32 Inner Class In Javascript
Non-Static Nested Class (Inner Class) A non-static nested class is a class within another class. It has access to members of the enclosing class (outer class). It is commonly known as inner class. Jul 20, 2021 - The class expression is one way to define a class in ECMAScript 2015. Similar to function expressions, class expressions can be named or unnamed. If named, the name of the class is local to the class body only.
 A Simple Explanation Of Scope In Javascript
A Simple Explanation Of Scope In Javascript
May 18, 2016 - Scala.js, the Scala to JavaScript compiler. Contribute to scala-js/scala-js development by creating an account on GitHub.

Inner class in javascript. Summary: in this tutorial, you will learn how to use the JavaScript innerHTML property of an element to get or set an HTML markup contained in the element. The innerHTML is a property of the Element that allows you to get or set the HTML markup contained within the element. Reading the innerHTML property of an element I tend to code one class per module/file nowadays, though have thought that if a class was there to populate an attribute of another class (i.e., being deleted when the instance of the class it is an attribute of is deleted) and was used by no other classes, then I would put the class in the same module - which effectively is the same as nested classes (but not quite, it would not be possible to nest a class in a nested class in this way, a … An inner class can also be static, which means that you can access it without creating an object of the outer class: Example class OuterClass { int x = 10; static class InnerClass { int y = 5; } } public class Main { public static void main(String[] args) { OuterClass.InnerClass myInner = new OuterClass.InnerClass(); System.out.println(myInner.y); } } // Outputs 5
Apr 11, 2019 - Notice that in order to access the inner class, we use Robot.Battery. However, here’s the catch: the inner class’s access modifier is static, which means it can’t be changed. I’m not entirely sure why. You can even declare inner classes within methods. Please enable JavaScript to load ... If you want your inner class to access outer class instance variables then in the constructor for the inner class, include an argument that is a reference to the outer class instance.. The outer class invokes the inner class constructor passing this as that argument.. public class OuterClass { String instanceVbl; public void myOuterMethod() { InnerClass ic = new InnerClass(this); ic ... In this article, In Javascript, I would like to define a class with an inner (or nested) class. Within the inner class I'd like to be able to get access to the parent instance. How can I do this efficiently? Some code will show what I mean. Suppose I define a class, MyType1, which exposes several ...
Inner classes are a security mechanism in Java. We know a class cannot be associated with the access modifier private, but if we have the class as a member of other class, then the inner class can be made private. And this is also used to access the private members of a class. Inner classes are a security mechanism in Java. We know a class cannot be associated with the access modifier private, but if we have the class as a member of other class, then the inner class can be made private. And this is also used to access the private members of a class. Let us see an example − May 04, 2018 - Understanding prototypical inheritance is paramount to being an effective JavaScript developer. Being familiar with classes is extremely helpful, as popular JavaScript libraries such as React make frequent use of the class syntax.
At times classes will have Ancestors that are only assigned to a local variable. Such classes should be assigned to the namespace their children are and be made inner classes using ~. These should be documented as follows: Top ↑ Class members # Class members. Class members should be formatted as follows: Short description: Use a period at the ... There are two ways to append HTML code to a div through JavaScript. Using the innerHTML attribute. Using the insertAdjacentHTML () method. Using the innerHTML attribute: To append using the innerHTML attribute, first select the element (div) where you want to append the code. Then, add the code enclosed as strings using the += operator on ... Jul 20, 2021 - Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics.
Javascript Nested Functions in this, the outer function can be called as Parent function and inner function can be called as Child function. Child function can access variables and parameters of the Parent function. However, Parent function cannot access variables of inside child functions. How do Nested functions work in JavaScript? The properties shown in the table are created in Sect. “Runtime Semantics: ClassDefinitionEvaluation” in the spec. ... Classes have lexical inner names, just like named function expressions. Definition and Usage The innerText property sets or returns the text content of the specified node, and all its descendants. If you set the innerText property, any child nodes are removed and replaced by a single Text node containing the specified string.
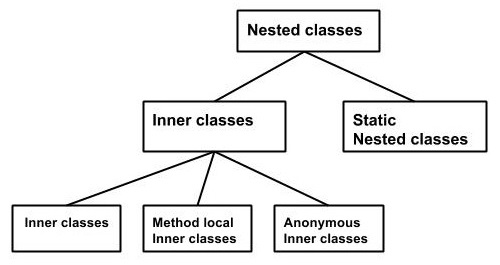
23/8/2021 · Inner class in javascript. A Tale Of Two Languages A Story About Class By Evan. Javascript Class Find Out How Classes Works Dataflair. Membuat Konten Dinamis Web Admin Tutorial Codeigniter 4. Inner Classes In Java Java Inner Class Tutorial Anonymous. Nested Classes In Java Geeksforgeeks. Nov 23, 2018 - Stack Overflow is the largest, most trusted online community for developers to learn, share their programming knowledge, and build their careers. There are two additional types of inner classes. You can declare an inner class within the body of a method. These classes are known as local classes. You can also declare an inner class within the body of a method without naming the class.
