33 Custom Dialog Box Javascript
In the next dialog box, search for your web resource name, select it, and then select Add to add it as a JavaScript library for the account form. This makes the web resource available to be selected under the Event Handlers section in the Form Properties dialog. Here's the demo we'll be creating: 1. Begin With the Page Markup. First we'll create a modal. To do this, we'll add the .modal class and a unique ID to a container. Next we'll specify the dialog by setting a .modal-dialog element as the direct child of the .modal. The dialog will hold the modal content. This can be any kind of content ...
 Custom Dialogs In Acrobat Javascript
Custom Dialogs In Acrobat Javascript
After a ton of googling, I tried xfa.event.change and xfa.event.newtext, but these don't seem to work with custom dialog boxes. So, what I need to do from the CLICK event is something like: this.rawValue = this.getUserSelection(); where getUserSelection() calls a custom dialog box and returns the value that the user selected.

Custom dialog box javascript. 31/5/2012 · This really should be done with a callback. The closest thing to what you're after would be to use a publish and subscribe model with some custom events. To do so: When a user clicks the yes button, trigger a custom event called clickedYes. Do the same for "no" Custom Confirm Dialog in JS=====Learn to create your custom confirm dialog in JS, with HTML for layout & CSS for appearance.Website: http:... JavaScript prompt () dialog box. The prompt () method in JavaScript is used to display a prompt box that prompts the user for the input. It is generally used to take the input from the user before entering the page. It can be written without using the window prefix. When the prompt box pops up, we have to click "OK" or "Cancel" to proceed.
To enable you to use the confirm box like the normal confirm dialog, I would use Promises which will enable you to await on the result of the outcome and then act on this, rather than having to use callbacks. ... Can we create a Javascript confirm box with custom div and message. 1. can i create custom confirm box in pure javascript (without ... Create Prompt Dialog Box Using JavaScript Prompt dialog box is used to display the customized output on a webpage based on the user input. Unlike an alert box which is used to display a short message with a single "OK" button, prompt box has the following features: Display a predetermined message on the box Corel shipped CorelScript, which was pretty darn cool! CorelScript editor had a dialog box creator with a GUI for creating dialog boxes. While you were "drawing" the elements of the dialog, the dialog creator would, essentially, type the code necessary to build the dialog into the script. So, you worked with this:
Now, we have our custom dialog box definition ready to use. The next step is to call the Dialog box in the Command Set extension. Open your extension *.ts file (mine is CustomDailogCommandSampleCommandSet.ts). Import custom dialog box by adding the below import statement. Custom Alert Box Programming Tutorial. In these next 3 JavaScript programming video lessons you will be learning to create custom dynamic dialog boxes (alert, confirm, prompt). You can use the same box over and over for many different types of dialog. Dialog boxes are used to render messages that must be acknowledged, ask user to confirm critical ... 24/8/2008 · function showValue(sender, value) { // sender is the alert box that the event was called from // value is the value that was passed from the pressed button} Skins/Themes. The .js file contains little to no information regarding the design of the alert box, only the layout. Since users may have different requirements in the design on a per alert box basis, and to separate design from code, the ...
I need a Office UI fabric dialog component of 600 by 600 px in SPFX webpart. Tried className and containerClassName attributes both didn't work. The style attribute doesn't. The max-width is set to This dialog box is displayed using a method called prompt() which takes two parameters: (i) a label which you want to display in the text box and (ii) a default string to display in the text box. This dialog box has two buttons: OK and Cancel. Bootbox.js is a small JavaScript library which allows you to create programmatic dialog boxes using Bootstrap modals, without having to worry about ... function calls a fourth public function, dialog, which you can use to create your own custom dialogs. See the Documentation for ...
