32 Javascript Get Url Of Page
Suppose you have given an HTML page and the task is to get the file name of an HTML page with the help of JavaScript. There are two approaches that are discussed below: Approach 1: In this approach, window.location.pathname returns the relative URL of the page. Use split () method to split the URL on "/" and pop () method to get the last ... URL parameters or query string parameters are used to send a piece of data from client to server via a URL. They can contain information such as search queries, link referrals, user preferences, etc.. The URLSearchParams interface makes it easier to get the parameter of the URL. It provides methods for working with the query string of a URL.

How TO - Get Current URL With JavaScript Previous Next Learn how to get the current URL with JavaScript. Current URL. Use window.location.href to get the current URL address: Example. document.getElementById("demo").innerHTML = "The full URL of this page is:<br>" + window.location.href;

Javascript get url of page. 27/7/2018 · Getting the current URL in JavaScript is easy. We can use the JavaScript window.location object to get current URL of our web page. Window Location Href Property The window.location.href property of window.location object will return the current web page URL. On a recent project, I needed to load the form on a contact page in a modal window on a different page. That's typically something you'd turn to jQuery for, but I want to show you can achieve the same effect with native JavaScript. Asynchronous HTML This approach uses XMLHttpRequest web API. While this API is supported back to IE 7, HTML requests are only supported in IE10 and higher. 3. Get Query String Value Using JavaScript Function. Also, Configure the following points - Js Code -1. Create a custom javaScript function with arguments parameter and assign it to a variable getQueryStringValue. Get the current page URL and assign to a variable currentPageURL; Get all the query string and assign to a variable queryString
How to modify URL without reloading the page using JavaScript ? Method 1: Replacing the current state with replaceState () Method: The history interface of the browser manages the browser session history. It includes the page visited in the tab or frame where the current page is located. Manipulating this state can be used to change the URL of ... JavaScript Window Location ❮ Previous Next ❯ The window.location object can be used to get the current page address (URL) and to redirect the browser to a new page. document.referrer in many cases will get you the URL of the last page the user visited, if they got to the current page by clicking a link (versus typing directly into the address bar, or I believe in some cases, by submitting a form?). Specified by DOM Level 2.
Javascript uses the document.referrer to get the url of the previous page, and the document.location to get the url of the current page. In addition, you can directly get the domain name of the current page by using document.domain. 1. Get previous page url javascript (i.e. Javascript get referrer url) with document.referrer I will recommend you to get page name from url by using client side language such as javascript. Try to write as less server side code as possible because if same thing can be achieved through client side language javascript then there is no need to write server side code and put burden on server. Now let's have a look over how to do so. 28/7/2020 · We can get the title and URL of a webpage with Javascript executor in Selenium. Javascript is a language used for scripting and runs on the client side (on the browser). Selenium gives default methods to work with Javascript.
javascript to get url of previous page-1. Is there a JQuery variable that can get the source URL of a page? 0. Auto submit or clicked form based on referrer url. 0. jquery html() function display the content in a full page rather than inside a div. 0. How to get the previous page Url in javascript. 1. JavaScript provides you with many methods to retrieve and change the current URL, which is displayed in the browser's address bar. All these methods use the Locationobject, which is a property of the Windowobject. You can create a new Locationobject that has the current URL as follows: var currentLocation = window.location; JavaScript suggests a bunch of methods that help to get the current URL displayed at the address bar. All of the methods use the Location object (contains information about the current URL), which is a property of the Window object (provides current page address (URL) and redirects the browser to a new page).
The downside of using the GET method is that it's visible to the visitor and it affects the link of the page. If you don't prefer this method, you can use the POST method, session Cookies or database to store the variables. The JavaScript function below parses and returns the parameters. Get Standard/Base URL. As many have already stated, this works for most situations. var url = window.location.origin; Get Absolute Base URL. However, this simple approach can be used to strip off any port numbers. var url = "http://" + location.host.split(":")[0]; The JavaScript browser history API lets you go to a new URL. You can use the following methods to navigate to a new URL: Assigning a new value to window.location. Using the window.assign () method. Using the window.replace () method. All of these three methods accomplish the goal of navigating to another URL equally.
As for the "Get Value from URL parameter" option, like the other marketing platforms, it only detects URL parameters from the current page. It will not fill fields with UTM parameters from previous pages, even if they are in the same session. The first argument specifies which HTTP method to use to process your request. The values you can specify are GET, PUT, POST, and DELETE. In our case, we are interested in receiving information, so the first argument we specify is going to be GET. Next, you specify the URL to send your request to. 26/2/2020 · Write a JavaScript program to get the website URL (loading page). Sample Solution: HTML Code: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> Write a JavaScript program to get the website URL (loading page) </title> </head> <body> </body> </html>. Copy. JavaScript Code:
24/11/2012 · Get current page URL on client side. Introduction In our web application sometimes we require current page URLl on client side, like when we share any script or perform any action according to the page name. During the work, sometimes we need to delete the last … Previous Post. Next Post Get the Full URL of Current Page You can get the full URL all the current with the user is on using the window.location.href property. The property can be used to get as well as set the current URL. When this value is changed the user will navigate to the supplied URL.
