22 Javascript Check Form Input
May 22, 2017 - I know javascript in the beginning level, but I have a problem. I have 7 input elements in a form and I want all of them to be filled. I came up with this idea but it looks disgusting. Can someone help me how to check whether all form elements are filled or not? Apr 28, 2021 - Forms are ubiquitous in web applications. Some apps use forms to collect data to sign up users and provide an email address. Others use them to fulfill online transactions to facilitate a shopping experience. You might use some web forms to apply for a new car loan, whereas you'll use
 Form Validation Using Jquery Geeksforgeeks
Form Validation Using Jquery Geeksforgeeks
How to Check for Empty Fields Using JavaScript. To make the web browser check that a field is not empty, you will need to add a call to your validation function when the form is submitted. You do this by adding a "onsubmit" attribute to your FORM tag, like the following (keep it on one line if possible): <form action="mailto:yourname@example ...

Javascript check form input. Mar 15, 2019 - Check your browser’s console. What error message(s) are you seeing? ... if most of form validation is to be done with HTML5 attribute “Pattern” of element “Input” , then why we use comparatively long code of JavaScript instead of little bit code of html ? May 02, 2018 - An age-old question is “where do we check for valid input: server-side or client-side?” Server-side checking entails the user submitting the form to the server, such as ASP, C# or PHP, then the server code checks and returns an error if it finds one. This is a lengthy and costly trip. Client-side validation usually means: JavaScript ... To get the state of a checkbox, whether checked or unchecked, you follow these steps: First, select the checkbox using the selecting DOM methods such as getElementById () or querySelector (). Then, access the checked property of the checkbox element. If its checked property is true, then the checkbox is checked; otherwise, it is not.
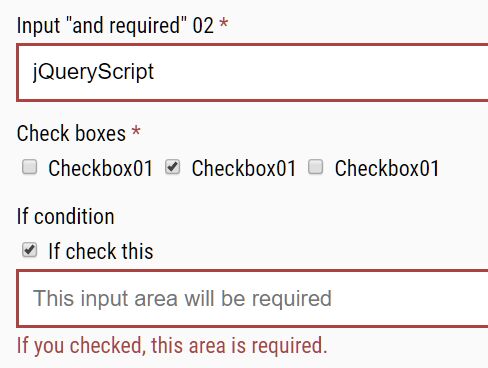
Jul 19, 2018 - So like I want to make an input field required when a checkbox is checked an 'not required' when it is unchecked...I've tried the following code but it was not working ...please help... It relies on Javascript for it's submission. Therefore I'd like to write a Javascript script to check all fields for a required attribute. Currently I have a script that specifies the fields I want to be mandatory, but if it could look up the attribute instead, that would be brilliant. Data validation is the process of ensuring that user input is clean, correct, and useful. Typical validation tasks are: has the user filled in all required fields? has the user entered a valid date? has the user entered text in a numeric field? Most often, the purpose of data validation is to ensure correct user input.
Jul 28, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Definition and Usage. The Number.isInteger () method determines whether a value an integer. This method returns true if the value is of the type Number, and an integer (a number without decimals). Otherwise it returns false. 8. I want to check if an input tag named "field2" exists when the user is filling out input name "field1". I do that by executing a JavaScript function using the onchange event on field1's input tag. (I'm testing using alert boxes.) If field2 does not exist, JavaScript clicks a button and the form is updated to have both field1 and field2.
There are various methods to get an input textbox value directly (without wrapping the input element inside a form element): Method 1: document.getElementById('textbox_id').value to get the value of desired box. For example, document.getElementById("searchTxt").value; Note: Method 2,3,4 and 6 returns a collection of elements, so use [whole_number] to get the desired occurrence. Step 2) Add JavaScript: If an input field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: Jan 04, 2019 - I'm using the typeof command to make sure that only 1 of the 2 input fields of this temperature (Celsius to/from Fahrenheit) calculator is populated with data and it has to be a number. If the inpu...
In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. Checking if an input is empty with JavaScript 19th Dec 2018. Last week, I shared how to check if an input is empty with CSS. Today, let's talk about the same thing, but with JavaScript. It's much simpler. Here's what we're building: Events to validate the input In this tutorial, you will learn how to validate user input using JavaScript, different type of format, length, type etc. When user enter data in any form field, we accept that as string form only, so in true sense we validate a string to check if the string containing data as per our business need.
