32 Best Javascript Build Tool
May 11, 2021 - Want to improve your workflow? Then check out this amazing collection of 10+Best JavaScript build tools 2021. Why use build tools? Well, Build tools are basically known as programs that automate the process of building an executable application from source code. This building process includes activ esbuild Unsurprisingly, most JavaScript build tools are written in JavaScript. Speed is usually acceptable, but a compiled application will always be faster. esbuild is another JavaScript module...
 10 Best Javascript Build Tools 2021 Themeselection
10 Best Javascript Build Tools 2021 Themeselection
Mindfusion Diagram Library. The diagram tool is written 100% in JavaScript and uses the HTML5 Canvas element for drawing. The component can use either jQuery or Microsoft Ajax® library for browser independence layer and type system implementation. It comes with a rich set of predefined shapes (for workflow diagrams, process schemas, class ...

Best javascript build tool. Easily build complex queries for elasticsearch with a simple, predictable api. Vite is an Native-ESM powered web dev build tool. It's fast. Vite is an opinionated web dev build tool that serves your code via native ES Module imports during dev and bundles it with Rollup for production. Sep 02, 2018 - Build tools have become a necessary component in the workflow for modern web applications. I have previously covered the basics of what build tools can do for you to show how builds help with scripting, automation, and eliminating complexity. Taking those into consideration, I’m going to ... Best Tools for JavaScript App and Web Development 1) PhoneGap/Cordova PhoneGap is a really awesome tool that allows you to effortlessly build hybrid mobile apps - the most common usage would be, for example, packaging a website into an Android.APK file so it launches as a native Android app inside a web-wrapper, with additional JavaScript ...
The Ext JS framework offers many components, such as for data grids and calendars. Ext JS works with tools such as Sencha Architect, for drag-and-drop HTML5 application development, and Sencha... Runner-up: Grunt. Task runners are the build tools for JavaScript applications. They automate tasks such as minification, unit testing, linting, compilation, starting servers, and other file modifications. For a while, Grunt was the most popular task runner as part of the Yeoman scaffolding, which made setting up various JS projects easy. Mithril, a lesser-known JS library, is the modern JavaScript framework that is used for creating single-page applications on the client-side. It is tiny (less than 8KB gzip), fast, provides routing and XHR utilities. It supports all the browsers like IE9 without the requirement of any polyfills.
GoJS is a JavaScript diagramming library for interactive flowcharts, org charts, design tools, planning tools, visual languages. C3.js is a D3-based reusable chart library. A minimalist web framework allowing developers build websites with the help of Node. Node.js, in turn, is JavaScript runtime environment using JS on the server. Express.js is stable, fast and to the point. It simply provides robust tooling for HTTP servers, and that’s the beauty of it. 3 weeks ago - Nowadays more and more web developers are choosing to use JavaScript both for the front end and the back end for their applications. The advent of single page apps and MV* JavaScript frameworks has also brought a large number of tools to the table. One kind of these tools are task runners.
The list of best JavaScript tools for custom web app development can go on and on, though we've just mentioned the major categories that serve as the basis for quality products. Some companies also use JavaScript obfuscator tool to protect the code. The utility makes the source harder to understand, reuse, or modify without authorization, thus ... 39 Best Web Development Tools In 2021. The speed of innovation in the web development space is accelerating every year. Five or ten years ago it seemed impossible that we'd be able to build such powerful and performant applications in the browser as we are able to in 2021 — like Netflix, Facebook, Spotify or AirBnB. Tools that make it possible to turn development code into production code are called build tools. Frontend developers mostly work with the following types of build tools: package managers, task runners, module loaders, module bundlers, etc. In this article, we have collected the best build tools you can use in frontend development.
Mar 16, 2016 - So to remedy this, you can create a “build” of our app, which merges all your CSS files into one file, and does the same with your JavaScript. This way, you minimize the number and size of files the user gets. To create this “build,” you use a “build tool.” The go to tool for JavaScript linting is eslint. It's an extremely powerful and versatile tool but can be tricky to configure correctly and you could easily consume many hours trying to get a configuration just right! Out of the box, eslint is going to complain that it can't find the configuration file if you run it. 10. jQuery. jQuery continues to be one of the most popular JavaScript tools available to date due to its correct syntax and small size. It is used to create client-side applications and websites. It has great attributes like animations and event handling, and can also be used to create plugins on top of it.