The Element property innerHTML gets or sets the HTML or XML markup contained within the element. Note: If a <div>, <span>, or <noembed> node has a child text node that includes the characters (&), (<), or (>), innerHTML returns these characters as the HTML entities "&", "<" and ">" respectively. In this syntax example, {ID of element} is the ID of an HTML element and {content} is the new content to go into the element. Basic innerHTML Example. Here's a basic example to demonstrate how innerHTML works.. This code includes two functions and two buttons. Each function displays a different message and each button triggers a different function. 28/5/2020 · Let us try to understand, what is class. A class in JavaScript is a type of function, which can be initialized through both function keyword as well as through class keyword. In this article, we will cover the inner class in javascript through the use of a function keyword. Here’s an example of the class using the function keyword. Example:
Class methods are non-enumerable. A class definition sets enumerable flag to false for all methods in the "prototype". That's good, because if we for..in over an object, we usually don't want its class methods. Classes always use strict. All code inside the class construct is automatically in strict mode. The querySelector () is a method of the Element interface. The querySelector () allows you to find the first element that matches one or more CSS selectors. You can call the querySelector () method on the document or any HTML element. The following illustrates the syntax of the querySelector () method: In this syntax, the selector is a CSS ... JavaScript is not enabled, text in this section cannot be localized using JavaScript --> <div> <section id="no-javascript-screen" class="no-javascript-view fullscreen ...
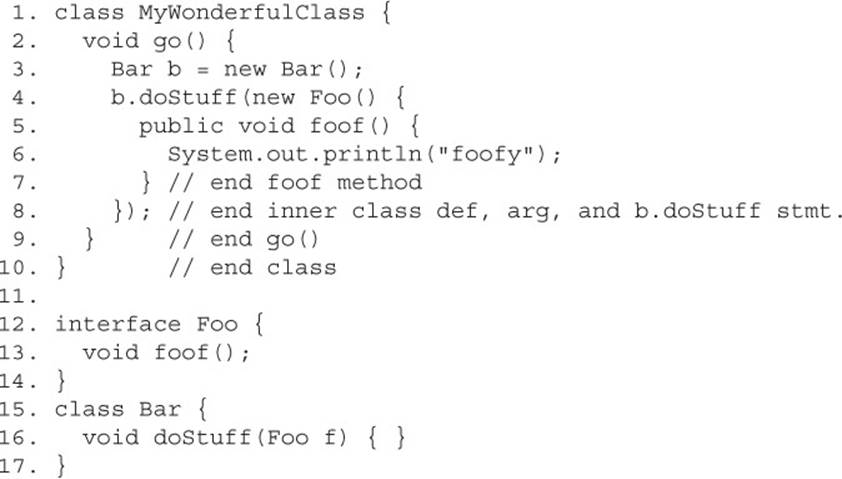
Java Anonymous inner class. Java anonymous inner class is an inner class without a name and for which only a single object is created. An anonymous inner class can be useful when making an instance of an object with certain "extras" such as overloading methods of a class or interface, without having to actually subclass a class. The goal is to have prototype inheritance and nested classes so that classes defined within BobsGarage.Car are not accessible outside the constructor of BobsGarage.Car but instances of them are accessible to derived classes, as shown in the test code. Note: I am referring to the concept of Class in Javascript as defined on the MDN. JavaScript Classes, Inheritance, and Prototype Chaining (ES5 and ES6 Way) ... Upon expanding the __proto__ for the instance created with the class syntax, we get nothing in the inner __proto__ object.
Of course you can use the inner class in the outer class: The only downside here is that the inner class must be exported, so it is always visible to the outside - there are no private inner classes. This entry was posted in Web as a Platform and tagged inner classes, merging, module, TypeScript. Bookmark the permalink . As with instance methods and variables, an inner class is associated with an instance of its enclosing class and has direct access to that object's methods and fields. Also, because an inner class is associated with an instance, it cannot define any static members itself. [ [HomeObject]] To provide the solution, JavaScript adds one more special internal property for functions: [ [HomeObject]]. When a function is specified as a class or object method, its [ [HomeObject]] property becomes that object. Then super uses it to resolve the parent prototype and its methods.
" "classes aren't really classes"? classes are classes. It's just that there is no concept of class in ES5." Classes in JavaScript aren't really classes. I don't know why you correct him for saying they aren't really classes, by saying there are classes, then go on to say there actually aren't classes… Classes (MDN) TypeScript offers full support for the class keyword introduced in ES2015. As with other JavaScript language features, TypeScript adds type annotations and other syntax to allow you to express relationships between classes and other types. Introduction to Javascript innerHTML InnerHTML property is used for modifying the HTML content from JavaScript code. InnerHTML property is also used for writing dynamic html content on html documents. Most of the cases InnerHTML property is used for writing dynamic html content like registration form, feedback form, comment form, etc.
