24 Confirm Javascript Button Text
Feb 09, 2015 - Can I write a custom confirm box in JavaScript that, instead of the default OK and CANCEL button, shows a SAVE and DELETE button? A prompt box is used to get data from the user. A prompt box will appear with an "OK" button and a "Cancel" button. Different actions will occur depending on what button the user clicks. If the user clicks the "OK" button, the value entered into the prompt box will be set. If the user clicks the "Cancel" button, a null value (empty string) will ...
 Github Philippeassis Custom Alert Override The Alert
Github Philippeassis Custom Alert Override The Alert
25/1/2004 · Hi All, I have a "Update" asp button. onclick of the button i need to check the server side validations like:if (!IsValidEmail(ctrlEmailAddress.TextBoxControl.Text.Trim())) {MessageBox.Show("Enter valid email address"); validateCheck = false; } After completion of this type of validations, i need to fire one javascript confirmbox saying "Are you sure you want to update this order?"

Confirm javascript button text. I am using return confirm("Are you sure...."); I want to specify Yes and No buttons instead of OK and Cancel. I am wondering if there is a simple way to do this The JavaScript alert box has only one button which is the ok button. Alert box With two buttons ok and cancel is known as Confirmation Dialog Box. In this tutorial, We will learn how to create an alert box with three buttons in JavaScript, i.e Create JavaScript alert box with three buttons - yes no and cancel You can change the button text too. Description Confirm () displays a dialog box with two buttons, OK and Cancel and a text as a parameter. If the user clicks on OK button, confirm () returns true and on clicking Cancel button, confirm () returns false. See the following web document.
10/10/2011 · how to change the Confirm box buttons text using Javascript HI Experts, i have some problem with Confirm Box text. now it has OK and Cancel ,now i w. I'll cover the following topics in the code samples below: Javascript CONFIRM, Page, EventArgs, DB, Nani JavaScript, Button, Load, Box, and Click. Calling the confirm () function will show a pop-up window with the provided texts and with two buttons. If the user presses OK the confirm () function will return true, if the user presses cancel or hits the ESC key, the function will return false . Of course in order for this to make more sense you'll have to understand what true and false ... Feb 24, 2011 - I have a requirement that requires a confirm box with 'yes' 'No' buttons. How can i customize them?
Buttons: Two botton are provided "OK" and "Cancel". When to use?: When we need to take a confirmation from the user to proceed with an event like redirecting to another page etc. Example: A confirm box displayed by a website to show you notifications with an "OK" and "Cancel" button. Prompt popup Box 35 Confirm Javascript Button Text Written By Roger B Welker. Tuesday, August 17, 2021 Add Comment Edit. Confirm javascript button text. Jquery Confirm Js The Multipurpose Alert Amp Confirm. Vue Confirmation Button Made With Vue Js. Creating Pretty Popup Messages Using Sweetalert2. Oct 07, 2016 - The following demo is using the ... confirm JavaScript alert. See the demo which is followed by how you can set up this in your web page: ... You can see, not only presentation of JS confirm alert is better but it is also allowing to add different text for Ok and Cancel buttons...
