25 How To Save Javascript File In Sublime Text
Sublime Text - Testing Javascript. Sublime Editor includes testing modules for various programming languages. This helps in unit testing of files and scripts and helps developers to analyze bugs, errors and issues, if any. Sublime Text editor includes 3 modules which are necessary for testing and deployment of JavaScript. Hit File > Save or CTRL + S, save the file as "JavaScript.sublime-build" in the default "user" folder. Please note that you need to start Sublime Text with administrator rights, otherwise it won't let you save this file in the default directory. 6. Close the sublime build package file that you just have created and saved.
 Js Ts Development With Sublime Text In 2020 Dev Community
Js Ts Development With Sublime Text In 2020 Dev Community
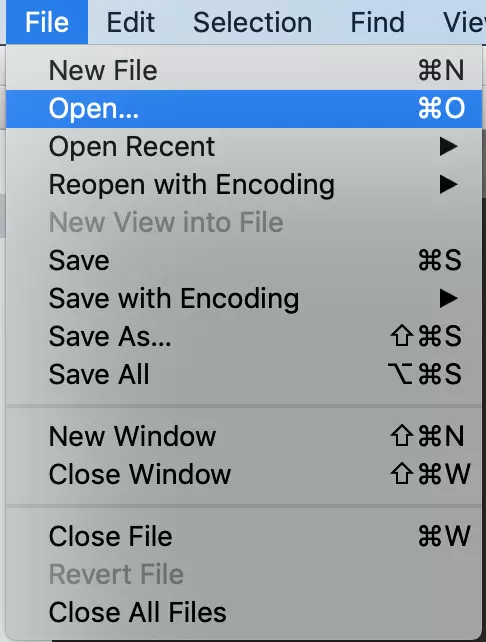
In Sublime Text's top menu bar, choose File > New File. Next, choose File > Save or Save As. We'll create a simple HTML file: [screen grab] Create a basic HTML file: To view your HTML in a web browser, launch a web browser of your choice.

How to save javascript file in sublime text. How do I run my JavaScript code in Sublime Text console? Create and save a JavaScript file (to execute a node interpreter, file needs to be aved), code some super amazing script and click Cmd + B (mac OS) or F7 (Windows). You can run this task manually from Tools > Build. Assuming your JS interpreter is Node.js, these are the steps to set it up: Open the Tools>Build System menu and select "new build system". Name it Node, and a new file called node.sublime-build will be created. Add the following data to it and save: First things to do, is you could download the sublime text in these link. After install the sublime text, you can now create a html file don't forget to save first before running in a browser. Here is how to setup your running environment for chro...
You are all ready to go, open any unformatted JavaScript code in sublime text and press Ctrl+s to save and watch JsPrettier in action. First things to do, is you could download the sublime text in these link. After install the sublime text, you can now create a html file don’t forget to save first before running in a browser. Here is how to setup your running environment for chro... Welcome, How Sublime Text Live Auto Refresh Your Browser on File Save in 2020. Sublime Text 3 Auto Reload Package is the best package If you want to Auto Ref...
Write a nodejs hello world program, save the file & build it to run it in sublime text. Create a server.js file write the following code & save the file. var http = require ("http"); http.createServer (function (request, response) { Sublime Text - Testing Javascript. Sublime Editor includes testing modules for various programming languages. This helps in unit testing of files and scripts and helps developers to analyze bugs, errors and issues, if any. Sublime Text editor includes 3 modules which are necessary for testing and deployment of JavaScript. Nov 02, 2020 - I tried to run javascript code from SUBLIME TEXT 3 but no works. I tried by setting the build system, once i open it shows me: ... I have already installed NodeJS in my pc. ... did you save it? Its a new file that you are creating, so you need to save it. Save it as 'Javascript' cause that ...
