31 Auto Refresh Javascript Function
In JavaScript, you refresh the page using document.location.reload (). You can add the true keyword to force the reloaded page to come from the server (instead of cache). Alternatively, you can use the false keyword to reload the page from the cache. This code can be called automatically upon an event or simply when the user clicks on a link. Write powerful, clean and maintainable JavaScript. RRP $11.95. Get the book free! So today I needed content in a div to refresh every 5 seconds so I decided to do a quick demo to show you how it ...
 Auto Refresh Or Reload Page In Asp Net
Auto Refresh Or Reload Page In Asp Net
Automatically Refresh a Page Using JavaScript or Meta Tags. By David Walsh on January 14, 2008. 9. I try to steer clear of modifying a page without the user triggering the change, much less automatically refresh or redirect a page. There are times when automatically refreshing the page is important, like when you pull up game play-by-play pages ...
Auto refresh javascript function. You can refresh a web page using JavaScript location.reload method. This code can be called automatically upon an event or simply when the user clicks on a link. If you want to refresh a web page using a mouse click, then you can use the following code −. <a href="javascript:location.reload (true)">Refresh Page</a>. The reload () method in JavaScript is used to reload the webpage. The refresh button in your browser acts exactly like the reload method. The syntax of the reload method is as follows: Top courses in JavaScript Immediately Invoked Function Expressions (IIFEs) are the weird function wrappers at the head and tail of JavaScript files such as this one: ( function () { "use strict" ; console .log ( "Hello World!" ); } ()); I'm going to break this down to explain both the how and the why , but you'll have to forgive me because I can't do it in anything less ...
10/8/2017 · The JavaScript refresh page function can reload the current resource. In most cases, a page is selected to be refreshed. The method also has other perks, such as helping you get the URL address of the current page, redirect the browser to another page, and, of course, refresh page JavaScript. Jun 05, 2020 - <html> <head> <script type = ... } //--> </script> </head> <body onload = "JavaScript:AutoRefresh(5000);"> <p>This page will refresh every 5 seconds.</p> </body> </html> ... <script type="text/javascript"> function autoRefreshPage() { window.location = window.location.href; ... Basically, this script is calling a function every 5 minutes (1000 milliseconds * 60 seconds * 5 minutes = 300000; this can be any value you choose, just do the math right), that will refresh the page (without showing the annoying, "Are you sure you want to resubmit this page" message that appears in IE when using "window.location.reload").
If you just need to refresh your page or content every x seconds you just need some javascript. I show you some basics with jQuery. Most important method setInterval(function,milisec,lang); It's javascript primary method which allow us to call some function every x miliseconds. You can read more about it at w3schools If you really want to do it with JavaScript, then you can refresh the page every 30 seconds with Location.reload () ( docs) inside a setTimeout (): window.setTimeout (function () { window.location.reload (); }, 30000); If you don't need to refresh the whole page but only a part of it, I guess an AJAX call would be the most efficient way. Share. Jun 10, 2009 - I have 2.0 and javascript. I need to auto refresh a page from javascript function with 1 minute interval. I created a button and call a function from...
Mar 27, 2020 - <script> window.setInterval('refresh()', 10000); // Call a function every 10000 milliseconds // (OR 10 seconds). // Refresh or reload page. function refresh() { window .location.reload(); } </script> ... <script type="text/javascript"> function autoRefreshPage() { window.location = ... Approach 1: One can auto refresh the webpage using the meta tag within the head element of your HTML using the http-equiv property. It is an inbuilt property with HTML 5. One can further add the time period of the refresh using the content attribute within the Meta tag. The HTTP equiv attribute can be used to simulate an HTTP response header. 22/1/2020 · Automatically Refresh Page using JavaScript We can reload page automatically using timer, The JavaScript has setInterval method to execute a method in a given interval. <script> $(document).ready(function() { // auto refresh page after 1 second setInterval('refreshPage()', 1000); }); function refreshPage() { location.reload(); } </script>
The DIV will get data (content) extracted from an external JSON file. And to do this, I'll use JavaScript Ajax with GET method. To auto-refresh the DIV element every few seconds, I'll call a method (which will refresh the DIV's content) from within the window.setInterval () function, at a specified interval (few seconds). I have just showed two simple examples on how to use the method to execute a function automatically and repeatedly. ... The content attribute has a value in seconds. The period it will wait before refreshing the page automatically. However, the JavaScript method that I have explained has many ... This setTimeout function we have used to trigger the time display function in a refresh rate of 1000 mill seconds ( 1 Sec ). This refresh rate can be changed to any other value. By changing the value to 5000 the clock will refresh and show the exact time once in every 5 seconds. Here is the demo of this script and code is given below that.
