26 Modal Dialog Box Javascript
Working with Managed Server Side Object Model (full-trust) Working with Modal Dialog Boxes with JavaScript. Perform an Action when a Dialog Box is Closed. Show a Custom Dialog. Show an Existing Page in a Dialog. sharepoint. Getting started with sharepoint. Creating a provider hosted App. Major Releases. Use Bootstrap's JavaScript modal plugin to add dialogs to your site for lightboxes, user notifications, or completely custom content.
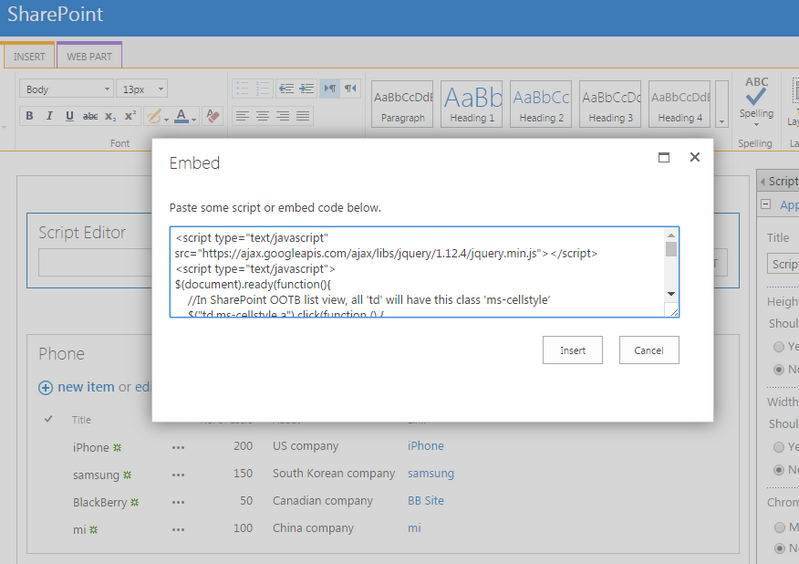
 How To Open Sharepoint List Hyperlink Column In Modal Popup
How To Open Sharepoint List Hyperlink Column In Modal Popup
The popup button will be just under the visitor's eye. When a user clicks on the popup button, the form will appear on the screen. Here you can learn how to create a popup form using JavaScript. Use the display = "block" for the openForm () and display = "none" for the closeForm () functions to show and close the form when clicked:

Modal dialog box javascript. JS Modal (modal.js) The Modal plugin is a dialog box/popup window that is displayed on top of the current page. For a tutorial about Modals, read our Bootstrap Modal Tutorial. The Modal Plugin Classes Modal dialog with awesome effects Custombox is a modern dialog library which is highly configurable and easily styleable. Has a clear and simple API, works on mobile devices, and can be customized to match your style. 1/2/2018 · Creating a modal popup means adding a dialog box, which generates on click of a button and close when user clicks anywhere outside of the popup. Here’s how a popup looks like below with header and a text. ... To create a modal popup using CSS and JavaScript, ...
1. Begin With the Page Markup. First we'll create a modal. To do this, we'll add the .modal class and a unique ID to a container. Next we'll specify the dialog by setting a .modal-dialog element as the direct child of the .modal. The dialog will hold the modal content. This can be any kind of content like text, images, lightboxes, user ... To see this in action, JavaScript Modal Dialog Demo. The first block of JavaScript code can be put into a generic.js script file. The second JavaScript block contains a couple of wrapper samples for creating a yes, no, cancel option as well as a yes, no, maybe option to demonstrate that you can create an unlimited number of customized dialogs. A modal is a dialog box or popup, displayed over the current web page. A model popup helps to display additional information without reloading the page. The user can view the relative information on the popup box on the same page which provides better user experience. Many jQuery plugins are available to implementing a popup on the web page.
Returning values from the dialog. Since window.close() erases all properties associated with the dialog window (i.e. the variables specified in the JavaScript code which gets loaded from the dialog), it is not possible to pass return values back past the close operation using globals (or any other constructs). Syntax. returnVal = window.showModalDialog( uri [, arguments][, options]); Copy to Clipboard. returnVal holds the returnValue property as set by the document specified by uri. uri is the URL of the document to display in the dialog. arguments is an optional variant containing values passed to the dialog; these are made available in the window ... Problem Definition. Modal dialog boxes (or, in other words, modal pop-ups or "dark-box") represent the quintessential component of the User Interface (UI) design. Web applications typically implement such functionality through the client-side Java scripting, but this option could be disabled on the client machine, negatively affecting the functional integrity of the application.
