23 Loading Bar Javascript Example
Loading bars show a user the current progress of downloading or multi-step processes. Time-consuming dull processes of loading may quickly tire a user and make him go away. To avoid this, a designer could create an interesting progress bar and even increase the conversion rates with it. The feature of all progress bars is in attention to details. Apr 24, 2021 - I want to make a loading animation for my webpage which will take 8-10 sec to load using JavaScript or Ajax(Which I don't know) The loading animation is a progress bar Which I want to stop for ever...
 React Hooks File Upload Example With Axios Amp Progress Bar
React Hooks File Upload Example With Axios Amp Progress Bar
23/9/2013 · I want to show a running progress bar while my page is loading like here, in my page. I used a simple loading image in my example, but I want to convert it in a running progress bar. Here is my code: $ (window).load (function () { alert ("hi"); $ ('#loading').hide (); }); #loading { width: 100%; height: 100%; top: 0px; left: 0px; position: ...

Loading bar javascript example. Browse other questions tagged javascript load address-bar or ask your own question. The Overflow Blog Level Up: Build a Quiz App with SwiftUI - Part 2 Apr 28, 2021 - Experiment with a new value for the CSS position property to create a progress bar reading the articles without the need of using PHP or JavaScript, just HTML and CSS. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari ... Pretty HTML, CSS and JS loading bar with gif image. But figuring out the logic on when to show the bar was a challenge. So here are the different solutions I tried: 1. On anchor tag click. My first attempt was to add an event handler on every link on the page. Clicking on them would add a class on the body and would animate a loading bar similar to the one you see below.
Step 3) Add JavaScript: If you want to dynamically update the text inside the label to the same value of the width of the progress bar, add the following: Example Unfortunatly I’m not the best with javascript and completly new to AJAX. I linked the bar with a keyCheck method, so if I press spacebar, the bar begins to load (animated) to 100%. I want that if I press spacebar again, the bar is setted to 0% unanimated and then goes to 100% again animated. 49. I would like to display a loading bar before the entire page is loaded. For now, I'm just using a small delay: $ (document).ready (function () { $ ('#page').fadeIn (2000); }); The page already uses jQuery. Note: I have tried this, but it didn't work for me: loading bar while the script runs. I also tried other solutions.
The foundation shading and the design truly makes this example excellent. The JavaScript/JS, HTML and furthermore CSS is utilized for this search box or bar example, that you can implement int your website design. The basic code has improved this choice to learn search bar. Demo/Code. 28. Advance Search Panel Box Example with JavaScript/JS Angular Loading Bar with example and demo - Angularjs Loading Bar. In this post we will show you Angular Loading Bar with example, hear for Angular Loading Bar with example we will give you demo and example for implement.. In This post we're sharing some samples of using Angular to induce that fantastic vogue loading bar (the skinny red one) you see once a page is loading. In this tutorial we will create a Simple Loading Bar using Javascript. JavaScript is a scripting or programming language that allows you to implement complex things on web pages. It is a text-based programming language meant to run as part of a web-based application. It is an interpreted programming language that has a capabilities of Object ...
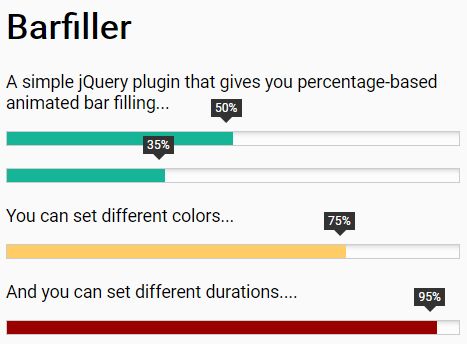
Mar 14, 2016 - I want to create a progress bar that has a duration ( the time that it takes to finish the animation) and a percentage. So I want this progress bar to take 3000ms to finish ( to get to 100%): So ... Apr 27, 2020 - First, for your HTML, set a div with the id of progressBar. Then, inside of that div, create another div with the id of progressBarFull. Both of these will live inside of a container div, but that is… Sep 27, 2019 - Here is a loading bar script in CSS... I want to animate it using a Javascript function... But I have no idea where to start? Here is the code: I have tried this CSS code to animate it but using ...