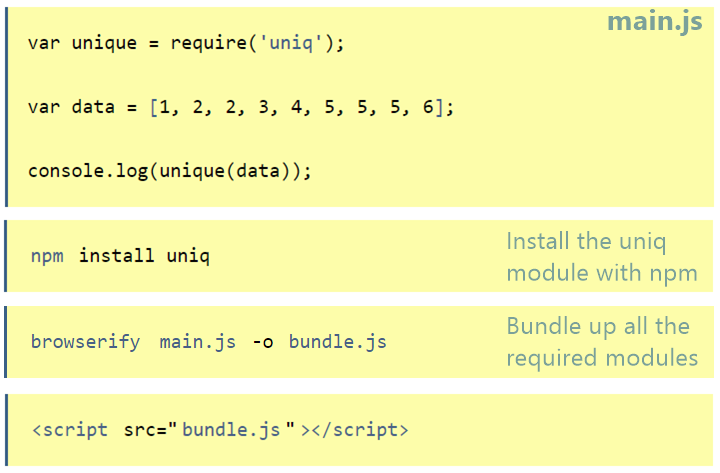
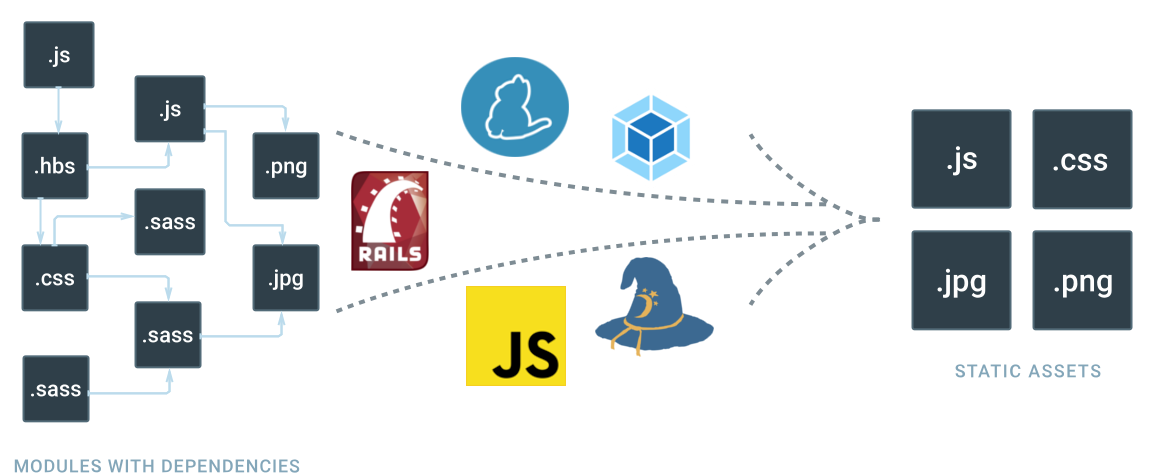
WebStorm IDE is an awesome IDE for Javascript. It’s lightweight and it has everything you need for building Node.js applications on the client side and server side. It’s a great tool if you’re doing only JavaScript/HTML/CSS development – WebStorm IDE is a tool made for JS <3. When running multiple JavaScript files such tool as a module bundler could be of great assistance. It helps to load modules with dependencies like.css,.sass,.jpg,.js into a browser in a proper order. Webpack is one the best tools to bundle JS files to be used in a browser and it's also capable of packaging other assets as well. Browserify is a very effective JavaScript development tool for writing Node.js style modules that can be compiled for use in the browser. It allows you to define the needed dependencies yourself...
Jun 01, 2020 - An article for the programmers who would like to explore JavaScript Build Tools. This article is a transcript of a talk session by the author Find the best open-source package for your project with Snyk Open Source Advisor. Explore over 1 million open source packages. ... Categories JavaScript Utils Build Tools Build. 14 Best JavaScript Build Packages ... 30 Vulnerabilities. 0. C; 0. H; 0. M; 0. L; cmake-js. CMake.js - a Node.js/io.js native addon build tool. Package Health Score 80 ... May 30, 2020 - Explore how TypeScript extends JavaScript to add more safety and tooling.