How to change the Text for confirm() box in javascript Hi All, i want to change the text for buttons in Confirm box, now i am getting OK and Cancel./ i. I'll cover the following topics in the code samples below: Page, EventArgs, Script, JavaScript, Download, Load, Click, Custom Dialog Box, and Jquery. Javascript Alert: It will have some text and an 'OK' button. Javascript Confirm: It will have some text with 'OK' and 'Cancel' buttons. Javascript Prompt: It will have some text with a text box for user input along with 'OK' and 'Cancel' buttons. Let's further deep dive by automating the below test cases - Test Case 1 1. Jan 02, 2013 - Find answers to How to replace confirm dialog box OK/Cancel with YES/NO in Javascript from the expert community at Experts Exchange
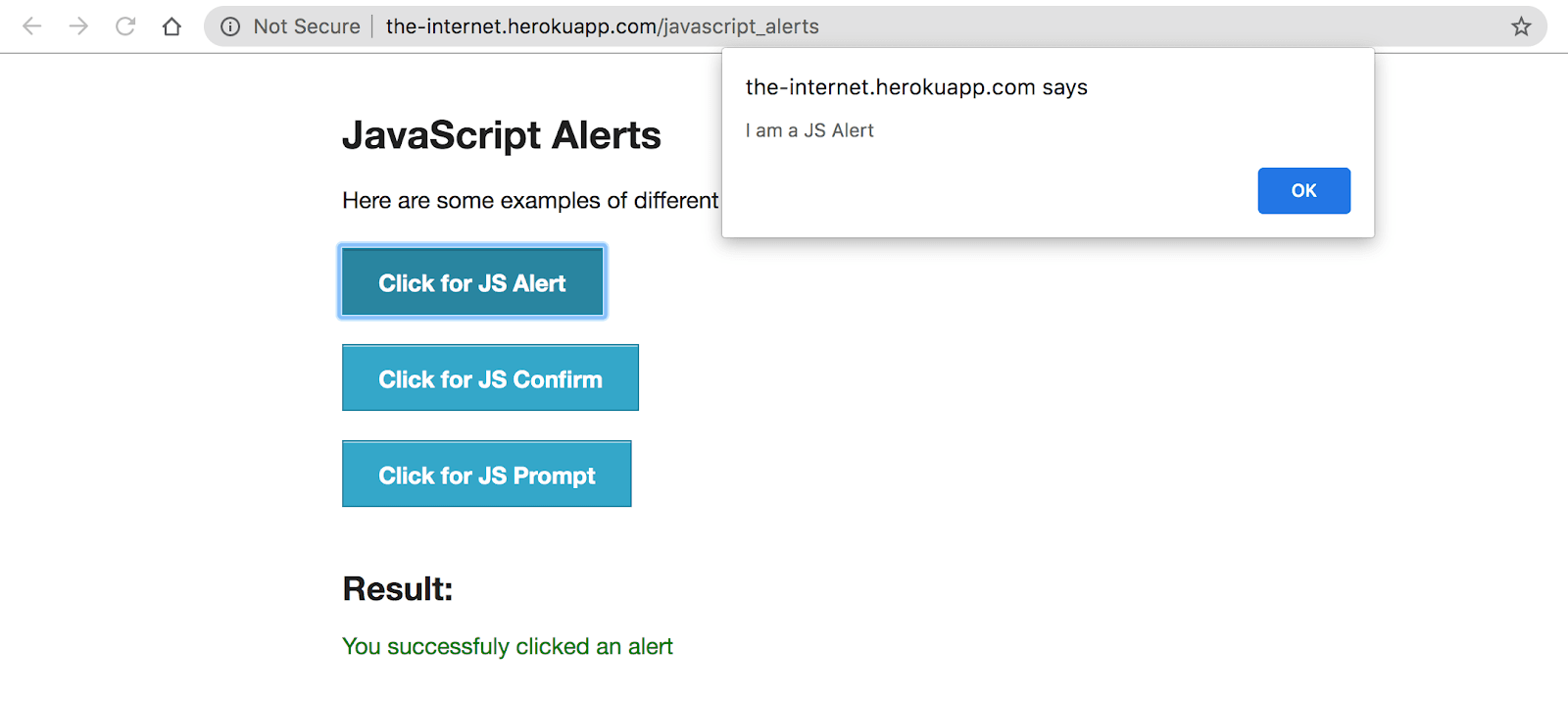
Javascript Alert: It will have some text and an 'OK' button. Javascript Confirm: It will have some text with 'OK' and 'Cancel' buttons. Javascript Prompt: It will have some text with a text box for user input along with 'OK' and 'Cancel' buttons. Lets further deep dive by automating the below scenario: 1. In JavaScript, three kinds of dialog boxes are available, Alert box, Confirm box, and Prompt box. These popup boxes are used to show the status message on the browser, based on the action requested by the user. Generally, the alert (), confirm (), prompt () methods are used to display Alert/Confirm/Prompt boxes in JavaScript. Nov 19, 2011 - Possible Duplicate: how to create yes/no/cancel box in javascript instead of ok/cancel? In a Confirm message box, how can I change the buttons to say "Yes" and "No" instead of "OK" and "Cancel...
