25 How To Remove Element In Javascript
Remove elements from a Dictionary using Javascript. To remove an element from the dictionary, we first need to check if it exists in the dictionary. We'll use the hasKey method for that. Then we can directly delete it using the delete operator. We'll return a Boolean so that the place where we call this method can know whether the key already ... 25/7/2018 · JavaScript suggests several methods to remove elements from existing Array. You can delete items from the end of an array using pop (), from the beginning using shift (), or from the middle using splice () functions.
 Javascript Remove Removes Element But Still Can Find And
Javascript Remove Removes Element But Still Can Find And
May 04, 2017 - Yesterday, I showed you how to inject elements into the DOM. Today, let’s look at how to remove them. There are two ways to remove an element from the DOM with vanilla JS, and both are really easy. If you just want to hide the element with CSS (useful if you may bring it back at some point), ...

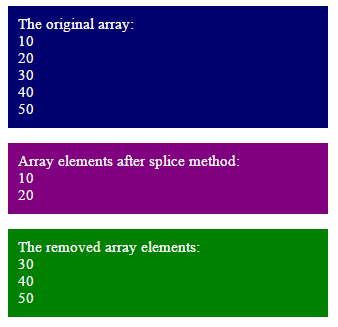
How to remove element in javascript. There are many methods that is used to remove elements from JavaScript array which are discussed below. splice() method; shift() method; pop() method; Using delete; Using splice() to Remove an Element from Array in JavaScript. To delete elements in an array, you pass two arguments into the splice() method as follows Removing Html elements. To remove the html element from a dom tree , we can use the element.remove () method in JavaScript. Consider we have the following Html. Now, we are removing the above h1 element from a dom tree by calling the element.remove () method. Similarly, we can also use the removeChild () method. Remove an Element from an Array in JavaScript. JavaScript recommends some methods to remove elements from the specific Array. You can remove items from the beginning using shift (), from the end of an array using pop (), or from the middle using splice () functions. Let's address them one by one with their examples.
Adding an input element and appending it on the table works fine for me. I am just very new to JavaScript and to this web thingy and deleting a CREATED ELEMENT via .createElement is where I am stuck at. here is my code Aug 19, 2019 - To remove an existing HTML element removeChild() must be used. It removes any element from the parent element. Similar to .empty(), the .remove() method takes elements out of the DOM. Use .remove() when you want to remove the element itself, as well as everything inside it. In addition to the elements themselves, all bound events and jQuery data associated with the elements are removed.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. push () / pop () — add/remove elements from the end of the array unshift () / shift () — add/remove elements from the beginning of the array concat () — returns a new array comprised of this array joined with other array (s) and/or value (s) Found a problem with this page? February 3, 2021 June 25, 2021 amine.kouis 0 Comments array splice javascript, javascript array filter, remove element from array javascript, remove specific element from array javascript. Y ou can use the splice() method to remove elements from an array at any index.
Feb 24, 2021 - The ChildNode.remove() method removes the object from the tree it belongs to. First, get the ul element with the id menu by using the getElementById () method. Then, remove the last element of the ul element by using the removeChild () method. The menu.lastElementChild property returns the last child element of the menu. Put it all together. Learn how to remove a class name from an element with JavaScript. Remove Class. Click the button to remove a class from me! Remove Class Step 1) Add HTML: ... element.classList.remove("mystyle");} Try it Yourself » ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In javascript, remove an element is one of the functions for removing the element in the script code using element id with the help of parent node we can remove its child in the element. The Javascript element has a different set of features and its merits for accessing the script-based web application in user-friendly. 1/1/2014 · Using Splice to Remove Array Elements in JavaScript The splice method can be used to add or remove elements from an array. The first argument specifies the location at which to begin adding or removing elements. The second argument specifies the number of elements to remove.
The modern approach to remove an element is to use the remove () method. Just call this method on the element you want to remove from the DOM, like below: const elem = document.querySelector('#hint'); elem.remove(); This method was introduced in ES6 and, at the moment, only works in modern browsers. However, you can use a polyfill to make it ... Code language: JavaScript (javascript) It's possible to use the removeAttribute() to handle the data-* attribute. The following example uses the removeAttribute() method to remove the data-method attribute of the anchor element: You can remove elements from the end of an array using javascript array pop, from the beginning using javascript array shift, or from the middle using javascript array splice. JavaScript Array filter method to create a new array with desired items, a more advanced way to remove unwanted elements from array.
