25 What Is Q In Javascript
JavaScript Objects. A javaScript object is an entity having state and behavior (properties and method). For example: car, pen, bike, chair, glass, keyboard, monitor etc. JavaScript is an object-based language. Everything is an object in JavaScript. JavaScript is template based not class based. Here, we don't create class to get the object. You have already learned that JavaScript variables are containers for data values. This code assigns a simple value (Fiat) to a variable named car: var car = "Fiat"; Try it Yourself ». Objects are variables too. But objects can contain many values. This code assigns many values (Fiat, 500, white) to …
 High Speed Rail May Hurt Intermediate Places Vox Cepr
High Speed Rail May Hurt Intermediate Places Vox Cepr
The one-page guide to Q.js: usage, examples, links, snippets, and more.

What is q in javascript. Mar 16, 2014 - Not the answer you're looking for? Browse other questions tagged javascript or ask your own question. ... The Overflow #45: What we call CI/CD is actually only CI. ... Monad in Haskell programming vs. Monad in category theory Welcome to One Month JavaScript! One Month JavaScript offers a series of video and projects that can transform anyone—even a total beginner—into a JavaScript developer. Let's start here! Keep watching for a quick summary of what to expect from the course and to get familiar with the One Month method of teaching. Key Takeaways. Firstly, if you want to schedule the execution of a task/function, the same can be achieved in JavaScript using the setTimeout () and setInterval () methods. Secondly, if you want to cancel the already scheduled tasks, the same can be achieved in JavaScript using the clearTimeout () and clearInterval () method.
How to enable JavaScript in your browser Nowadays almost all web pages contain JavaScript, a scripting programming language that runs on visitor's web browser. It makes web pages functional for specific purposes and if disabled for some reason, the content or the functionality of the web page can be limited or unavailable. Jan 23, 2017 - However, such use of words as property ... of the JavaScript language, which isn't implemented in certain older browsers like IE8, Safari 5, Android 2.2, or PhantomJS 1.8. If you're targeting those browsers, and aren't using a language like CoffeeScript that takes care of this for you, use their aliases instead, or escape them like Q["try"](...) ... Q #11) What is JavaScript Hoisting? Answer: While using the 'JavaScript Hoisting' method, when an interpreter runs the code, all the variables are hoisted to the top of the original /current scope. If you have a variable declared anywhere inside the code, then it is brought to the top. This method is only applicable to the declaration of a variable and is not applicable for the ...
The challenge is finding the best plugins for JavaScript development on Intellij IDEs. Who wants to sit there and go over hundreds of plugins to pick the best? Use variables from all data files must be checked. Q.GetValue (variable) String (name of Q variable) Number. Return the value of a variable, i.e. Age and Q.GetValue ("Age") are equivalent. This is only necessary in rare circumstances where the variable name conflicts with a reserved JavaScript word, such as Math, new, for, etc. JavaScript is a dynamic computer programming language. It is lightweight and most commonly used as a part of web pages, whose implementations allow client-side script to interact with the user and make dynamic pages. It is an interpreted programming language with object-oriented capabilities.
mechanism in AngularJS, which means faster propagation of resolution or rejection into your models and avoiding unnecessary browser repaints, which would result in flickering UI. Q has many more features than $q, but that comes at a cost of bytes. $q is tiny, but contains all the important functionality needed for common async tasks. The challenge is finding the best plugins for JavaScript development on Intellij IDEs. Who wants to sit there and go over hundreds of plugins to pick the best? Q is a quantum circuit simulator, drag-and-drop circuit editor, and powerful JavaScript library that runs right here in your web browser. There’s nothing to install and nothing to configure, so jump right in and experiment. (Q recently celebrated our one-year anniversary.
Nov 25, 2016 - This is going to be useful, when ... the second function is dependent on the first function. ... Not the answer you're looking for? Browse other questions tagged javascript node.js promise q or ask your own question. ... Why the slope of graph editor in Blender 2.92 is a straight ... Q 1.5.1 API documentation with instant search, offline support, keyboard shortcuts, mobile version, and more. JavaScript is one of the 3 languages all web developers must learn: 1. HTML to define the content of web pages. 2. CSS to specify the layout of web pages. 3. JavaScript to program the behavior of web pages. This tutorial covers every version of JavaScript: The Original JavaScript ES1 ES2 ES3 (1997-1999)
Nov 02, 2013 - Promises provide a compelling alternative to raw callbacks when dealing with asynchronous code. Unfortunately, promises can be confusing and perhaps you’ve written them off. However, significant work… Mar 14, 2013 - NOVA MEAN - Why the M in MEAN is a ... by async_io 2639 views ... Mar. 14, 2013 ... Mar. 14, 2013 ... Presentation I gave to the node.dc meetup group March 13, 2013 on using Promises and the Q library to make flow of control easier to reason about in Javascript code using async and callbacks Ready to try JavaScript? Begin learning here by typing in your first name surrounded by quotation marks, and ending with a semicolon. For example, you could type the name "Jamie"; and then hit enter.