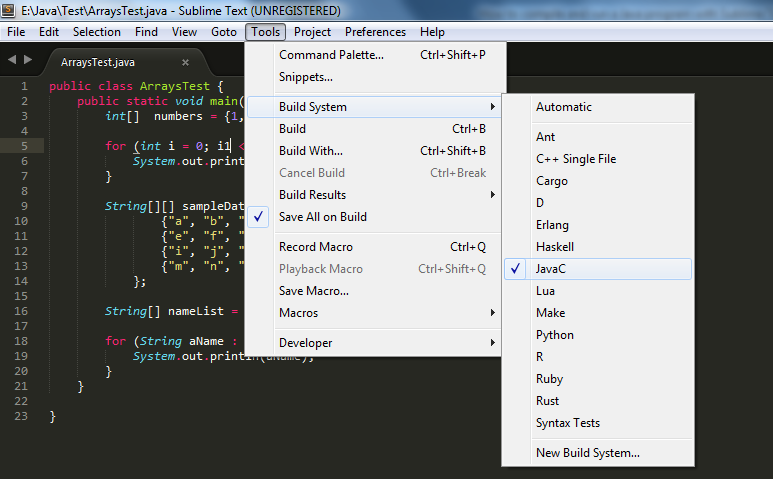
Save the file as JavaScript.sublime-build. To run a JavaScript file, either type ⌘ B or go to "Tools" > "Build" in the menubar. One important note: use debug () instead of console.log () with JSC. Now, you are ready to follow these steps: Open the typescript file -that you need to run- on sublime text 3. Click on Tools tab, then Build System, then New Build System . A new file will open.. override its content with the following JSON object. The cmd parameter uses ts-node based on the ... So to run a Java source file, we need to configure the build system a little bit. Save the file. Now, press Ctrl + B and you will see the magic happens: the current Java source file is compiled and then executed (if no compilation errors). That's how to compile and run a Java program with Sublime Text 3 in simple way.
To make changes, simply modify the file in Sublime Text, save your work, then refresh the web browser tab and watch the web page update! Explore Sublime Text features Adding a Project Folder Like Atom, Sublime Text provides a tree view of your project so that you can conveniently navigate folders and files. 0. There are many ways to create a javascript file in Sublime Text 2. From the menu bar: File -> New File. After that from: View -> Syntax -> JavaScript. you simply can choose a javascript file. Another simple way : Create New File in Sublime then save it with .js extension like yourAppName.js. In this JavaScript Tutorial, we will be learning how to create a JavaScript build system within Sublime Text. This will allow us to run JavaScript code outsi...
But if you’re the kind of person ... User Preferences to have Sublime Text remove these for you on save. I prefer just to be able to see where they are, to make the changes myself, with the added benefit of being able to catch them in other files I’m not explicitly modifying ... HTML, CSS, JavaScript, JSON, React and Vue code formatter for Sublime Text 2 and 3 via node.js Sublime Text 3 JS-beautify Node.js download About. This is a Sublime Text 2 and 3 plugin allowing you to format your HTML, CSS, JavaScript, JSON, React and Vue code. It uses a set of nice beautifier scripts made by Einar Lielmanis. In this chapter, you will learn step by step how to create a file in Sublime Text. Step 1 − Use the option New File to create a file in Sublime Text editor.. Step 2 − Once the new file is available, you can insert the code, similar to any other text editor, and save the file in your working ...
Jan 17, 2017 - Setting up a good javascript IDE — Sublime Text 3 for Javascript. ... And voila after this every time you save the file you should be able to see all lint problems in your file. Steps to make snippets in Sublime Text: Open Sublime Text: Go to Tools: Go to the Tools option and click on it. Go to Developer Option: Go to the developer option and click on New Snippet. A file will be open with some pre-written code. Edit file: A file will open after clicking on New Snippet. Now, remove the comments as shown below from this ... Open the Javascript file that you want to run in Sublime Text. Go to Tools > Build System in the top bar and select node. This is the build system that you just created. Build the Javascript file. Use either the build shortcut ( Ctrl + B for Windows, and ⌘ Cmd + B for Mac), or choose Build from the Tools menu.
Save this file as a JavaScript.sublime-build in "User" directory inside Sublime Text settings folder. Time for fun part. Create and save a JavaScript file (to execute a node interpreter, file needs to be saved), code some super amazing script and click Cmd + B (mac OS) or F7 (Windows). You can run this task manually from Tools > Build. Create and save a JavaScript file (to execute a node interpreter, file needs to be saved), code some super amazing script and click Cmd + B (mac OS) or F7 (Windows). You can run this task manually from Tools > Build. Sublime Text should automatically run your script through appropriate build system. Click to see full answer. SublimeText is build in python so potentially you can run python code from directly within the editor, but JS needs a JavaScript interpreter (like v8 or blink, etc). I found someone who compiled the V8 engine for sublime .
