35 Checkbox Checked Event In Javascript
Returns a reference to the form that contains the checkbox. indeterminate. Sets or returns the indeterminate state of the checkbox. name. Sets or returns the value of the name attribute of a checkbox. required. Sets or returns whether the checkbox must be checked before submitting a form. type. Returns which type of form element the checkbox is. Here, we are first grabbing the checkbox which we gave an id of more-info and attaching to it an onchange event that fires an anonymous function when the event is fired. Inside this anonymous function we are having the same if statement we used in the previous example to check whether the checkbox is checked or not.
 Using A Checkbox To Instantly Refresh Page With New Data By
Using A Checkbox To Instantly Refresh Page With New Data By
3 weeks ago - I am going to show you how can you handle on click event in JavaScript for checking if checkboxes and groups of checkboxes are checked. Let’s start binding click event to checkbox using JavaScript. To attach an onclick event to the checkbox, we need to get the reference of the HTML checkbox ...

Checkbox checked event in javascript. JavaScript checkbox onclick examples. How to access checked and value properties of a checkbox and group of checkboxes onclick. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Checking semiprime numbers - JavaScript; Checking for a Doubleton Number in JavaScript; Custom Checkbox with CSS appearance Property; How to create a listView with a checkBox in Kotlin? How to check whether a checkbox is checked in JavaScript? Checking if a key exists in a JavaScript object; Checking smooth sentences in JavaScript; JavaScript ...
Summary: in this tutorial, you'll learn about the JavaScript change event of the input text, radio button, checkbox, and select elements. The change event occurs when the element has completed changing. To attach an event handler to the change event of an element, you can either call the addEventListener() method: May 31, 2021 - elements of type checkbox are rendered by default as boxes that are checked (ticked) when activated, like you might see in an official government paper form. The exact appearance depends upon the operating system configuration under which the browser is running. Dec 20, 2017 - To handle the checkbox checked state, use the change event. It will check whether the checkox is checked or not.ExampleYou can try to run the following code t ...
Message.Text = CalculateTotal (false).ToString ("c") End If ' Manually register the event-handling method for the ' CheckedChanged event of the CheckBox control. AddHandler checkbox1.CheckedChanged, AddressOf Check_Clicked End Sub Function CalculateTotal (Taxable As Boolean) As Double ' Calculate the subtotal for the example. Since we know we have three checkboxes on our page. We can find out if all the checkboxes are checked by comparing the length of the checked elements. let checkedElements = document.querySelectorAll ('.checkbox:checked'); let allIsChecked = checkedElements.length === 3; console.log ("allIsChecked", allIsChecked); This works, but I see a ... HTML Tag Reference HTML Browser Support HTML Event Reference HTML Color Reference HTML Attribute Reference HTML Canvas Reference HTML SVG Reference Google Maps Reference CSS ... Check whether a checkbox is checked with JavaScript. Display some text when the checkbox is checked: Checkbox: Check Whether a Checkbox is Checked Step 1) Add HTML ...
A question that came up to my mind right now: is there an event that I can use to see if a checkbox is checked or unchecked by another javascript file and not by a user? Paul_Wilkins September 5 ... How to get all checked checkbox value in JavaScript? A checkbox is a selection box that allows the users to make the binary choice (true or false) by checking and unchecking it. Basically, a checkbox is an icon, which is frequently used in GUI forms and application to get one or more inputs from the user.
Jun 23, 2020 - Get code examples like "checkbox checked event javascript" instantly right from your google search results with the Grepper Chrome Extension. To check whether a checkbox is checked with JavaScript, the code is as follows −Example Live Demo<!DOCTYPE html> Displaying textBox when a ... You can use the prop () method to check or uncheck a checkbox, such as on click of a button. The method requires jQuery 1.6+.
You can create an HTML file using below code. Here you have two checkboxes as Present Address and Permanent Address with text boxes to display the address when clicked. Onclick function is used to call a JavaScript function to display the Address text when checked. 1 week ago - The change event is fired for , , and elements when an alteration to the element's value is committed by the user. Unlike the input event, the change event is not necessarily fired for each alteration to an element's value. The problem is how you've attached the listener: <input type="checkbox" ... onchange="doalert(this.id)"> Inline listeners are effectively wrapped in a function which is called with the element as this.That function then calls the doalert function, but doesn't set its this so it will default to the global object (window in a browser).. Since the window object doesn't have a checked property ...