JavaScript is commonly used for creating web pages. It allows us to add dynamic behavior to the webpage and add special effects to the webpage. On websites, it is mainly used for validation purposes. JavaScript helps us to execute complex actions and also enables the interaction of websites with visitors. Q&A for work. Connect and share knowledge within a single location that is structured and easy to search. Learn more ... In JavaScript, there is no build-in function for doing modulo operation, so you need to write on your own by using Math.floor() as above. Alternatively even you could easily write using the remainder operator as shown below. Apr 25, 2017 - Not the answer you're looking for? Browse other questions tagged javascript node.js q or ask your own question. ... Privacy is an afterthought in the software lifecycle. That needs to change.
An interactive javascript key code reference for javascript developers. Includes an interative text box where you can type a key and see it's code along with a complete lookup table. 1 week ago - In spite of those weaknesses, jQuery officially made JavaScript promises mainstream, and better stand-alone promise libraries like Q, When, and Bluebird became very popular. jQuery’s implementation incompatibilities motivated some important clarifications in the promise spec, which was rewritten ... JavaScript | Hoisting. In JavaScript, Hoisting is the default behavior of moving all the declarations at the top of the scope before code execution. Basically, it gives us an advantage that no matter where functions and variables are declared, they are moved to the top of their scope regardless of whether their scope is global or local.
JavaScript (JS) is a lightweight, interpreted, or just-in-time compiled programming language with first-class functions. While it is most well-known as the scripting language for Web pages, many non-browser environments also use it, such as Node.js, Apache CouchDB and Adobe Acrobat. JavaScript is a prototype-based, multi-paradigm, single-threaded, dynamic language, supporting object-oriented ... Learn what the "this" keyword does in JavaScript in 100 seconds. And stay tuned for a few minutes of more advanced discussion after the credits. #javascript ... Jun 14, 2018 - I would like to continue with an examination of JavaScript Promise API. Let’s have a look at Promise evolution by various libraries. below three libraries which we are going to explore on this article. ... Lets have a look, What makes it special. It provides two ways to define the promise. one is very famous by Q...
JavaScript is the J in Ajax, which originally stood for Asynchronous JavaScript and XML. (XML, or Extended Markup Language, is a data serialization format. It has now largely been replaced by JSON — JavaScript Object Notation — but the name sticks because "Ajax" sounds catchy.) Ajax is something you probably use everyday. Nov 19, 2017 - If you are writing JavaScript for modern engines only or using CoffeeScript, you may use catch instead of fail. Promises also have a fin function that is like a finally clause. The final handler gets called, with no arguments, when the promise returned by getInputPromise() either returns a ... A promise library for JavaScript. Contribute to kriskowal/q development by creating an account on GitHub.
The JavaScript language. Here we learn JavaScript, starting from scratch and go on to advanced concepts like OOP. We concentrate on the language itself here, with the minimum of environment-specific notes. An introduction. An Introduction to JavaScript. Q: In JavaScript the x===y statement implies that: a) Both x and y are equal in value, type and reference address as well. b) Both are x and y are equal in value only. c) Both are equal in the value and data type. d) Both are not same at all. Q allows users to construct variables, customize outputs and automate using JavaScript. This is a widely-used computer programming language (see Wikipedia). In order to use JavaScript in Q, you need to understand: How to write JavaScript.
Run this demo in my JavaScript Demos project on GitHub. The $q.when () method doesn't just create a promise that is immediately resolved; rather, it normalizes a value that may or may not be a "thenable" object. If the given value is a promise, $q.when () will properly chain off of it. JavaScript is a text-based, object-oriented programming language used to make webpages and apps more dynamic and interactive for visitors. Used on both the client and server side, JavaScript ... Expressions and operators. This chapter describes JavaScript's expressions and operators, including assignment, comparison, arithmetic, bitwise, logical, string, ternary and more. A complete and detailed list of operators and expressions is also available in the reference.
Jan 18, 2016 - Finally you can also use Q.Promise which is a different take on the deferred: different syntax but same level of control. ... My name is Jonathan Klughertz and this is my blog. I am a full stack software engineer with a strong front-end focus. I currently live and work in Singapore, hit me ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The mock filesystem has the same ... in-javascript filesystem. A mock filesystem can be created from a data structure. Objects are directories. Keys are paths. A buffer is a file’s contents. Anything else is coerced to a string, then to a buffer in the UTF-8 encoding. var MockFs = require(";q-io/fs-mock"); ...