Most of the features are implemented using Flow under the hood, which is a static typechecker for JavaScript created by Facebook (if you know TypeScript, it is quite similar). The main objective of this plugin is to turn Sublime Text 3 into a JavaScript IDE. It is in active development and it will include other features over time. To that end, here are some keyboard shortcuts that I use often. Note that I have the Sublime Text Keymap extension installed. CMD + P Brings up a prompt where you can type in the name of a file, hit enter, and have the file opened. CMD + Shift + P Brings up Command Palette. I frequently use "Change Language Mode". Hello, i have just started the basic web design course and I am using a PC. I have downloaded an unregistered version of sublime text 2. On the video Nick saves his sublime file to the web and can open it from the browser. I can not see how to save my sublime file to the web. Any assistance would be appreciated, Thanks.
May 03, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. JsValidate for Sublime Text Install esvalidate with npm Install JsValidate with Package Control in Sublime Text Run JsValidate on an active JavaScript file in Sublime Text Settings Run JsValidate on save Error: unknown report format sublime. Blog Posts Well in Visual Studio Code we get a direct Option for opening Terminal, Unlike Sublime Text editor. Sublime is Simple and free to use, Light on memory, and can easily work with multiple projects. In this article, we will see how to use the terminal in a sublime text editor. Stepwise implementation: Step 1: Open Sublime Text,