Apr 16, 2018 - Jeff Mott takes an in-depth look at ES6 classes starting with the basics, then moving on to discuss inheritance, encapsulation, polymorphism and much more. In the previous example the constant ANTIBANDING_50HZ which is defined in the inner class Parameters of the class android.hardware.Camera is assigned to the variable c. Sep 01, 2016 - (In the ES6 spec the inner name is set up by the dynamic semantics of ClassDefinitionEvaluation.) Acknowledgement: Thanks to Michael Ficarra for pointing out that classes have inner names. Please enable JavaScript to view the comments powered by Disqus.
See Qualified this expressions to learn about disambiguation of this in inner classes. Java inner class or nested class is a class that is declared inside the class or interface. We use inner classes to logically group classes and interfaces in one place to be more readable and maintainable. Additionally, it can access all the members of the outer class, including private data members and methods. Syntax of Inner class
 Java Latte Flavors Of Nested Classes In Java 8
Java Latte Flavors Of Nested Classes In Java 8
 A Simple Explanation Of Scope In Javascript
A Simple Explanation Of Scope In Javascript
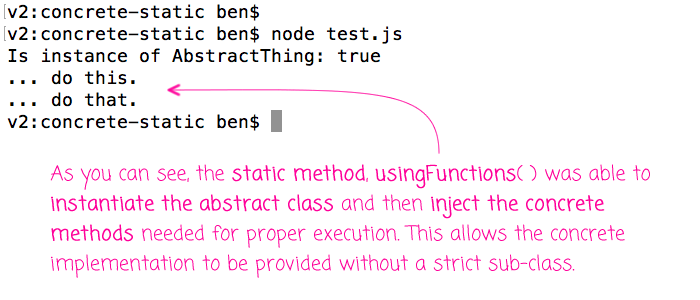
 Using Static Class Methods To Generate Concrete Instances Of
Using Static Class Methods To Generate Concrete Instances Of
 Types Of Inner Classes In Java With Example Doeacc Nielit Interview Tips
Types Of Inner Classes In Java With Example Doeacc Nielit Interview Tips
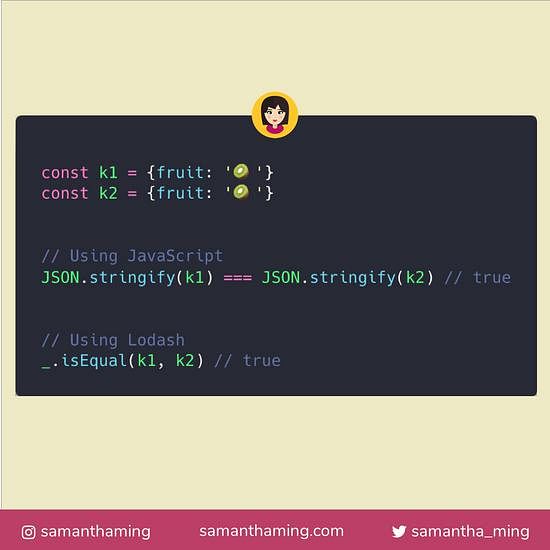
 How To Compare 2 Objects In Javascript Samanthaming Com
How To Compare 2 Objects In Javascript Samanthaming Com
 Local Inner Class In Java Geeksforgeeks