If you're not familiar with JavaScript this is a perfect place to start. We'll chat through what JavaScript is, the history, and the types of applications yo... AngularJS is what HTML would have been, had it been designed for building web-apps. Declarative templates with data-binding, MVC, dependency injection and great testability story all implemented with pure client-side JavaScript! Key differences between Java and JavaScript: Java is an OOP programming language while Java Script is an OOP scripting language. Java creates applications that run in a virtual machine or browser while JavaScript code is run on a browser only. Java code needs to be compiled while JavaScript code are all in text. They require different plug-ins.
Javascript === vs == : Does it matter which "equal" operator I use? Looking into the answer of Chris Brandsma in Advanced JavaScript Interview Questions what is === in Javascript. If possible please provide a simple example Q's scripting language, JavaScript, is case-sensitive. For example, dog does not equal Dog.
 What Are Bookmarklets How To Use Javascript To Make A
What Are Bookmarklets How To Use Javascript To Make A
 Announcing September Javascript Marathon Free Online
Announcing September Javascript Marathon Free Online
 5 Must Read Javascript Tutorials Logrocket Blog
5 Must Read Javascript Tutorials Logrocket Blog
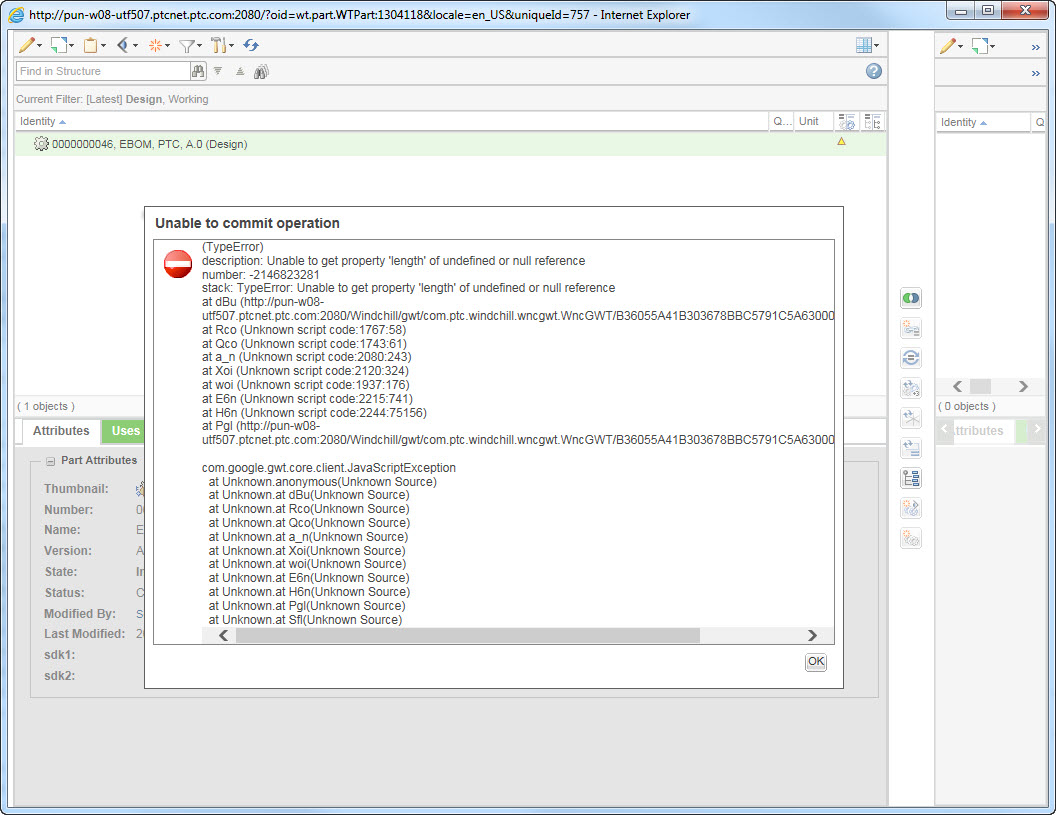
 Cs303042 Javascript Exception Is Unexpectedly Thrown In
Cs303042 Javascript Exception Is Unexpectedly Thrown In
 Creating A Crosstab In Javascript Q
Creating A Crosstab In Javascript Q
 How To Maximize Your Schedule Power With Javascript Plug Ins