Sublime Text is one of the best light-weight text editors in existence right now. It is a favourite of many developers, b/c of its beautiful UI, speed and a diverse ecosystem of extensions. This article explains how to use Sublime Text to create a powerful, yet light-weight Javascript development environment. And in the untitled.sublime-build editor, type the code as follows: Save this file as RunJava.sublime-build in the folder prompted by Sublime.
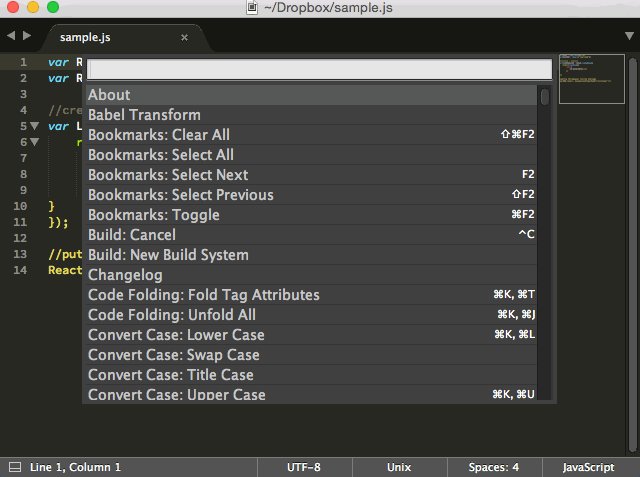
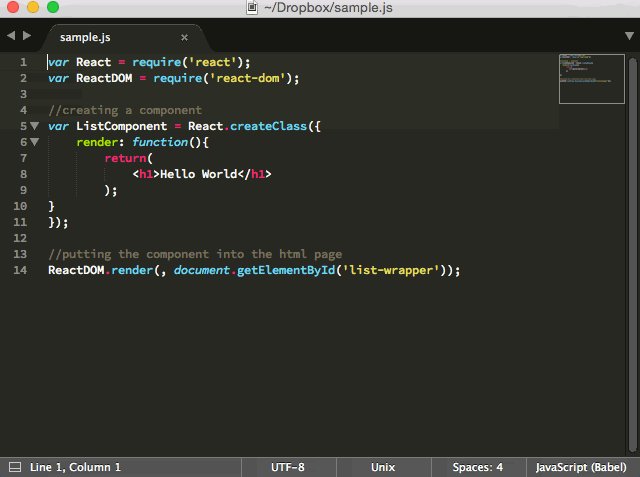
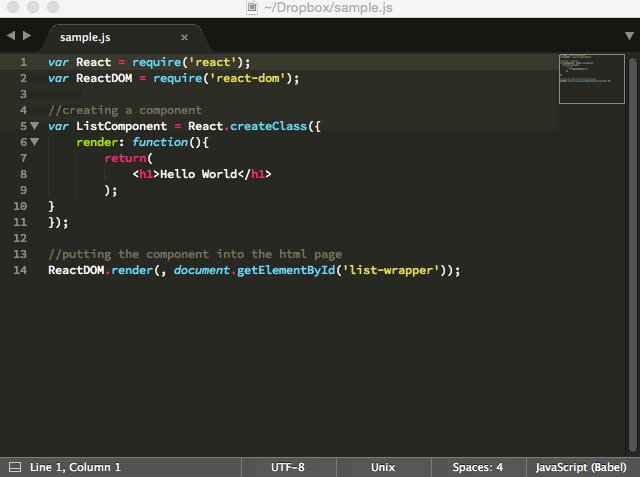
 How To Set Jsx Files Default To Babel Text Highlighting In
How To Set Jsx Files Default To Babel Text Highlighting In
 How To Create New Javascript Snippet For Sublime Text 3
How To Create New Javascript Snippet For Sublime Text 3
 How To Configure Sublime Text To Open Html File In Chrome On