Javascript function to check whether a field is empty or not. At first the function required () will accept the HTML input value through inputtx parameter. After that length property of string, object is used to get the length of the said parameter. If the length of value.inputtx is 0 then it returns false otherwise true. Client-side validation is an initial check and an important feature of good user experience; by catching invalid data on the client-side, the user can fix it straight away. If it gets to the server and is then rejected, a noticeable delay is caused by a round trip to the server and then back to the client-side to tell the user to fix their data. Nov 13, 2011 - I'd like to be able to find the type of something on the page using JavaScript. The problem is as follows: I need to check whether a specific area is a checkbox/radio button/ or text field. If it's a
Form Validation Attributes Pattern. The pattern attribute is available for input elements with type text, search, url, tel, email, and password.. It lets us set a regular expression as the value and the browser will validate it against it. Min. This attribute applies to range, number, date, month, week, datetime, datetime-local, and time inputs.. When it's applied to a range or number input ... 18/1/2021 · We need form validation anytime we are accepting user input. We must ensure that the data entered is in the correct format, lies within a valid range of data (such as for date fields), and does not contain malicious code that could lead to SQL injections. Malformed or missing data can also cause the API to throw errors. JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Form validation generally performs two functions. Basic Validation − First of all, the form must be checked to make sure all the mandatory fields are filled in. It would require just a loop through each field in the form and check for data.
Feb 26, 2020 - In this document, we have discussed ... form. The tutorial explores JavaScript validation on submit with detail explanation. Following pictorial shows in which field, what validation we want to impose. ... We will create JavaScript functions (one for each input field whose value is to validate) which check whether a ... HTML5 tel input with pattern validation. A much modern way to get phone number input from the user is to use the tel input type. The other advantage is that mobile phone browsers can optimize the input field by displaying a keyboard suitable for entering phone numbers. Javascript function to check if a field input contains letters and numbers only. To get a string contains only letters and numbers (i.e. a-z, A-Z or 0-9) we use a regular expression /^ [0-9a-zA-Z]+$/ which allows only letters and numbers. Next the match () method of string object is used to match the said regular expression against the input value.
Email validation. Validating email is a very important point while validating an HTML form. In this page we have discussed how to validate an email using JavaScript : An email is a string (a subset of ASCII characters) separated into two parts by @ symbol. a "personal_info" and a domain, that is personal_info@domain. Client-side validation is also ... user's input to be first submitted and sent to the server before validation occurs, also user has to wait for server response to know what exactly went wrong. In the following section we will take a closer look at how to perform JavaScript form validation ... A JavaScript function "check_empty_text_field()" is written to check whether data is entered in text box or not. This function will be executed when submit button is clicked. The name of the form is "form1" and the name of text field is "st_name". these names are used in function "check_empty_text_field()".
Check box. A check box in a form has only two states (checked or un-checked) and is independent of the state of other check boxes in the form, unlike radio buttons which can be grouped together under a common name. Let us look at the HTML code showing two check boxes: The <input> HTML element is used to create interactive controls for web-based forms in order to accept data from the user; a wide variety of types of input data and control widgets are available, depending on the device and user agent.The <input> element is one of the most powerful and complex in all of HTML due to the sheer number of combinations of input types and attributes. Sep 08, 2020 - In the above function background ... the user input a blank field otherwise the background color will be white. ... Phone No. Validation · Credit Card No. Validation ... Previous: JavaScript: HTML Form Validation Next: JavaScript: HTML Form validation - checking for all ...
Jun 29, 2021 - Even if your form is validating ... input on the client-side, a malicious user can still alter the network request. ... Built-in form validation uses HTML5 form validation features, which we've discussed in many places throughout this module. This validation generally doesn't require much JavaScript... Dec 21, 2016 - How can I get the value of an HTML form to pass to JavaScript? Is this correct? My script takes two arguments one from textbox, one from the dropdown box. Examples of using JavaScript to access and manipulate HTML input objects. Button Object Disable a button Find the name of a button Find the type of a button Find the value of a button Find the text displayed on a button Find the id of the form a button belongs to
Form validation with JavaScript. ... In order to take advantage of the constraint validation API, we first use checkValidity() method to check if the input fields contain valid data. To check for all numbers in a field. To get a string contains only numbers (0-9) we use a regular expression (/^ [0-9]+$/) which allows only numbers. Next, the match () method of the string object is used to match the said regular expression against the input value. Here is the complete web document. HTML Code. <input> elements of type checkbox are rendered by default as boxes that are checked (ticked) when activated, like you might see in an official government paper form. The exact appearance depends upon the operating system configuration under which the browser is running. Generally this is a square but it may have rounded corners. A checkbox allows you to select single values for submission in a ...