How To Maximize Your Schedule Power With Javascript Plug Ins
Github Forbeslindesay Qejs Asyncronous Embedded Javascript
 Using Web Workers To Speed Up Javascript Applications By
Using Web Workers To Speed Up Javascript Applications By
 Using R Javascript Archives Q Research Software
Using R Javascript Archives Q Research Software
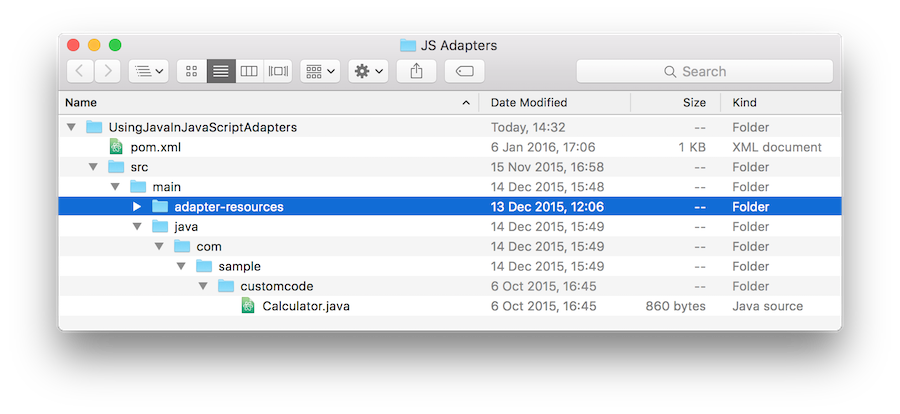
 Using Java In Javascript Adapters Ibm Mobile Foundation
Using Java In Javascript Adapters Ibm Mobile Foundation
 Hello Quantum Developers World Yet Another Frontier For
Hello Quantum Developers World Yet Another Frontier For
 Using R Javascript Archives Q Research Software
Using R Javascript Archives Q Research Software
 Migrate Sharepoint Javascript Customizations To Sharepoint
Migrate Sharepoint Javascript Customizations To Sharepoint
 Purplefox Using Wpad To Target Indonesian Users
Purplefox Using Wpad To Target Indonesian Users
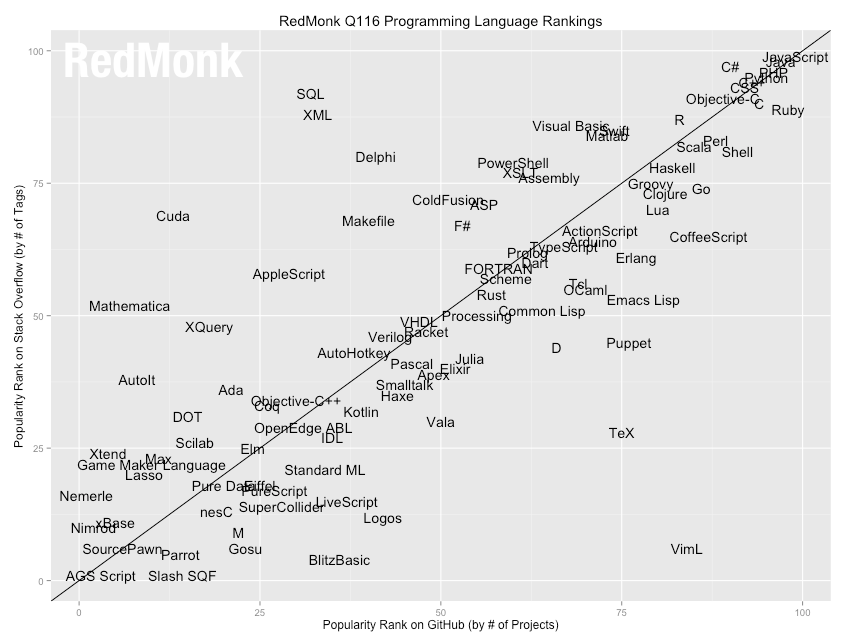
 Why Javascript Dominates The Software Industry Amp Is Rising In
Why Javascript Dominates The Software Industry Amp Is Rising In
 Sapui5 Log Api Javascript Add Logs In Your Webapps Sap
Sapui5 Log Api Javascript Add Logs In Your Webapps Sap
 What Is Javascript Used For Hack Reactor
What Is Javascript Used For Hack Reactor
 Es7 2017 Javascript Syntax Support Voximplant Com
Es7 2017 Javascript Syntax Support Voximplant Com

 Amazon Com Interview Questions Amp Answers In Javascript 90
Amazon Com Interview Questions Amp Answers In Javascript 90
 Fusion Working For You Streaming In A Javascript Stage
Fusion Working For You Streaming In A Javascript Stage


0 Response to "25 What Is Q In Javascript"
Post a Comment