30 How To Inherit Object In Javascript
Inheritance in JavaScript. Inheritance is an important concept in object oriented programming. In the classical inheritance, methods from base class get copied into derived class. In JavaScript, inheritance is supported by using prototype object. Some people call it "Prototypal Inheriatance" and some people call it "Behaviour Delegation". Since the objects in JavaScript can inherit properties from their prototypes, the fo...in statement will loop through those properties as well. To avoid iterating over prototype properties while looping an object, you need to explicitly check if the property belongs to the object by using the hasOwnProperty () method:
 Prototypal Inheritance The Big Secret Behind Classes In
Prototypal Inheritance The Big Secret Behind Classes In
JavaScript Inheritance. The JavaScript inheritance is a mechanism that allows us to create new classes on the basis of already existing classes. It provides flexibility to the child class to reuse the methods and variables of a parent class. The JavaScript extends keyword is used to create a child class on the basis of a parent class.

How to inherit object in javascript. var o = {a: 1}; // The newly created object o has Object.prototype as its [[Prototype]] // o has no own property named 'hasOwnProperty' // hasOwnProperty is an own property of Object.prototype. // So o inherits hasOwnProperty from Object.prototype // Object.prototype has null as its prototype. // o ---> Object.prototype ---> null var b = [ 'yo' , 'whadup' , '?' 20/7/2013 · However the right way to do achieve inheritance in JavaScript would be to set Ninja.prototype to Object.create (Person.prototype) (or in the old school way to new Person ), in which case the prototype chain would be: null ^ | | [ [prototype]] | +------------------+ | Object.prototype | +------------------+ ^ | | [ [prototype]] | ... (A detailed article on prototype and prototypal inheritance is written by me in this link) whenever we create array, function, class etc, JavaScript takes the Prototype methods of it and creates and object named __proto__ attaches it with object. So if you try to log arr.__proto__ output will look like below.
We have to create objects from them in order to get anything done. Inheritance in JavaScript isn't the same as in class-based languages. Because there is no real concept of class. Objects inherit via a reference called as prototype. [ [Prototype]] is just a fancy way of referring to an object's prototype. When it comes to inheritance, JavaScript only has one construct: objects. Each object has a private property which holds a link