The following script is a combination of HTML, CSS and JavaScript code to loop through each Analysis on a single Dashboard page and issue the OBIEE Refresh command. A small box towards the bottom left h and side of the page that overlays the Dashboard with some controls and stats for the page refresh. It will show when the page was last ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Using the reload method in JavaScript to refresh the page The most common way to refresh webpages using JavaScript is to use the reload method. The location variable holds the current document location loaded on the window. So, calling the location () method will reload the page the same way the refresh button on the browser does.
Set the type to "text/javascript" (just the same as the type= "text/javascript" in the <script> definition). Tell the browser that the "source" (abbreviated "src") of the JavaScript is whatever address was passed to the function when it was called (in this example, " my_live_loading_script.js "); Description: This script (perceptually) refreshes a webpage, after the specified amount of time. "Why use JavaScript to do that, when I could accomplish the same thing using the <meta http-equi='refresh'> tag?", you ask. Simple. Because that tag certainly won't display in the document's title ... You can use the Auto Refresh function according to refresh data automatically at specific time intervals. To show data in a mashup, you use an event to execute a service at run time. The returned data from services is bound to widgets. Depending on your implementation, services are typically executed when the mashup is loaded at run time.
The timer is reset on each of the below events: // 1. mousemove 2. mouseclick 3. key press 4. scrolling //first step: clear the existing timer clearInterval(itimer); clearInterval(atimer); //second step: implement the timer again itimer=setInterval("auto_logout()",timeoutMins); } function auto_logout() { //this function will redirect the user ... 1 week ago - In this post, I will let you know how to refresh HTML page after some time interval automatically. There are so many ways to refresh page after defined time interval. You can use the JavaScript function location.reload() to refresh active page. Adjust the script for the desired interval by changing the number shown in line 8 of the screenshot. Copy the JavaScript to the clipboard. Click the Add JavaScript button to add the JavaScript. Click the New button. Name the script and paste from your clipboard. Make sure that the id matches the JavaScript.
You can use the location.reload() method to reload or refresh an entire web page or just the content inside an element.The .reload() method can be triggered either explicitly (with a button click) or automatically.You can also use the .reload() method inside an Ajax success callback function and this is very simple. 27/6/2021 · Javascript location.reload(true) - JS Automatic Refresh. JavaScript is full of useful functions, location.reload() is one of them. This function refreshes the whole webpage. Similarly, JavaScript location.reload(true) hard-refreshes the webpage. But we can always reload the webpage by pressing F5 or by using the browser's reload button. There are times when you will want to programatically refresh or reload a page using JavaScript. Typically you would place a button or action element on the page for the user to initiate the refresh. Automatically performing a page refresh can be a confusing and jarring experience for your user, so minimize that tactic.
Sep 02, 2011 - We have used OnLoad() Event function to call our function. Note : Please don’t use a lot of auto refresh page because it is kind of annoying and your sever bandwidth will be decreasing, one way you are increasing hits to server. </body> </html> This entry was posted in JavaScript on February ... Attribute: data-auto-refresh-status. type: Boolean. Detail: Set true to enable auto refresh. This is the state auto refresh will be in when the table loads. Clicking the button toggles this property. This is simply the default state of auto refresh as the user can always change it by clicking the button. Default: true. May 29, 2020 - All Languages · how to auto refresh page in javascript · “how to auto refresh page in javascript” Code Answer · javascript by Scary Starling on May 29 2020 Comment · <meta http-equiv="refresh" content="30"/> · Source: stackoverflow · Add a Grepper Answer · Javascript answers ...