Jul 09, 2021 - In this article, we will discuss three simple ways to remove a specific ‘div’ element using plain Javascript. Removing Elements from End of a JavaScript Array The simpl e st way to remove one or more elements from the end from an array of elements is by setting the length property to a value less than the... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The removeChild () method is used to remove a specified child node of the given element. It returns the removed node as a node object or null if the node doesn't exist. This method uses firstChild property to return the first child and removeChild () method uses to remove the content of first child. Jul 12, 2021 - The Element.remove() method removes the element from the tree it belongs to. In order to remove this class from our HTML element, we will need to reference the element by its ID and then remove the class using classList.remove (): //Get the DIV element. var div = document.getElementById ('intro'); //Remove the CSS class using classList.remove () div.classList.remove ('myClass'); In the JavaScript snippet above, we:
Mar 29, 2020 - This tutorial shows you how to remove an Element using the valinna JavaScript javascript remove a specific element from an array using filter. In this example, we are taking an string simple array as an example and the filter() method helps to remove the specific element in an array. here in this example, we want to remove the car value from an array. so you can see the below example. When removing an element with JavaScript, you must go to its parent first instead. This was always odd and not so straightforward. According to DOM level 4 specs, which is the current version in ...
Set.prototype.delete () The delete () method removes a specified value from a Set object, if it is in the set. In JavaScript, an element can only be deleted from its parent. To delete one, you have to get the element, find its parent, and delete it using the Using Array.splice() to Delete One or Multiple Elements From an Array. The Array.splice() method changes the content of an array by removing existing elements and optionally adding new elements. The first parameter passed to this method is the index of the element that you want to delete or remove.
Oct 03, 2016 - You have to go to its parent and remove it from there. Javascript won't let an element commit suicide, but it does permit infanticide... ... Is there a reason? Richard Feynman says no. (Well the technical justification is easy to see if you have written any tree-structure programs. Given an HTML element and the task is to remove the HTML element from the document using JavaScript. Approach: Select the HTML element which need to remove. Use JavaScript remove() and removeChild() method to remove the element from the HTML document. Example 1: This example uses removeChild() method to remove the HTML element. Feb 26, 2019 - In JavaScript, and just like many other languages out there, at some point you'll likely need to remove an element from an array. Depending on your use-case thi...
This video is a sample from Skillsoft's video course catalog. JavaScript offers dynamic control over every aspect of a web page, including adding and removin... JavaScript. With ES6 JavaScript it's easy to remove elements from the DOM. You simply attach the remove () method to the element you want to remove: let element = document.querySelector("element-to-remove") element.remove() For example if you want to remove the h1 element from a web page: Remove elements from a specific index in an array - splice() To remove the element from a specific index position, the splice() method is used. It removes the element from a specific position and returns that removed element. It also allows the users to remove one or more elements from the array.
But if you want to remove first element from array then javascript provides two functions for it - Splice () and Shift (). Method 1 - Using Splice () Splice () can be used to remove elements from any position of the array. It rearranges the elements automatically and do not leave any null or undefined values. Removing an element with the plain JavaScript remove () method. As you might know, the DOM does not support removing an element directly. When removing an element with JavaScript, you must go to its parent first instead. This was always odd and not so straightforward. According to DOM level 4 specs, which is the current version in development ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Apr 28, 2021 - This post will discuss how to remove ... using JavaScript and jQuery. ... To remove the specified elements from the DOM, you can use jQuery’s .remove() method. The following example demonstrates its usage by removing the login form from the DOM with the click of the remove button. ... In plain JavaScript, ...