Write powerful, clean and maintainable JavaScript. RRP $11.95. Get the book free! A great way to show quick information to your users is to use jQuery modal dialog boxes or windows. Dialog boxes ... To better understand the difference between modal and nonmodal dialogs, let's look at what the terms "dialog" and "modal," mean. A dialog (or dialogue) refers to a conversation between two people.In user interfaces, a dialog is a "conversation" between the system and the user, and often requests information or an action from the user. Try. $ ("#myModal").modal ("toggle") To open or close the modal with id myModal. If the above is not working then it means bootstrap.js has been overridden by some other js file. Here is a solution. 1:- Move bootstrap.js to the bottom so that it will override other js files. 2:- Make sure the order is like below.
29/3/2006 · AJAX (the second coming of javascript) lets designers borrow elements from the desktop paradigm and use them on their websites. One element that I find myself using quite a bit are modal dialogs. In a desktop application, a modal dialog is a box or message that forces you to dismiss it before you can use any other part of the program. The basic dialog window is an overlay positioned within the viewport and is protected from page content (like select elements) shining through with an iframe. It has a title bar and a content area, and can be moved, resized and closed with the 'x' icon by default. < p > This is the default dialog which is useful for displaying information. HTML5/JavaScript Dialog: An easily customizable modal dialog control. Highly customizable and configurable user interface (UI) to make a dialog box. Display critical information, errors, warnings, confirmations, alerts, questions, and message boxes. Use built-in features such as action buttons, drag-and-drop, positioning, animations, and themes.
10/11/2014 · I want to Open my php Submit page in a Modal dialog box. I know it can be accomplished with jquery but I am still learning jquery I will like to use the function myModalFunction() to open customp1.php after visitor clicked on submit button. I need help to write the jquery that will do the think. Thank you in advance. Bootbox.js is a small JavaScript library which allows you to create programmatic dialog boxes using Bootstrap modals, without having to worry about creating, managing, or removing any of the required DOM elements or JavaScript event handlers. 9. With Javascript you can call methods to open the dialog or close it, or know when the dialog was closed through an event. With the <dialog> tag, expect 50% of your workload to be reduced while creating a modal box.
I have a div which contains form on clicking a button i am opening div in a modal $("#dialog").modal({ backdrop: true, keyboard: false, show: true }); now I have a button inside the modal, on clicking the button a dialog box will be opened. If that dialog box opens i want to manipulate the modal options. 11/6/2021 · In the main window, the function window.showModalDialog is called, with some parameters (“parameter1”) In the modal dialog box opened, you can get the arguments (in this case “parameter1”) and... Modals (Dialog Windows) Generally, modals are pieces of text that pop up inside of the main web page window, prompting you to an action or giving you a reminder. Modals should be used sparingly. Much like alerts, they disrupt the flow of what a user is doing if they cannot control the opening of a modal. If the user can control the opening and ...
13/2/2019 · A modal, or dialog box, is a message box that appears in the browser after some specified user interactivity. Before we dive into the specifics of creating a modal box for your site with HTML, CSS,... 26/4/2019 · Friday, April 26, 2019. Let's make a draggable dialog box in JavaScript. I've already made it in React, but I'll make it in plain JavaScript here to illustrate that frameworks aren't really necessary for this kind of programming. But, they can be nice to help with organization. Bootstrap already has a nice modal window component, but the user ... // Get the modal var modal = document.getElementById("myModal"); // Get the button that opens the modal var btn = document.getElementById("myBtn"); // Get the <span> element that closes the modal var span = document.getElementsByClassName("close")[0]; // When the user clicks on the button, open the modal btn.onclick = function()
For a example, login dialog box javascript joomla modal-dialog or. The Window.showModalDialog() creates and displays a modal dialog box containing a specified HTML document. A modal is a dialog box/popup window that is displayed on top W3.CSS Modal Classes. W3.CSS You can also close it by clicking outside of the modal (see example Here Mudassar Ahmed Khan has explained how to display a modal popup window using window.open method in JavaScript. JavaScript already has ShowModalDialog function but it does not work in all browser and hence I have come up with a trick where using Modal DIV background we can freeze the Parent Page content until Modal Window is closed. TAGs: JavaScript Close Modal Dialog Local Action Automatically. Question. Apply JavaScript to Control Displayed in Overlay or Modal Dialog. Question. How to automate closing a javascript popup message dialog. Question. Modal Dialog. Question. Lock is Getting Released When Trying to close a Modal Dialog . Question. Modal Dialog closes after clicking add new row ...