So here you will see three example of auto refresh php page using javascript, you can also manually interval time of page refresh. So let's see bellow examples: There are listed examples bellow: 1)Example 1 (Using setTimeout) 2)Example 2 (Using setInterval) 3)Example 3 (Using meta) JavaScript Refresh Page with Specific Times Example. How to Auto Refresh Current or Set Timer Page the page using Javascript, JavaScript Confirm box using to conform after Refresh Page. You can also refresh whole using ... like Async refreshing page. Here are ways of executing a javascript function on form submit without reload the html page. I try to steer clear of modifying a page without the user triggering the change, much less automatically refresh or redirect ...
Live. •. In this video I have shown how you can refresh a div automatically in a preset interval without refreshing the complete page. The example is demonstrated in PHP, HTML and jquery. The jquery function will load the load.php in every 1 second interval. You have to add the js library to the head tag as shown in the page. Apr 04, 2019 - I am converting one layout to html; once I make the changes in code/html/css, every time I have to hit F5. Is there any simple javascript/jQuery solution for this? I.e. after I add the script, relo...
 Auto Refresh Page View Using Javascript Dynamics 365 Field
Auto Refresh Page View Using Javascript Dynamics 365 Field
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 How To Automatically Refresh A Web Page
How To Automatically Refresh A Web Page
 Using Tableau Server To Auto Refresh Dashboards Analyzerus
Using Tableau Server To Auto Refresh Dashboards Analyzerus
 How To Automatically Refresh A Web Page
How To Automatically Refresh A Web Page
 How To Refresh Page Using Javascript Amp Jquery
How To Refresh Page Using Javascript Amp Jquery
 Auto Refresh Page With Livereload Ui Amp Ux
Auto Refresh Page With Livereload Ui Amp Ux
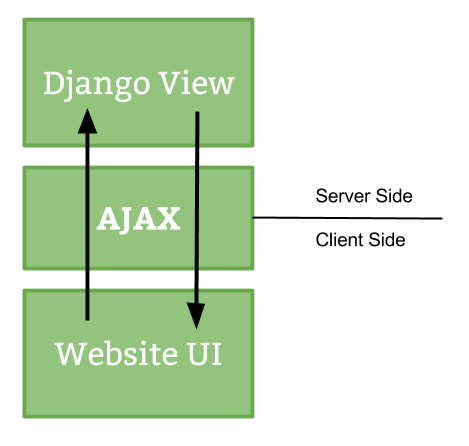
 Django And Ajax Form Submissions Say Goodbye To The Page
Django And Ajax Form Submissions Say Goodbye To The Page
 Auto Refresh Div Content Using Jquery And Ajax
Auto Refresh Div Content Using Jquery And Ajax

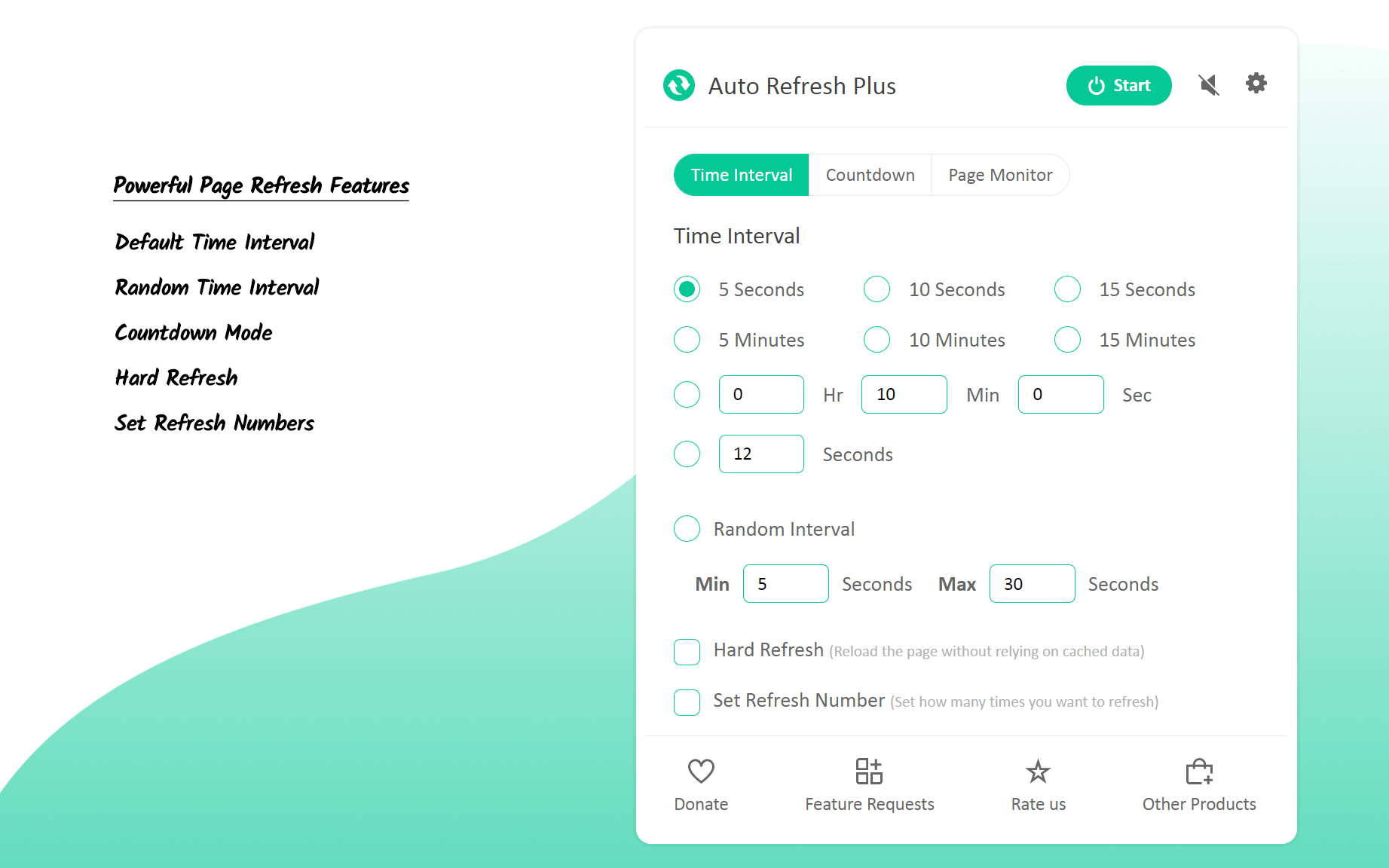
 Auto Refresh Plus Refresh Page Automatically With Page Monitor
Auto Refresh Plus Refresh Page Automatically With Page Monitor
 How To Automatically Refresh A Web Page
How To Automatically Refresh A Web Page
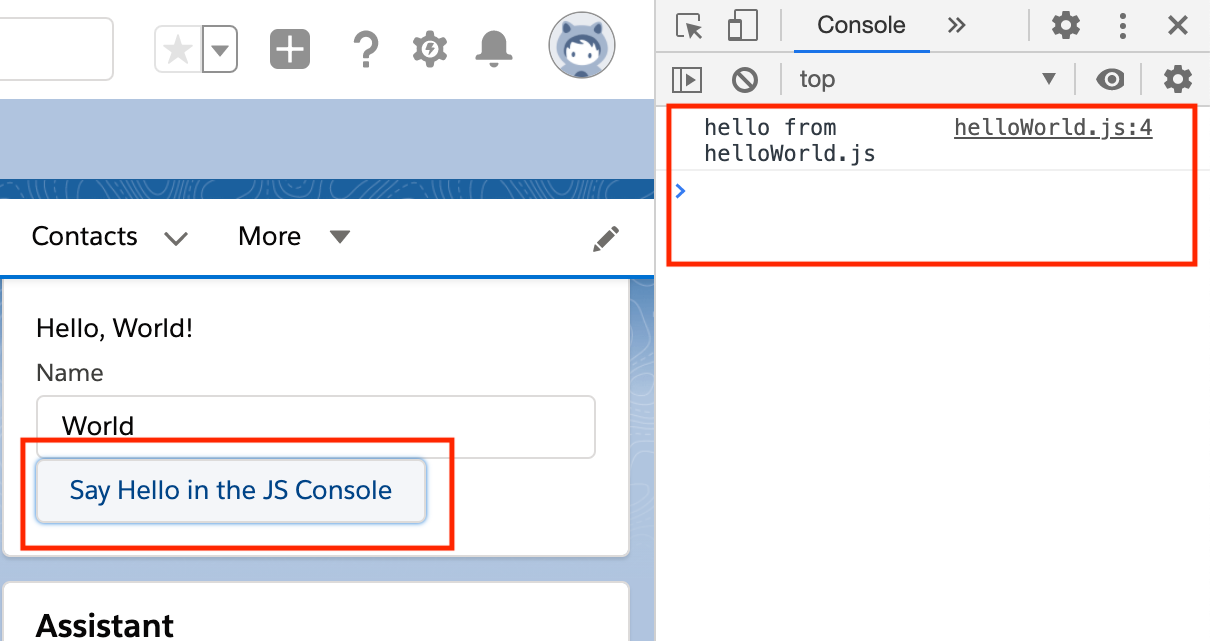
 Using Custom Javascript Modules As Static Resources In
Using Custom Javascript Modules As Static Resources In
 How To Automatically Refresh A Web Page
How To Automatically Refresh A Web Page
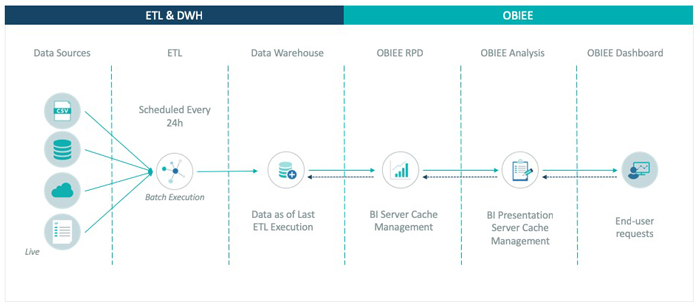