Local Inner Class In Java Geeksforgeeks
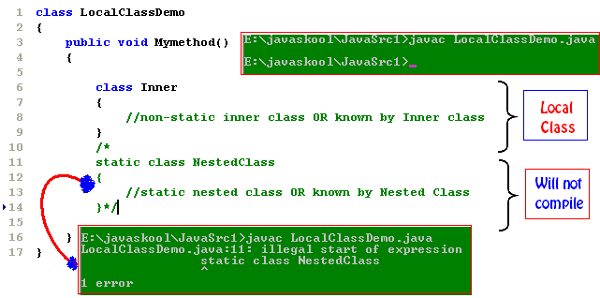
 Javaskool Com Concept Of Inner Class In Java
Javaskool Com Concept Of Inner Class In Java
 Javascript Template Amp Tagged String Time To Hack
Javascript Template Amp Tagged String Time To Hack
Nested Classes Create Inconsistent Access Paradigms Issue
 Javascript Nested Functions Geeksforgeeks
Javascript Nested Functions Geeksforgeeks
 Intellij Auto Import For Inner Classes Stack Overflow
Intellij Auto Import For Inner Classes Stack Overflow
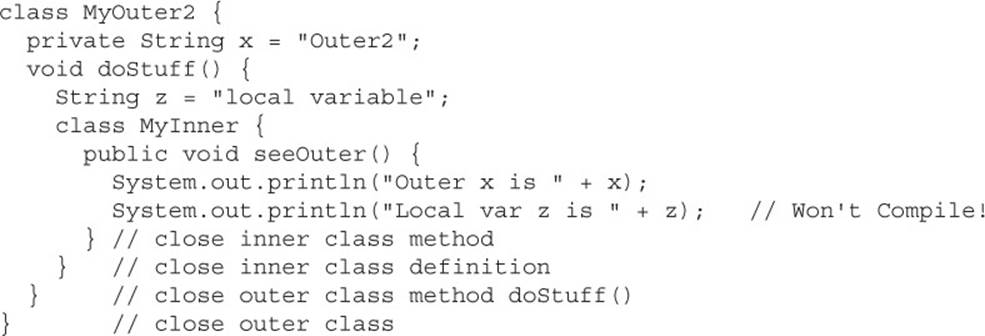
 Inner Classes Ocp Oca Ocp Java Se 7 Programmer I Amp Ii
Inner Classes Ocp Oca Ocp Java Se 7 Programmer I Amp Ii
 Js Class Static Function Code Example
Js Class Static Function Code Example
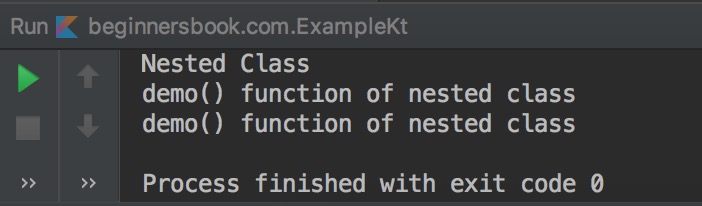
 Kotlin Nested And Inner Class With Examples
Kotlin Nested And Inner Class With Examples
 Inner Classes Ocp Oca Ocp Java Se 7 Programmer I Amp Ii
Inner Classes Ocp Oca Ocp Java Se 7 Programmer I Amp Ii
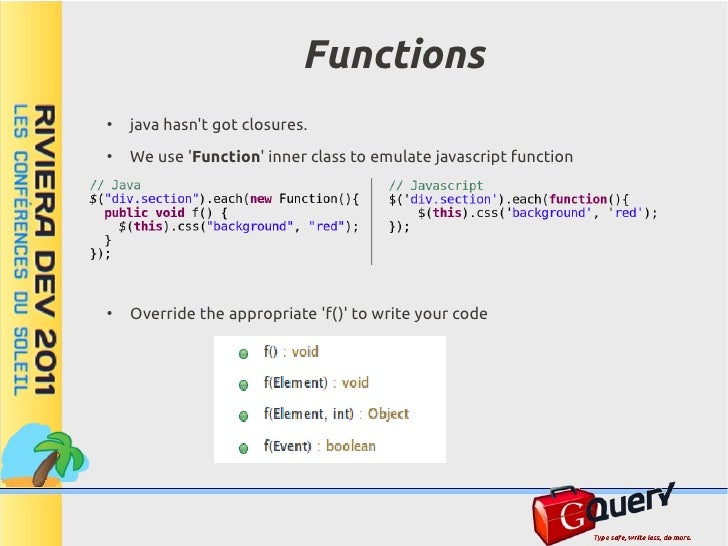
 Gquery A Jquery Clone For Gwt Rivieradev 2011
Gquery A Jquery Clone For Gwt Rivieradev 2011
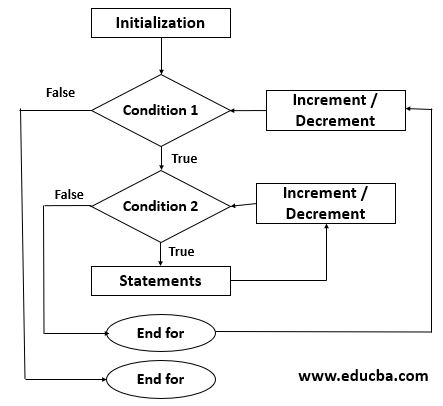
 Nested Loop In Javascript Guide To Nested Loop Flowchart
Nested Loop In Javascript Guide To Nested Loop Flowchart

What Are The Different Types Of Classes In Java Edureka
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
Free Java Tutorials Oo Concepts Nested Classes Java 5

 How To Create A Shrinking Header On Scroll Without Javascript
How To Create A Shrinking Header On Scroll Without Javascript
Nested Class In Java Java Nested Class Tutorial Edureka
Free Java Tutorials Oo Concepts Nested Classes Java 5




0 Response to "32 Inner Class In Javascript"
Post a Comment