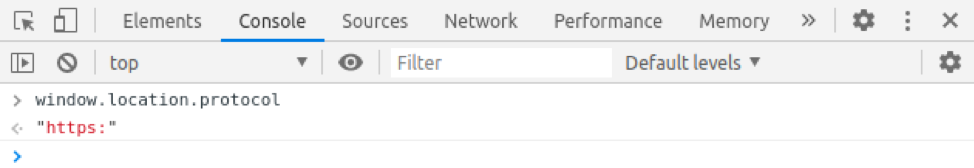
22/12/2009 · So to get the full URL path in JavaScript: var newURL = window.location.protocol + "//" + window.location.host + "/" + window.location.pathname + window.location.search. A bit of a more modern way of working with URLs is the URL() global method. If you need to break up up the pathname, for example, a URL like https://css-tricks. How To Get URL Parts In Javascript - Host, Path, File, Query, ETC… By W.S. Toh / Tips & Tutorials - Javascript / May 27, 2021 May 27, 2021 Welcome to a quick tutorial on how to get the full URL and parts in Javascript. In most cases while working with JavaScript, we sometime need to get current URL with or without query string. There are so many ways to get the current URL of web page. You may need current URL at the time of redirection or you can perform so many other task with current URL.
See the tutorial on JavaScript window location to learn about the other properties of location object. Related FAQ Here are some more FAQ related to this topic: The get() method of the URLSearchParams interface returns the first value associated to the given search parameter. Note: This feature is available in Web Workers Syntax This might help you render or hydrate the new target URL. JavaScript Redirect in a Single Page App (SPA) A core principle of Single Page Web Applications (SPA) is things that used to live on the server now live in the browser. One of those responsibilities is managing redirections. For example when you make an AJAX call to a secure service and ...