to another object called its prototype. That prototype object has a prototype of its own, and so on until an object is reached with null as its prototype. Click to see full answer Introduction. An object in JavaScript is a data type that is composed of a collection of names or keys and values, represented in name:value pairs.The name:value pairs can consist of properties that may contain any data type — including strings, numbers, and Booleans — as well as methods, which are functions contained within an object.. Objects in JavaScript are standalone entities that ...
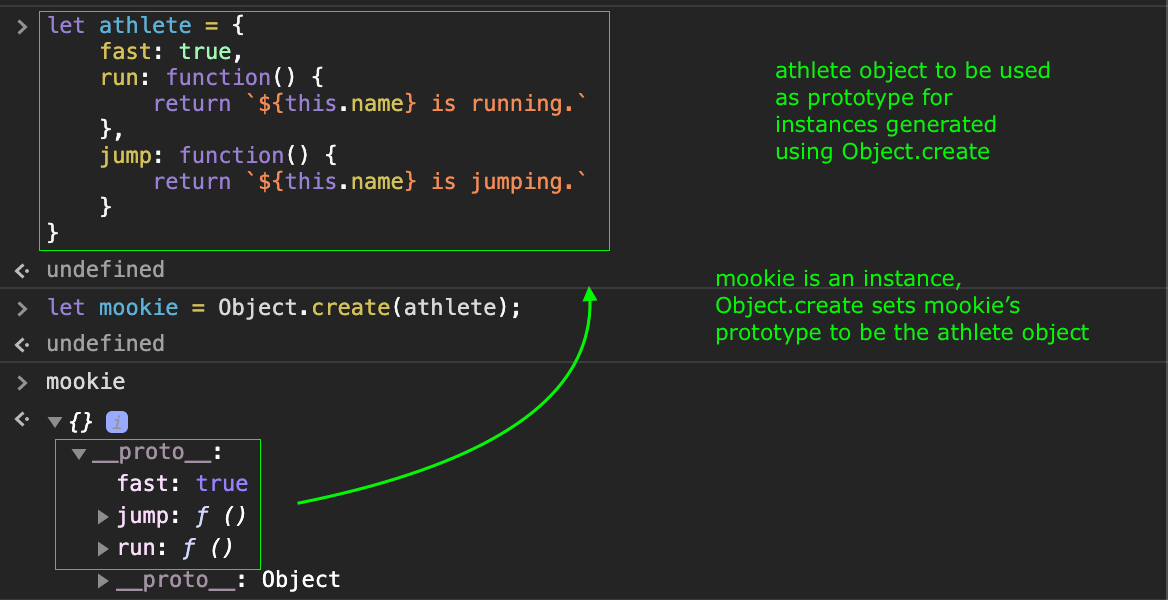
Using "Object.create" is the most basic way to create an Inheritance Model in JavaScript. Object.create can be used to create new object using the existing object as a prototype. A JavaScript object is a variable that can hold many different values. It acts as the container of a set of related values. For example, users of a website, payments in a bank account, or recipes in a cookbook could all be JavaScript objects. In JavaScript, objects can store two kinds of values: properties for static values; methods for dynamic ... The Object.getPrototypeOf () method is used to get the prototype object in JavaScript. When an object defines an own property and also inherits a property with the same name, the own property takes precedence over the inherited one. However, if you remove the own property for some reason, then the inherited property is available again:
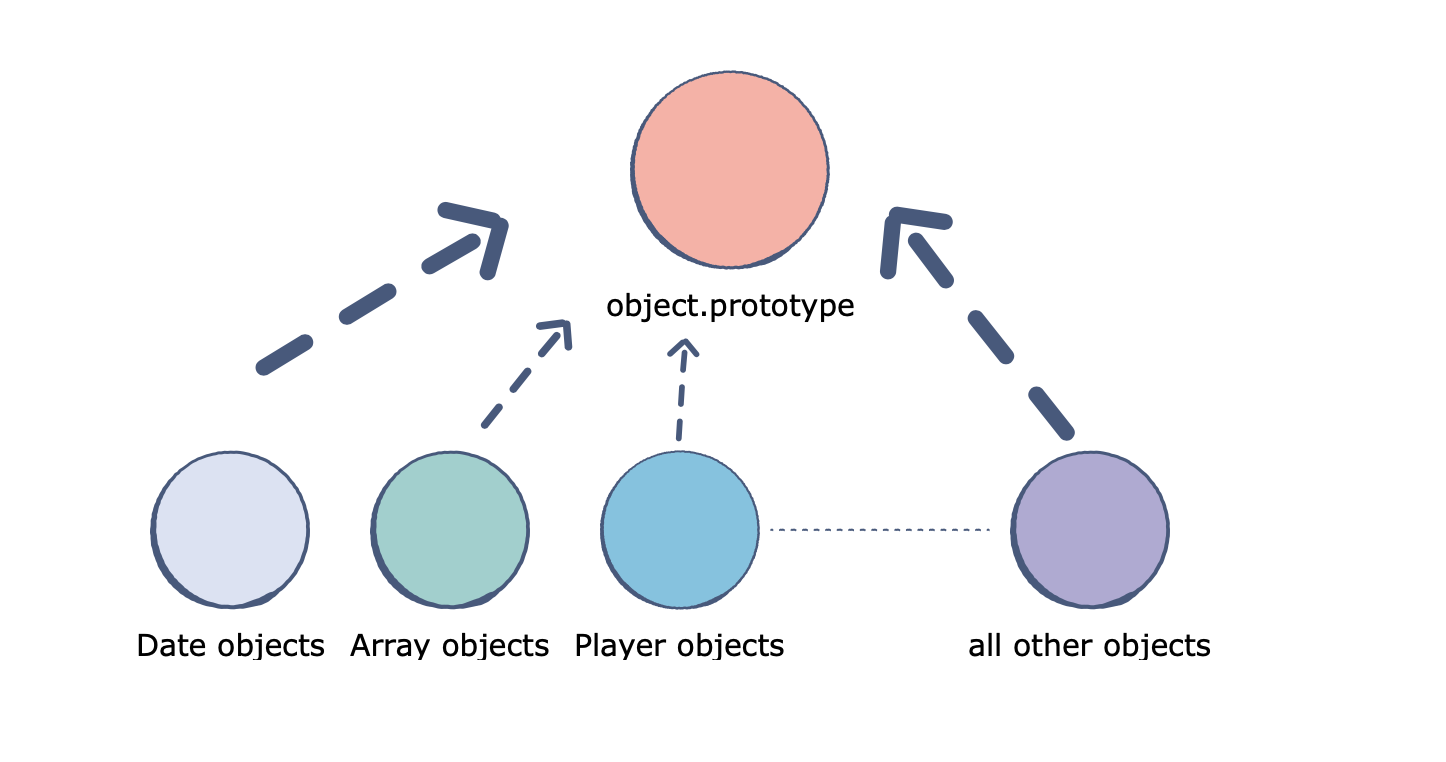
The main purpose of Inheritance is Code Reuse. In java or C# we create a parent class and that inherit in the child class, But in javascript, you can achieve this kind of functionality by using a prototype. So inheritance in javascript is prototype-based. We can implement this object inherits from another object. To summarize, all JavaScript objects have a hidden, internal [ [Prototype]] property (which may be exposed through __proto__ in some browsers). Objects can be extended and will inherit the properties and methods on [ [Prototype]] of their constructor. Prototype Inheritance. All JavaScript objects inherit properties and methods from a prototype: Date objects inherit from Date.prototype; Array objects inherit from Array.prototype; Person objects inherit from Person.prototype; The Object.prototype is on the top of the prototype inheritance chain:
The super () method refers to the parent class. By calling the super () method in the constructor method, we call the parent's constructor method and gets access to the parent's properties and methods. Inheritance is useful for code reusability: reuse properties and methods of an existing class when you create a new class. In JavaScript, all the objects can inherit properties and behavior from other objects. The object we are inheriting from is called Prototype. All the inherited properties of an object can be found in the prototype object of the constructor and we can read the inherited properties of an object by calling the __proto__ i.e.: objectName. __proto__ In JavaScript, all the objects inherit from the Object prototype. All objects are instances of Object. Thus, whenever you create any new object, JavaScript automatically defines a _proto_ (prototype) property for the new object. When a child object is created, it again has a _proto_ property and so on. Now, when you try to access a method or a ...
As we can recall from the chapter Native prototypes, JavaScript itself uses prototypal inheritance for built-in objects. E.g. Date.prototype.[[Prototype]] is Object.prototype. That's why dates have access to generic object methods. If the copyRoleAssignments parameter is set to false, the current user who runs the code acquires full control of the object. The ResetRoleInheritance method of the website, list, or list item restores role assignment inheritance of the parent object to the child object. In JavaScript, objects inherit properties from other objects — the prototypes. That's the idea of prototypal inheritance. JavaScript looks for inherited properties in the prototype of the object, but also in the prototype of the prototype, and so on in the chain of prototypes. While prototypal inheritance seems clumsy at first, when ...
Object methods, "this". Objects are usually created to represent entities of the real world, like users, orders and so on: let user = { name: "John", age: 30 }; And, in the real world, a user can act: select something from the shopping cart, login, logout etc. Actions are represented in JavaScript by functions in properties. Introduction to Inheritance in JavaScript. The following article provides an outline on Inheritance in JavaScript. Inheritance is a concept in object-oriented language where a class inherits or extends the property or behavior of another class. Inheritance concept helps in reusing the fields and methods of the class that is inherited or extended. The technique we covered here is not the only way to create inheriting classes in JavaScript, but it works OK, and it gives you a good idea about how to implement inheritance in JavaScript. A common way is to use a JavaScript library — most of the popular options have an easy set of functionality available for doing inheritance more easily and quickly.
