28 Simple Javascript Program In Html File
The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. Oct 01, 2018 - Create external JavaScript file with the extension .js. After creating, add it to the HTML file in the script tag. The src attribute is used to include that ext ...
 How To Build An Html Calculator App From Scratch Using Javascript
How To Build An Html Calculator App From Scratch Using Javascript
Apr 30, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.

Simple javascript program in html file. To use JavaScript from an external file source, you need to write all your JavaScript source code in a simple text file with the extension ".js" and then include that file as shown above. For example, you can keep the following content in filename.js file and then you can use sayHello function in your HTML file after including the filename.js file. If the external JavaScript file is within a different folder than the HTML file, you have to indicate an entire path to the external file. A slash ( / ) is used to go up or out of the current folder into its parent folder. JavaScript is the default scripting language in HTML. JavaScript Functions and Events A JavaScript function is a block of JavaScript code, that can be executed when "called" for. For example, a function can be called when an event occurs, like when the user clicks a button.
Tip: To check if a JavaScript file is part of JavaScript project, just open the file in VS Code and run the JavaScript: Go to Project Configuration command. This command opens the jsconfig.json that references the JavaScript file. A notification is shown if the file is not part of any jsconfig.json project. In this tutorial we will create a website with a basic index.html file and add some CSS and JavaScript files to make it more exciting. Then we will upload the webpage to GitHub as a GitHub Pages website! Note that the methods shown in this tutorial to add CSS and JavaScript files in a webpage are not specific to GitHub Pages. JavaScript statements are commands to the browser JavaScript code is a sequence of statements JavaScript statements are separated with semicolon Multiple statement on one line is allowed JavaScript statements can be grouped together in code blocks You can break a code line after an operator or a comma.
4/7/2020 · HTML JavaScript – Add Javascript File to HTML HTML documents can be made interactive and dynamic using a script. A script is a piece of code that adds dynamism to a website. The popular scripting languages are VBScript, JavaScript, Python, etc. Nowadays, JavaScript, along with its frameworks, are prevailing and used for web development. JS implementation is quite similar ... your HTML documents with the <script> tag. The usual choosing criteria apply — if you're using the same script on many pages, link to an external file; otherwise embed. We'll do our first example with an embedded script. This will simply print a line of text to the page. <script type="text/javascript"> <!-- ... We can create external JavaScript file and embed it in many html page. It provides code re usability because single JavaScript file can be used in several html pages. An external JavaScript file must be saved by.js extension. It is recommended to embed all JavaScript files into a single file.
This will open a window containing the HTML source code of the page. Inspect an HTML Element: Right-click on an element (or a blank area), and choose "Inspect" or "Inspect Element" to see what elements are made up of (you will see both the HTML and the CSS). You can also edit the HTML or CSS on-the-fly in the Elements or Styles panel that opens. Head to the root directory of your project that contains index.html (the main HTML page). In this directory, run touch composer.json to create a file: composer.json. Within the file, add the ... 22/5/2013 · To insert a JavaScript into an HTML page, use the <script> tag in the .html file <script> //Your js code here </script> To include a separate file (.js), use : <script type="text/javascript" src="mycode.js"></script>
Javascript example is easy to code. JavaScript provides 3 places to put the JavaScript code: within body tag, within head tag and external JavaScript file. Let's create the first JavaScript example. <script type="text/javascript">. document.write ("JavaScript is a simple language for javatpoint learners"); </script>. Feb 26, 2020 - Practice with solution of exercises on JavaScript functions; exercise on current day and time, javascript events and more from w3resource. Nov 22, 2020 - As a rule, only the simplest scripts are put into HTML. More complex ones reside in separate files.
JavaScript files are not HTML files or CSS files. ... Here's a very simple demonstration of how to include an external JavaScript file into an HTML page. There are 3 ways to include Javascript in HTML: Internal Javascript, add a block of code in the HTML document itself - <script>DO SOMETHING</script>. That covers the quick basics, but there are more things to take note of. Read on for more examples! Electron Electron can be used to build Desktop Apps with HTML, CSS and Javascript. Also these apps work for multiple platforms like Windows, Mac, Linux and so on. Electron Combines Chromium and NodeJS into a single Runtime.