The validity property of an input element contains a number of properties related to the validity of data: Set to true, if a custom validity message is set. Set to true, if an element's value does not match its pattern attribute. Set to true, if an element's value is greater than its max attribute. Set to true, if an element's value is less ...
Scr32 Providing Client Side Validation And Adding Error Text
 Data Validation How To Check User Input On Html Forms With
Data Validation How To Check User Input On Html Forms With
 Custom Input Can T Get The Value From Web Form Help
Custom Input Can T Get The Value From Web Form Help
 How To Report Errors In Forms 10 Design Guidelines
How To Report Errors In Forms 10 Design Guidelines
 20 Javascript Libraries To Build Form Validation Like A Boss
20 Javascript Libraries To Build Form Validation Like A Boss
 100 Jquery Form Validation Plugins August 2021
100 Jquery Form Validation Plugins August 2021
Pdf22 Indicating When User Input Falls Outside The Required
 Student Registration Form In Html With Validation Codeconvey
Student Registration Form In Html With Validation Codeconvey
 Sending Form Data Learn Web Development Mdn
Sending Form Data Learn Web Development Mdn
 Formance Js Jquery Library For Formatting And Validating
Formance Js Jquery Library For Formatting And Validating
 Purpose To Use Javascript To Provide Validation Of Chegg Com
Purpose To Use Javascript To Provide Validation Of Chegg Com
 Javascript Form Validation Quick And Easy Javascript Coder
Javascript Form Validation Quick And Easy Javascript Coder
 Get The Value From Input Field In Javascript Code Example
Get The Value From Input Field In Javascript Code Example
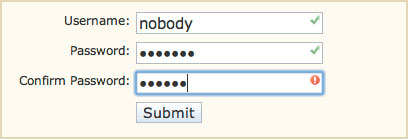
 Password Validation Using Regular Expressions And Html5
Password Validation Using Regular Expressions And Html5
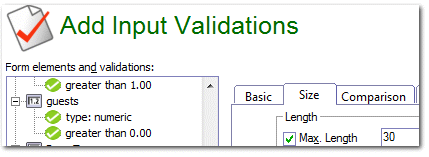
 Getting Started Validating Form Input
Getting Started Validating Form Input
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
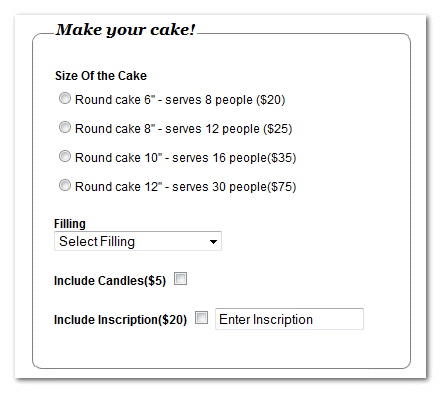
 Doing Real Time Calculations In A Form Using Javascript
Doing Real Time Calculations In A Form Using Javascript
 Javascript A Sample Registration Form Validation W3resource
Javascript A Sample Registration Form Validation W3resource
 Basic Custom Form Validator In Jquery Inputfollow Js Free
Basic Custom Form Validator In Jquery Inputfollow Js Free
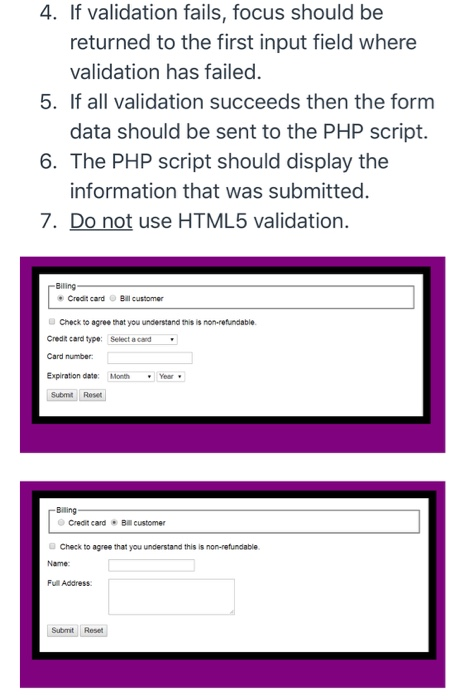
 Form Validation With Javascript And Php
Form Validation With Javascript And Php
 Source Code Form Validation Using Html Css Amp Js Rakesh Sardar
Source Code Form Validation Using Html Css Amp Js Rakesh Sardar
0 Response to "22 Javascript Check Form Input"
Post a Comment