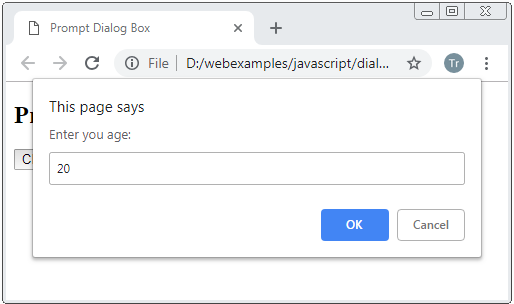
This dialog box is displayed using a method called prompt() which takes two parameters: (i) a label which you want to display in the text box and (ii) a default string to display in the text box. This dialog box has two buttons: OK and Cancel. If the user clicks the OK button, the window method prompt() will return the entered value from the text box. If the user clicks the Cancel button, the window method … In JavaScript, three kinds of dialog boxes are available, Alert box, Confirm box, and Prompt box. These popup boxes are used to show the status message on the browser, based on the action requested by the user. Generally, the alert (), confirm (), prompt () methods are used to display Alert/Confirm/Prompt boxes in JavaScript. display: none; /* Hidden by default */. position: fixed; /* Stay in place */. z-index: 1; /* Sit on top */. left: 0; top: 0; width: 100%; /* Full width */. height: 100%; /* Full height */. overflow: auto; /* Enable scroll if needed */. background-color: rgb (0,0,0); /* Fallback color */.
A prompt is a pre-built dialog box that opens inside a Google Docs, Sheets, Slides, or Forms editor. It displays a message, a text-input field, and an "OK" button; a title and alternative buttons... 9/3/2015 · Custom JavaScript Dialog Boxes is a lightweight JavaScript dialog box library that offers four dialog styles: alerts, warnings, prompts and success. The ‘look and feel’ can easily be changed through the CSS and additional styles can easily be added by adding 2 lines of CSS. Custombox is a modern dialog library which is highly configurable and easily styleable. Has a clear and simple API, works on mobile devices, and can be customized to match your style.
A confirm alert is a type of alert box where a user is asked before taking a certain action. A simple JavaScript confirm dialogue can be created by using the following code: 1 confirm("Are you sure you want to close this account permanently?"); - Define your variable before the definition of the dialog and then apply the values to them directly in the dialog's commit function, or - Define your variables within the dialog itself as properties of the dialog (this.myVar1, this.myVar2, etc.) and then access them from outside the dialog (myDialog1.myVar1, myDialog1.myVar2). JavaScript Popup Boxes Previous Next JavaScript has three kind of popup boxes: Alert box, Confirm box, and Prompt box. Alert Box. An alert box is often used if you want to make sure information comes through to the user. When an alert box pops up, the user will have to click "OK" to proceed.
14/8/2006 · custom dailog Box. Is it possible to construct a custom dailog Box using javascript ? Yes, you can write your own custom dialog's, they are just in-window dialogs is all instead of being outside the window (or new windows if you prefer to think of it that way). if yes, can anybody guide me through the mechanism .... Popover/Hovercard Modal/Dialog Box. Finally, a modal or dialog box is a message box that allows further interactivity of the page without navigating away from the current content in the browser. Learn how the dialog control is used to display information and notify users of important information, alerts, errors, warnings, questions, confirmation, and...
created for Acrobat JavaScript-fully featured dialog boxes (see the Acrobat 7.0 JavaScript Reference). One of the most exciting things about this feature is that it's not new. It was originally implemented in Acrobat 6, but undocumented, so it's available to a much larger audience than just those who've updated to Acrobat 7. Custom Dialogs in Acrobat JavaScript Dialog boxes are a must have feature for any Acrobat Script where complex user input is needed, such as dynamic stamp scripts and folder level automation tools. It's a good thing for us then, that Acrobat provides a way to create custom dialogs. However, this is not an easy task. Making a Custom Alert, Prompt and Info Dialog using JavaScript and CSS There are literally hundreds of available plugins and framework extensions to help you display informational messages to users. Bootstrap has a series of components with a hard jQuery dependency that can serve as a good model.
JavaScript Dialog Fields This challenge can easily be overcome with the help of one module, JavaScript Dialog Fields. This extension enables the file-based configuration of custom dialogs fields using Magnolia Light Development. Now, developers can create custom dialog fields of type javascriptField though simple YAML configuration.