Some time ago, someone on the apex.world Slack channel asked a question about the APEX confirm dialog. The question was if it was possible to change the labels of the confirm dialog buttons from "Cancel/Ok" to "No/Yes". If we look at the JavaScript APIs documentation, we can see that there... Window.confirm () window.confirm () instructs the browser to display a dialog with an optional message, and to wait until the user either confirms or cancels the dialog. Under some conditions — for example, when the user switches tabs — the browser may not actually display a dialog, or may not wait for the user to confirm or cancel the dialog. Hi, In my project i am using java script confirm dialog box and i want to change label from "ok" to "yes" and "cancel" t
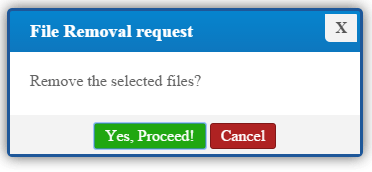
The confirm() method show a dialog box with a message and two buttons (OK and Cancel). This method returns true, if the user clicks OK, otherwise false. In the following example code snippet, we will show you how to display delete confirmation message with confirm() method using JavaScript. < button onclick = "confirmation()" > Delete </ button > Jun 02, 2017 - Question Deleted - Free source code and tutorials for Software developers and Architects.; Updated: 26 Mar 2009 A multipurpose alert & confirm plugin, alternative to the native alert() and confirm() functions. Supports features like auto-close, themes, animations, and more.
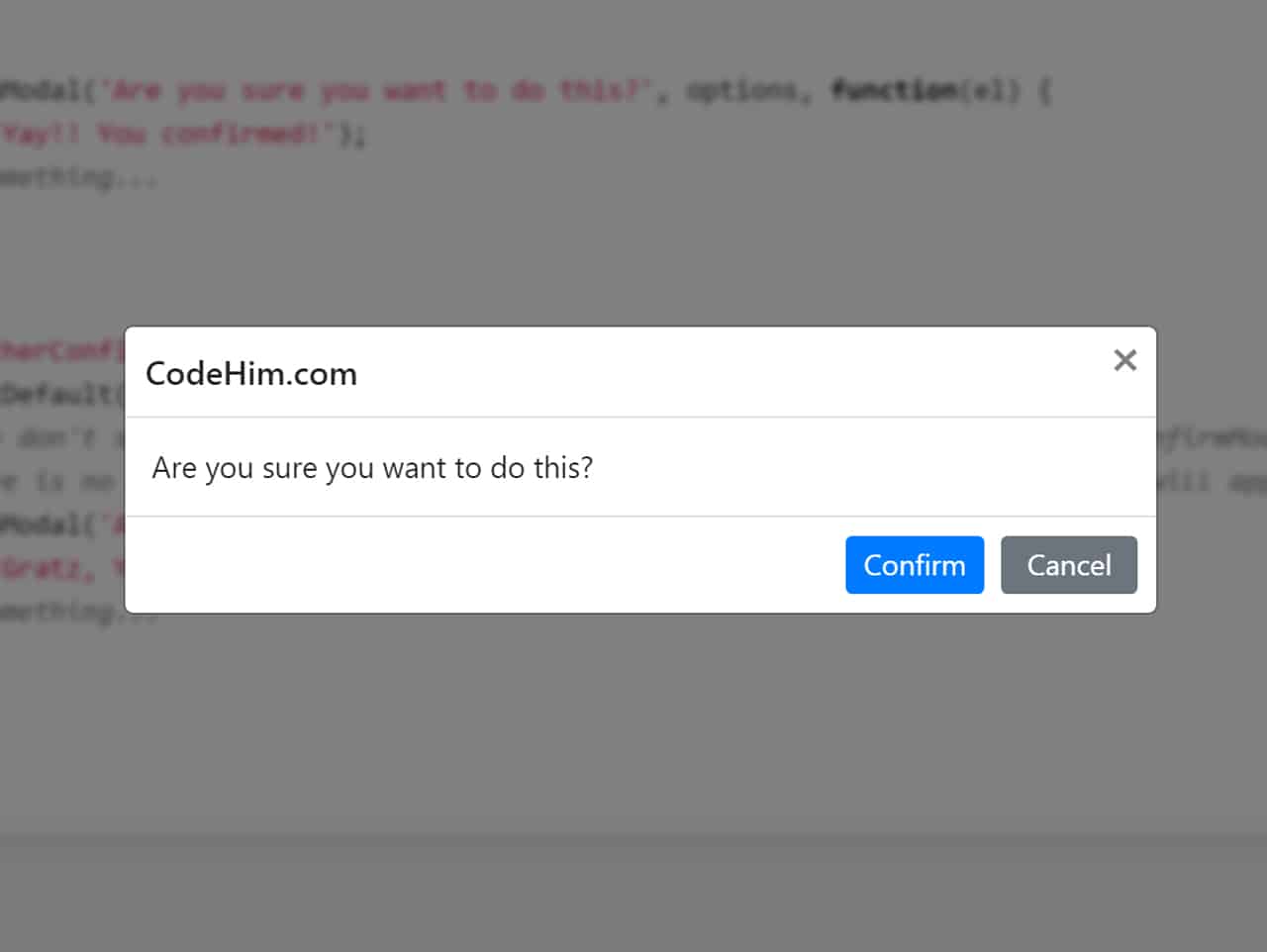
JavaScript confirm () Replacement Replace the built-in confirm () modal dialog with a more flexible implementation that allows using custom appearance and button text (e.g. Welcome to jquery-confirm! Easy to use and highly flexible! A jQuery plugin that provides great set of features like, Auto-close, Ajax-loading, Themes, Animations and more. This plugin is actively