URL parameters (also called query string parameters or URL variables) are used to send small amounts of data from page to page, or from client to server via a URL. JavaScript provides multiple methods to get the current URL displaying in web browser address bar. You can use the Location object property of the Window object to get these details. Below is the list of few properties of location object. Here is the list of options available to get URL and other details using JavaScript. as root and base URL respectively. After some Googling, I found few solution and come up with two function which will provide root URL and base URL. They are written below. For Root URL: function getRootUrl() { document.getElementById('rootresult').innerHTML += window.location.origin ? window.location.origin + '/'
 Get The Current Url With Javascript Stack Overflow
Get The Current Url With Javascript Stack Overflow
 Get Current Page Url Using Javascript
Get Current Page Url Using Javascript
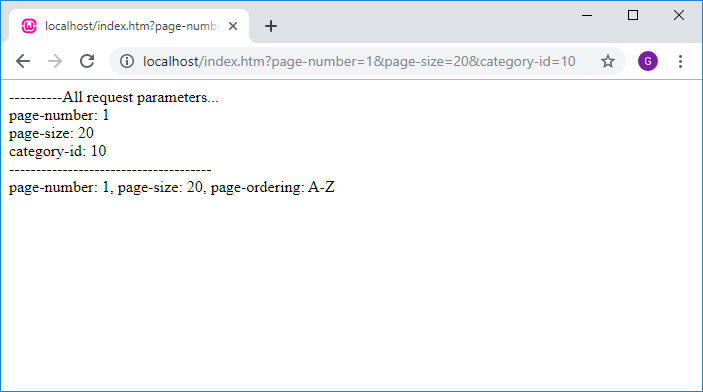
 Parse And Use Url Parameters In Google Tag Manager World Hacks
Parse And Use Url Parameters In Google Tag Manager World Hacks
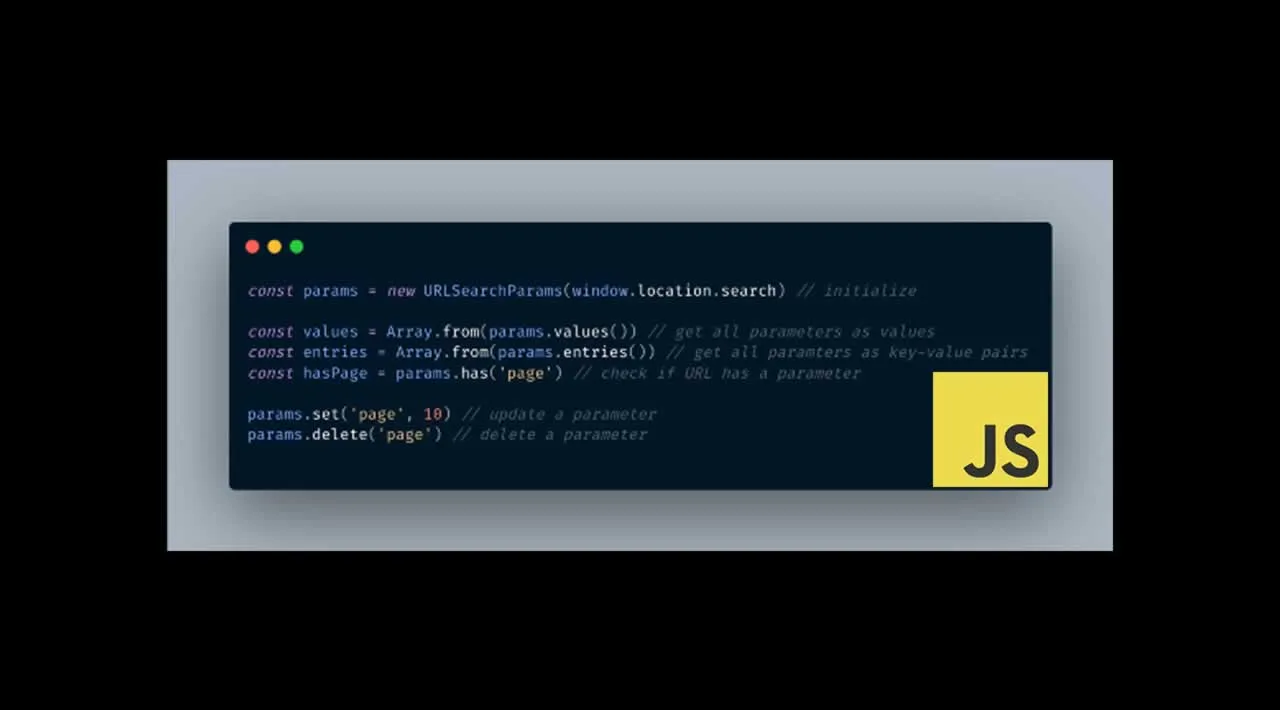
 Dealing With Url Query Parameters In Javascript Using
Dealing With Url Query Parameters In Javascript Using
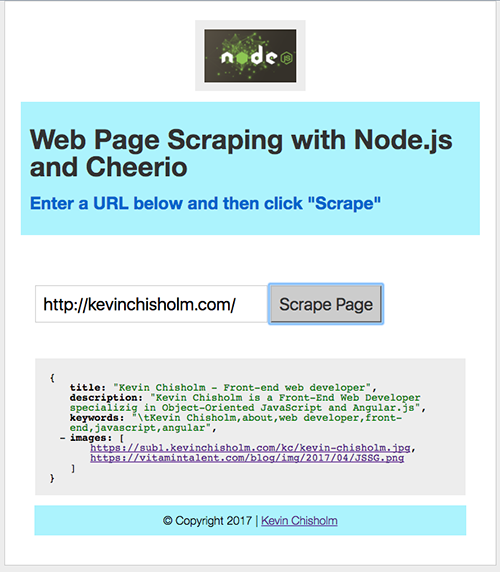
 How To Scrape Any Web Page And Return The Metadata As Json
How To Scrape Any Web Page And Return The Metadata As Json
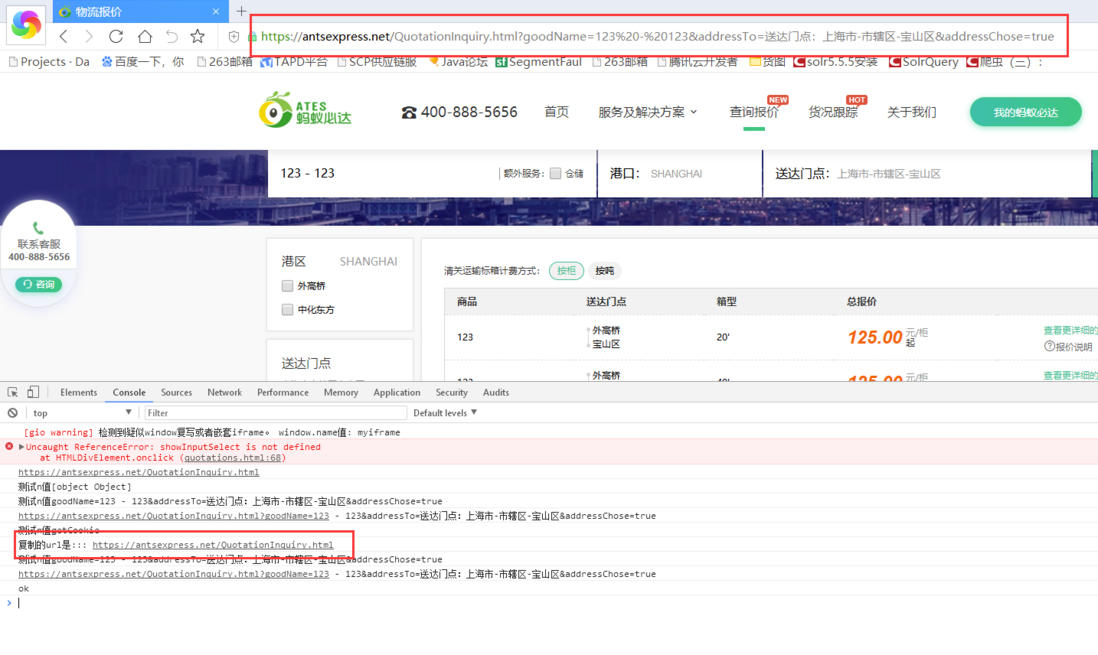
 Javascript How To Get Url Request Parameters In
Javascript How To Get Url Request Parameters In
 Javascript Go Back And Get Previous Page Final State Stack
Javascript Go Back And Get Previous Page Final State Stack
 Get Browser Url Box Contents With Javascript Stack Overflow