In other words we can say that, Progress Bars can be used to depict the status of anything that is in progress. To create a basic Progress Bar using JavaScript, the following steps needs to be carried out: The code below contains two "div" tag elements named "Progress_Status" and "myprogressbar". How to make a loading animation in Console Application written in JavaScript or NodeJs? Example animation or other animation. 1. -- 2. \\ 3. | 4. / 5. -- var app = angular.module(" gitHubApp", [" angular-loading-bar"]); ui-router. This is a state based routing system for Angular. Unlike the ng-router, this is not based on URLs, but rather the state of the app.You can define states like: productEdit, productView, productsAll.For each state, you can specify a controller, template, resolve, abstract, and some other properties.
Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. With nanobar.js you get a super small JS library built around progress bar animations. The whole thing measures under 700 bytes when gzipped so it's very small. Check out the homepage for some examples with bars embedded in the page along with a top loading bar fixed to the full browser width. This loading circle gif created by Glen Cheney is a beautiful and complex feature that uses. A few lines of JavaScript to add a show/hide feature even though you can make it work even without this feature just fine. That means that it can be run in pure CSS3 with many options including different colors, sizes, and speed. Canvas Fractal Loader
Cut & Paste Popup progress bar. Credit: Todd King w/ modifications from JavaScript Kit. Description: Todd's popup progress bar script is used to provide a visual update of an event in progress. Use it, for example, to display a delay before redirecting to another page or loading a script/application. We've modified the script so it: -Works in ... image of fill type progress bar. could be a file name or data URI. data-path: SVG Path command, such as M10 10L90 10. used both in stroke and fill type progress bar. data-fill: fill color, pattern or image when using a fill type progress bar with custom data-path. could be image, generated patterns or colors. data-fill-background Apr 27, 2021 - Just a fun project which is a loading bar which is resetting it self to default shortly before the loading progress is completed. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari ... Show reading progress indicator at the top of blog posts. Uses the HTML5 progress element and only minimal JavaScript...
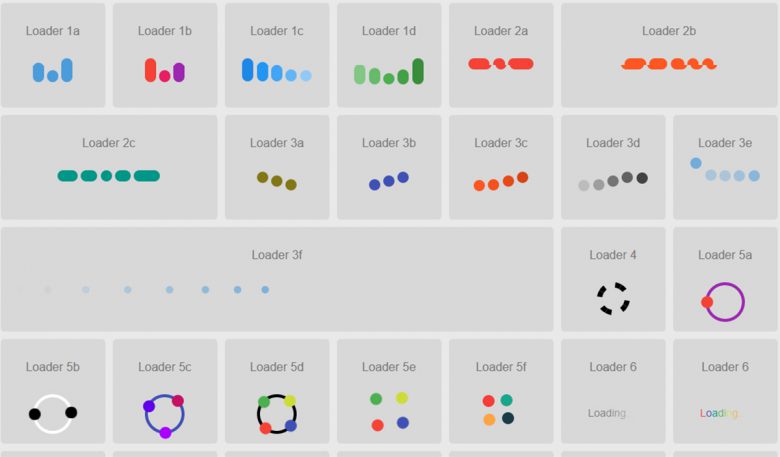
26/12/2020 · A – Simply load the CSS and Javascript. B – Create an empty <div> and give it an id. C – On window load, use the var progressbar = bar(TARGET, SHOW-PERCENTAGE) function to create the progress bar. Then, call progressbar.set(PERCENTAGE) to move the progress bar. 13/3/2017 · You can automatically load a progress bar within any web page you have in your website. Pace.js is executed using a document-read state, event loop and Ajax requests within a specific element of the web pages. It comes with 14 built-in themes (at the time of this writing) that you can choose from. Progress is detected automatically. 4. 2. Beautiful loading bar design examples will be shared with our readers for their inspiration. In this post, we mostly added Gif animated loading bar designs. These loading bars are really awe-inspiring & I hope you guys will like to have it when you're waiting on page. Many changes has been made in technology era.
jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice. A simple code example of creating a Line shaped progress bar and animating it from 0% to 100%. See the install documentation for different installation options. var ProgressBar = require('progressbar.js'); // Assuming we have an empty <div id="container"></div> in // HTML var bar = new ProgressBar.Line('#container', {easing: 'easeInOut'}); bar.animate(1); // Value from 0.0 to 1.0 Progress bars are just regular SVG paths. Read Jake Archibald's blog post to see how the path drawing works under the hood. ProgressBar.js uses shifty tweening library to animate path drawing. So in other words, animation is done with JavaScript using requestAnimationFrame.
Only the Best and Free Resources for Web Application Developers Example Explained. The border property specifies the border size and the border color of the loader. The border-radius property transforms the loader into a circle.. The blue thing that spins around inside the border is specified with the border-top property. You can also include border-bottom, border-left and/or border-right if you want more "spinners" (see example below). HowTo Home Slideshow Google Maps ... Effects Loader Menu Icon Accordion Tabs Contact Chips Pagination Animated Search Top Navigation Fullscreen Navigation Side Navigation Icon Bar Alerts Toggle Switch Scroll Drawing Pricing Table ... Learn how to create a progress bar using JavaScript...
The loading progress, pitifully is not automatic neither, however this plugin comes in handy if you use it only with javascript, as you need to set the progress using javascript, you can change it when some events are trggered (on the file upload progress for example). 2. NProgress. Github | Demo. NProgress is a progress bar. Note: Progress bars are not supported in Internet Explorer 9 and earlier (because they use CSS3 transitions and animations to achieve some of their effects). Note: To help improve accessibility for people using screen readers, you should include the aria-* attributes. Jul 09, 2020 - What is the correct JavaScript syntax for opening a new window called "w2" · How to check local endianness with JavaScript · Which is not an example of a JavaScript statement? userName = userName.toUpperCase(); cookieCount *= 5; 1 =! loneliestNumber; var NumBooks;
Jan 14, 2021 - Learn how to create a progress bar using HTML, CSS, and JavaScript. I will explain the css behind how to make a progress bar work. I will go through step by step how to make a progress bar primarily out of HTML and CSS. Day 14 of 365 Days of Coding Determines progress bar edge rounding. See usage example: creationType: ProgressBar.CreationType: ProgressBar.CreationType.Replace: Determines how progress bar is created inside it's parent HTML element. Whether parent content is replaced with progress bar, or if progress bar is added at the end of a childNodes collection. See usage example ... There are 4 basic steps you should take to create a simple bar chart for your application or website: Create an HTML page. Reference all necessary files. Put together the data. Write the code for a chart. 1. Create an HTML page. The very first thing you should do is to create an HTML page.
Flexible, light weighted and super fast Progress Bar Library - GitHub - loadingio/loading-bar: Flexible, light weighted and super fast Progress Bar Library Try this: Click the Launch button to run the ProgressMonitor Demo using Java™ Web Start ( download JDK 7 or later ). Alternatively, to compile and run the example yourself, consult the example index. Push the Start button. After a certain amount of time, the program displays a progress dialog. Click the OK button. The pace.js is an automatic page load progress bar. You don't need to write any code to initialize the script during page load.