 Promise Confirmation Dialog In Pure Javascript Exconfirmbox
Promise Confirmation Dialog In Pure Javascript Exconfirmbox
 Custom Modal Box Using Html Css Amp Javascript By Codingnepal
Custom Modal Box Using Html Css Amp Javascript By Codingnepal

 How To Change The Style Of Alert Box Stack Overflow
How To Change The Style Of Alert Box Stack Overflow
 Dialogs And Sidebars In Google Workspace Documents Apps Script
Dialogs And Sidebars In Google Workspace Documents Apps Script
 Elegant Alert Confirm Toast Dialog Box In Javascript Cute
Elegant Alert Confirm Toast Dialog Box In Javascript Cute
 15 Javascript Alert Box Design Examples Onaircode
15 Javascript Alert Box Design Examples Onaircode

 15 Javascript Alert Box Design Examples Onaircode
15 Javascript Alert Box Design Examples Onaircode
 Javascript Alert Yes No Jquery Confirm Dialog Yes No
Javascript Alert Yes No Jquery Confirm Dialog Yes No
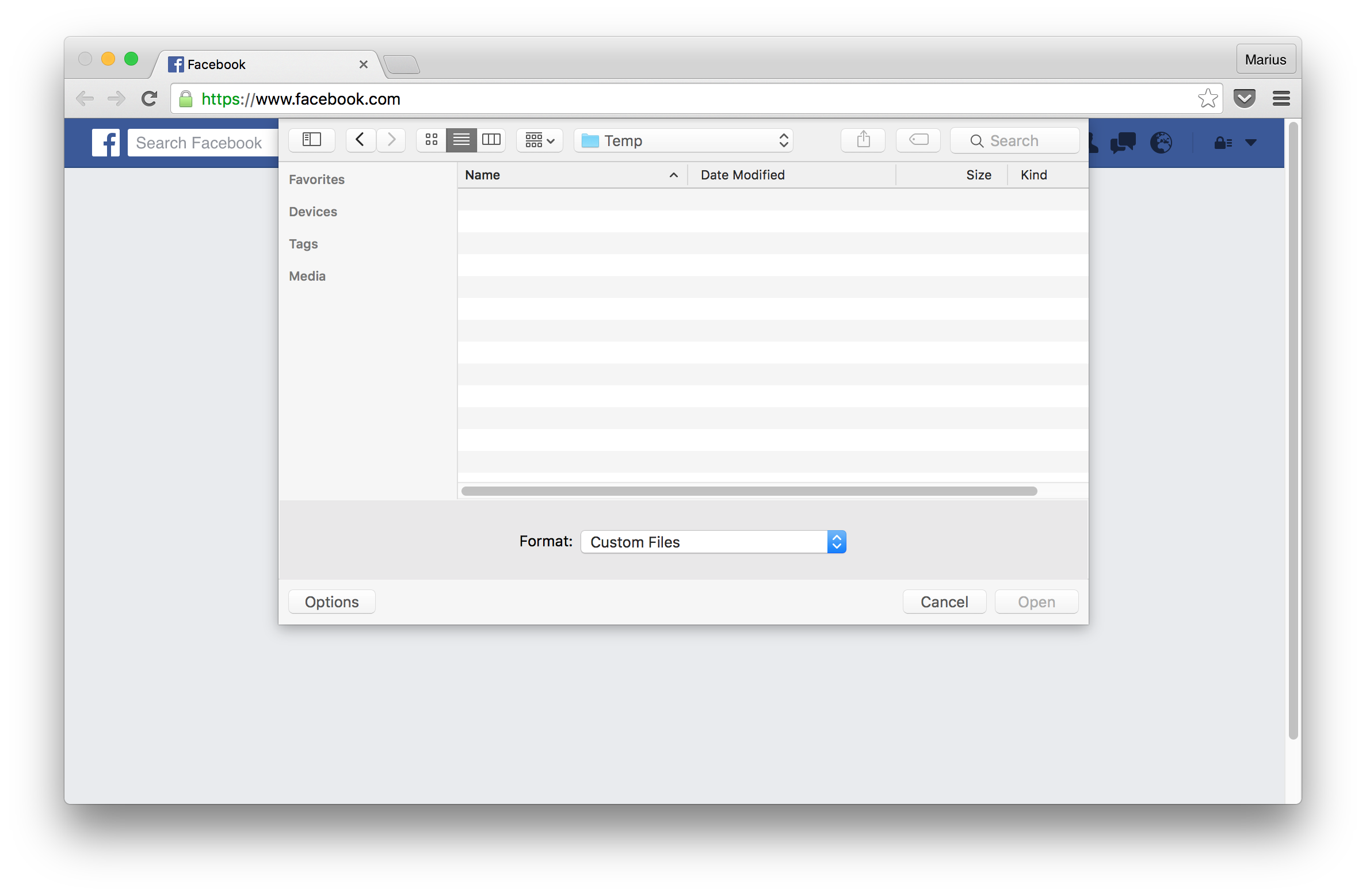
 Programmatically Opening A File Dialog With Javascript
Programmatically Opening A File Dialog With Javascript
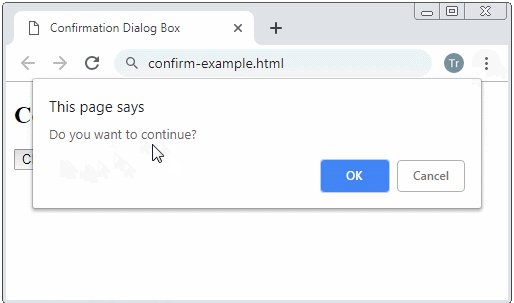
 Alert Confirm Prompt Dialog Box In Javascript