Apr 25, 2018 - I have a checkbox in a form and I'd like it to work according to following scenario: if someone checks it, the value of a textfield (totalCost) should be set to 10. then, if I go back and unchec... Jul 17, 2021 - Next time, if you click the button, ... onclick event handler. ... Use a checkbox with a label element to improve the usablity and accessibility. Use checkbox.checked property or :check selector to determine if a checkbox is checked. Query the value attribute to get the value of a checkbox. ... The JavaScript Tutorial website ... Using the HTML Checkbox and Managing the Check State with JavaScript [Tutorial] Checkboxes are a fundamental input component typically represented by an empty box in the unselected state and a box with a checkmark (hence the checkbox name) when selected. They are used to represent a boolean choice, each correlating to a value choice.
Aug 11, 2015 - Hi, I have an array of checkboxes group into class=‘year’. I would like to call a function in JS when a checkbox is checked. The html is, Exam Type: $value): ... How to Check/Uncheck the checkbox using JavaScript ? Create a javascript function. Use window.addEventListener: It allows adding event listeners on any HTML document or other objects that support events. Use window.onload function: It is used to perform the task as soon as the page refresh or loading. Sep 07, 2015 - Using the onclick event is not accessible, since checkboxes checked via keyboard will not trigger it.
In JavaScript: object. addEventListener ("CheckboxStateChange", handler, useCapture); The event object is accessible to all event handlers in all browsers. The properties of the event object contain additional information about the current event. Javascript Html.Checkbox onchange event, You can get checkbox as a element in your function by passing this as a reference see updated markup below <input type="checkbox" value="check" Seems like checkboxes only activate on a click release - clicking down and then moving the mouse would register ... Example 2: Using toggle() Function. In this example, we used the toggle() function to show or hide the div on checkbox check or uncheck using jquery. The toggle() function is used to check the visibility of selected elements to toggle between hide() and show() for the selected elements. This toggle() function takes the three parameters as follows: speed, easing, callback.
Aug 28, 2020 - In the JavaScript example above, we captured the click event on the checkbox and then inspected its “checked” status by using JQuery’s .is() function. This function allows to test the contents of a JQuery object (in this case, the object representing our checkbox). The format is the word "document," a period, the name of the form, a period, the name of the checkbox field, a period, and the word "checked." If you want to check a checkbox with JavaScript, use: document.myform.box1.checked = true; Notice that when you consult the checkbox to see whether or not it is checked, you use two consecutive equals ... From your description, I suggest you could use change event to track the CheckBox's checked property change in Jquery. And set checked property using pro () mehod. The following code is a sample, you could refer to it.]
The object cbobject is an array of check box element.To use the first check box, we have to call cbobject[0], for second box it is cbobject[1] and so on.. Here are the events, dom properties and method associated with checkbox element. Event Handlers: Associated with Form type Check Box: All the examples below use a javascript function output Here we put the "Onclick" option of radio button by using Html code and for calling the method from JavaScript, we are using "handleClick (this)" method in the JavaScript which is mentioned in below: radio button checked event using javascript Below is our JavaScript function, which will show or hide the textbox using JavaScript. In Web Forms (or even Windows Forms) I would handle the check changed event, in MVC I do not know how to do it. What I need to do is check other checkboxes on the same view if an 'Admin' checkbox is checked. This is used for security permissions, and there are separate permissions for 'Can Create', 'Can Edit', etc.
When you check or uncheck an ingredient's checkbox, a JavaScript function checks the total number of checked ingredients: If none are checked, the recipe name's checkbox is set to unchecked. If one or two are checked, the recipe name's checkbox is set to indeterminate. If all three are checked, the recipe name's checkbox is set to checked. javascript adding event listeenr to a check box? js checkbox event listener; function listening for checkbox; checked event listener; input checkbox click listener jq; javascript on checked event handler; checkbox event listener checked; javascript add event listener checkbox change; checkobox listen for which event; javascript addeventlistener ... jquery addeventlistener click checkbox checked event. add event listener to checkbox and get checked value. check addeventlistener. checkbox.addEventListener ( 'change', function () event handler on inpupt chechkbox. function which updates checkboxes to an event listener, event listener checkbox j.