Brunch is a JavaScript tool perfect for the creation of projects. It is capable of automating all types of projects, ranging from small-scale projects to large-scale projects. Brunch makes the task easier by providing a different scope for each file in your project and executing them only when needed, making your project easy to navigate through. Oct 24, 2015 - But why are these tools the right ones for the job? ... To get the above answer, I looked at the strengths and weaknesses of a number of popular JavaScript build tools. Since compilers are the thing you’ll definitely need, let’s start with them. I’ve recently been looking at JavaScript build tools because I am starting a project in AngularJS. So of course, I will need a build tool to compile, bundle and minify my scripts and style sheets. Another reason to look into these now is that Visual Studio 2015 will add support for task runners ...
Feb 20, 2018 - The ultimate guide to modern JavaScript build tools, including task runners, gulp vs grunt, webpack vs browserify, and npm vs yarn. Historically speaking, there have been many build tools. Make is perhaps the best known, and it's still a viable option. Specialized task runners, such as Grunt and Gulp were created particularly with JavaScript developers in mind. Plugins available through npm made both task runners powerful ... What are the best JS Build Tools / JS Task Runners ? Webpack, gulp, Grunt, Parcel, and rollup are the most popular tools in the category "JS Build Tools / JS Task Runners". "Most powerful bundler" is the primary reason developers pick Webpack over its competitors, while "Build speed" is the reason why gulp was chosen. 1st
Nov 27, 2020 - With the above definition in mind; ... Rollup, Parcel, etc.) are technically build tools for JavaScript. Each has tried to solve a specific problem in its way, you can achieve similar results with different tools, but often it’s best to use them together to complement each ... Meteor includes a key set of technologies for building connected-client reactive applications, a build tool, and a curated set of packages from the Node.js and general JavaScript community. TypeScript is a typed superset of JavaScript that compiles to plain JavaScript, allowing you to use popular libraries while using the same syntax you know and love. It built to support large apps, works with a variety of other tools, and is sure to streamline your workflow.
Grunt is pretty good, and supports most of those things. This plugin will re-write your CSS link tags, though normally (and for JS) you'd just write the link/script tags to point straight to the minified version anyway, and continually have it build your files. Nov 20, 2020 - Rollup might not be entirely new like other build tools available now, but it’s been adopted by many JavaScript developers. In my opinion, if you need a build tool or bundler for your JavaScript package or library, Rollup.js is your best bet. The 5 best tools for building progressive web apps fast. Matthew David Digital Leader, Accenture Progressive websites are rapidly growing in popularity as a way to build apps with JavaScript, CSS, and HTML that have a level of performance and usability that's nearly identical to native apps. While there are many "Introduction to progressive ...
CodePen is a tool that helps you to quickly build a JavaScript project. You can use this program to write a program in the browser. It supports front end languages like CSS and HTML. JS Bin is one of the best JavaScript debugging tools for collaborative debugging of your JavaScript. It allows you to test and debug scripts right along with other people. You can run the JavaScript, see a debug console and the output of the scripts, add libraries and dependencies, and so much more. Find the best open-source package for your project with Snyk Open Source Advisor. Explore over 1 million open source packages.
The Best Six JavaScript Frameworks to Build Desktop Apps. It's challenging for developers to find the right tools using JavaScript, so here's a list of the best frameworks to develop desktop apps. 1. React. React is a popular and the most preferred framework by companies. Jan 07, 2021 - As a JavaScript programmer, you can use multiple build tools for front-end development. Creating web or mobile applications can mean you have to deal with boring and stressful, but necessary, tasks. Build tools can make your life so much easier. They can, for example: - Install most code-relate... Nov 23, 2020 - The JavaScript frontend tooling ecosystem is dynamic and competitive, and only the best survive. ... Get the highlights in your inbox every week. Code used in production is different from development code. In production, you need to build packages that run fast, manage dependencies, automate ...
