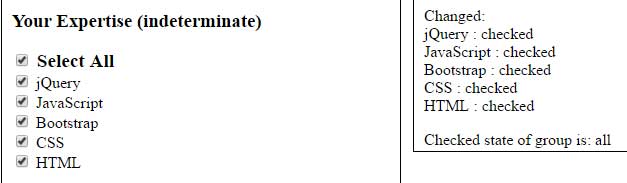
27 Query Select All Javascript
Check Uncheck all (Select all) CheckBoxes in ASP.Net DataList using JavaScript and jQuery Inside the jQuery document ready event handler, the Header and DataList CheckBoxes are assigned Click event handlers. When the Header CheckBox is clicked, first a check is performed to determine whether it is checked (selected) or unchecked (unselected). The example uses a parameterized query in a simple SELECT statement. const sql = 'SELECT * FROM cars WHERE price > $1'; This is the SELECT query. The $1 is a placeholder which is later replaced with a value in a secure way. const values = [50000]; These are the values to be inserted into the parameterized query.
 Sql Commands The Complete List W Examples Dataquest
Sql Commands The Complete List W Examples Dataquest
Aug 28, 2020 - The querySelectorAll() finds all elements that match a CSS selector or a group of CSS selectors. A CSS selector defines elements to which a CSS rule applies. ... The JavaScript Tutorial website helps you learn JavaScript programming from scratch quickly and effectively.

Query select all javascript. Introducing JavaScript querySelector () method. An element interface method that enables us to search and return the first element within the document. It finds that element that matches with any of the specified CSS selectors or group of selectors. However, if no matching element is found, it returns null. The querySelector () method is the ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The querySelectorAll () method returns all elements in the document that matches a specified CSS selector (s), as a static NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0.
JavaScript Fallback. While URLSearchParams is ideal, not all browsers support that API. There's a polyfill available but if you want a tiny function for basic query string parsing, the following is a function stolen from the A-Frame VR toolkit which parses the query string to get the key's value you'd like: var sql_depend = function(ret, did, lid, uid, callback) { var cmd = 'SELECT LPD.pid AS pid, COUNT(*) AS depend_count FROM (SELECT LP.pid, PD.depend_pid FROM (SELECT pid FROM problems AS P JOIN level_domain AS L ON P.level = L.level AND L.did = ? AND P.pub != 0 AND L.level = ?) AS LP JOIN problem_dependency AS PD ON LP.pid = PD.pid) AS LPD JOIN (SELECT pid FROM users NATURAL JOIN submissions ... 5 days ago - The querySelector() method of the Element interface returns the first element that is a descendant of the element on which it is invoked that matches the specified group of selectors.
Fetch all the records Select * from Apps. The above query fetches all the records from the defined table. In our case, it is Apps. The output is the following. Finding how many rows in the table. Let's count the rows of the table using the select statement. select count(*) from Apps. See the output. Select a few records based on some condition JavaScript is your best bet. The link below gives an example using buttons to de/select all. You could try to adapt it to use a check box, just use you 'select all' check box' onClick attribute. Javascript Function to Check or Uncheck all Checkboxes The select () event is applied to an element using jQuery when the user makes a text selection inside an element or on focus the element. This event is limited to some fields.
To return all the matches, use the querySelectorAll() method instead. If the selector matches an ID in document that is used several times (Note that an "id" should be unique within a page and should not be used more than once), it returns the first matching element. Sep 06, 2020 - If you’re developing web applications, you’re almost certainly going to be constantly interacting with a database. And when it comes time to select the way you’ll interact, the choices can be… Jan 19, 2018 - I made a string of html with javascript and I am adding it to the dom. I want to select an element from that html string with a query selector so I can make another string of html in another if statement. When I try to do this the console says the selected element is null.
The Document method querySelectorAll() returns a static (not live) NodeList representing a list of the document's elements that match the specified group of selectors. Aug 07, 2020 - Document.querySelector tutorial shows how to use querySelector to select HTML elements in JavaScript. Description. (Added at v1.0) Query for input to the QueryTask. Not all query properties are required to execute a QueryTask. The query definition requires one of the following properties: queryGeometry, text, or where. Optional properties include outFields, outSpatialReference, and returnGeometry.