Apr 28, 2021 - There are several ways to bind to HTML checkbox change or click event with JavaScript and jQuery. ... With jQuery, you can use the .is() method, which matches the contents of a jQuery object against a selector. The following code demonstrates this with the :checked CSS pseudo-class selector. The CheckBox has been assigned a JavaScript OnClick event handler. When the CheckBox is clicked, the ShowHideDiv JavaScript function is executed. Inside this function, based on whether CheckBox is checked (selected) or unchecked (unselected), the HTML DIV with TextBox is shown or hidden. Sep 06, 2017 - Here Mudassar Ahmed Khan has explained with an example, how to implement OnClick event of HTML CheckBox using JavaScript. For illustration purposes, when the CheckBox is clicked based on whether it is checked (selected) or unchecked (unselected), a JavaScript function will be called within ...
How To Prevent Checkbox From Being Checked Or Unchecked
 Check All Checkboxes With Pure Javascript Check Js Css Script
Check All Checkboxes With Pure Javascript Check Js Css Script
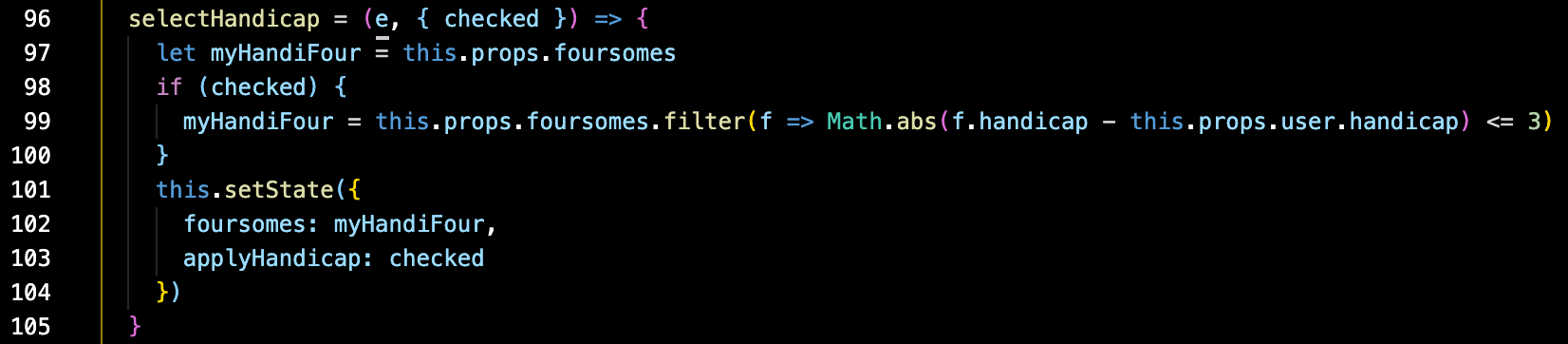
 Multiple Checkbox Handling By React Js By Tariqul Islam
Multiple Checkbox Handling By React Js By Tariqul Islam
 Call Javascript Function When Checkbox Is Checked Or
Call Javascript Function When Checkbox Is Checked Or
 Check Uncheck All Checkbox Of Asp Net Checkboxlist Using Jquery
Check Uncheck All Checkbox Of Asp Net Checkboxlist Using Jquery
 Multiple Checkbox Handling By React Js By Tariqul Islam
Multiple Checkbox Handling By React Js By Tariqul Islam