 Using Obiee For Near Real Time Dashboards Refresh Strategy
Using Obiee For Near Real Time Dashboards Refresh Strategy
 Hot Reload Mdx Changes In Next Js And Nx By Juri
Hot Reload Mdx Changes In Next Js And Nx By Juri
 Jquery Div Auto Load And Refresh Phppot
Jquery Div Auto Load And Refresh Phppot
 How To Reload Page Every 5 Seconds Stack Overflow
How To Reload Page Every 5 Seconds Stack Overflow
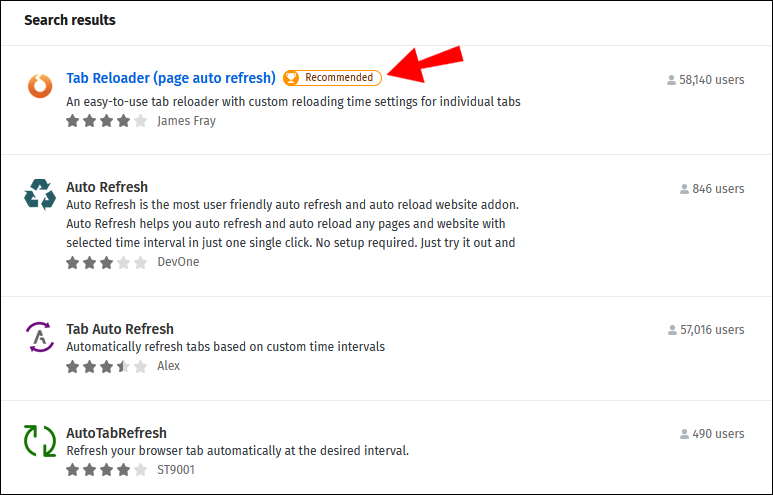
 How To Disable Web Page Auto Refresh All Major Browsers
How To Disable Web Page Auto Refresh All Major Browsers

 Live Edit In Html Css And Javascript Phpstorm
Live Edit In Html Css And Javascript Phpstorm
 How To Auto Refresh Google Sheets Formulas Updates Every 1
How To Auto Refresh Google Sheets Formulas Updates Every 1
 Devtools Architecture Refresh Migrating To Javascript
Devtools Architecture Refresh Migrating To Javascript
![]() Visualize A Proposed Building In A 3d City Cesium
Visualize A Proposed Building In A 3d City Cesium
 How To Create A Simple Crud Application Using Only Javascript
How To Create A Simple Crud Application Using Only Javascript
 Auto Refresh Page View Using Javascript Dynamics 365 Field
Auto Refresh Page View Using Javascript Dynamics 365 Field
Auto Refresh The Dashboard Page Deep Security Manager

0 Response to "31 Auto Refresh Javascript Function"
Post a Comment