 How To Remove A Specific Javascript Array Element Splice
How To Remove A Specific Javascript Array Element Splice
 Javascript How To Remove List Elements Using Javascript
Javascript How To Remove List Elements Using Javascript
 The Best Way To Remove The First Element Of An Array In
The Best Way To Remove The First Element Of An Array In
 How To Remove The Selected Li From An Ul Using Javascript
How To Remove The Selected Li From An Ul Using Javascript
 Remove Item From List Javascript Code Example
Remove Item From List Javascript Code Example
 How To Remove Specific Element From Array In Javascript
How To Remove Specific Element From Array In Javascript
 Remove First Last Element From Array Javascript Tuts Make
Remove First Last Element From Array Javascript Tuts Make
 Remove Element In Javascript Mengsreang Channel Youtube
Remove Element In Javascript Mengsreang Channel Youtube
 Remove The First Element From An Array In Javascript Clue
Remove The First Element From An Array In Javascript Clue
Javascript Remove Element From Array System Out Of Memory
 How To Remove Element In Javascript
How To Remove Element In Javascript
 How To Remove Specific Div Element By Using Javascript
How To Remove Specific Div Element By Using Javascript
 How To Remove A Particular Element From An Array In
How To Remove A Particular Element From An Array In
 Delete Element From Dom Javascript Code Example
Delete Element From Dom Javascript Code Example
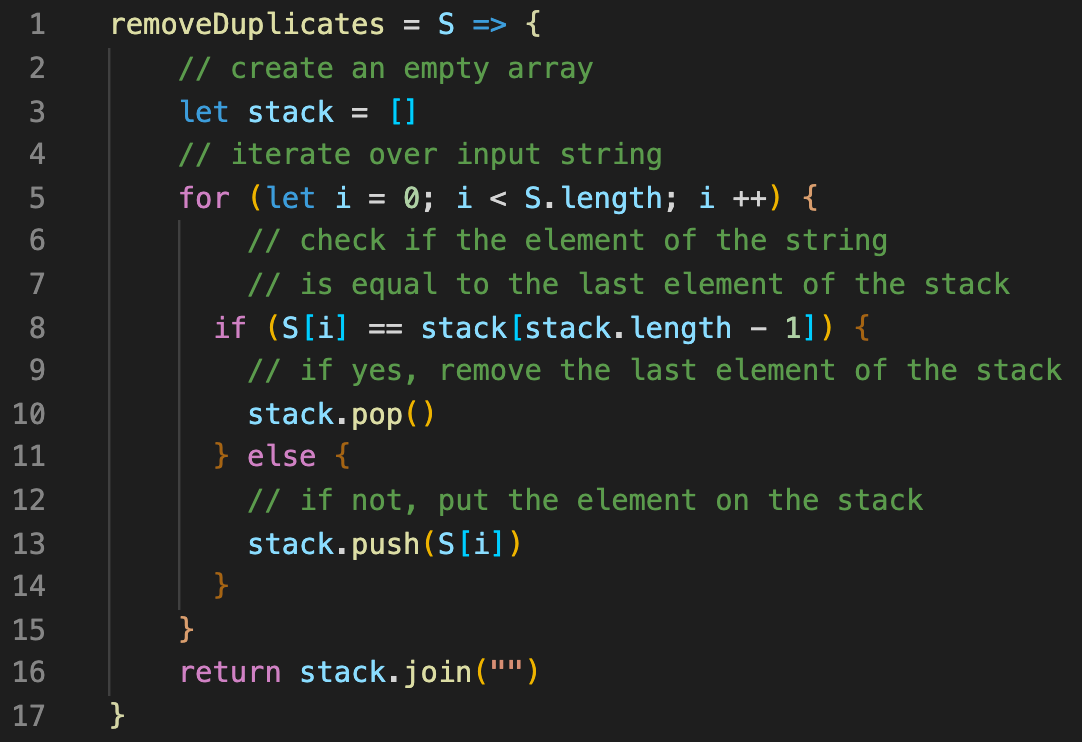
 Remove Adjacent Duplicates Problem By Bahay Gulle Bilgi
Remove Adjacent Duplicates Problem By Bahay Gulle Bilgi
 How To Remove Html Element From Dom With Vanilla Javascript
How To Remove Html Element From Dom With Vanilla Javascript
 Removing An Element With The Plain Javascript Remove Method
Removing An Element With The Plain Javascript Remove Method
 Javascript Remove Element Code Example
Javascript Remove Element Code Example
 Remove Element Javascript Errorsea
Remove Element Javascript Errorsea
 How To Remove An Element From An Array In Javascript
How To Remove An Element From An Array In Javascript
Create A Html Element In Javascript
 Javascript Remove Element Guide To Javascript Remove Element
Javascript Remove Element Guide To Javascript Remove Element
 How To Remove An Element From An Array In Javascript By
How To Remove An Element From An Array In Javascript By
 How To Remove An Html Element Using Javascript Geeksforgeeks
How To Remove An Html Element Using Javascript Geeksforgeeks
0 Response to "25 How To Remove Element In Javascript"
Post a Comment