How To Configure Sublime Text To Open Html File In Chrome On
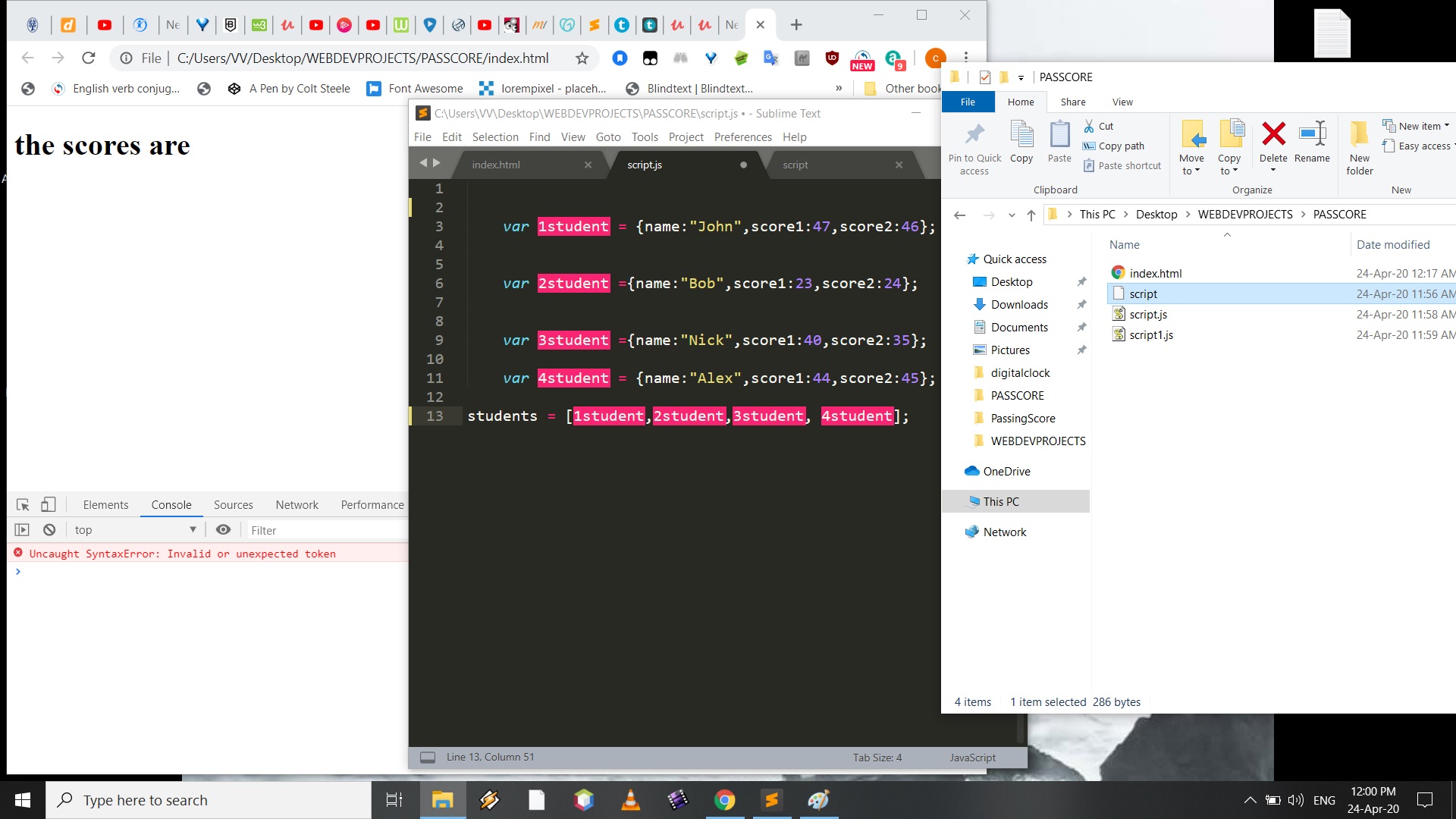
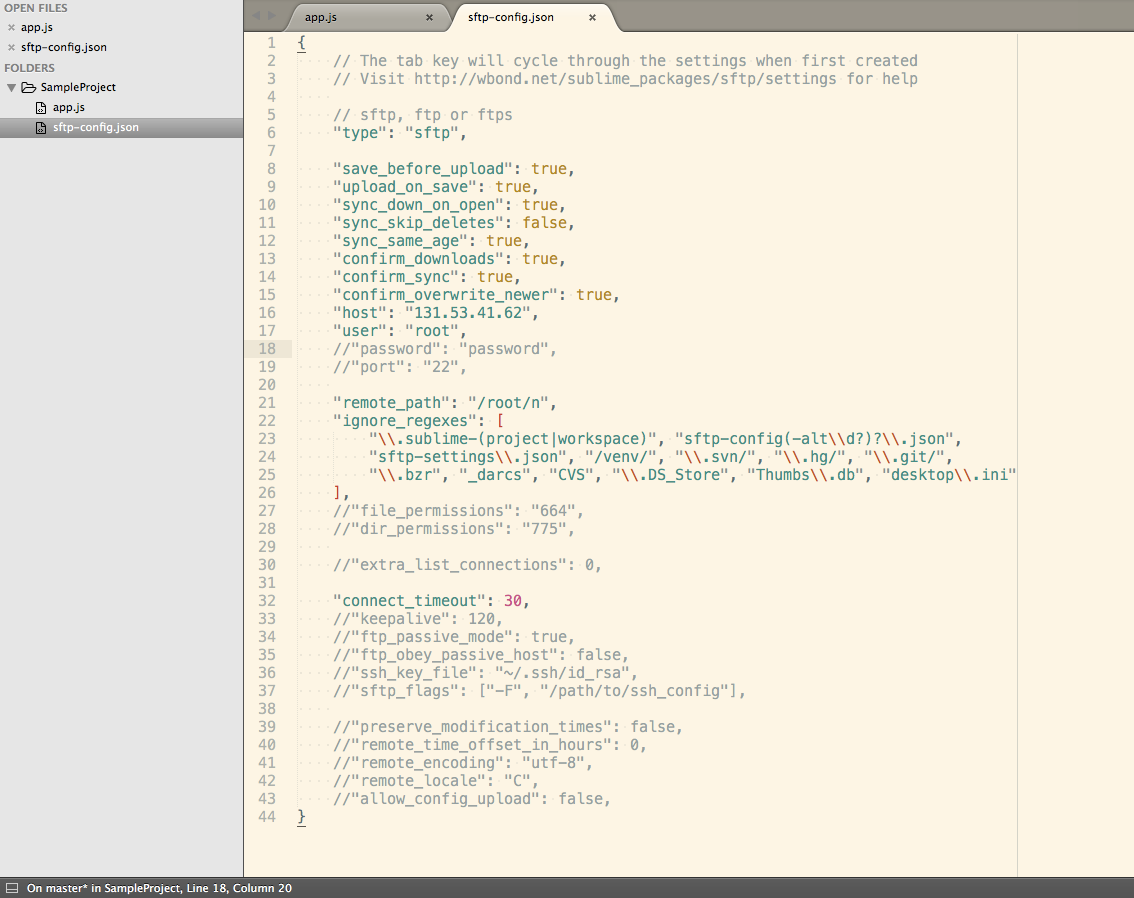
 Can T Save Files As Js Extension Technical Support
Can T Save Files As Js Extension Technical Support
 Beginner S Guide For Sublime Text 3 Plugins Loginradius
Beginner S Guide For Sublime Text 3 Plugins Loginradius
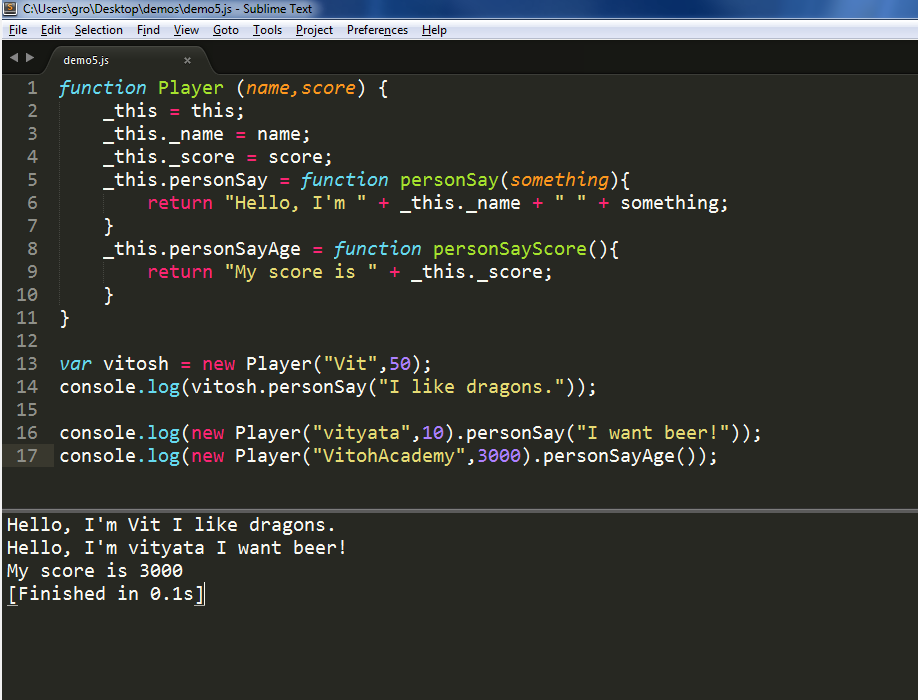
 Js Run Java Script In Sublime Text Useful Code
Js Run Java Script In Sublime Text Useful Code
 How To Set Up A Javascript Build System For Sublime Text
How To Set Up A Javascript Build System For Sublime Text
 10 Essential Sublime Text Plugins For Javascript Developers
10 Essential Sublime Text Plugins For Javascript Developers
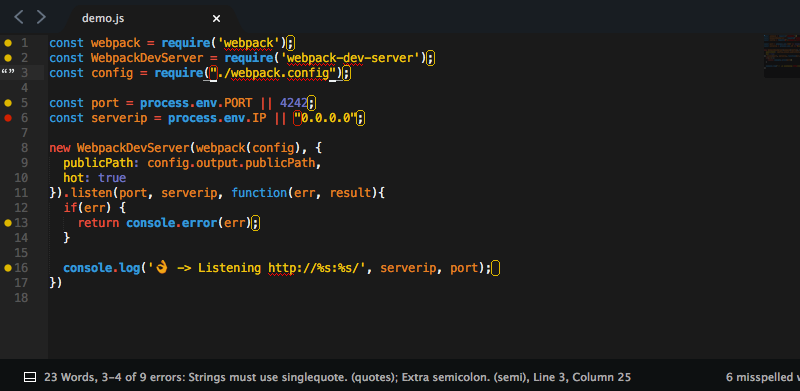
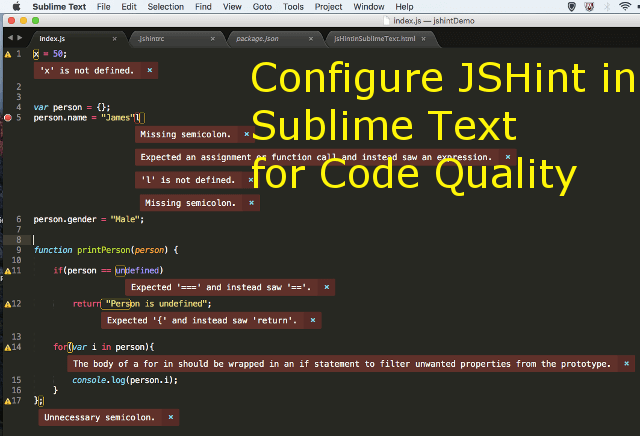
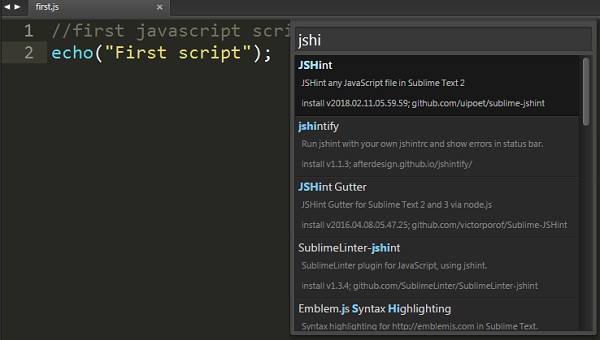