Apr 16, 2018 - How to use pure javascript to select all .dummy classes but NOT THIS? I searched a while but can't find the answer I want. e.g. if I click the first .dummy div, I want to select all .dummy divs ... The Query operation will return all of the items from the table or index with that partition key value. You can optionally narrow the scope of the Query operation by specifying a sort key value and a comparison operator in KeyConditionExpression. To further refine the Query results, you can optionally provide a FilterExpression. Introduction to JavaScript querySelector () and querySelectorAll () methods The querySelector () is a method of the Element interface. The querySelector () allows you to find the first element that matches one or more CSS selectors. You can call the querySelector () method on the document or any HTML element.
querySelector and querySelectorAll are DOM APIs available on modern web browsers. They are used to query DOM elements that match a CSS selector. You can select elements by class, ids or names or any complex CSS selectors. Let's take this simple html example: options : It gives the list of all option elements in the select. selectedOptions : It gives the list of option elements that are currently selected. selectedIndex : It is an integer that gives the index of first selected option. In case no option is selected, it gives -1. add () : This method adds a new option to the list of options. querySelectorAll () Returns a NodeList containing all matching Element nodes within the node's subtree, or an empty NodeList if no matches are found. Note: The NodeList returned by querySelectorAll () is not live, which means that changes in the DOM are not reflected in the collection.
Nov 10, 2017 - The document.querySelectorAll is gonna return all the elements on the page that matches the selector as a NodeList Object. Jan 17, 2020 - Query Select All The Things! ... Web Dev Geek from St. Louis · Almost all the Codepens I've written this year have had some form of a JavaScript function that I call There's another function you can use to select an item on a webpage in JavaScript: querySelector. This function has a sister called querySelectorAll, which returns all of the elements that meet a particular query. In this guide, we're going to discuss how to use the querySelector and querySelectorAll methods.
The goal of all this is to use it with an autocomplete plugin that I am using. This is the plugin: Ajax Autocomplete for jQuery I would like to populate the lookup list with the data fetched from ... To select elements by a given class name, you use the getElementsByClassName()method: letelements = document.getElementsByClassName('className'); Code language:JavaScript(javascript) The getElementsByClassName() method returns a collection of elements whose class name is the CSS class that you pass into the method. How to select all checkboxes using JavaScript In order to select all the checkboxes of a page, we need to create a selectAll () function through which we can select all the checkboxes together. In this section, not only we will learn to select all checkboxes, but we will also create another function that will deselect all the checked checkboxes.
Here, an attribute selector is used to return a list of the list items contained within a list whose ID is userlist which have a data-active attribute whose value is 1: const container = document.querySelector("#userlist"); const matches = container.querySelectorAll("li [data-active='1']"); Copy to Clipboard. Almost all popular front-end frameworks like Angular, React, etc., are based on JavaScript; the final code that gets generated is in pure JavaScript only. Like any other programming language, JavaScript has the ability to make decisions using conditional statements , which are very useful and required for decision making at runtime. 22/3/2013 · I wonder if it's possible in Javascript to get the currently selected options in a <select multiple> field using the Selctors API rather than a "stupid" iteration over all options. select.querySelectorAll('option[selected="selected"]') only returns the options that were marked as preselected in the original HTML, which is not what I'm looking for.
Nov 12, 2018 - Let's look at some options for iterating over a NodeList, as you get back from running a document.querySelectorAll. We've written an updated article about How it works: First, select the <button> and <select> elements using the querySelector() method.; Then, attach a click event listener to the button and show the selected index using the alert() method when the button is clicked.; The value property. The value property of the <select> element depends on the <option> element and its HTML multiple attribute:. If no option is selected, the value ... The difference between querySelector() and querySelectorAll() is that querySelector() returns a single object with the first HTML element that matches the 'selectors', but querySelectorAll() returns an array of objects with all the HTML elements that match the 'selectors'. • To limit the search to descendants of an element only, you can call the selectors API on the specific element of interest.