If you are going to define a functionality which will be used in various HTML documents then it's better to keep that functionality in a separate JavaScript file and then include that file in your HTML documents. A JavaScript file will have extension as.js and it will be included in HTML files using <script> tag. Apr 23, 2021 - JavaScript is a programming language that adds interactivity to your website. This happens in games, in the behavior of responses when buttons are pressed or with data entry on forms; with dynamic styling; with animation, etc. This article helps you get started with JavaScript and furthers ... We use cookies to improve your browsing experience. . Learn more · ©2000-2021 plus2net All rights reserved worldwide Privacy Policy Disclaimer
CSS file. Now we have the CSS, in other words, the style of our page. To modify each element in our HTML file, we can select them using ids, classes or the tag names themselves, though the last ... When you embed a LOT of JavaScript code, it can get a little bit hard to follow along with the HTML file. So you should try to always favor importing over embedding. In Summary. In order for your HTML files to make use of JavaScript code, you'll need to include the JavaScript code IN your HTML files in one of two ways. An external JavaScript file is a text file containing JavaScript code and ending with the file extension .js — navigation.js, for example. The file is linked to a web page using the <script> tag. For example, to add this JavaScript file to your home page, you might write the following:
Calling a function using external JavaScript file. We can also call JavaScript functions using an external JavaScript file attached to our HTML document. To do this, first we have to create a JavaScript file and define our function in it and save itwith (.Js) extension. Once the JavaScript file is created, we need to create a simple HTML document. Internal JS: We can add JavaScript directly to our HTML file by writing the code inside the <script> tag. The <script> tag can either be placed inside the <head> or the <body> tag according to the requirement. All Examples Introduction Control Flow Functions Arrays and Objects Strings Miscellaneous. JavaScript Program To Print Hello World. JavaScript Program to Add Two Numbers. JavaScript Program to Find the Square Root. JavaScript Program to Calculate the Area of a Triangle. JavaScript Program to Swap Two Variables.
Welcome to a tutorial on how to create and save files in Javascript. Well, this will be kind of a complicated process for beginners. To keep things simple - Saving files on server-side NodeJS is a breeze, but it is impossible to directly save files on the client-side because of security restrictions. Apr 28, 2021 - JavaScript is the most widely used scripting language on earth. Here are some examples of key syntax patterns in JavaScript. Argument ExampleThe arguments object is an array-like object (in that the structure of the object is similar to that of an array; however it should not be considered an array A developer can use <script> tag of HTML to write JavaScript code inside an HTML file. In addition to this, the <script> tag can be integrated inside various sections like <body>, <head> of the HTML file. *Finally, the " Error Console " windows of browsers can diagnose any JavaScript errors