 Configure Jshint In Sublime Text For Code Quality Smooth
Configure Jshint In Sublime Text For Code Quality Smooth
 Run Gulp From Sublime Text Mijingo
Run Gulp From Sublime Text Mijingo
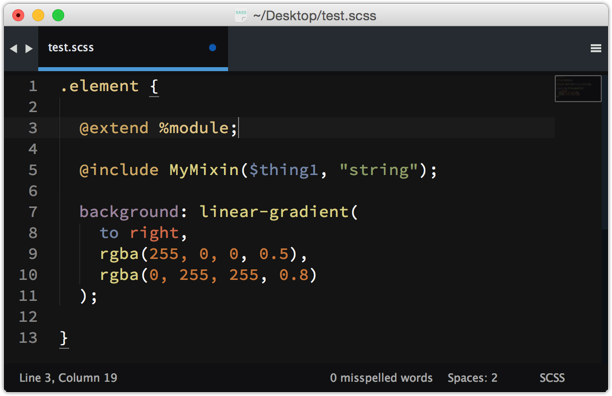
 Sublime Text For Front End Developers Css Tricks
Sublime Text For Front End Developers Css Tricks
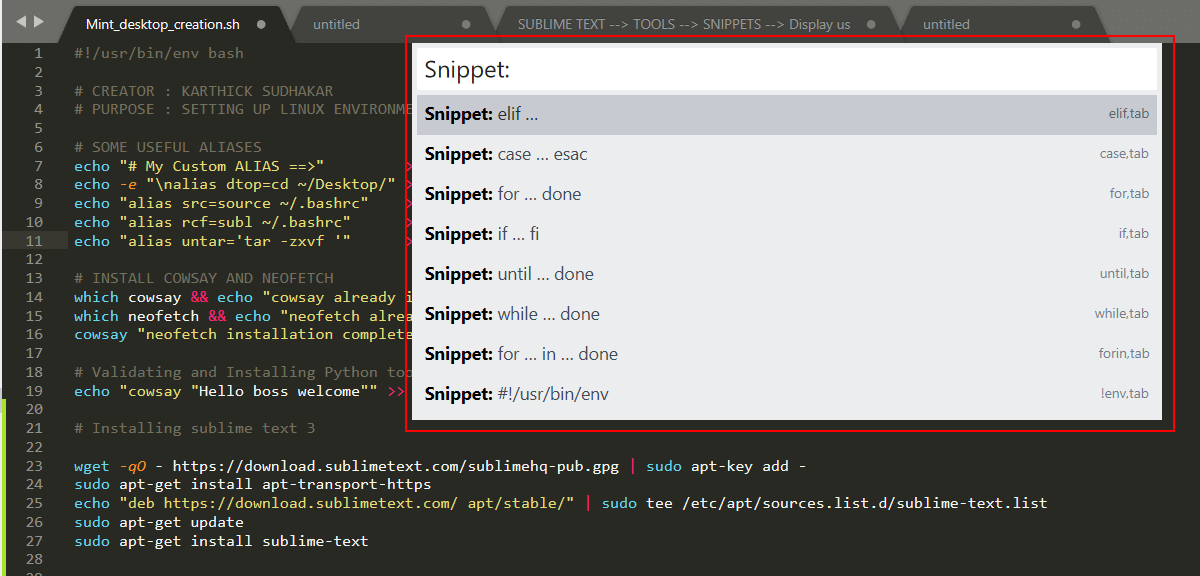
 How To Boost The Productivity With Sublime Text Snippets
How To Boost The Productivity With Sublime Text Snippets
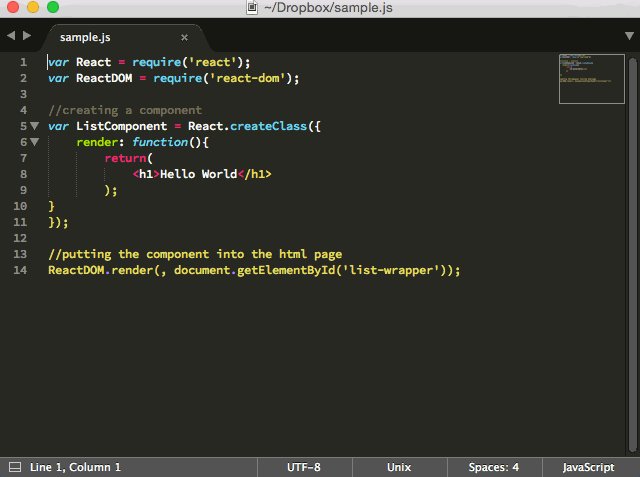
 Syntax Highlighting For Html Code Inside Js File Technical
Syntax Highlighting For Html Code Inside Js File Technical
How To Export My Html Page As A Pdf In Javascript Without A
 Setting Up A Good Javascript Ide Sublime Text 3 For
Setting Up A Good Javascript Ide Sublime Text 3 For
 Javascript Console In Sublime Text Pawelgrzybek Com