Get Browser Url Box Contents With Javascript Stack Overflow
How Well Does Google Crawl Javascript Pretty Darn Well
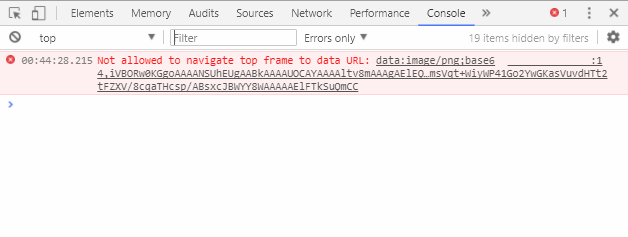
 What Does The Not Allowed To Navigate Top Frame To Data Url
What Does The Not Allowed To Navigate Top Frame To Data Url
 How To Create A Link In Javascript Geeksforgeeks
How To Create A Link In Javascript Geeksforgeeks
Add Reference Link When The Text Is Copied From Your Website
 Get The Current Url With Javascript Stack Overflow
Get The Current Url With Javascript Stack Overflow
 How To Capture Previous Page Url In Custom Vf Tab
How To Capture Previous Page Url In Custom Vf Tab
 Two Ways To Get Url Of Current Page Using Javasscript
Two Ways To Get Url Of Current Page Using Javasscript
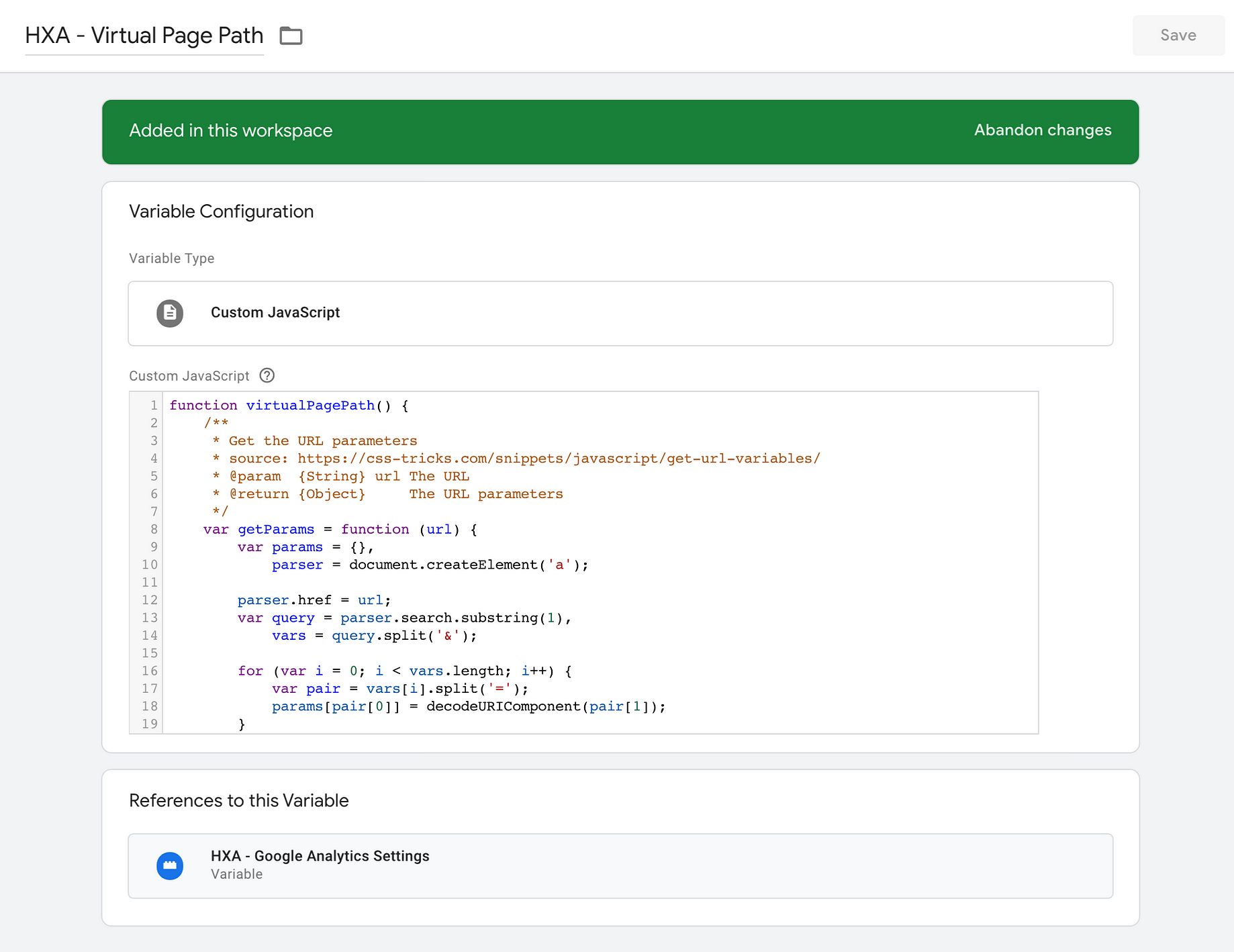
 How To Hack Google Analytics To Track Page Views Of Urls With
