object you create. Later, in the year 2012, Object.create appeared in the standard. It gave the ability to create objects with a given prototype, but did not provide the ability to get/set it. So browsers implemented the non-standard __proto__ accessor that allowed the user to get/set a prototype at any time. In JavaScript, a prototype can be used to add properties and methods to a constructor function. And objects inherit properties and methods from a prototype. For example, // constructor function function Person () { this.name = 'John', this.age = 23 } // creating objects const person1 = new Person (); const person2 = new Person (); // adding ...
We want to make this open-source project available for people all around the world. Help to translate the content of this tutorial to your language! Prototype object. For the sake of clarity, let's examine the following example: function Point2D (x, y) { this.x = x; this.y = y; } As Point2D function is declared, a default property named prototype will be created for it (note that, in JavaScript, a function is also an object). The prototype property is an object which contains a ...
In Javascript, constructors, and in fact all functions get a prototype property. An objects (that is, a set of key-value pairs), does not have a prototype property. In your example above, var someObj = function () { } // this is a function, so it has a prototype property var p = new someObj (); // this is an instance object, so it doesn't. That ... JavaScript is an object-oriented programming language based on prototypes. It differs from the majority of object-oriented languages that are based on classes. Class in a typical object-oriented language is a template for creating objects. It consists of fields which hold the state of instances of the class and methods which represent the behavior of instances … Creating JavaScript Object using Constructor Function: Let us proceed and understand how to create a JavaScript object using the Constructor Function. Creating an object using the Constructor function in JavaScript is a two-step process.
The answer is Prototype. The prototype is an object that is associated with every functions and objects by default in JavaScript, where function's prototype property is accessible and modifiable and object's prototype property (aka attribute) is not visible. Every function includes prototype object by default. Every object in JavaScript has an internal property called [ [Prototype]]. We can demonstrate this by creating a new, empty object. let x = {}; Copy. This is the way we would normally create an object, but note that another way to accomplish this is with the object constructor: let x = new Object (). ES6 syntax for Class makes using the Constructor to create new objects much easier to write. The one advantage Class/Constructor has over Object.create is in performance. JavaScript Engines do more to optimize performance on using new keyword and Class to create new object prototype over Object.create.
Using "Object.create" is the most basic way to create an Inheritance Model in JavaScript. Object.create can be used to create new object using the existing object as a prototype. And of course, with constructor functions, you don't need to use Object.create. Just call the function via new: var myCar = new Car(42); That is roughly equivalent to this: var myCar = Object.create(Car.prototype); Car.call(myCar, 42); Normally when you're using Object.create, you don't have constructor functions so much as builders, like this: A JavaScript object is a collection of key-value pairs known as properties. Objects are commonly used for storing, manipulating, and sending data over the network. There are multiple ways available to create an object in JavaScript.
JavaScript is often described as a prototype-based language — to provide inheritance, objects can have a prototype object, which acts as a template object that it inherits methods and properties from. An object's prototype object may also have a prototype object, which it inherits methods and properties from, and so on. This one is a little more tricky. To do this, we'll use our knowledge of how the new keyword and prototypes work in JavaScript. First, inside the body of our Object.create implementation, we'll create an empty function. Then, we'll set the prototype of that empty function equal to the argument object. Then, in order to create a new object ... The create () method takes in: proto - The object which should be the prototype of the newly-created object. propertiesObject (optional) - An object whose enumerable own properties specify property descriptors to be added to the newly-created object. These properties correspond to the second argument of Object.defineProperties ().
Prototype in JavaScript. JavaScript is a prototype based language, so, whenever we create a function using JavaScript, JavaScript engine adds a prototype property inside a function, Prototype property is basically an object (also known as Prototype object), where we can attach methods and properties in a prototype object, which enables all the ... The object literal syntax is convenient for creating a single object. In case you want to create multiple similar objects, you need to use one of the following patterns: Factory pattern. Constructor pattern. Prototype pattern. Constructor / prototype pattern. Parasitic constructor pattern. Durable constructor pattern. proto. The object which should be the prototype of the newly-created object. propertiesObject Optional. If specified and not undefined, an object whose enumerable own properties (that is, those properties defined upon itself and not enumerable properties along its prototype chain) specify property descriptors to be added to the newly-created object, with the corresponding property names.
Object Prototypes. Previous Next . All JavaScript objects inherit properties and methods from a prototype. In the previous chapter we learned how to use an object constructor: Example. function Person (first, last, age, eyecolor) {. this.firstName = first; this.lastName = last; this.age = age; As prototype object is shared among all the objects created using the constructor function, its properties and methods are also shared among all the objects. If an object A modifies a property of the prototype having primitive value, other objects will not get affected by, as object A will create a property on its objects as shown below. The Prototype pattern is mainly based on JavaScript Prototypical inheritance, where we create an object that is a clone of the original object and acts as a prototype for other objects. In other words, in terms of prototypical inheritance, the prototype object acts as a blueprint template from which other objects will inherit it when the ...
Object.create () method returns a new object with the specified prototype object and properties. Applications: Object.create () is used for implementing inheritance. Syntax: Object.create (prototype [, propertiesObject]) Parameters Used: prototype : It is the prototype object from which a new object has to be created. Object Types (Blueprints) (Classes) The examples from the previous chapters are limited. They only create single objects. Sometimes we need a "blueprint" for creating many objects of the same "type".The way to create an "object type", is to use an object constructor function.. In the example above, function Person() is an object constructor function. ... Every JavaScript Object inherits properties and methods of its prototype object. JavaScript Prototypes. JavaScript Prototype is a top most parent of all objects.All JavaScript objects inherits the properties and methods from prototype. Objects create by an object literal method, or with new Object(), inherit parent prototype Object.prototype ...