1. var divs = $ ( "div" ); Once the selection is stored in a variable, you can call jQuery methods on the variable just like you would have called them on the original selection. A selection only fetches the elements that are on the page at the time the selection is made. If elements are added to the page later, you'll have to repeat the ... Query Selector. The querySelector () method is one of the two modern JavaScript methods that allow you to get elements from DOM, based on CSS selectors. Just pass in the CSS selector and you will get the first element that matches the specified selector. If no matches exist, it returns null. Here is an example: 7/7/2021 · <script type='text/javascript'> // Set check or unchecked all checkboxes function checkAll(e) { var checkboxes = document.getElementsByName('check'); if (e.checked) { for (var i = 0; i < checkboxes.length; i++) { checkboxes[i].checked = true; } } else { for (var i = 0; i < checkboxes.length; i++) { checkboxes[i].checked = false; } } } function checkChange(){ var totalCheckbox = document.querySelectorAll('input[name="check"]').length; var …
1. select * from tableName. Don't fear! There is a way to Select All Fields in SOQL and this post will cover how to, and why it's actually not a good idea. Using Dynamic SOQL and describes its possible to get a set of all of the fields and then query them. In the below example, I'm going to assume that you want all of the fields for the ... Select all records from a table A special character asterisk * is used to address all the data (belonging to all columns) in a query. SELECT statement uses * character to retrieve all records from a table, for all the columns. SELECT * FROM student; Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
This function will check "myState" state, if it is 0 then in the next line code will select all values available in SELECT input and then changed the myState state to 1. As you can see I used If — else statement so in the next few lines code will unselect all values from SELECT input and then again assign a value 0 to myState. Here to create an anchor