How To Hack Google Analytics To Track Page Views Of Urls With
 How Do I Grab The Table Content From A Webpage With
How Do I Grab The Table Content From A Webpage With
 How To Get Salesforce Current Page Url In Salesforce Apex By
How To Get Salesforce Current Page Url In Salesforce Apex By
 How To Get Url Parameters With Javascript The Easiest Way
How To Get Url Parameters With Javascript The Easiest Way
 A Lightweight Javascript Url Params Snippet Impression
A Lightweight Javascript Url Params Snippet Impression
 Copy Url To Clipboard On Button Click Examples Orclqa Com
Copy Url To Clipboard On Button Click Examples Orclqa Com
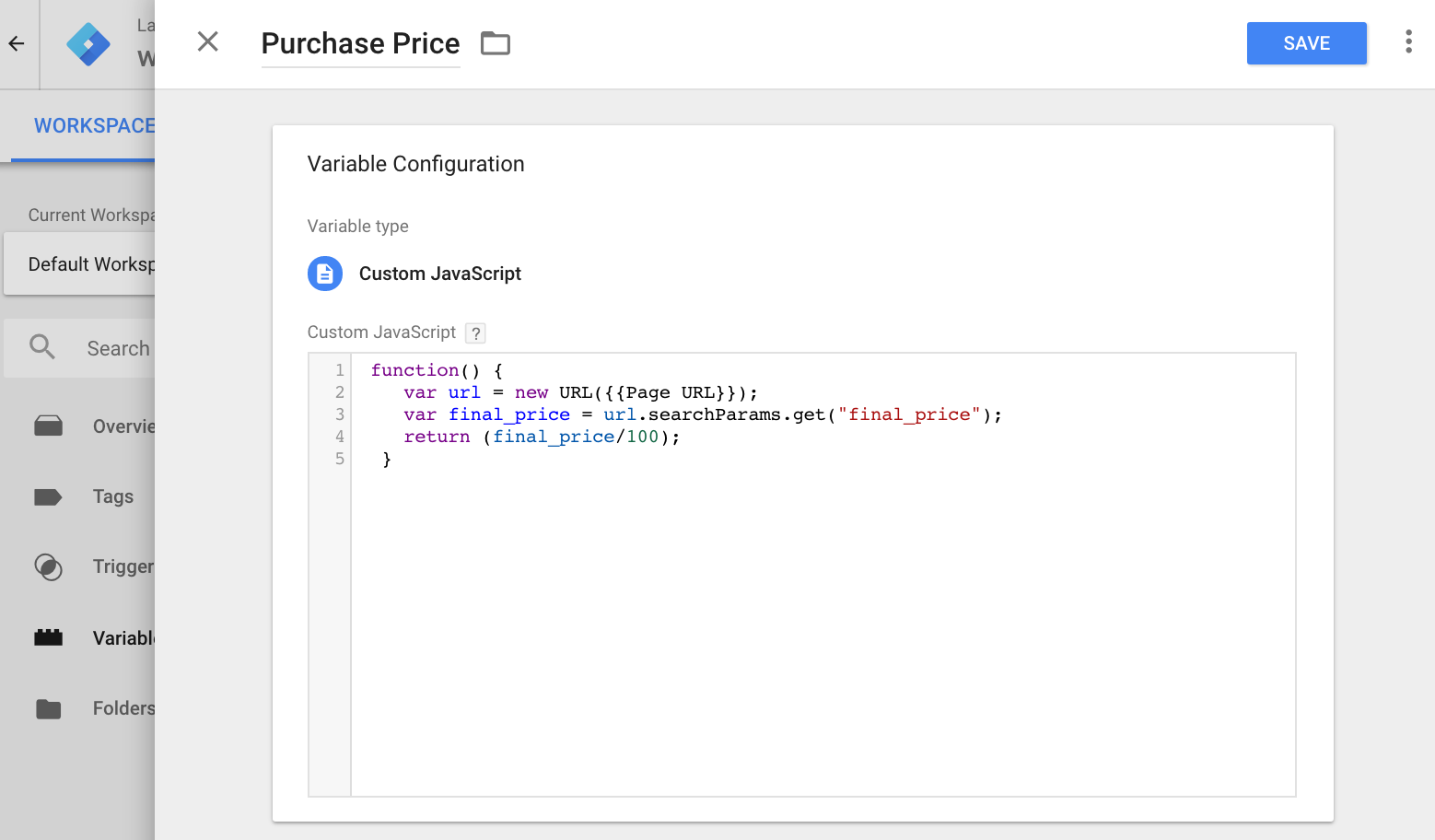
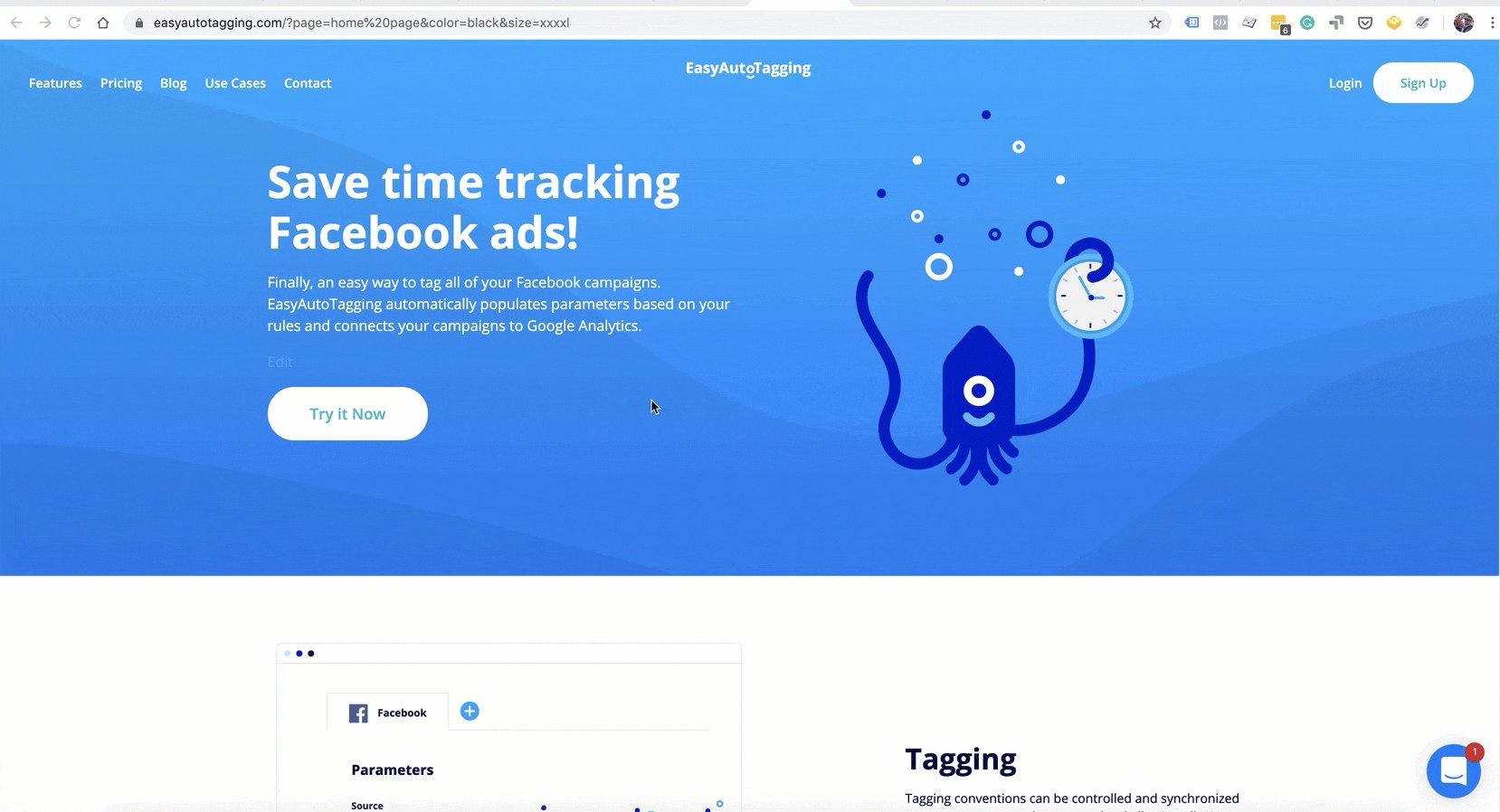
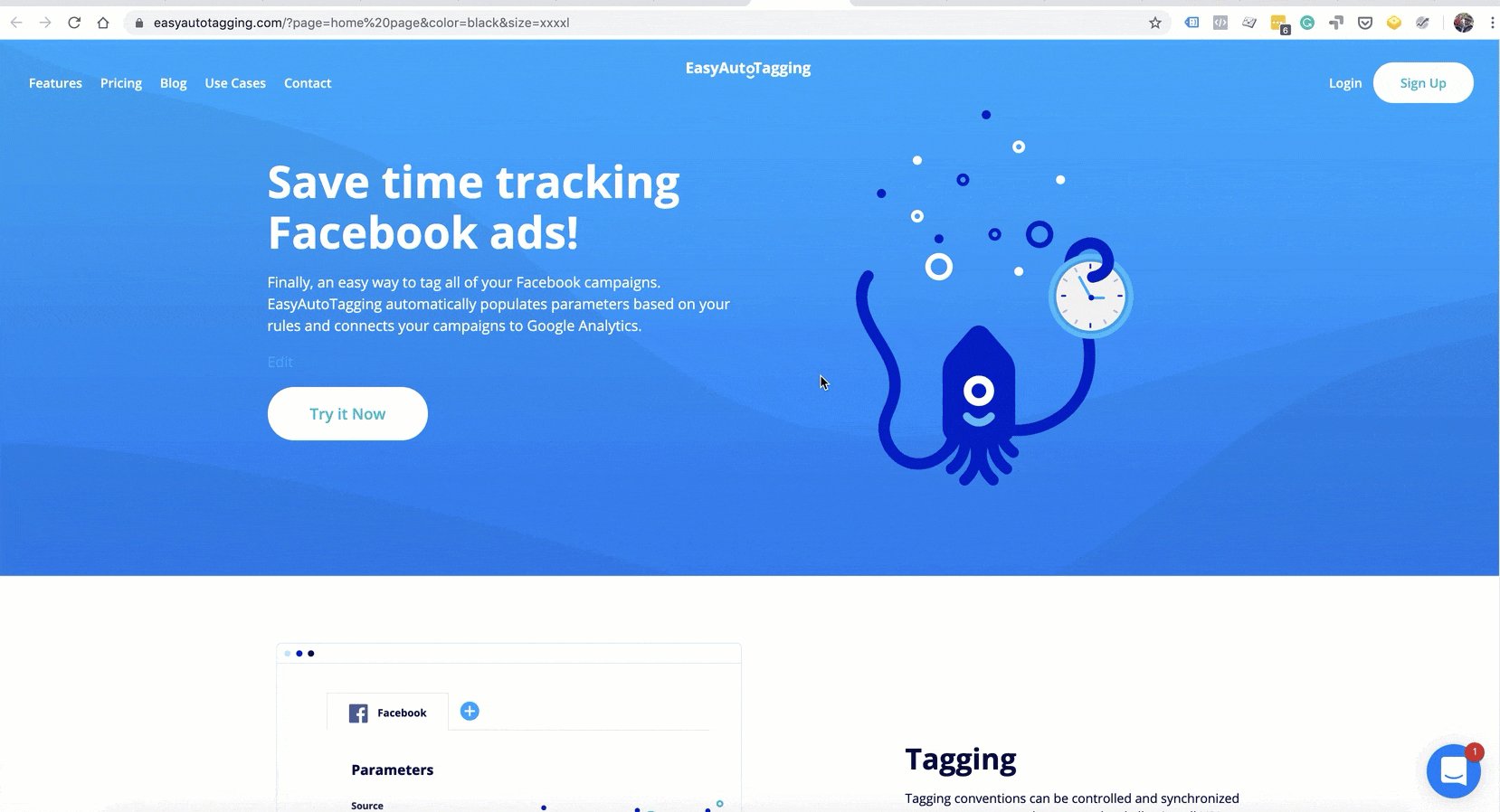
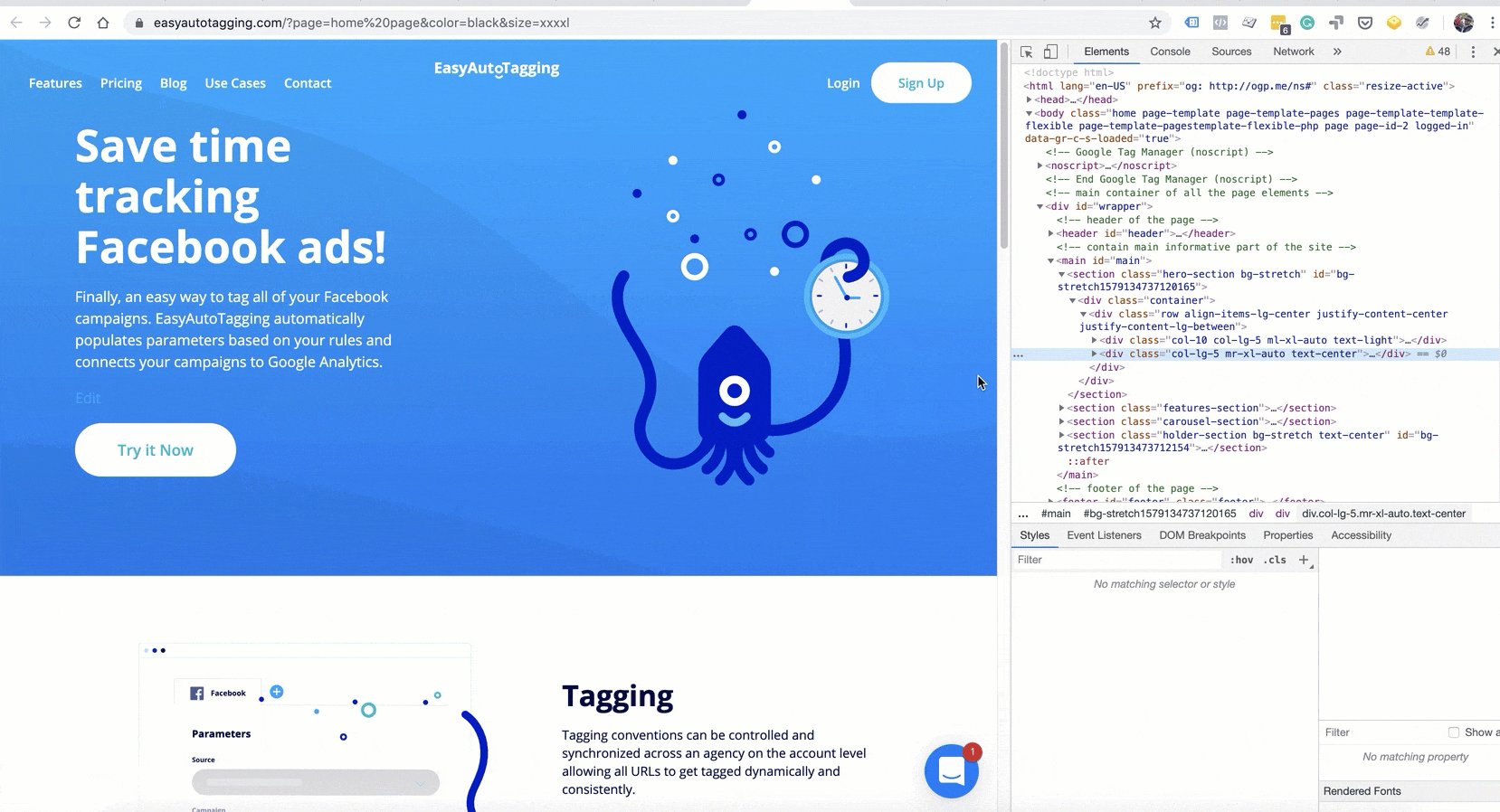