developed, I would love you have your suggestions. Please post your Suggestions here. angular-confirm is here. Confirmation Dialog Box. A confirmation dialog box is mostly used to take user's consent on any option. It displays a dialog box with two buttons: OK and Cancel. If the user clicks on the OK button, the window method confirm() will return true. If the user clicks on the Cancel button, then confirm() returns false. You can use a confirmation dialog box as follows.
Jun 04, 2014 - By default, there are two buttons:"ok" and "cancel" in confirm(). Is there a way to rename them? 8/9/2020 · shows a message asking the user to input text. It returns the text or, if Cancel button or Esc is clicked, null. confirm shows a message and waits for the user to press “OK” or “Cancel”. It returns true for OK and false for Cancel/Esc. Bootbox.js - alert, confirm, prompt, and flexible dialogs for the Bootstrap framework
8/9/2017 · The JavaScript confirm () method displays a specified message in a dialog box, containing OK and CANCEL buttons. A confirm box is used to accept or verify something. The confirm JavaScript box forces the browser to read the message. By doing so, it takes the focus off the current window. 1/2/2018 · How to change button label in confirm box using JavaScript? Javascript Web Development Front End Technology. To change button label in confirm box, try to run the following code. The code uses a JavaScript library jQuery and CSS to create a confirm box with different button label that the standard confirm … Definition and Usage The confirm () method displays a dialog box with a specified message, along with an OK and a Cancel button. A confirm box is often used if you want the user to verify or accept something. Note: The confirm box takes the focus away from the current window, and forces the browser to read the message.