V Model With Custom Element That Wrap Checkbox Issue 3838
 Checking All Checkboxes In A Gridview Using Jquery
Checking All Checkboxes In A Gridview Using Jquery
 Javascript Get All Checked Checkboxes Values Example
Javascript Get All Checked Checkboxes Values Example
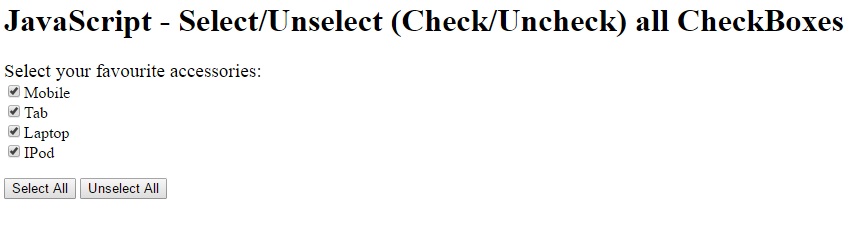
 Javascript Select Unselect Check Uncheck All Checkboxes
Javascript Select Unselect Check Uncheck All Checkboxes
Check And Uncheck Checkboxes Using Javascript May 2020
 Checkbox Check Or Uncheck All In Javascript By Button
Checkbox Check Or Uncheck All In Javascript By Button

 Change State Of Widget When Checkbox Is Unchecked Axure Rp
Change State Of Widget When Checkbox Is Unchecked Axure Rp
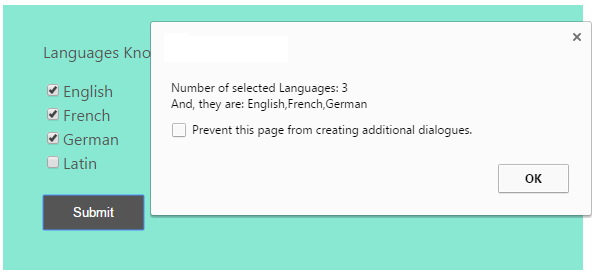
 Get All Checked Checkbox Value In Javascript Simple Code
Get All Checked Checkbox Value In Javascript Simple Code
Trigger Change Event On Changed Checkboxes When Click To
 Getting Checkbox Values In Jquery Phppot
Getting Checkbox Values In Jquery Phppot
:max_bytes(150000):strip_icc()/GettyImages-200116538-001-58d91c5b3df78c5162d0f0cb.jpg) Set Checkbox Checked Without The Onclick Event
Set Checkbox Checked Without The Onclick Event
 The Javascript Checkbox Checked Sets Or Returns The Value Of
The Javascript Checkbox Checked Sets Or Returns The Value Of
 Check Uncheck All Checkbox Using Jquery Phppot
Check Uncheck All Checkbox Using Jquery Phppot
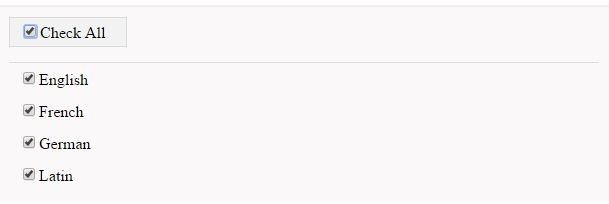
 Check Uncheck All Checkboxes With One Checkbox In Javascript
Check Uncheck All Checkboxes With One Checkbox In Javascript