JavaScript supports three important types of dialog boxes. These dialog boxes can be used to raise and alert, or to get confirmation on any input or to have a kind of input from the users. Here we will discuss each dialog box one by one. Alert Dialog Box. An alert dialog box is mostly used to give a warning message to the users. Modal Dialogs are a tricky thing to make accessible. For visual users navigating with a mouse, creating a dialog is as simple as styling the element to look visually different from the rest of the page. However, users navigating a site via a keyboard and/or screenreader need a lot
 14 Jquery Modal Dialog Boxes Sitepoint
14 Jquery Modal Dialog Boxes Sitepoint
 4 Ways To Create A Modal Popup Box With Html Css And Vanilla
4 Ways To Create A Modal Popup Box With Html Css And Vanilla
 Mutlpurpose Jquery Modal Dialog Plugin Mgdialog Free
Mutlpurpose Jquery Modal Dialog Plugin Mgdialog Free
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
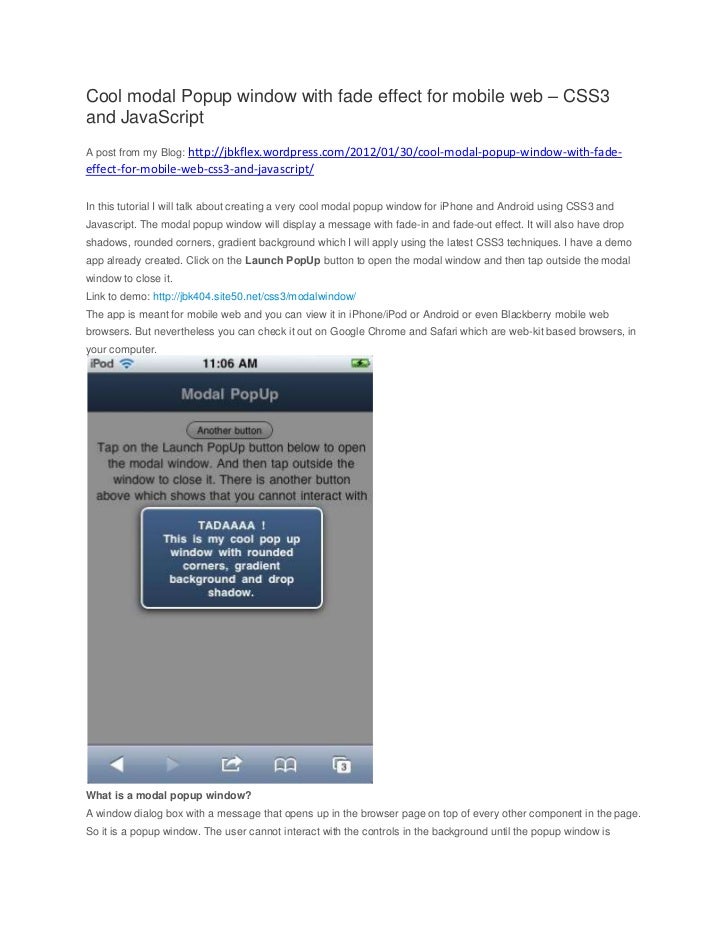
 Cool Modal Popup Window With Fade Effect For Mobile Web
Cool Modal Popup Window With Fade Effect For Mobile Web
 Simple Responsive Css Only Modal Dialog Css Script
Simple Responsive Css Only Modal Dialog Css Script
 How To Close The Modal Dialog When State Changed In React
How To Close The Modal Dialog When State Changed In React
 Angular 8 7 6 5 4 2 Open And Close Modal Popup Using
Angular 8 7 6 5 4 2 Open And Close Modal Popup Using
 Viewing Values In Modal Box Pop Up Html Javascript Php
Viewing Values In Modal Box Pop Up Html Javascript Php
 Html Code For Creating Dialog Box Or Message Box Or Modal
Html Code For Creating Dialog Box Or Message Box Or Modal