Hi, I wonder if it's possible to replace standard text on confirm-popup buttons from 'ok' and 'cancel' to some other captions. If not, is there a way to create quickly custom dialog, with only two You cannot change the buttons on the javascript confirm dialog. You would need to use a custom dialog implementation such as the one contained in SimpleModal. Confirm box in JavaScript is used to take the permission from the user by clicking the Ok button or Cancel button. If we click the Ok button then action will move to the next step, if we click the Cancel button then it will terminate the action there itself. Real-time Example: Let suppose we have an online application form for payment method.
A confirm box is often used if you want the user to verify or accept something. When a confirm box pops up, the user will have to click either "OK" or "Cancel" to proceed. If the user clicks "OK", the box returns true. If the user clicks "Cancel", the box returns false. Aug 26, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. I have seen many websites that have personalized their alert and confirmation boxes with different button text. By default, this is what the JavaScript window.confirm() function would output: +--...
17/10/2015 · Unfortunately, there is no cross-browser support for opening a confirmation dialog that is not the default OK/Cancel pair. The solution you provided uses VBScript, which is only available in IE. I would suggest using a Javascript library that can build a DOM-based dialog instead. Try Jquery UI: http://jqueryui /. Changing html content using JavaScript and CSS. Note: The innerHTML method has a problem when run on Netscape 6.2 and 7.02 on the PC (and possibly other versions). The problem occurs if you try to change the text of a button more than once in the same session (using innerHTML).
 Jquery Confirm Js The Multipurpose Alert Amp Confirm
Jquery Confirm Js The Multipurpose Alert Amp Confirm
 Alert Confirm Popup Boxes Using Bootstrap 4 Boot4alert
Alert Confirm Popup Boxes Using Bootstrap 4 Boot4alert
 Create Javascript Alert Box With Three Buttons Codespeedy
Create Javascript Alert Box With Three Buttons Codespeedy