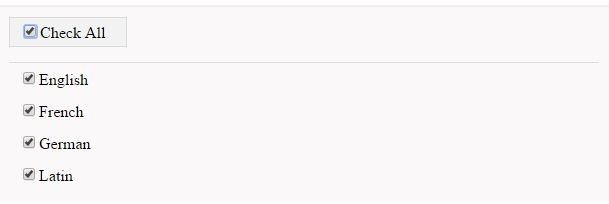
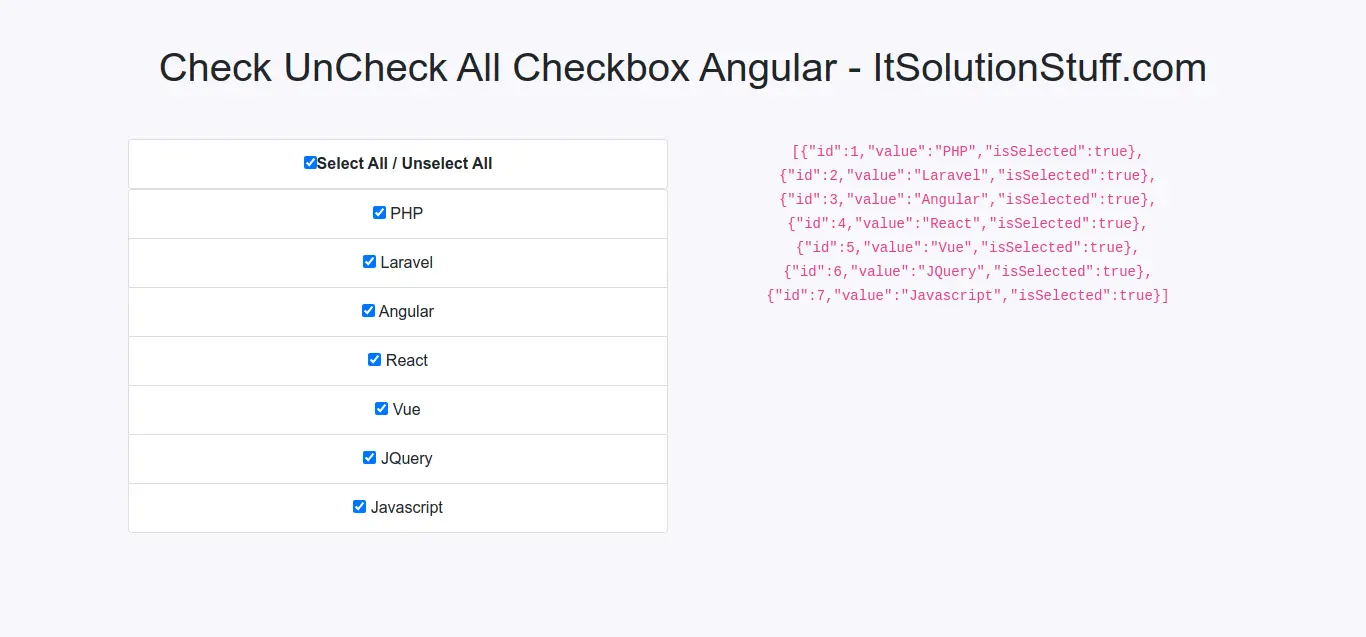
 How To Check All And Uncheck All Checkboxes In Angular
How To Check All And Uncheck All Checkboxes In Angular
 Check A Checkbox Using React Testing Library Clue Mediator
Check A Checkbox Using React Testing Library Clue Mediator
 Javarevisited How To Find All Checked Checkboxes In Jquery
Javarevisited How To Find All Checked Checkboxes In Jquery
 Get The Value Of Checkbox Using Ref In React Stack Overflow
Get The Value Of Checkbox Using Ref In React Stack Overflow
 Checkboxes In Repeating Group Need Help Bubble Forum
Checkboxes In Repeating Group Need Help Bubble Forum
 How To Detect Checkbox Select Event In A Table With Jquery
How To Detect Checkbox Select Event In A Table With Jquery
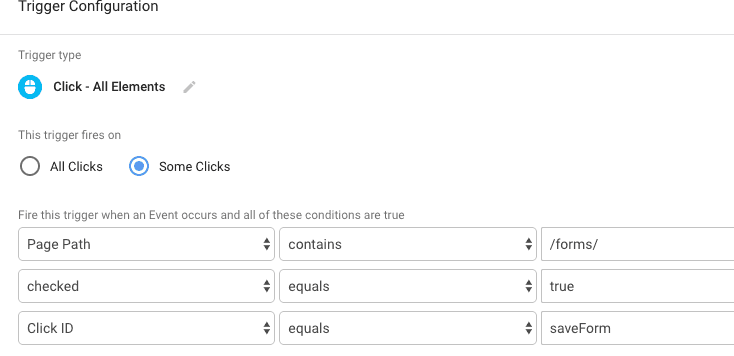
 How To Track Checkboxes With Google Tag Manager Marketlytics
How To Track Checkboxes With Google Tag Manager Marketlytics
 Checkbox Checked Event Code Example
Checkbox Checked Event Code Example
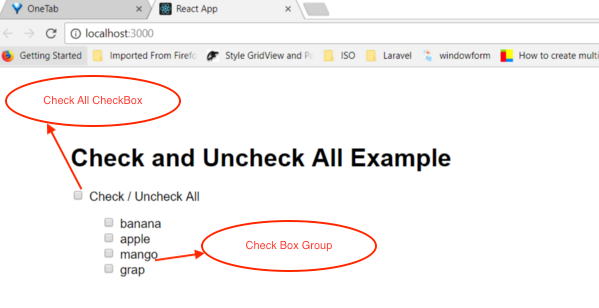
 React Js Get Multiple Checkbox Value On Submit Example Tuts
React Js Get Multiple Checkbox Value On Submit Example Tuts
 How To Use Checkboxes For Boolean Data With Ag Grid
How To Use Checkboxes For Boolean Data With Ag Grid
 Checking All Checkboxes In A Gridview Using Client Side
Checking All Checkboxes In A Gridview Using Client Side
 Checkbox Onclick Event Code Example
Checkbox Onclick Event Code Example
0 Response to "35 Checkbox Checked Event In Javascript"
Post a Comment