Alert Confirm Prompt Dialog Box In Javascript
 10 Best Dialog Plugins To Replace The Native Js Popup Boxes
10 Best Dialog Plugins To Replace The Native Js Popup Boxes
 Custom Alert Confirm Prompt Popup Box Javascript Library
Custom Alert Confirm Prompt Popup Box Javascript Library
 Custom Confirm Dialog In Javascript Stack Overflow
Custom Confirm Dialog In Javascript Stack Overflow
 How To Create A Custom Dialog Box In Ajax For Html5 And Css3
How To Create A Custom Dialog Box In Ajax For Html5 And Css3
Zebra Dialog A Small Compact And Highly Configurable
 Html5 Javascript Dialog Control Modal Dialog Popup Syncfusion
Html5 Javascript Dialog Control Modal Dialog Popup Syncfusion
Stylish Javascript Dialog Alert Confirm Prompt Boxes
 Alert Confirm Prompt Dialog Box In Javascript
Alert Confirm Prompt Dialog Box In Javascript
 Custom Alert Box Programming Javascript Css Html Tutorial
Custom Alert Box Programming Javascript Css Html Tutorial
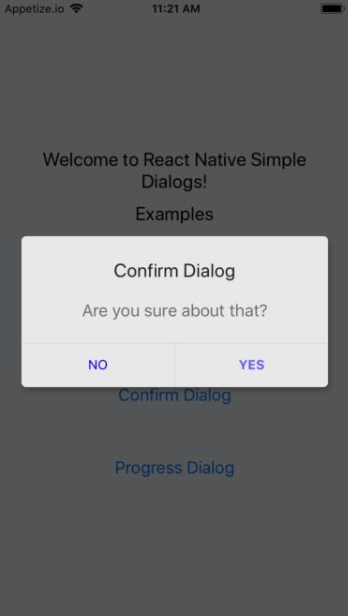
 React Native Simple Dialogs Npm
React Native Simple Dialogs Npm
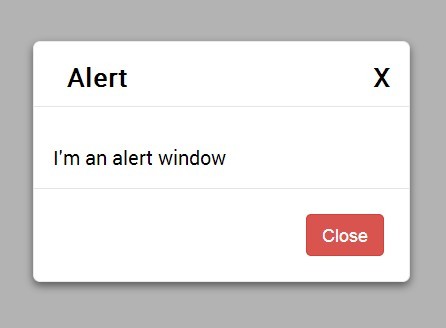