Besides the JavaScript functions, this script uses CSS styles to set the height, color, and the initial width 0 for the loading progress bar, as you can see in the code of the example below. To use this script, add the following HTML and JavaScript code into your page, and the CSS code for the graphic styles. May 19, 2021 - While it’s easy to cheat and just get one of those looped animated loading icon gifs, or spin an element on the page — a really cool effect to have is a proper loading bar with a percentage progression. ... Turns out you only need a dash of HTML, a little bit of CSS, and a pinch of a JavaScript ... Sep 30, 2016 - Today, on the Solodev Blog: Learn How to Create a Website Progress Bar with jQuery and JavaScript
Jul 09, 2020 - Click to download Therefore we need to change the progress of the bar using either Loadgo.setprogress using vanillaJS or $(element).loadgo('setprogress', value). As how to change the value of the progress bar is up to you, we show an example using setInterval and changing the value of the progress bar using Javascript. For this you have 2 options:
 Rainbow Effect Css Linear Gradient Progress Bar Css Codelab
Rainbow Effect Css Linear Gradient Progress Bar Css Codelab
 Wow Js Progress Bar Progressbar Js Cdn
Wow Js Progress Bar Progressbar Js Cdn
 Angular File Upload With Progress Bar By Bharathiraja
Angular File Upload With Progress Bar By Bharathiraja
 Top 5 Best Webpage Loading Progress Bar Javascript Plugins
Top 5 Best Webpage Loading Progress Bar Javascript Plugins
 The Html5 Progress Element Css Tricks
The Html5 Progress Element Css Tricks
 Top 5 Best Webpage Loading Progress Bar Javascript Plugins
Top 5 Best Webpage Loading Progress Bar Javascript Plugins
 50 Inspiring Progress Bar Designs Inspirationfeed
50 Inspiring Progress Bar Designs Inspirationfeed
 Signalr Progress Bar Simple Example Sending Live Data From
Signalr Progress Bar Simple Example Sending Live Data From
 Jquery Loading Bar Plugins Jquery Script
Jquery Loading Bar Plugins Jquery Script
 86 Useful Jquery Css3 Loading Amp Progress Bar Tutorials
86 Useful Jquery Css3 Loading Amp Progress Bar Tutorials
 10 Best Progress Bar Linear Components In Javascript Amp Css
10 Best Progress Bar Linear Components In Javascript Amp Css
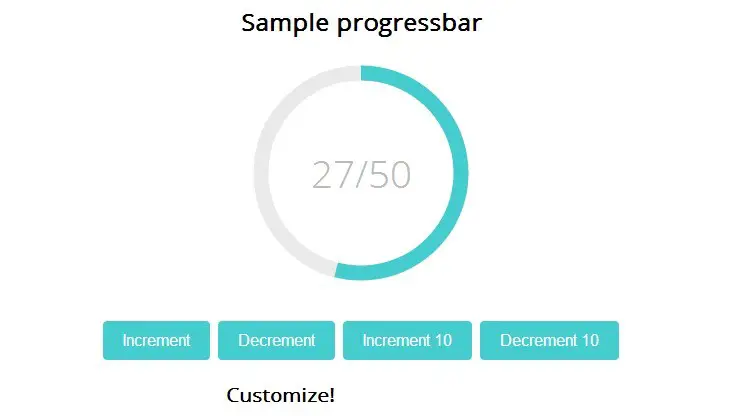
 Dynamic Round Progress Bar With Angularjs And Svg Angular
Dynamic Round Progress Bar With Angularjs And Svg Angular
 How To Create A Progress Bar Using Html And Css Geeksforgeeks
How To Create A Progress Bar Using Html And Css Geeksforgeeks
 The Html5 Progress Element Css Tricks
The Html5 Progress Element Css Tricks
 Loadingbar Js Flexible Js Progress Bar Library
Loadingbar Js Flexible Js Progress Bar Library
 10 Best Javascript Amp Css Progress Bar Components 2021 Update
10 Best Javascript Amp Css Progress Bar Components 2021 Update
 9 Free Progress Bar Javascript Plugins For Web Designers
9 Free Progress Bar Javascript Plugins For Web Designers
 21 Best Circular Progress Bar Html Amp Css
21 Best Circular Progress Bar Html Amp Css
Github Lwansbrough React Native Progress Bar An Animated
 Page Loading Progress Bar In Next Js Dev Community
Page Loading Progress Bar In Next Js Dev Community


0 Response to "23 Loading Bar Javascript Example"
Post a Comment