Inheritance - It is a concept in which some property and methods of an Object is being used by another Object. Unlike most of the OOP languages where classes inherit classes, JavaScript Object inherits Object i.e. certain features (property and methods)of one object can be reused by other Objects. Lets's understand inheritance with example: Every object can then be used as a prototype for another object. This concept is extremely flexible and we can use it to simulate some concepts from OOP like inheritance. Implementing Inheritance 4/5/2017 · By default, SubType.prototype has a constructor function which points to the constructor function itself and proto property which inherits the default object properties. //Inherit the properties ...
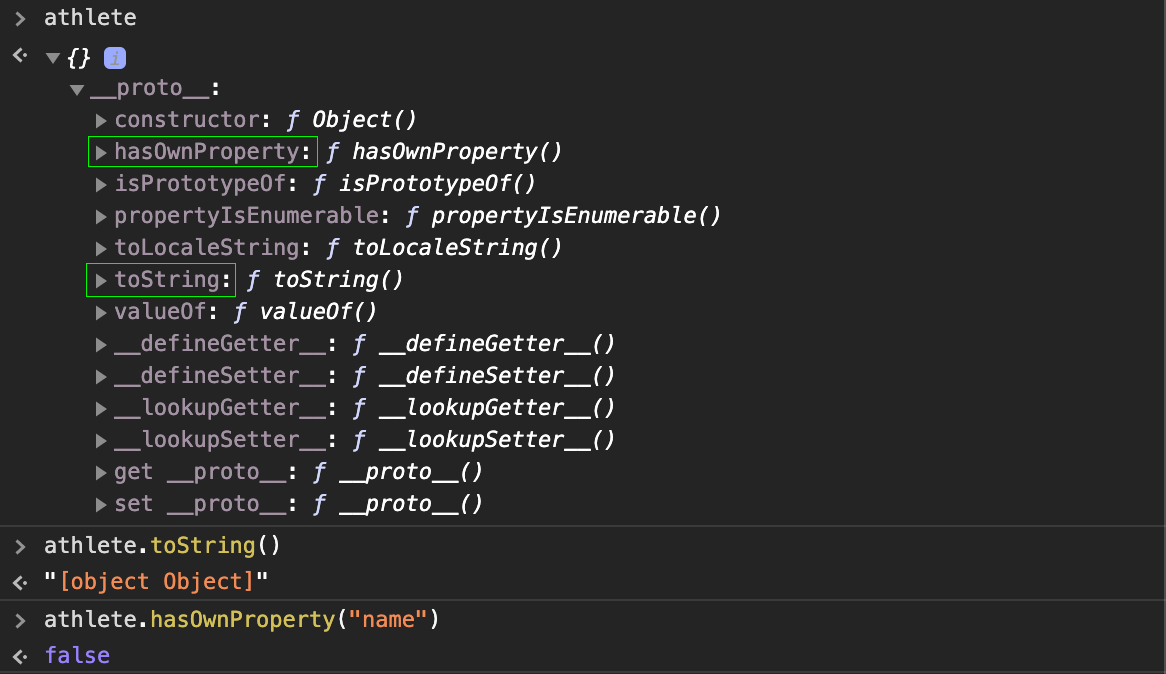
Some objects may contain properties that may be inherited from their prototypes. The hasOwnProperty () method can be used to check if the property belongs to the object itself. The value of each key of the object can be found by using the key as the index of the object. To create inheritance between function constructors, always perform the following two actions: Call the parent constructor using call or apply. Link the prototype of the child constructor to the... Question 2 - in general when you pass inheritance across constructors (i.e. Dog.prototype = Object.create (Animal.prototype)), make sure that this is the first thing you do. Only after this you should override the constructor (returning it back to what it is supposed to be) and add unique to the specific class properties on the prototype object.