element and use a property called search in the element. The search property returns the queryString completely.. After creating an anchor element and assigning the url to href, search returns the query strings of url. After doing all this stuff, you can get all the query parameters by splitting the string using the & … Querying all rows with all () method The all () method allows you to execute an SQL query with specified parameters and call a callback to access the rows in the result set. The following is the signature of the all () method: db.all (sql,params, (err, rows) => { // process rows here });
Add Select All Option to jQuery Select2: Select2 also supports selecting all options at once from the list. Here we'll see how to select all the options when the user ticks the 'Select All' checkbox. First create the markup for the multi-value select box and a check box for selecting all option. Oct 07, 2018 - In the previous example we've seen that the querySelectorAll() method returns a NodeList not a typical array. You can use JavaScript' forEach to easily loop over the elements of a typical array but how about a NodeList? You can use forEach with a NodeList in modern browsers like Chrome and Firefox but not supported in all ...
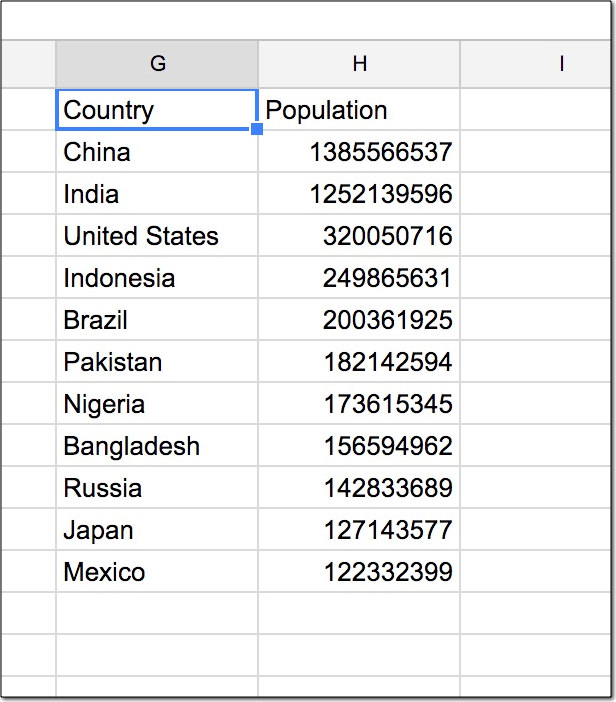
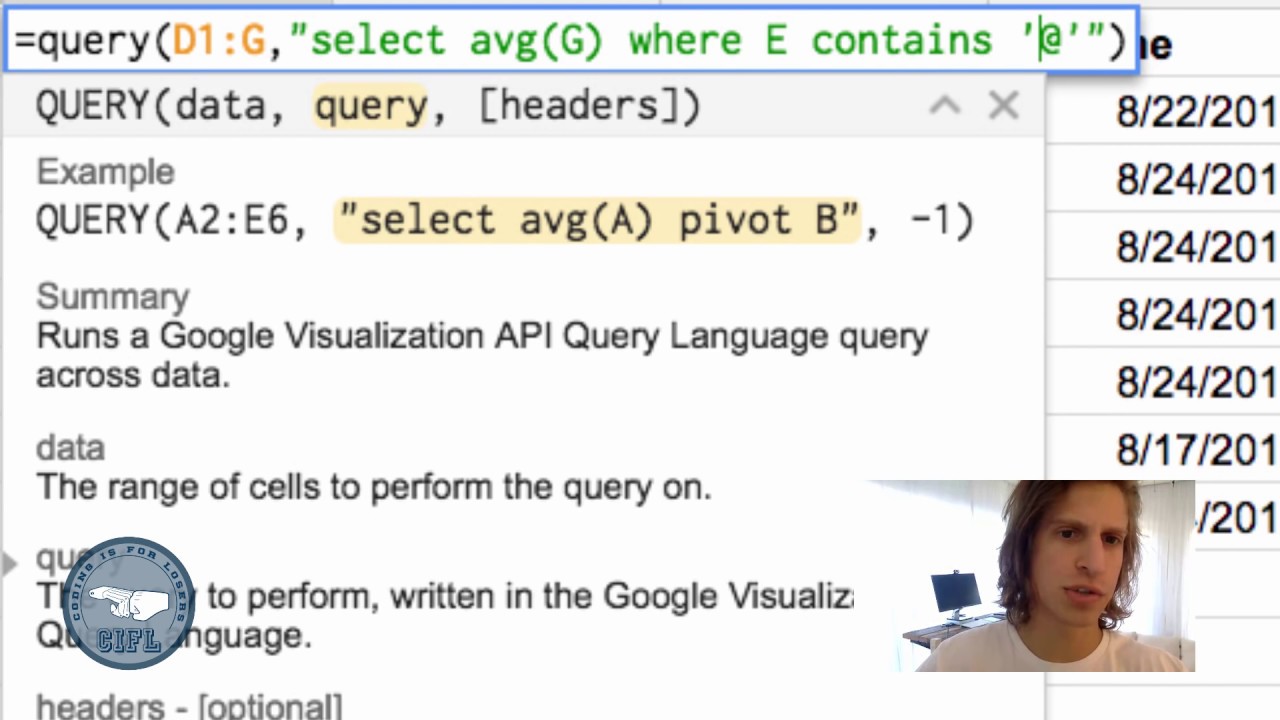
 Google Sheets Query Function Learn The Most Powerful
Google Sheets Query Function Learn The Most Powerful
 Sql Examples For Beginners Sql Select Statement Usage
Sql Examples For Beginners Sql Select Statement Usage
 Sql Interview Questions Q 1 Write A Sql Query To Fetch The
Sql Interview Questions Q 1 Write A Sql Query To Fetch The
 Common Sql Injection Attacks Pentest Tools Com Blog
Common Sql Injection Attacks Pentest Tools Com Blog
Github D3 D3 Selection Transform The Dom By Selecting
 How To Query Mysql To Select And Group By Multiple Values
How To Query Mysql To Select And Group By Multiple Values
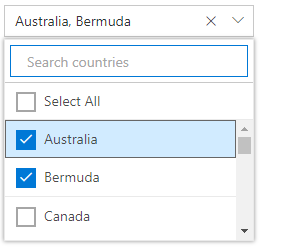
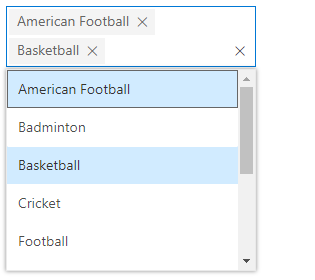
 Javascript Multiselect Dropdown With Checkbox Syncfusion