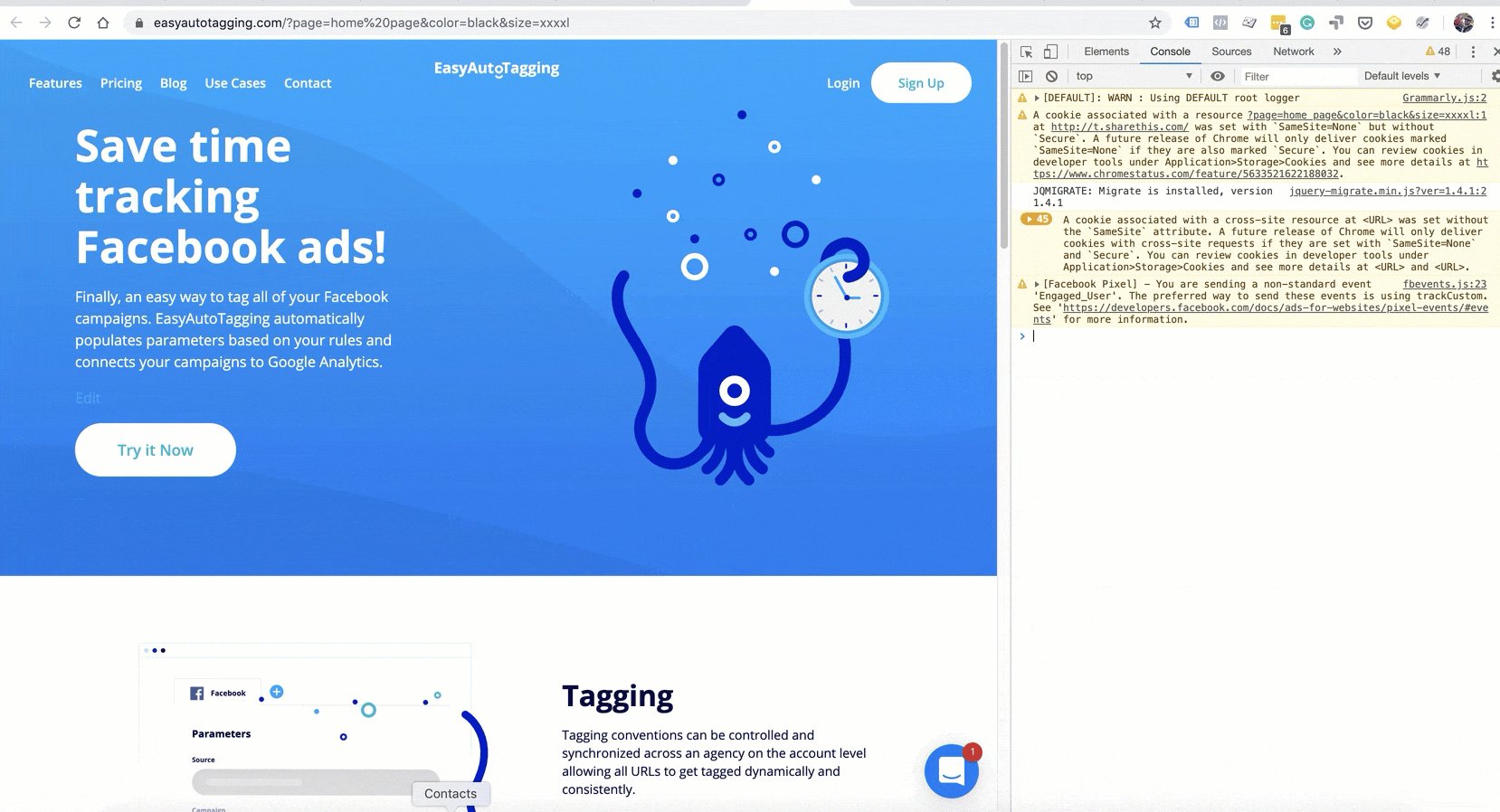
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
 Pin On Frequently Asked Questions Javascript
Pin On Frequently Asked Questions Javascript
How To Extract Data From Javascript Based Websites With
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
 Url Js Javascript Library To Manipulate Page Url Jquery
Url Js Javascript Library To Manipulate Page Url Jquery
 Bom Location Object In Javascript
Bom Location Object In Javascript
 Javascript Get Url Parameter Example Web Code Geeks 2021
Javascript Get Url Parameter Example Web Code Geeks 2021
 Get Url And Url Parts In Javascript Css Tricks
Get Url And Url Parts In Javascript Css Tricks
 How To Get Current Page Url Using Javascript
How To Get Current Page Url Using Javascript

0 Response to "32 Javascript Get Url Of Page"
Post a Comment