 The Most Common Patterns To Create Objects In Javascript Es5
The Most Common Patterns To Create Objects In Javascript Es5
 Defining Methods In The Javascript Prototype Object
Defining Methods In The Javascript Prototype Object
Chapter 17 Objects And Inheritance
 An Introduction To The Javascript Prototype Codespeedy
An Introduction To The Javascript Prototype Codespeedy
 Understanding Javascript Prototype Chain My Notes
Understanding Javascript Prototype Chain My Notes
 Nodejs Proto Amp Prototype Pollution Hacktricks
Nodejs Proto Amp Prototype Pollution Hacktricks
 The Prototype Pattern Learning Javascript Design Patterns
The Prototype Pattern Learning Javascript Design Patterns
 A Beginner S Guide To Javascript S Prototype Ui Dev
A Beginner S Guide To Javascript S Prototype Ui Dev
 Object Prototypes Learn Web Development Mdn
Object Prototypes Learn Web Development Mdn
 You Don T Know Js This Amp Object Prototypes Simpson Kyle
You Don T Know Js This Amp Object Prototypes Simpson Kyle

 The Javascript Object Paradigm And Prototypes Explained
The Javascript Object Paradigm And Prototypes Explained
 Proto Vs Prototype In Javascript Stack Overflow
Proto Vs Prototype In Javascript Stack Overflow
 The Ultimate Guide To Javascript Prototypal Inheritance
The Ultimate Guide To Javascript Prototypal Inheritance
 Javascript Objects Prototypes Amp Classes Pluralsight
Javascript Objects Prototypes Amp Classes Pluralsight
 The Most Common Patterns To Create Objects In Javascript Es5
The Most Common Patterns To Create Objects In Javascript Es5
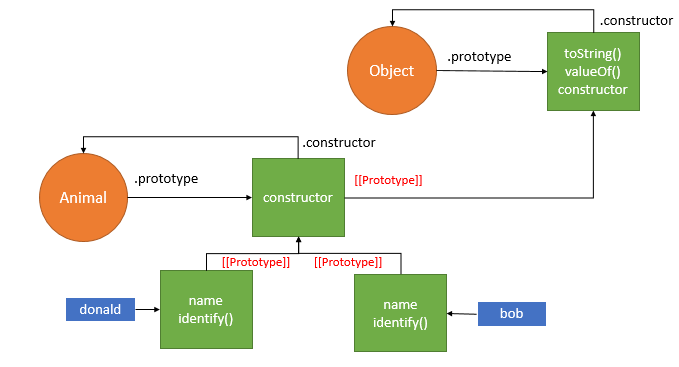
 Javascript Inheritance How Prototype Chain Works Between
Javascript Inheritance How Prototype Chain Works Between
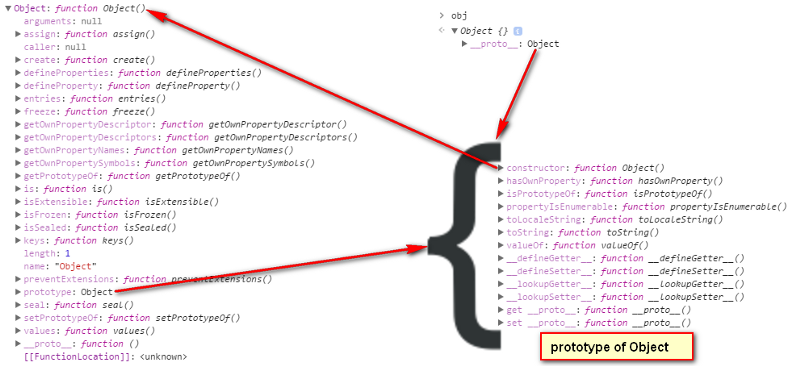
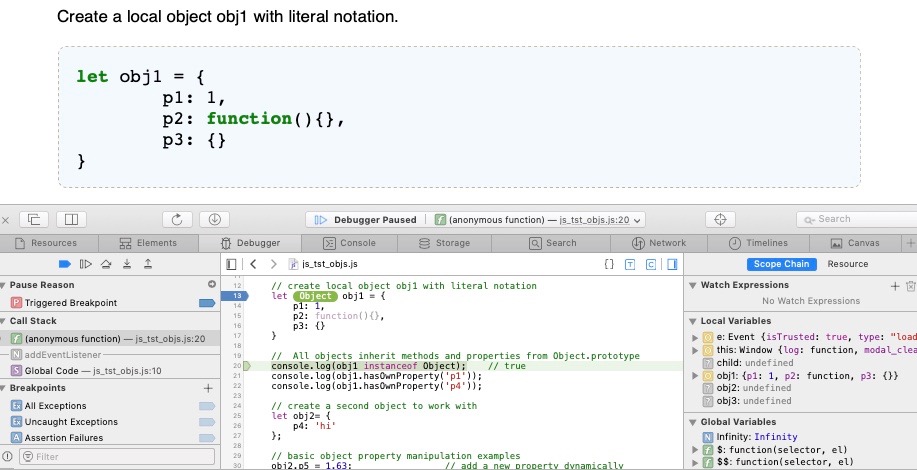
 Use Your Browser S Developer Console To Review Javascript
Use Your Browser S Developer Console To Review Javascript
 6 Ways To Create A Javascript Object Sergey Kryvets Blog
6 Ways To Create A Javascript Object Sergey Kryvets Blog
Chapter 17 Objects And Inheritance
 Why Object Literals In Javascript Are Cool
Why Object Literals In Javascript Are Cool
Chapter 17 Objects And Inheritance


0 Response to "24 Create Object Prototype Javascript"
Post a Comment