 13 Best Javascript Frameworks For 2020
13 Best Javascript Frameworks For 2020
10 Best Javascript Projects To Build Your Skills Delta Dev
 Retool Build Internal Tools Remarkably Fast
Retool Build Internal Tools Remarkably Fast
 React Javascript Tutorial In Visual Studio Code
React Javascript Tutorial In Visual Studio Code
 10 Best Javascript Build Tools 2021 Themeselection
10 Best Javascript Build Tools 2021 Themeselection
 13 Best Javascript Frameworks For 2020
13 Best Javascript Frameworks For 2020
 Why Use Node Js A Comprehensive Tutorial With Examples Toptal
Why Use Node Js A Comprehensive Tutorial With Examples Toptal
 6 Best Build Tools For Frontend Development Developer Drive
6 Best Build Tools For Frontend Development Developer Drive
 The Top Latest Build Tools For Javascript Logrocket Blog
The Top Latest Build Tools For Javascript Logrocket Blog
 The Top Latest Build Tools For Javascript Logrocket Blog
The Top Latest Build Tools For Javascript Logrocket Blog
 6 Predictions For Javascript Build Tools Opensource Com
6 Predictions For Javascript Build Tools Opensource Com
 Top 10 Php Development Tools For Efficient Php Developers In 2021
Top 10 Php Development Tools For Efficient Php Developers In 2021
 The Best Testing Tools For Node Js Okta Developer
The Best Testing Tools For Node Js Okta Developer
 Javascript Build Tools And Automation Systems By
Javascript Build Tools And Automation Systems By
 Javascript Build Tools Best Practice Alfapeople Global
Javascript Build Tools Best Practice Alfapeople Global
 The Top Latest Build Tools For Javascript Logrocket Blog
The Top Latest Build Tools For Javascript Logrocket Blog