Javascript Console In Sublime Text Pawelgrzybek Com
 How To Create A Javascript Console In Sublime Text With
How To Create A Javascript Console In Sublime Text With
How Do I Connect Html To Js And Jquery To Practice Codecademy
 How To Compile And Run A Java Program With Sublime Text 3
How To Compile And Run A Java Program With Sublime Text 3
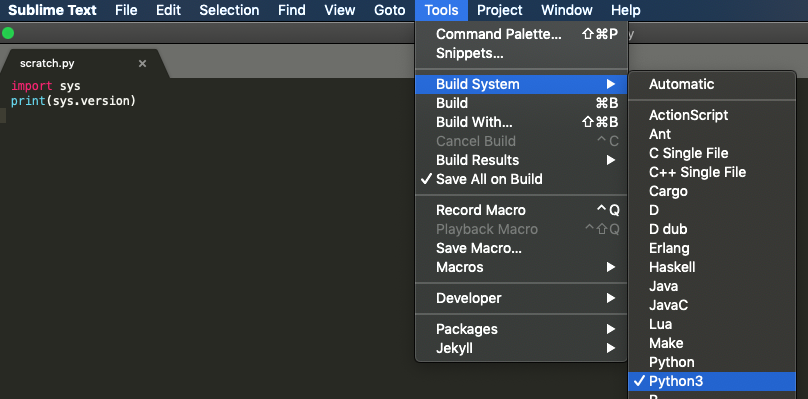
 Run Python 3 On Sublime Text Mac By Wafiq Syed Towards
Run Python 3 On Sublime Text Mac By Wafiq Syed Towards
 Sublime Text Testing Javascript Tutorialspoint
Sublime Text Testing Javascript Tutorialspoint
 Run The Hello World Application With Sublime Itzone
Run The Hello World Application With Sublime Itzone
Solved Saving Javascript File Issue Technical Support

0 Response to "25 How To Save Javascript File In Sublime Text"
Post a Comment