 Javascript Create Confirmation Box With Yes And No Options
Javascript Create Confirmation Box With Yes And No Options
 Vuejs Dialog Plugin A Promise Based Alert Plugin Vue Js Feed
Vuejs Dialog Plugin A Promise Based Alert Plugin Vue Js Feed
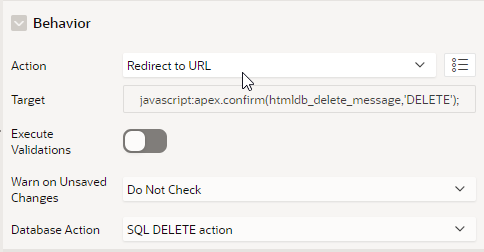
 Apex Delete Confirmation Message Learning Apex
Apex Delete Confirmation Message Learning Apex
 Elegant Popup Box Alert Confirm Prompt In Javascript
Elegant Popup Box Alert Confirm Prompt In Javascript
 How To Build A Javascript Alert Box Or Popup Window
How To Build A Javascript Alert Box Or Popup Window
 How To Personalize Alert Buttons Window Confirm And
How To Personalize Alert Buttons Window Confirm And
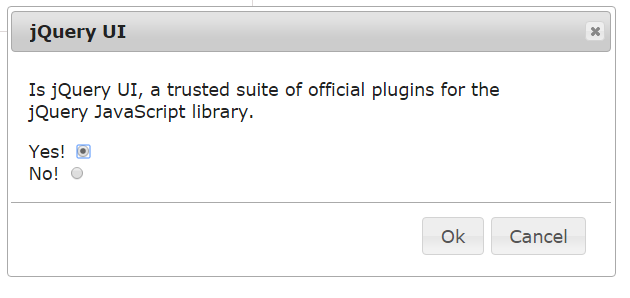
 How To Create Confirm Button Dialog Using Jquery Ui
How To Create Confirm Button Dialog Using Jquery Ui
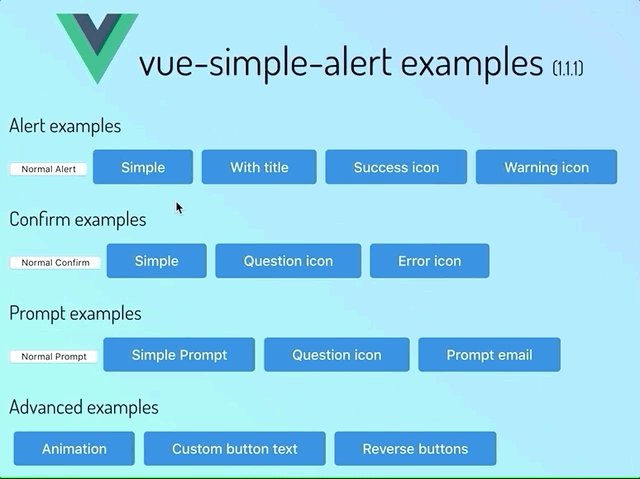
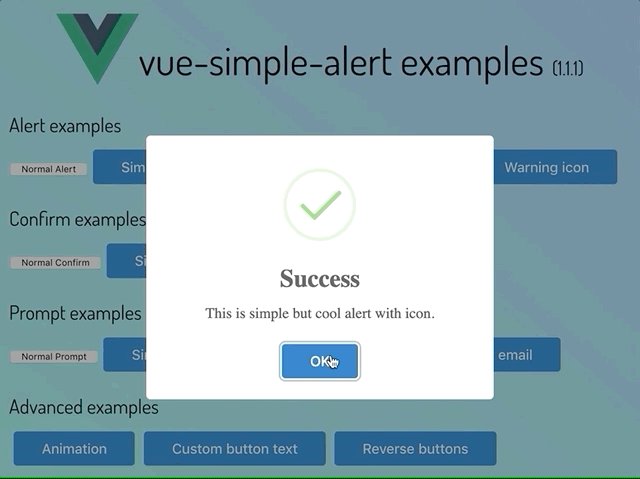
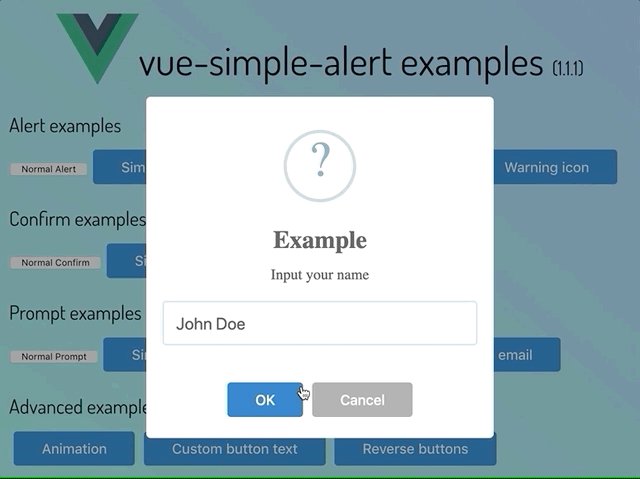
 Simple Alert For Vue Js Popup Box Component On Sweetalert2
Simple Alert For Vue Js Popup Box Component On Sweetalert2