 I Finally Made Sense Of Front End Build Tools You Can Too
I Finally Made Sense Of Front End Build Tools You Can Too
 Which Javascript Build Tool Should You Choose Creative Bloq
Which Javascript Build Tool Should You Choose Creative Bloq
 Choosing A Javascript Build Tool To Config Or Not Config
Choosing A Javascript Build Tool To Config Or Not Config
 5 Javascript Tools To Look Out For In 2021 Sitepoint
5 Javascript Tools To Look Out For In 2021 Sitepoint
 I Finally Made Sense Of Front End Build Tools You Can Too
I Finally Made Sense Of Front End Build Tools You Can Too
 Choosing A Javascript Build Tool To Config Or Not Config
Choosing A Javascript Build Tool To Config Or Not Config
 Choosing A Javascript Build Tool To Config Or Not Config
Choosing A Javascript Build Tool To Config Or Not Config
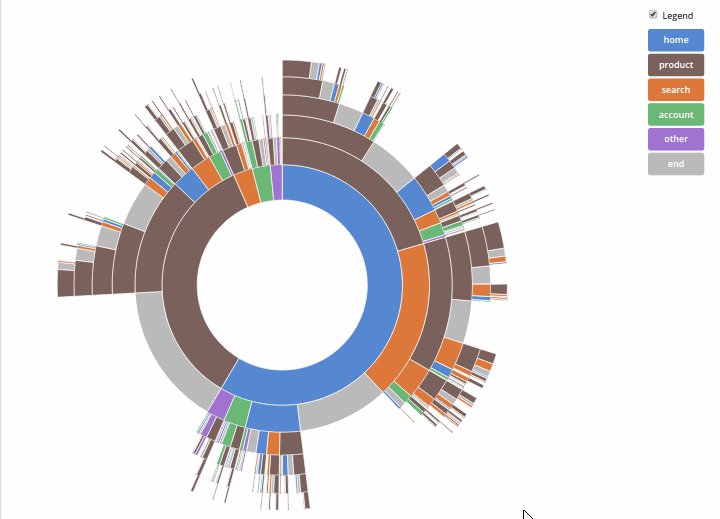
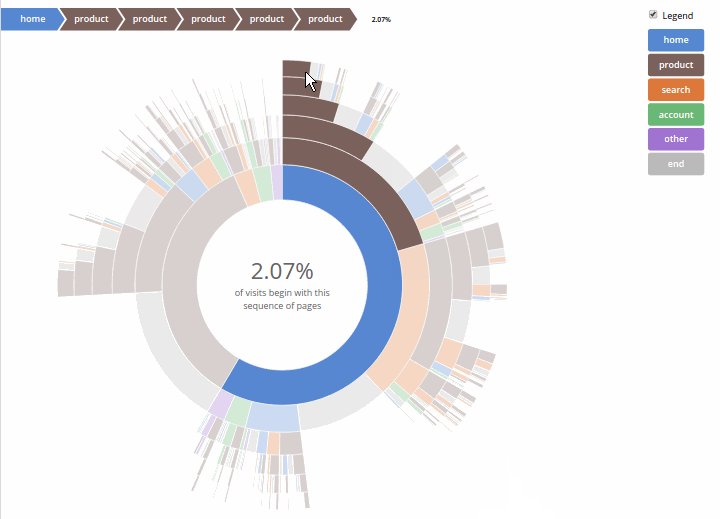
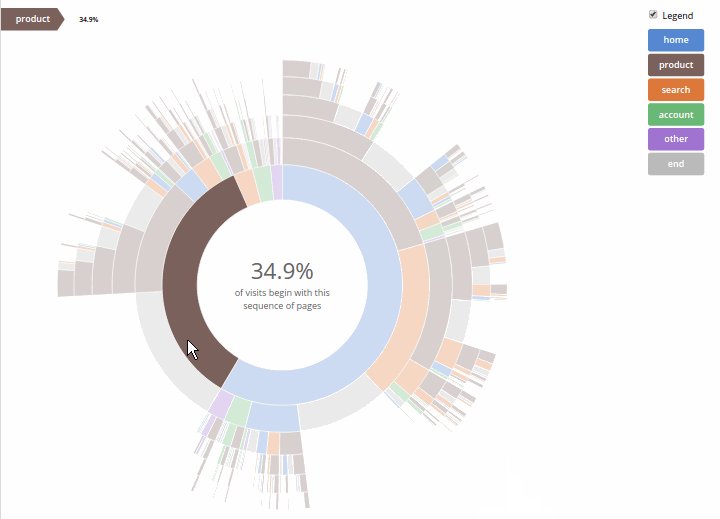
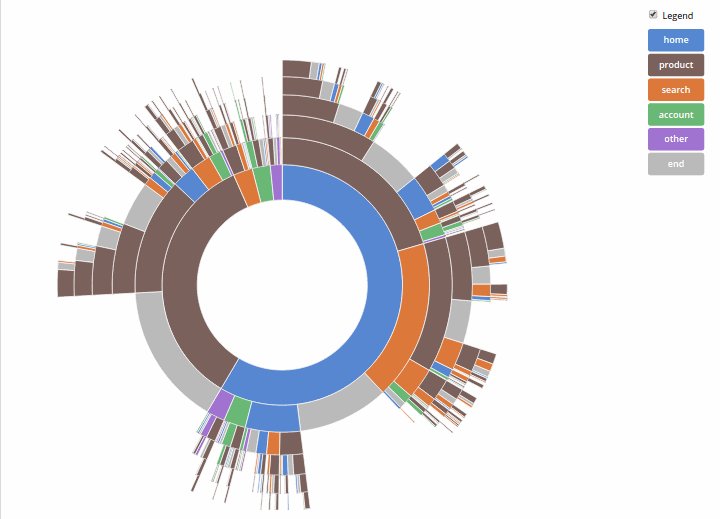
 11 Javascript Data Visualization Libraries For 2019 By
11 Javascript Data Visualization Libraries For 2019 By
 Incorporating Modern Javascript Build Tools With Rails
Incorporating Modern Javascript Build Tools With Rails
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
Top 20 Javascript Libraries You Should Know In 2021
 Webflow The No Code Platform For Web Design And Development
Webflow The No Code Platform For Web Design And Development
 Top 15 Best Javascript Data Grid Libraries Of 2021 Angular
Top 15 Best Javascript Data Grid Libraries Of 2021 Angular

0 Response to "32 Best Javascript Build Tool"
Post a Comment