 Css Modal Box With Overlay Html Css Jquery Modal
Css Modal Box With Overlay Html Css Jquery Modal
 Modal Dialog Box Archives Web Code Flow
Modal Dialog Box Archives Web Code Flow
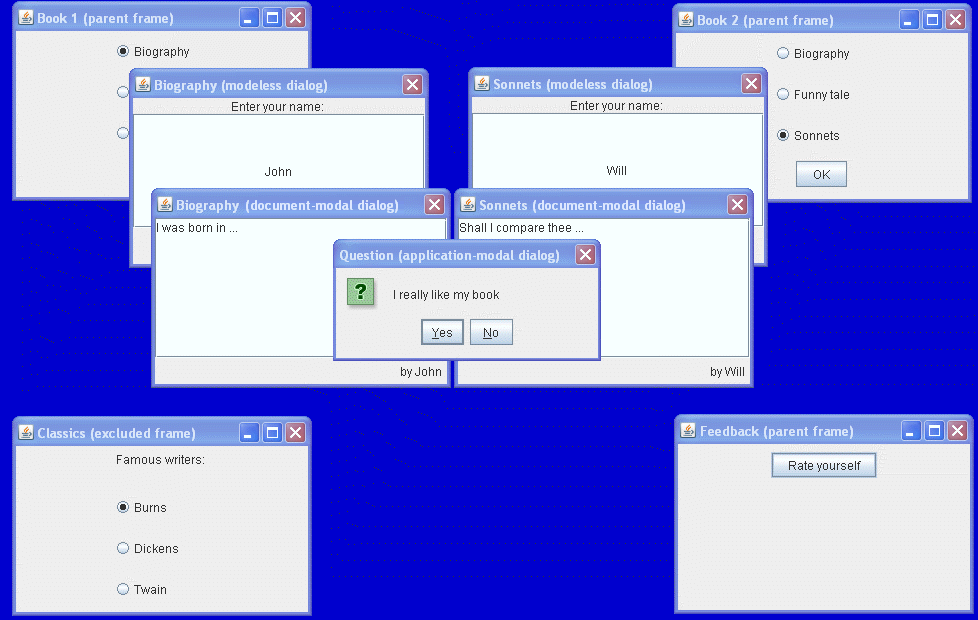
 How To Use Modality In Dialogs The Java Tutorials
How To Use Modality In Dialogs The Java Tutorials
 Considerations For Styling A Modal Css Tricks
Considerations For Styling A Modal Css Tricks
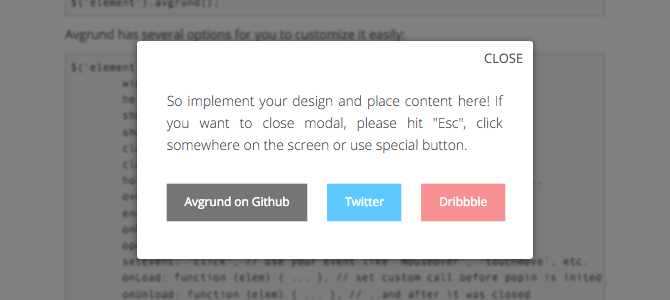
 25 Mostly Free Easy Ajax Popup Windows And Jquery Modals
25 Mostly Free Easy Ajax Popup Windows And Jquery Modals
 Using Modal Dialog Boxes In Bootstrap 4 Simple Talk
Using Modal Dialog Boxes In Bootstrap 4 Simple Talk
 Html5 Javascript Dialog Control Modal Dialog Popup Syncfusion
Html5 Javascript Dialog Control Modal Dialog Popup Syncfusion
 How To Create A Modal Popup With Css And Javascript
How To Create A Modal Popup With Css And Javascript
 Bootstrap Datepicker In Modal Popup Window Codehim
Bootstrap Datepicker In Modal Popup Window Codehim
 How To Mimic The Shading Effect Of Modal Popups In Bootstrap
How To Mimic The Shading Effect Of Modal Popups In Bootstrap
 Popup Share Modal Ui Design Using Html Css Amp Javascript Dev
Popup Share Modal Ui Design Using Html Css Amp Javascript Dev
 10 Best Modal Popup Dialog Components For Vue Js 2021 Update
10 Best Modal Popup Dialog Components For Vue Js 2021 Update
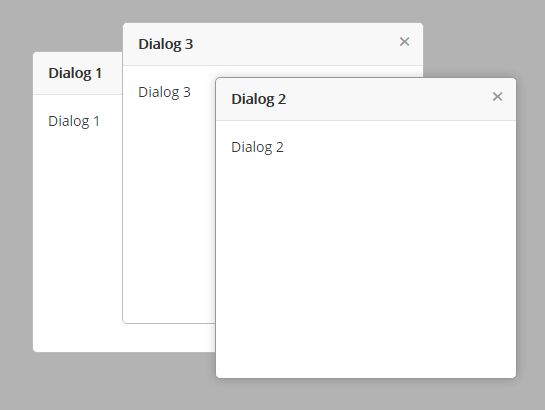
 Zebra Dialog Modal Responsive Dialog Boxes With Jquery
Zebra Dialog Modal Responsive Dialog Boxes With Jquery
 How To Create A Modal Dialog Box With Css And Javascript
How To Create A Modal Dialog Box With Css And Javascript

0 Response to "26 Modal Dialog Box Javascript"
Post a Comment