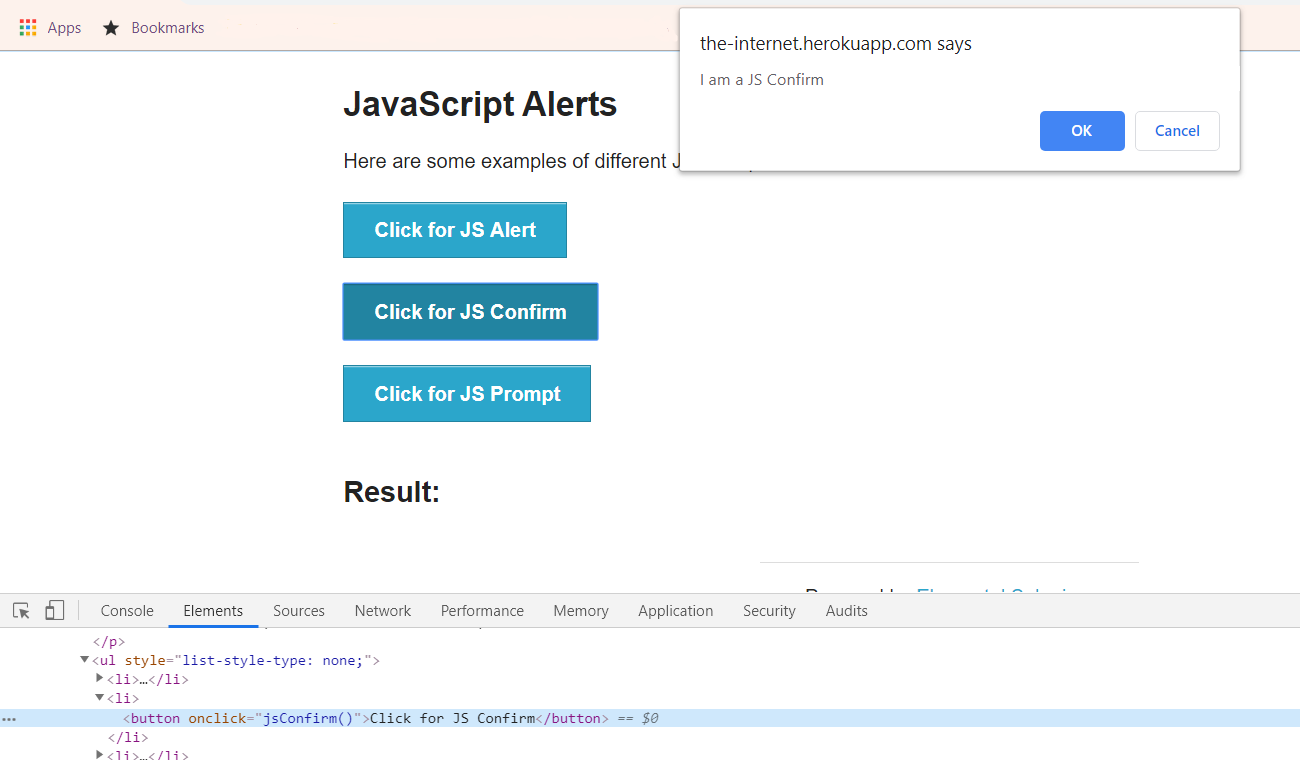
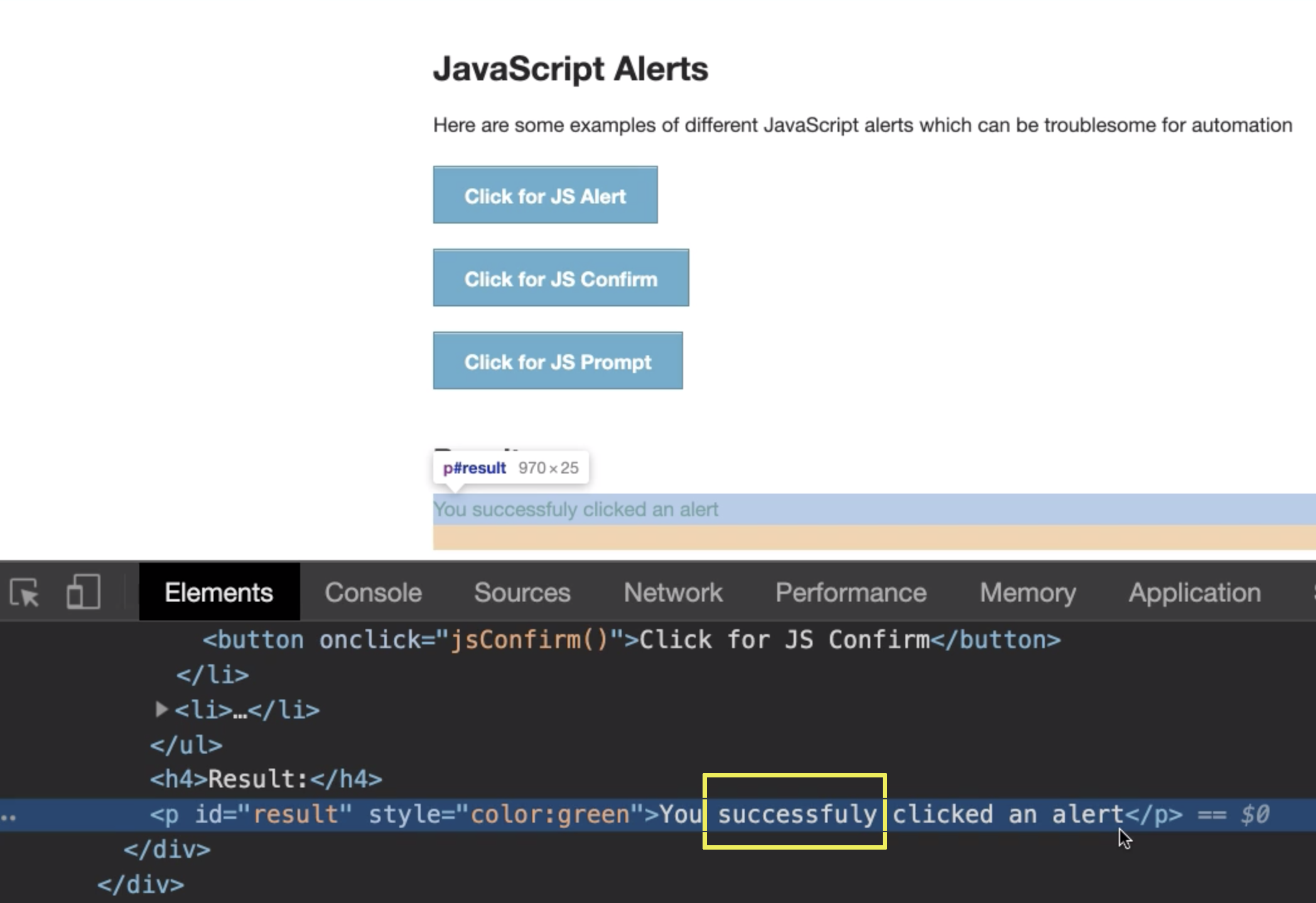
 Webdriverio Tutorial Handling Alerts Amp Overlay Modals In
Webdriverio Tutorial Handling Alerts Amp Overlay Modals In
 Shapla React Confirm Dialog Npm
Shapla React Confirm Dialog Npm
 Dialogs And Sidebars In Google Workspace Documents Apps Script
Dialogs And Sidebars In Google Workspace Documents Apps Script
 Jquery Confirmation Dialog Confirm Modal For Bootstrap 4
Jquery Confirmation Dialog Confirm Modal For Bootstrap 4
 Beautiful Jquery Alerts With 12 Demos By Using Different Plug Ins
Beautiful Jquery Alerts With 12 Demos By Using Different Plug Ins
 Professional Notification Messages To The User With Jquery
Professional Notification Messages To The User With Jquery
 Javascript Window Confirm Method Geeksforgeeks
Javascript Window Confirm Method Geeksforgeeks
Why The Confirm Password Field Must Die
 How To Create A Dialog With Yes And No Options Stack
How To Create A Dialog With Yes And No Options Stack



0 Response to "24 Confirm Javascript Button Text"
Post a Comment