5 days ago - Example#1:Create a multiplication table asking the user the number of rows and columns he wants. Solution: Multiplication Table cript type=&q To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use. According to standard naming convention, the HTML, CSS, and JavaScript files are named index.html, styles.css, and script.js respectively. HTML Code Open the index.html file and paste the following code:
External Files Probably the most common way, and often preferred way, is to define the scripts in a separate file and link to them using the src attribute of the script tag. The type must be set to text\javascript, and optionally the language attribute set to JavaScript1.2 or the version of JavaScript required for you script.
Top 10 Html Projects To Enhance Your Web Development Skills
 Render Html File In Node Js And Express Js Framework
Render Html File In Node Js And Express Js Framework
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
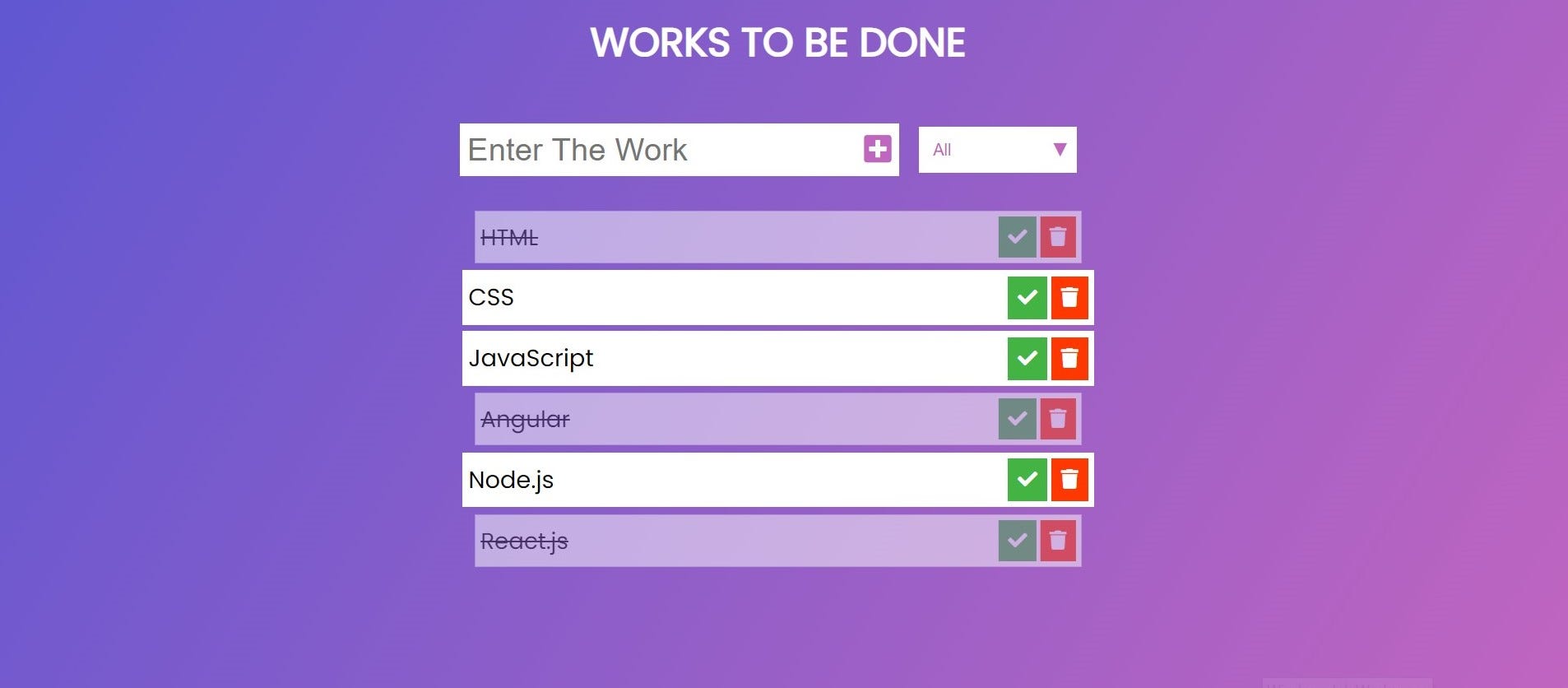
 Building To Do List App Using Vanilla Javascript For Absolute
Building To Do List App Using Vanilla Javascript For Absolute
 20 Javascript Projects You Can Do To Build Your Skills
20 Javascript Projects You Can Do To Build Your Skills
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
 Create A Basic Webpage With Css And Javascript Dev Community
Create A Basic Webpage With Css And Javascript Dev Community
 How To Build A Random Quote Generator With Javascript And
How To Build A Random Quote Generator With Javascript And
 Top 7 Best Free Web Development Ide For Javascript Html
Top 7 Best Free Web Development Ide For Javascript Html
 Render Html In Node Js Vegibit
Render Html In Node Js Vegibit
 Best Ways To Write Javascript Code For Html File Skill Making
Best Ways To Write Javascript Code For Html File Skill Making
Javascript Part I Javascript Is The Only Language That Can
 Javascript Project Creating A Photo Gallery With Html Css
Javascript Project Creating A Photo Gallery With Html Css
 Working With Javascript In Visual Studio Code
Working With Javascript In Visual Studio Code
 Live Edit In Html Css And Javascript Intellij Idea
Live Edit In Html Css And Javascript Intellij Idea
 Web Page Design And Programming Languages Html Xhtml Xml Css Amp Javascript Video
Web Page Design And Programming Languages Html Xhtml Xml Css Amp Javascript Video
 How To Save Javascript File In Notepad
How To Save Javascript File In Notepad
 How To Save Javascript File In Notepad
How To Save Javascript File In Notepad
 Where To Place Javascript Code In The Html File Dot Net
Where To Place Javascript Code In The Html File Dot Net
 Creating A Dynamic Html Table With Javascript By Daniel
Creating A Dynamic Html Table With Javascript By Daniel
 5 Tips To Organize Your Javascript Code Without A Framework
5 Tips To Organize Your Javascript Code Without A Framework
 Search Bar Using Html Css And Javascript Geeksforgeeks
Search Bar Using Html Css And Javascript Geeksforgeeks

 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
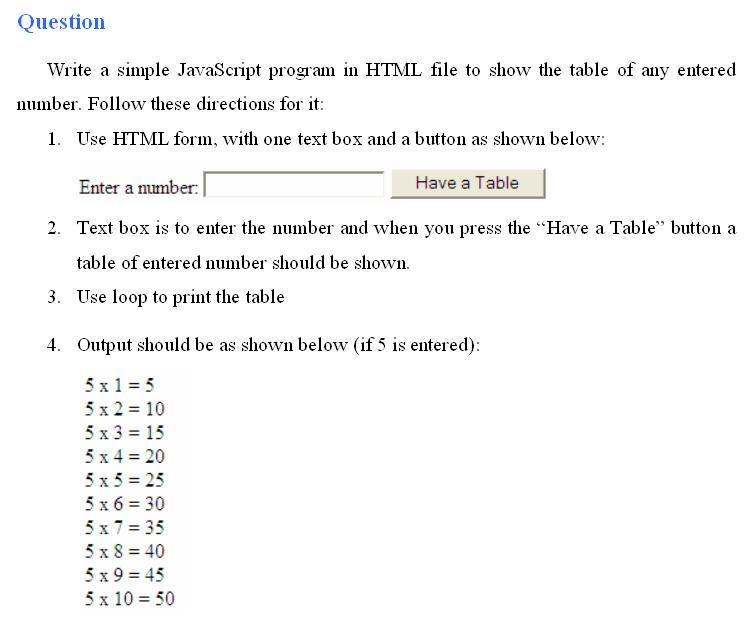
 Write A Simple Javascript Program In Html File To Chegg Com
Write A Simple Javascript Program In Html File To Chegg Com
 Simple Html Css And Javascript Single File Code Example
Simple Html Css And Javascript Single File Code Example

0 Response to "28 Simple Javascript Program In Html File"
Post a Comment