 Intellisense This Not Inherit Objects On Javascript
Intellisense This Not Inherit Objects On Javascript
Chapter 17 Objects And Inheritance
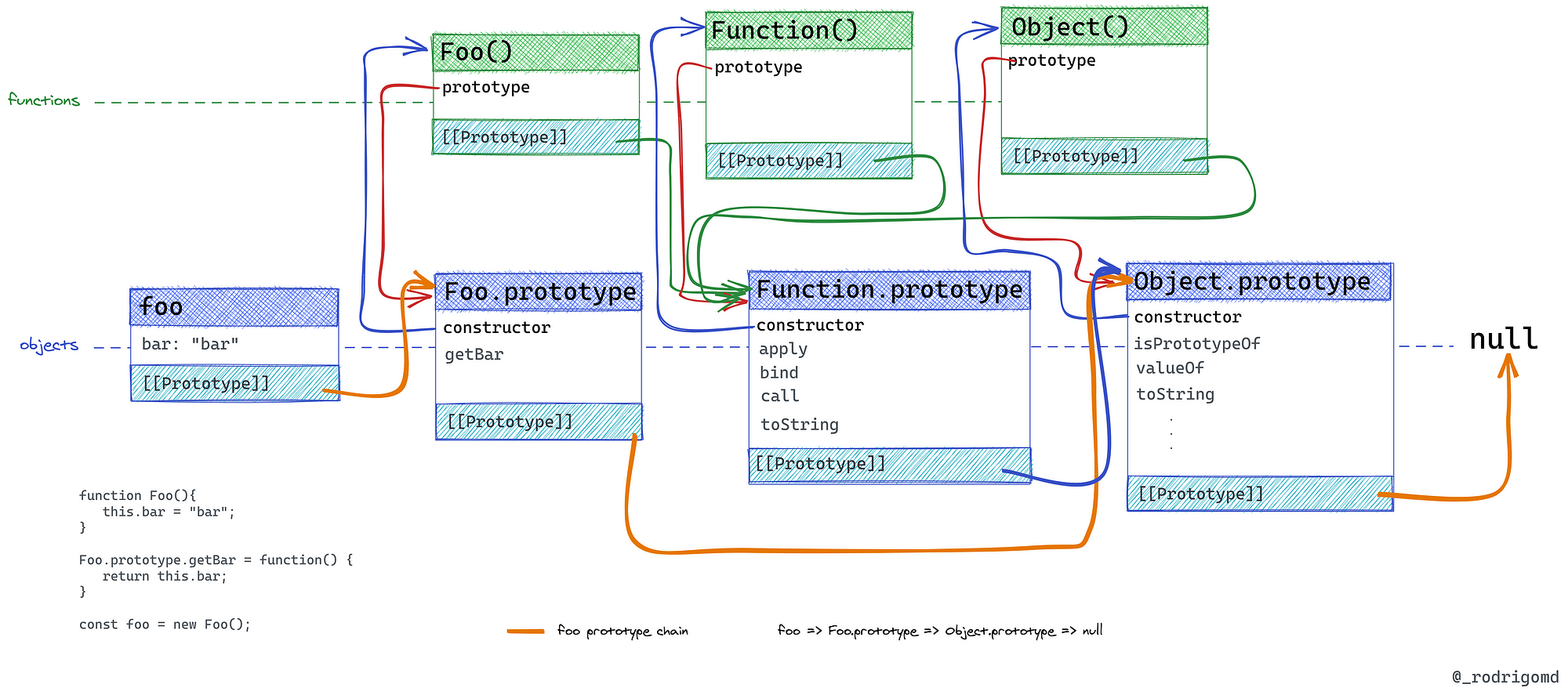
 Understanding Javascript S Prototypal Inheritance By Rajat
Understanding Javascript S Prototypal Inheritance By Rajat
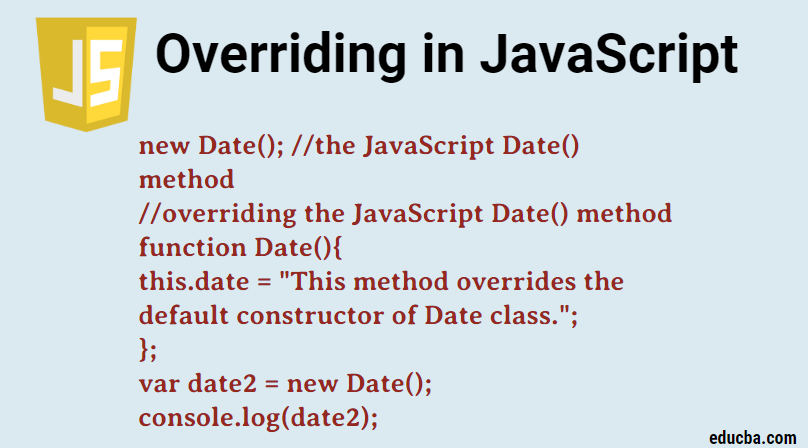
 Overriding In Javascript Learn The Types Of Overrriding In
Overriding In Javascript Learn The Types Of Overrriding In
 Proto Vs Prototype In Javascript Stack Overflow
Proto Vs Prototype In Javascript Stack Overflow
 3 Different Kinds Of Prototypal Inheritance Es6 Edition
3 Different Kinds Of Prototypal Inheritance Es6 Edition
 Override Function And Inheritance In Javascript
Override Function And Inheritance In Javascript

 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web

 Inheritance In Javascript Part 1 Dev Community
Inheritance In Javascript Part 1 Dev Community
 Polymorphism And Es6 Dev Community
Polymorphism And Es6 Dev Community
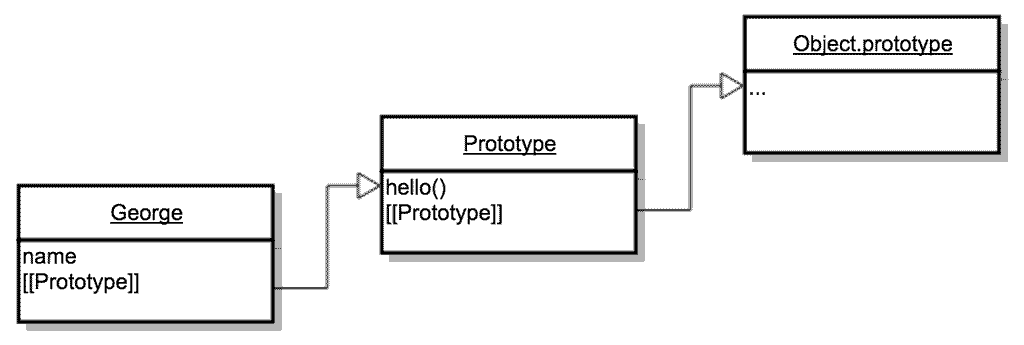
 The Prototype Pattern Learning Javascript Design Patterns
The Prototype Pattern Learning Javascript Design Patterns
 Javascript Classes Amp Inheritance Ppt Download
Javascript Classes Amp Inheritance Ppt Download
 Understanding Inheritance In Javascript Through Object
Understanding Inheritance In Javascript Through Object
 Array Prototypal Inheritance How Arrays Get Their Powers
Array Prototypal Inheritance How Arrays Get Their Powers
 Object Create Javascript Inheritance By Mayank Gupta
Object Create Javascript Inheritance By Mayank Gupta
 How Does Javascript Prototype Work Stack Overflow
How Does Javascript Prototype Work Stack Overflow
 Understanding Inheritance In Javascript Through Object
Understanding Inheritance In Javascript Through Object
 The Ultimate Guide To Javascript Prototypal Inheritance
The Ultimate Guide To Javascript Prototypal Inheritance

 Understanding Javascript S Prototypal Inheritance By Rajat
Understanding Javascript S Prototypal Inheritance By Rajat
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn
 Static Methods Are Inherited When Using Es6 Extends Syntax In
Static Methods Are Inherited When Using Es6 Extends Syntax In


0 Response to "30 How To Inherit Object In Javascript"
Post a Comment