Javascript Multiselect Dropdown With Checkbox Syncfusion
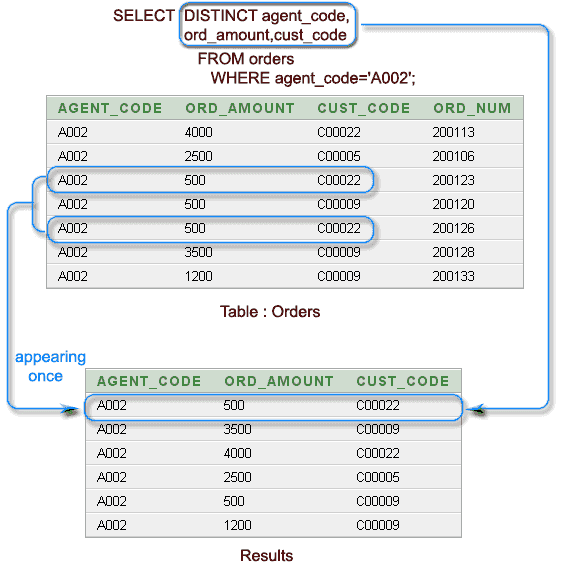
 Sql Select With Distinct On Multiple Columns W3resource
Sql Select With Distinct On Multiple Columns W3resource
 How To Get All Row Count For All Tables In Sql Server Database
How To Get All Row Count For All Tables In Sql Server Database
 How To Get Multiple Values From A Select Option In Javascript
How To Get Multiple Values From A Select Option In Javascript
Options From Select Search Choices Are Showing All Previously
 Console Utilities Api Reference Chrome Developers
Console Utilities Api Reference Chrome Developers
How To Select Multiple Columns In A Power Bi Query Editor Quora
 Check Uncheck All Checkboxes By Jquery Selectallcheckbox
Check Uncheck All Checkboxes By Jquery Selectallcheckbox
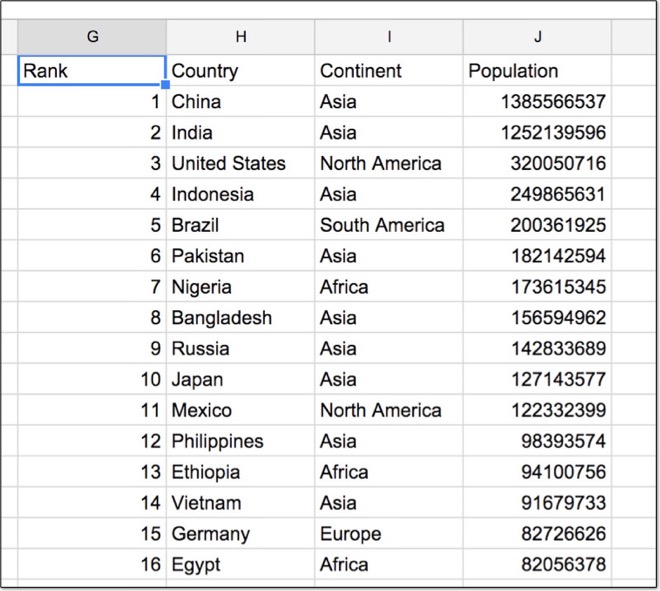
 Query Function In Google Sheets Complete Tutorial Coding
Query Function In Google Sheets Complete Tutorial Coding
 How To Access A Json Api With Power Query How To Excel
How To Access A Json Api With Power Query How To Excel
 Javascript Multiselect Dropdown With Checkbox Syncfusion
Javascript Multiselect Dropdown With Checkbox Syncfusion
 Combine Multiple Or All Sheets From An Excel File Into A
Combine Multiple Or All Sheets From An Excel File Into A
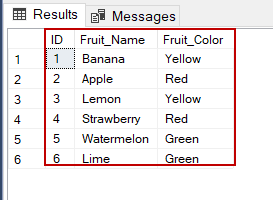
 Sql Select Query Example Sql Select Statement
Sql Select Query Example Sql Select Statement
:max_bytes(150000):strip_icc()/GettyImages-174616627-5769ec8e5f9b58346a84bfbf.jpg) How To Separate The Javascript In Your Web Page
How To Separate The Javascript In Your Web Page
 Google Sheets Query Function Learn The Most Powerful
Google Sheets Query Function Learn The Most Powerful
 How To Query Select Html Made With Javascript And Make More
How To Query Select Html Made With Javascript And Make More
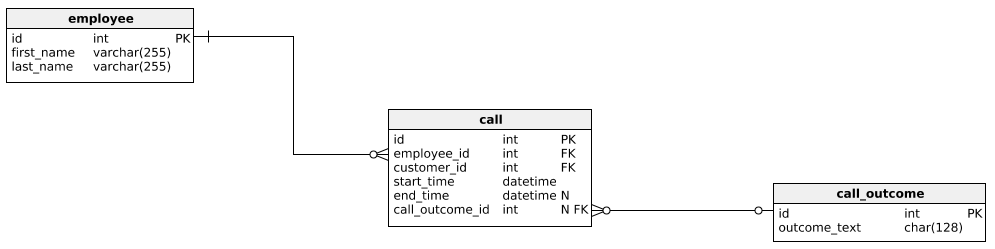
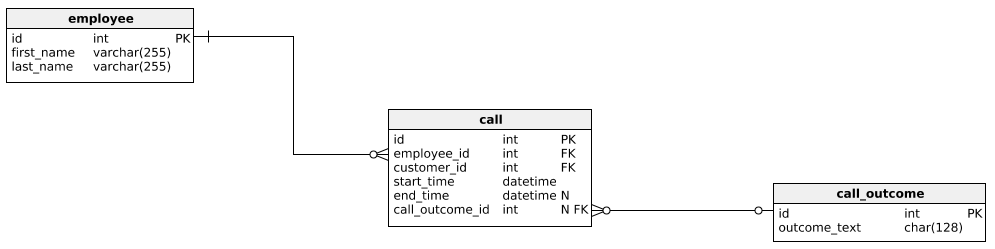
 Learn Sql Join Multiple Tables
Learn Sql Join Multiple Tables

 Query Select All The Things Hacker Noon
Query Select All The Things Hacker Noon

0 Response to "27 Query Select All Javascript"
Post a Comment