 Simple Custom Dialog Popup Plugin With Jquery Free Jquery
Simple Custom Dialog Popup Plugin With Jquery Free Jquery
 Custom Alert Prompt And Confirm Box Using Jquery And Bootstrap
Custom Alert Prompt And Confirm Box Using Jquery And Bootstrap
 How To Change The Style Of Alert Box Stack Overflow
How To Change The Style Of Alert Box Stack Overflow
 How To Change The Style Of Alert Box Stack Overflow
How To Change The Style Of Alert Box Stack Overflow
How To Custom Alert Icon In Internet Explorer The Asp Net
 How To Make A Custom Yes No Alert In Javascript By Abhi
How To Make A Custom Yes No Alert In Javascript By Abhi
 Javascript Confirm Alert Box Fancy And Simple With 5 Online
Javascript Confirm Alert Box Fancy And Simple With 5 Online
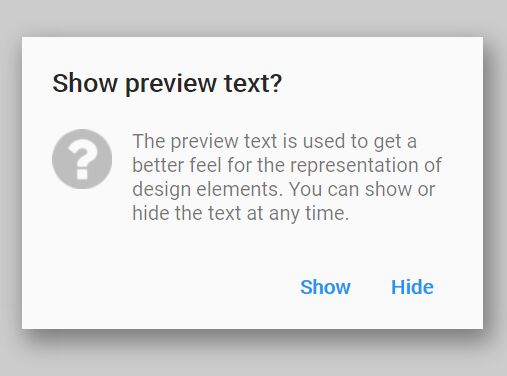
 Minimal Material Style Dialog Box Plugin For Jquery Msgbox
Minimal Material Style Dialog Box Plugin For Jquery Msgbox
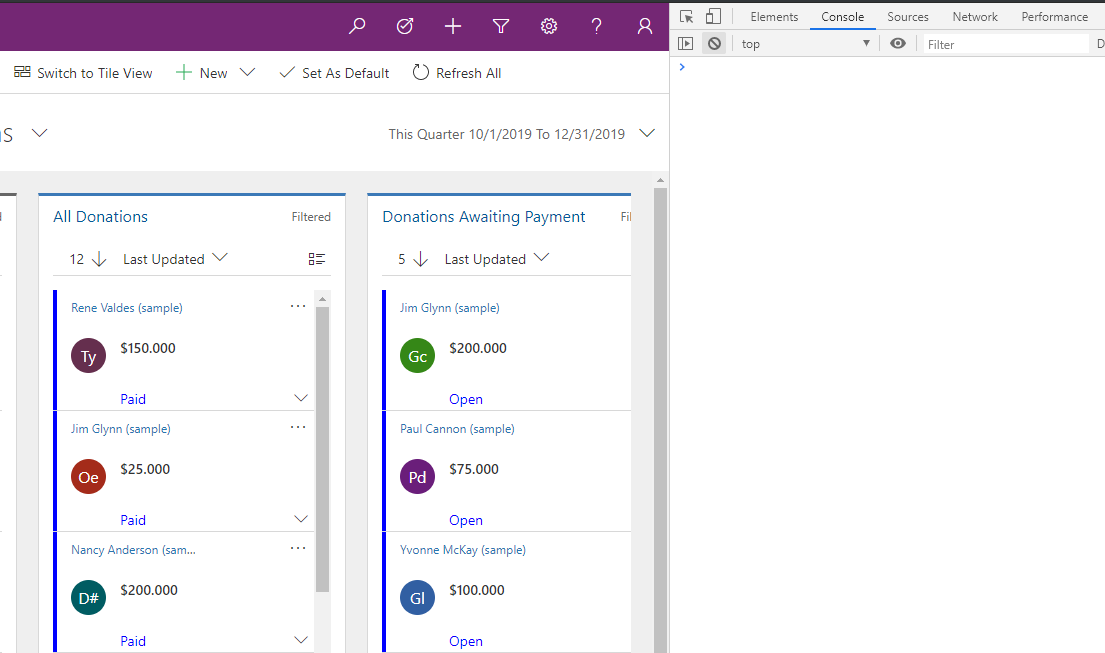
 How To Implement Javascript Confirmation Dialogs In Power
How To Implement Javascript Confirmation Dialogs In Power

0 Response to "33 Custom Dialog Box Javascript"
Post a Comment